Image Comparison block lets you to easily compare two images side-by-side. This can be useful for a variety of purposes, such as showcasing before-and-after photos, comparing products, or demonstrating the effects of editing.
Let’s have a look at the documentation.
How can you use image comparison block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
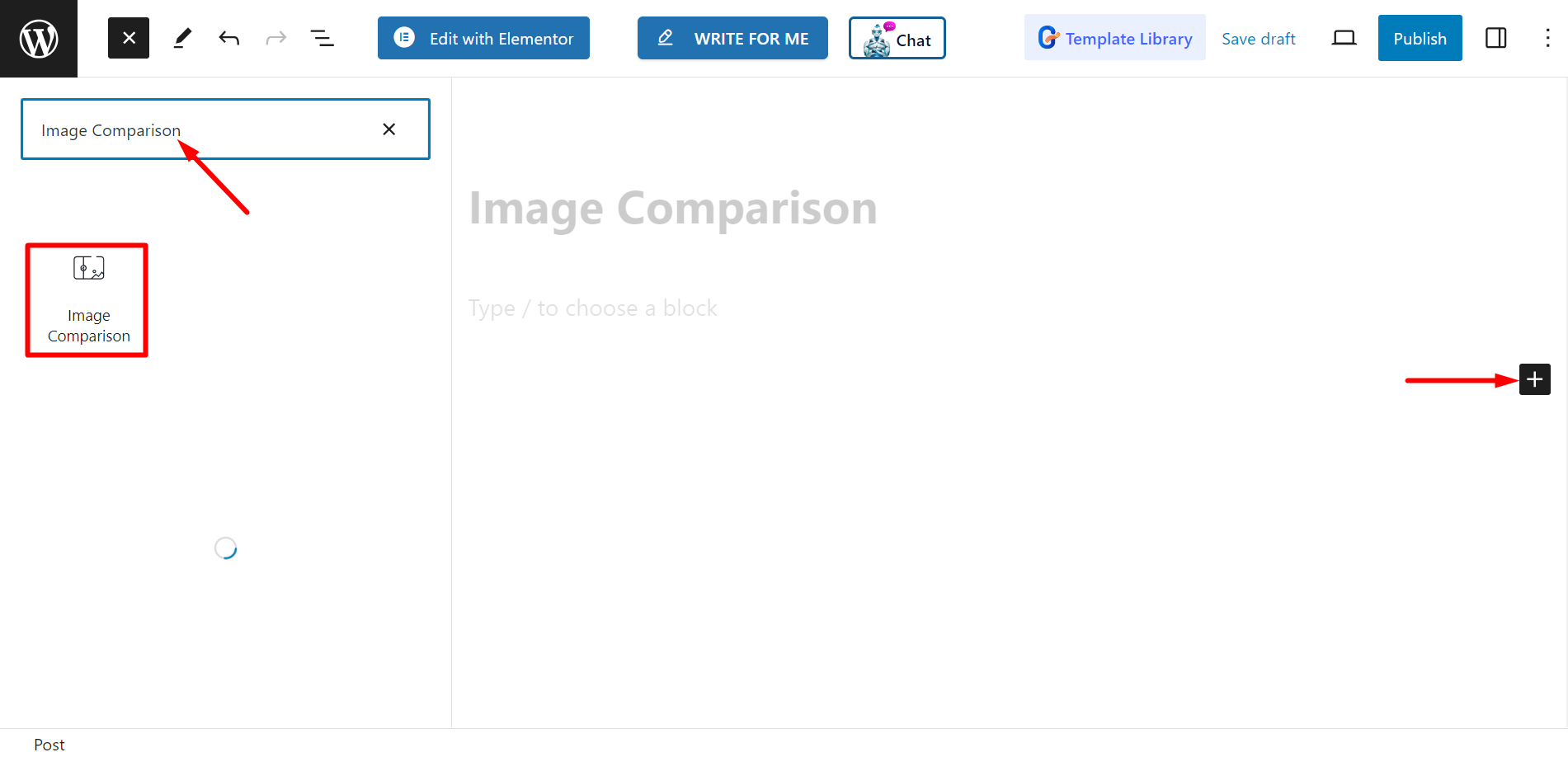
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Image Comparison”.
