When you are offering tons of products in your WooCommerce store using a single page, it should have a filter option. Adding a filterable product list helps for that. Now, you can do that easily using ShopEngine’s ‘Filterable Product List’ widget.
How to Add Filterable Product List? #
It’s easy to do. All you need is to drag and drop the widget on the targeted page. Follow the following steps to add the list –
Step 1: Create a Shop Page #
Create a Shop Page as described here.
Step 2: Drag and Drop the Widget #
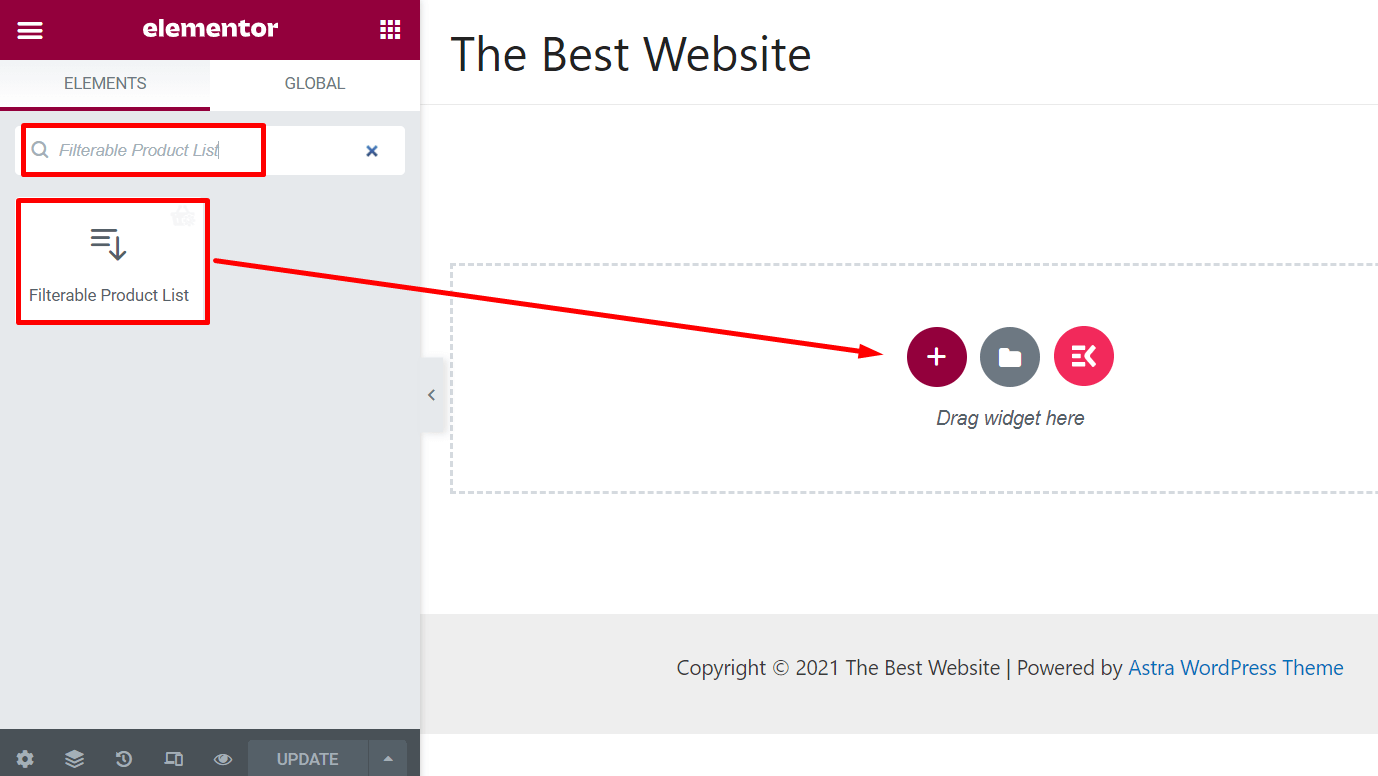
Now, in the widget library, search for ‘Filterable Product List’
You will see the widget in the list. Drag and drop the widget on the page.

