ShopEngine provides the ultimate ability to create and design your WooCommrece website with the highest number of customizable options. Pages from the product page, shop page, checkout page to cart page, and almost every other page is customizable. This includes customization of the cart page when the WooCommerce cart is empty.
Customize when WooCommerce cart is empty #
Using the Empty Cart template from ShopEngine, you can control the content and appearance of the cart page when there are no products on the cart. You can design a custom template for the cart page when the WooCommerce cart is empty.
Read this documentation on how to use the ShopEngine Empty Cart Template on your website.
Step-1: Create a template for the empty cart page #
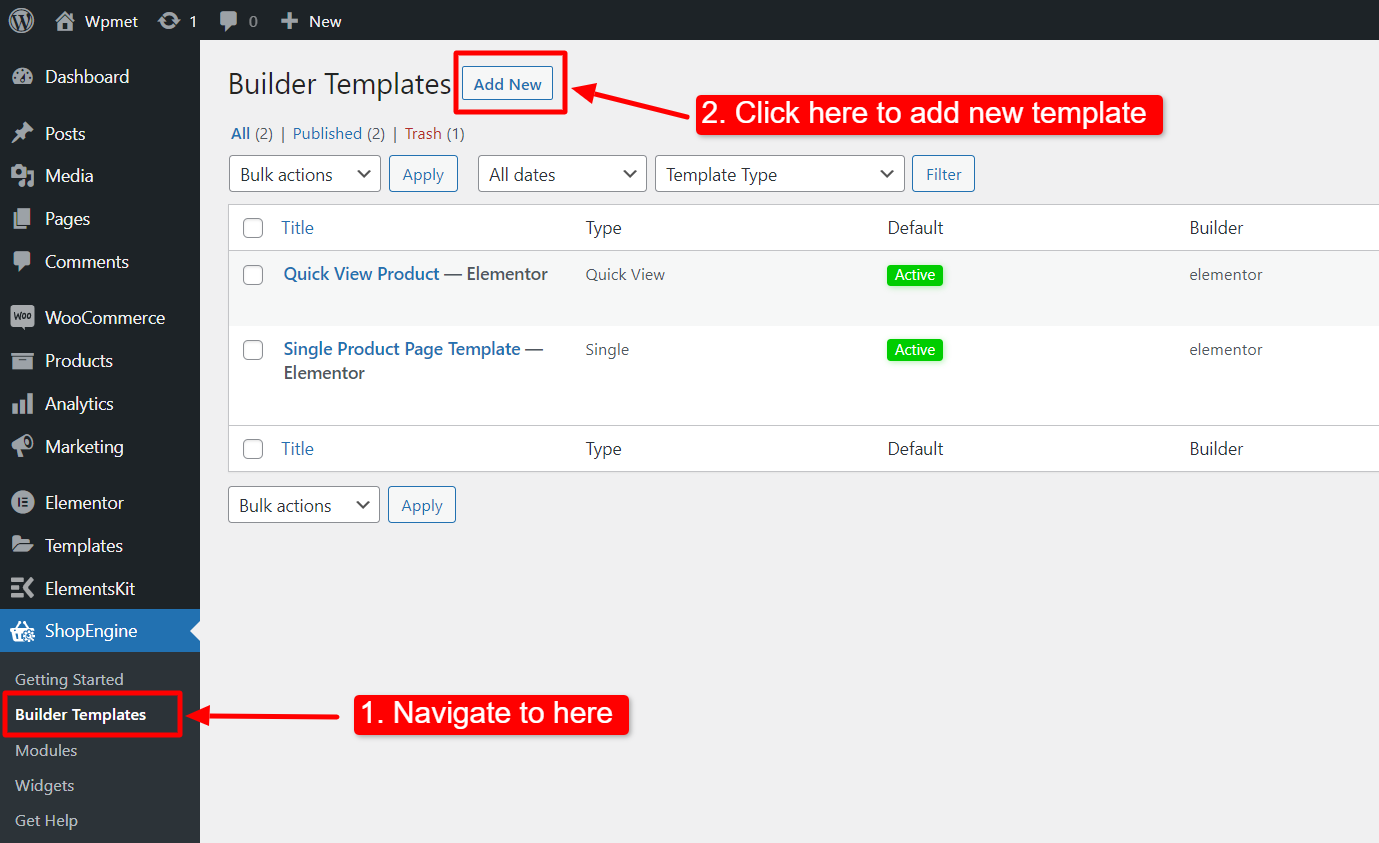
- Navigate to ShopEngine > Templates from your WordPress dashboard.
