ElementsKit comes with the Elementor Image Masking module that lets you design web pages with fancy-shaped images. A feature that lets you mask images with custom shapes.
Mask image with custom shapes #
Masking images with ElementsKit is easy and you can apply it to any images on your website. With the image masking module, you can basically change the shape of images into more creative ones. You can choose pre-made masking shapes that come with the module or can add custom shapes with SVG masking.
Read this documentation to learn how to use the ElementsKit Elementor Image masking module.
Step-1: Enable the Image Masking module #
To add masking shapes to website images, you first have to enable the module. For that,
- Login to your WordPress site.
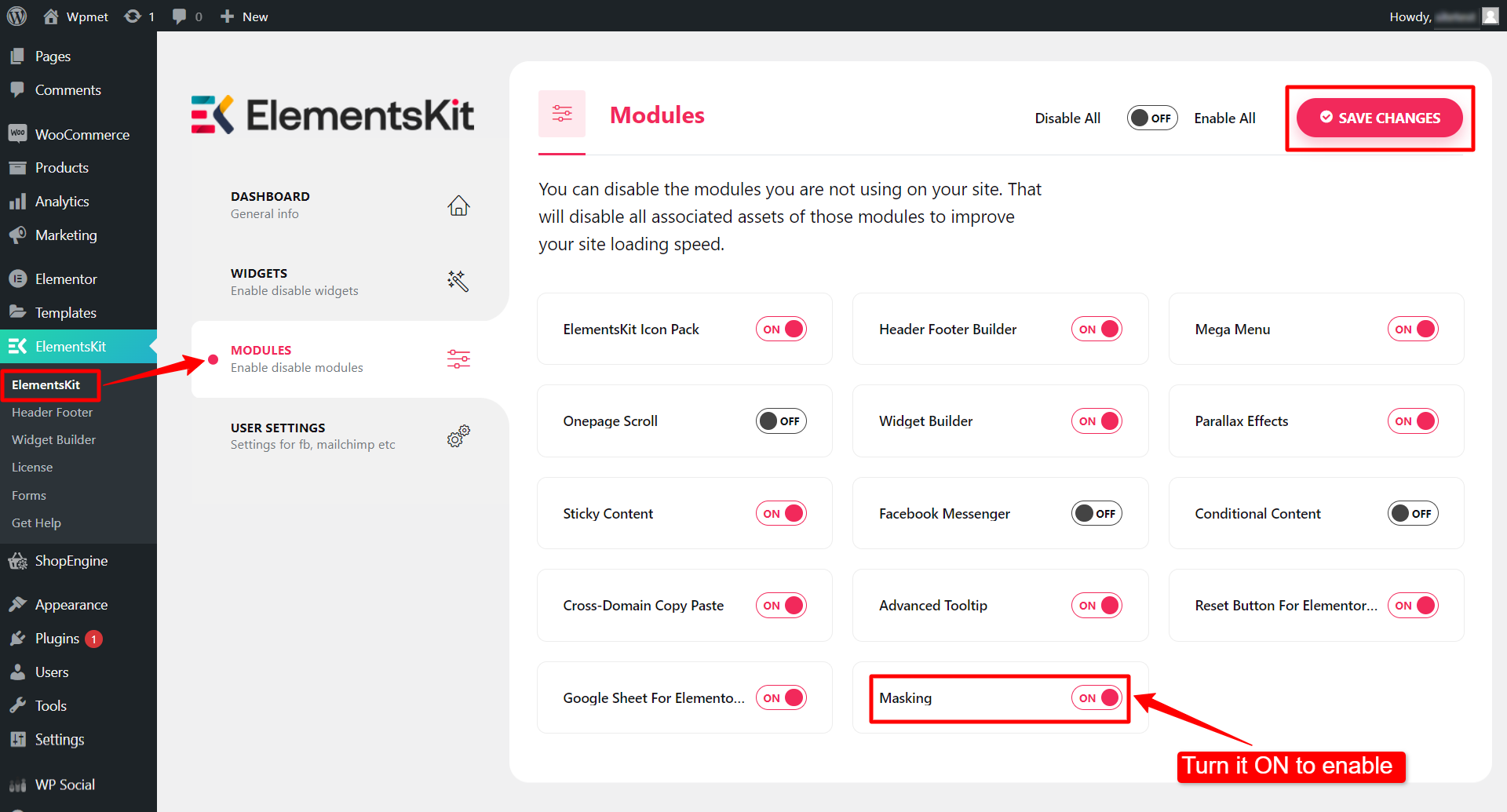
- Navigate to ElementsKit > MODULES from your WordPress dashboard.
