What isn’t in MetForm form templates? Among 30+ templates, you can also get a booking form template to insert into your WordPress website within a few seconds.
When you include a booking form on your website, it will capture all details of your customers and their requirements. So, you can plan and offer the best possible services as per their desires.
In that case, MetForm offers a fully functional booking form template. This form is also responsive for all devices including pc, tab, and smartphones.
✔✔Requirements:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
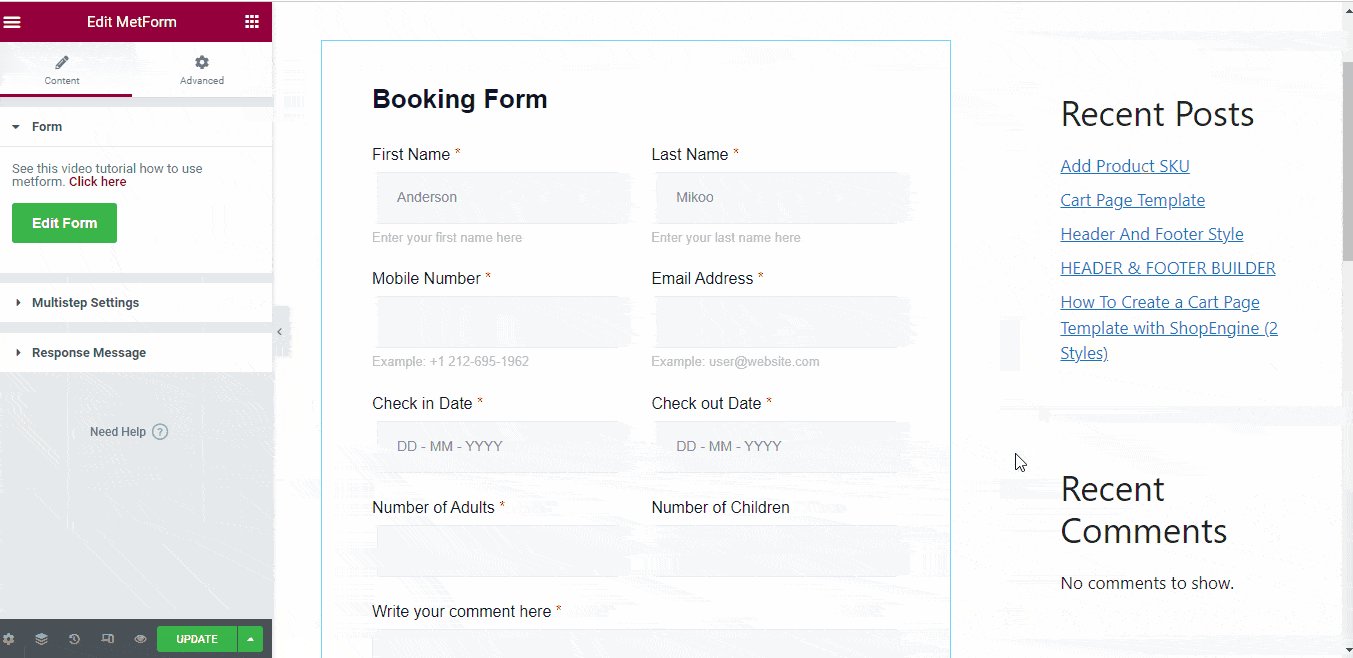
Default Elements for MetForm Booking form #
