To make the website images more engaging and informative, you should try the latest Image Hover Effect block. It is quick and effective.
Check the documentation and learn to use the GutenKit Image Hover Effect block.
How can you use Image Hover Effect block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
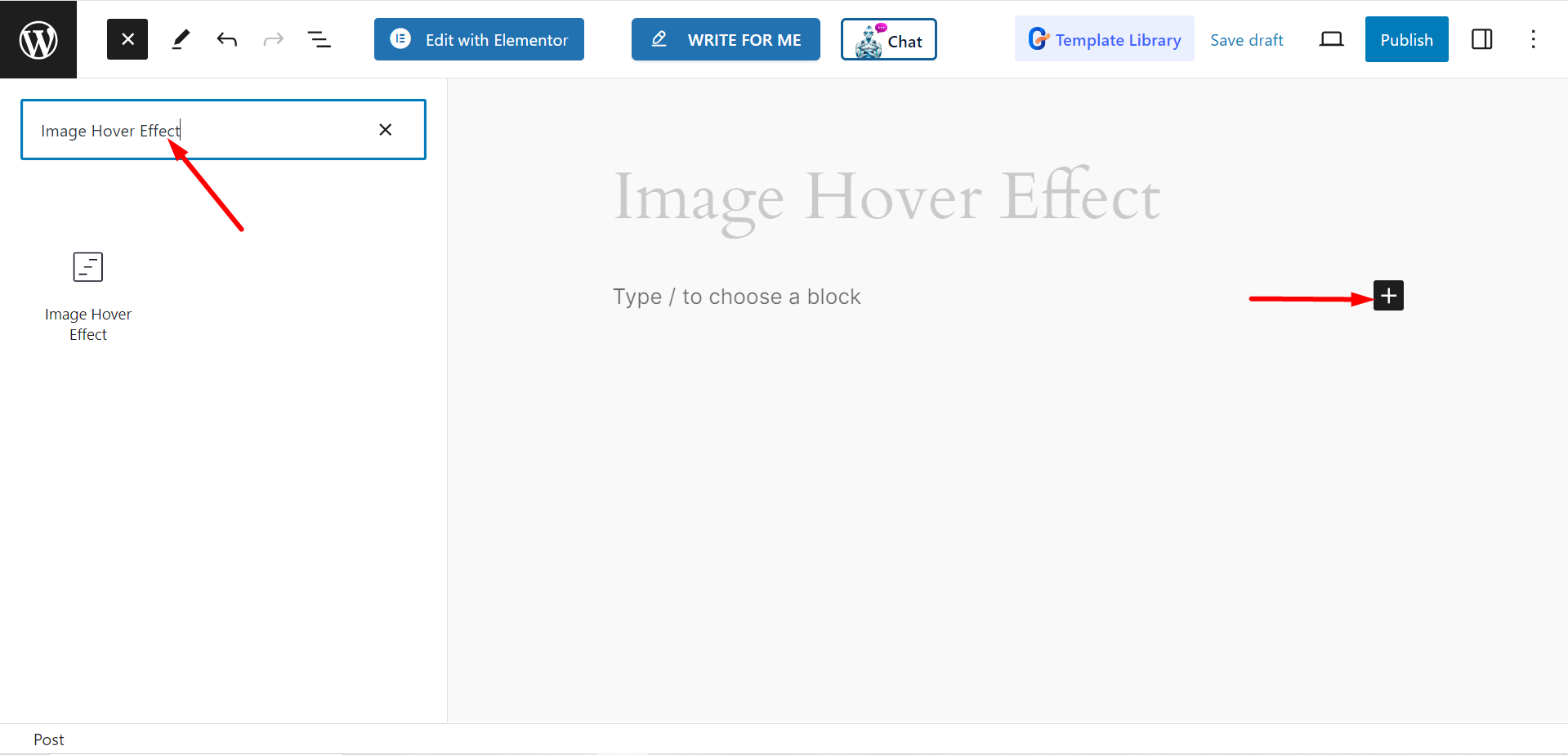
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Image Hover Effect”.
- When you see it, click it or drag & drop it on the block editor screen.

