There are hundreds of choices in Elementor to customize pages and blocks. And with ElementsKit, you will have more ready and nice-quality choices to select from. Whether it is free or premium, the templates are professionally designed. In this documentation, you will know how to use fully ready-to-use templates.
Before starting the process, remember that you need both Elementor and ElementsKit to access a fully ready template.
Procedure to Use ElementsKit Ready Template #
There are two ways of using a ready template. You can simply create or edit a page from the Pages option of the Dashboard. Otherwise, you can also use it from Elementor templates.
From Pages #
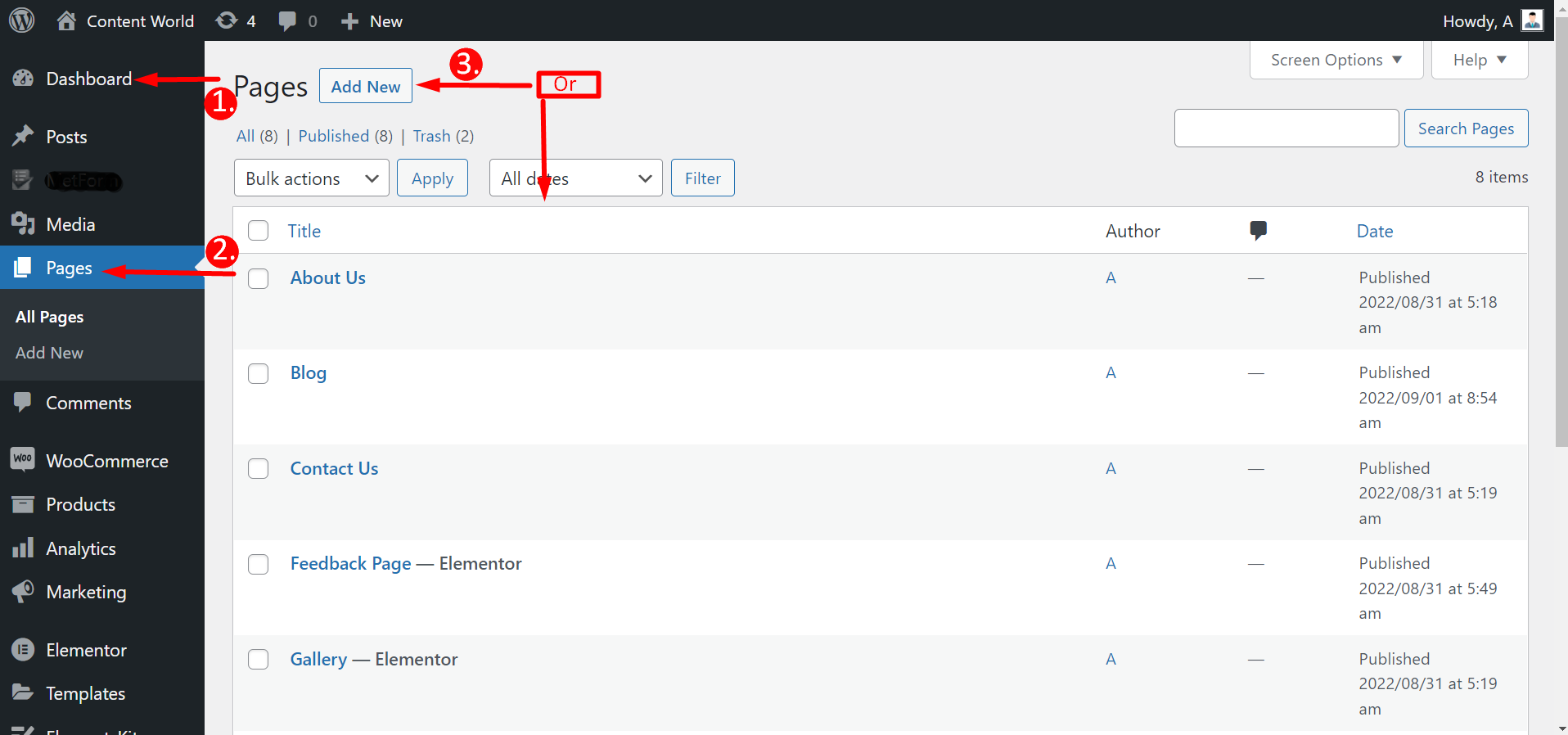
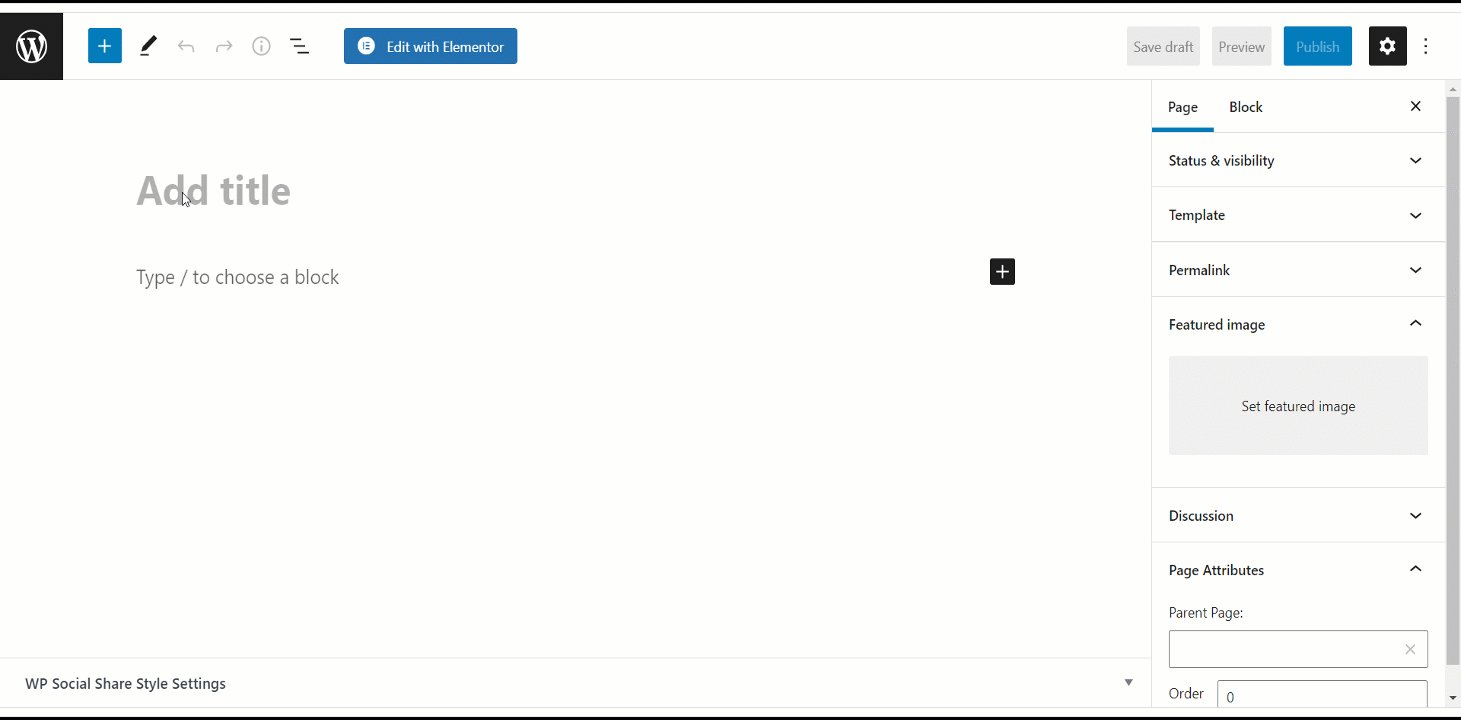
Navigate to your Dashboard -> Go to Pages -> Click Add New Page or Select any Existing Page -> Edit with Elementor

