A progress bar is a graphical user interface element (GUI). It visually indicates the progress of a task or operation. Using the GutenKit’s Progress Bar Block, you can keep the users inform about the status of their tasks and reducing the perception of waiting time.
How to use the GutenKit Progress Bar Block #
Login to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
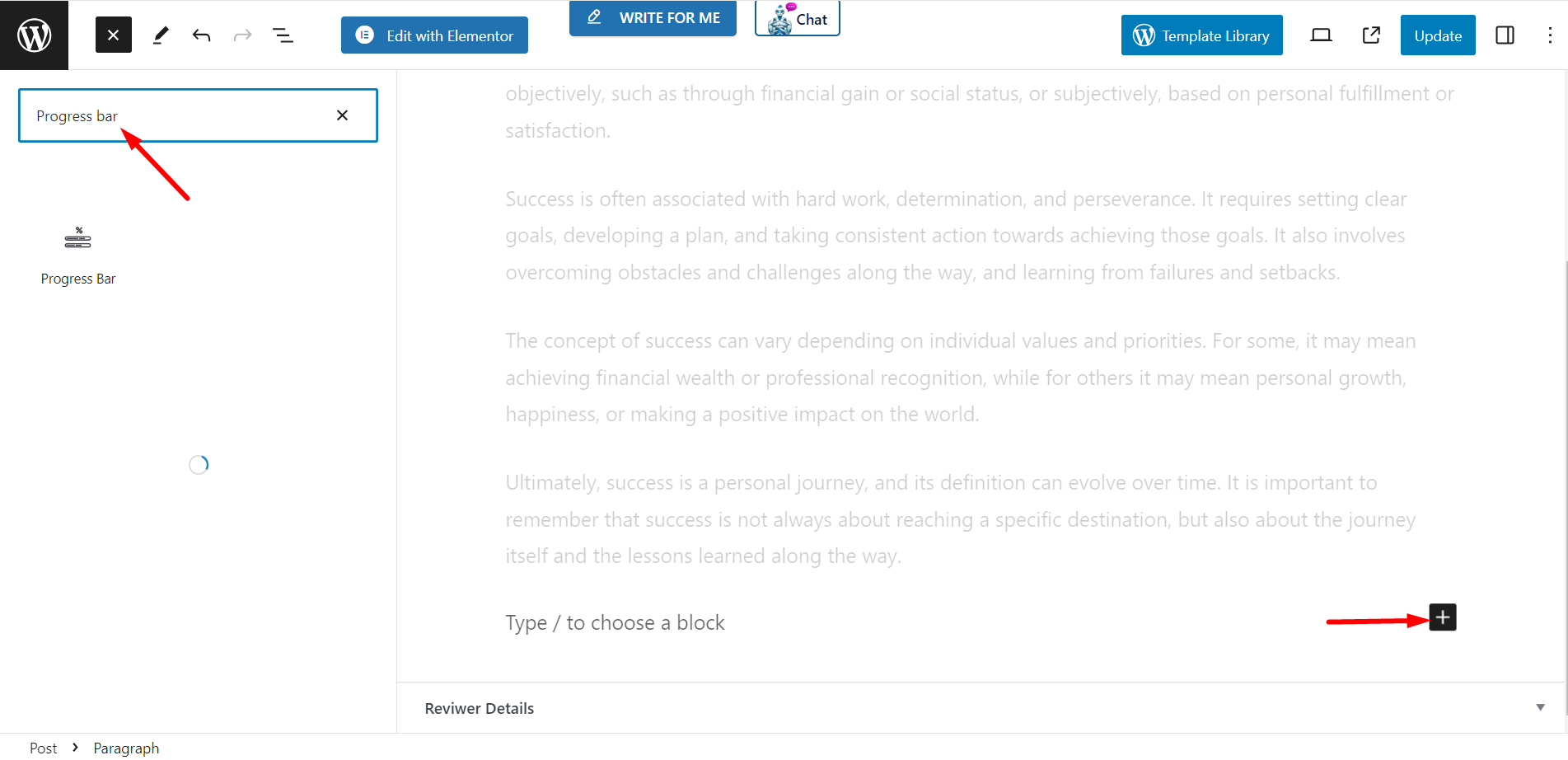
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Progress Bar”.
