GutenKit Header Info block allows you to add additional header information to your pages or posts. It helps you to display address, dates, or other relevant details.
In this documentation, you’ll learn how to use Header Info block.
How to use Header Info block #
Navigate to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
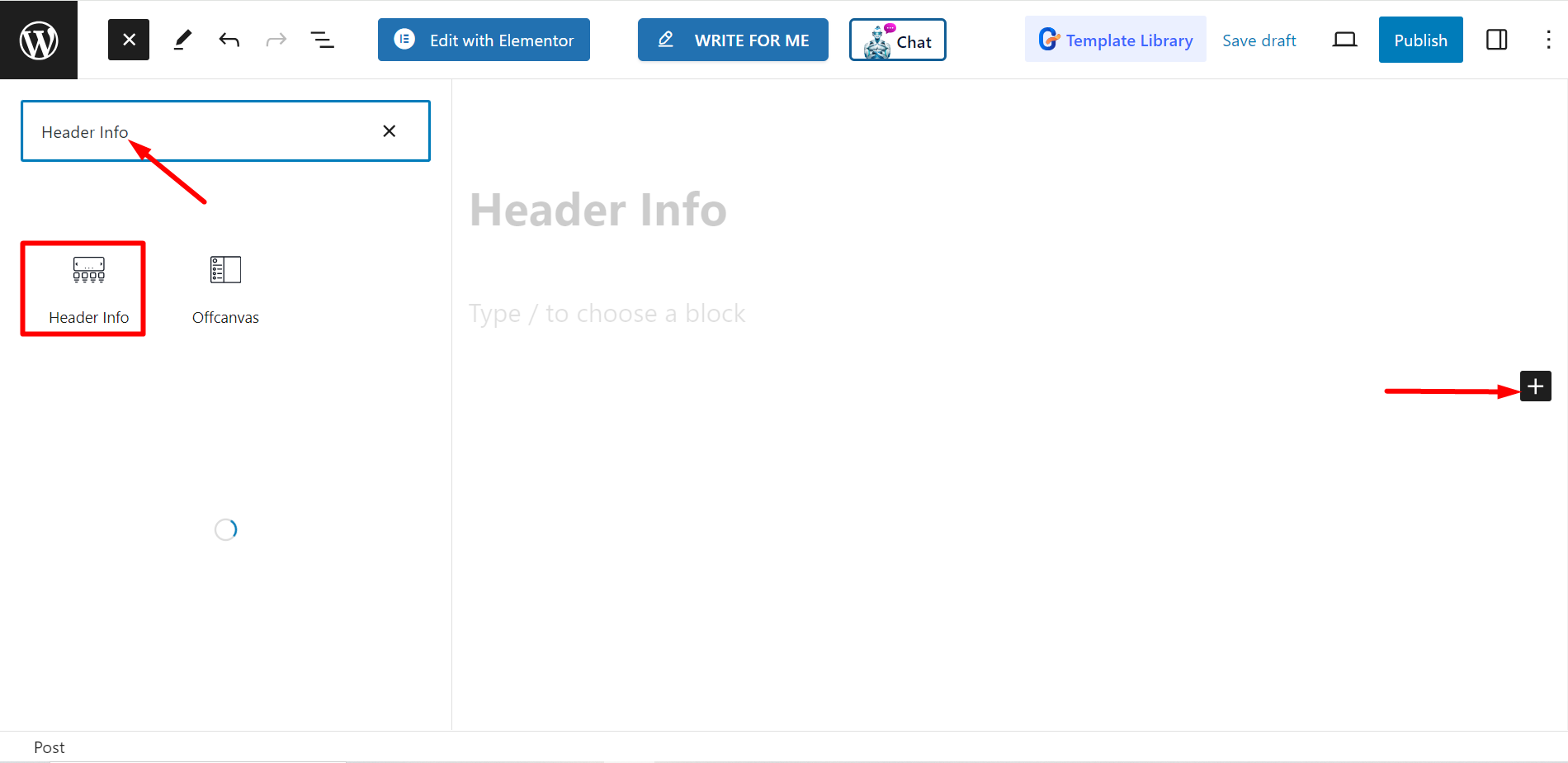
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Header Info”.