- Click on the Add New button to create a new template.

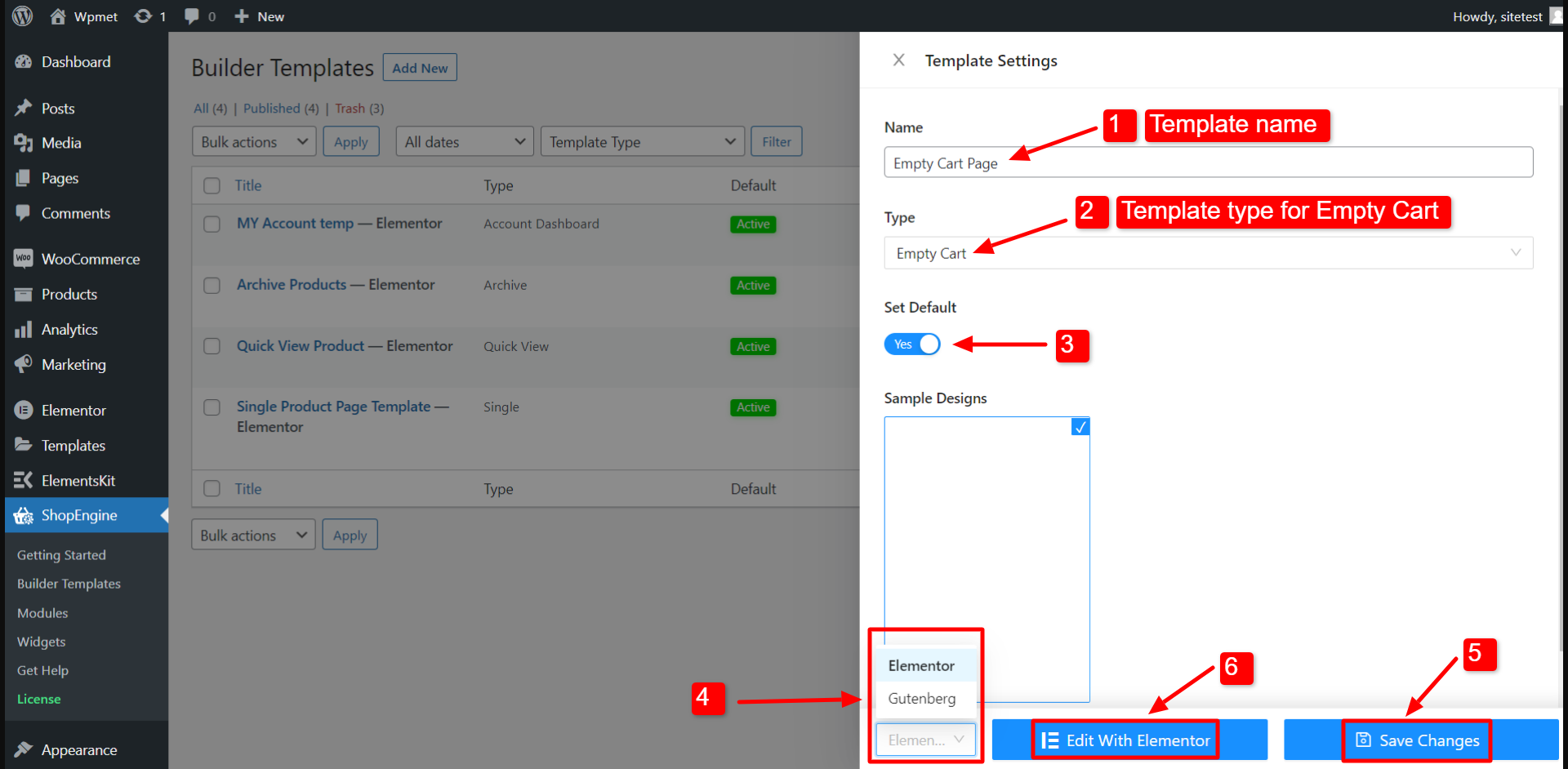
After that, an off-canvas window will show up for template settings. In the Template Settings,
- Enter a template Name.
