Checkout- Order Review widget of ShopEngine offers plenty of customization options. You can tweak the table elements like Product, Total, and Subtotal with a number of parameters including color, typography, margin, padding, etc.
How to Use Checkout- Order Review Widget? #
Creating a checkout order review page involves the following steps: 1. Enable the widget, 2. Edit the Checkout template, and 3. Customize the widget.
Step 1: Enable the Order Review widget #
To enable the widget,
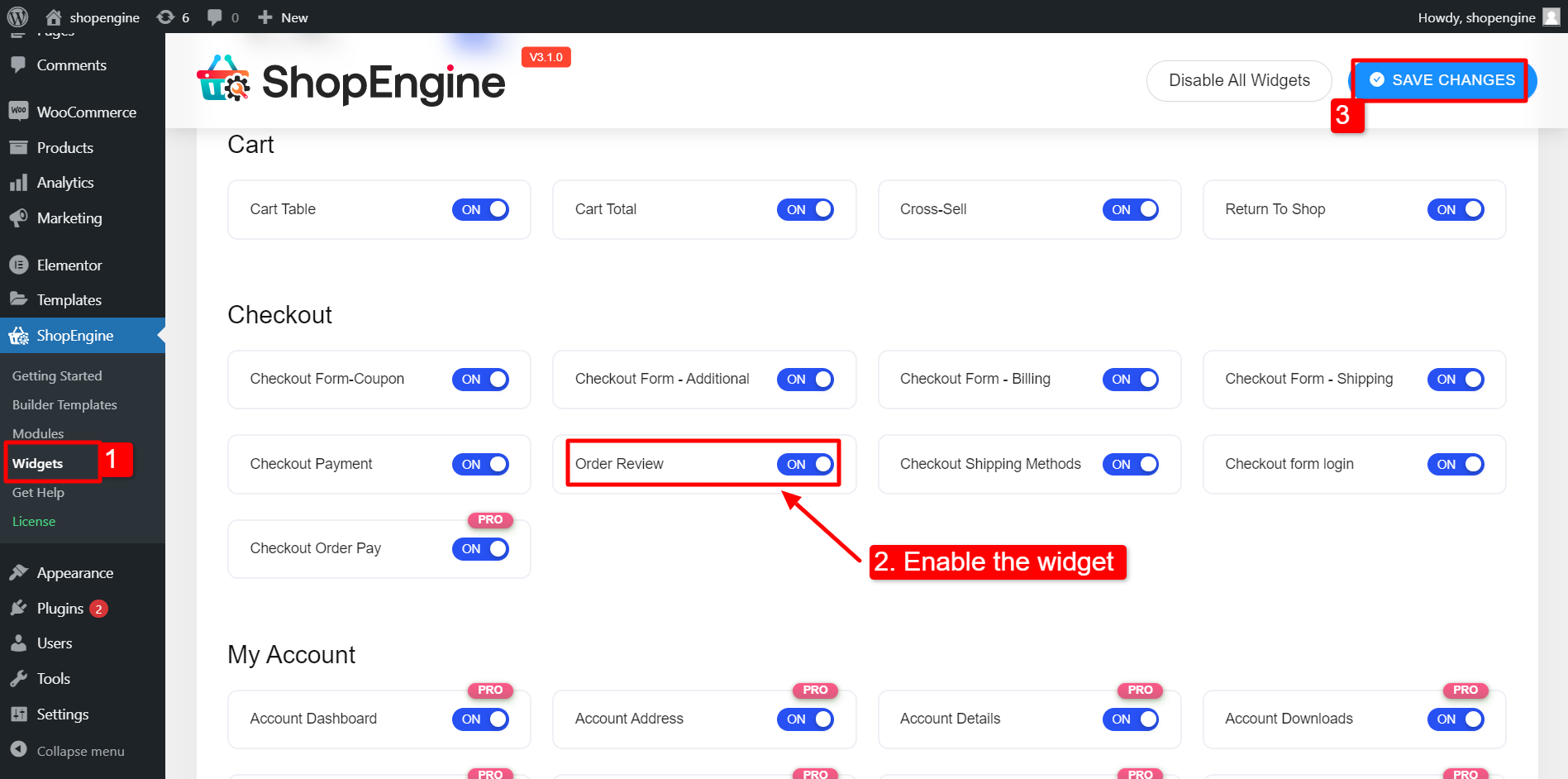
- Navigate to ShopEngine > Widgets.
- Enable the Order Review widget.