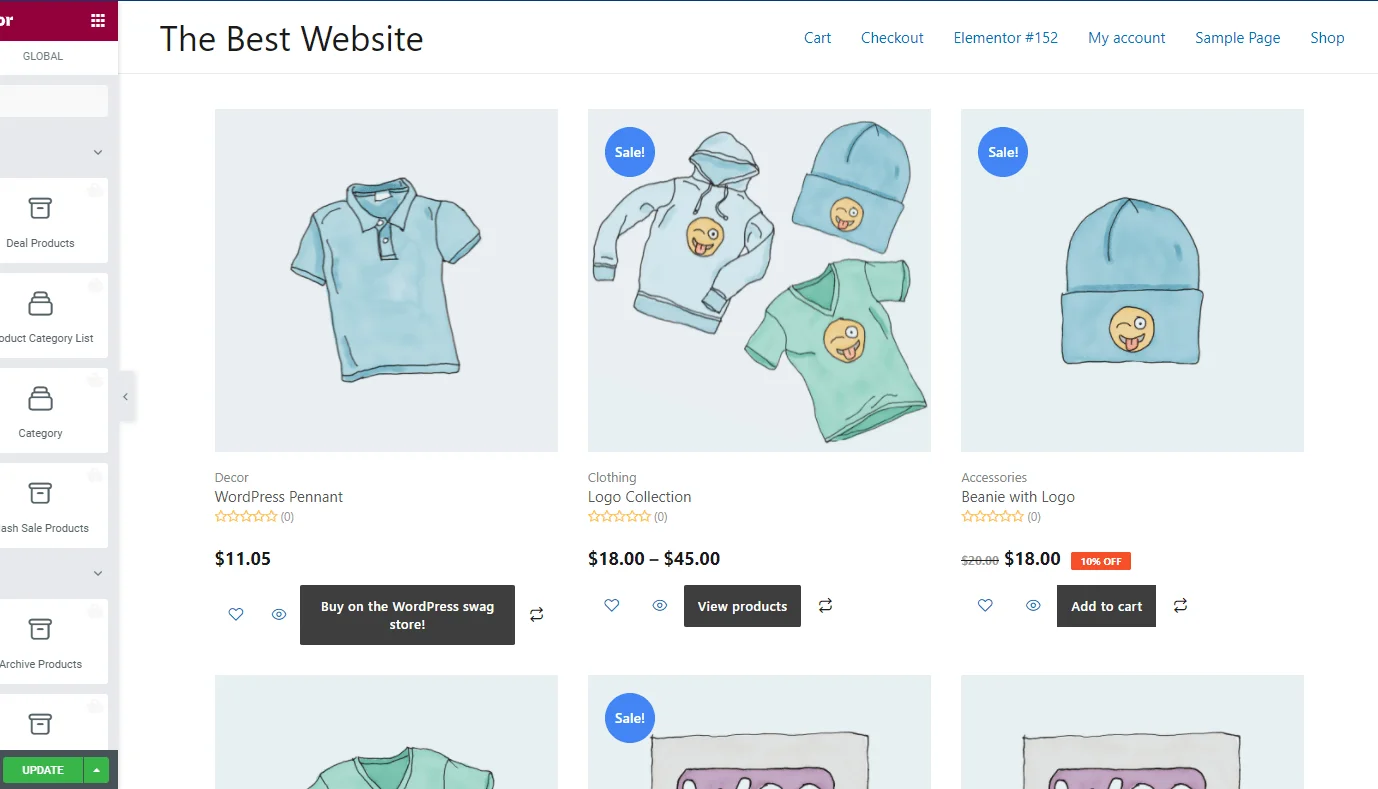
Now you will see a layout with the products as shown in the following image.

