Yelp is a very popular platform that connects people with local businesses worldwide. The company makes it easy for new customers to search their preferred local businesses and buy products as well as services from them. Yelp also collects and displays user reviews and recommendations of different businesses.
I will now show the process to display Yelp reviews on website with ElementsKit. More specifically, the process I will show to display Yelp reviews on website is basically for your WordPress site. You can use Yelp review widget in Elementor with ElementsKit easily with no hassle.
So, let’s take a look at the WordPress Yelp Reviews display for your site with ElementsKit-
Getting Started #
Showcase your business reviews from Yelp directly on the website. With this widget, you can apply filters to hide unwanted reviews, display your star and number rating directly from Yelp. You can choose the layout, slideshow, and other more options.
**Note** Yelp Fusion API allows you to generate up to 3 Yelp reviews at a time.
Watch our video guide:
- Or, just follow the step-by-step process:
Step=> 1: Adding Yelp Page URL #
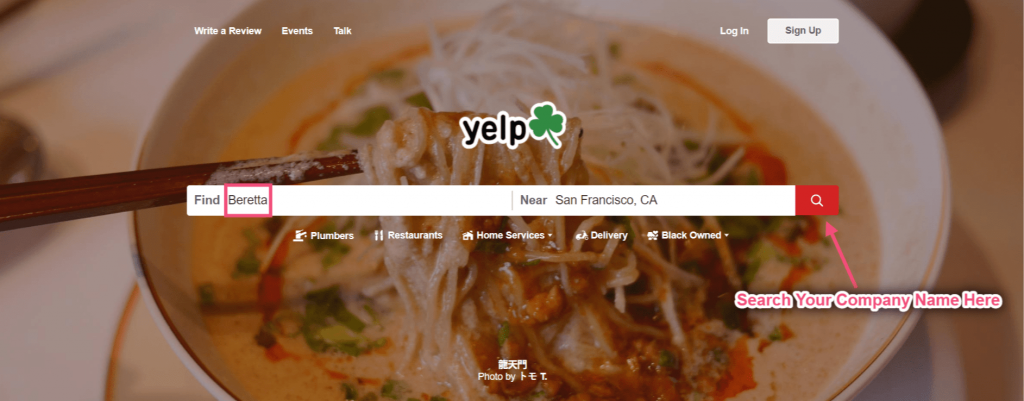
- Go to https://www.yelp.com/
- Search for your company name or page.

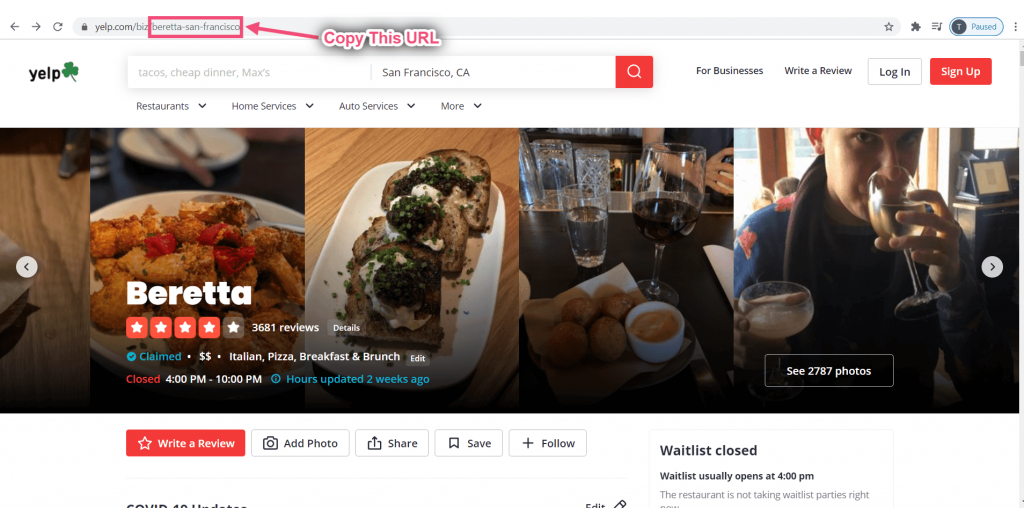
- Now copy the selected URL.

