ShopEngine’s Checkout Form- Shipping is a pretty useful widget as with it you can add an appeal to your shipping checkout form. You can make all the necessary changes to the form elements right from the font to the appearance.
How to Use Checkout Form- Shipping Widget? #
Creating a Checkout Shipping form involves two major steps. 1. Create a template and 2. Design shipping form on Elementor.
Create a template #
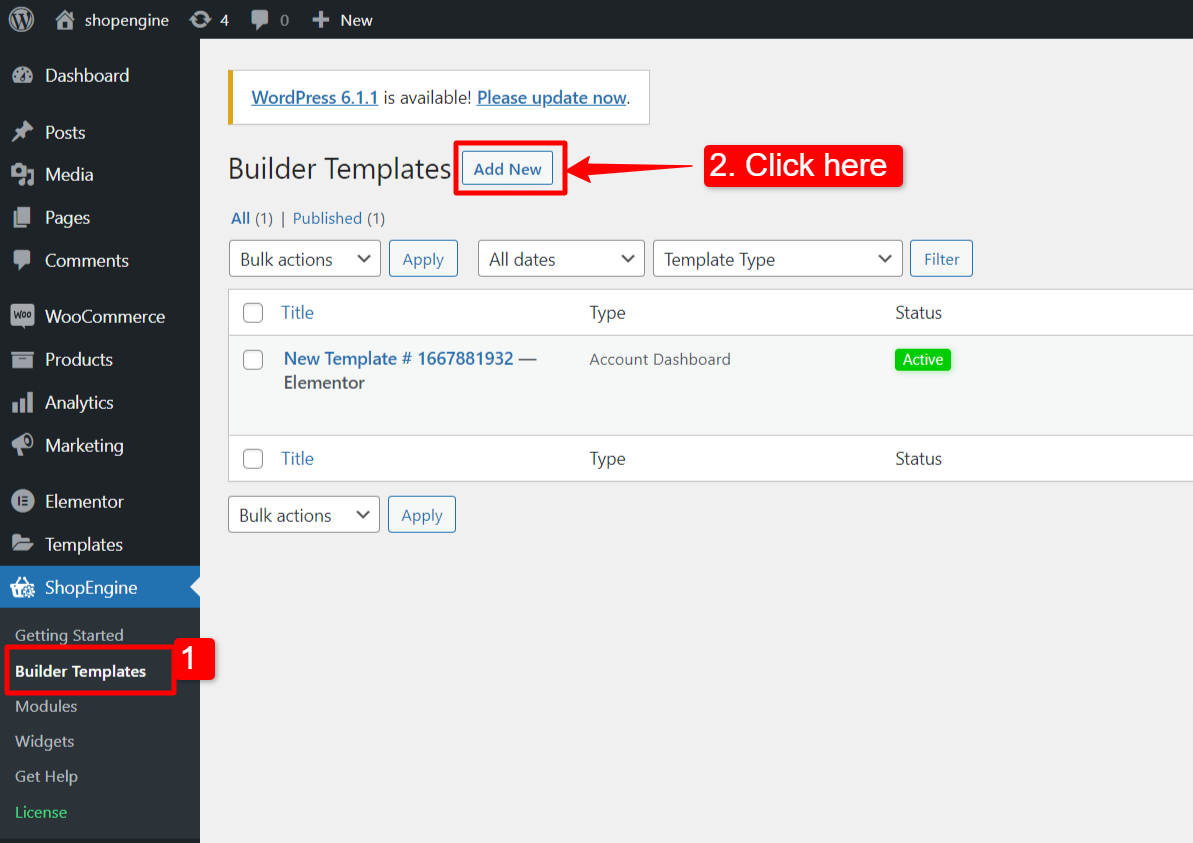
First of all, log in to your WordPress dashboard and navigate to ShopEngine > Builder Templates.
Then, click the “Add New” button on the top right corner.

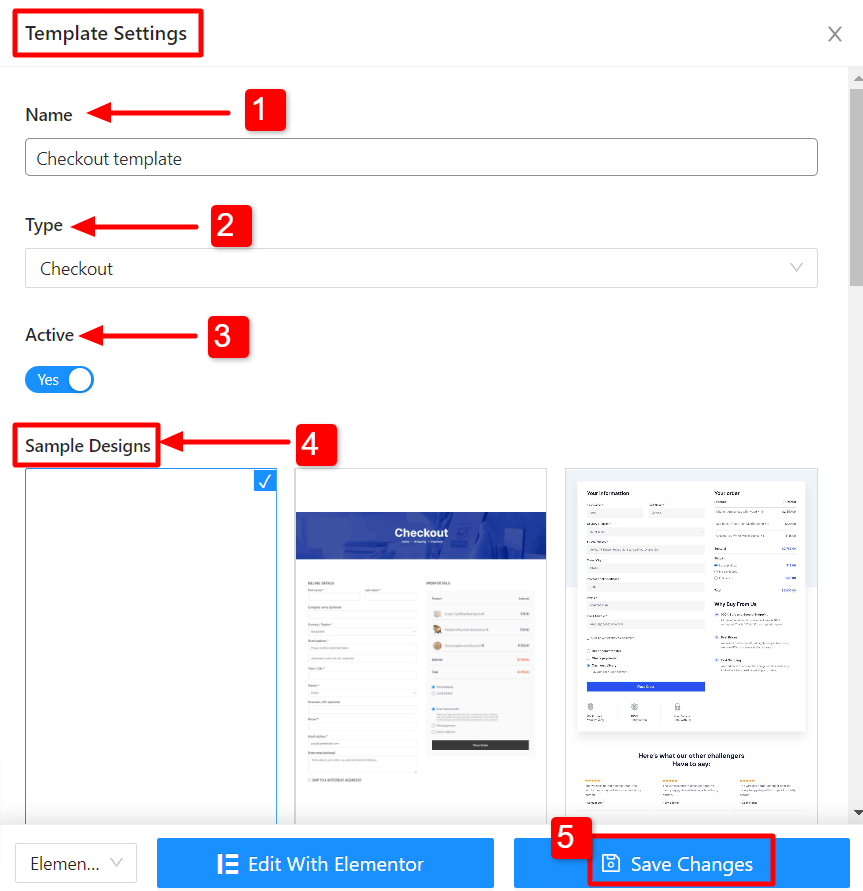
Immediately after that, a popup window will show up for template settings. In the Template Settings window:
- Enter a template Name.