- First Name
- Last Name
- Mobile Number
- Email Address
- Check-in date
- Check-out date
- Number of adults
- Number of children (optional)
- Write your comment
- Submit button
✨✨Note
✅✅All forms including the booking form of MetForm are completely compatible with Elementor
✅✅You can add, edit or delete any elements as per your requirements
How to Create a Booking Form using MetForm (2 Methods) #
1. Insert a New Booking Form Template with Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Create a new page/post or open an existing one with Elementor
- Search for the MetForm widget among the elements of Elementor
- Drag & drop the MetForm widget
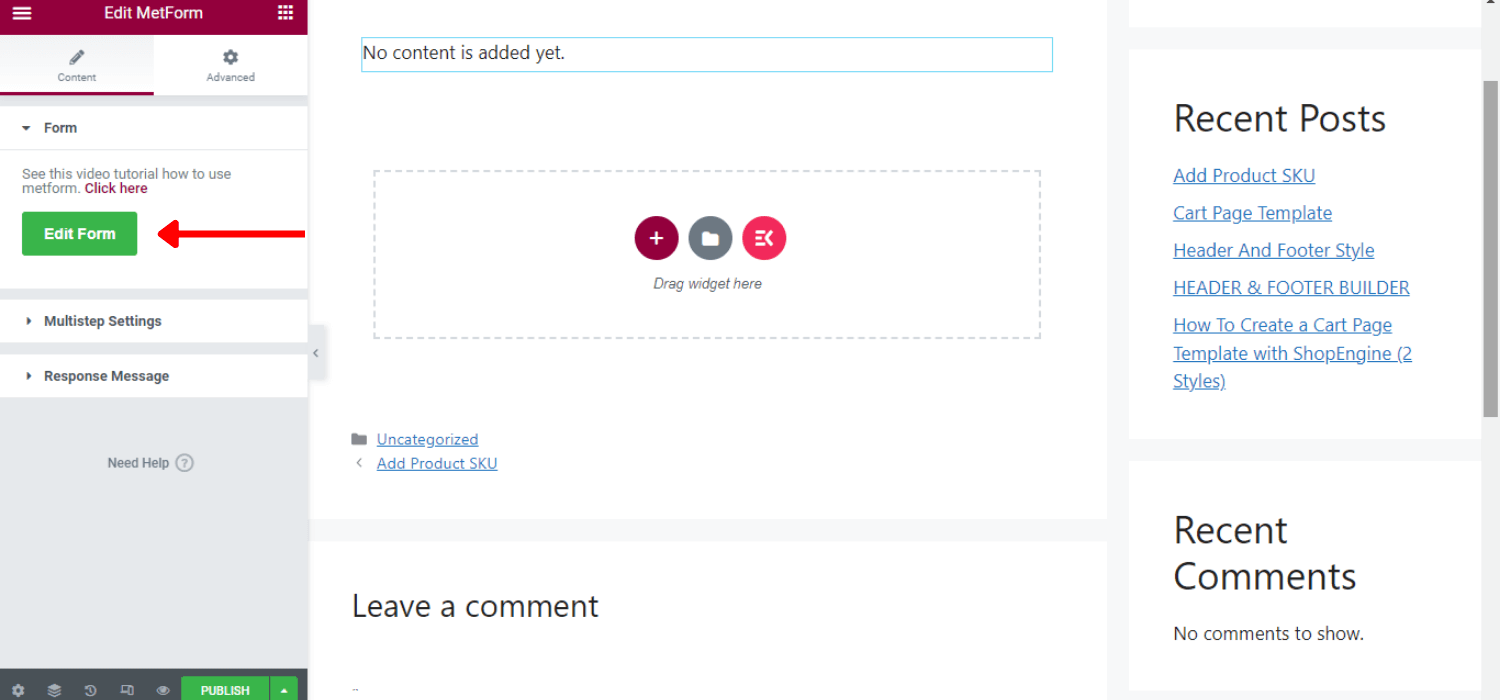
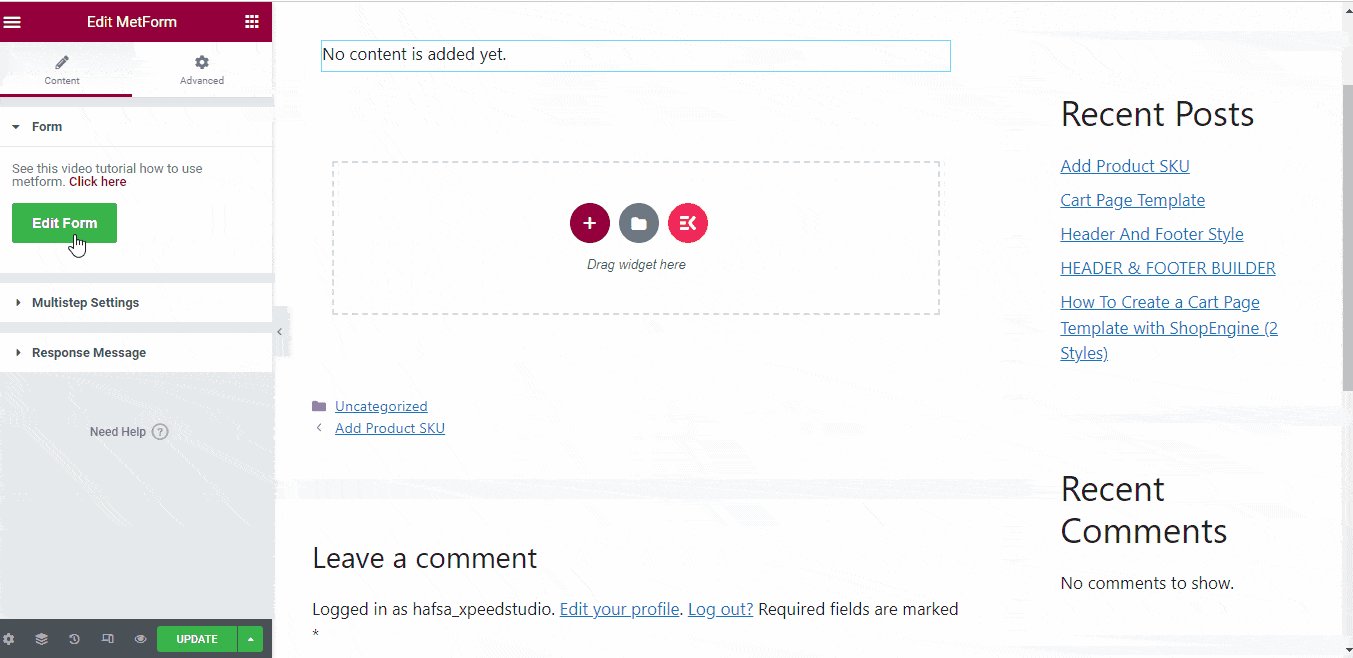
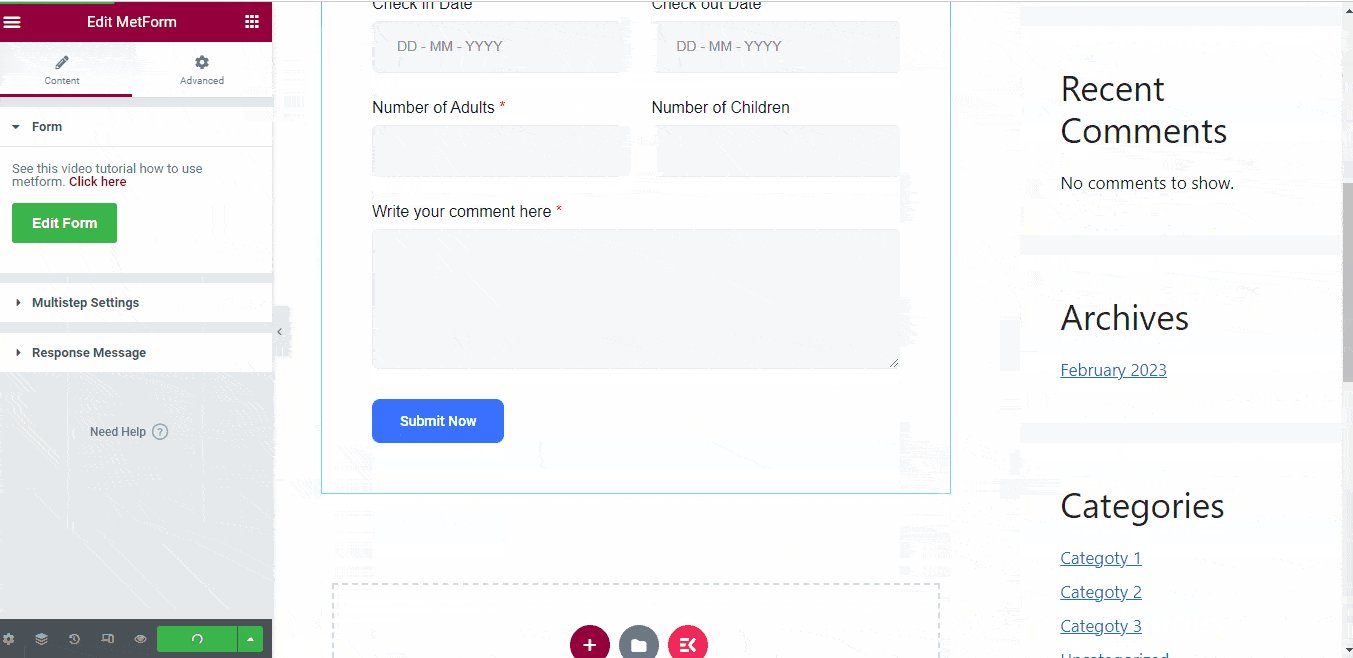
- You can see the “Edit form” option at the left sidebar
- Click on “Edit form”

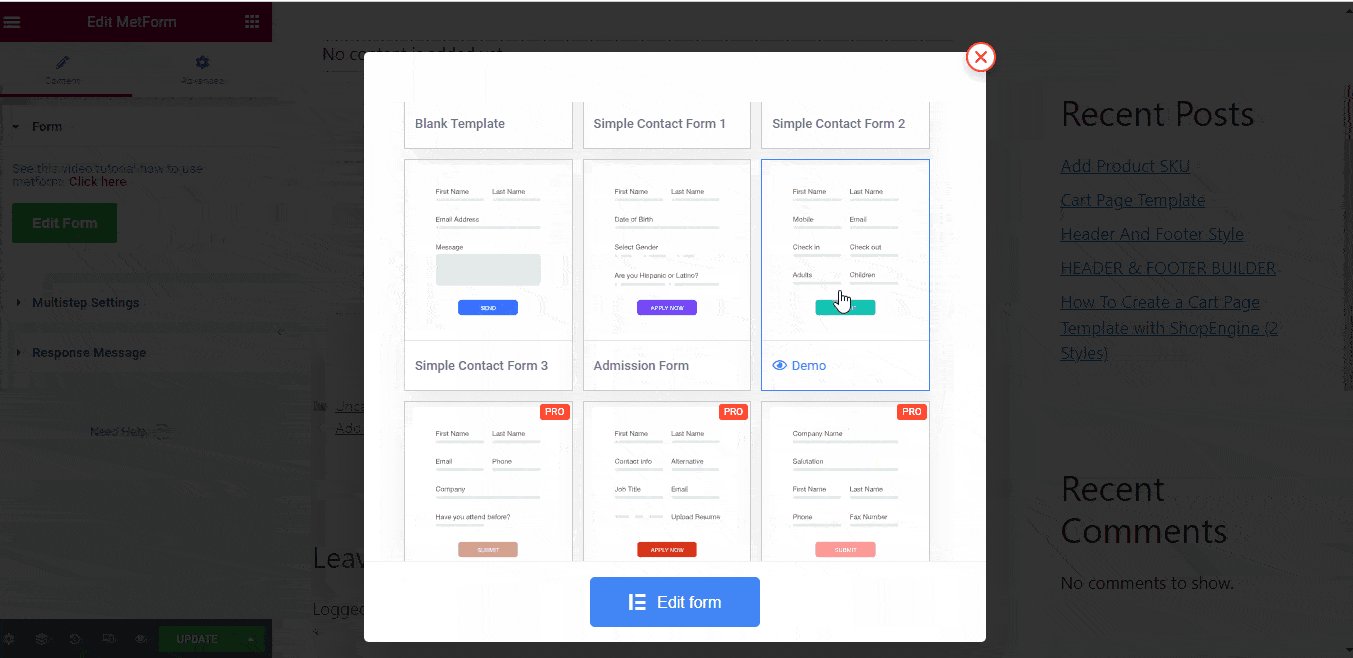
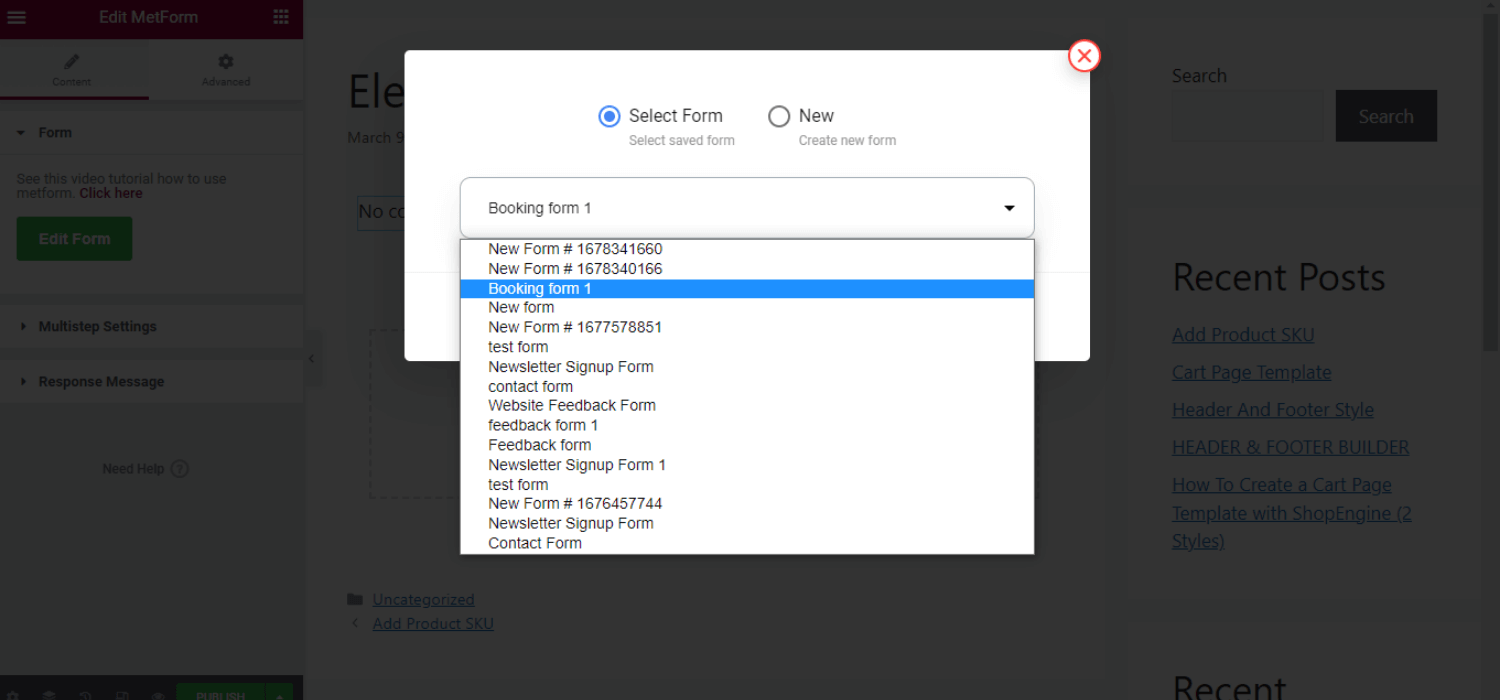
At this moment, a pop-up window will appear
- Select “New” form
- Set the form name and select the Booking Form Template
- Click on “Edit form”
- You can do customization or keep it as it is
- Click on “Update & Close”
- Click on “Publish”

Customize the MetForm Booking Form Template #
MetForm offers 3 style controls for form customization for the input field, buttons, and the entire form layout.
