You can explain complex info through video demonstrations easily. GutenKit presents a Video block to make your task more quick. The block assists you in displaying videos in an organized and beautiful way.
let’s learn how the GutenKit Video block works.
How can you use video block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
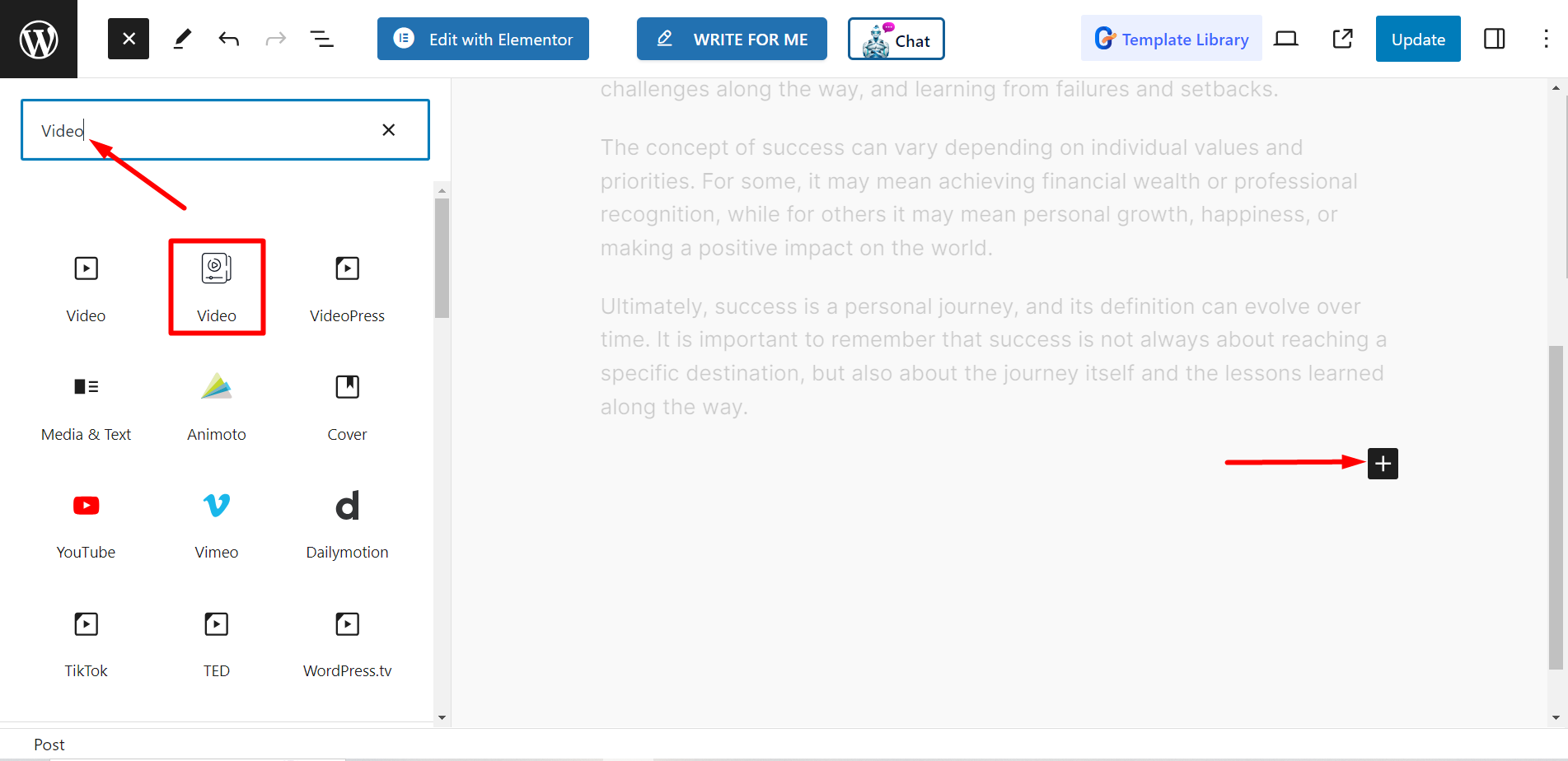
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Video”.
- When you see it, click it or drag & drop it on the block editor screen.

