Fully Drag & Drop Header & Footer builder for Elementor. Build any type of Header & Footer template on the fly using ElementsKit. Here’s a comprehensive article to explain every method in detail.
Watch our video guide:
Or, follow the step by step instructions:
Step->1: Add Header and Footer #
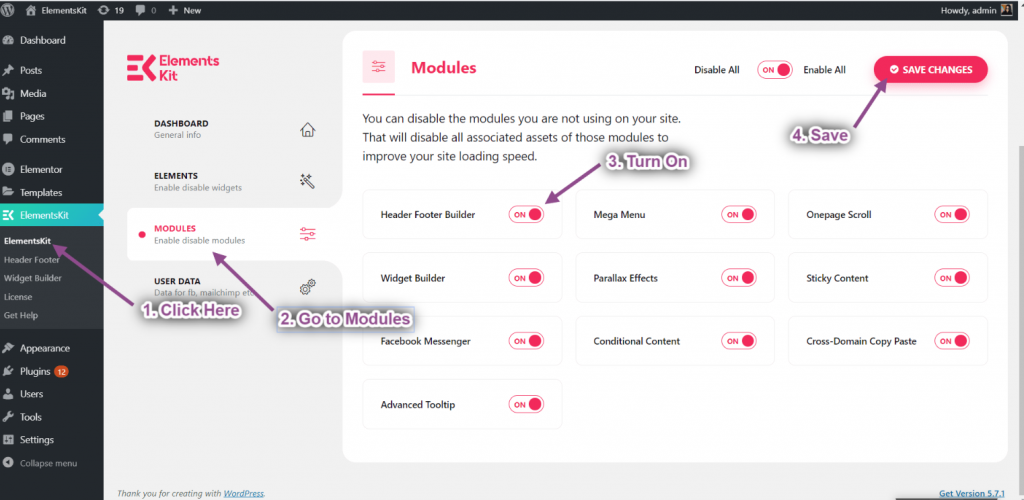
- Make sure you have the Header Footer module enable from ElementsKit → Modules.

Step->2: Create a Header Template #
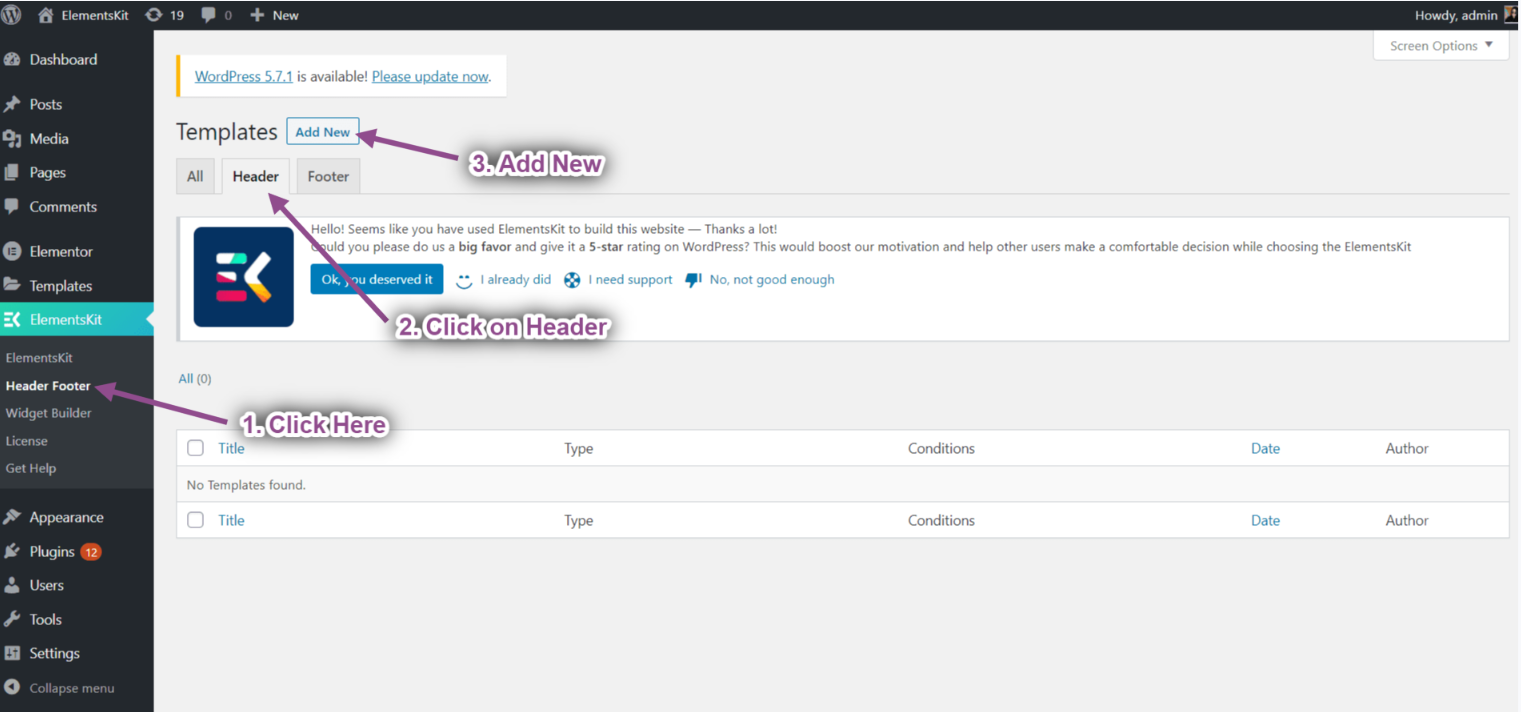
- Navigate to ElementsKit→ Header Footer→ Header→ and click Add New.
- A popup box will open with options.

