ShopEngine comes with tons of widgets and the Archive Description widget is one of them. With this widget, you can display the descriptions of your archive both in the shop page and archive page.
These descriptions will help your clients to better understand the products of the shop and archive page. You will have the full control to customize the descriptions based on products. You can include the features, benefits, and other essentials as per your requirements.
How does Archive Description Widget Work?
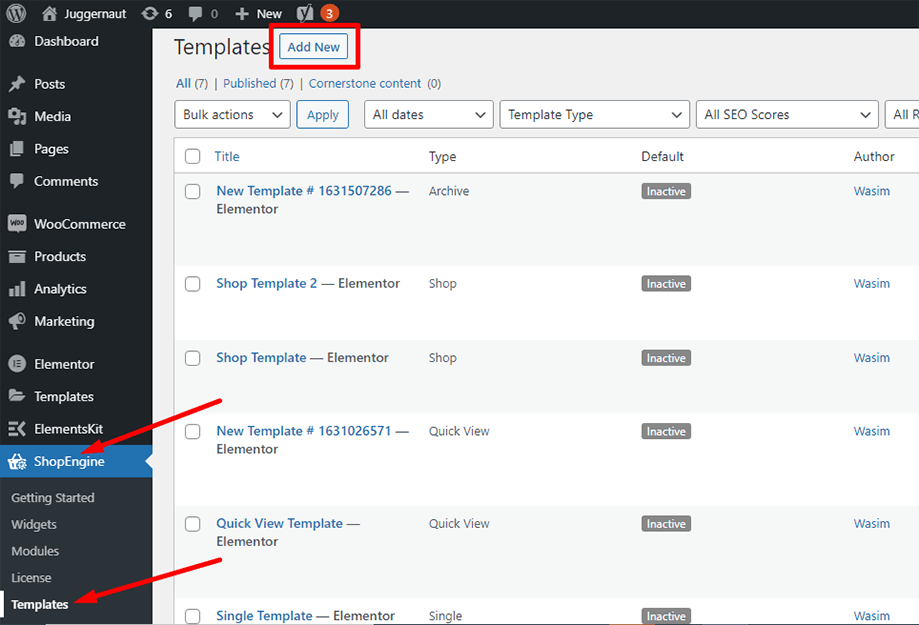
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on top right beside the text “Templates”.

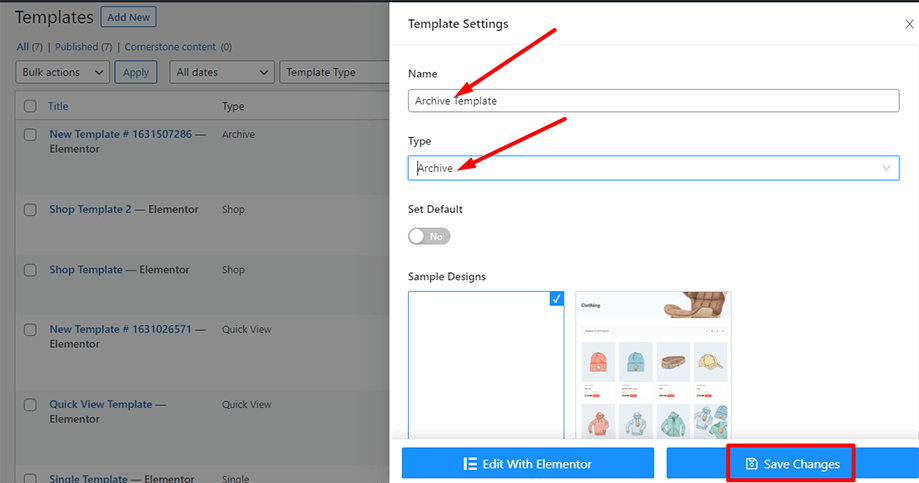
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Archive/Shop as your goal is to check out the Archive description widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

