ElementsKit Interactive Links widget allows users to easily access different sections or features with a single click. It’s like a mini navigation menu that adds visual interest and interactivity to your content.
Let’s see how you can use the widget.
How to use ElementsKit Interactive Links widget? #
To use the widget, you must upgrade to ElementsKit Pro.
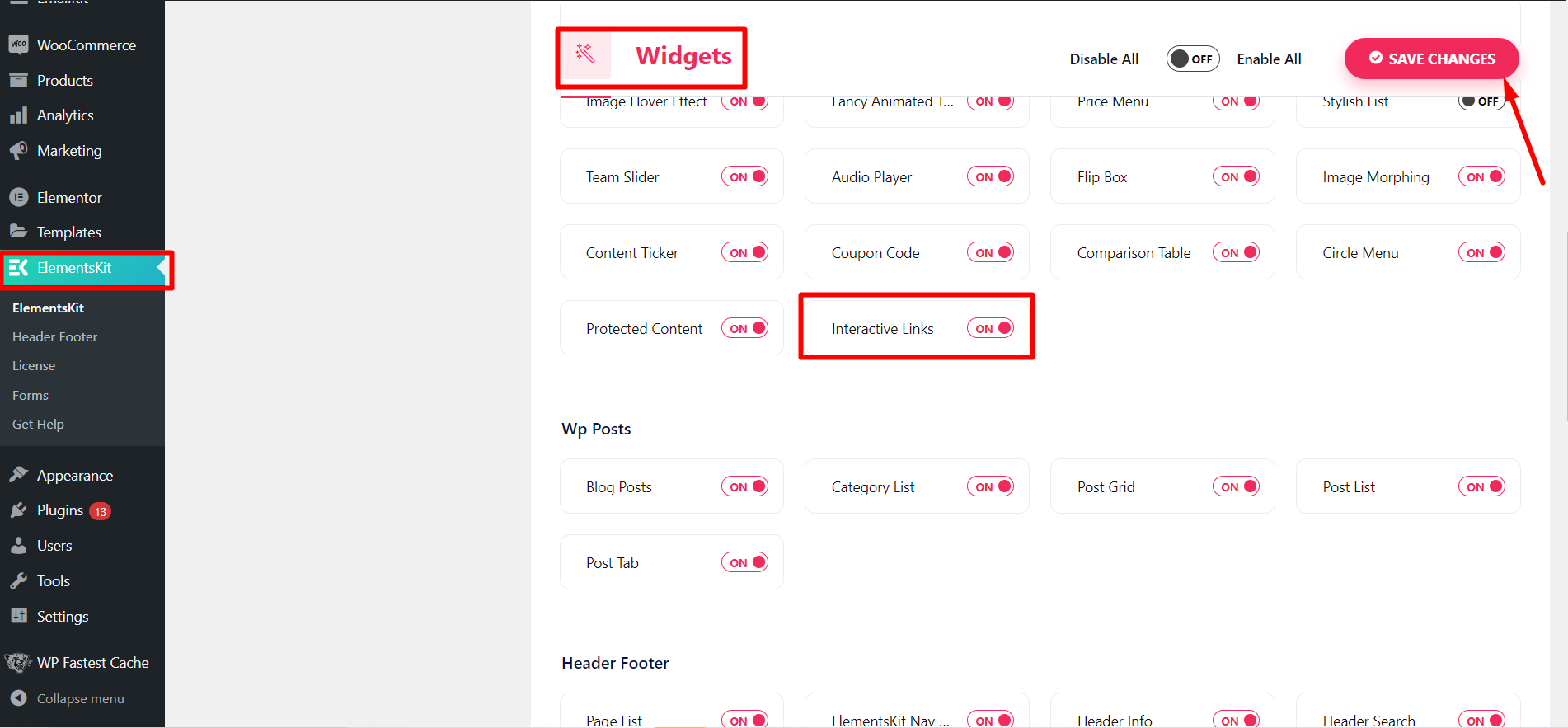
After that, from your WordPress dashboard > Find ElementsKit > Go to Widgets > Intercative Links > Turn ON the widget and click save changes.