- Click on the SAVE CHANGES button in the top right corner.

Step 2: Edit the Checkout template #
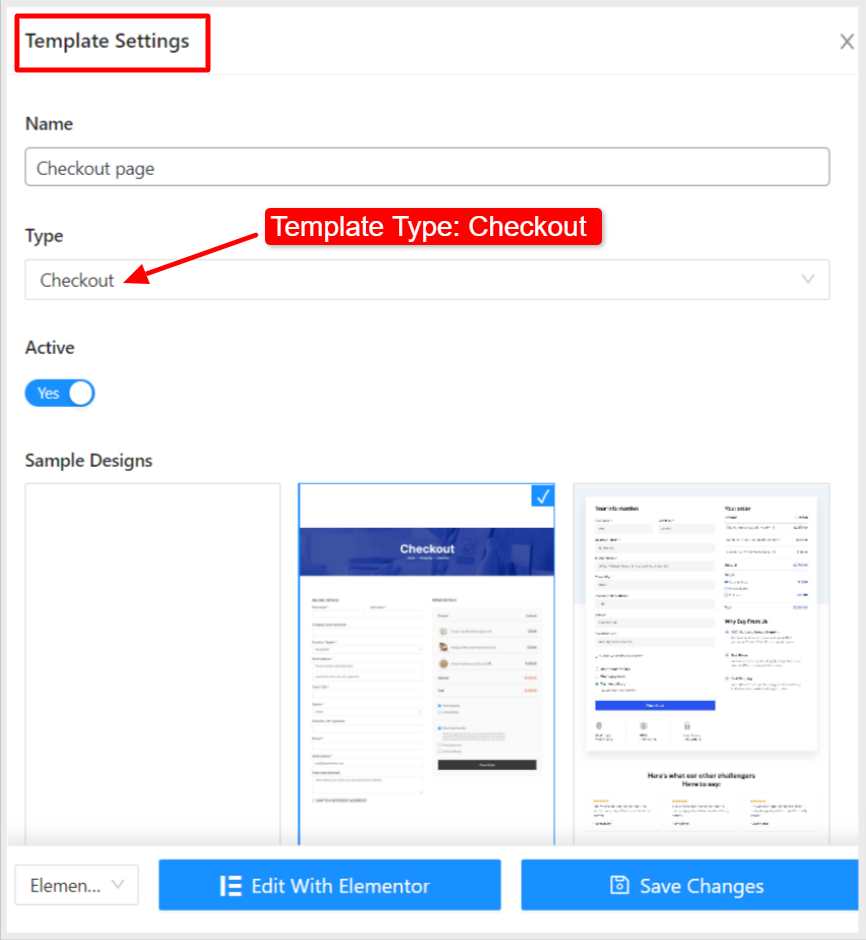
the Order Review widget works with the ShopEngine Checkout template. Therefore you need to create a template for the checkout page using ShopEngine template builder.
To create a template navigate to ShopEngine > Builder Template > Add new.
Follow the documentation to learn how to create a WooCommece Checkout page with ShopEngine.

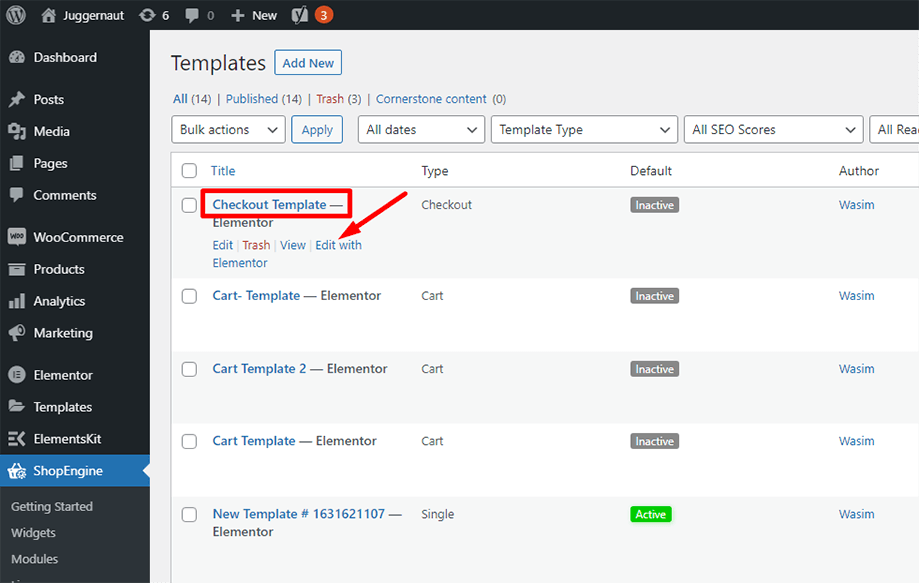