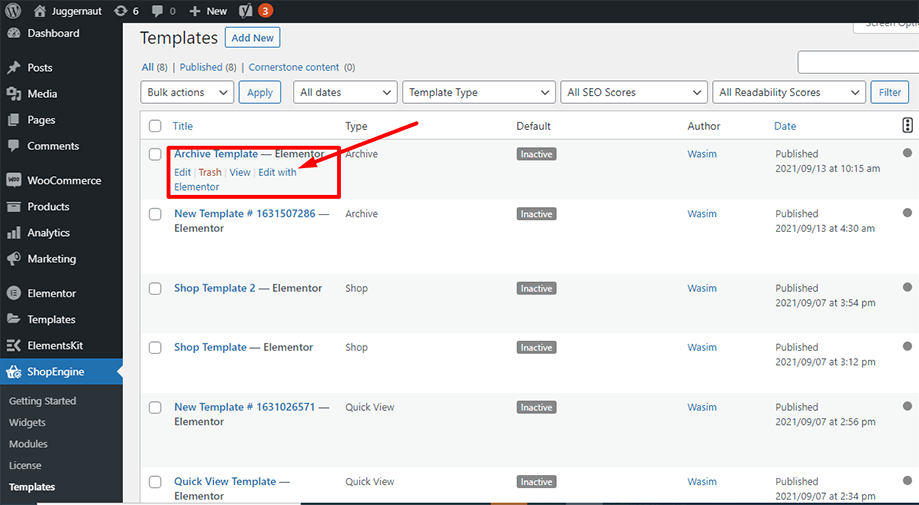
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

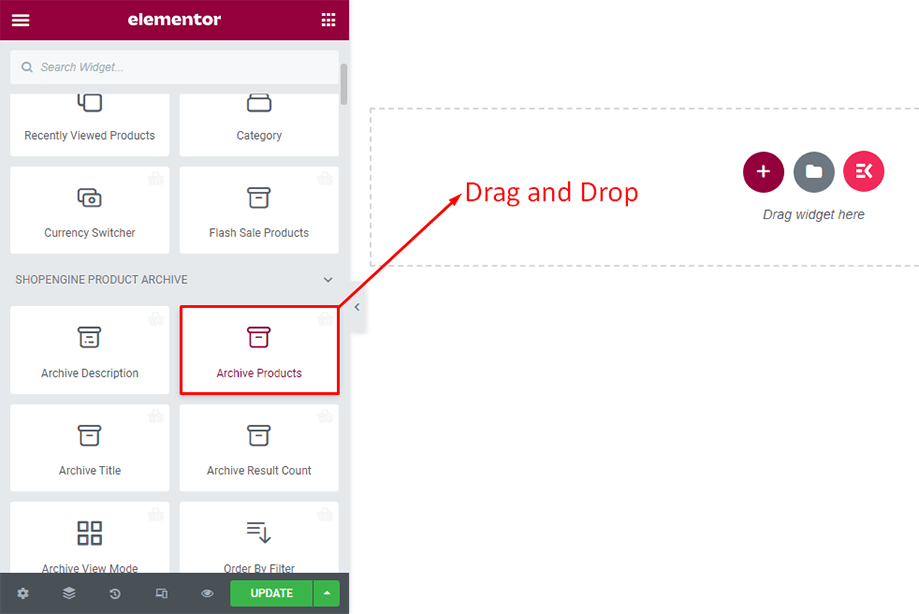
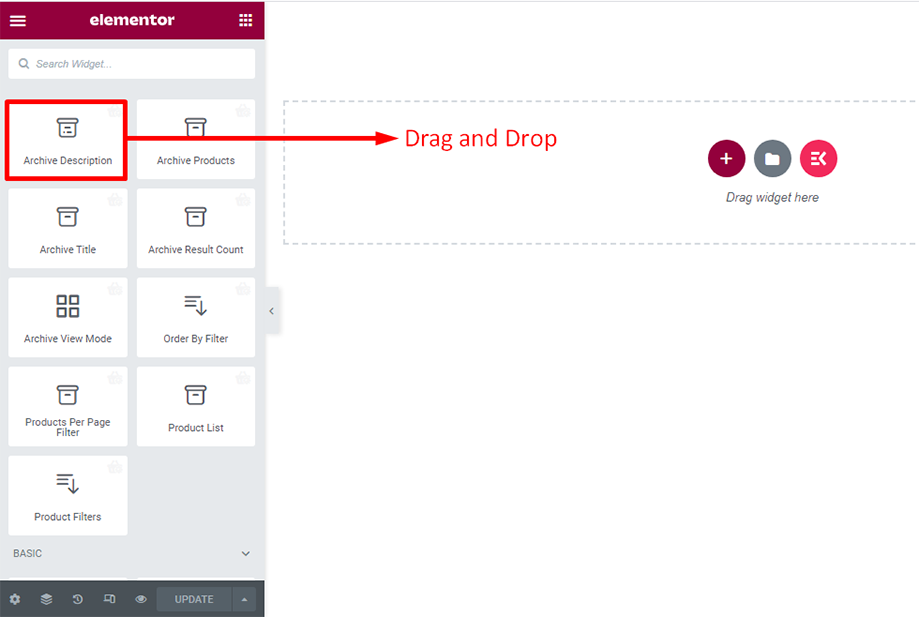
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Archive Product from the ShopEngine Product Archive section or you can normally search the widget on the search field. and then drag and drop it to the designated area.