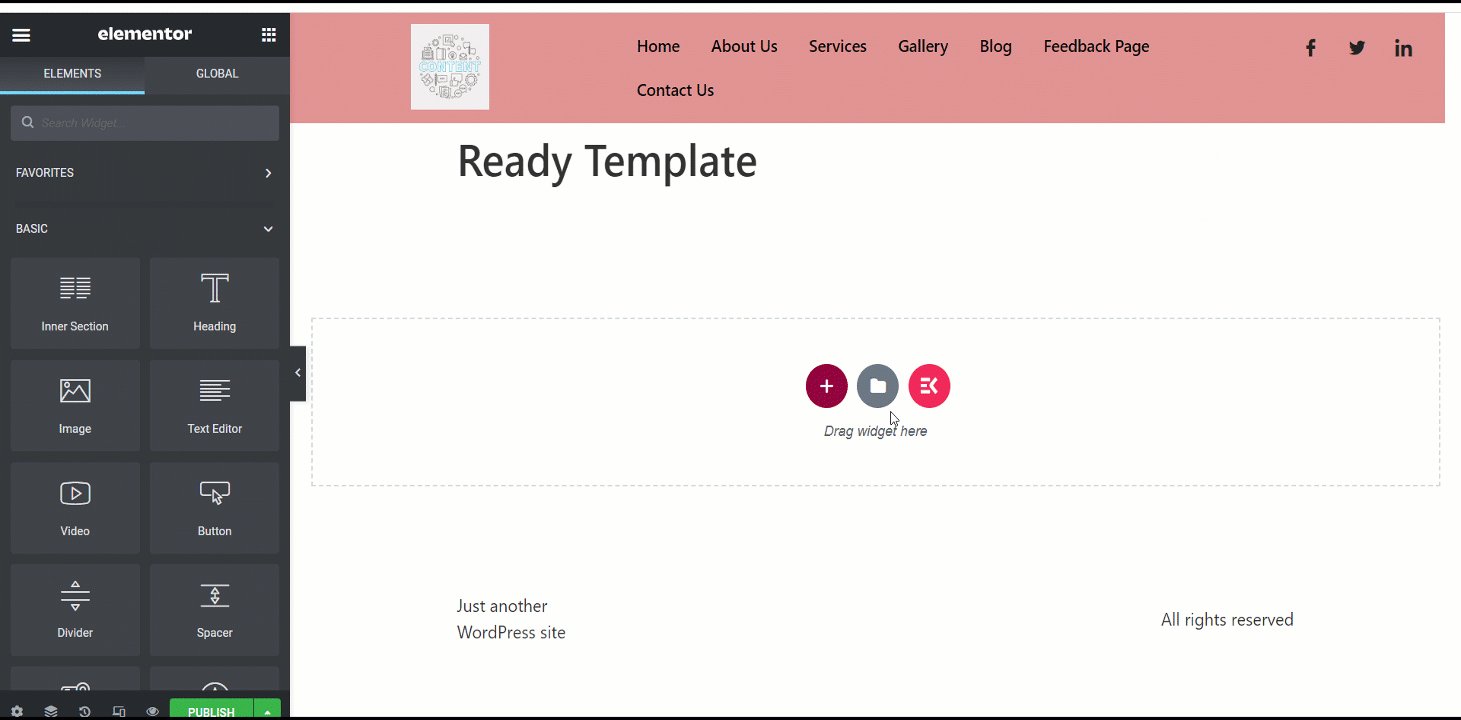
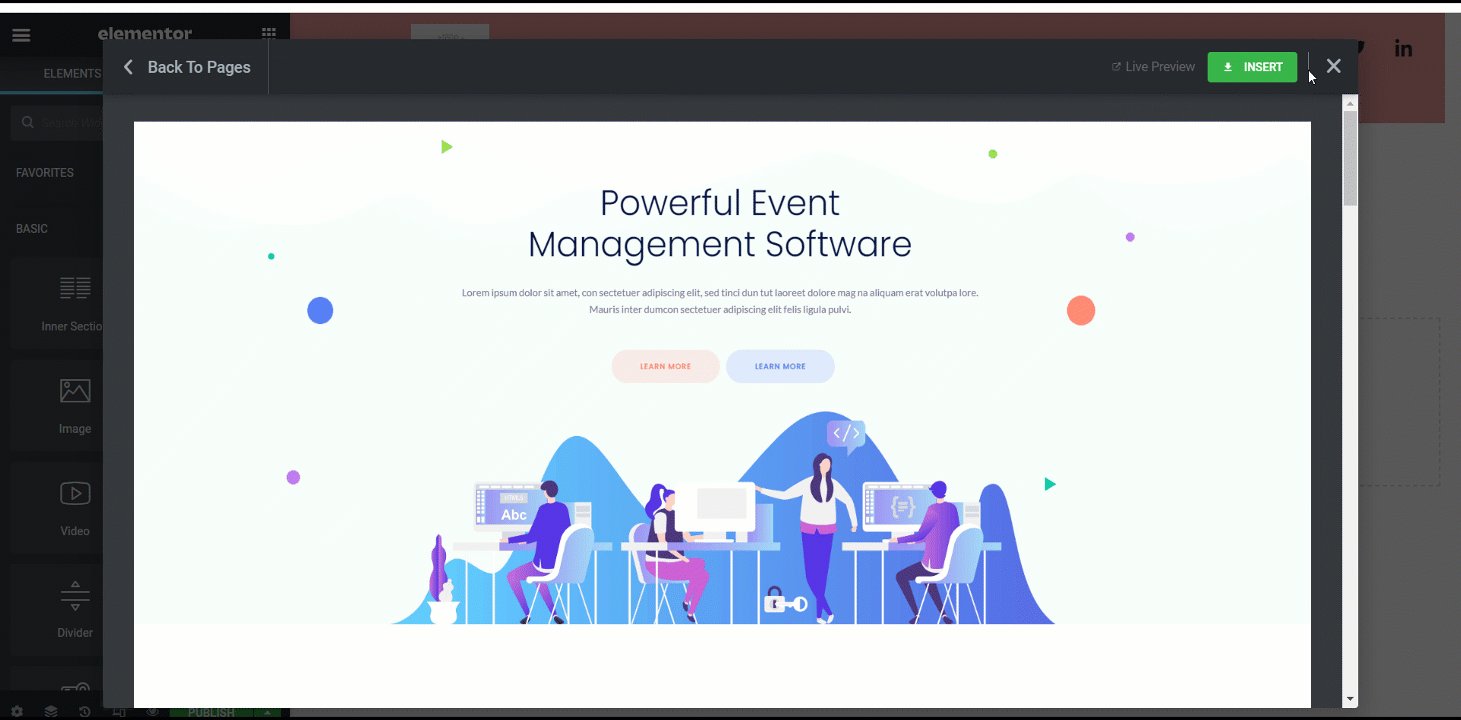
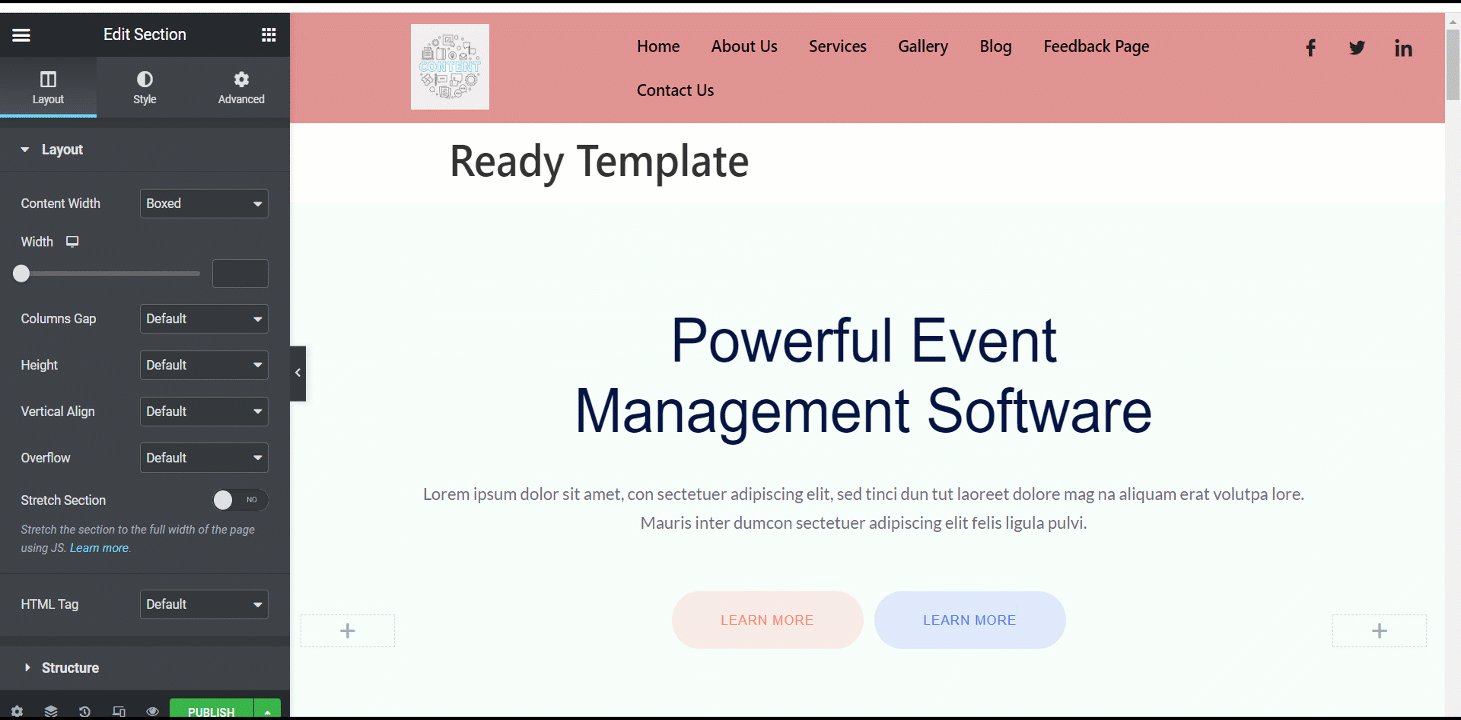
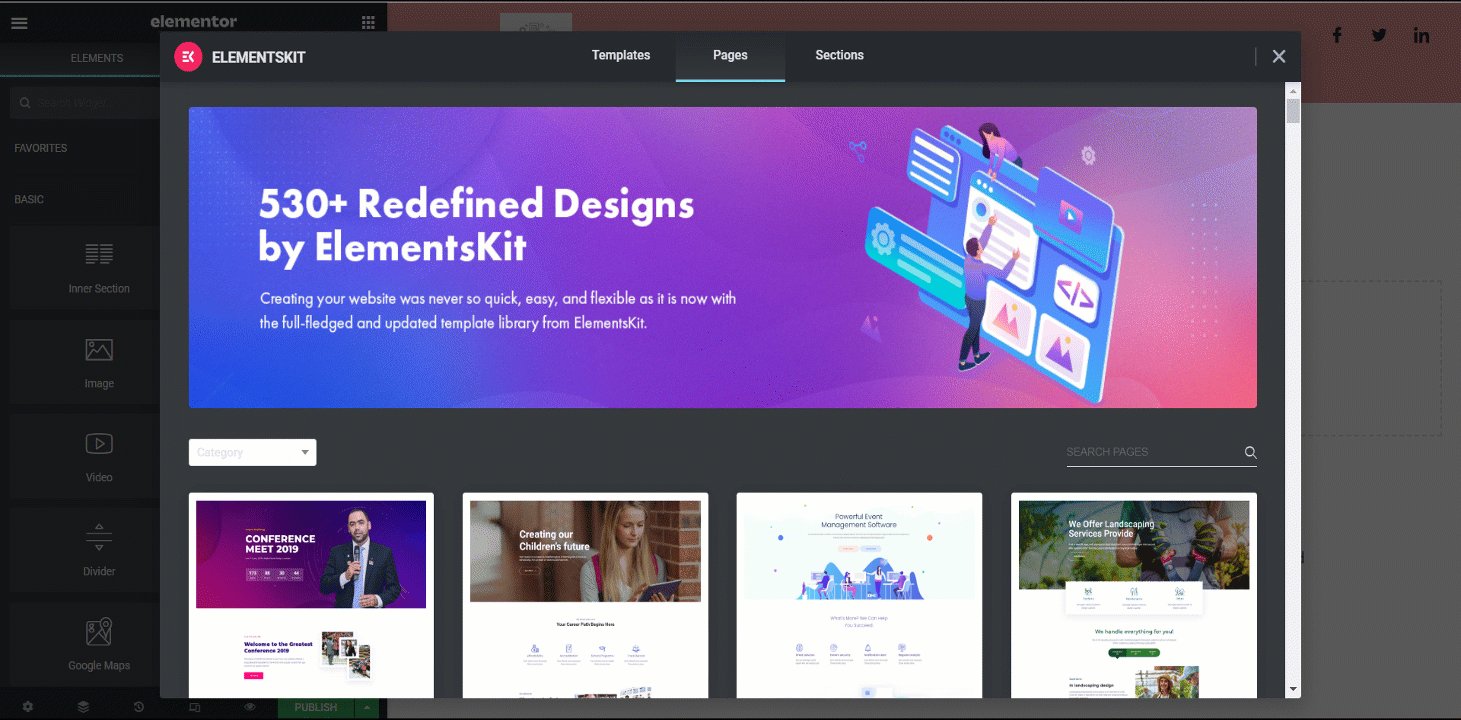
After clicking Edit with Elementor, you need to press the ElementsKit icon to choose a fully ready template. But, not all templates are free; some are premium. So, you can not pick any template of your choice. You will see if it is free or paid just under a template.