- Find the Masking module from the list and Turn ON the toggle button to enable the module.
- Then click on the SAVE CHANGES button in the top right corner.

Step-2: Add masking shape to images #
Now you can add masking shape to any image. To use the ElementsKit Elementor image masking module, first, you have to add an image and enable masking for the image.
- Open a page with Elementor editor.
- Add any image to the design. In this example, we are using the Elementor image widget.
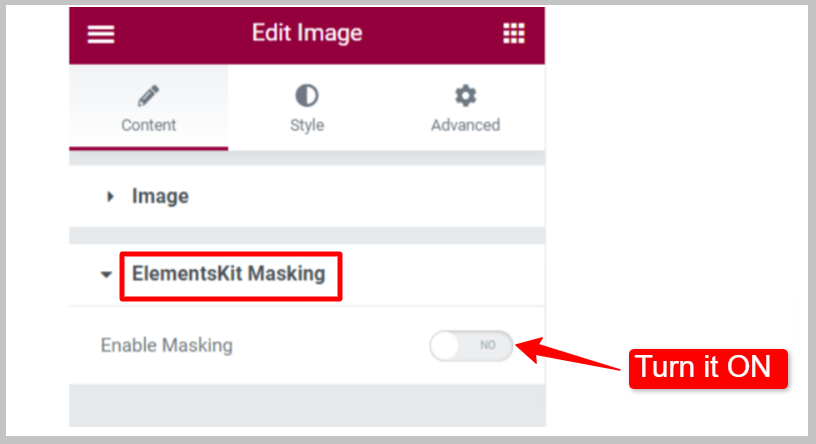