If you have the Checkout template created, you can see it at top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

Step 3: Customize the Checkout Order Review widget #
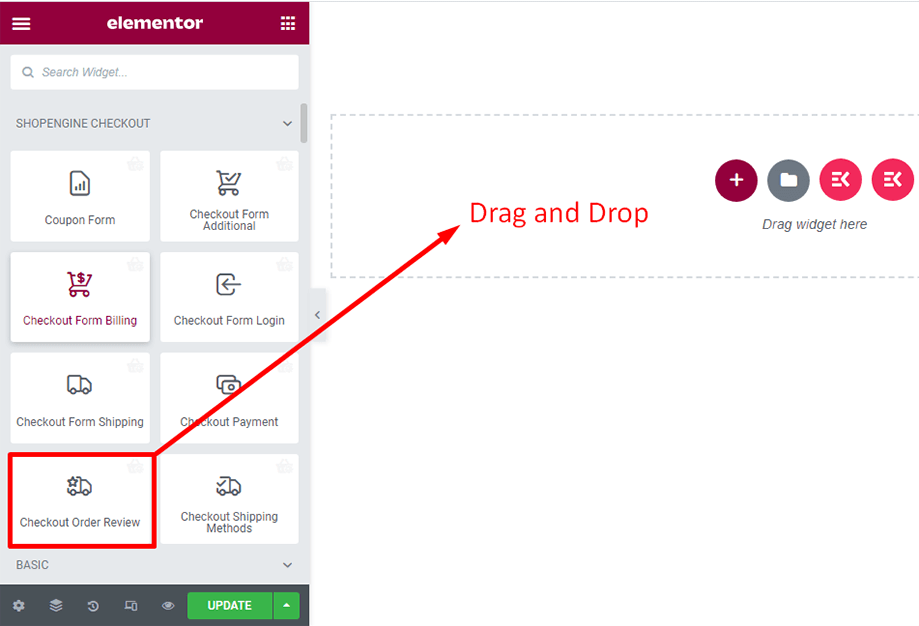
After that, find the Checkout Order Review widget in the left sidebar. Then drag and drop the widget into the design area.

You can customize the following feature in the widget,
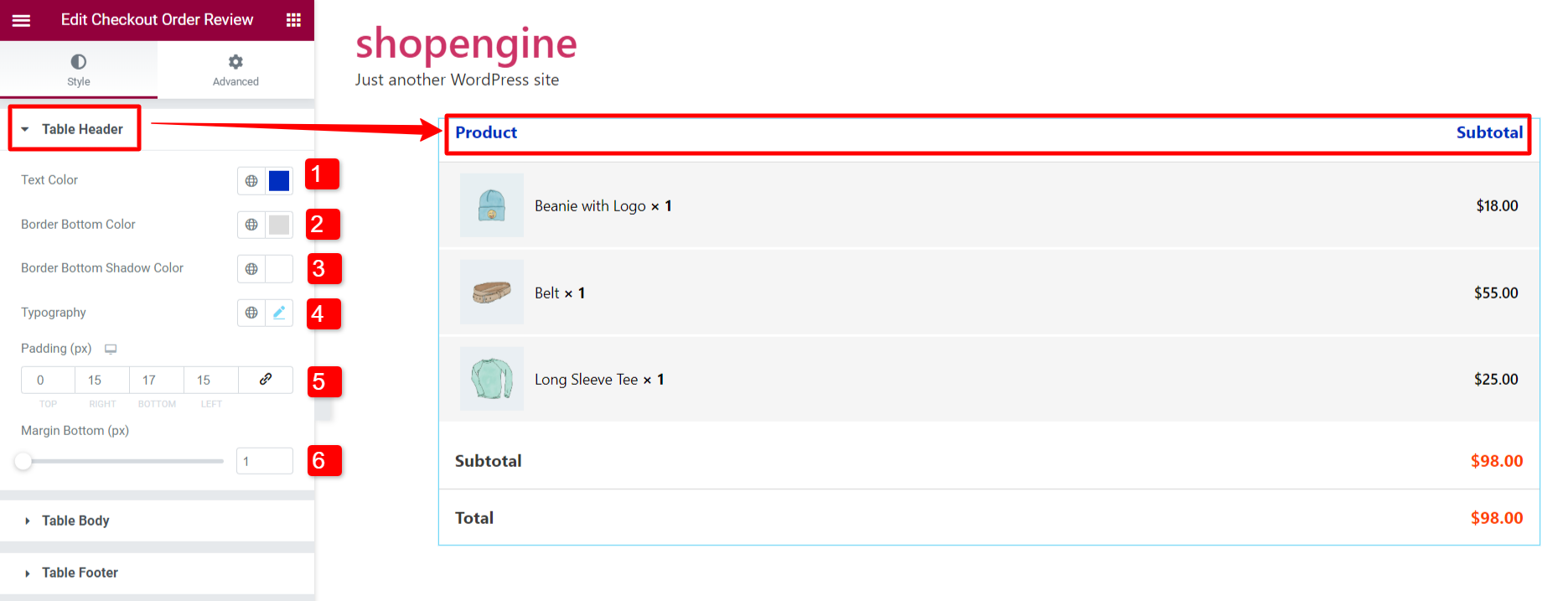
3.1 Table Header #
- Choose the Text Color.
