GutenKit FAQ block lets you add a stunning and fully functional FAQ section to your WordPress website using the default block editor. You can easily control how frequently asked questions are arranged and customized on your website.
In this documentation, we’ll break down how to use the GutenKit FAQ block on the Gutenberg editor.
Begin by installing the GutenKit plugin. Then log in to your WordPress dashboard. And, follow the steps below one by one.
How to Use GutenKit FAQ Block #
Step 1: Add GutenKit FAQ Block #
- Take a new page and enable the block editor.
- Look for the “+” icon at the top of the editor screen.
- Clicking it will reveal a block library.
- Put the “FAQ” in the search bar.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add FAQ Items #
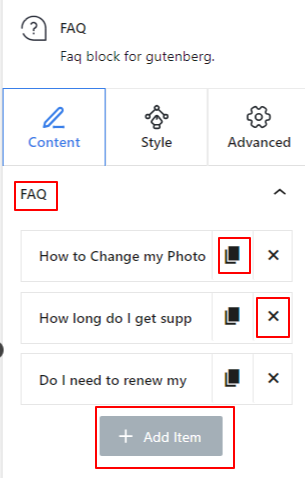
Open up the block settings, you will type the FAQ title and description.
Under FAQ Option: #

The FAQ block loads with 3 items by default. Click on any item to edit the title and description text. Further, hit the “Add Item” button to add a new FAQ item.
You can also copy an existing item by clicking on the “Clone Item” icon. And, if you don’t want to keep an item, simply click on the “X” button.
Step 3: Style FAQ Items #

The style tab comes with two setting options, Title and Content. Both options will have similar settings to customize the title and description text.
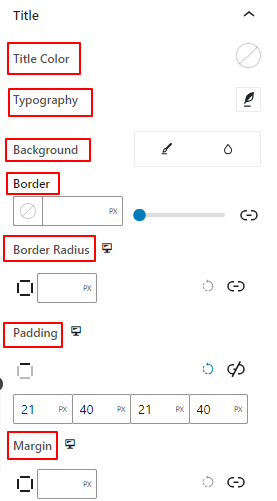
Under Title & Content Option:
- Color: Select a color for the title and description text. This setting is named the Title Color under the Title option.
- Typography: Use this setting area to change the text’s font family, weight, transitions, line height, character spacing, etc.
- Background: Add a background type between solid color and gradient.
- Border: Use this setting to add border color, width, and style.
- Border Radius: Put a value to specify the roundness of the border.
- Padding: Define the inner space around the title and description.
- Margin: Determine the space outside of the title and description.
Step 4: Advanced Settings #
From the Advanced Settings tab, you can configure the FAQ block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Attachment: Specify the fixed or scroll background image relation with the rest of the browser screen.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the background transition from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
So, we’ve outlined everything you need to create a beautiful FAQ section on the block editor of your WordPress website. Just try yourself.