- In the popup box type a Title, select the Type→ Header.
- Select the Conditions→ Entire Site.
- Toggle the Activation option and click on Edit With Elementor.

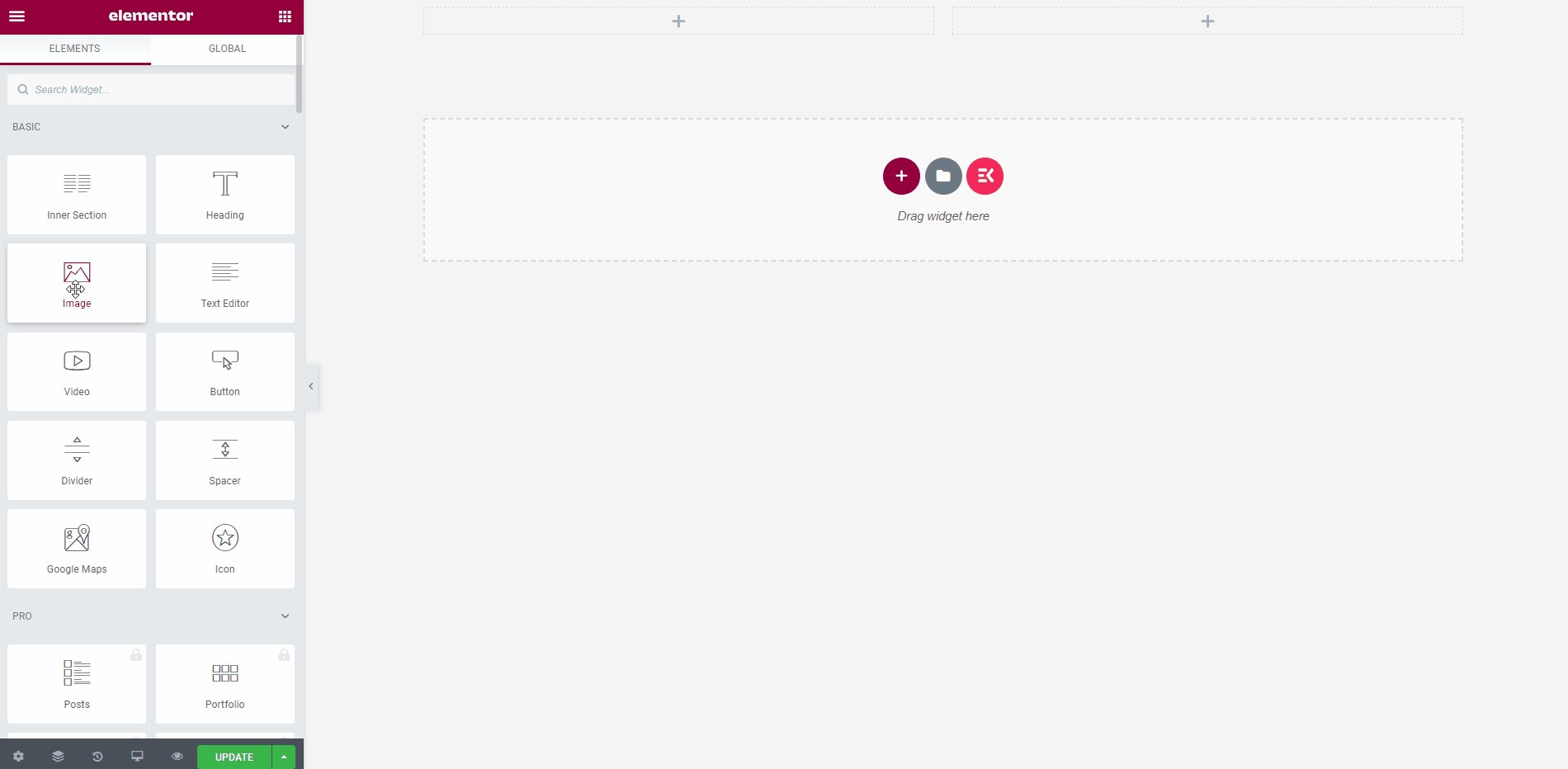
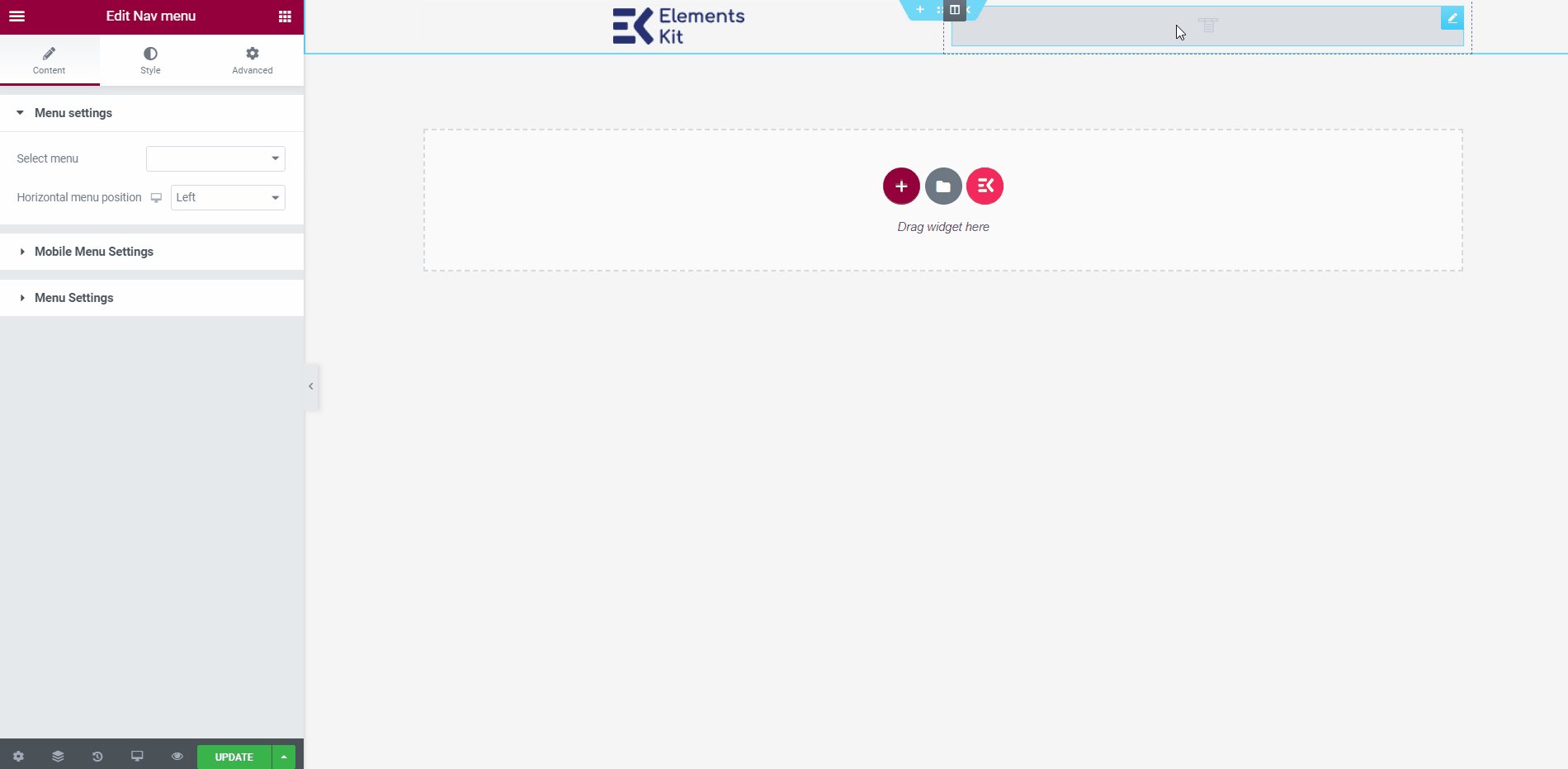
- Select your structure from the selected area.