- When you see it, click it or drag & drop it on the block editor screen.

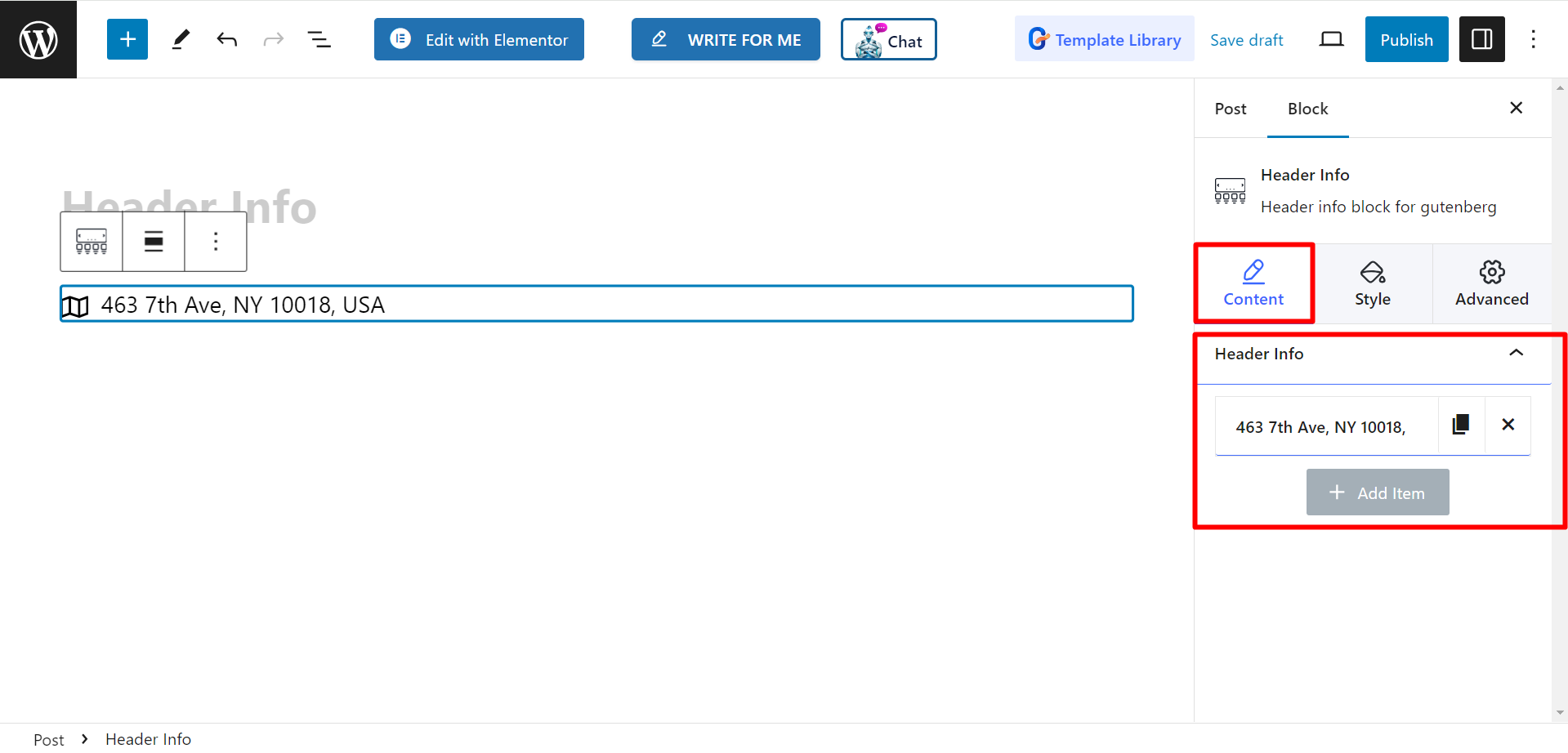
Editing content part #
Header Info – From here, you can customize the information and add more item if you need.