- Under the Content tab, you will find ElementsKit Masking. Turn ON the Enable Masking and proceed next.

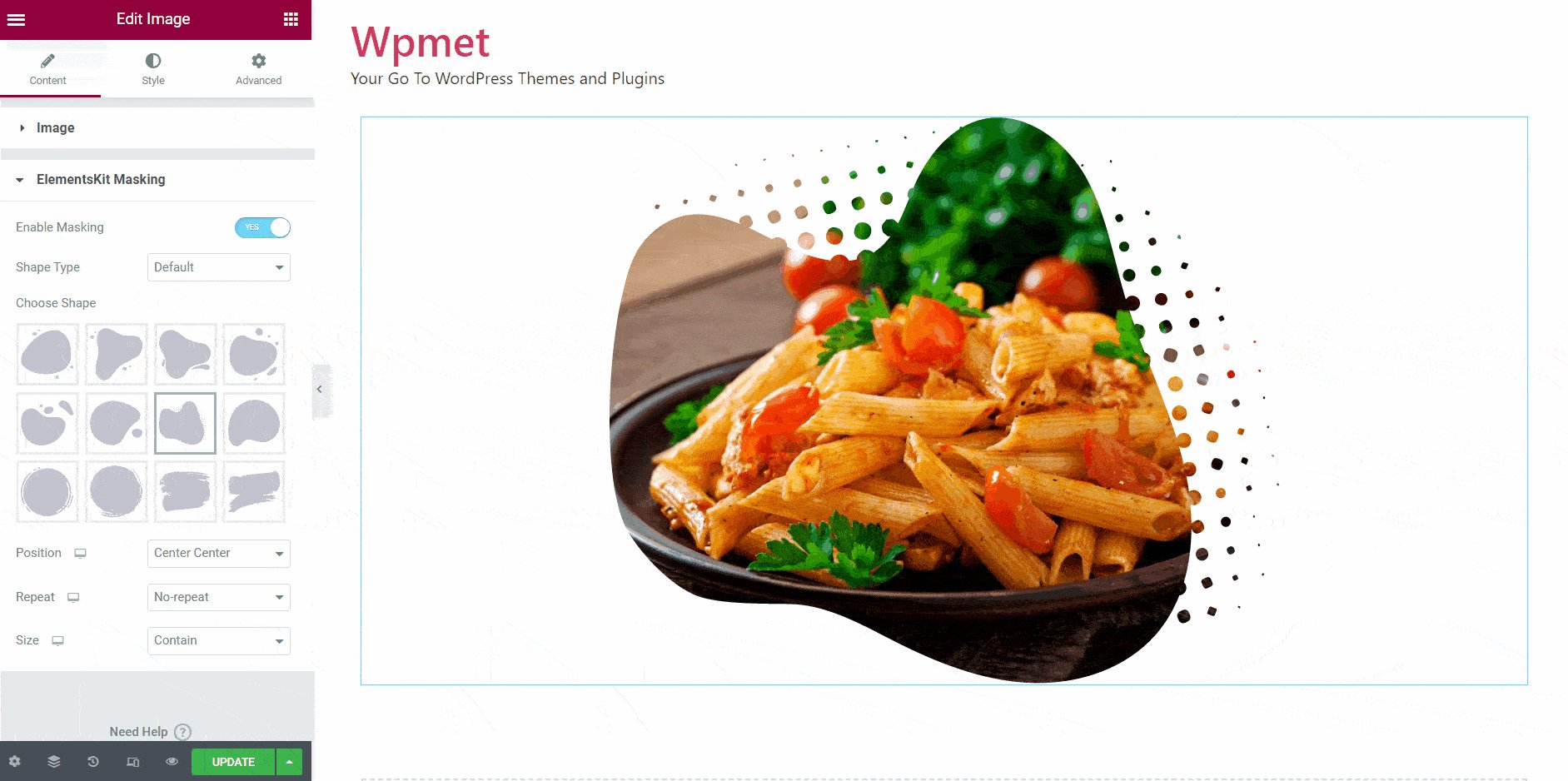
Now you can choose the image masking shapes type. There are two options for Shape Types available: Default and Custom.
Shape Type – Default: #