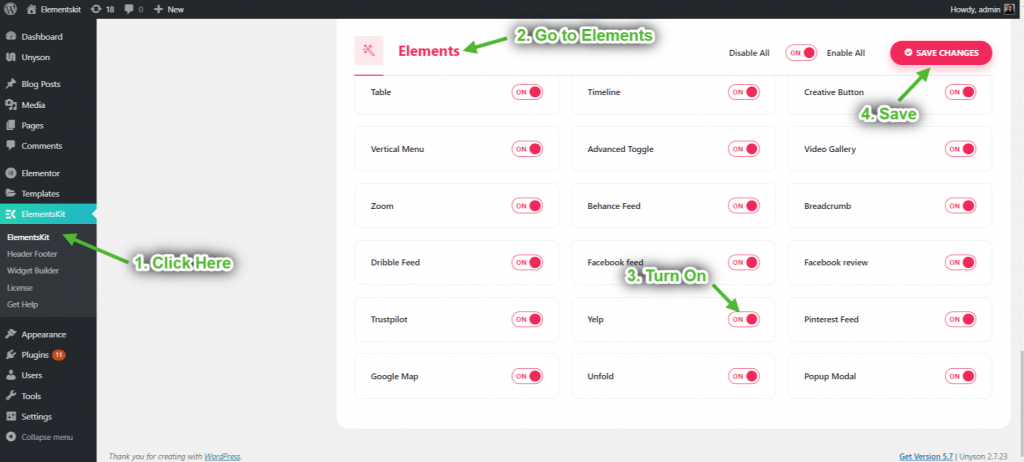
Now go to ElementsKit=> go to Elements=> Make sure to turn on Yelp=> Click on Save.

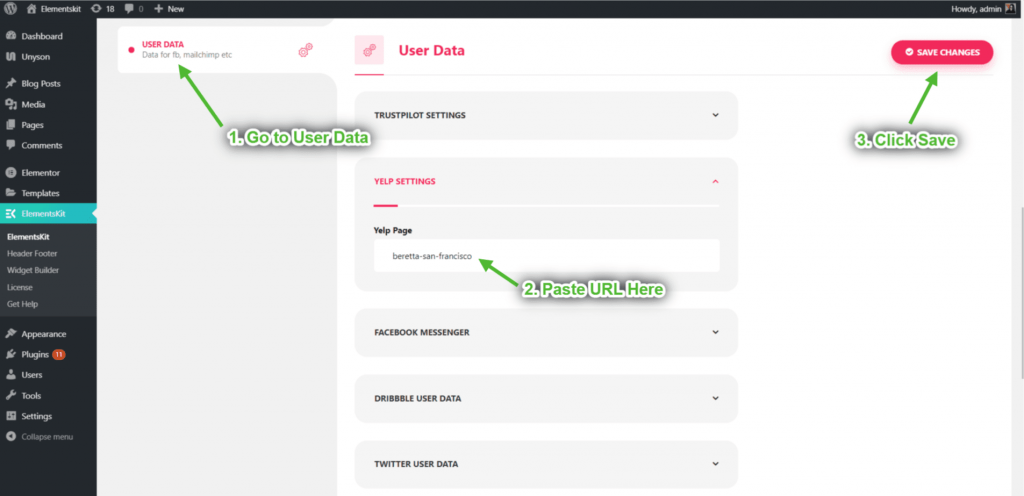
- Now go to User Data=> Yelp=> Paste your URL=> Click Save Changes.

Step=> 2: Add Yelp Widget to Page #
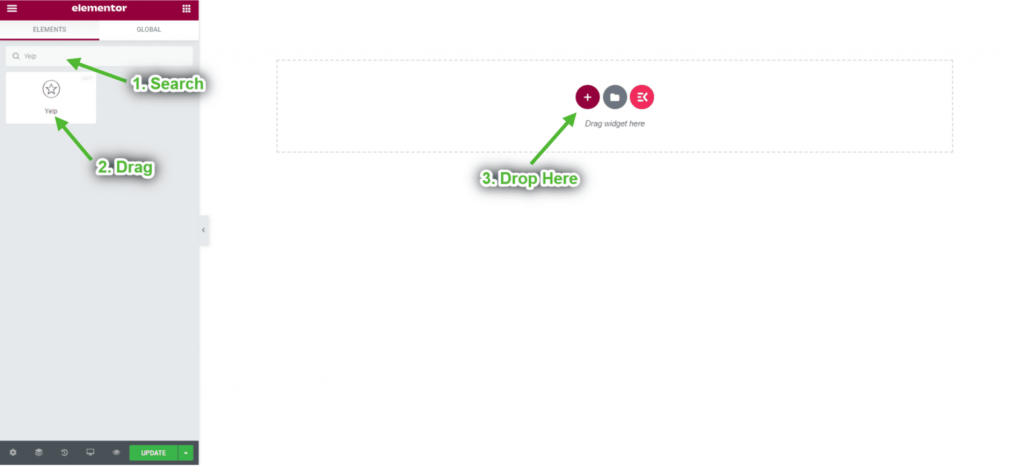
- Search for Yelp.
- Drag the widget.
- Drop on the selected area.