- Select the template Type: Checkout.
- Activate the template.
- Choose a Sample Design or start designing from scratch.
- Finally, hit the “Save Changes” button.

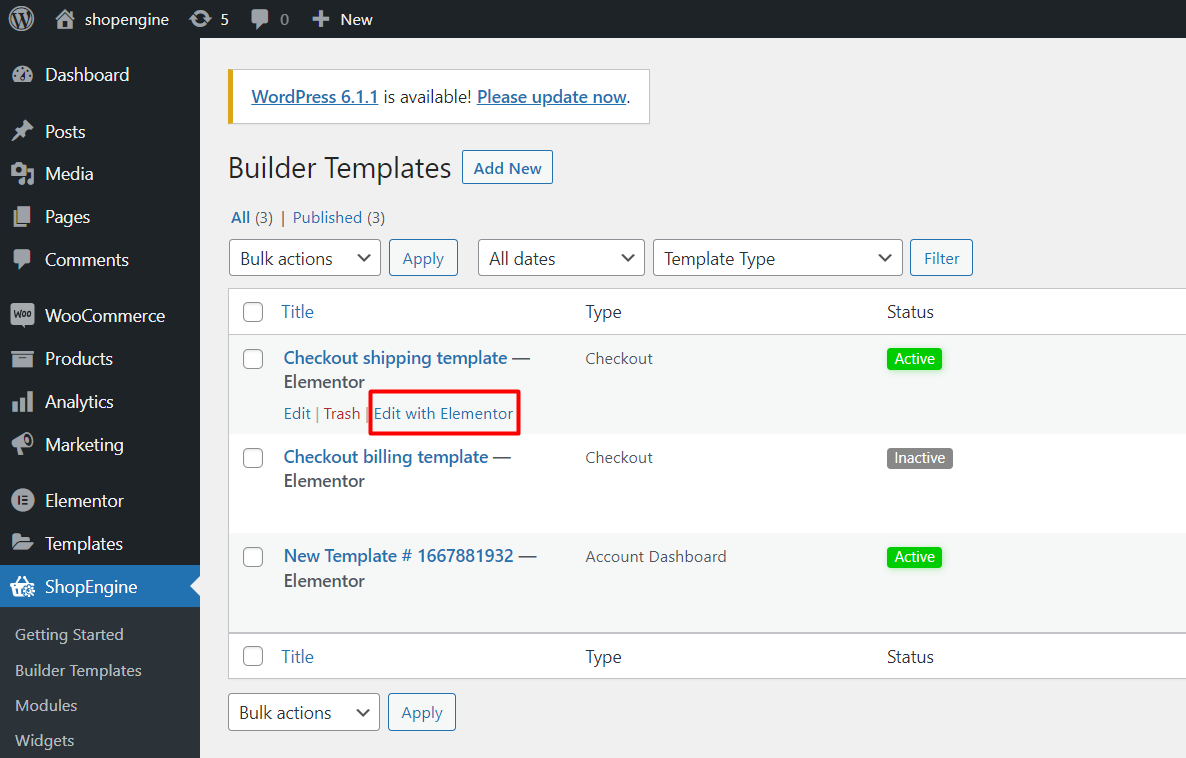
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

Design Shipping form on Elementor #
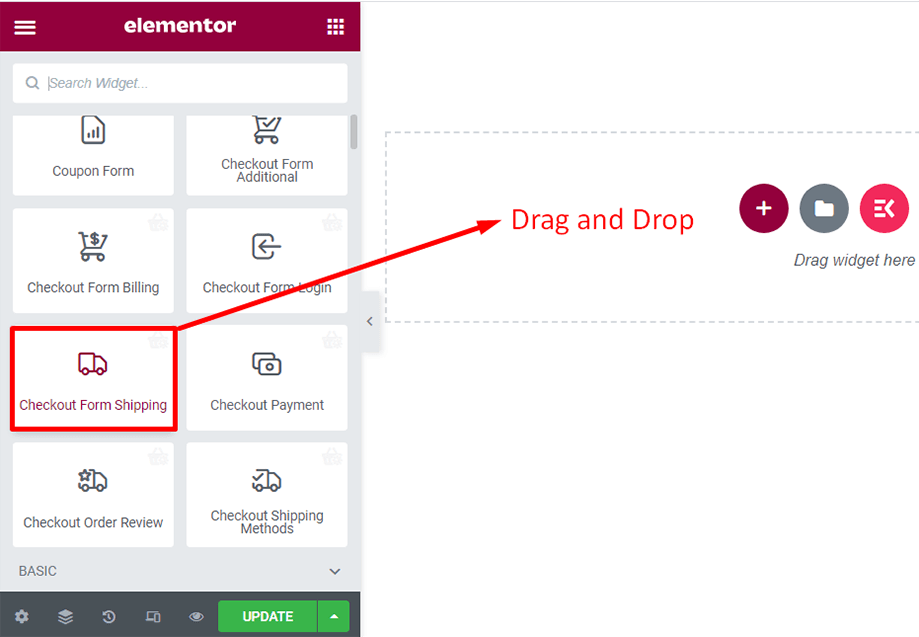
In this step, you will design a shipping form for the checkout page. In the Elementor editor, drag & drop the Checkout Form Shipping widget into the design area.