Step 3: Customize the Widget #
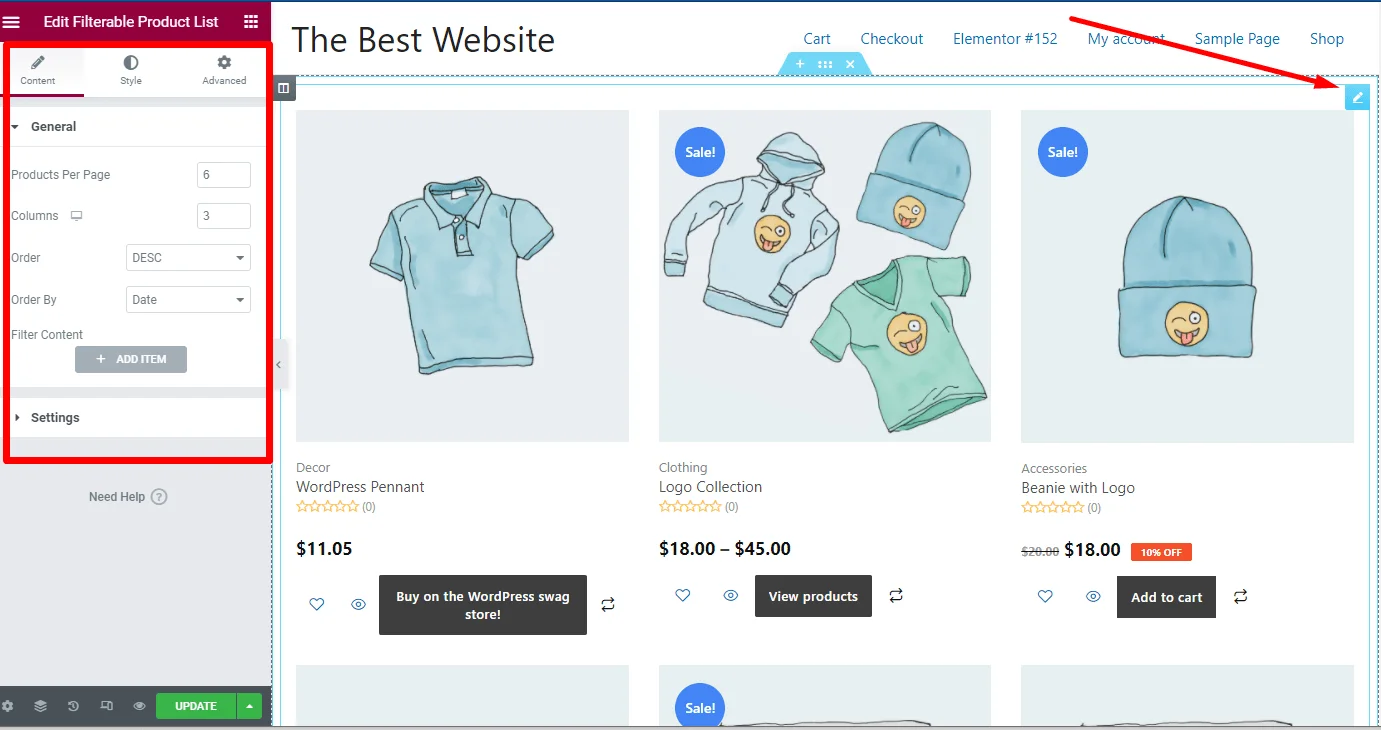
Customize the widget’s layout from the options panel. Click on the edit icon on the top right of the widget layout.

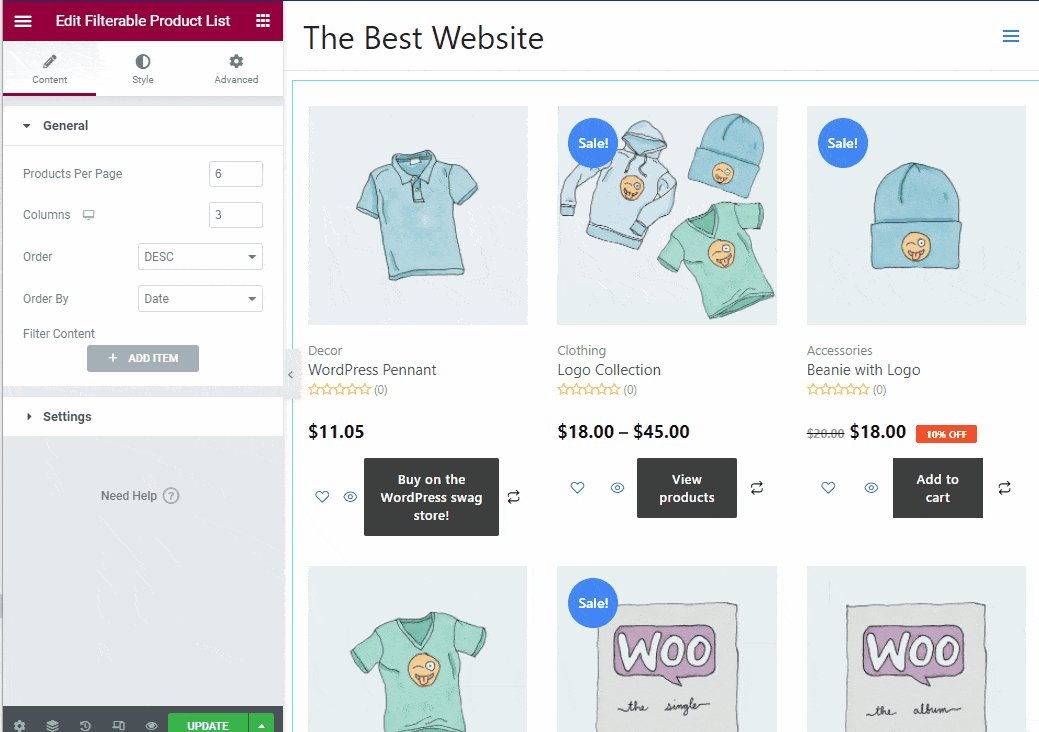
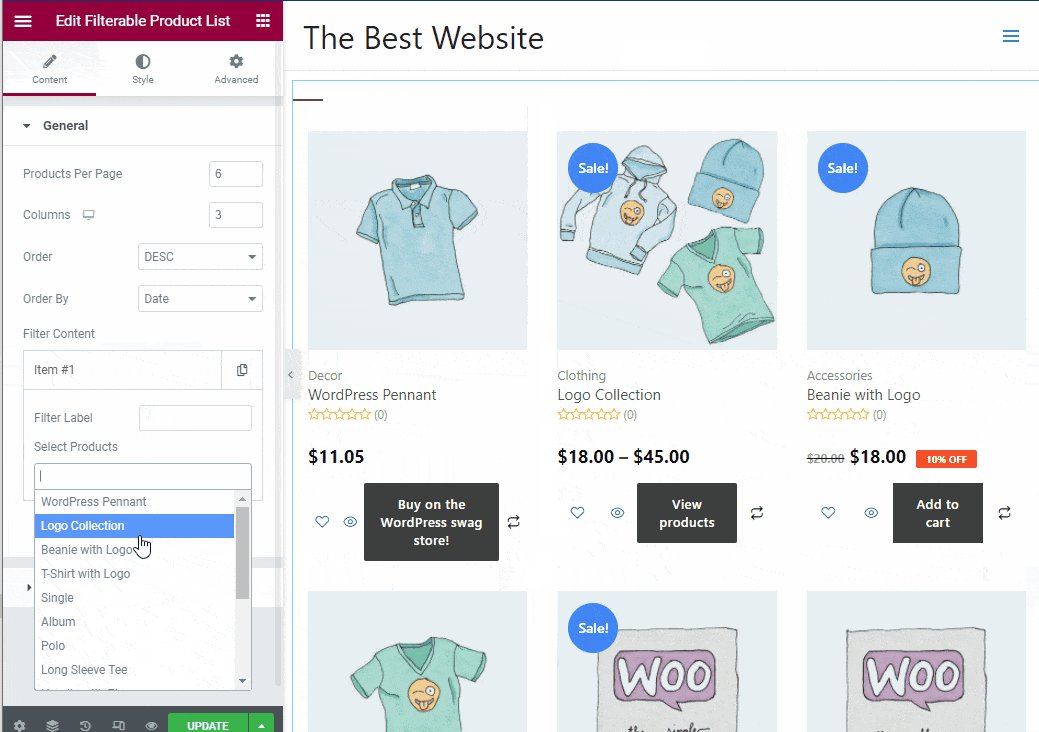
You will have a list of options.
- Products Per Page: Choose how many products do you want to share per page.
- Columns: Choose the number of columns for the product page.
- Order: Select the product order in descending order or ascending order.
- Order By: Choose the product order based on product ID, title, name, Date, Popular.
