To speed up a WordPress site loading time Mega menu AJAX load of ElementsKit greatly works. You can control the site’s associate markups’ instant loading using this function. For example, the markups of the Mega menu will not load until a user clicks on the menu item that has a mega menu. As, a result, site speed, and performance will be improved a lot. The process might sound hard, but it is super easy with a few steps.
This documentation will teach you the complete process of using the ajax load of ElementsKit Mega menu. Let’s see the steps-
Mega Menu AJAX load of ElementsKit #
If you have ElementsKit pro, you can apply the real-time ajax function in any menu that contains a mega menu.
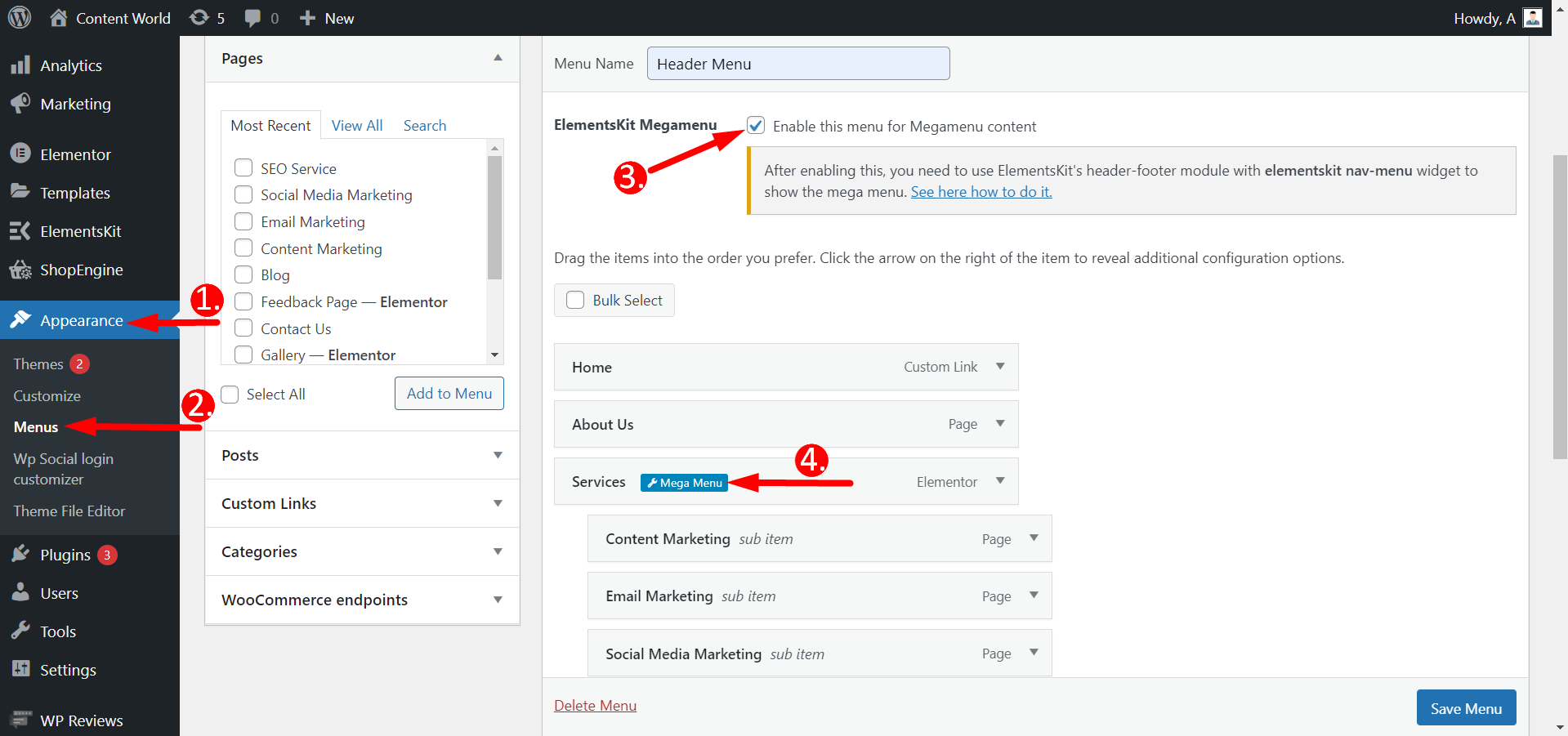
Access to- Dashboard -> Appearance -> Menus -> Check mark ElementsKit Mega menu -> Select any page and click Mega Menu

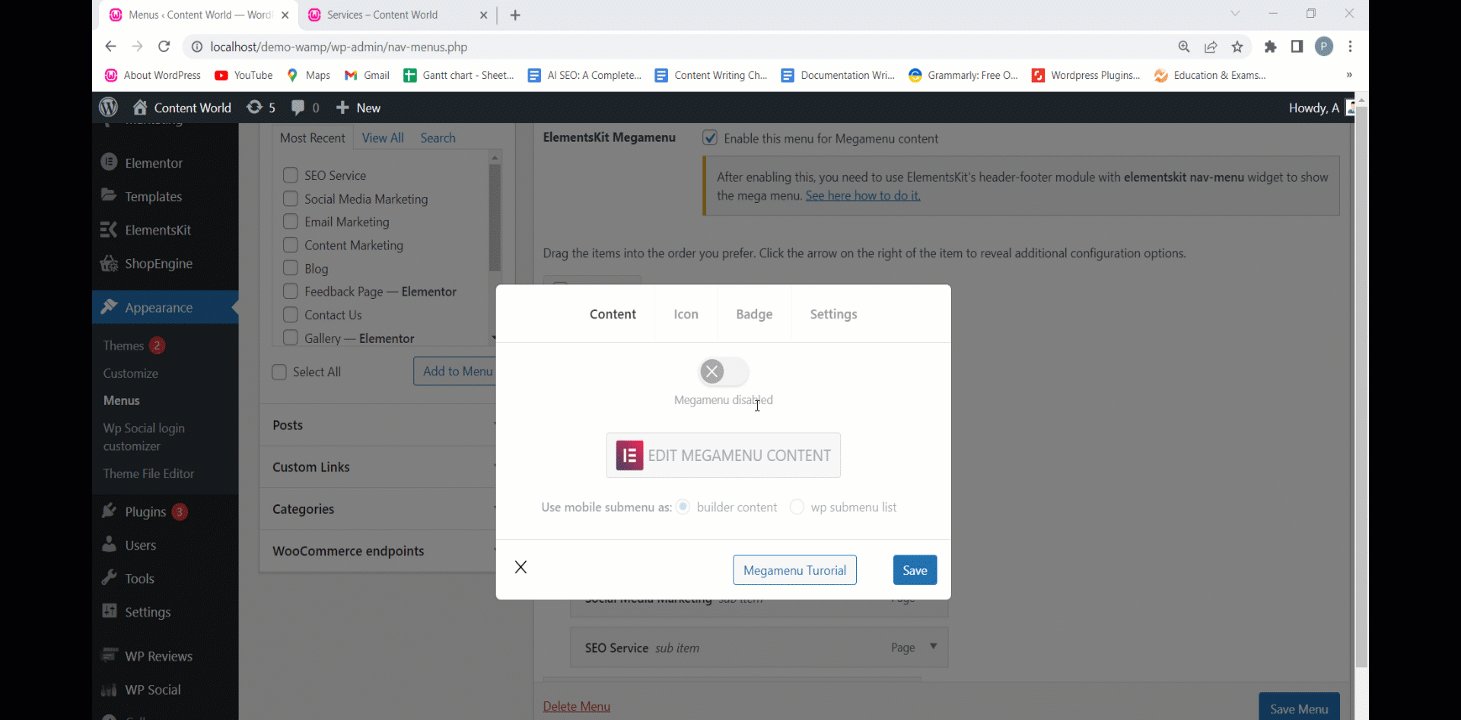