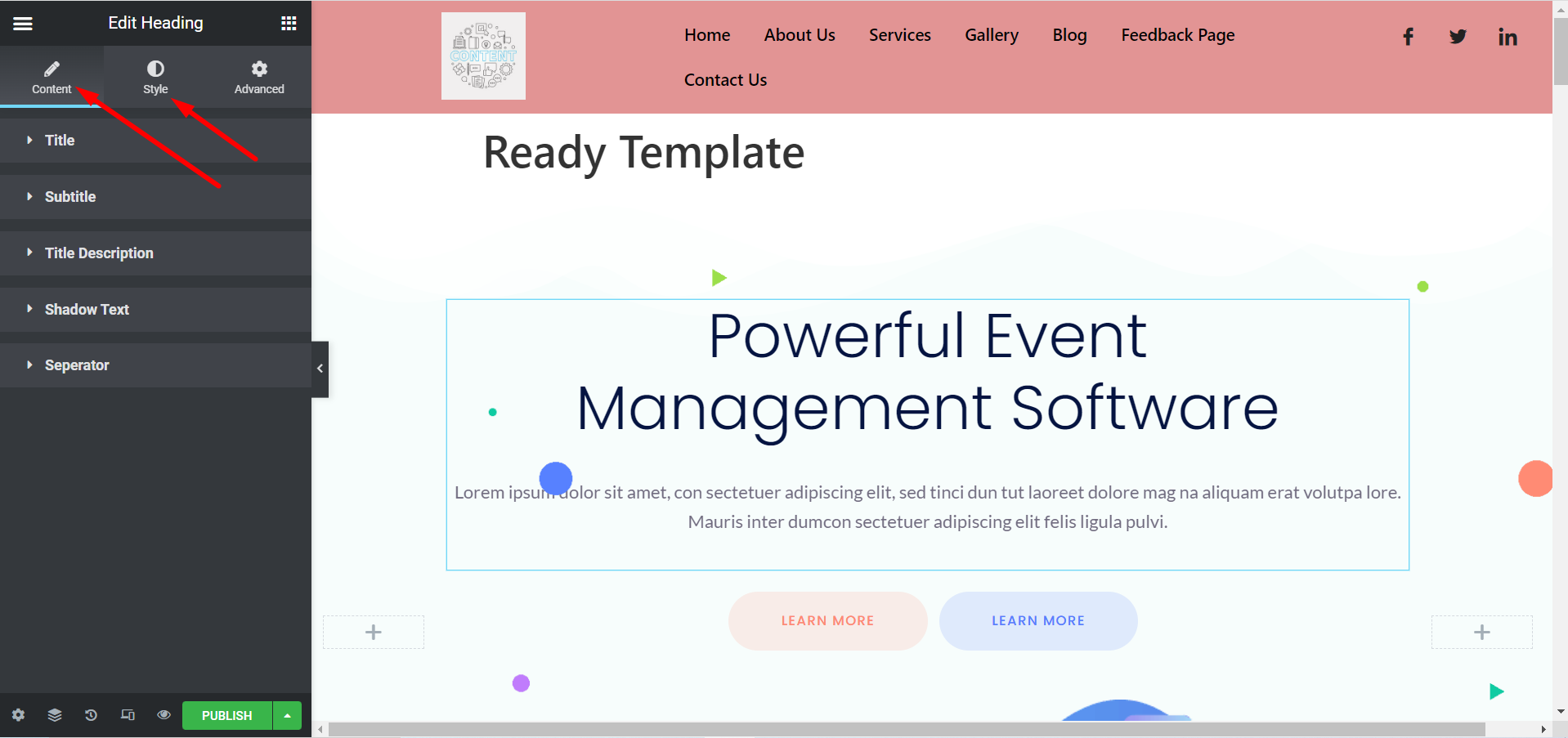
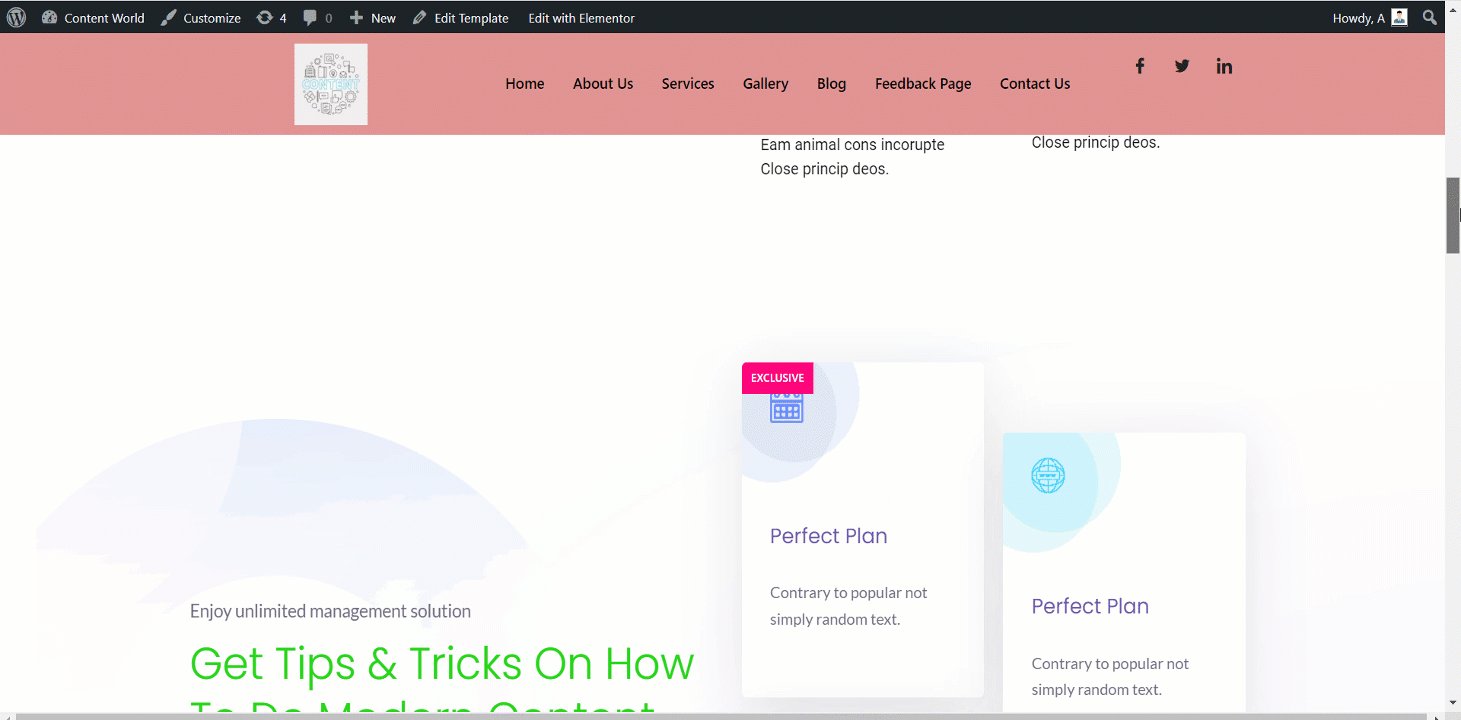
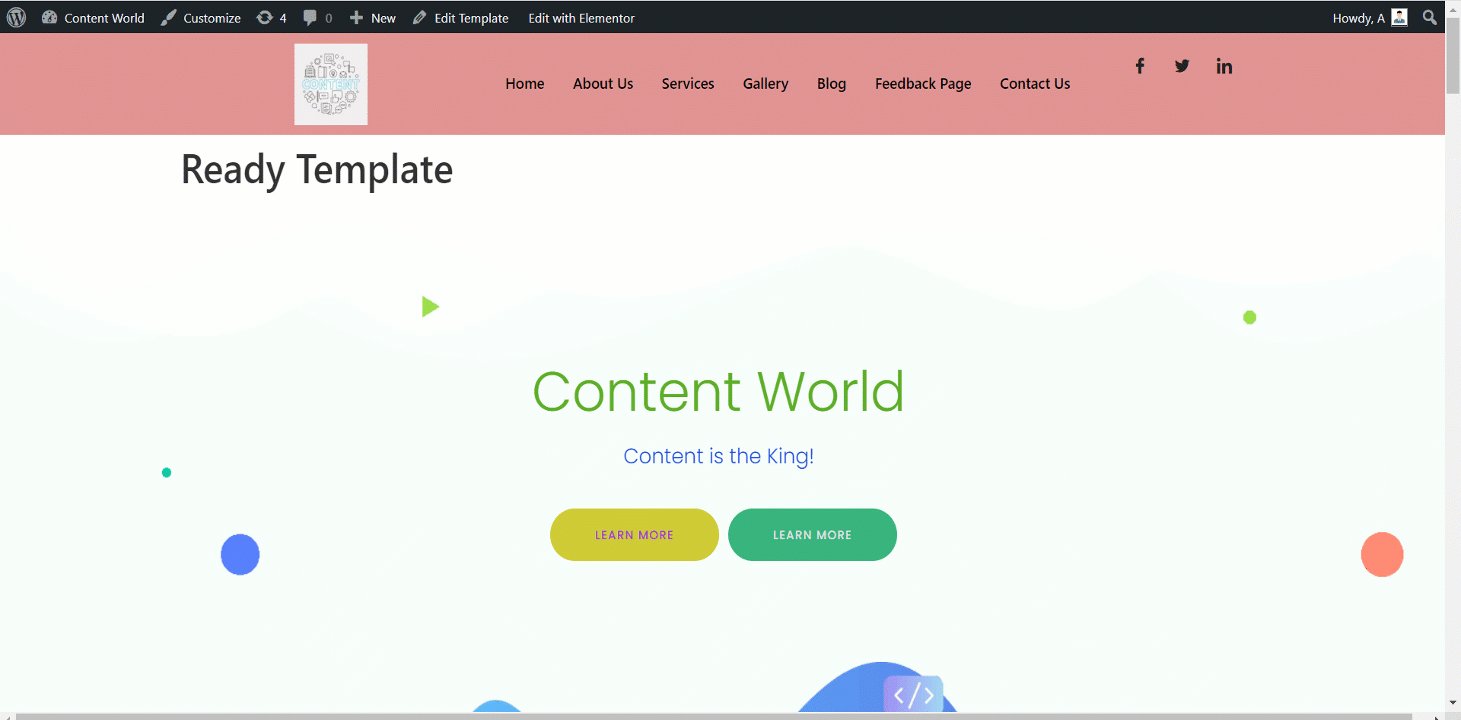
Now, you can customize your template according to your preferences. You can change the