Customizing Intercative Links #
Now, you have to open the page or post where you want to use the circle menu.
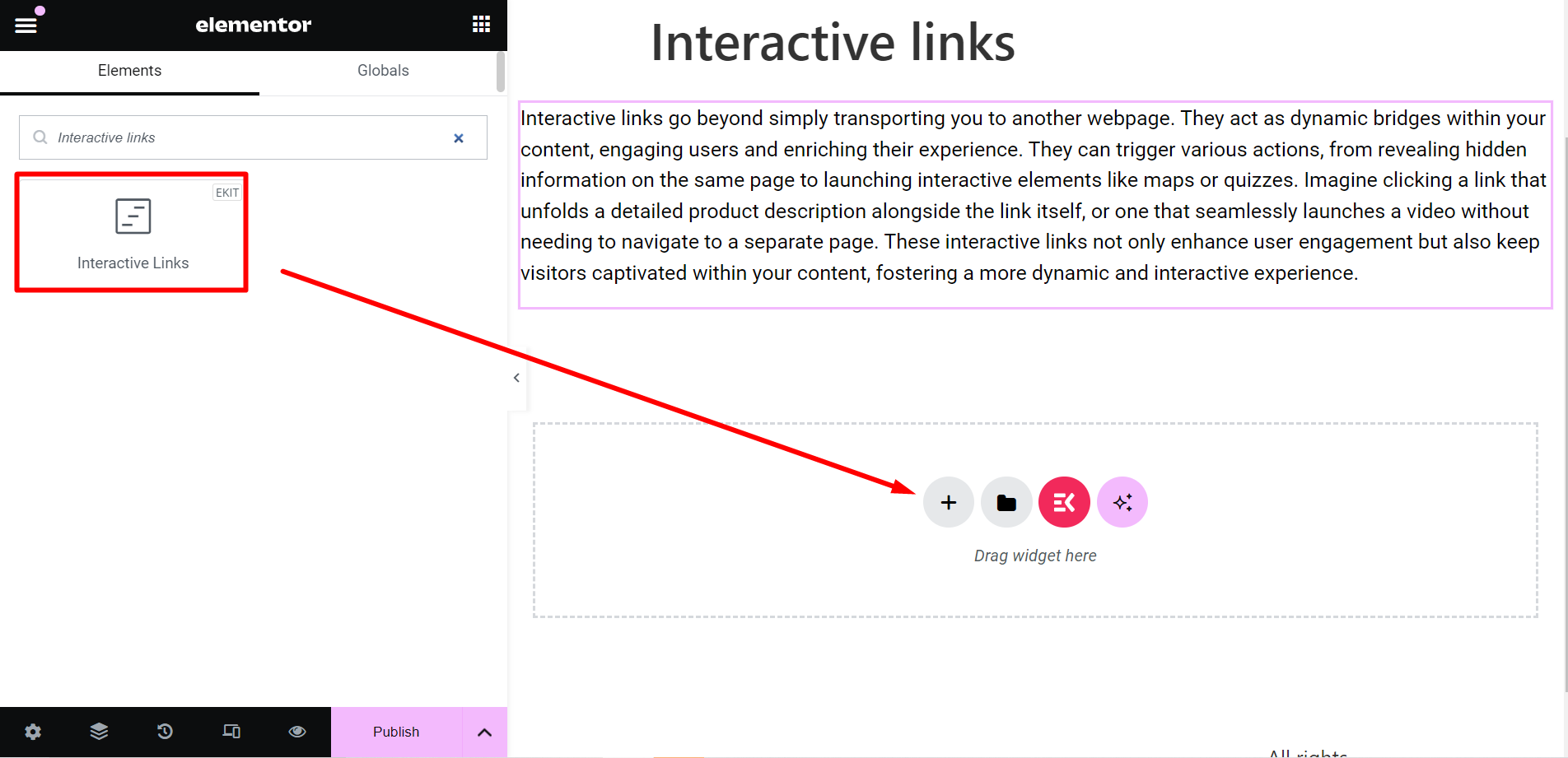
- Start with any new or old post and edit with Elementor