- Now just drag the Image and Nav Menu widget from the Elementor Block and drop it on the selected area.
- You can add any type of widget from here.

Create Header from Pre-made Templates
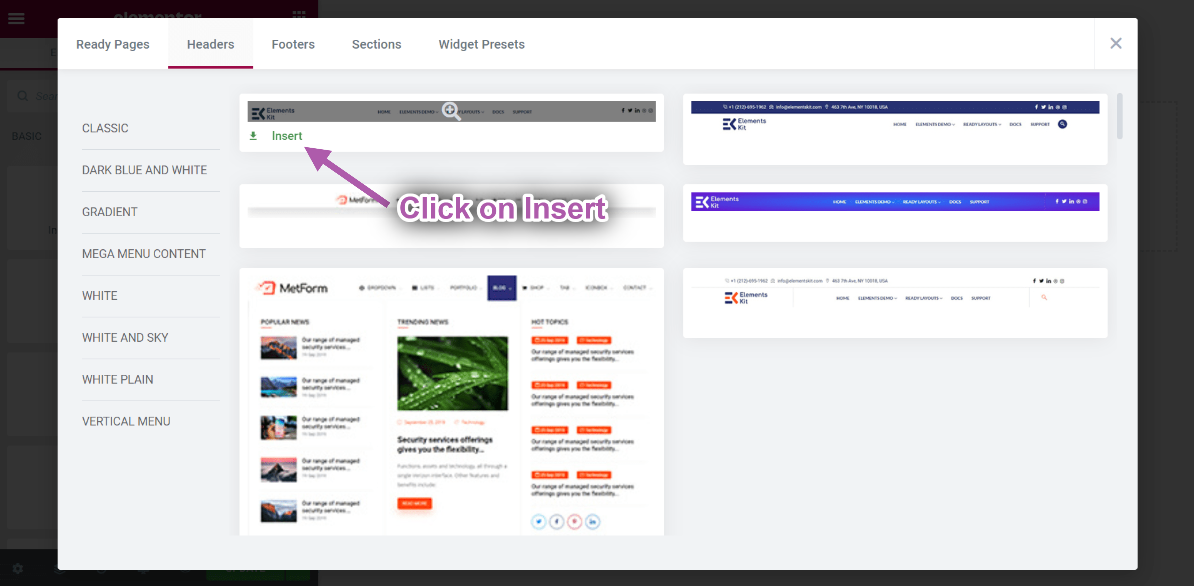
- Click on the ElementsKit Icon to insert header from our premade templates.

- Go to Headers-> Select your Desired Template-> And click on the Insert button to add.