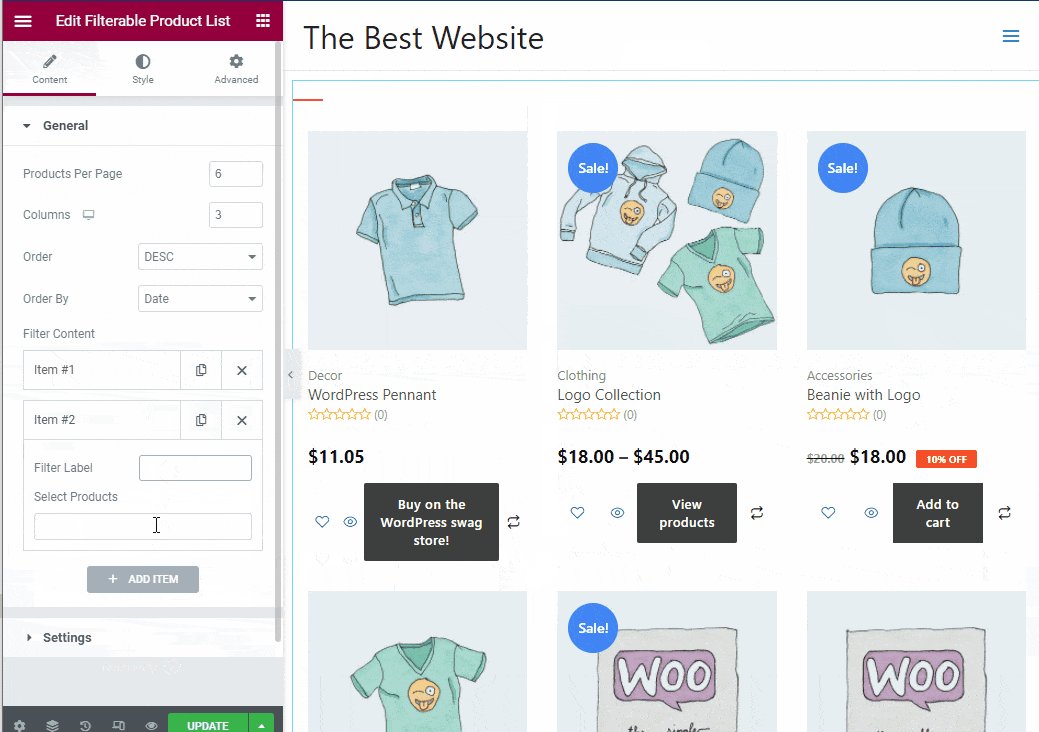
Step 4: Add New Item In the List #
If you want, you can add new items in the filterable product list widget. To add a new item, simply click on ‘Add Item’ and select the type.

Step 5: Change the Settings for Filterable Products #

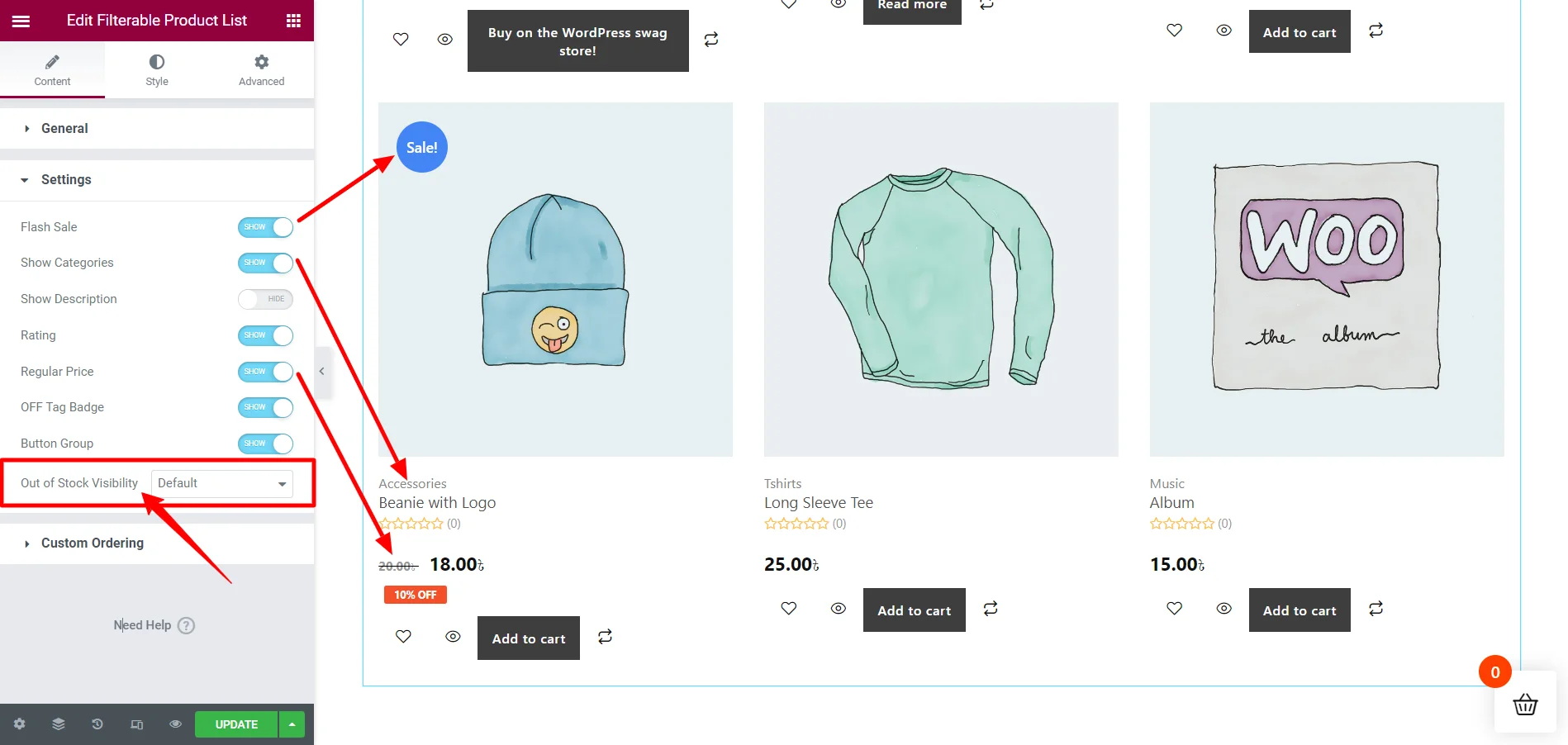
Using the settings option of the widget, you can customize the layout more.
- Flash Sale: Using this option, you can choose to show or hide the flash sale.
- Show Categories: You can show the categories to filter the products.
- Show Description: It allows us to show or hide product descriptions.
- Rating: Hide or show the rating for products.
- Regular Price: Show the regular price or offer price.