- Find the ElementsKit Interactive Links widget
- Drag and drop the widget

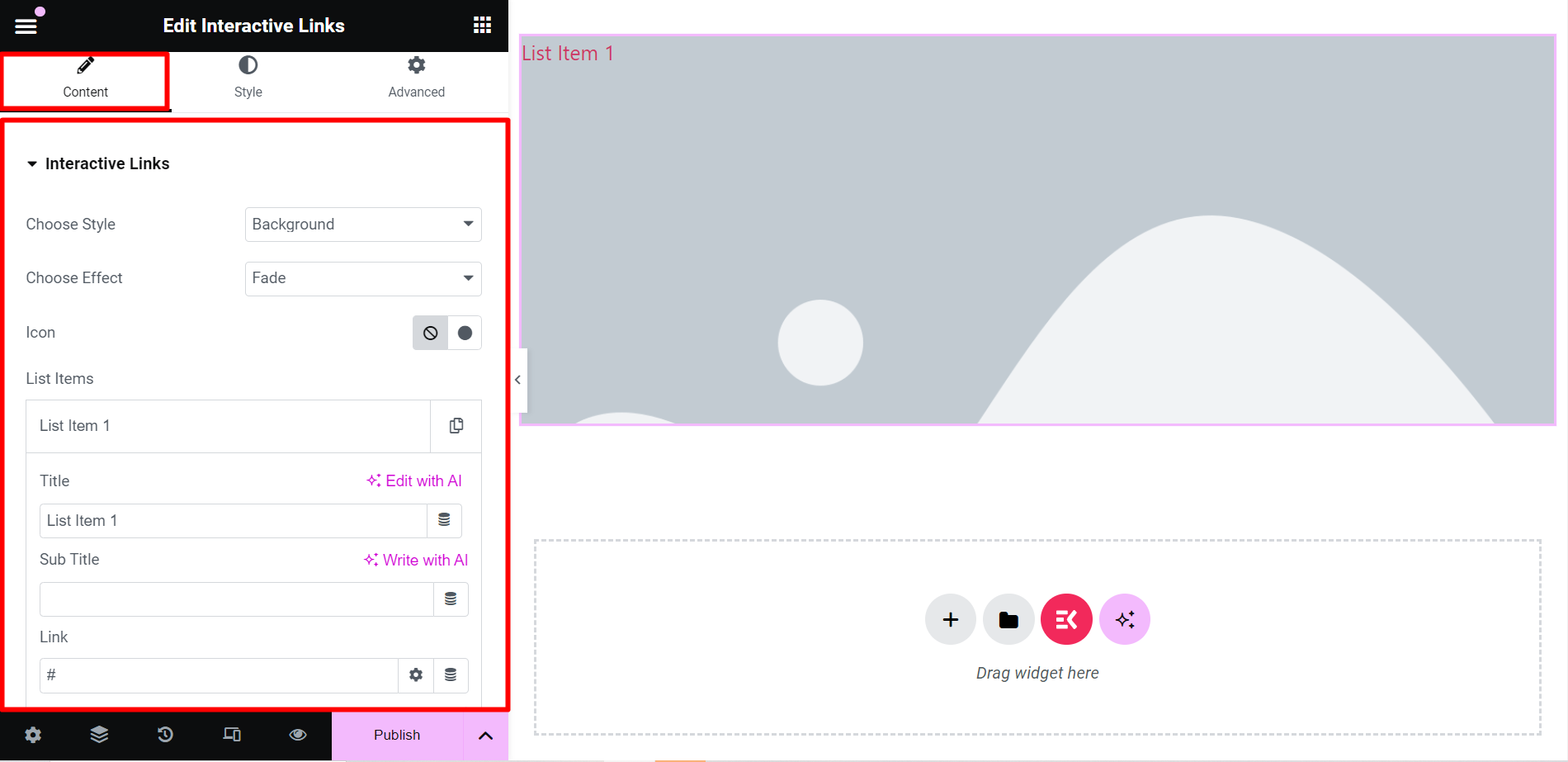
Content part #
- Choose Style: Here, the two options are Background and Foreground.