- Choose the template Type as: Empty Cart.
- Enable the Set Default option to set the template as default empty cart page.
- Choose whether you want to edit the page with Elementor or Gutenberg.
- Now Click on Save Changes.
- Finally, click on Edit with Elementor (or Edit with Gutenberg) to open the editor.

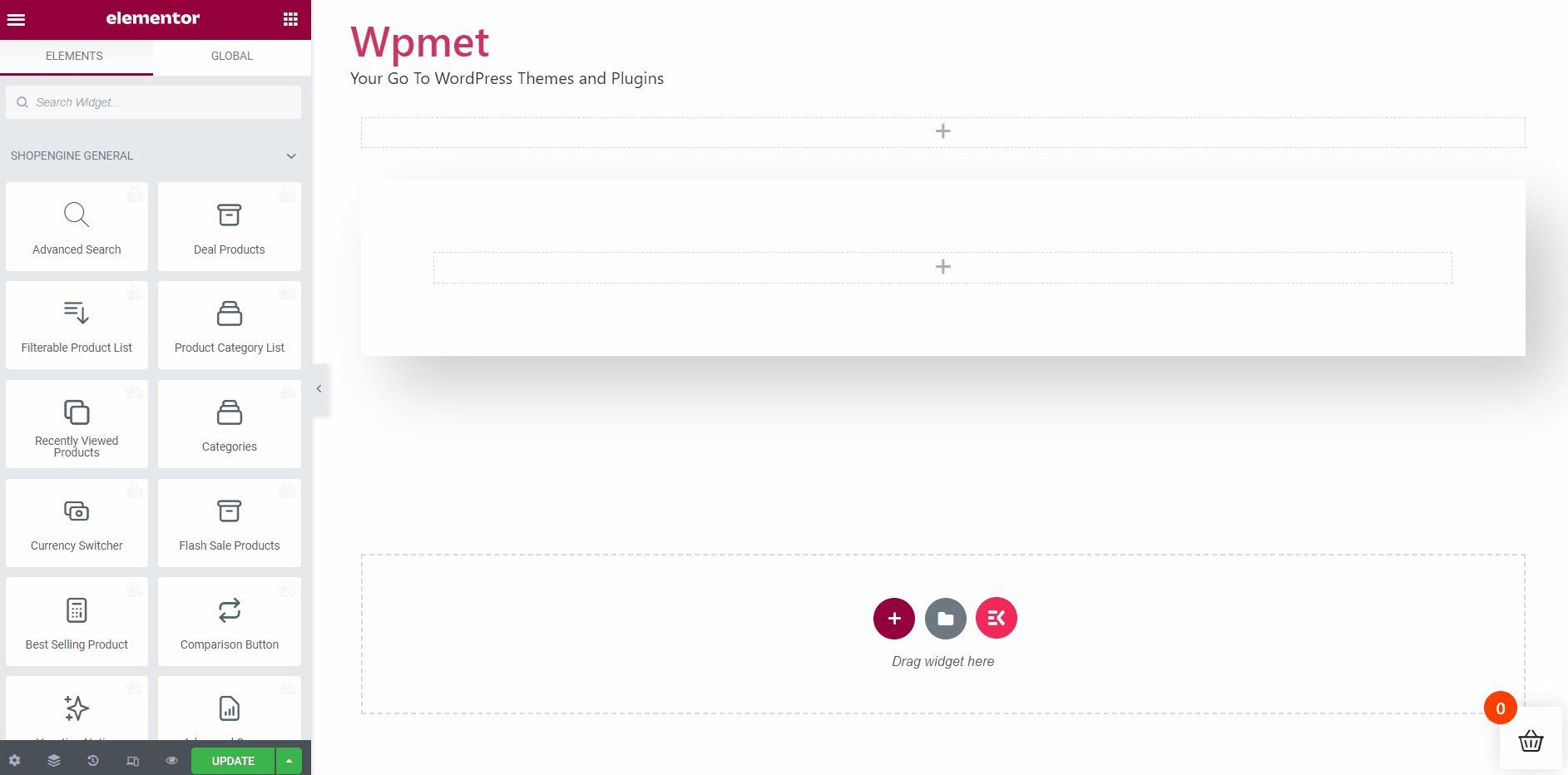
Now customize the page design on the editor.