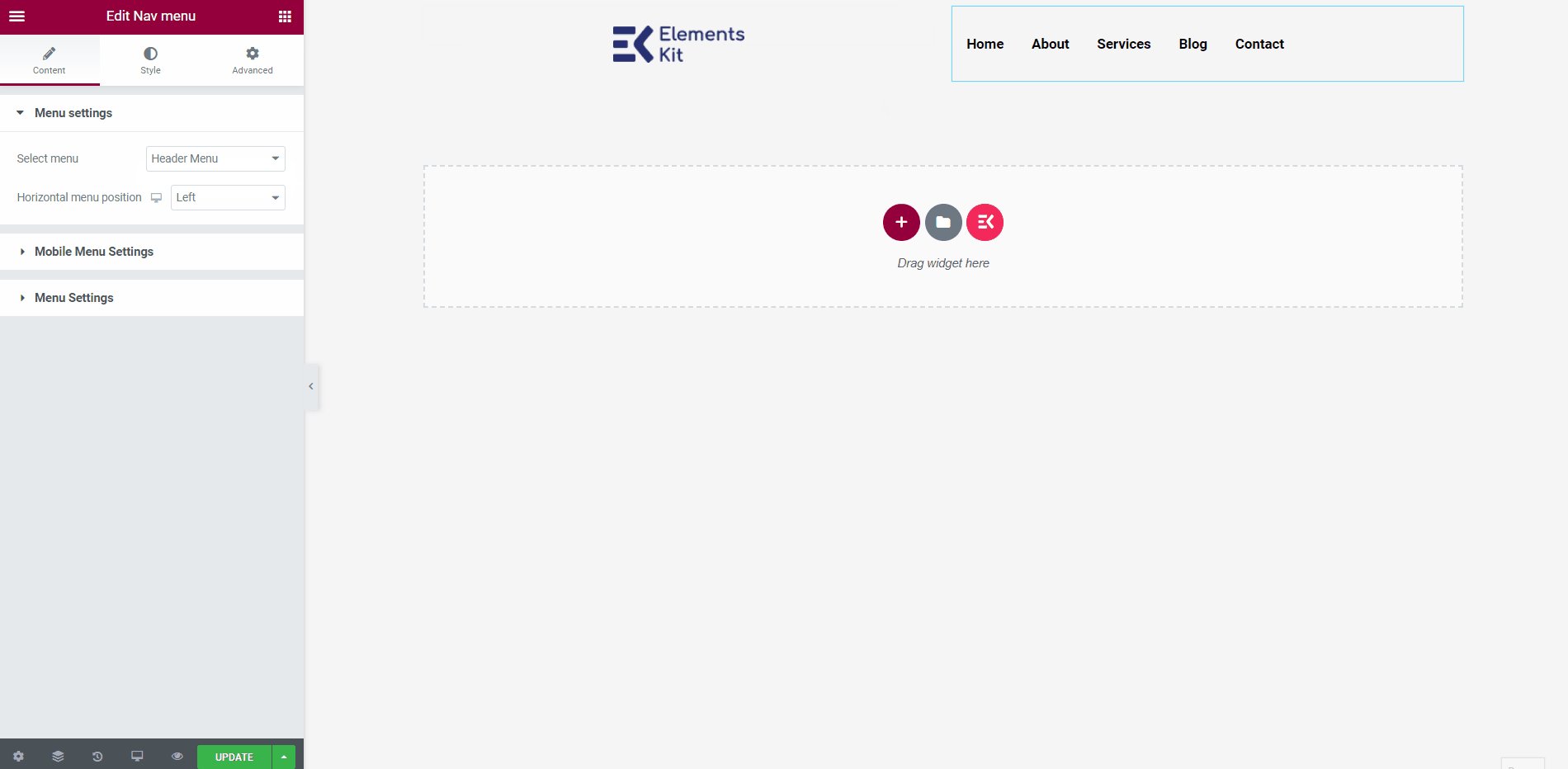
- You can see your selected Header template showing.
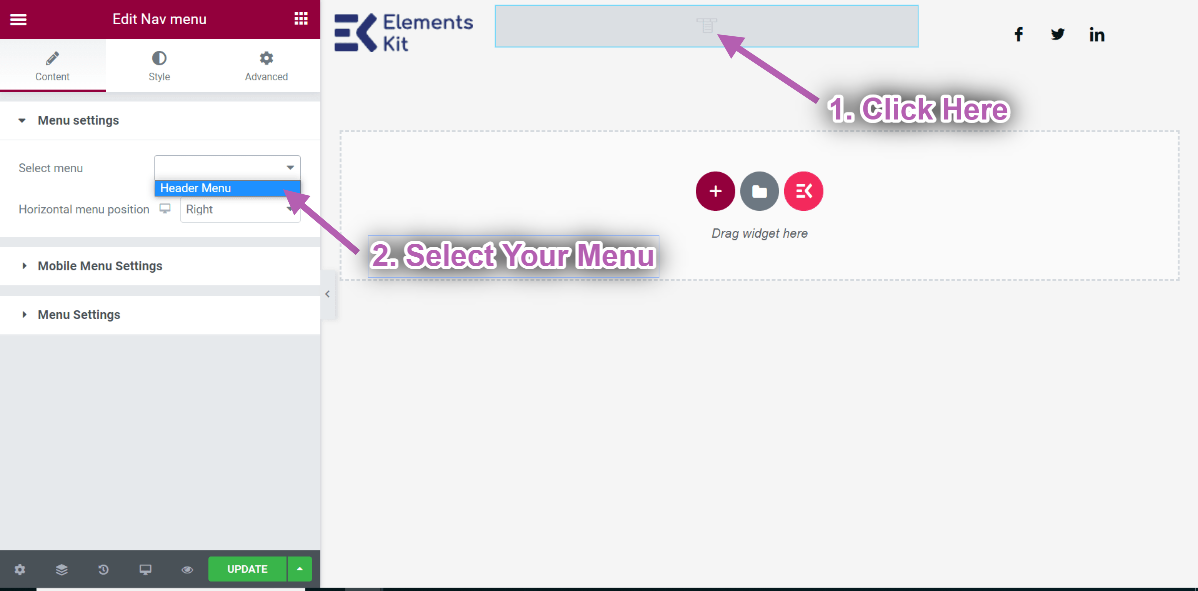
- Now click on the Selected Nav Menu area-> Select your Menu from the drop-down.