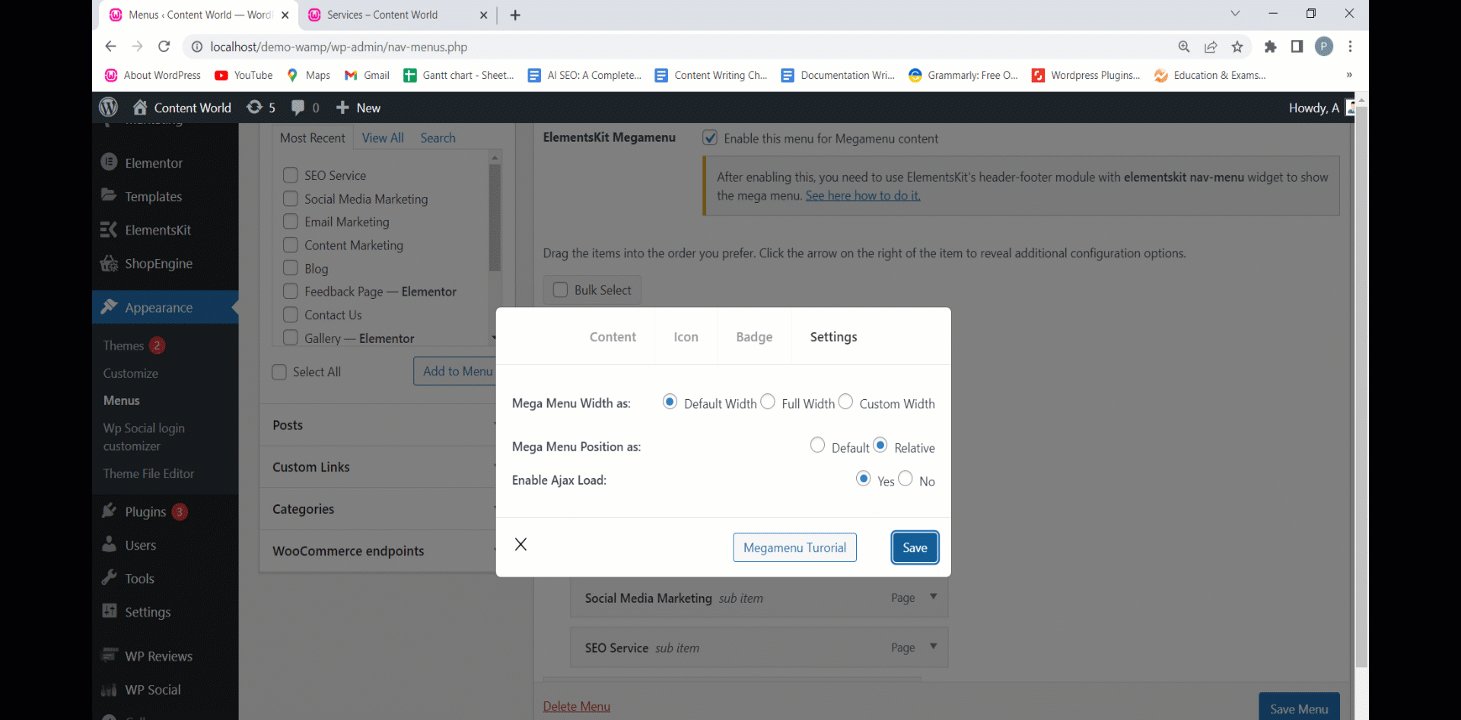
Now, Click to enable Mega menu -> Settings -> Click Yes to Enable Ajax Load -> Save. See how it works-

So, this is it, a quick and simple way. Apply ajax load of ElementsKit mega menu and supercharge your website’s speed today. However, if you don’t have a mega menu and want to make it in less time, use ElementsKit’s Mega Menu module.
Follow this documentation and learn to build a mega menu in your WordPress site.