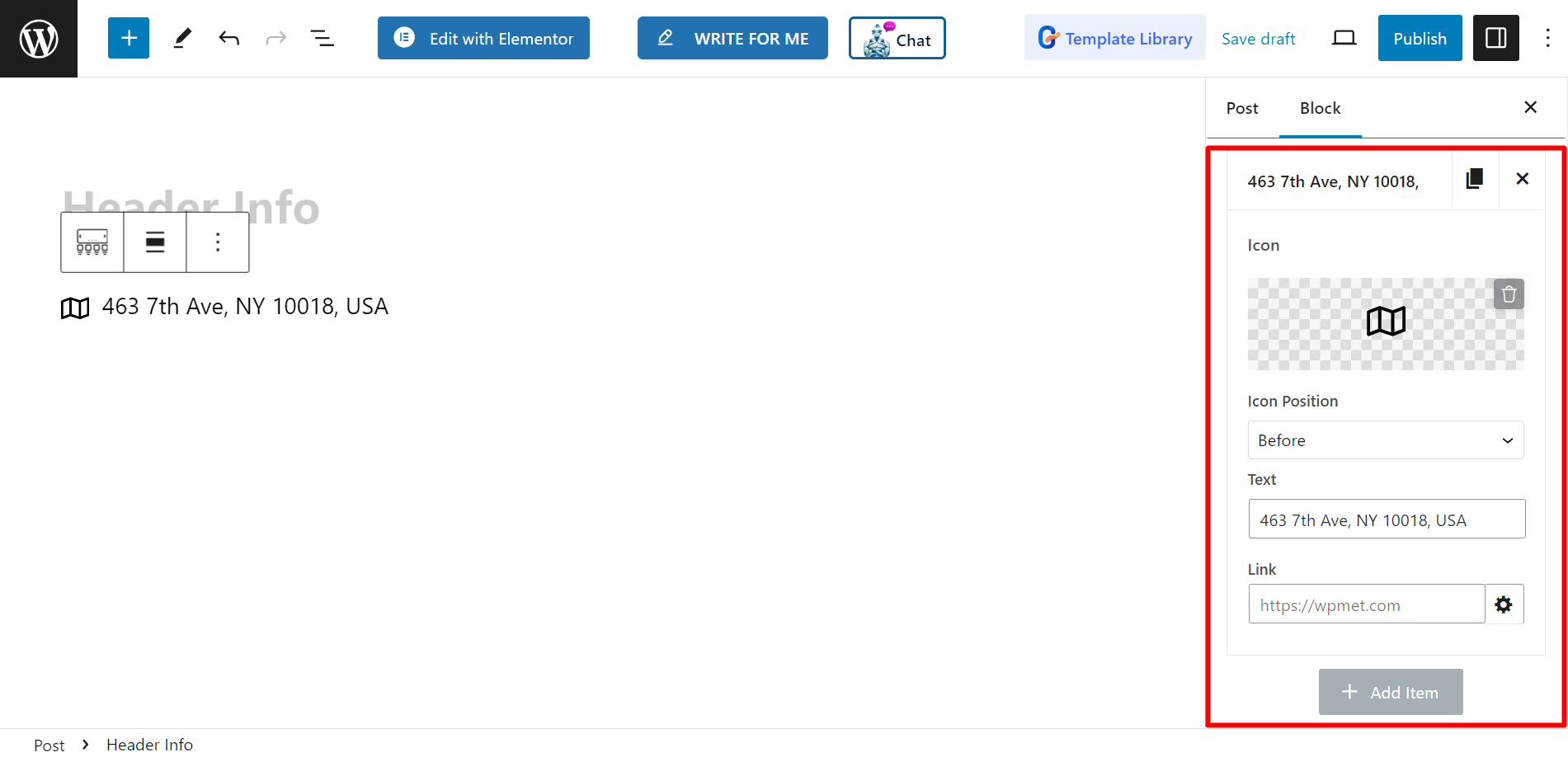
When you have to expand the default Header Info item, you will see –
- Icon – You can choose any icon from the options.
- Icon position – There is option to set the icon Before or After the address using this option.
- Text – Here, you can write the text according to your needs.
- Link – Insert link from here.