title, images, descriptions, buttons and other things by expanding the Content and Style sections.

From Elementor Templates #
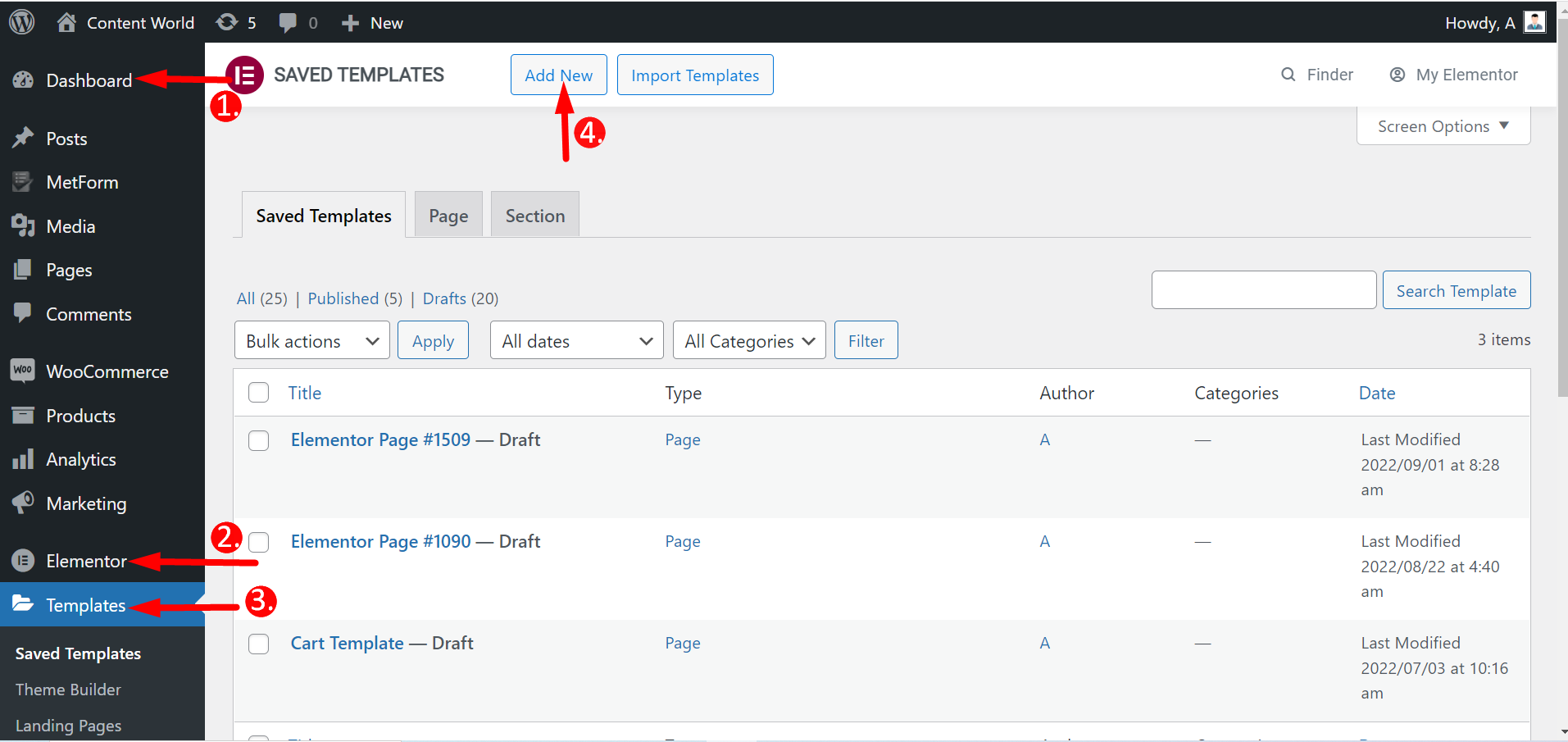
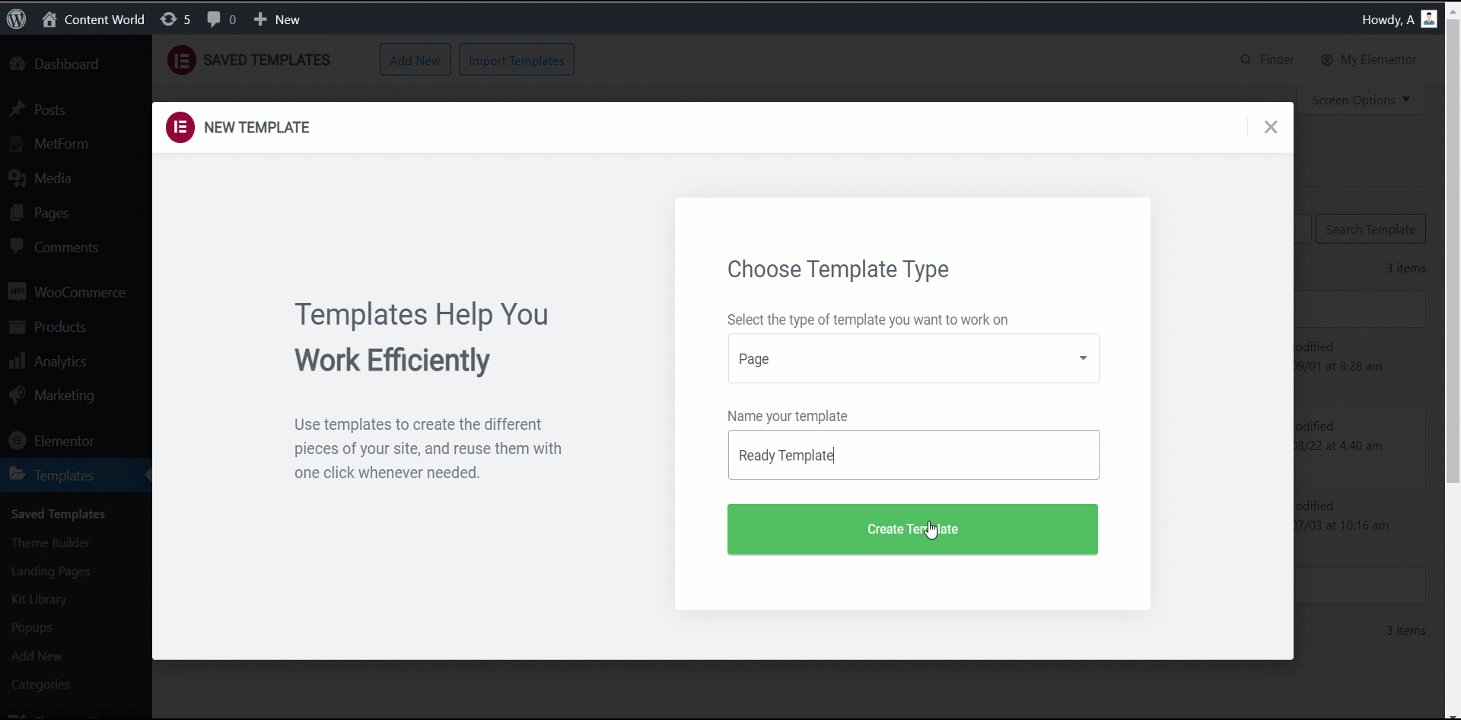
