The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
In this documentation, we are going to show how to create accordion sections on the default Gutenberg editor.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
From your WordPress dashboard,
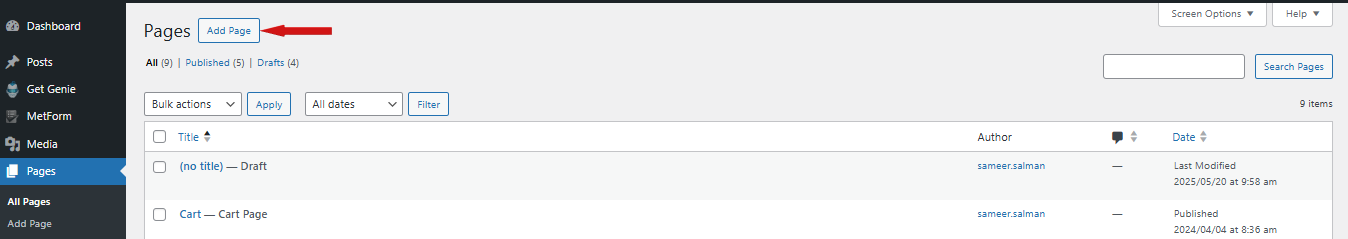
- Navigate to Pages > Add New Page. Or, you may edit an existing page.

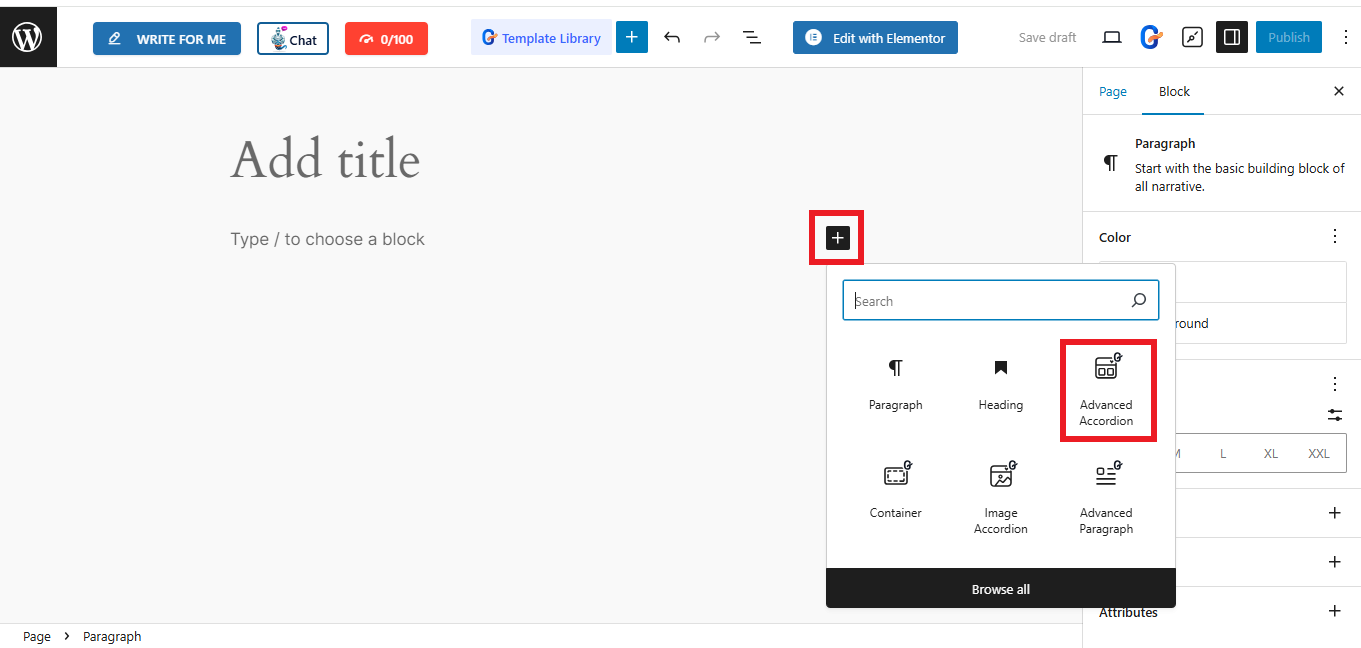
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Advanced Accordion.