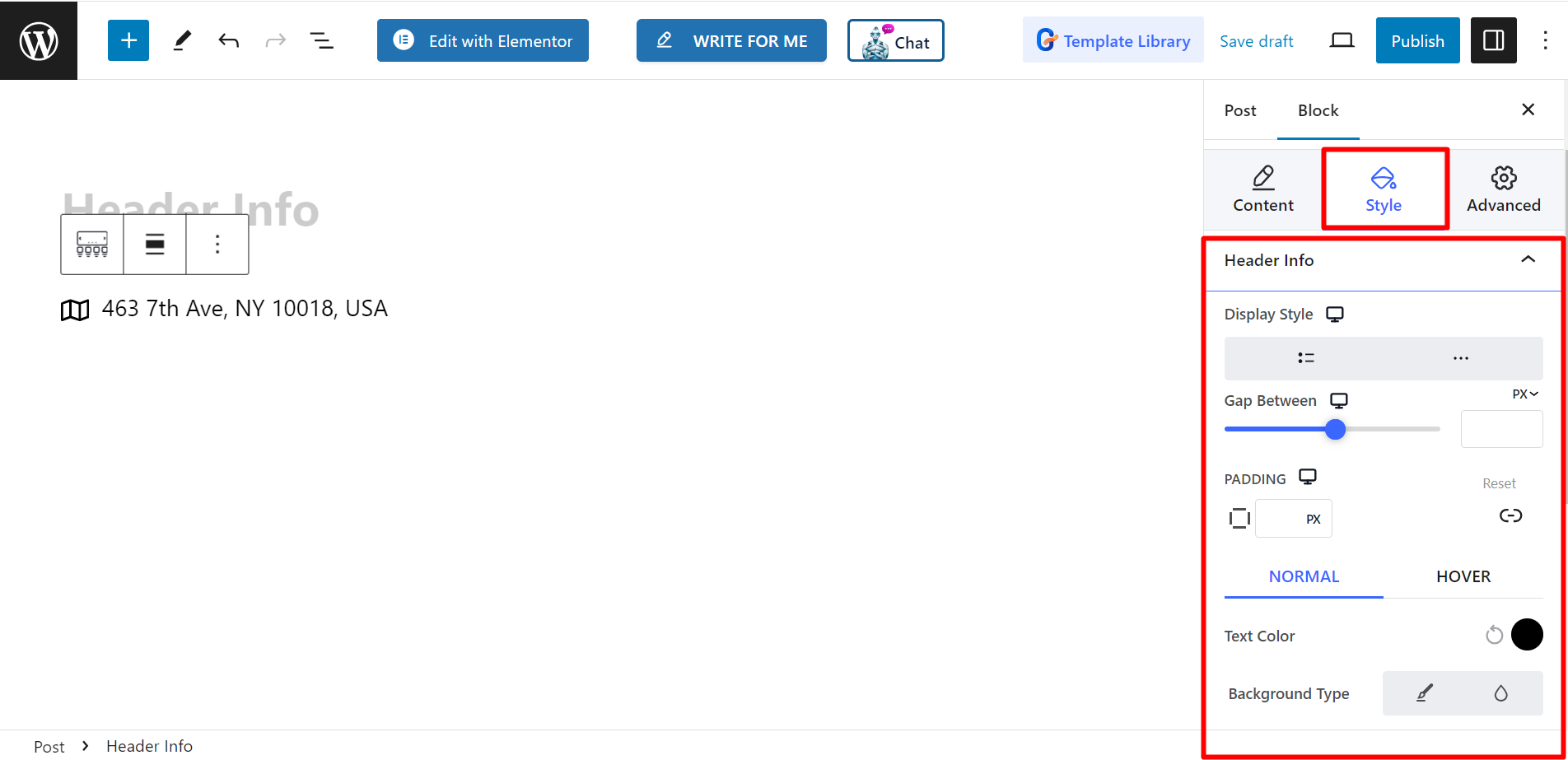
Style #
To style the header info you will get options of Display style, Gap between, Padding, text Color, Background Type, Typography, icon Color, Icon size, and Icon Spacing.

This concludes the using process of the Header Info block. GutenKit is as easy as that!