Step-2: Design an empty cart page #
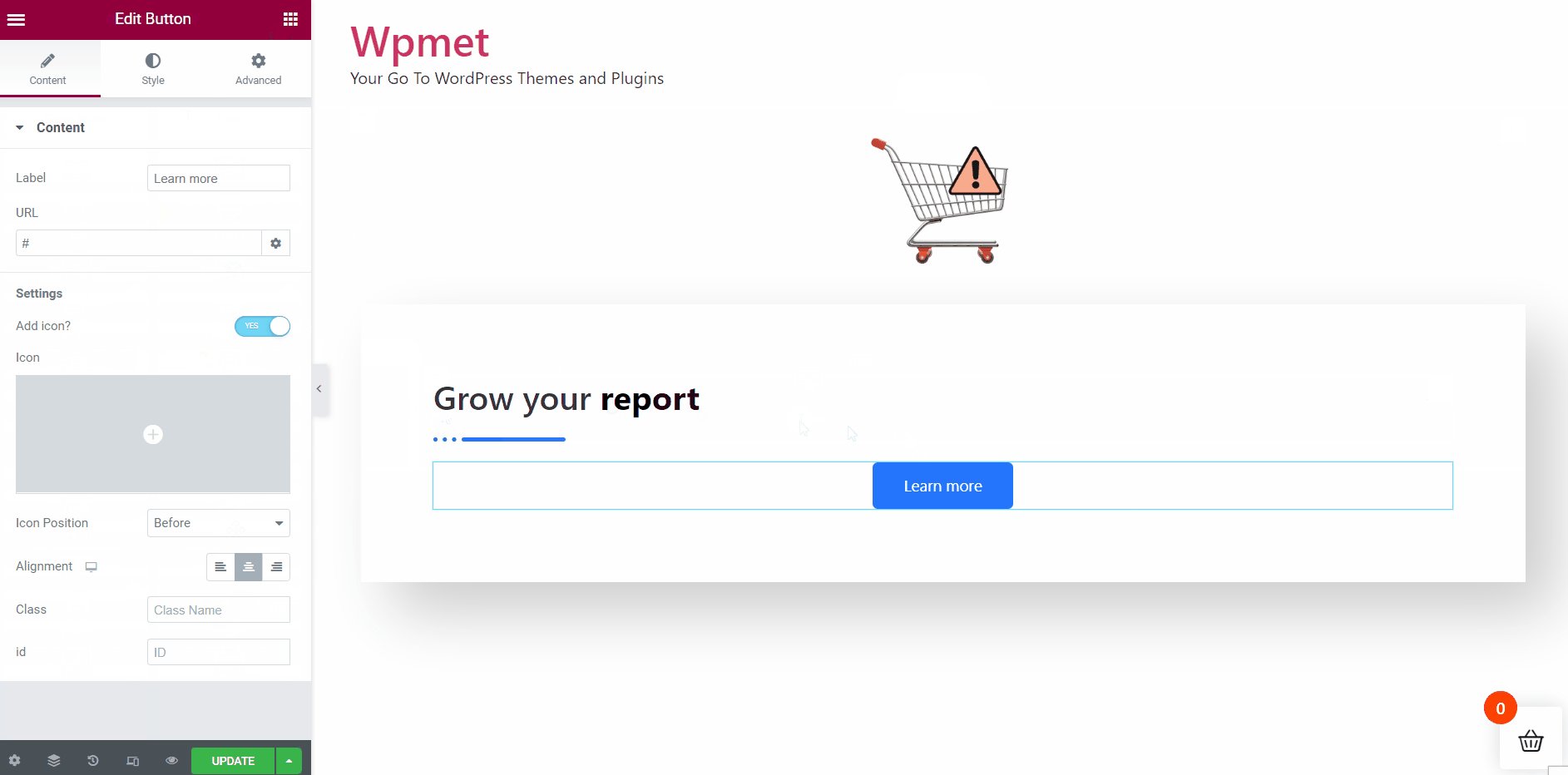
On the editor page, you can design the empty cart page the way you like. To show you a demo here we have designed a sample template for the WooCommerce empty cart page.

Finally hit the update button to complete the customization. Now you can improve the user experience of your website with a sophisticated design even when the WooCommerce cart is empty.