With GutenKit Icon block helps you to enhance the appearance of your posts and pages, making them more engaging and visually appealing. By customizing the appearance of the block, you can display the pages in a variety of styles.
See the documentation, learn how to use GutenKit Icon block. Let’s begin!
How can you use Icon block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
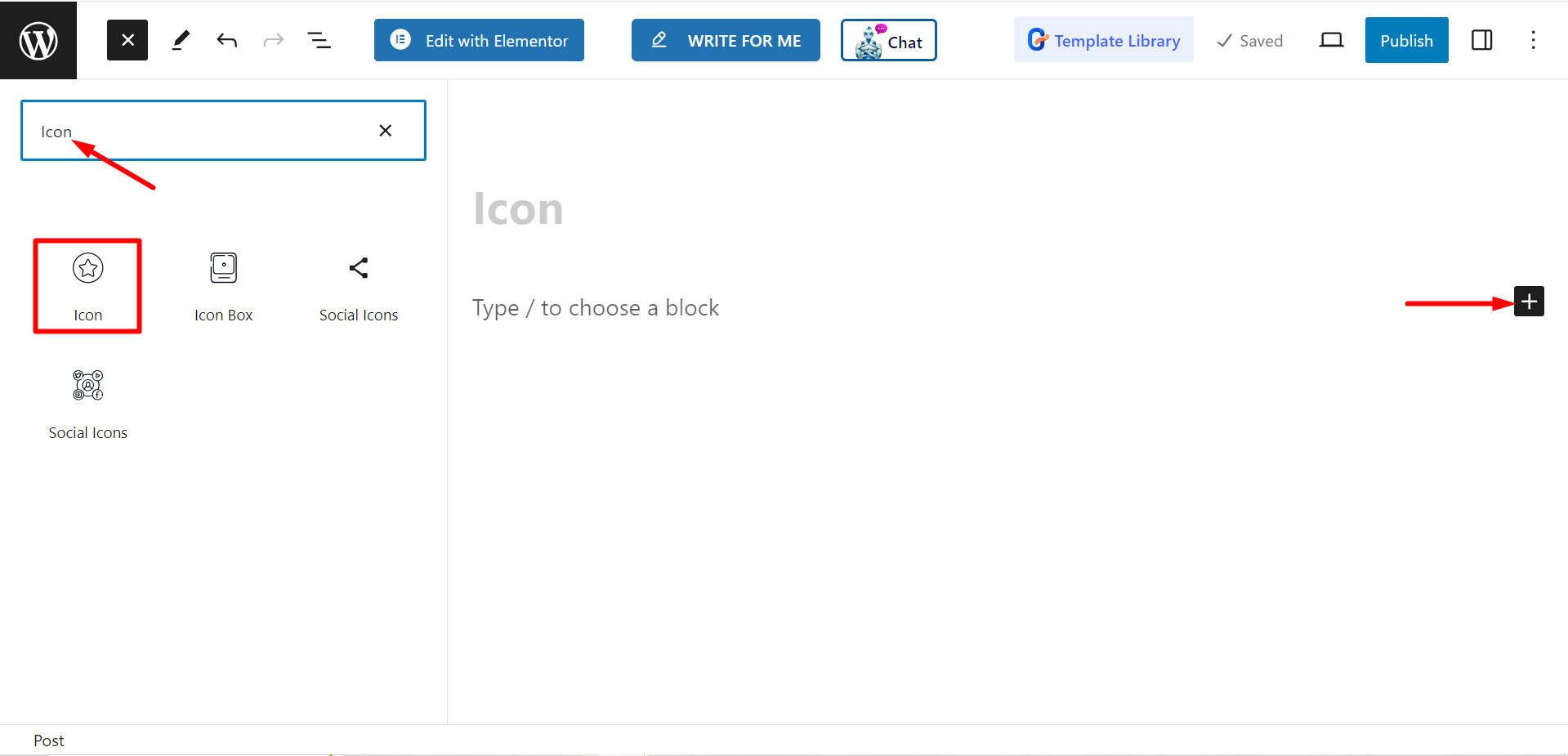
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Icon”.
- When you see it, click it or drag & drop it on the block editor screen.