- When you see it, click it or drag & drop it on the block editor screen.

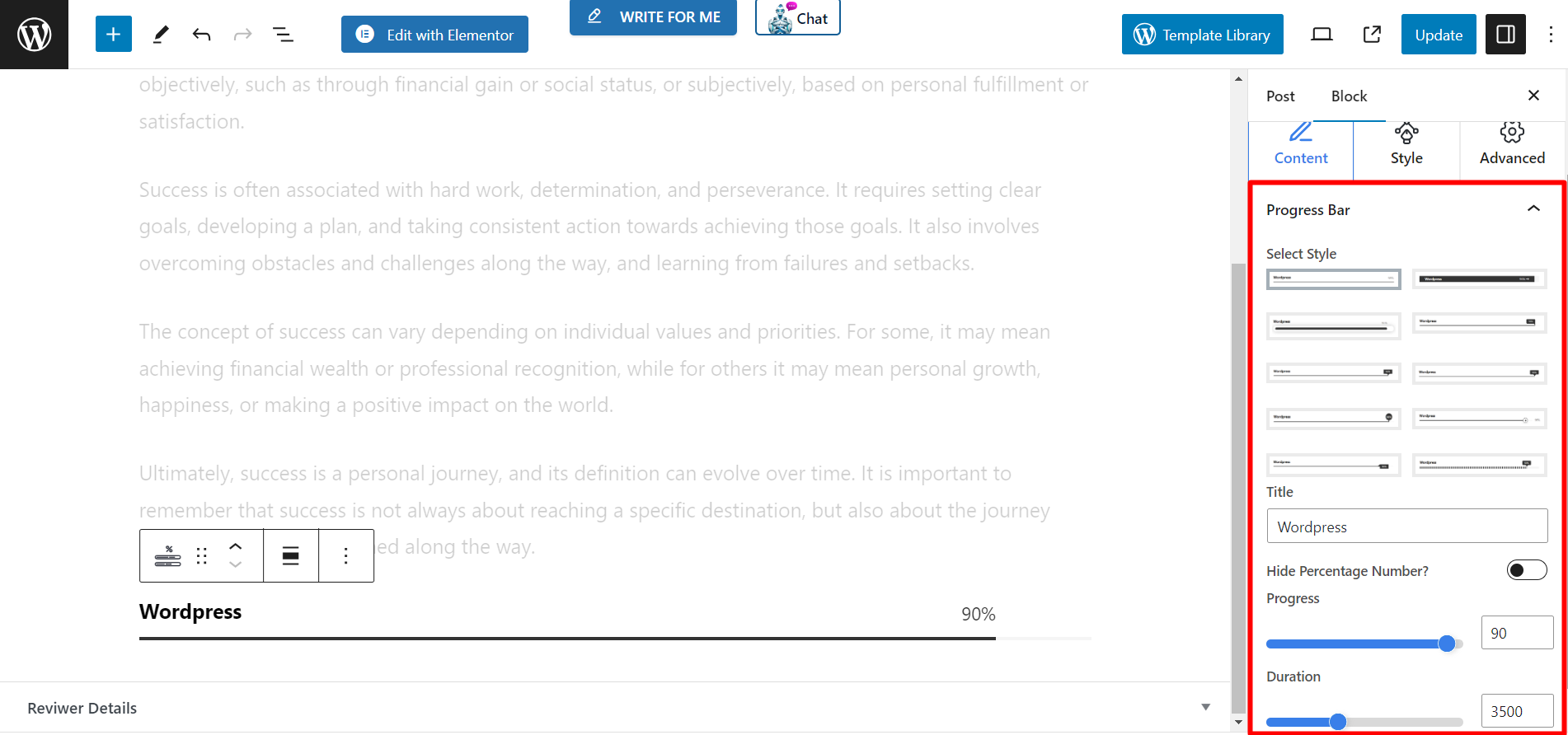
Content #
- Select Style – There are several styles to select
- Title – Write the title you want to display
- Hide Percentage Number – If you turn on the button then you can see the percentage number with the progress bar. Or,
- you can hide it also.
- Progress – Set the maximum number of the progress you want to show.