Edit content part #
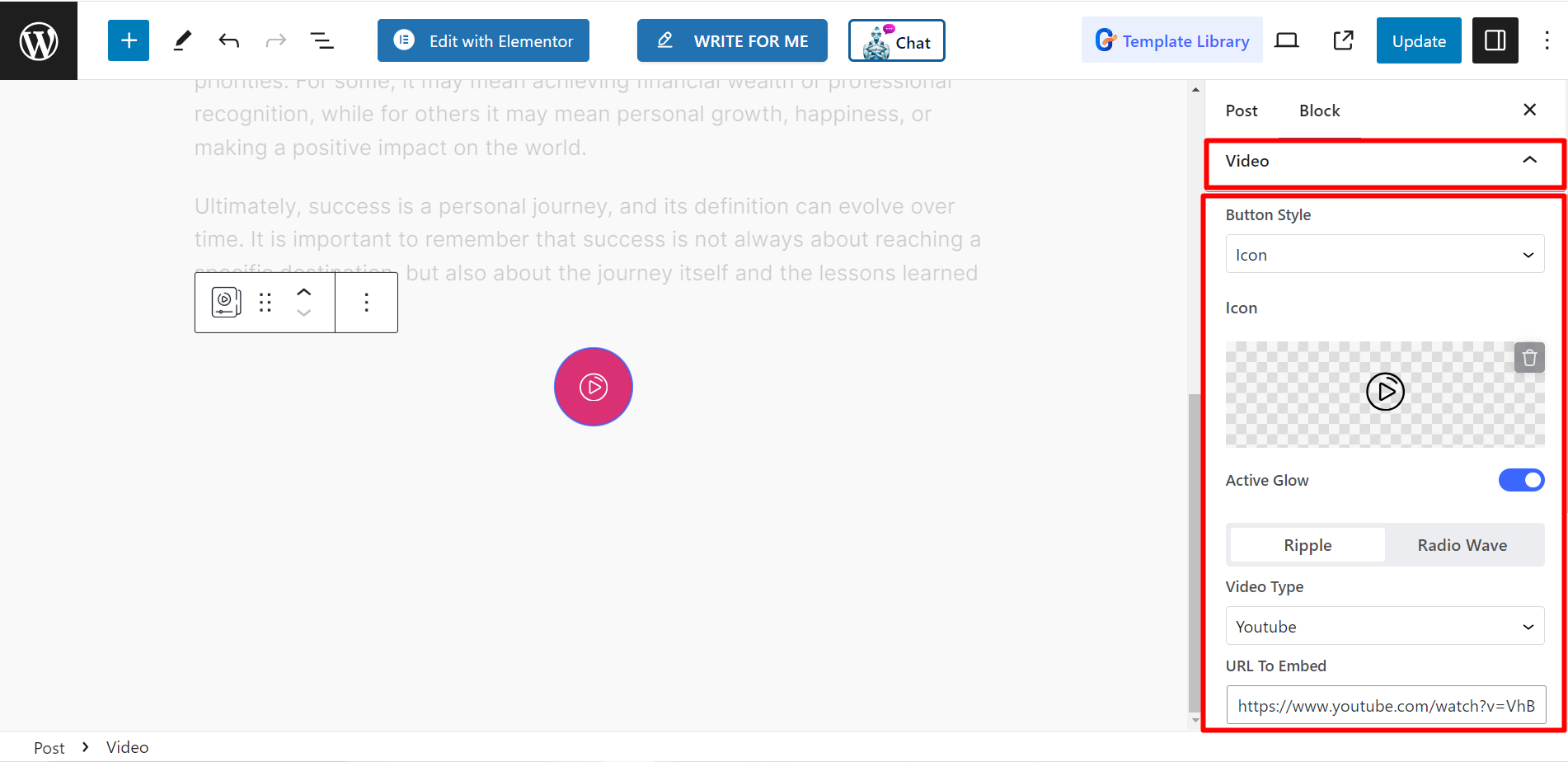
Button Style – There are three choices, you can choose Icon, Text, or keep Both.
Icon – If you choose Icon as button style, then you will see options to choose.
Text – For Text style, you will get a field to set Button Title.
Both – If you choose Both, then you will get options to select icon, write button title, and set icon position.
Active Glow – There are two options, Ripple and Radio wave.