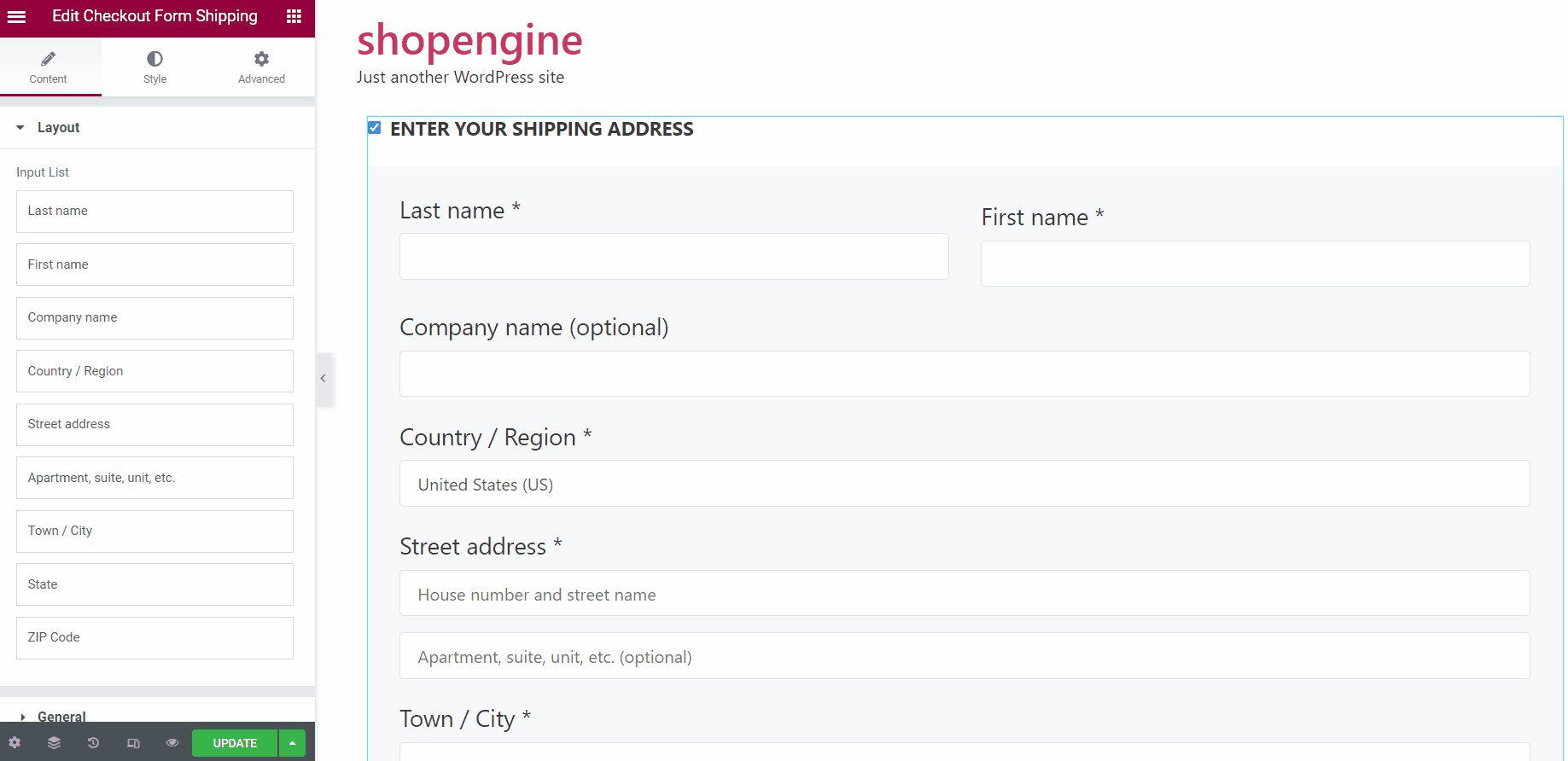
The shipping checkout form will show up instantly after that.
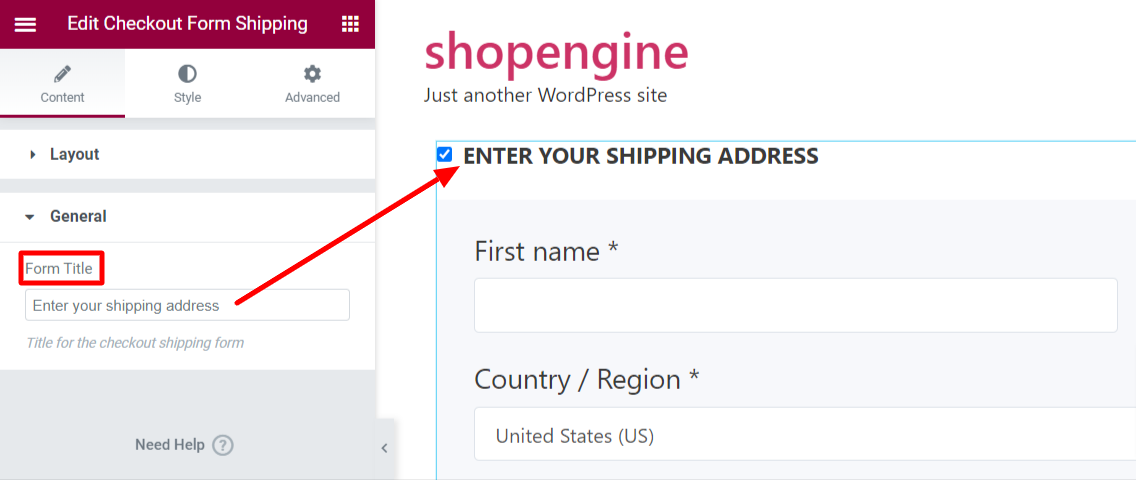
Under the Content tab
You can change the layout and title of the checkout shipping form.