Editing Content Part #
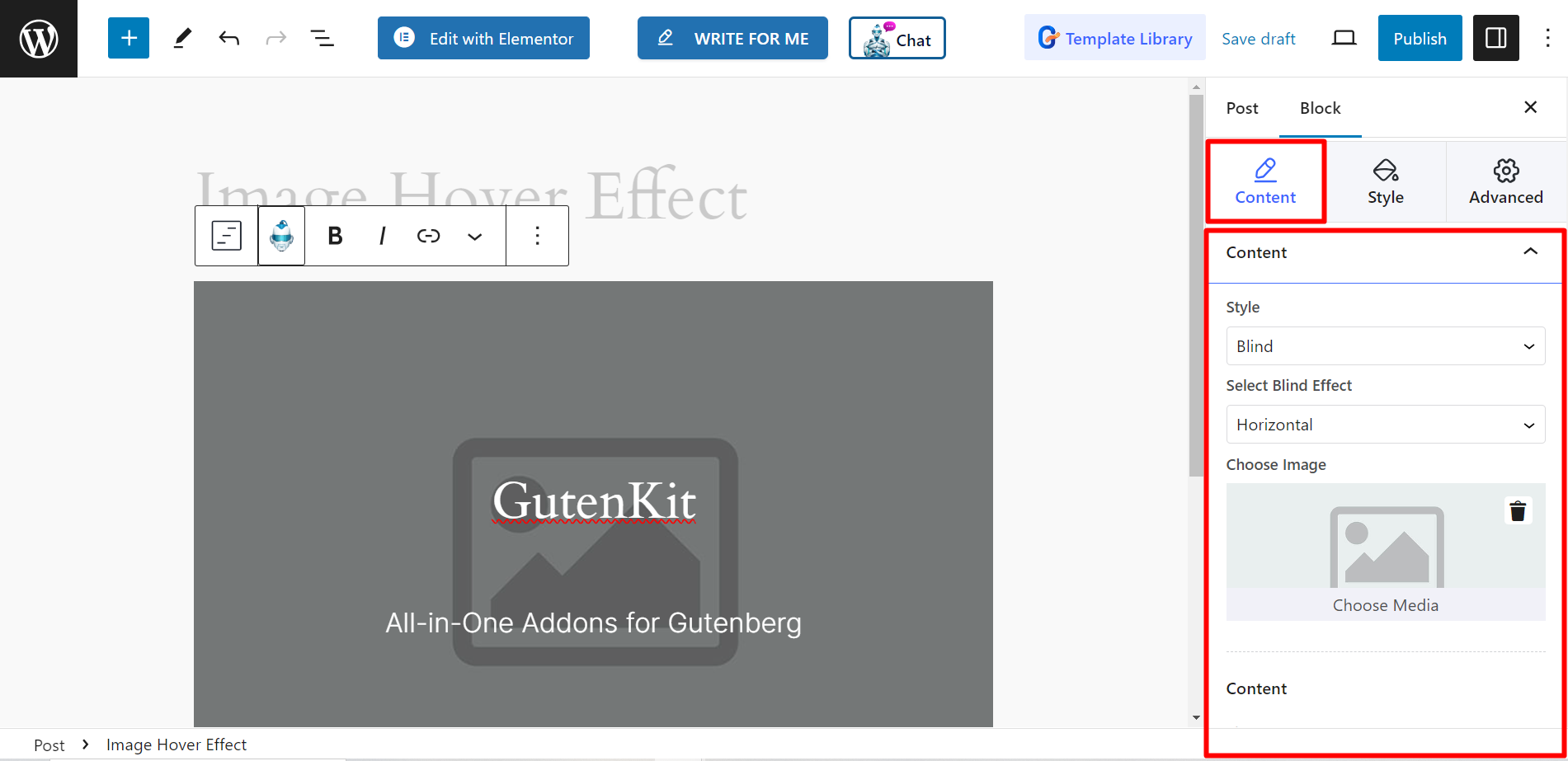
- Style: Here, you will see styles including blind, circle block, glitch, swap, zoom, and so on.
- Select Effect: Depending on the style, you will get effect options. For example, for blind style, the effect options are – Horizontal, and Vertical, for Single style, you will get Single and Double, and so on. Again, for block, circle, scroll, and other similar styles, there will be no effect.
- Choose Image: Upload an image of your choice.