- When you see it, click it or drag & drop it on the block editor screen.

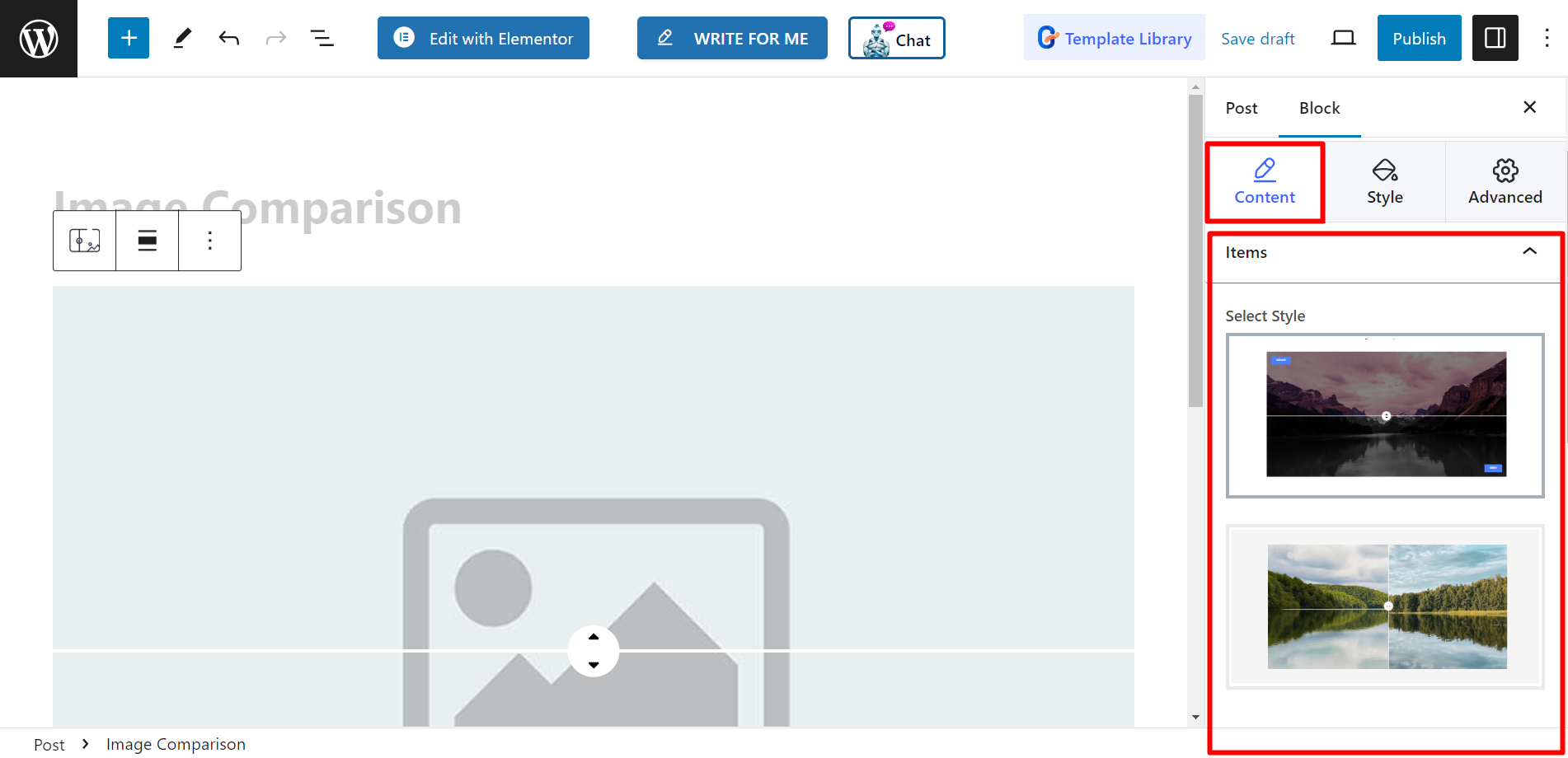
Editing content part #
Select Styles – There are two styles, you can pick any of your choice.
After that, you have to set before and after images.
Settings – Here, you can adjust the offset bar. There are also options of label style, which are
active, hover, and none.