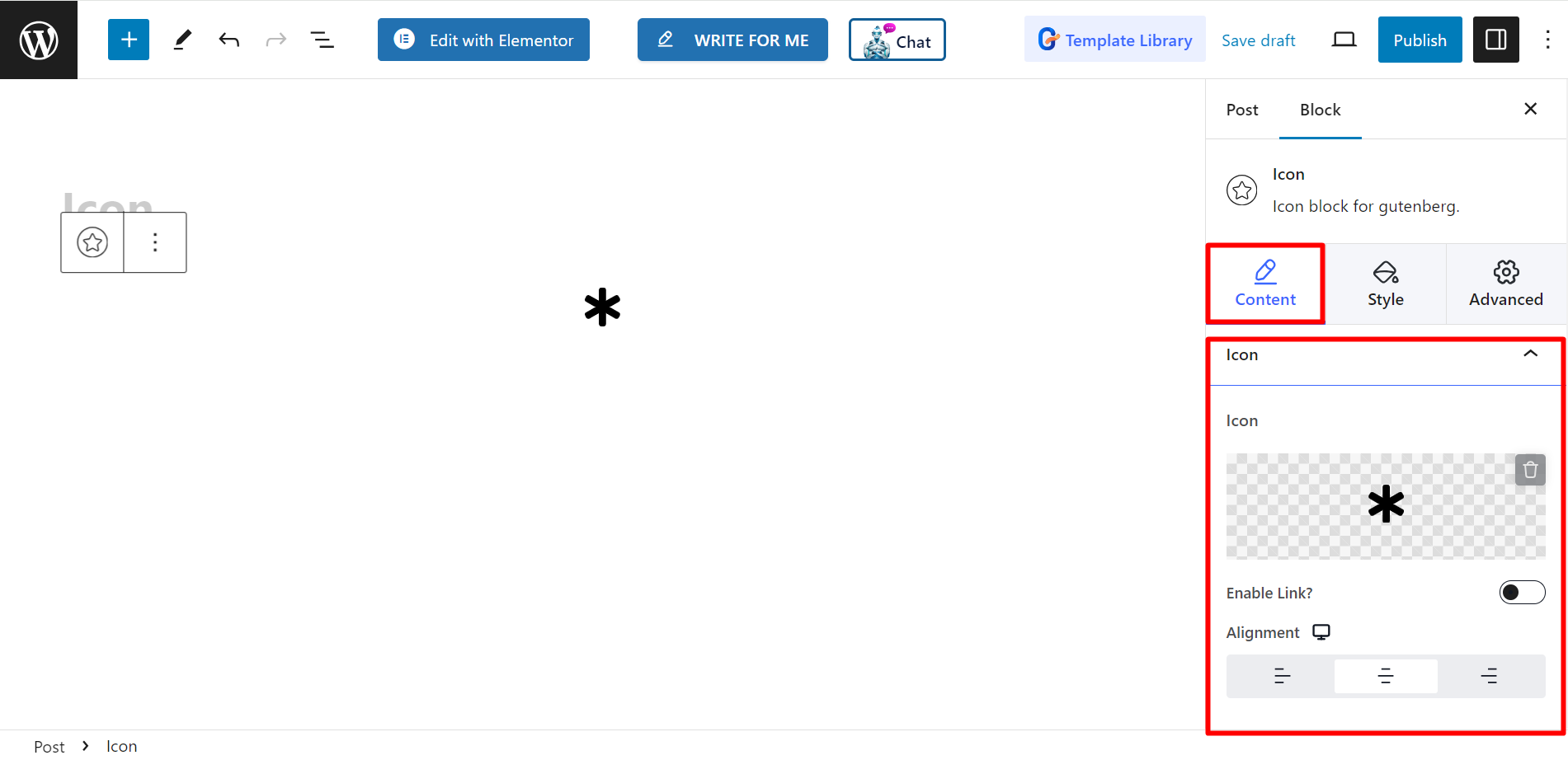
Editing content part #
Here, you can choose any icon from the choices, insert link if you want by enabling the button, and adjust the alignment.