- Once done, click the Update button to save the menu.
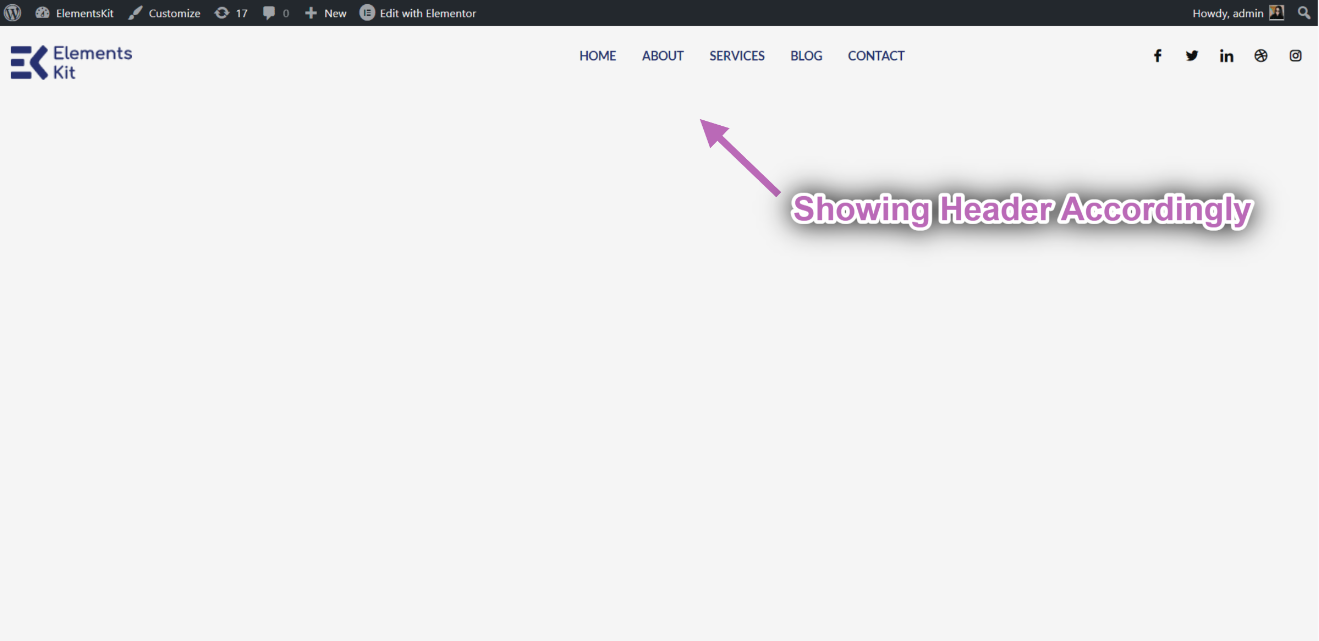
- Now go to your site and you can see your selected Header Template is showing accordingly.