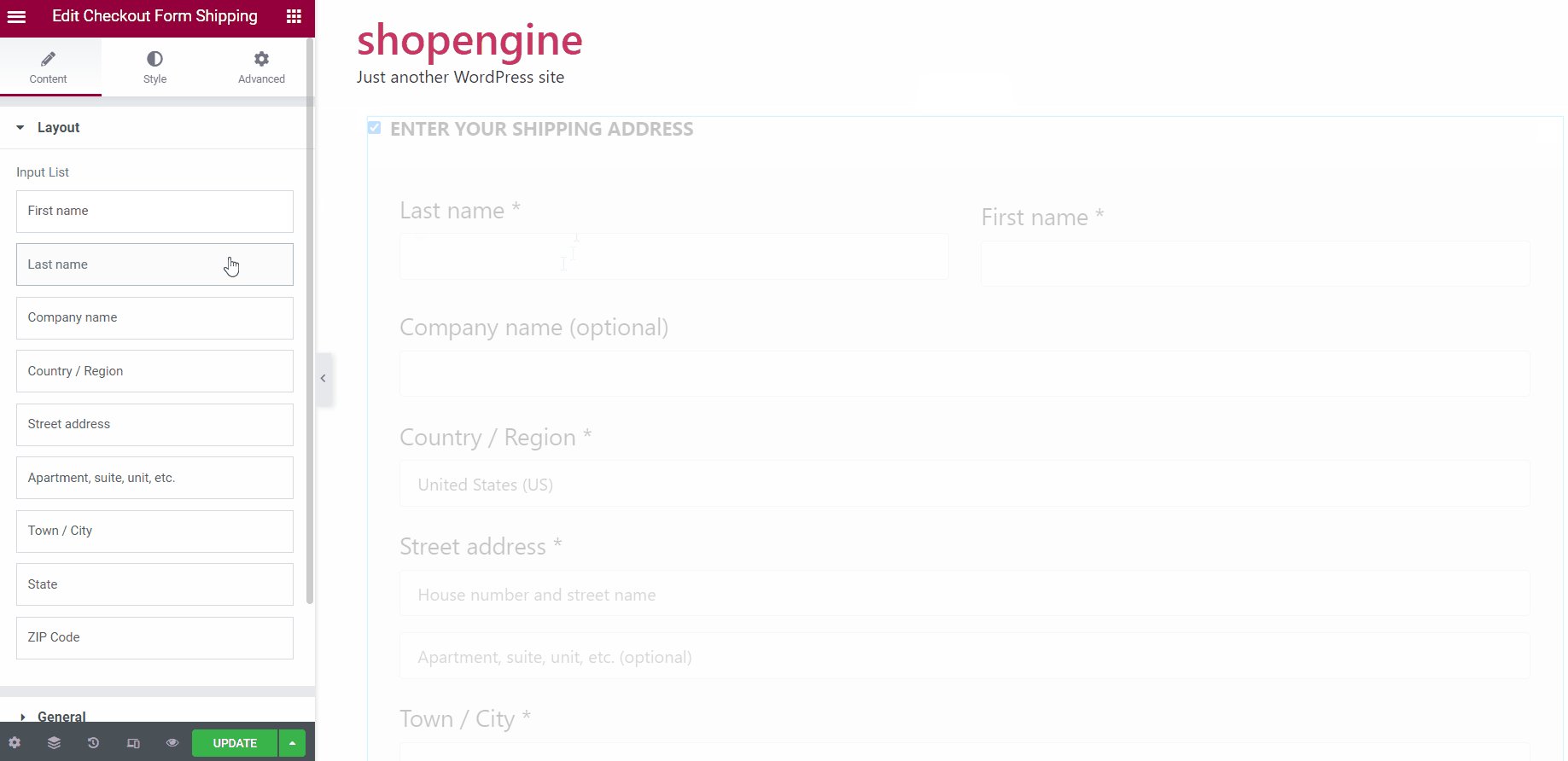
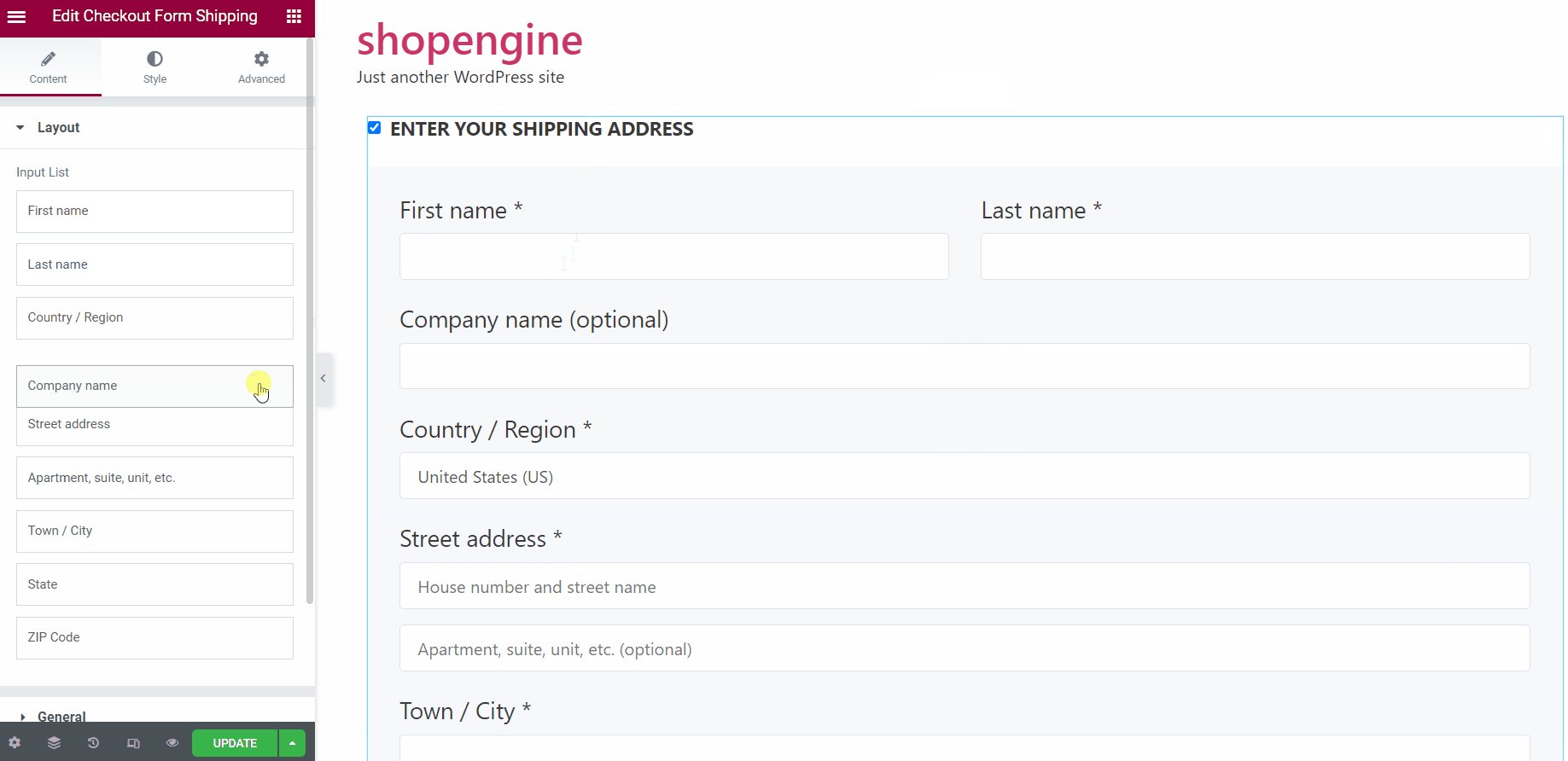
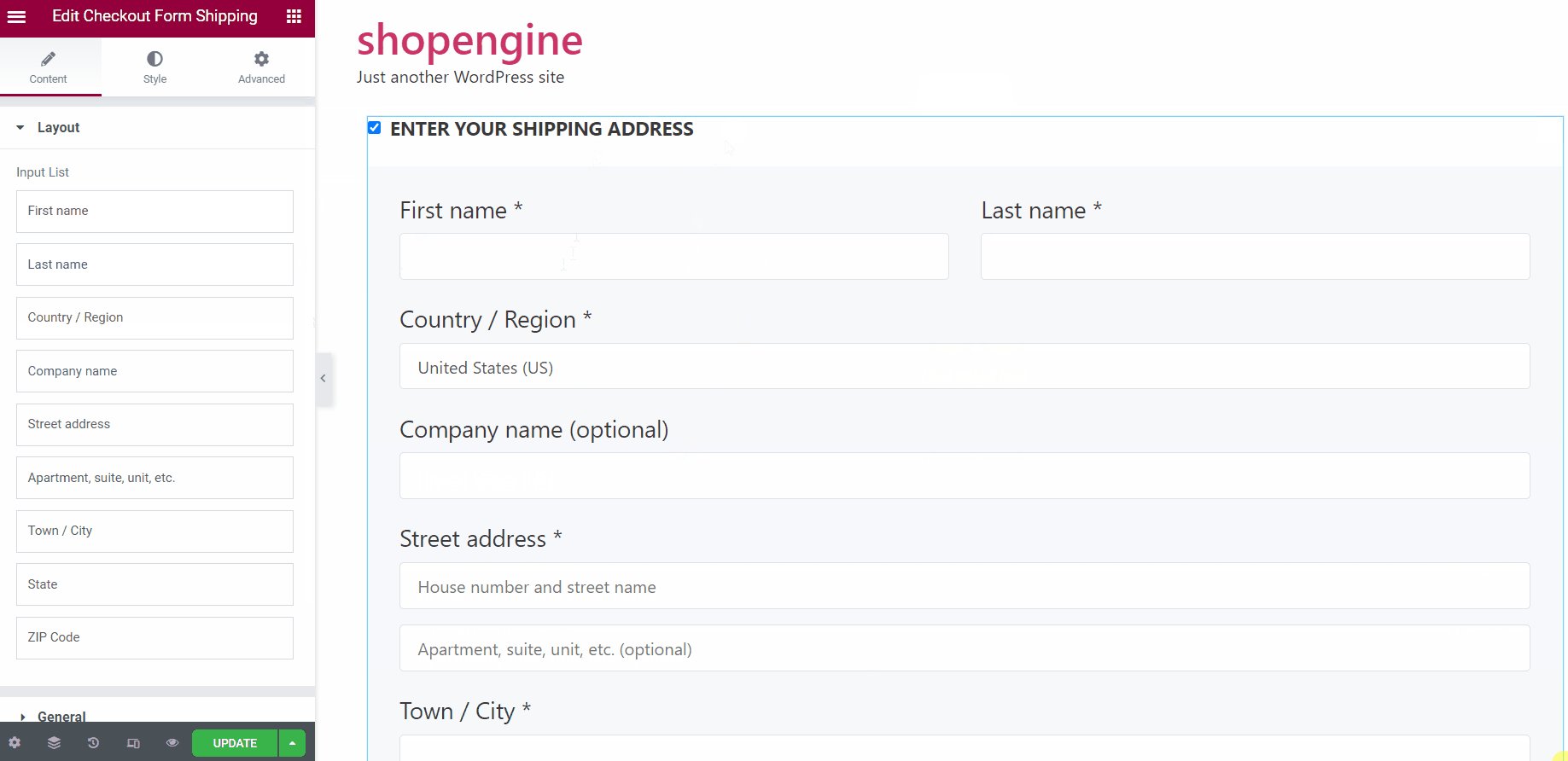
In the Layout section, you can sort the input field and manually change the sequence of the fields.
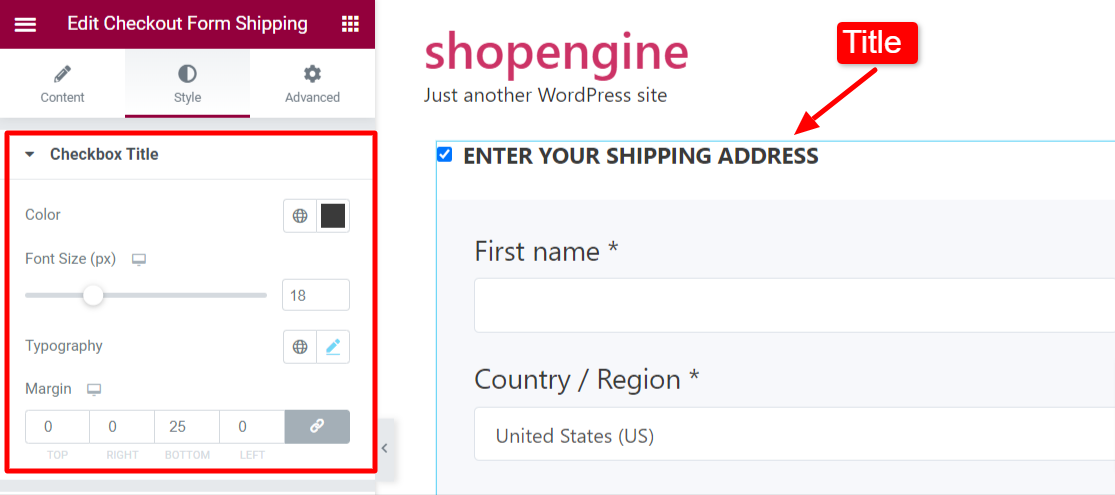
You can edit the checkbox title from the Style tab using the parameters like color, font size, and margin.

In the General section, you can add a Form Title for the Checkout shipping form.

Under the Style tab
You can customize the Checkbox Title by changing the color, font size, typography, and margin.