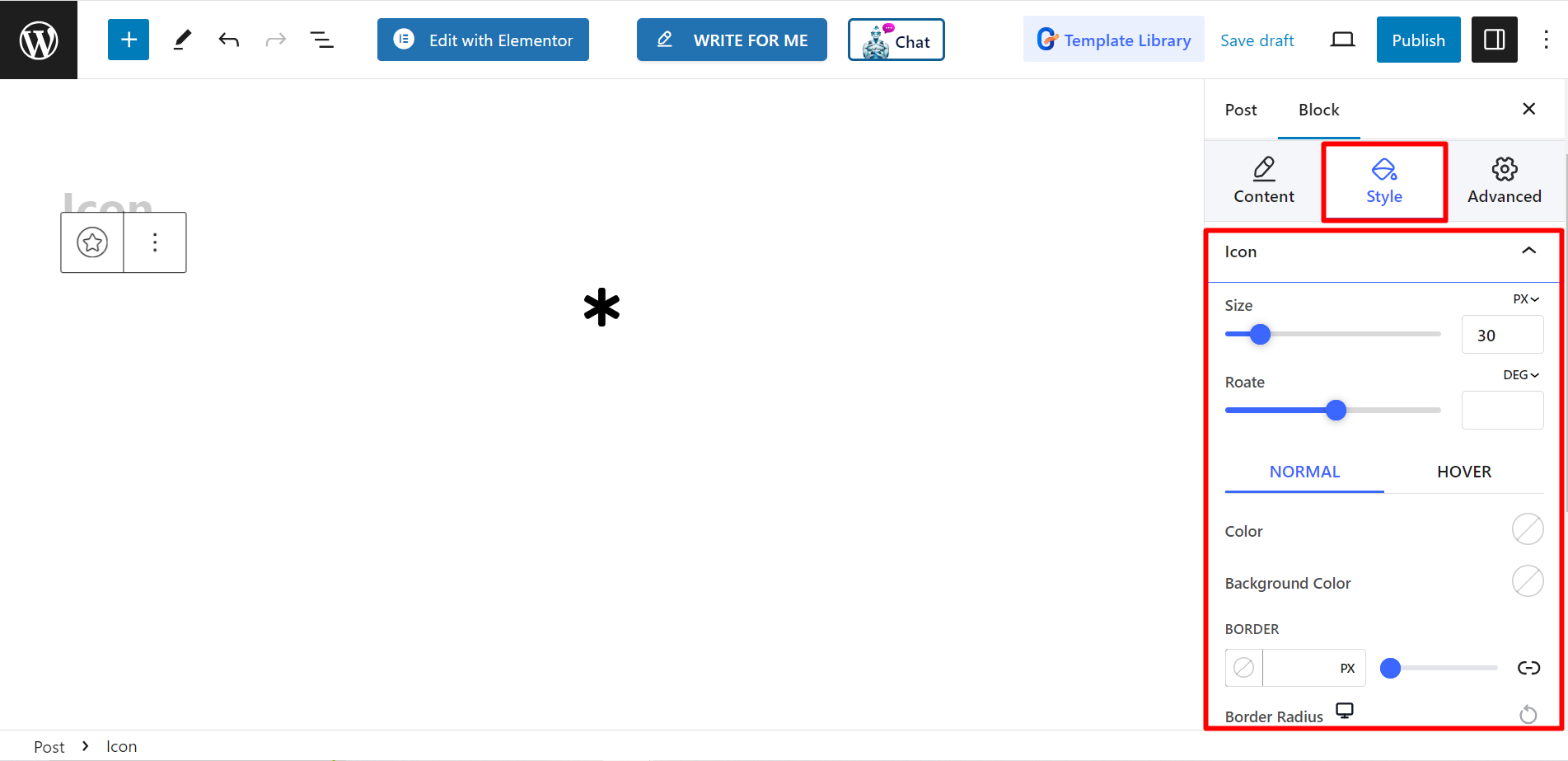
Style #
There are various options to style your icon. You can control the size, rotate it based on your preference, change the color, padding, and other things.

Isn’t it easy and enjoyable to style the little icons? Now follow the steps and do it yourself.