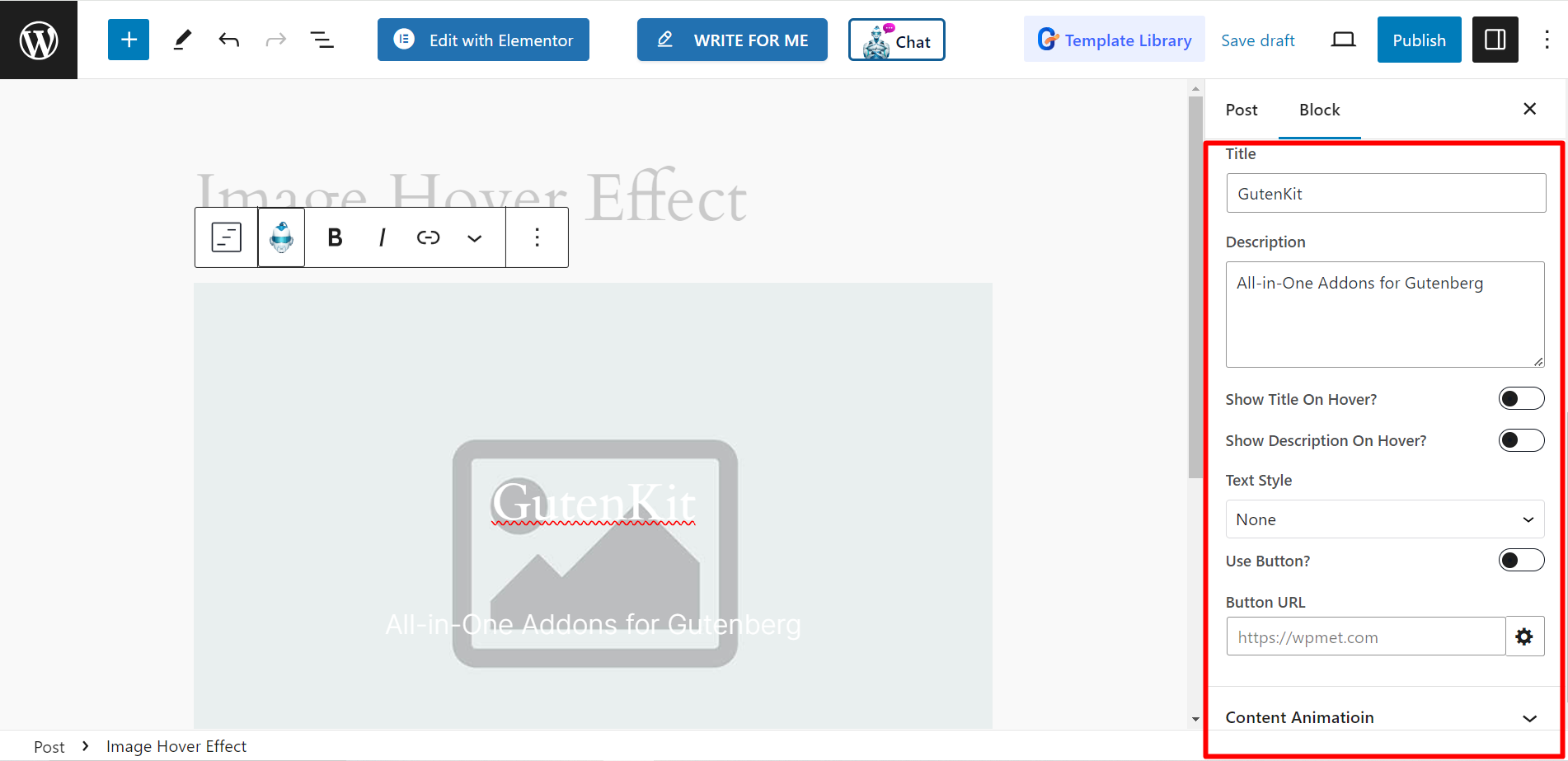
- Title: This is the field to write the Title of your your choices.
- Description: Here, you can write the description for the block.
- Show Title On Hover: If you want to show the title on hover, then turn ON this option.
- Show Description On Hover: If you want to show the description content on hover, then turn ON this option.
- Text Style: You can set the text style as diagonal, right to left, left to right, top to bottom, and bottom to top.
- Use Button: You can turn ON this option if you want to show a button. After enabling the option, you will get Show the Button On Hover, write Button Text, and insert a URL.
- Content Animation: If you wish to create content animation, you have to enable this button. It will allow you to enable the Hover Animation button and show various animation choices.