- Select the Border Bottom Color.
- Choose the Border Bottom Shadow Color.
- Set the Typography for the header.
- Adjust the header Padding.
- Adjust the Margin Bottom of the header.

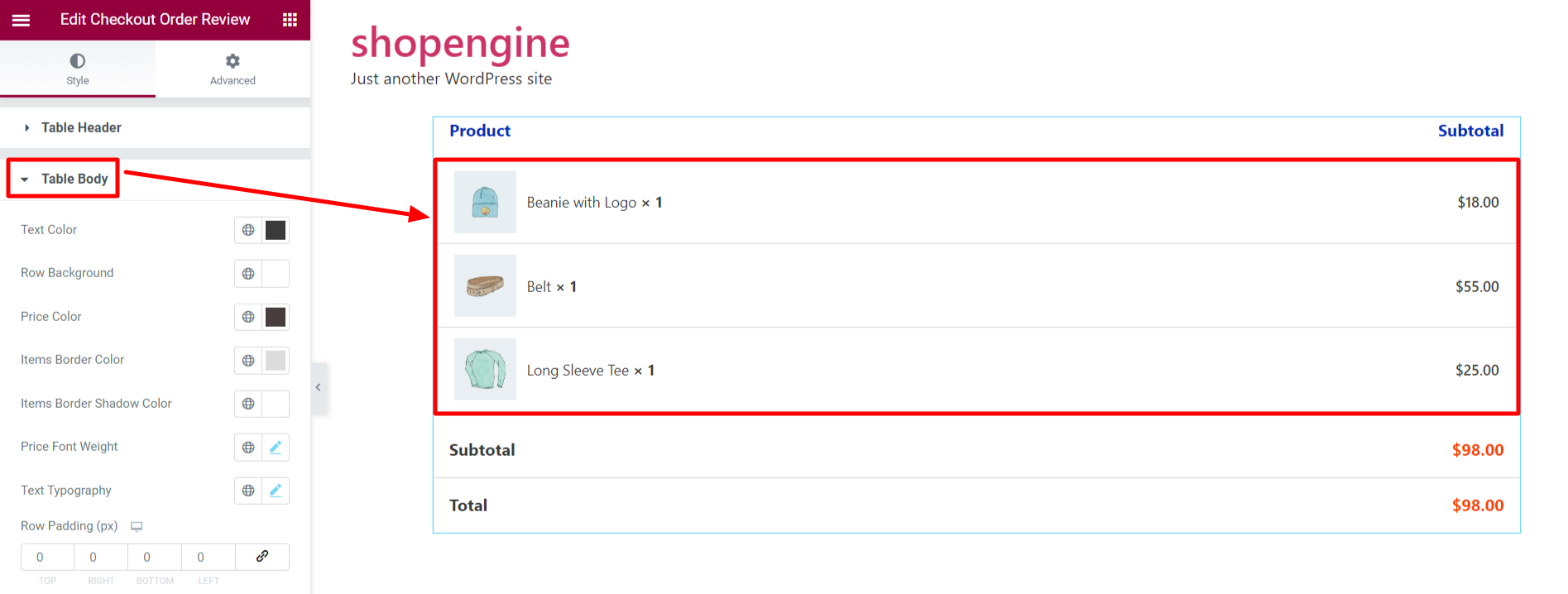
3.2 Table Body #
The table body contains the products and their price.