- OFF Tag Badge: If there is an off on products, it allows to show that.
- Button Group: Hide or add buttons.
- Enable Custom Ordering: You can show a custom order option with it.
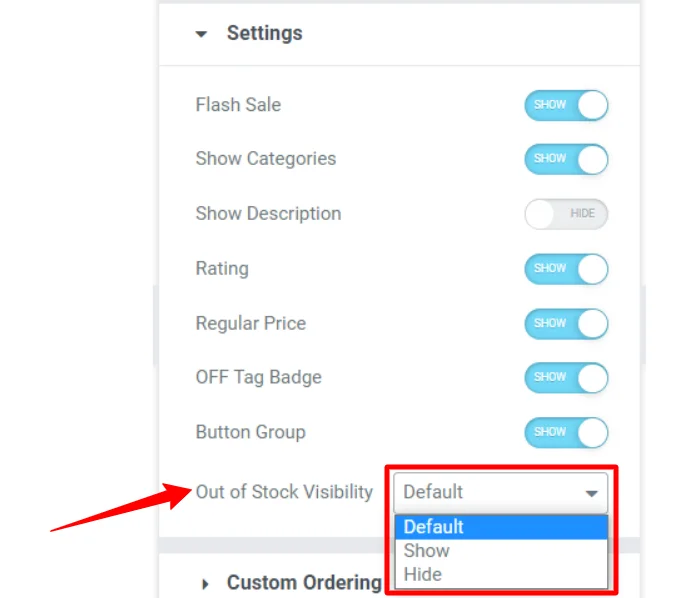
Custom Out of stock visibility:
With ShopEngine Pro, you can customize the visibility of products that are out of stock, on the Filterable product list. On the Setting section, find the Out of Stock Visibility feature, and set it to Show or Hide or Default.
When you choose Default, the visibility will be set according to the WooCommerce product settings Out of Stock Visibility from the WooCommerce > Products > Inventory. Otherwise, selecting Show or Hide will override the default settings.

Once the edit is complete, update the page.