Step=> 3: Customize With Reviews Layout #
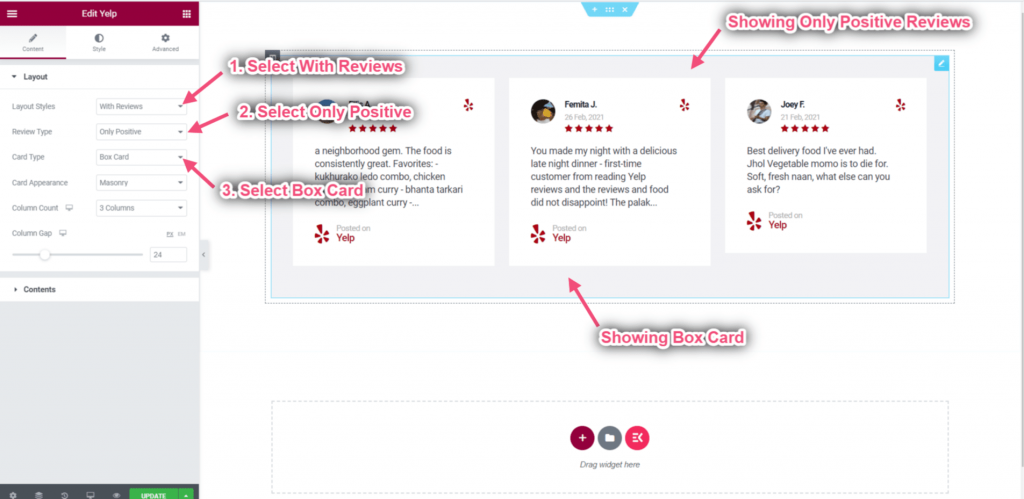
- Select your layout type With Reviews from the drop-down.
- Select Only Positive.
- Select Box Card.
- Showing Box Card With Reviews Layout.
- Showing only Positive Reviews.

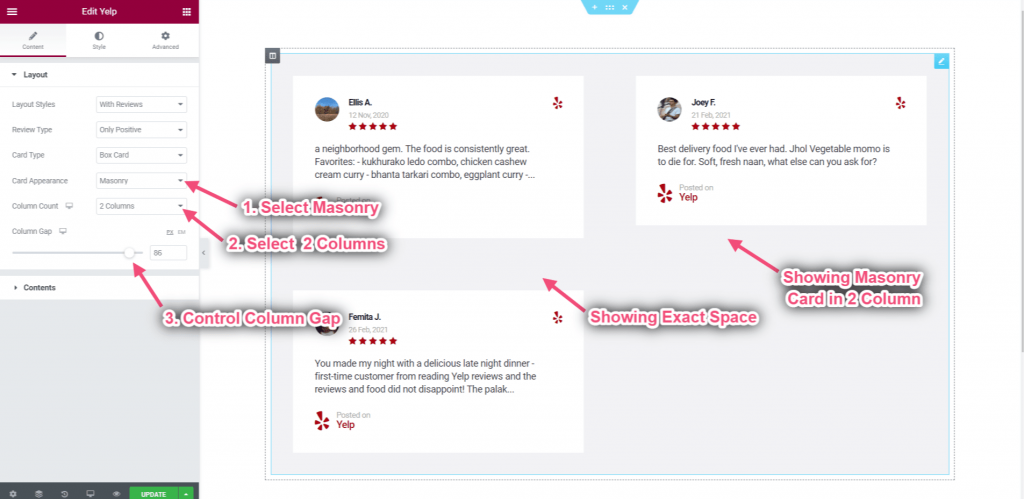
- Choose Layout: Masonry. You can also select Grid or List layout from the drop-down.
- Choose Column Count: 2 column.
- Control Column Gap=> Ex: 86.
- Showing Exact Layout in 2 columns.
- You can see the exact spacing showing between the reviews.