To customize the table body,
- Choose a Text Color ( color of product name text).
- Set a Raw Background color (background color of body section).
- Choose a Price Color.
- Select an Item’s Border Color (border color under each item).
- Select an Items Border Shadow Color.
- Set the Price Font Weight (Typography of price text).
- Set the Text Typography.
- Adjust the Row Padding and Row Space In-between the products.
- Adjust the product Image Size.

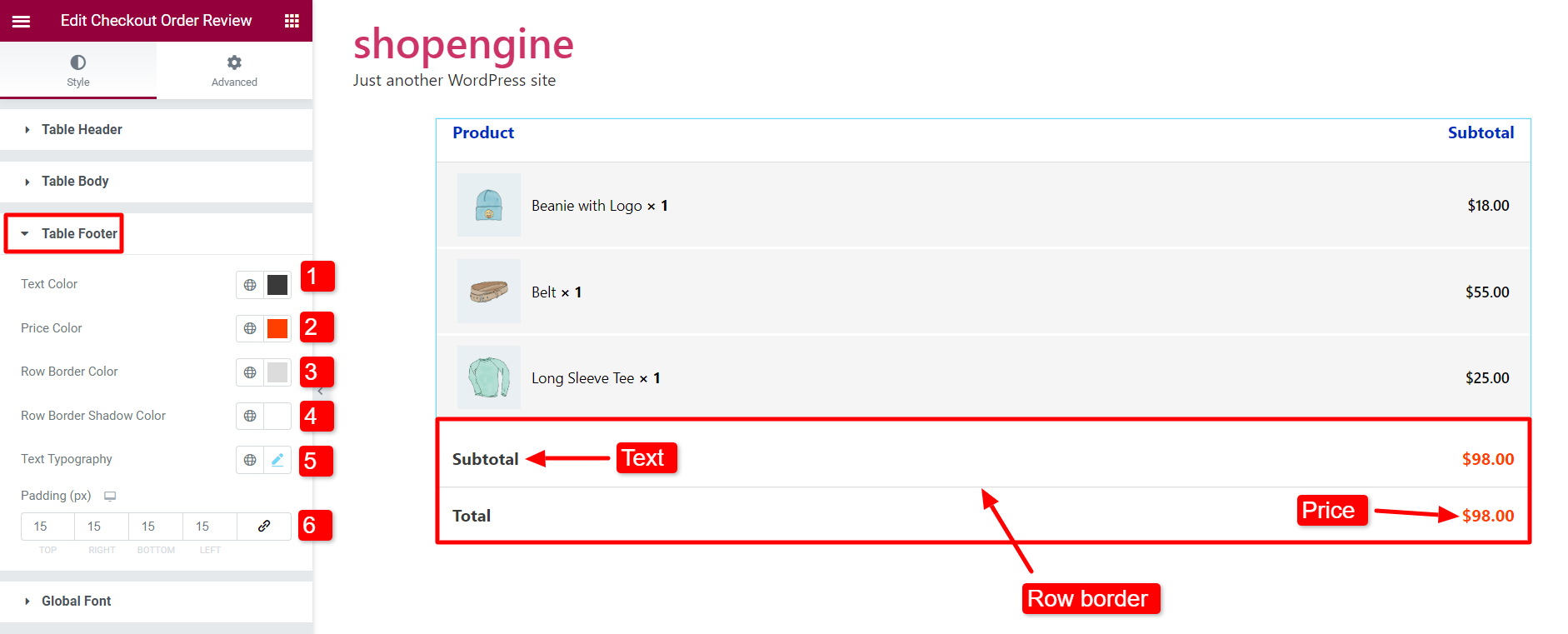
3.3 Table Footer #
- Select a Text Color.
- Choose a Price Color for price text.
- Choose the Row Border Color and Row Border Shadow Color.
- Set Text Typography.
- Adjust the Padding for the table footer.

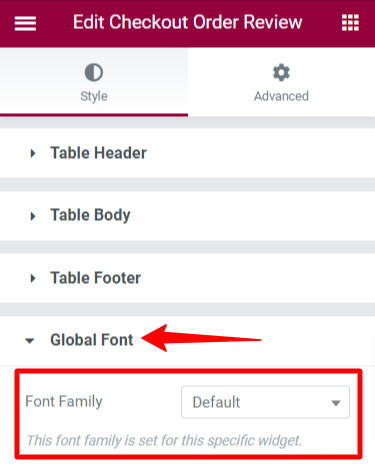
3.4 Global Font #
Choose the font of the order review table from the Global Font section using the parameter Font Family. The text font is set to Default but you can choose your preferred font.