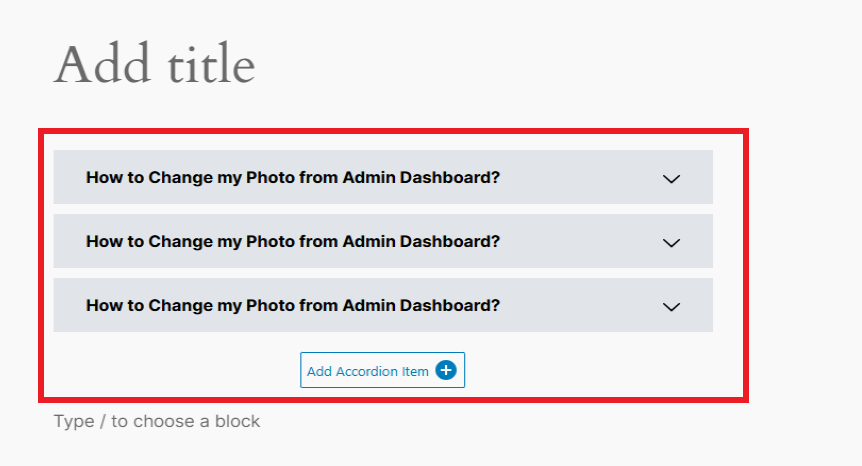
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Accordion: #
By default, the accordion block loads with three items. Click on any item to edit the title and description text. There is a “Keep This Slide Open” option, enabling it will keep this slider or item always open to your visitors.
Further, hit the “Add Accordion Item” button to add a new accordion item. You can also copy an already customized item by clicking the “Clone Item” icon. And, if you don’t wish to keep an item, just hit the “X” button.
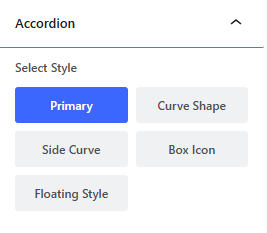
Select Style:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Icon: #
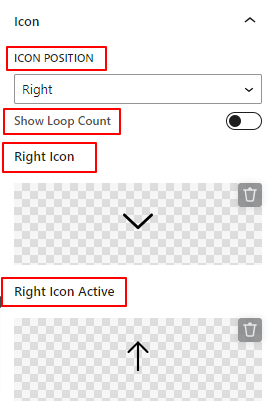
You can also make changes to the “Icon” option in the block settings.

- Icon Position: Define the positioning of your icon between left and right. Or, you can show icons on both sides.
- Show Loop Count: Enable this toggle button to show number counting with accordion items. Note that selecting the “Both Sides” option in the previous setting will make this setting disappear.
- Right/ Left Icon: Add an indicator icon for visitors to open the accordion slider.
- Right/ Left Icon Active: Show an icon for the active accordion slider.
*In addition to selecting from the icon library, you can also upload an SVG icon file from your own device.
Step 3: Style Accordion Text Content #
Title: #

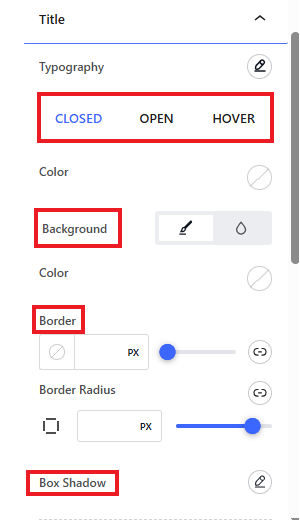
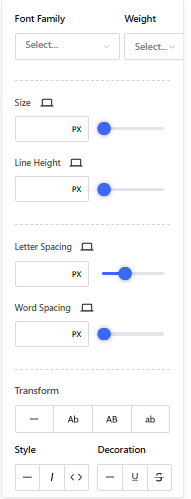
- Typography: Use this setting area to apply all the typography customization options like font family, size, weight, style, decoration, line height, etc.

Up next, the following options are available for both Open, Closed, and Hover options. That means you can customize the title text separately for active and inactive stages.
- Color: Set a color for the title text.
- Background Type: Choose between a solid color and a gradient background for the title background.