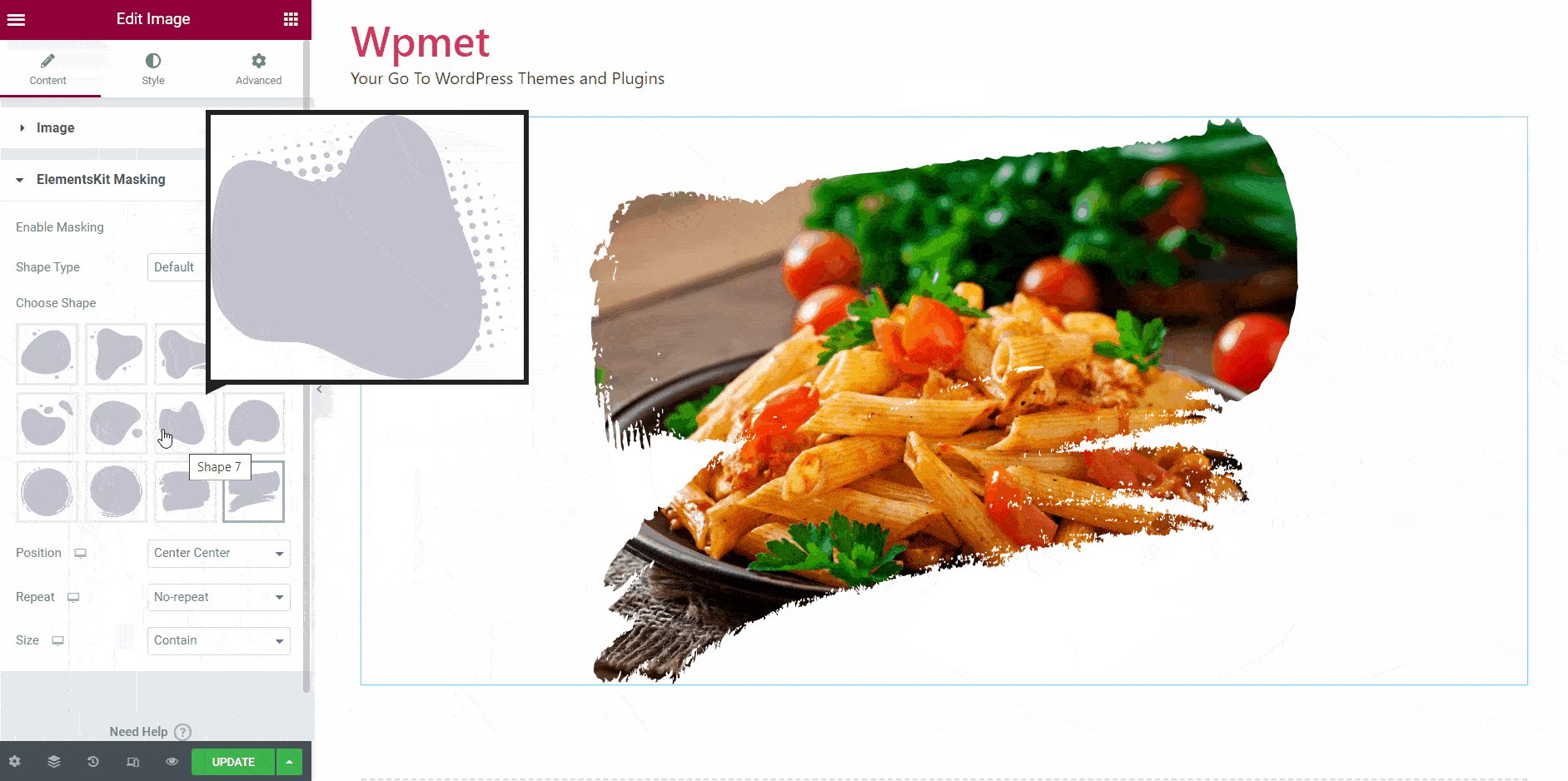
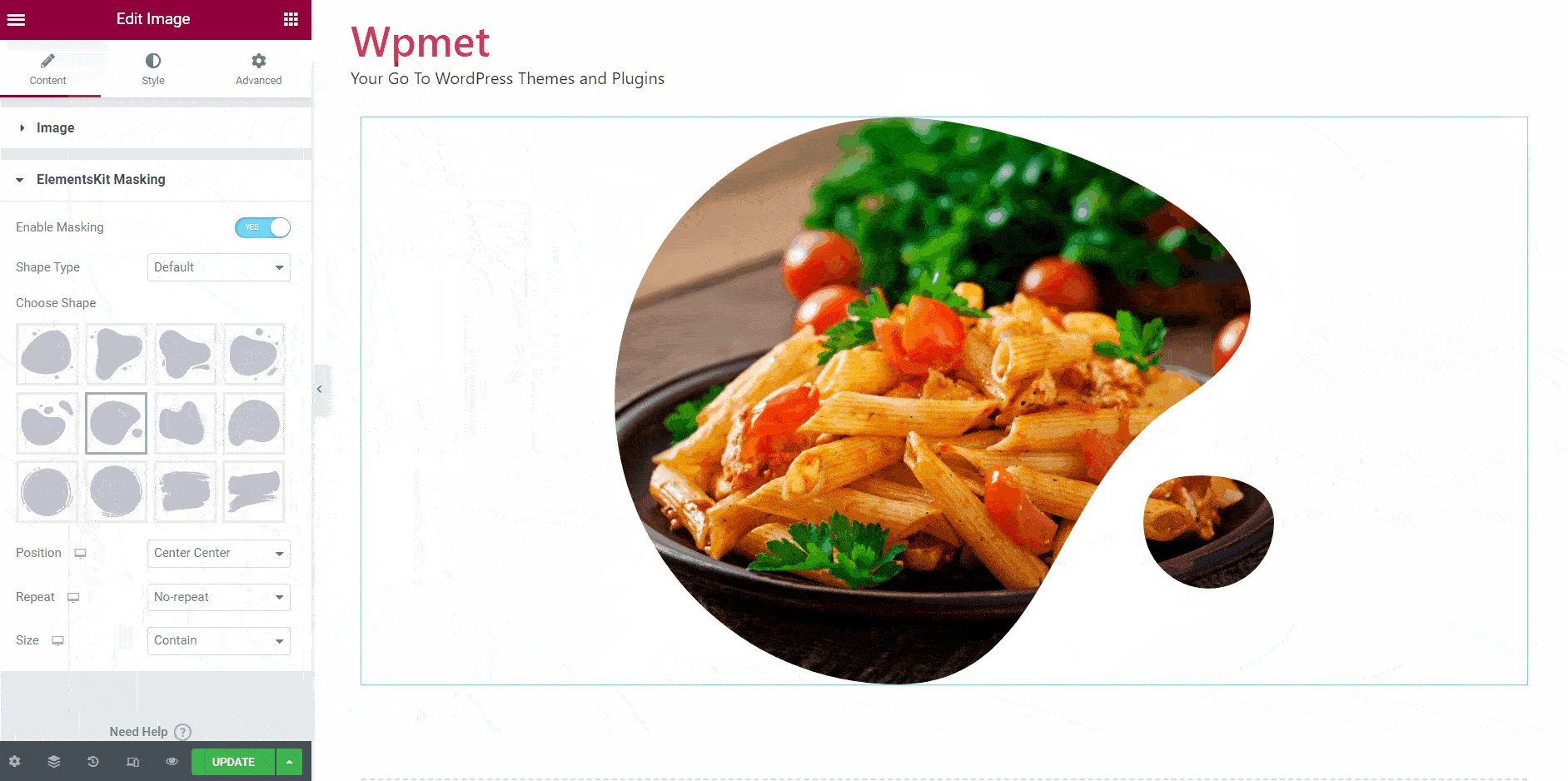
There are 12 default shapes that come with the ElementsKit Masking module. To use those pre-made masking shapes:
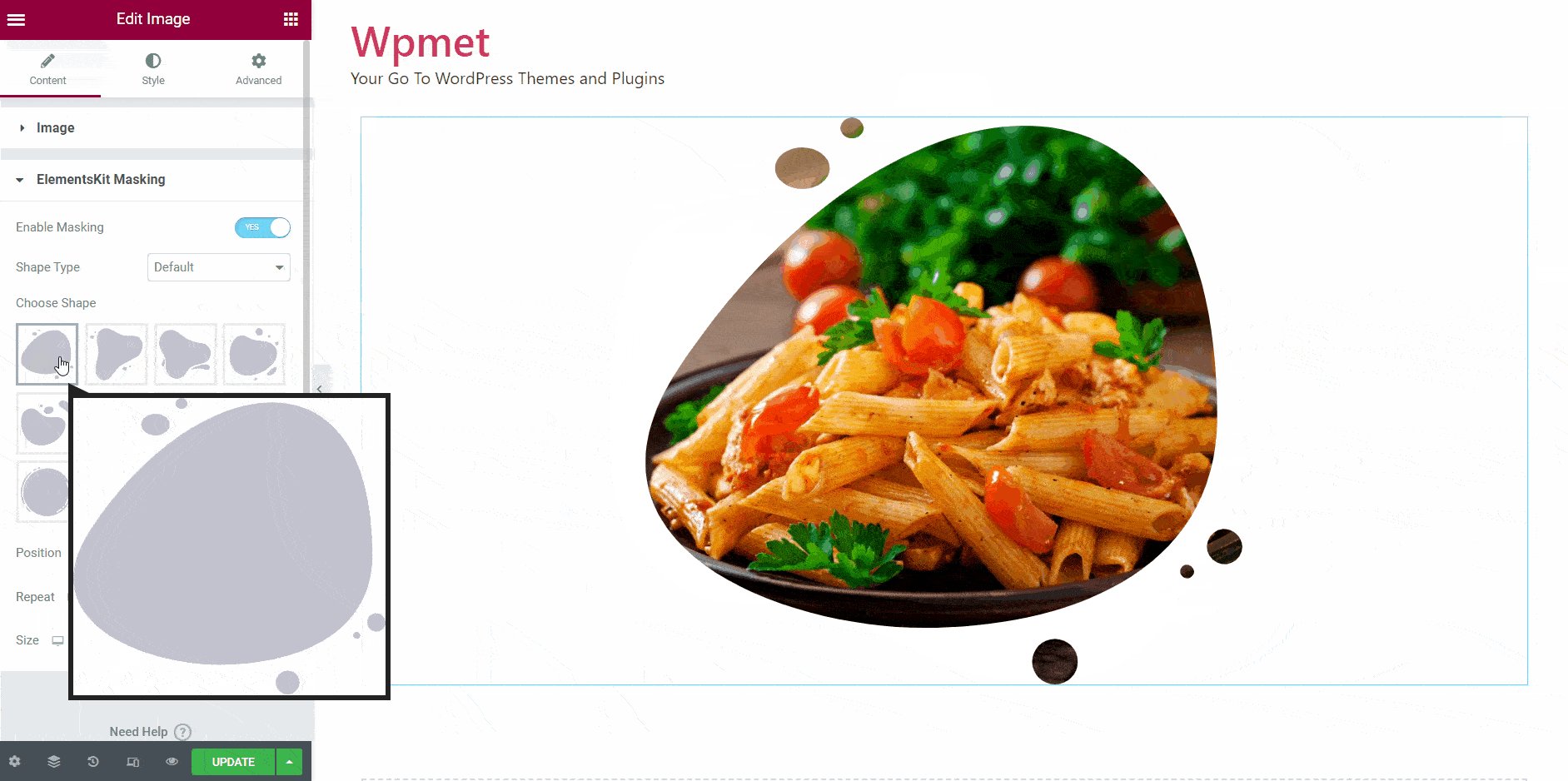
- Set Shape Type to Default.