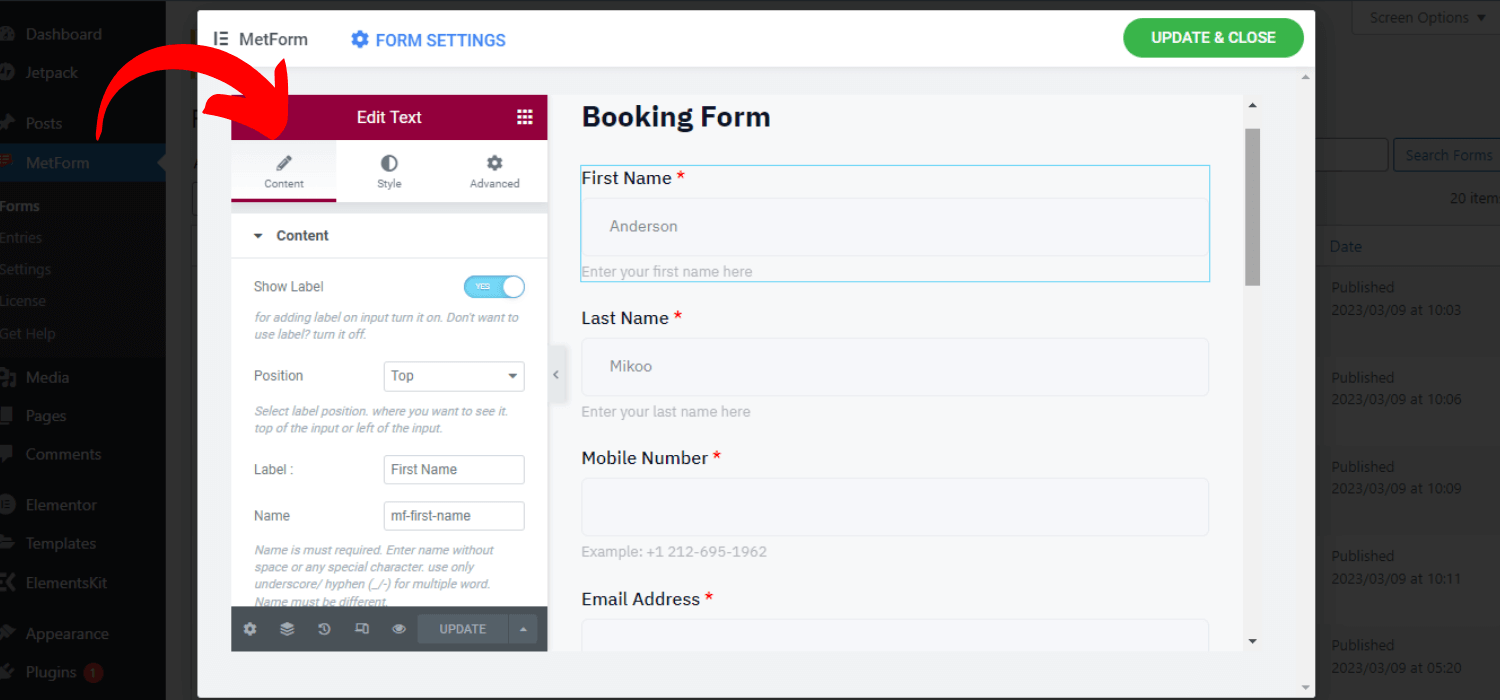
Content Customization #
- Hide/show the field label
- Set input field validation type
- Change the placeholder text
- Make a field optional or required
- Insert the warning message
- Set help text
- Include URL

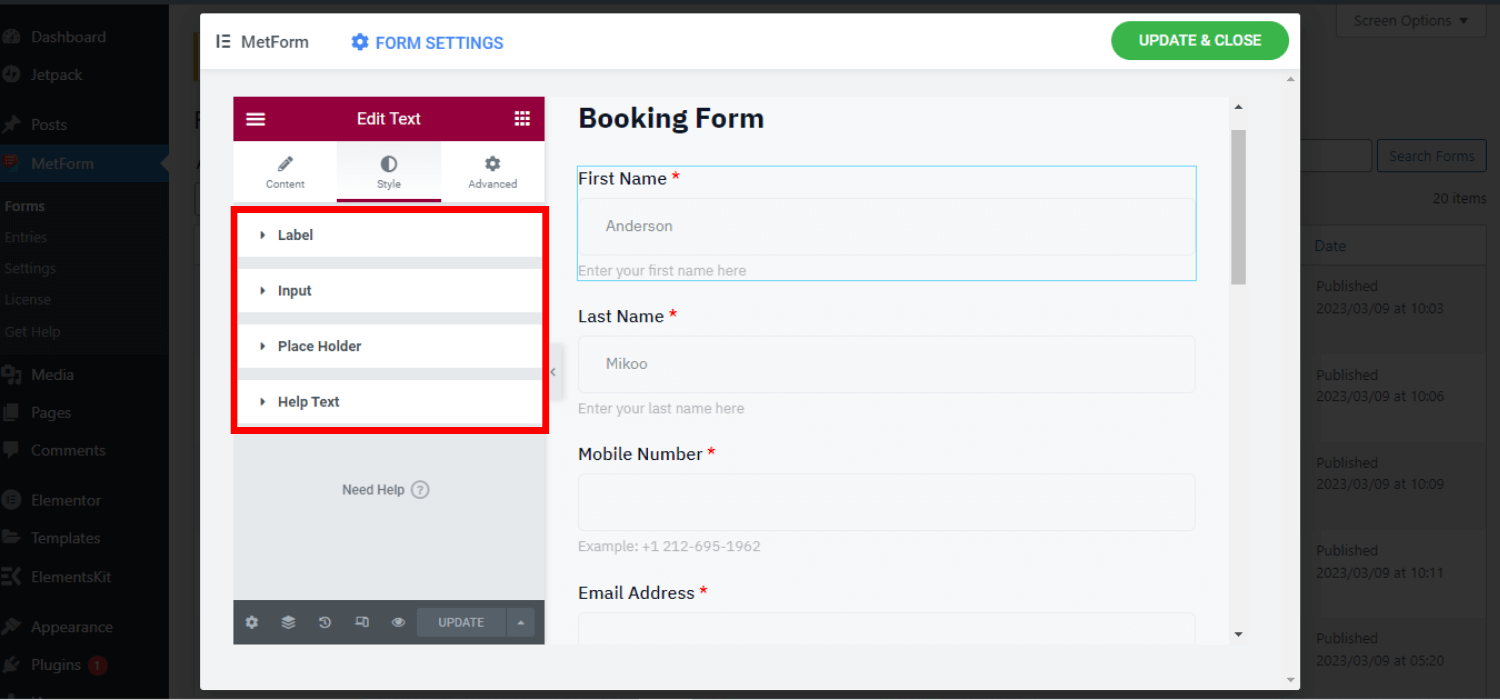
Style Customization #
- Input Color, typography, padding, margin customization
- Customize the required indicator color
- Image background for input field
- Custom border, border color, radius
- Warning text, help text, placeholder text color, and typography