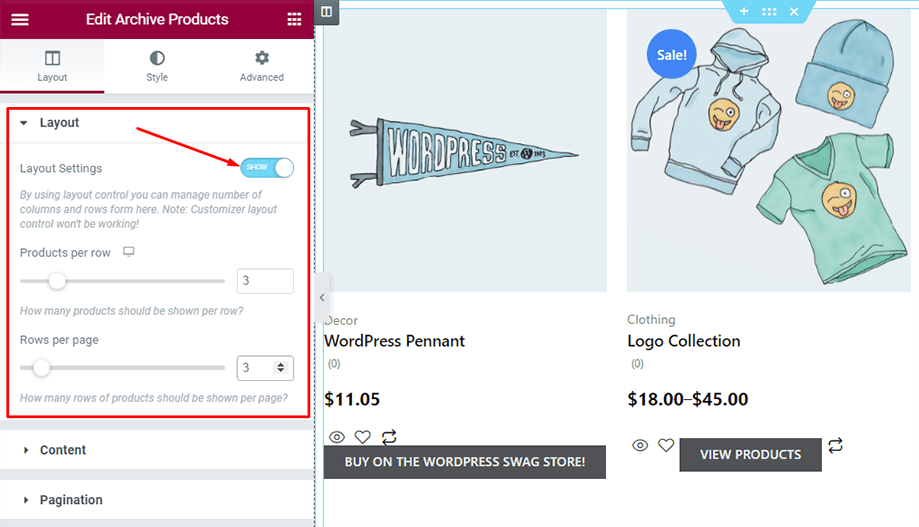
With that, your archive products will show up on the screen. The layout may not look appealing but you can customize it from the layout tab as shown below.

Now, find Archive Description from the ShopEngine Product Archive section or you can normally search the widget on the search field and then drag and drop it to the designated area.

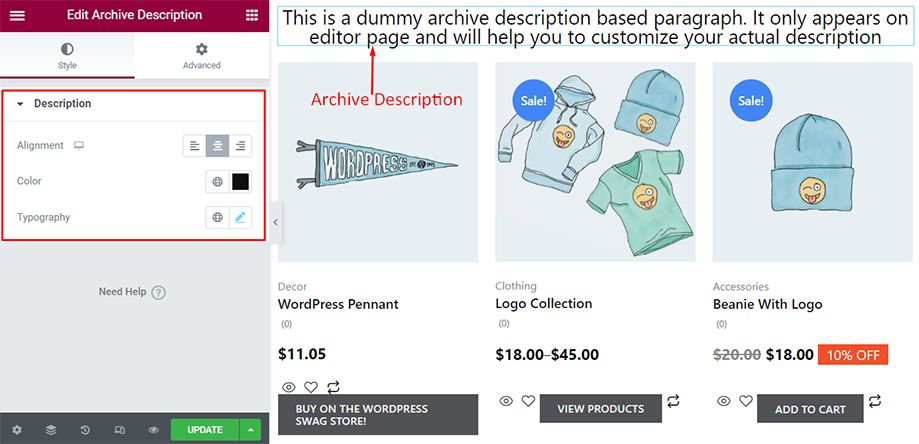
With that, a default archive description will show up on the screen along with the archive products. You can now customize various options from the Styles tab.
Style Tab-
Alignment- Text Positioning
Color- Color Picker
Typography- Family, Size, Weight, Transform, Style, Line Height