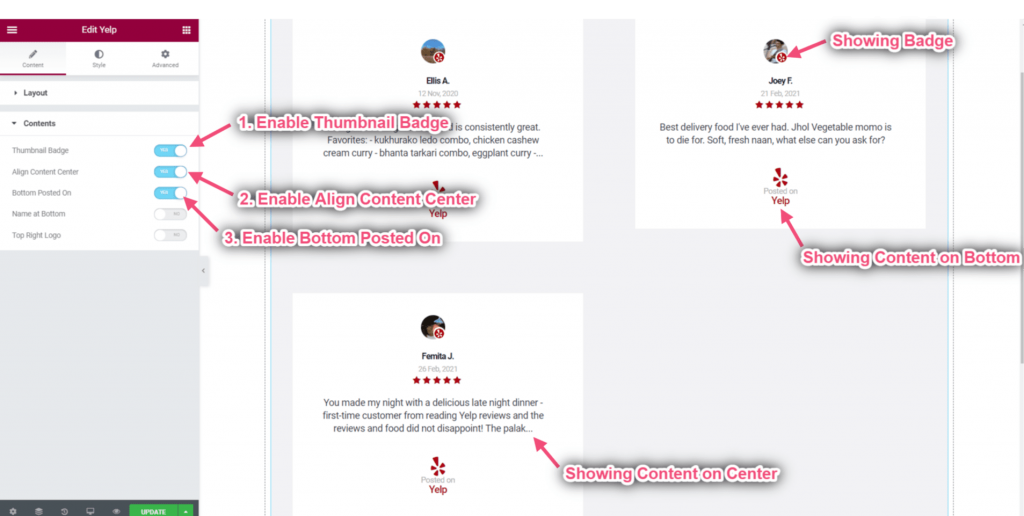
- Enable Thumbnail Badge.
- Enable Content Center.
- Enable Bottom Posted On.
- Showing badge on the thumbnail.
- You can see the content appeared in the center.
- The posted On content appears at the bottom of the box.

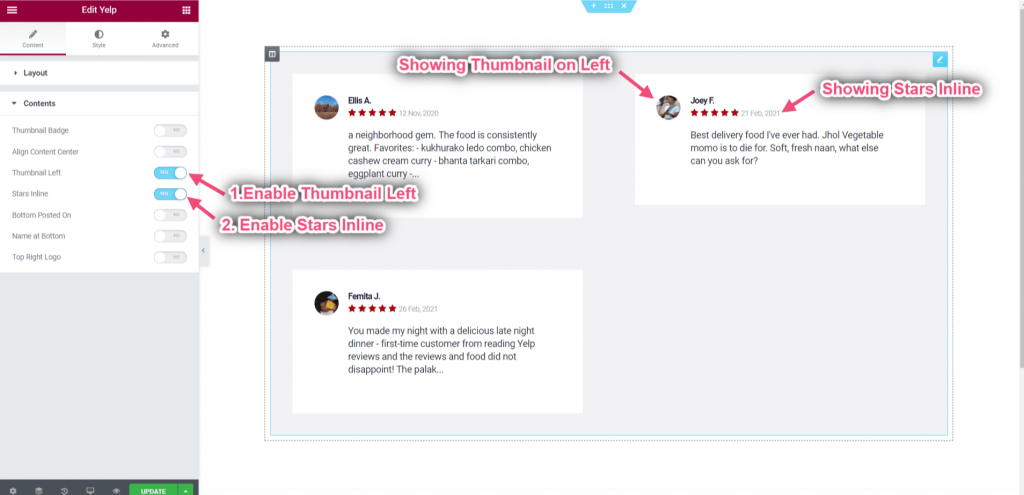
- Enable Thumbnail Left.
- Enable Stars Inline.
- Showing thumbnail on the left side.
- You can see the stars showing inline.

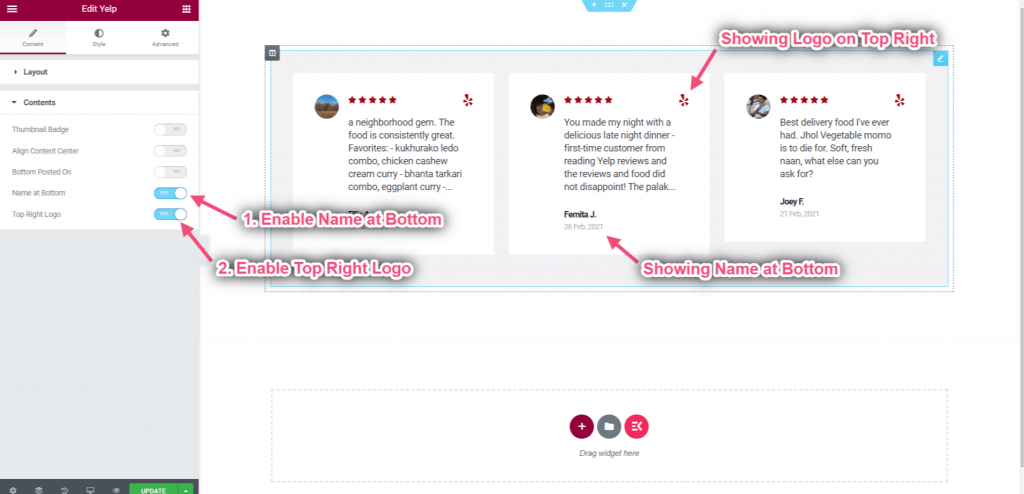
- Enable name at the bottom.
- Enable Top Right Logo.
- Showing Logo on Top Right and Name at the Bottom.