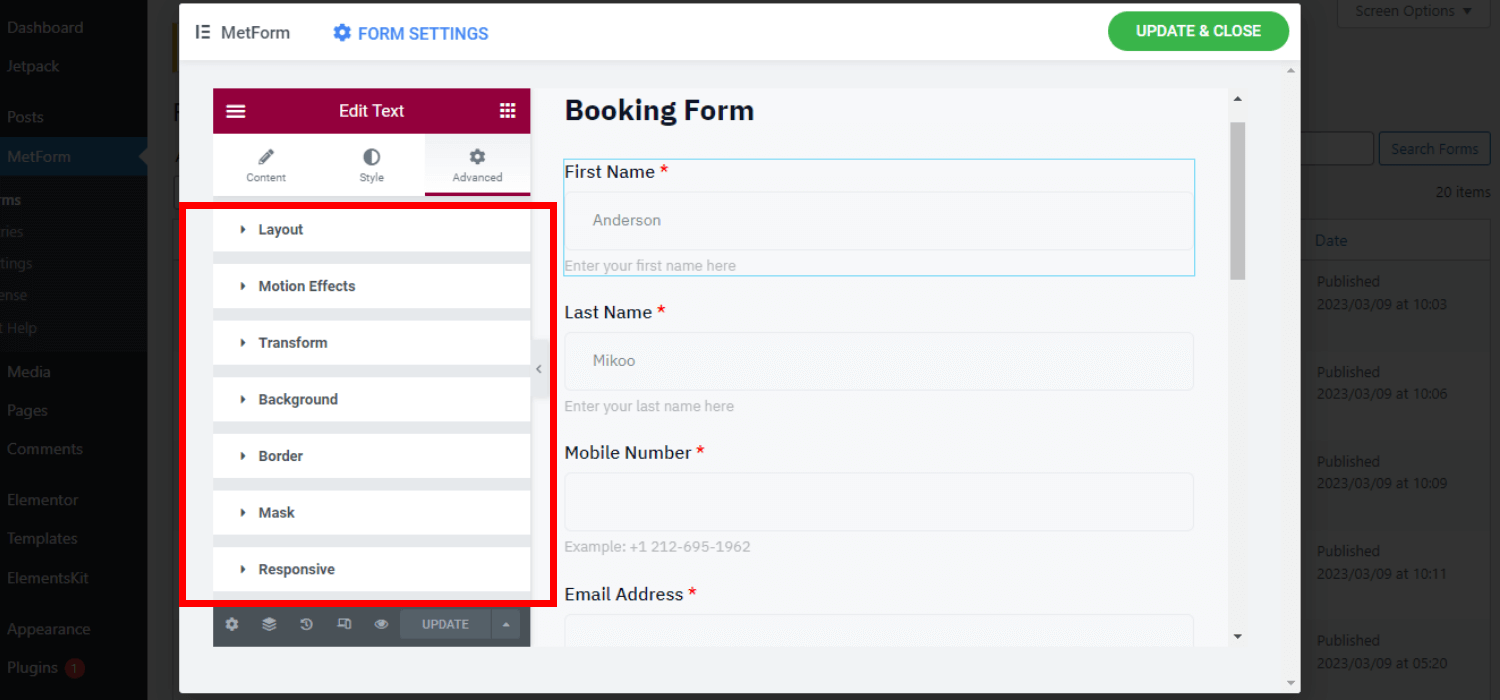
Advanced Customization #
- Entire layout’s margin, padding
- Set layout width, and position
- Multiple motion effects for the input fields
- Form background customization
- Customized border properties
- Set device responsiveness
- Include additional CSS and many more

2. Choose the Booking Form Template & Insert it into the page/post #
This way to create and insert the booking form is also simple. You need to navigate MetForm forms first, then insert them to the desired page or post.