Navigate to your Dashboard -> Find Elementor -> Go to Templates -> Click Add New

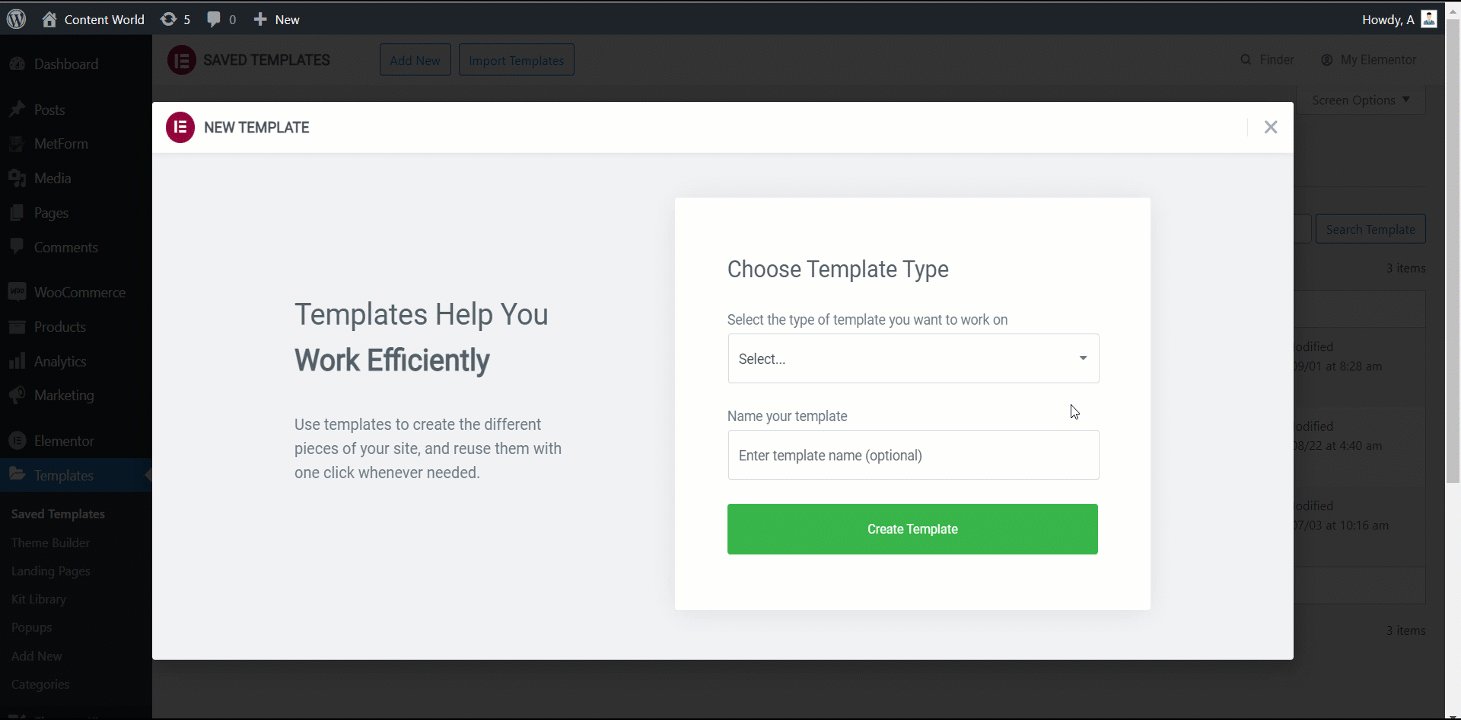
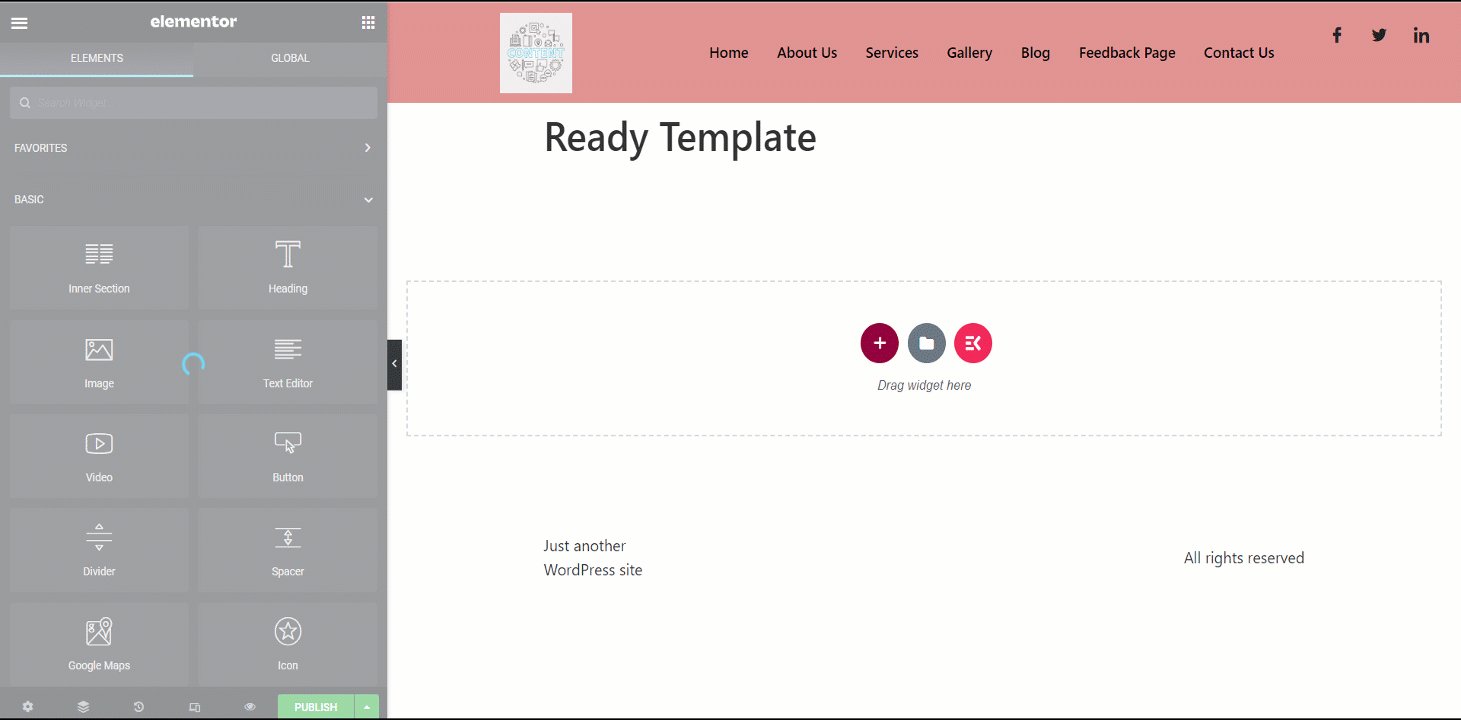
Here, you can create pages, including landing