Step->2: Create a Footer Template #
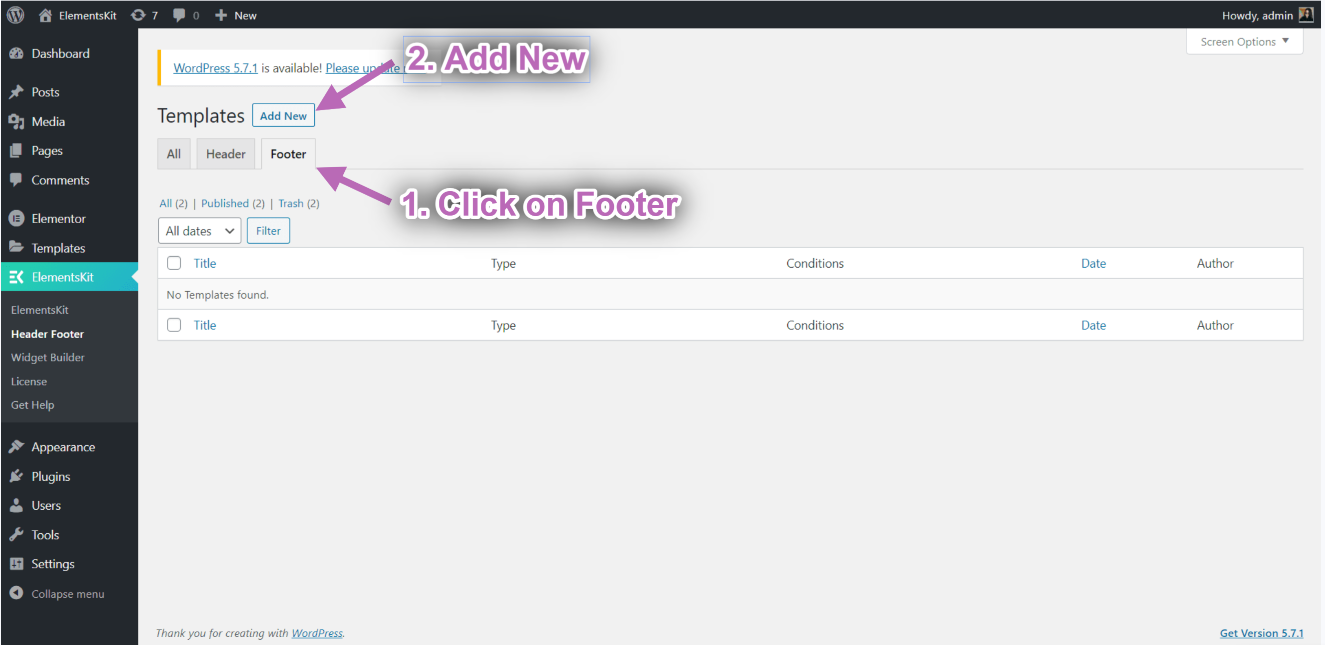
- Navigate to Footer→ and click Add New.
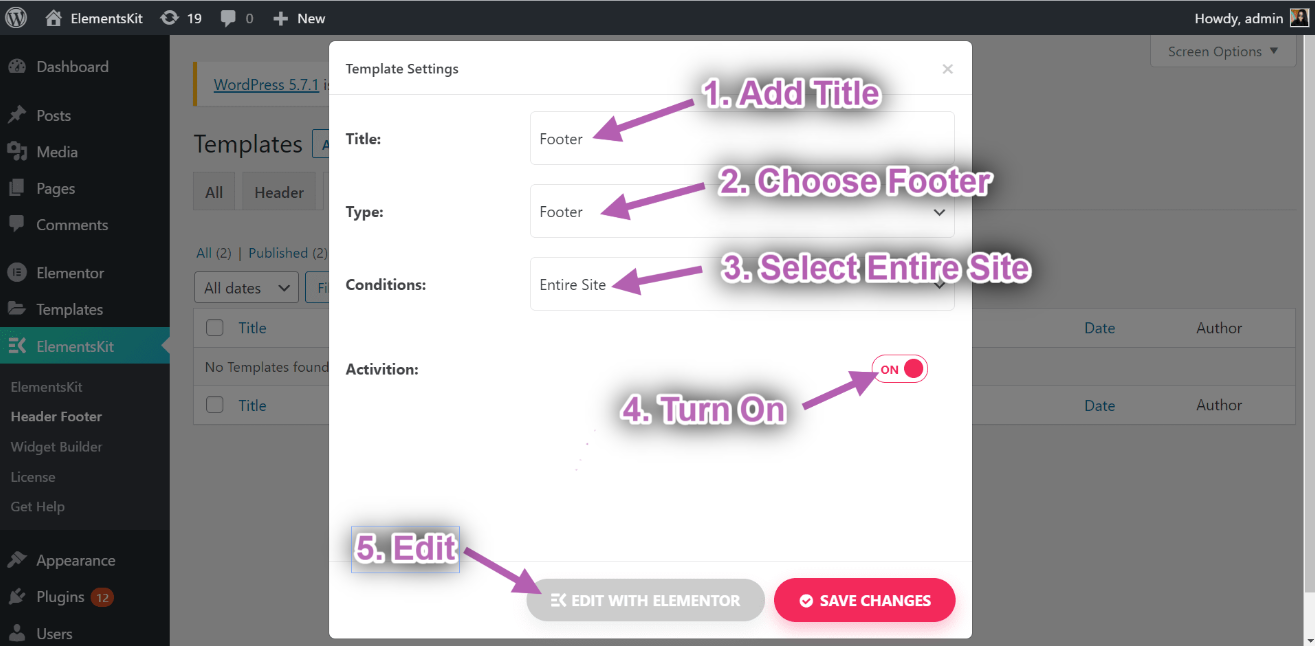
- A popup box will open with options.