- Choose a Shape from the given options.

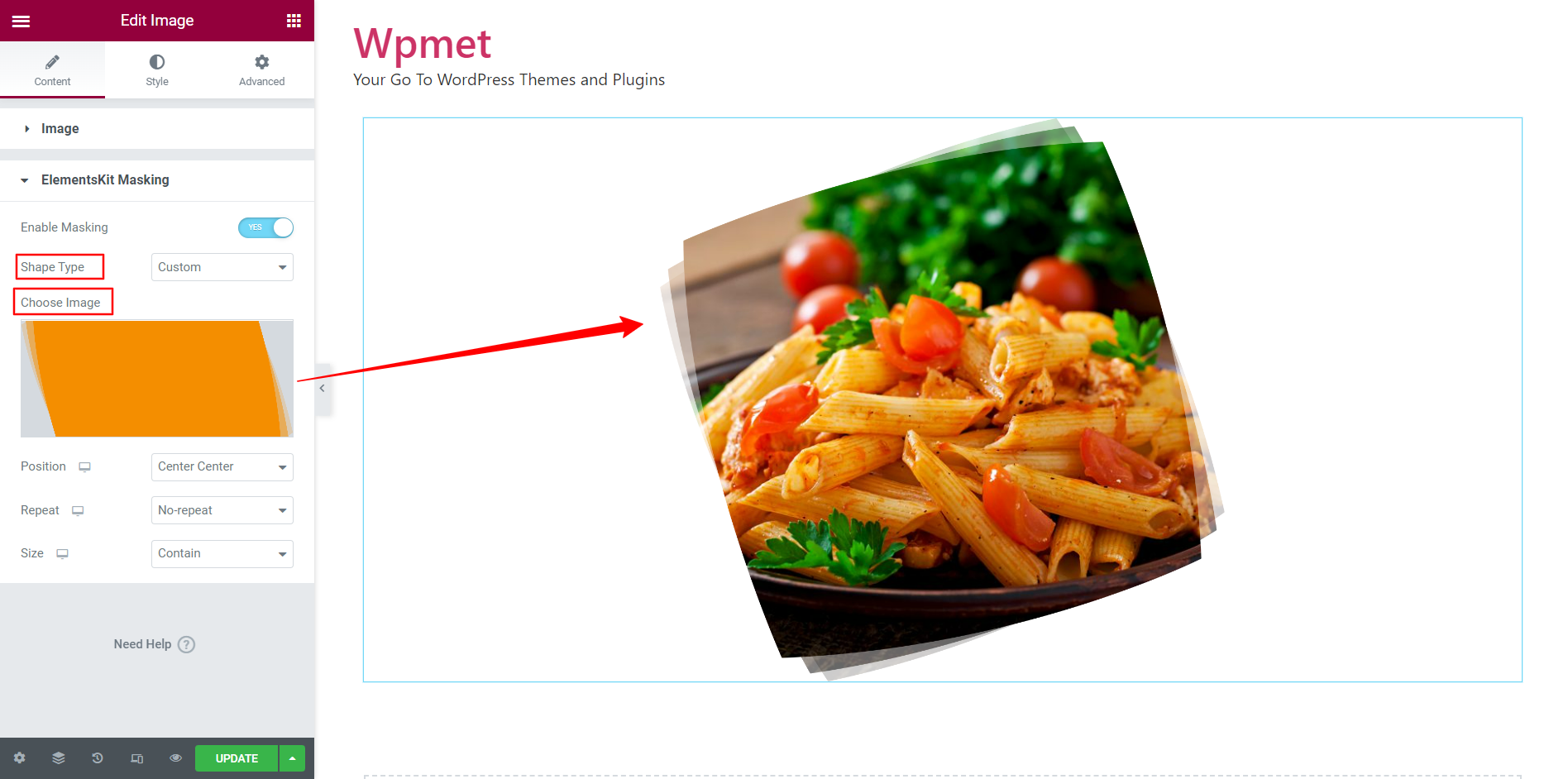
Shape Type – Custom: #
You can also add custom shapes to images.