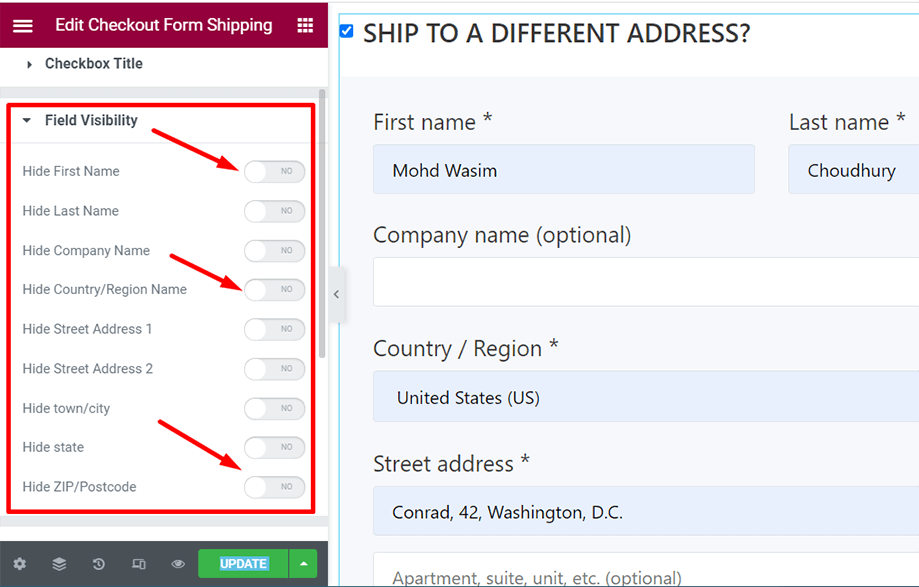
You can also show or hide different elements in the form like first name, last name, company name, street address, etc. by turning on toggles in the Field Visibility section.

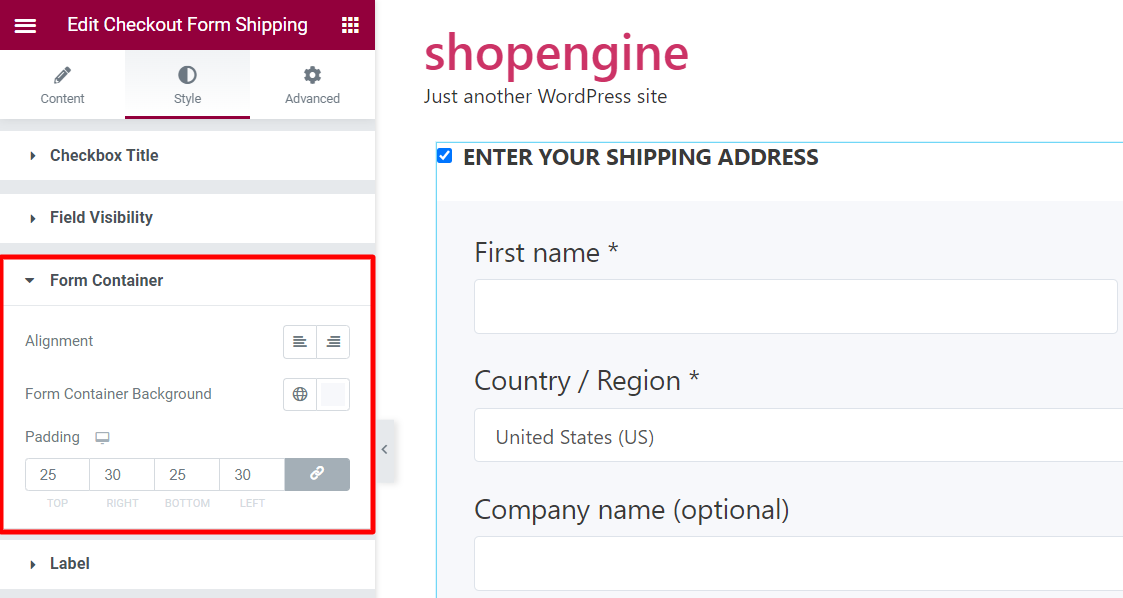
In the Form Container section, you can set the container Alignment, choose Form Container Background, and Padding.

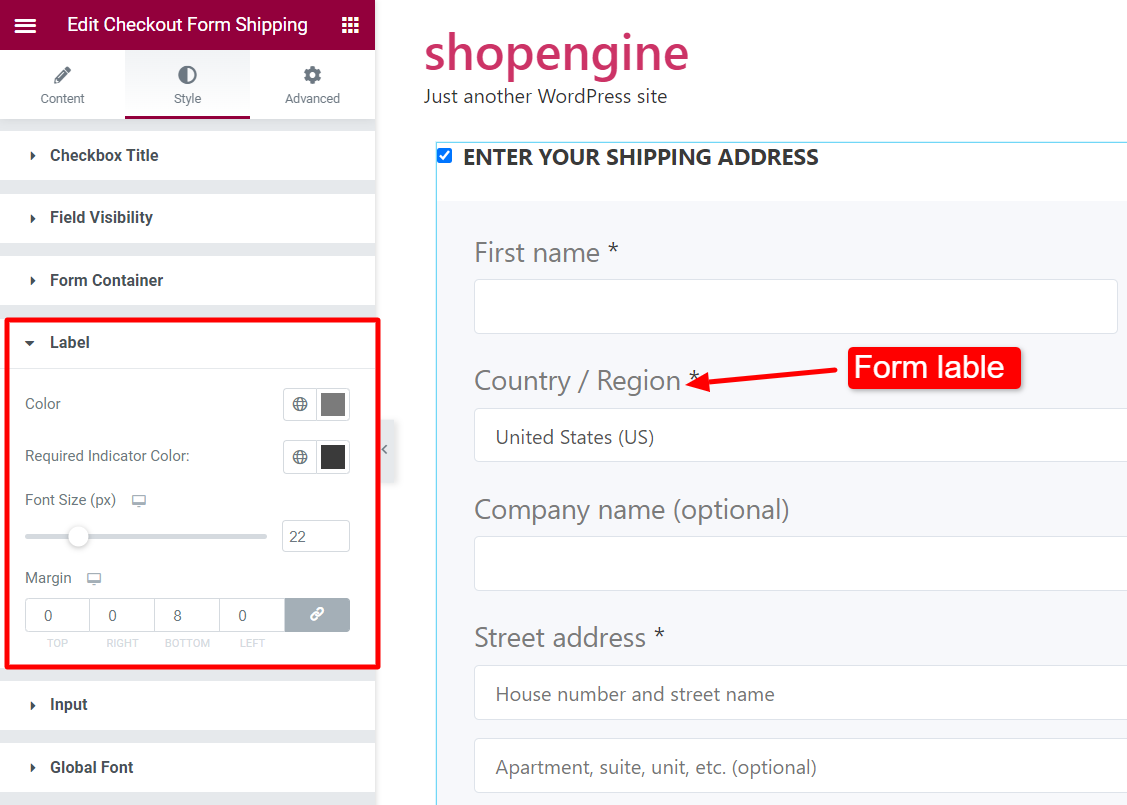
In the Label section, you can choose the Color, Required Indicator Color, Font Size, and Margin.