- Choose Effect: There are various effects including Fade, Slider, Zoom In, Zoom Out, Rotate, and Blur.
- List Items: Add items based on your needs. Here, you can also get options to add title, sub title, link, image, choose direction if you have selected foreground, and adjust image offset.

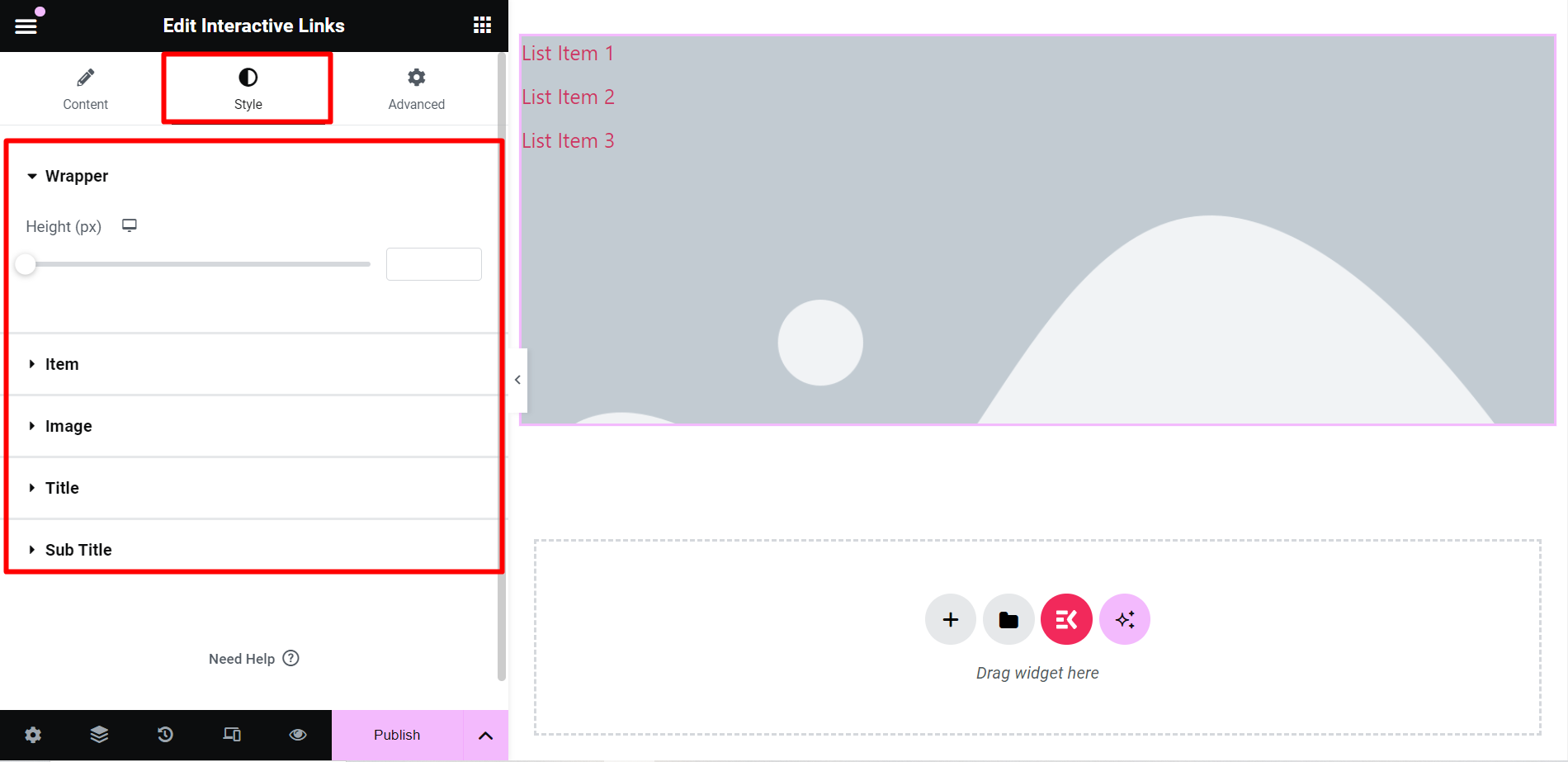
Style #
- Wrapper: From here, you can control the height of the wrapper.