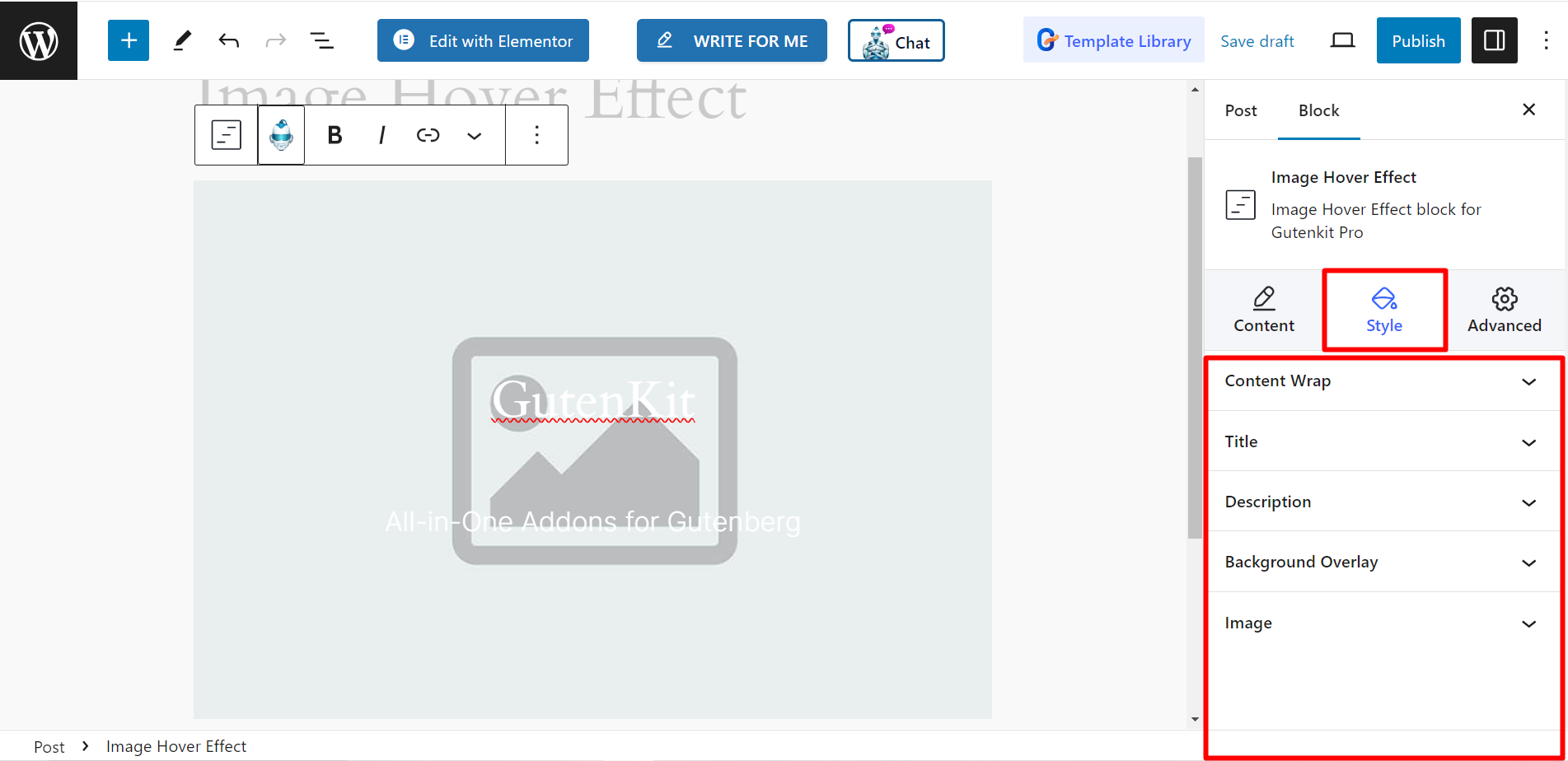
Style #
- Content Wrap: To style the content wrap you will have alignment and padding adjusting options.
- Title: Here, the customization options are- typography, color, margin, etc.
- Description: By changing typography, color, margin, etc. you can change the description content’s look.
- Button: To design the button, you can change typography, box shadow, background type, border, padding, etc.
- Background Overlay: To change the background overlay, you can change background type form here.
- Image: To style the image, you can use opacity, hover opacity, and border radius.

To grab the visitors’ attention, styling images is a great option. Use the bock and enjoy the different looks of the website images.