pages and sections. So, select the template type, name it and create it. The rest of the steps are the same as before.

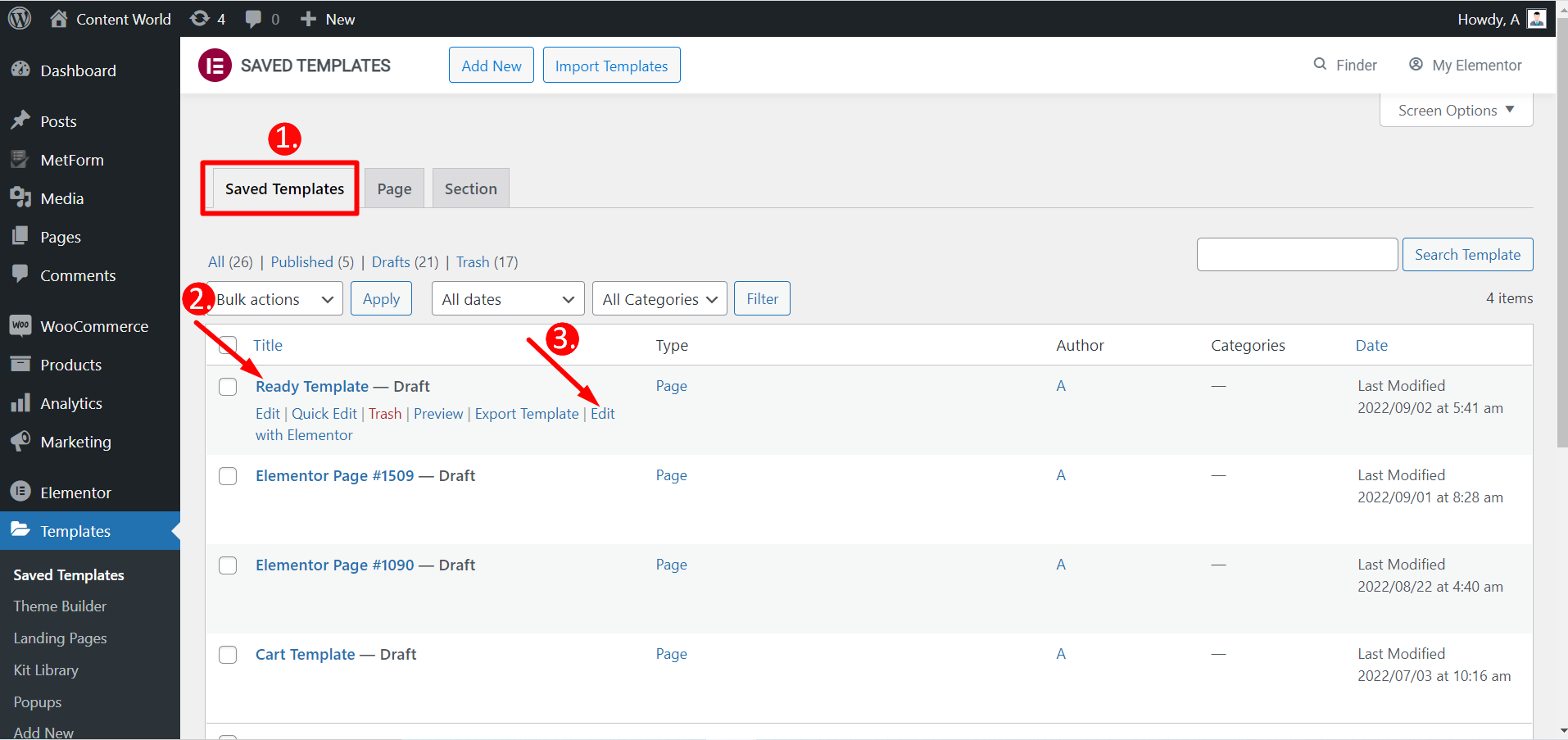
You can also edit saved templates with Elementor.