- Item: It allows you to justify content, align items, text alignments, control options of space between and width, border, padding, and margin, and hover animation choices.
- Image: This option will let you adjust the image resolution, width, and height.
- Title: To change the title texts’ color, typography, hover & active color, you can use this option.
- Sub Title: Here, you can change the title texts’ color, typography, hover & active color.

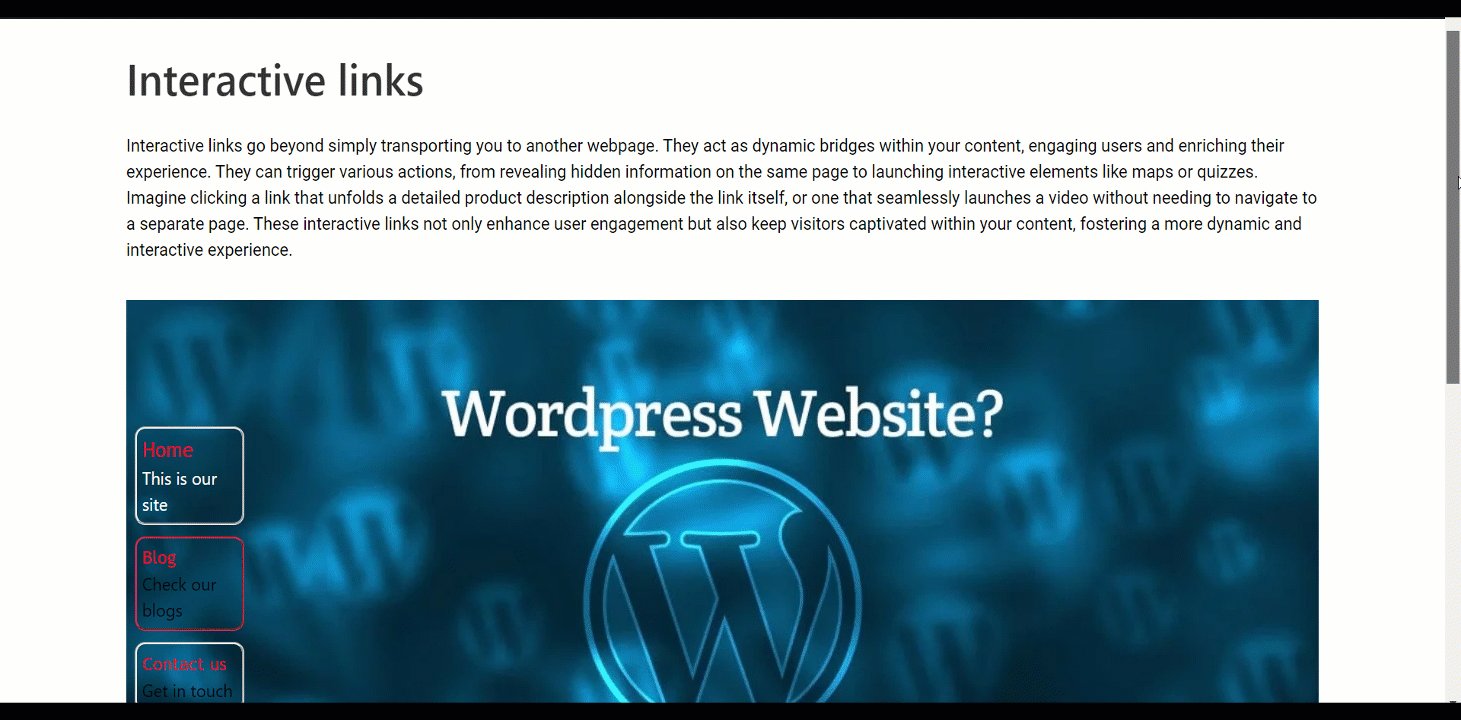