Step 1: Create a New Booking Form #
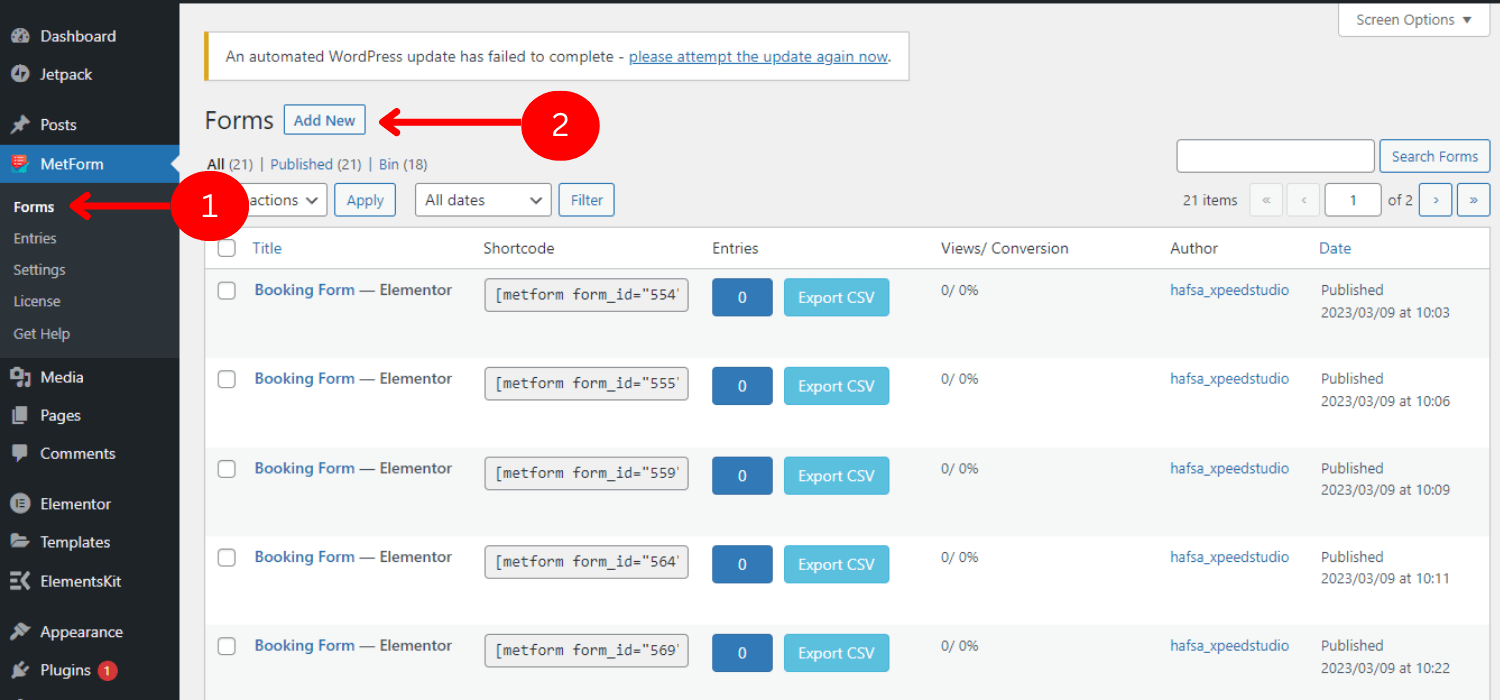
- Navigate your WordPress dashboard
- Hover over on MetForm
- Tap on forms
- Click on “Add new”

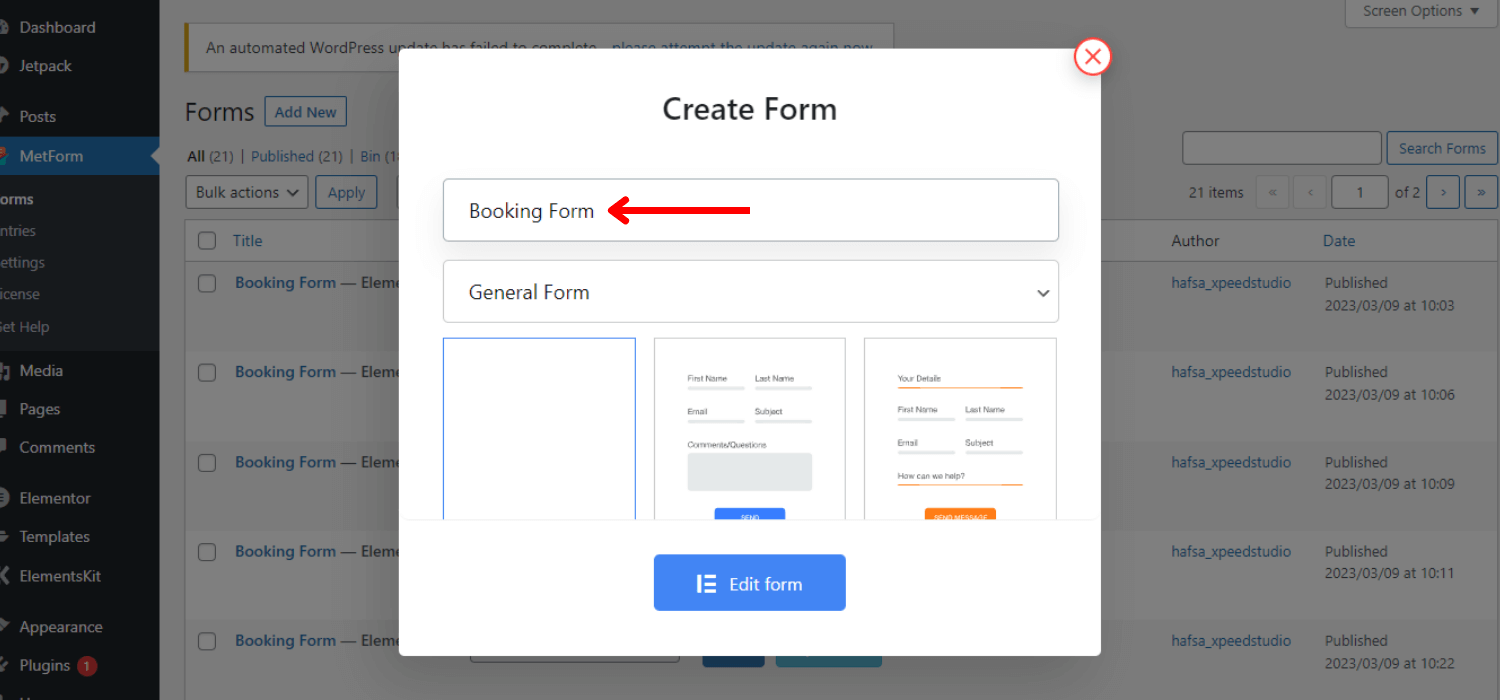
- Search for Feedback form
- Set the form name

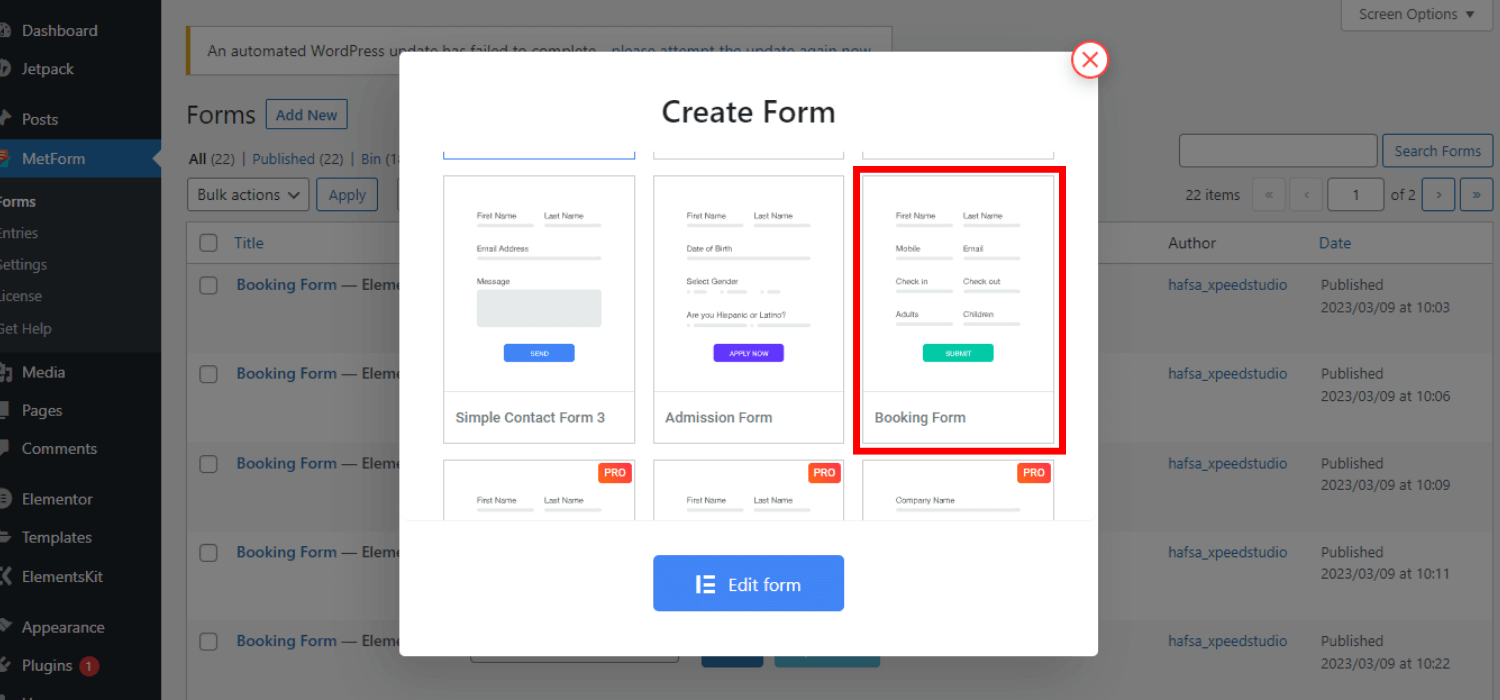
- Select the “Booking Form”
- Click on “Edit Form”

Step 2: Insert the Booking Form #
After creating a new form or modifying the default one, you need to insert the booking form template using Elementor or shortcode.