Step=> 4: Customize Slideshow Layout #
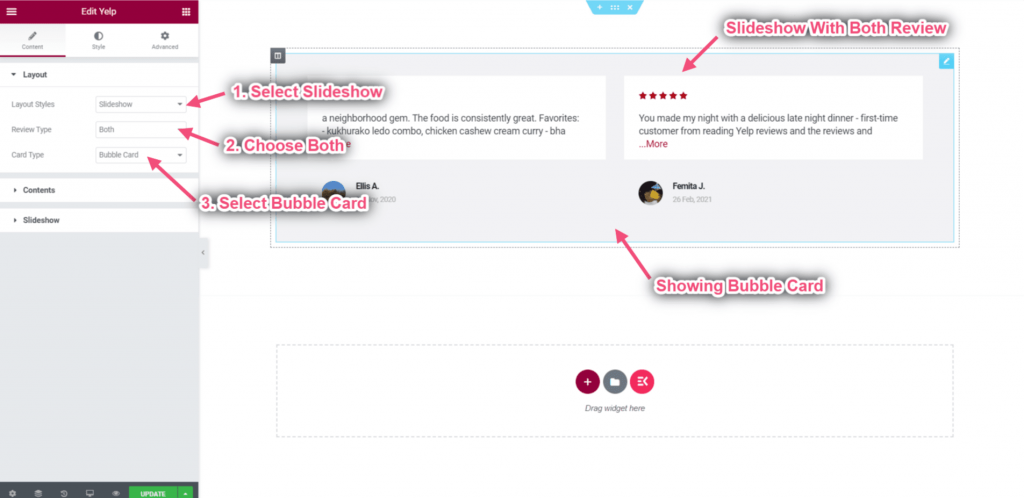
- Choose Layout: Slideshow.
- Select Review Type: Both.
- Select Card Type: Bubble Card.
- Showing the slideshow with both positive & negative reviews.
- Showing bubble card.

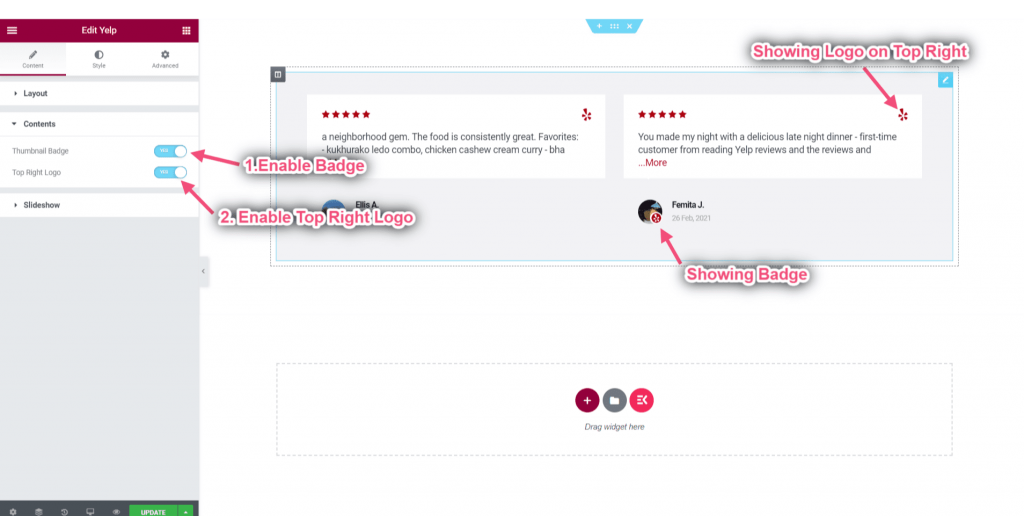
- Enable Thumbnail Badge.
- Enable Top Right Logo.
- Showing badge on the thumbnail.
- Showing Yelp Logo on the Top Right.