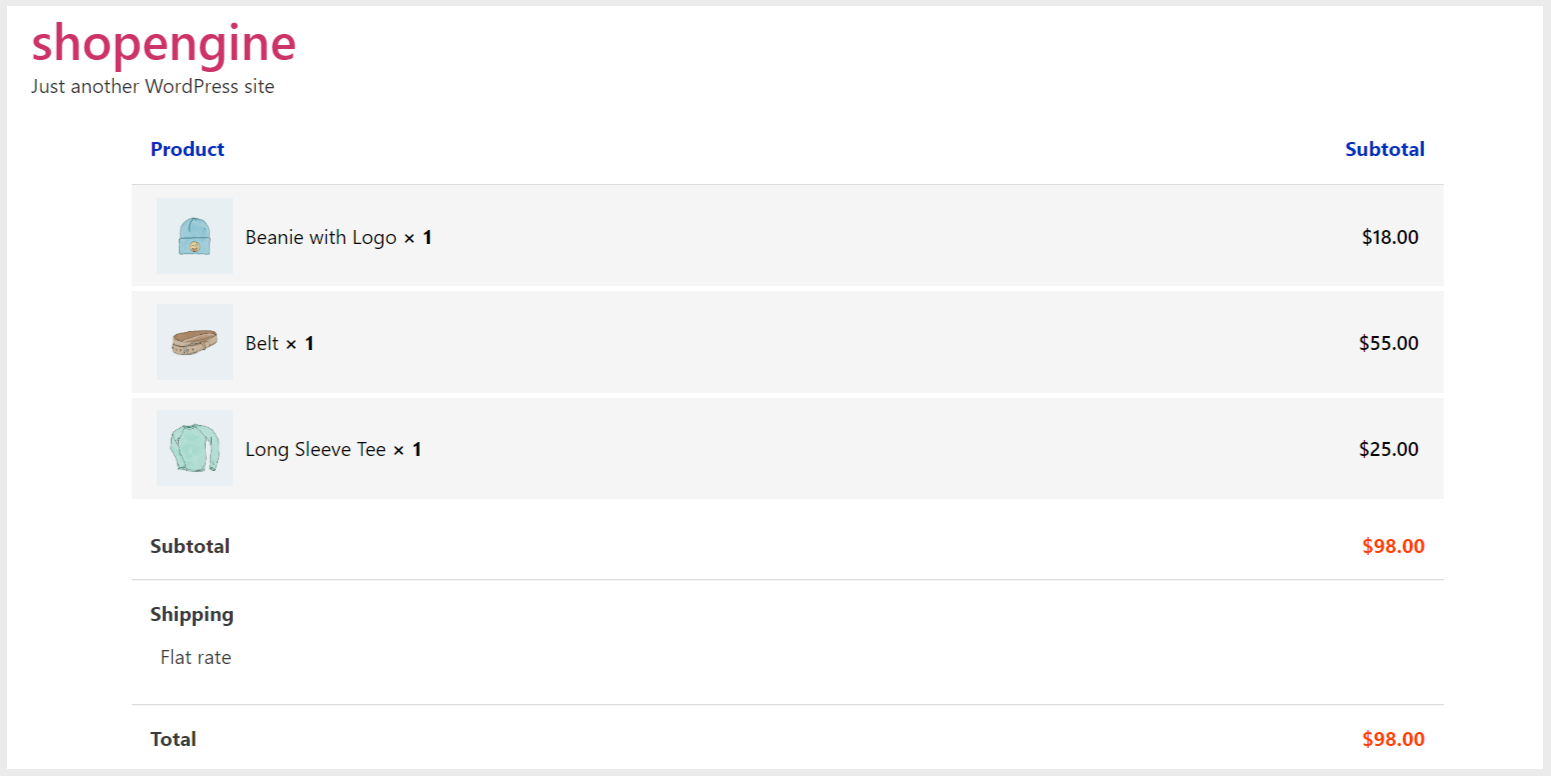
Finally, the Checkout Order Review template is ready. The template is visible when the users proceeds to the checkout.
This is what the order review table looks like on the checkout page-

In this way, you can use our Order Review widget, make necessary modifications and provide a smooth experience to your clients.