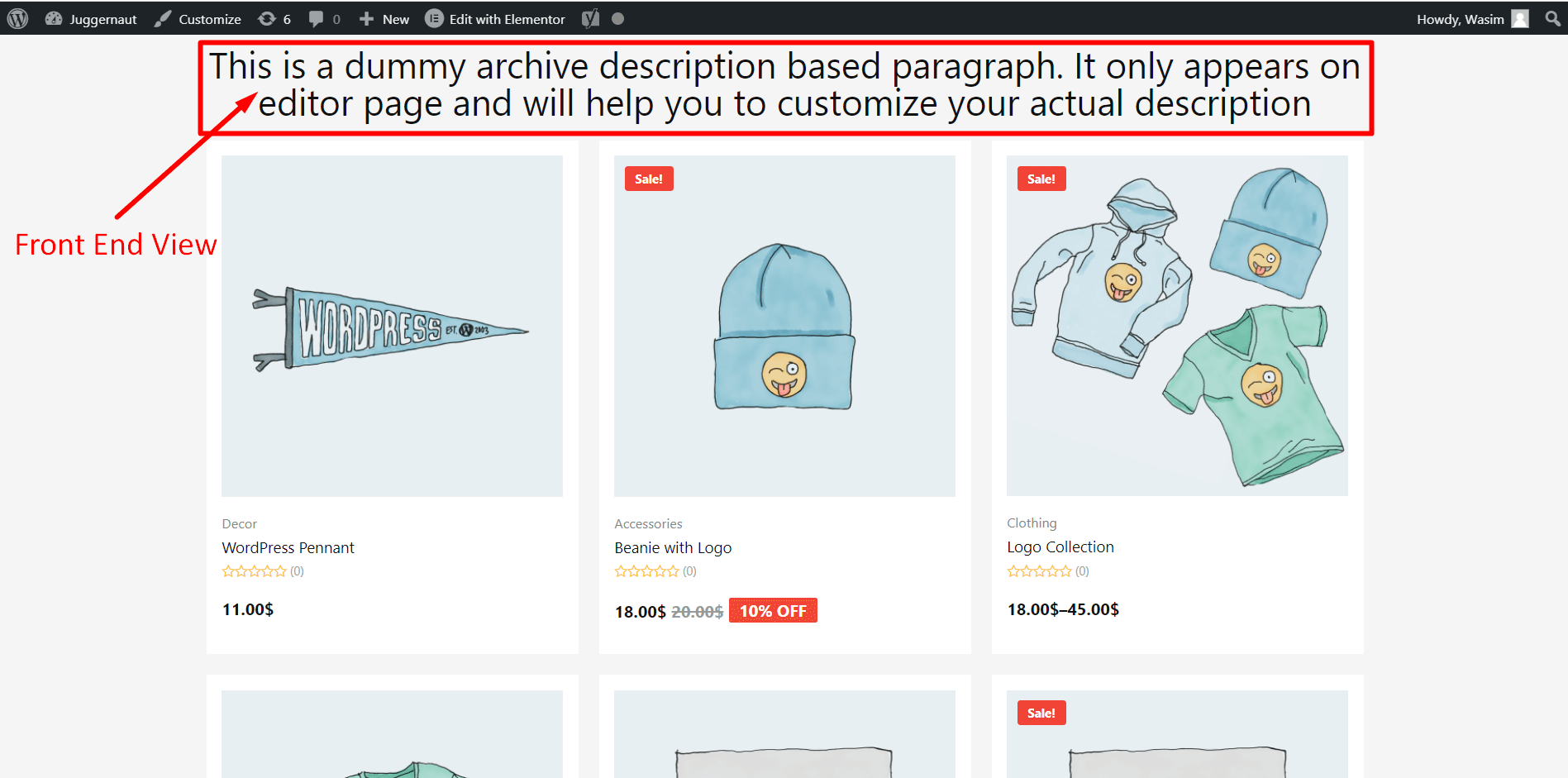
The archive description shows up on the front-end as displayed in the screenshot below-

This is how you can make tweaks and stylize your archive description adding more appeal to it.