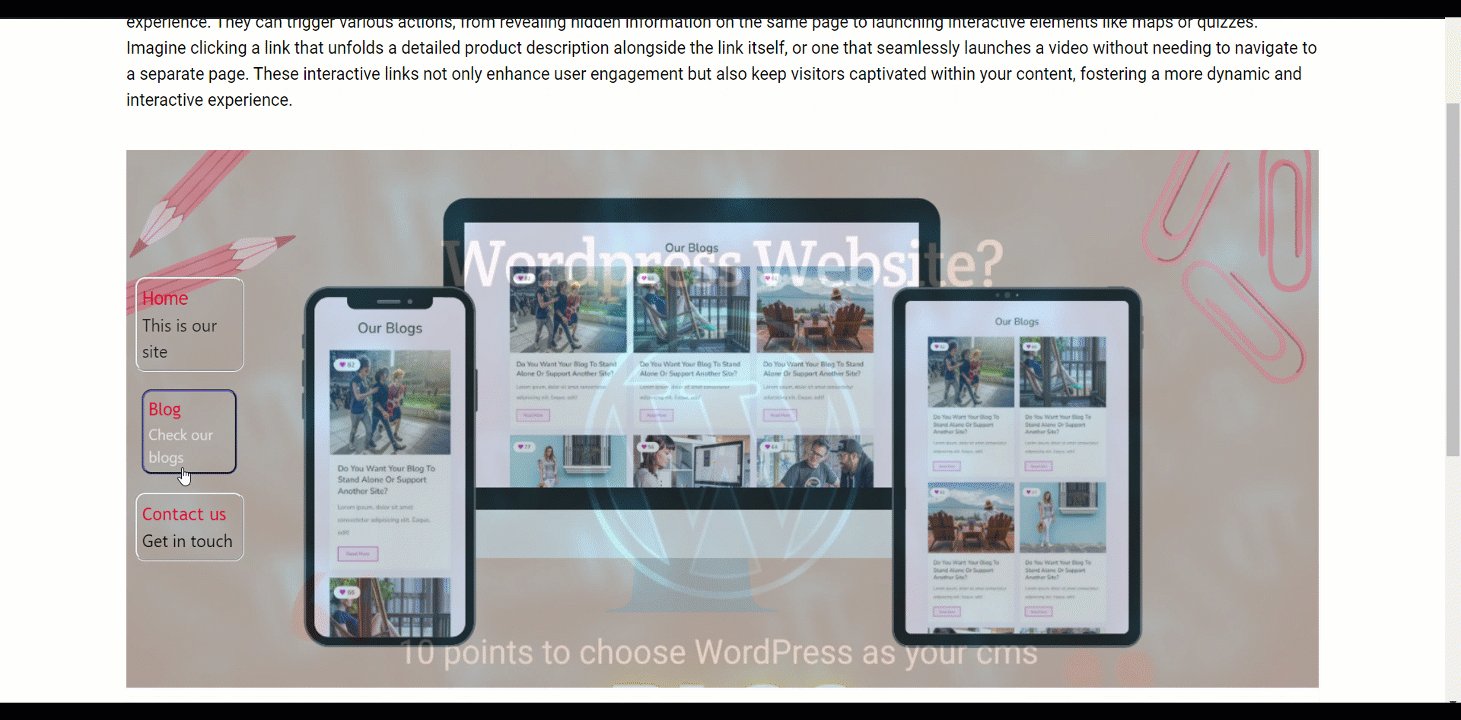
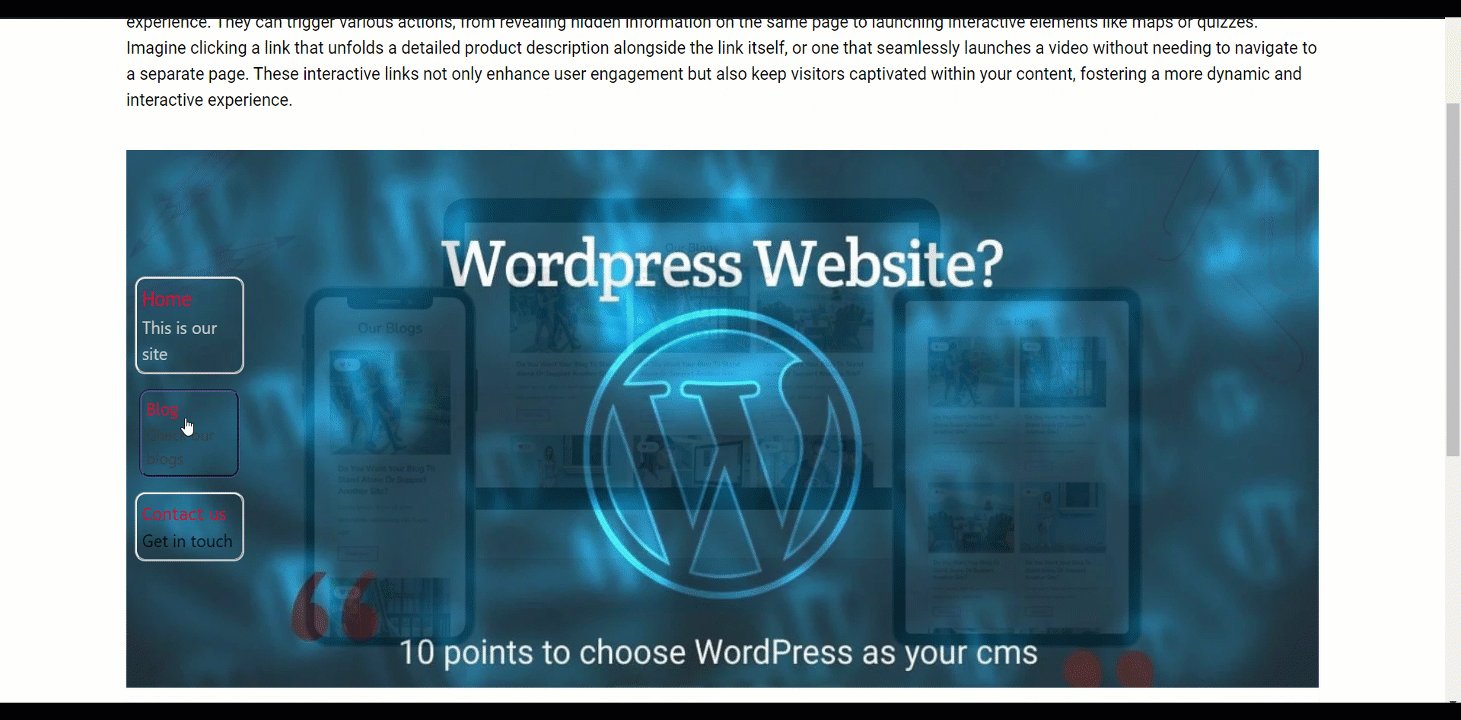
Final output #
Here you go! Check, how we have customized the widget 👇

This is it! The widget is handy and gives super outputs within a short time.