- Border: Control the width, set color, and style for the title border.
- Border Radius: Define the roundness of the title border.
- Box Shadow: Use these controls to set box shadow around the title border.
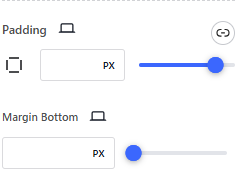
- Padding: Adjust the padding of the accordion item title.
- Margin Bottom: Use the slider or add a custom value to set the gap between accordion items.
Description: #

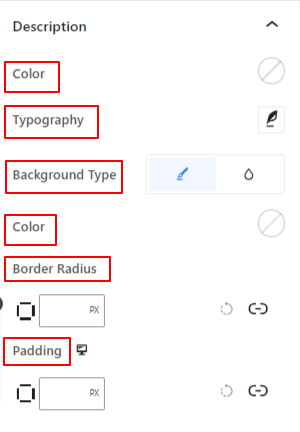
- Color: Choose your accordion item description text color.
- Typography: Here, you’ll find options to change the description text font family, size, weight, style, spacing, and more.
- Background Type: Choose a background type between solid color and gradient.
- Border Radius: Define the roundness of the description area border.
- Padding: Adjust the inner space of the description area.
Step 3: Customized Accordion Border & Icon #
Next up is the “Border” dropdown, from where you can choose the following options:
Border: #

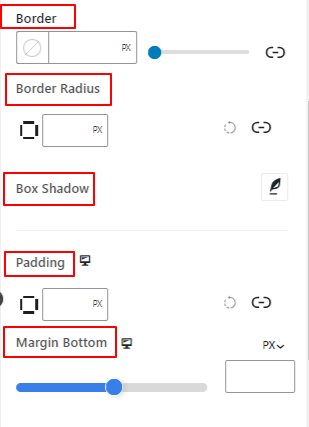
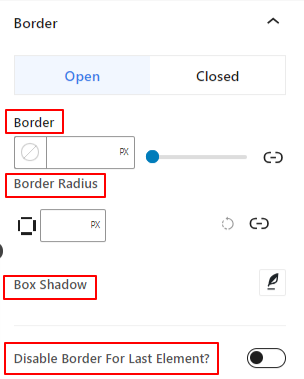
- Border: Control the width, set color, and style for the accordion item border.
- Border Radius: Define the roundness of the accordion item border.
- Box Shadow: Use these controls to bring shadow effects around the accordion item border.
- Disable Border For Last Elements: Enable this toggle button to disable the border for the last accordion item.
Similar to the title option, you can also customize the border separately for both Open and Closed modes.
Icon: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

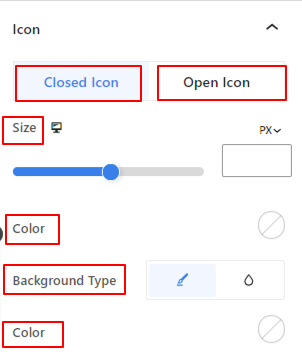
The below icon styling settings are applicable for both Closed Icon and Open Icon.
- Icon Size: Define the size of icons.
- Color: Use the color picker to add color to the icon.
- Background Type: Select a background type between solid color and gradient.

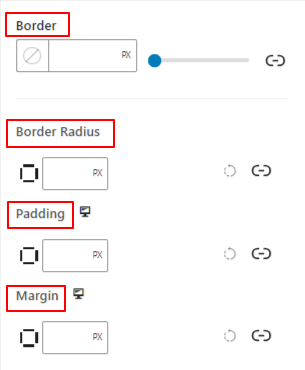
- Border: Use this setting area to apply border color, style, and width around the icon.
- Border Radius: This setting will define the roundness of the icon border.
- Padding: Adjust the padding of the icon.
- Margin: Adjust the margin around the icon.
Step 4: Advanced Settings #
From the Advanced Settings tab, you can configure the Accordion block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Attachment: Specify the fixed or scroll background image relation with the rest of the browser screen.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the background transition from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under the Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
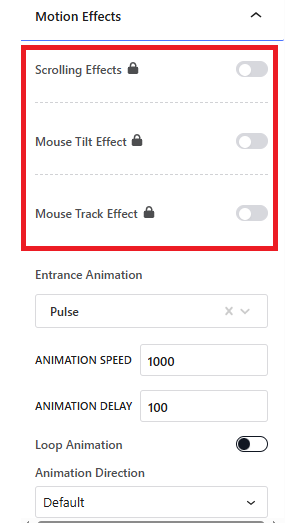
Motion Effects #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

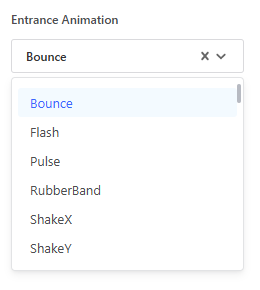
Entrance Animation: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

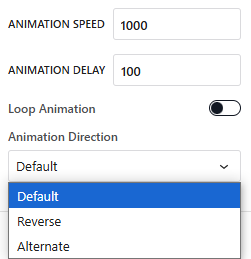
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Animation Direction: There are 3 options, default, reverse, and alternate.

Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
That’s it. We hope this guide helped you learn how to add accordion design to a WordPress website.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