- Duration – Set the duration of the progress.

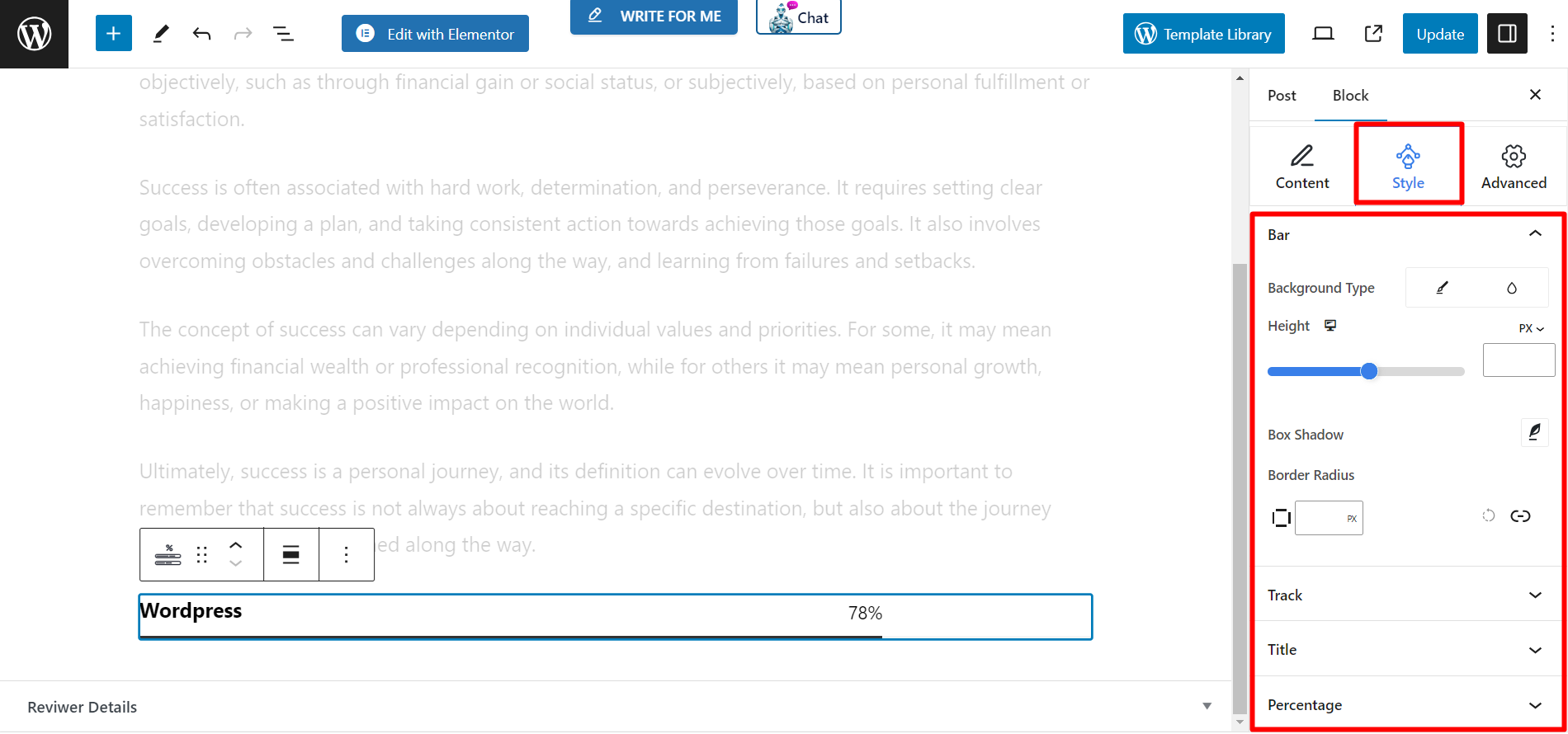
Style #
There are four styling options. When you will expand it, you can see the features and customize the progress bar based on your choices.
- Bar – This option presents customization features for the bar’s background type, height, box shadow and border radius.
- Track – Here you can adjust the background type and border radius
- Title – Set text color, typography and margin bottom using the option.
- Percentage – If you have set the percentage, then you can change text color and typography from here.