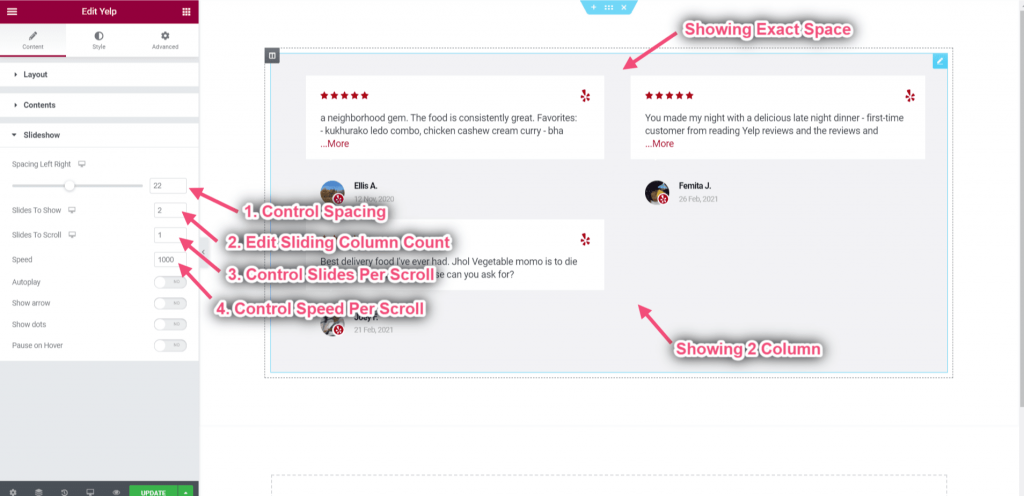
- Control Spacing: Adjust the spacing between the reviews from left to right.
- Add Slide To Show: How many reviews will display per slide. For Ex-> Showing 2 reviews per slide.
- Control Slides Per Scroll: How many reviews will be dispatched after every sliding.
- Adjust Speed Per Scroll: How much time it will take per sliding.
- You can see the exact space showing in the 2 columns.

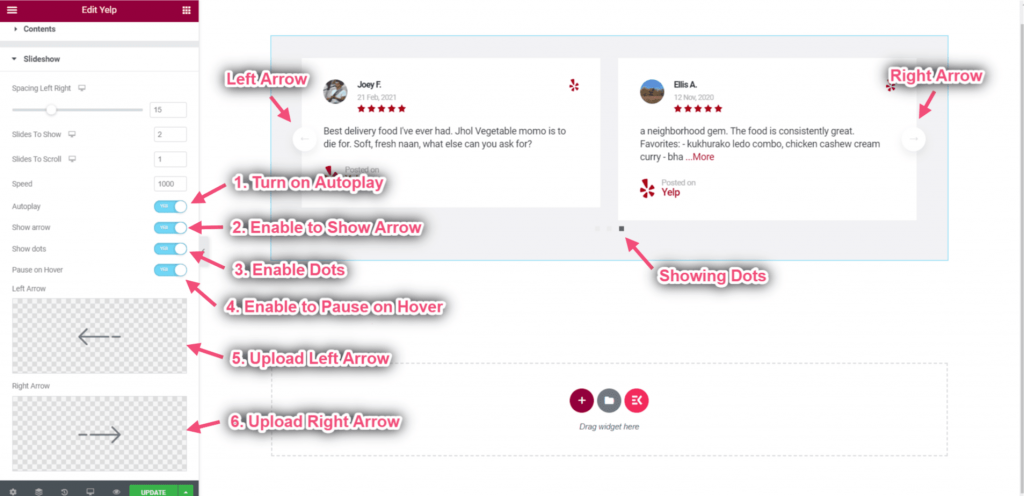
- Enable Autoplay: Slides reviews will automatically play one after another or back-to-back.
- Enable to Show Arrow: Allow your site visitors to move through the slides by clicking them.
- Enable to Show Dots: Indicate how many images are in the slider and also to use as a navigation.
- Enable to Pause Slide on Hover: Pauses the slide when the mouse pointer enters the box.
- Upload Left & Right Arrow: You can upload your left & right arrows from here.
- You can see the left & right arrow appeared with dots.

This is how you can display Yelp reviews on website easily in Elementor with ElementsKit. Boost your business with WordPress Yelp reviews display on your website.