Insert the Booking form with Elementor:
- Create a new post/page or open an existing one with Elementor
- Choose an Elementor block
- Search for the MetForm widget
- Drag and drop it into the block
- Click on “Edit Form”
- Select the booking form name

- Click on Save & Close
- Click on update
Insert the Booking form using Shortcode
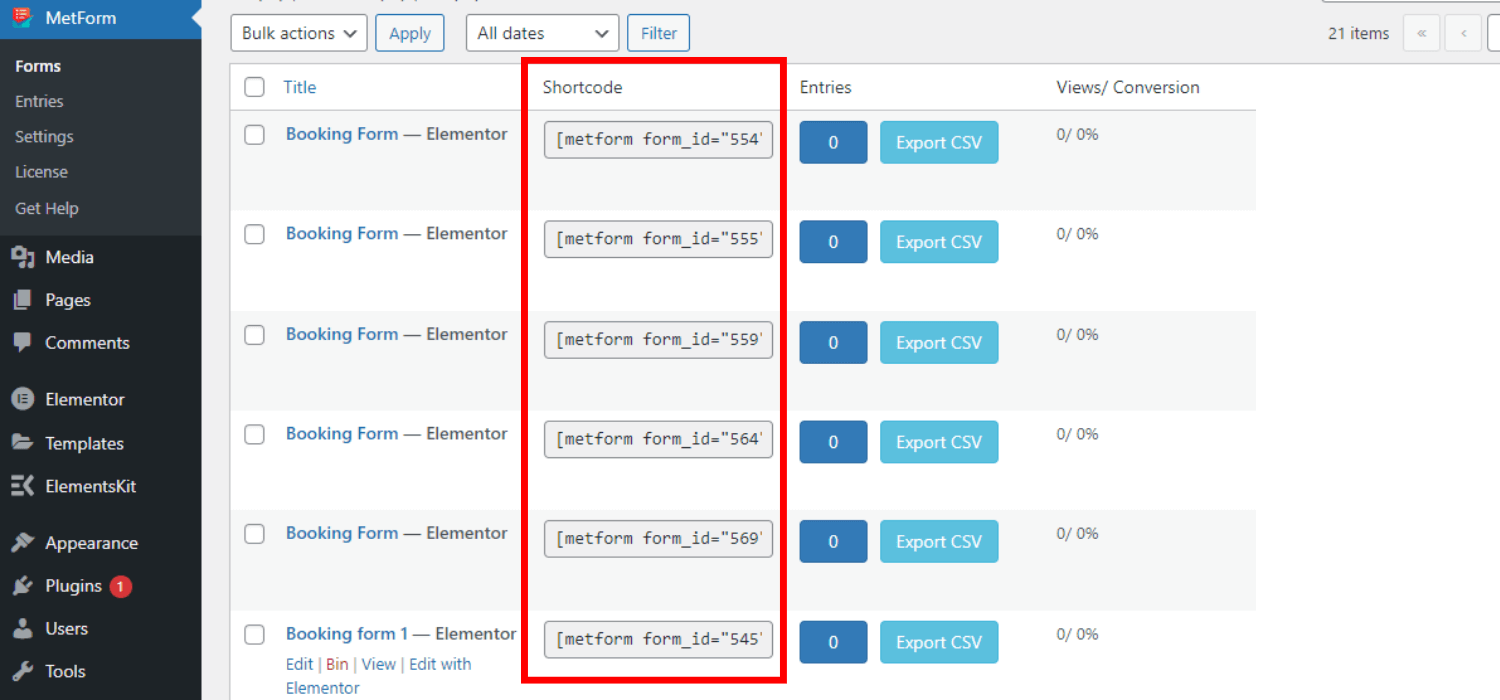
Navigate MetForm -> Forms. You will see the shortcodes along with the form name. You can simply copy & paste them in a block or do it with elemotor’s shortcode widget.

👉👉Copy & Paste the Shortcode