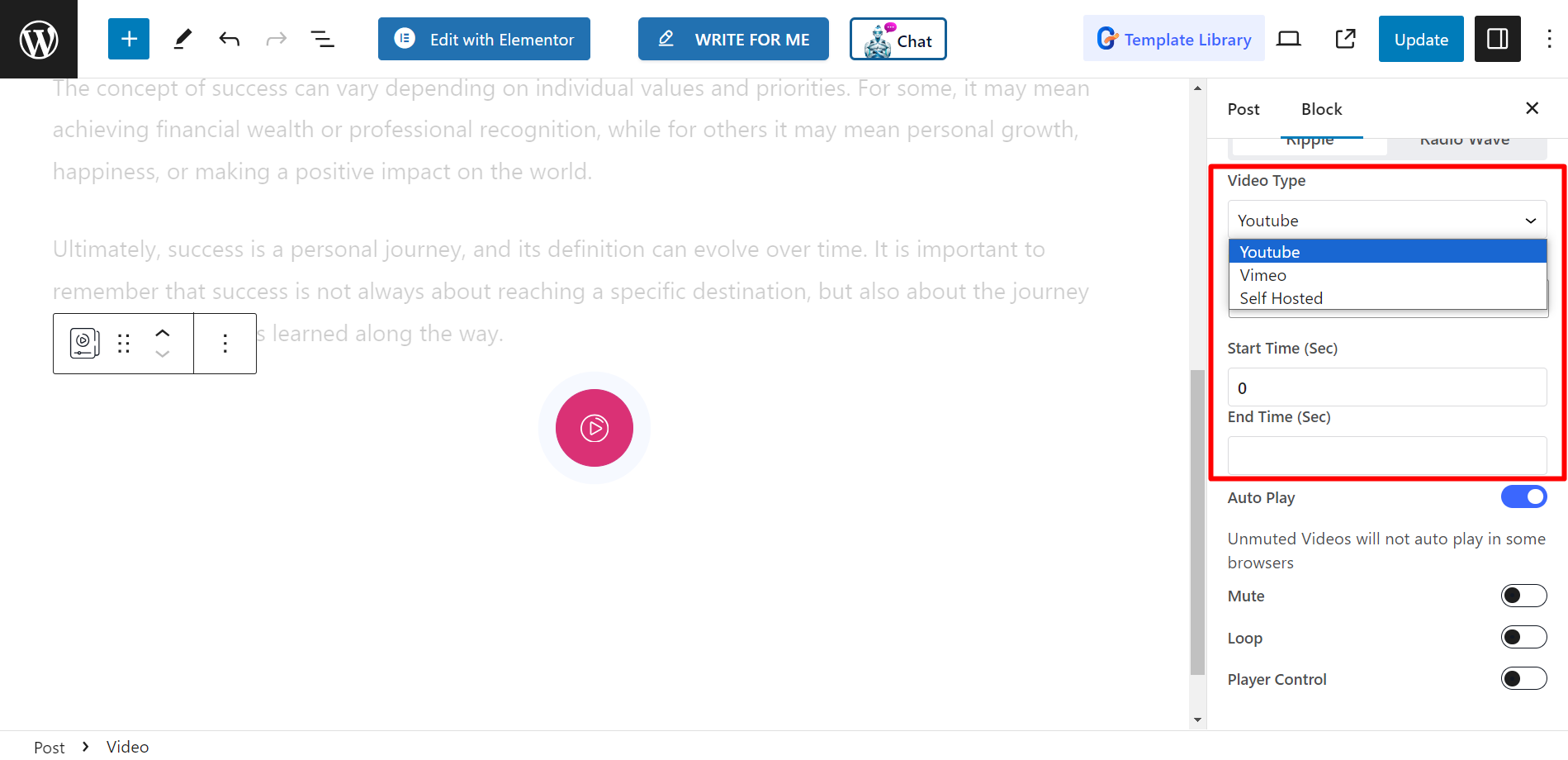
Video Type – You have options to select YouTube, Vimeo, and Self Hosted.