Additionally, you can control remove overlay, move slider on hover, and click to move.

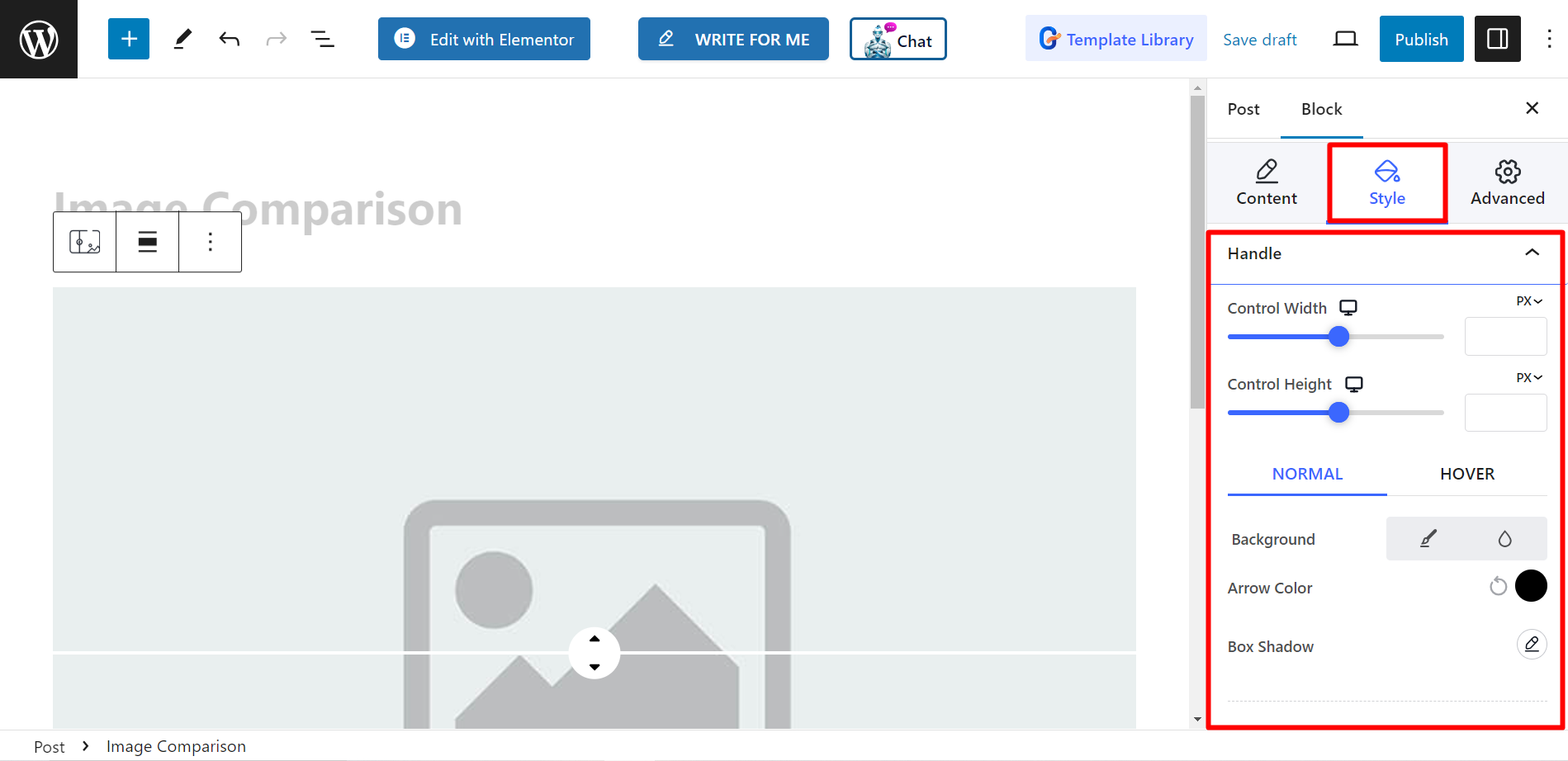
Style #
Here, within the Handle option, you can style Control width, height, use options of background, arrow color, box shadow, etc. for NORMAL and
HOVER, and also adjust Handle divider.