- Copy the shortcode of the booking form
- Paste the shortcode in the text block you want to insert the form
- Click on “Publish”
👉👉Use Shortcode Widget
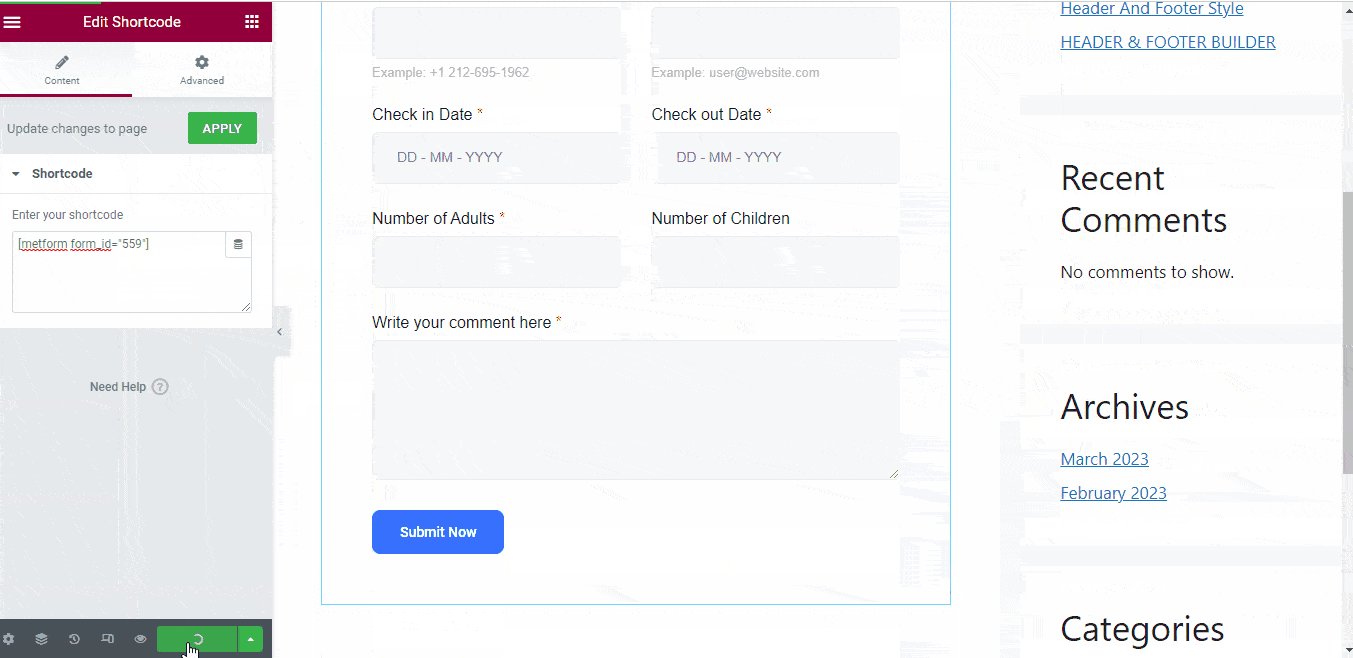
- Copy the shortcode
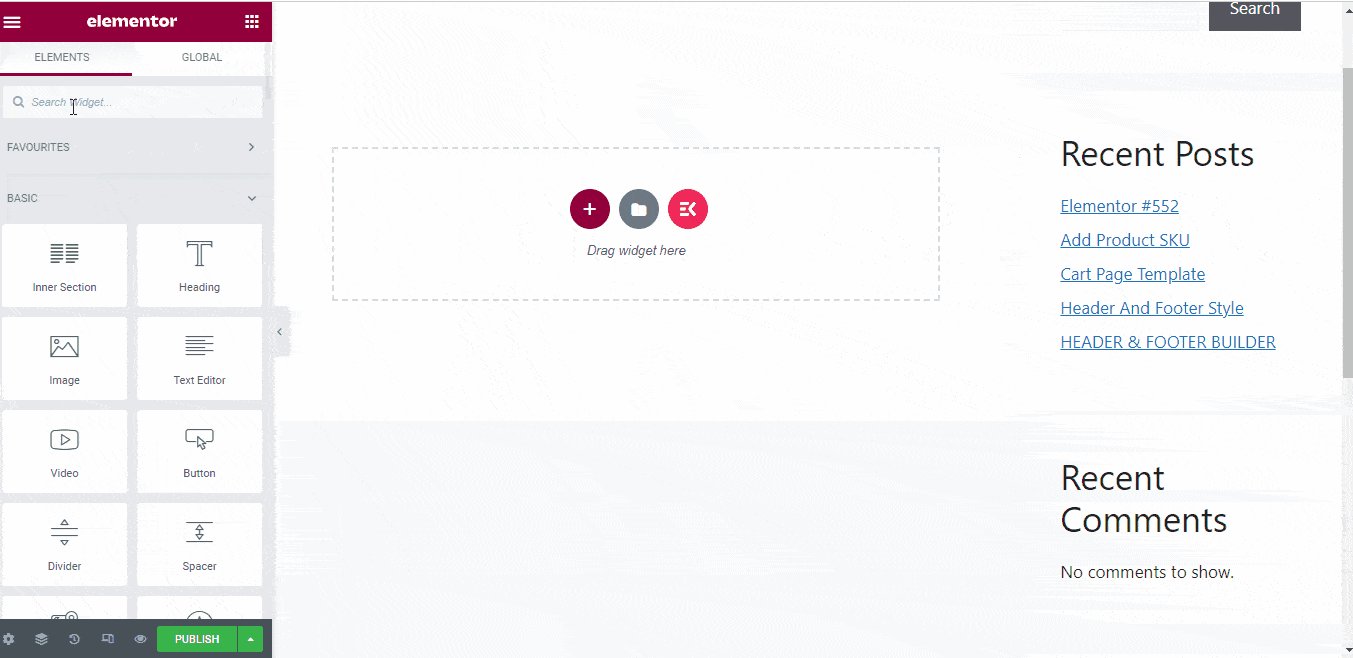
- Open the page/post with elementor
- Search for the Shortcode widget
- Drag and drop it into the page
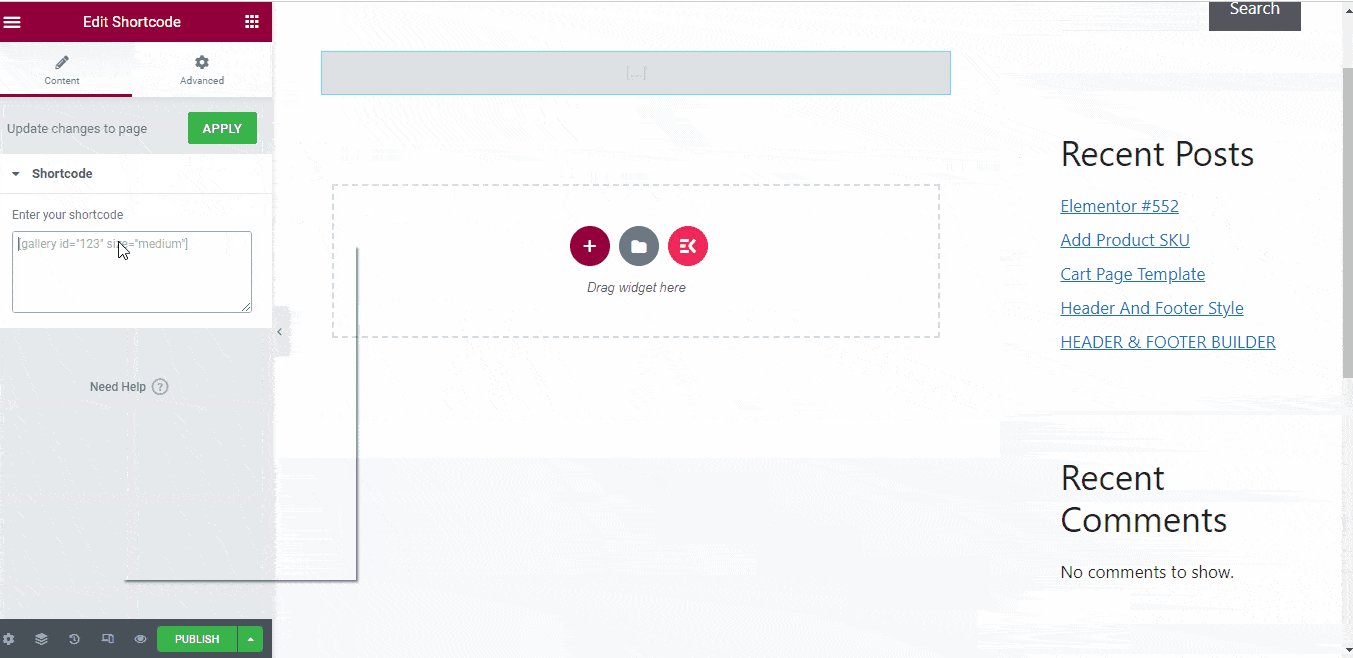
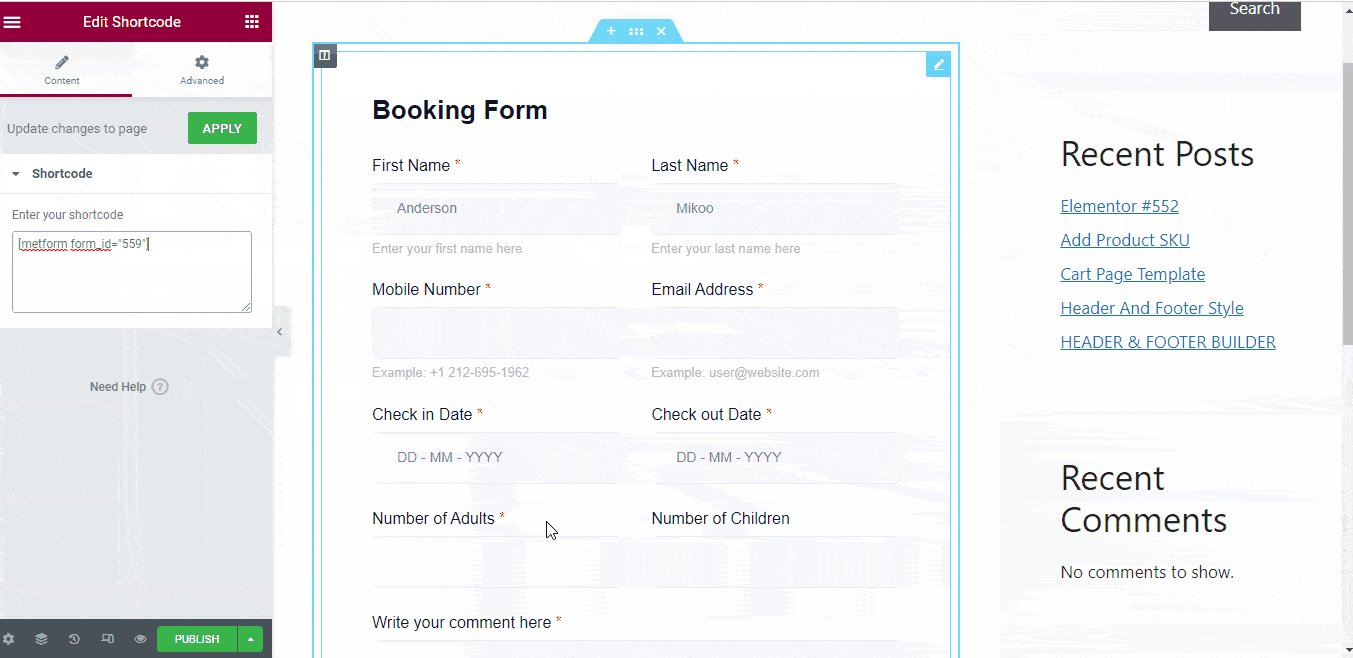
- Paste the shortcode in the shortcode field
- Click on “Publish”

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
Don’t hesitate to ask any queries. Stay tuned!