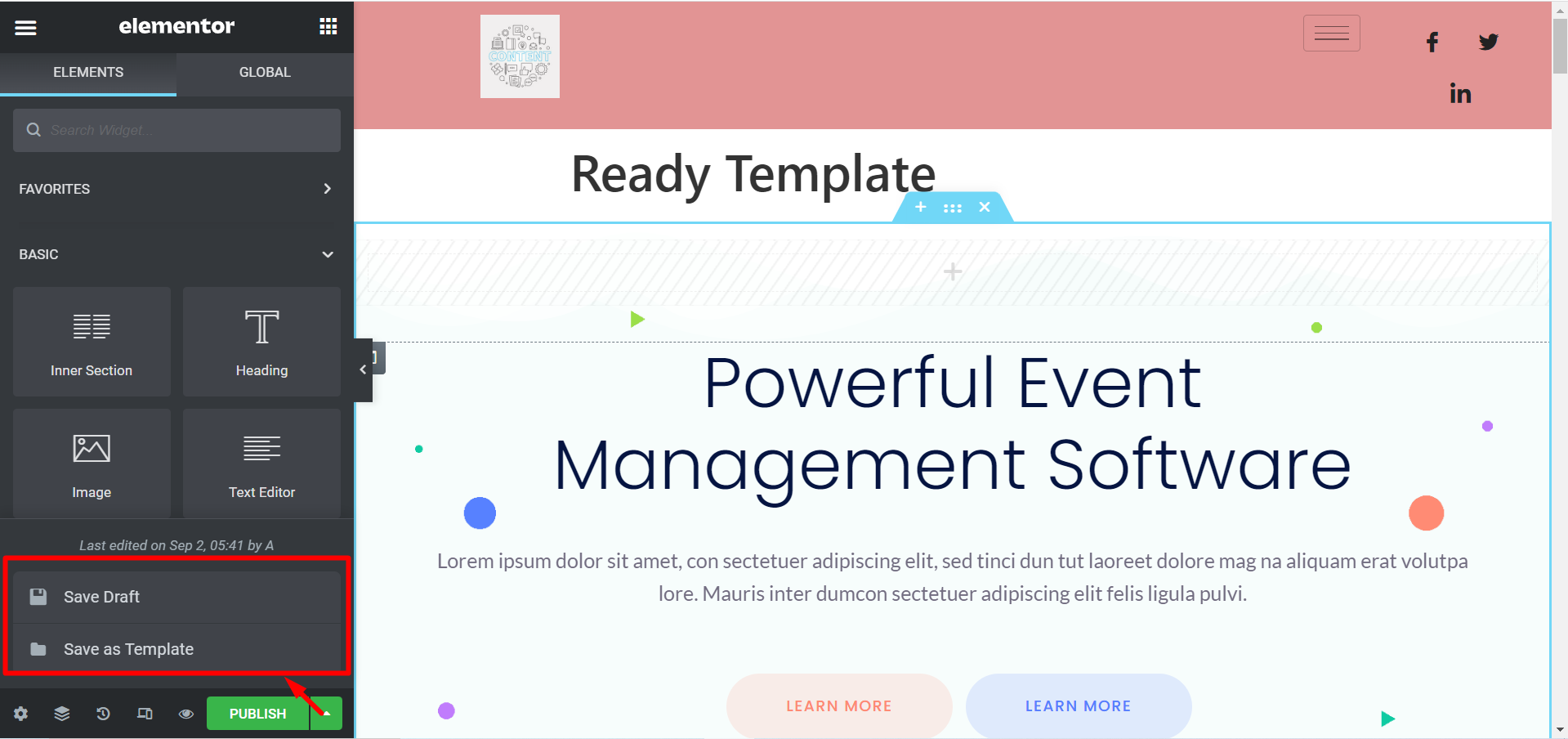
If you don’t want to publish a template, there is an option to Save Draft. Also, you can save your template as Save as Template and use it later.

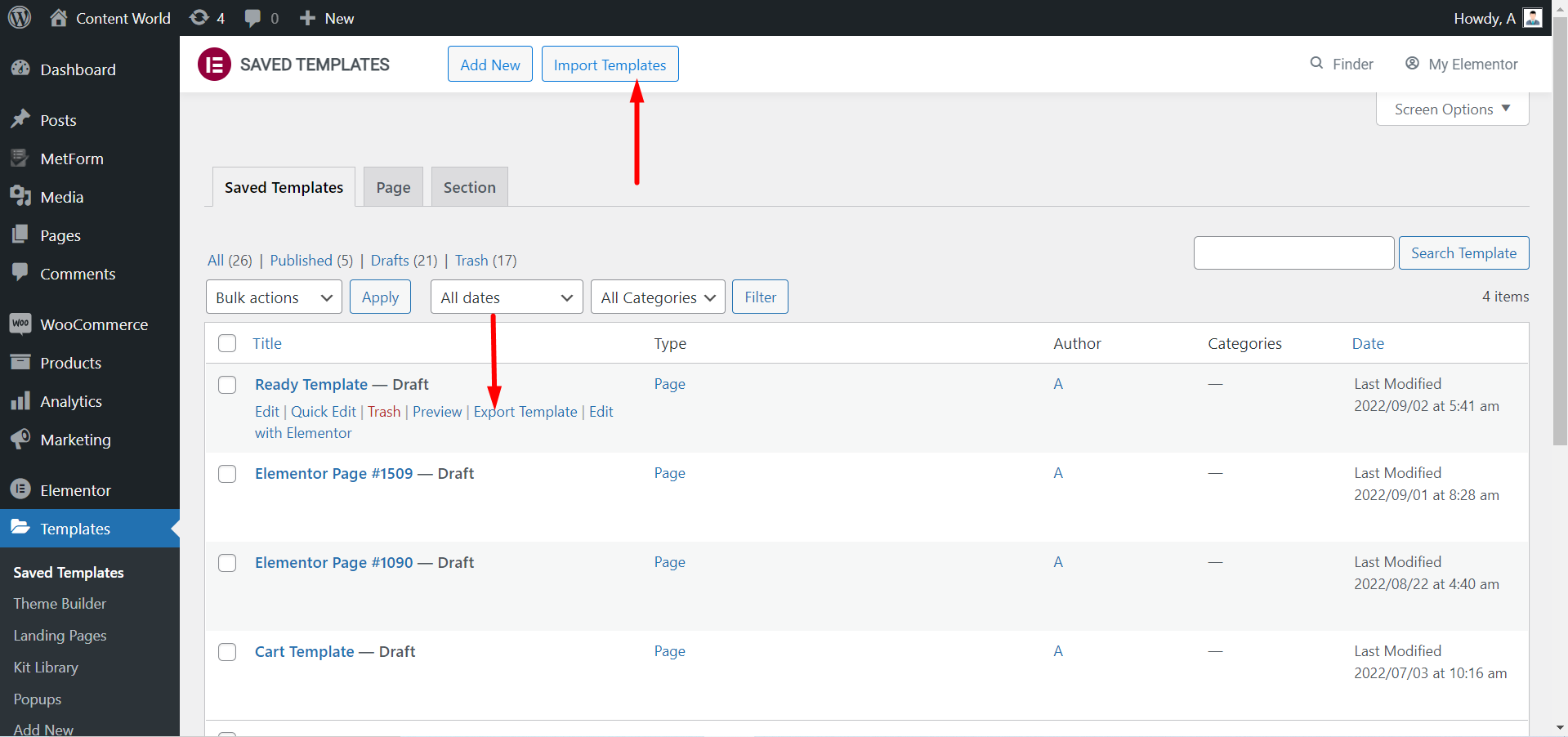
You can Export the Template if you need. Again, if you have downloaded templates, you can Import the Templates and utilize them.

Have a look to a customized page using ElementsKit ready template-

ElementsKit’s ready templates help to create a base for your website. It is flexible to customize, nice looking, and saves time. You may be a professional or a beginner with little knowledge you can build a completely functional website using these ready templates.