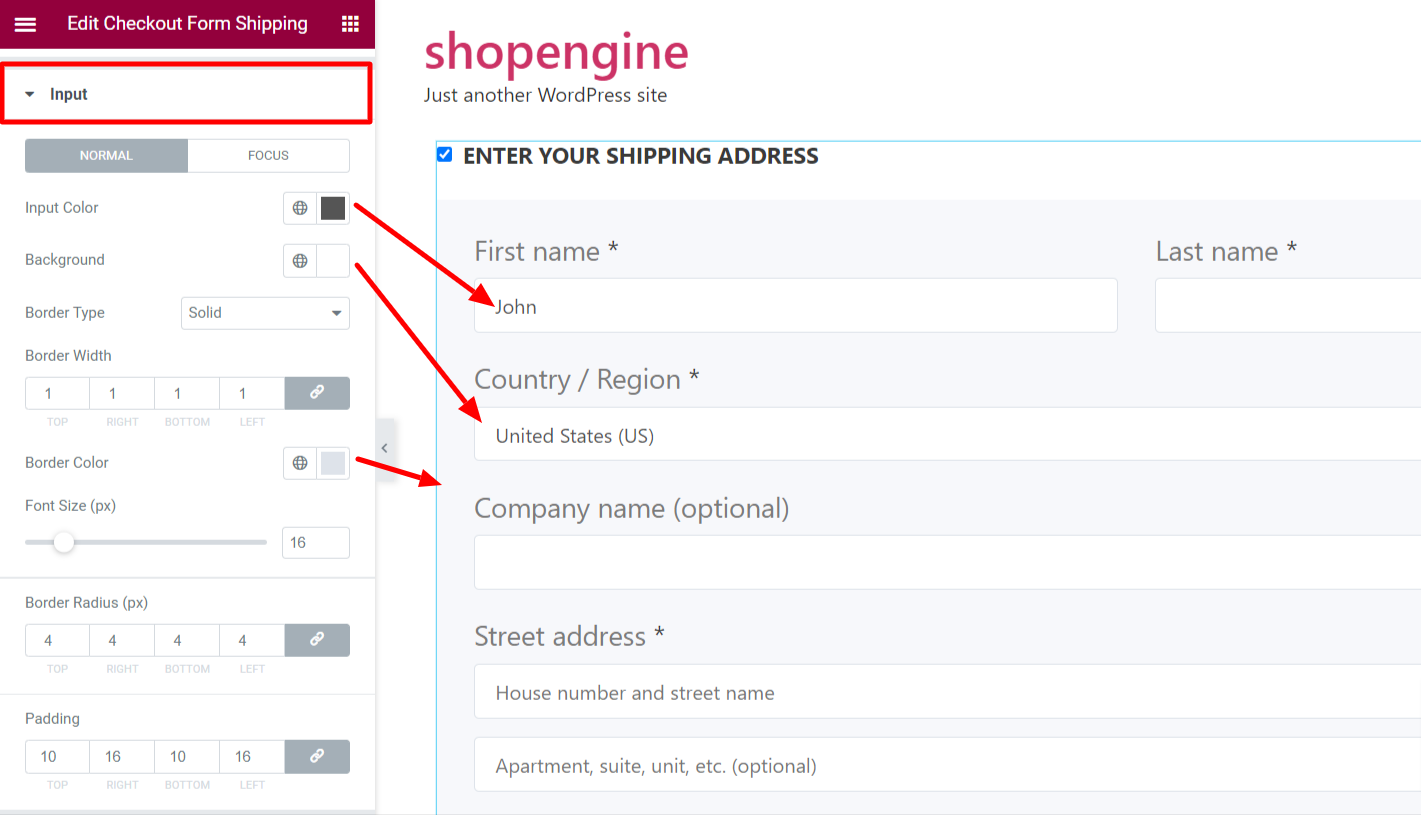
You can customize the Input field and its appearance from the given options like Input Color, Background, Border Color, Font Size, and so on.