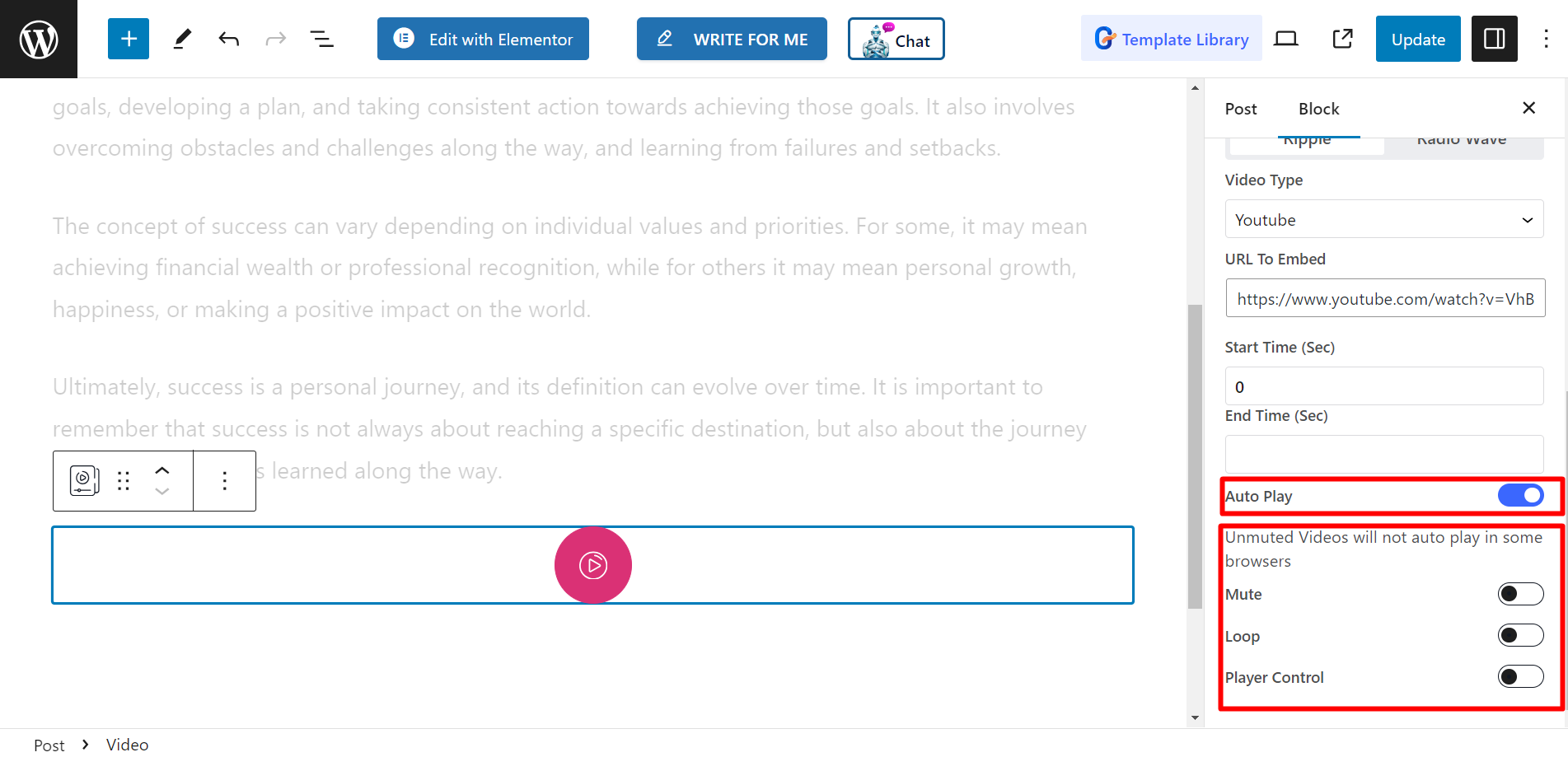
YouTube – To upload YouTube video, you have option to add URL To Embed, Start Time (Sec), and End Time (Sec).
Vimeo – If you want to upload Vimeo, there is an option to add URL To Embed.
Self Hosted – You can also choose self hosted video. There are fields to insert URL To Embed, set Start Time (Sec), and End Time (Sec).

Auto Play – You can keep the auto play option Off or keep it ON. If you choose to keep the option ON, then these options will appear for each video type –
YouTube – If you have turned ON the auto play option, you’ll see Mute, Loop, and Player Control options for YouTube videos.
Vimeo – Similarly, here the options are – Mute, Loop, Player Control, Intro Title, Intro Portrait, and Intro Byline.
Self Hosted – For self hosted videos, you can adjust the same options including Mute, Loop, Image, Control Options, Player Controls, Download Button, Play On Mobile, Preload.