- Set Shape Type to Custom.
- Choose an Image for a shape. You can use a png image or can also use SVG for masking.

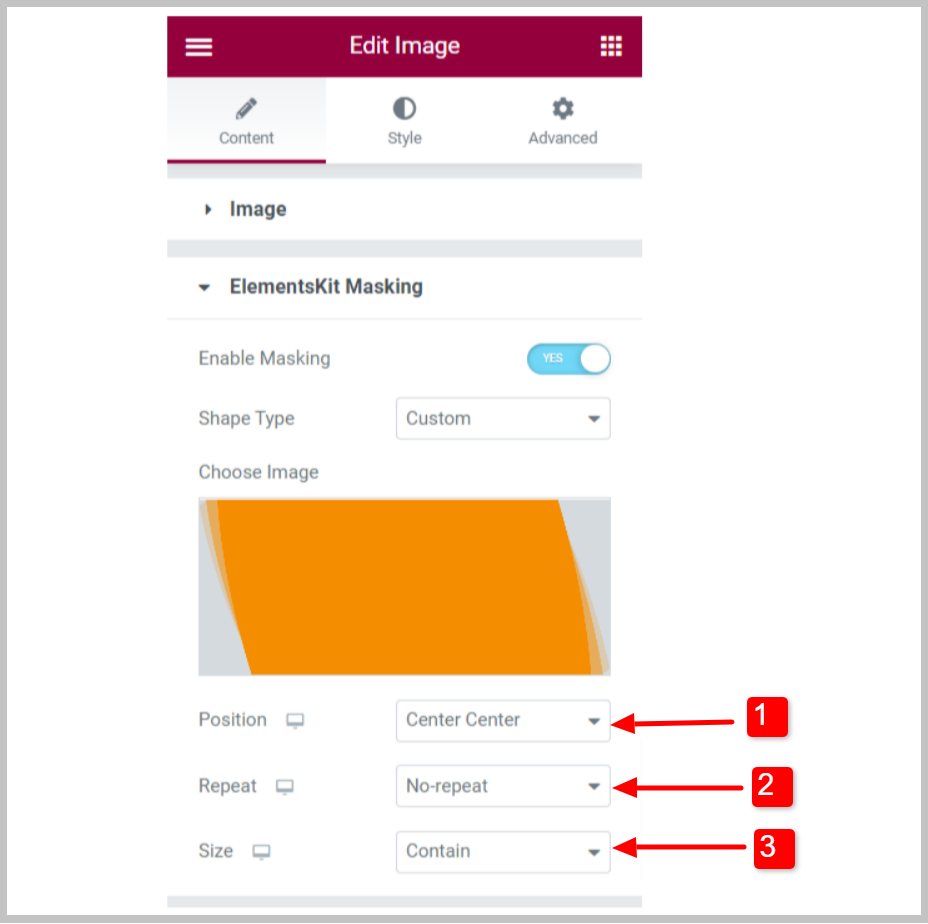
Customize masking shape style #
To customize shapes in image masking, you can set position, repeat, and size.
- Choose the Position of the masking shape from the available options.
- Decide whether to Repeat the shapes and how to repeat the shapes.
- Set the Size of the masking shape from the available options.

Finally hit the update button to finalize the procedure.