- In the popup box type a Title, select the Type→ Footer.
- Select the Conditions→ Entire Site.
- Toggle the Activation option and click on Edit With Elementor.

- Click on the ElementsKit Icon to insert header from our premade templates.

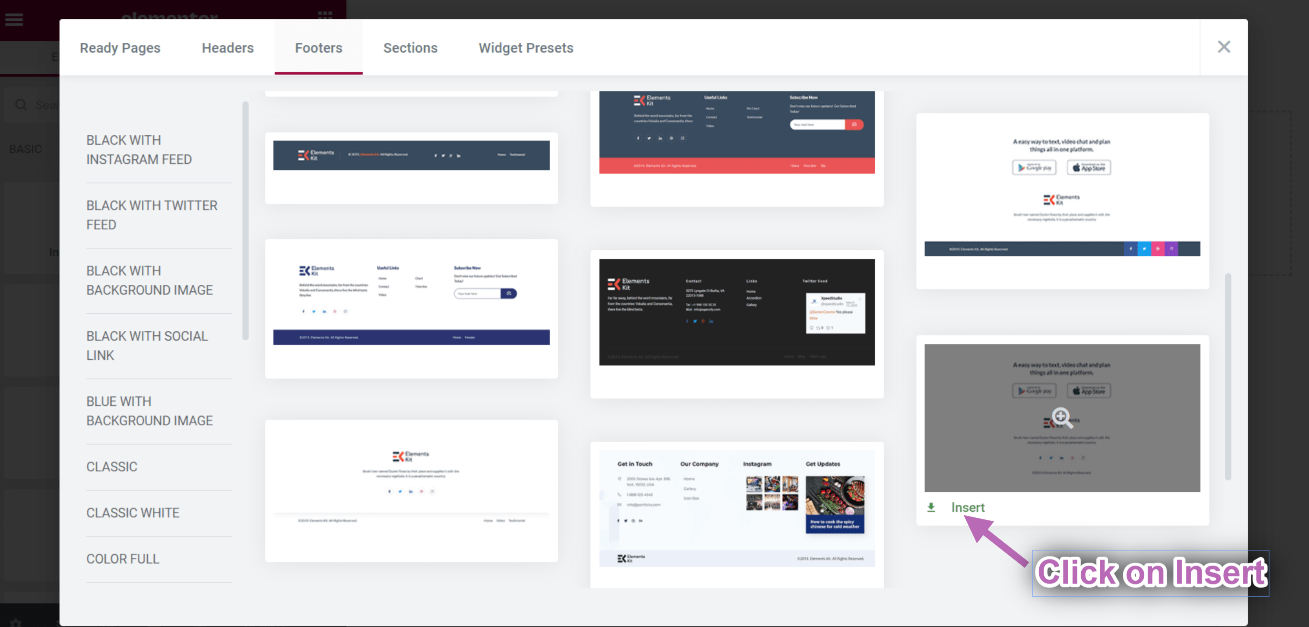
- Go to Footers-> Select your Desired Template-> And click on the Insert button to add.

- Once done, click the Update button to save the menu.
- Now go to your site and you can see your selected Footer Template is showing accordingly.