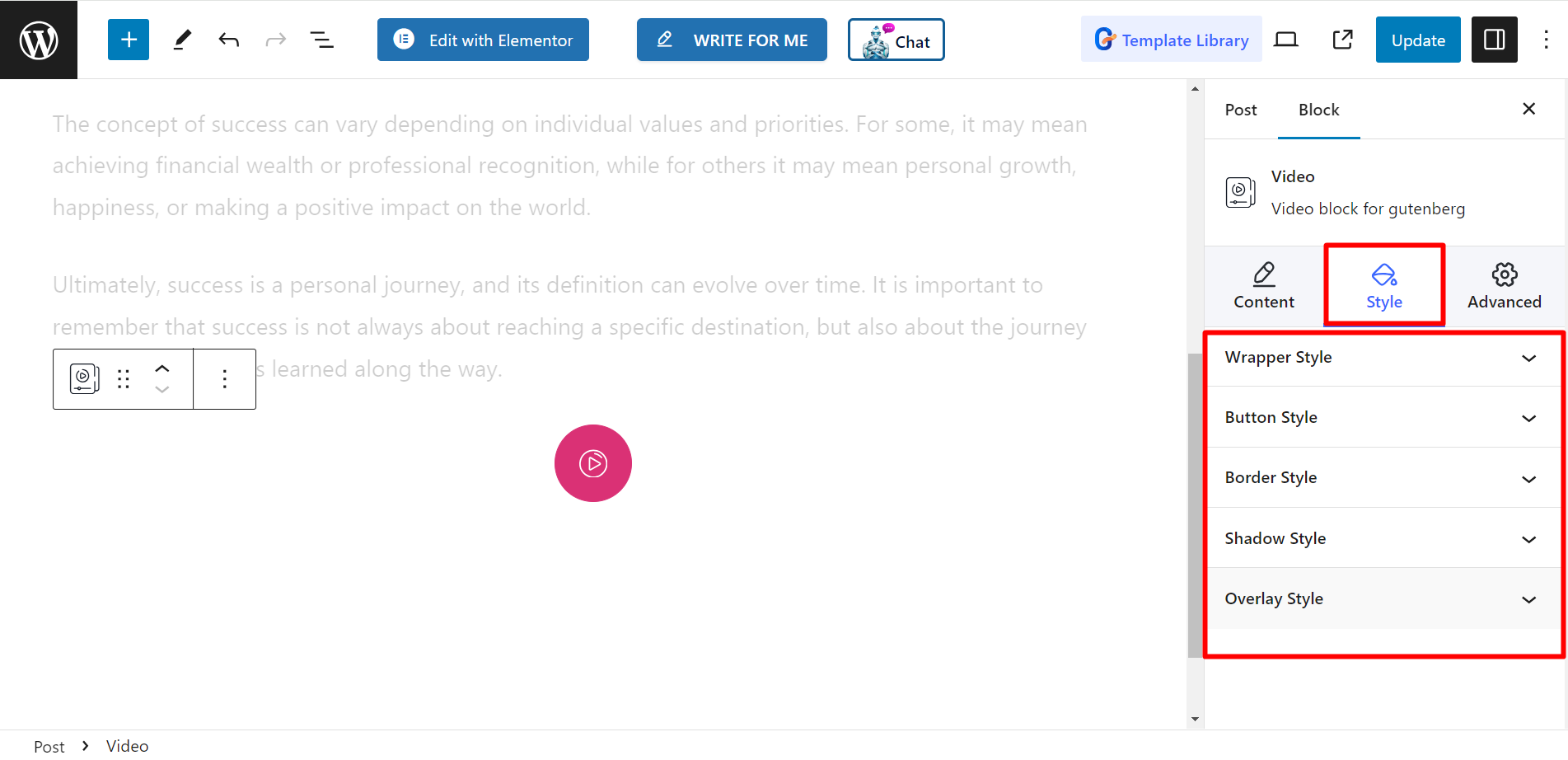
Style #
- Wrapper Style – Here you can adjust alignment, padding, border, etc. using the option.
- Button Style – This option allows you to control button’s padding, icon size, use height width, color, etc.
- Border Style – It shows customization options of border, border radius, and radius wave size.
- Shadow Style – From here, you can adjust the box shadow.
- Overlay Style – Finally, you can style overlay color and close button position and enjoy the new look of your video block.