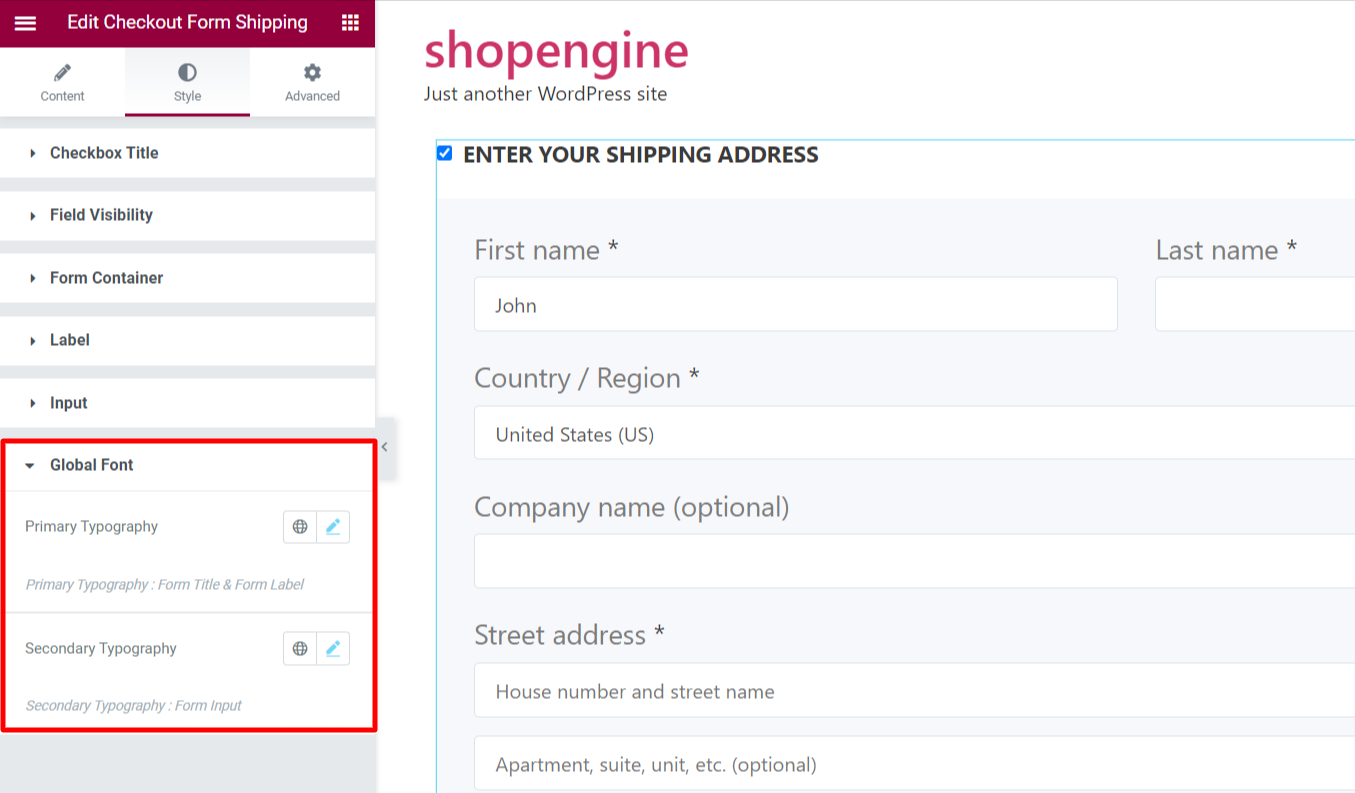
With the Global Font section, you can adjust the text typography from Primary and Secondary Typography parameters for the checkout shipping form.

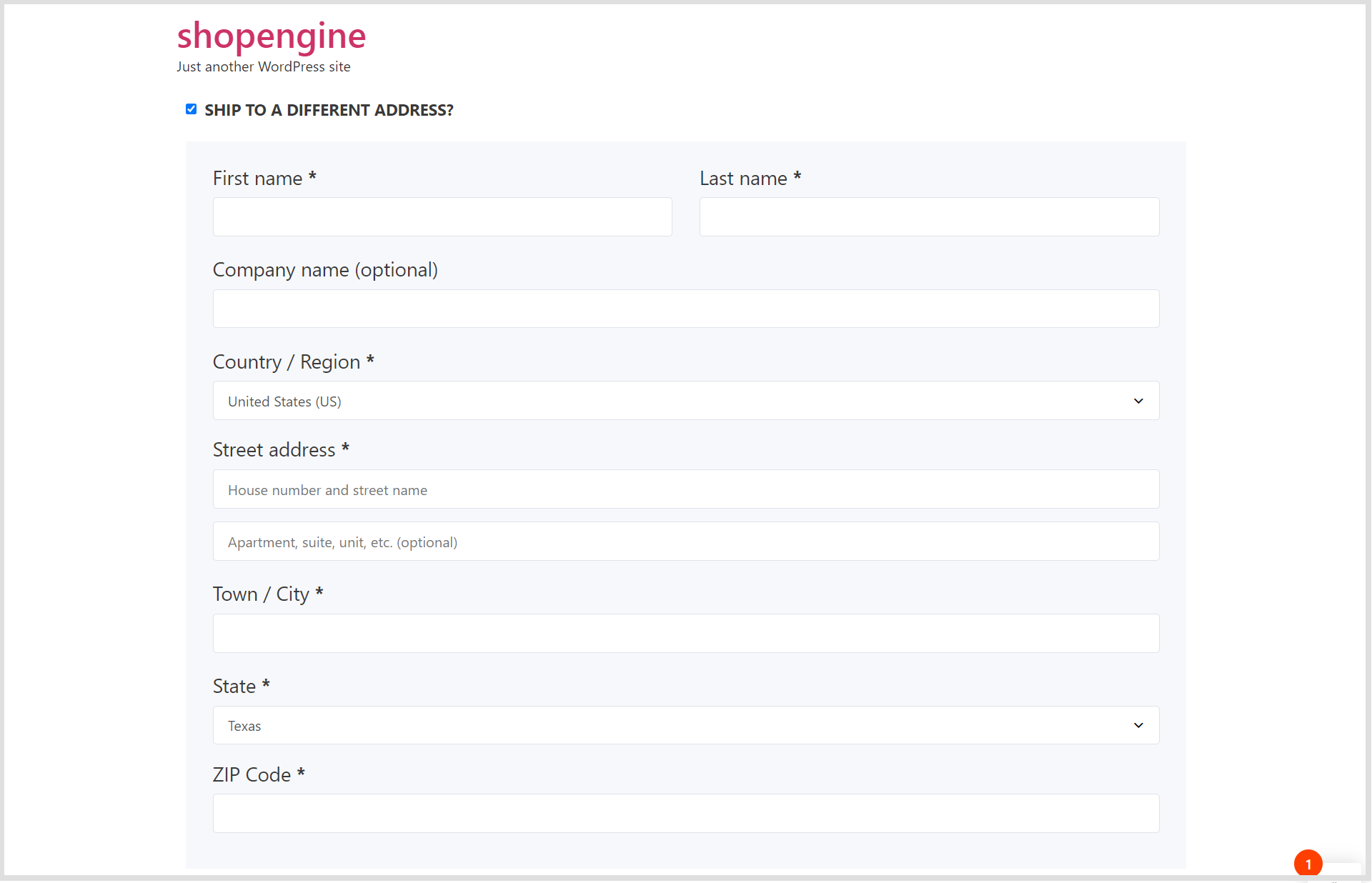
From the screenshot below, you can view the checkout form-shipping with all the shipping details.

This is how you can leverage the Checkout Form- Shipping widget and give your customers a smooth experience.
To get access to additional fields of checkout, enable the checkout-additional fields module and take a look at the checkout additional fields. Then, make your necessary changes in the additional fields.





