A popular practice of modern and aesthetic design is Glass Morphism. UI designers bring dimensionality and depth with a frosted glass look. The GutenKit Glass Morphism module enables Gutenberg users to add a sleek and eye-catching glass-like background to design elements design in the simplest way.
This doc is about how to add the Glass Morphism effect to any Gutenberg-based website.
How to Use the GutenKit Glass Morphism Module? #
Let’s know about the below design option to learn about applying a glass-like background to your design elements from the Gutenberg editor dashboard.
Step-1: Enable the GutenKit Glass Morphism Module #
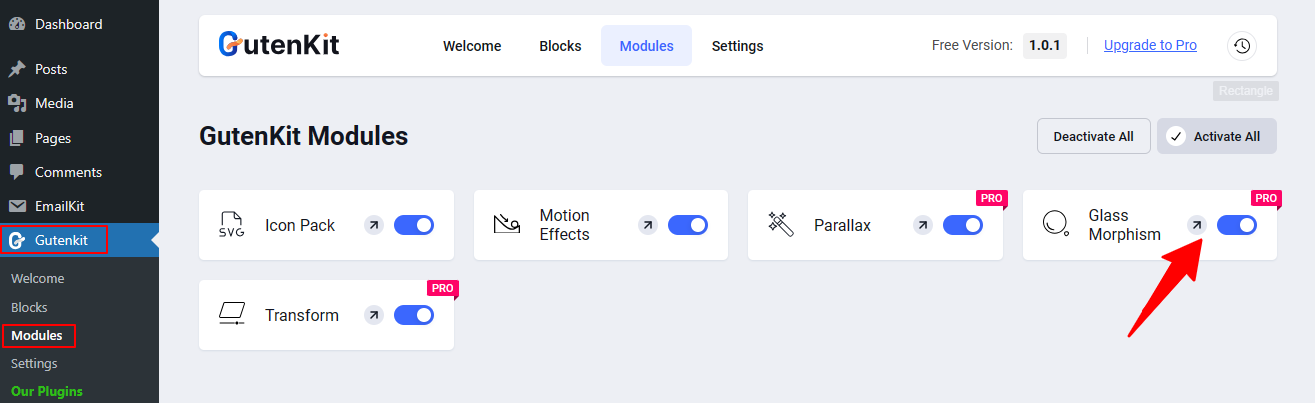
The first thing you need to do is manually activate the Glass Morphism module. For this, go to your WordPress dashboard:

- Follow GutenKit > Modules
- Locate the Glass Morphism module.
- Once you see it, activate the toggle button.
Thats it! From now on, you will see the Glass Morphism option in the Advanced Tab of any GutenKit block.
Step- 2: Apply the Glass Morphism Effect #
To apply the Glass Morphism design, first add a page or post and start editing with the block editor. Then, insert a GutenKit block > Move to the Advanced Tab > Open the Glass Morphism option > Click the edit icon to reveal all the features of Glass Morphism stylings.
Next, we’ll be seeing how all the features of the Glass Morphism module work.
Blur #
Use the Blur slider to blend colors to add a frosted glass-like aesthetic background for your design element. A multilayered appearance can be shown by applying colorful and transparent layers on the surface of design elements.
Brightness: #
Set the brightness to add shining through the semi-transparent layers of the glass morphism design. This provided an enhancing visual effect.
Contrast: #
The contrast effect is used for creating a visual hierarchy between text and other elements. Enter a custom value or use the slider to set the degree of contrast.
Saturation #
Using the slider, you can raise or lower the saturation of a color. The higher the saturation is the more vibrant the color will be, and lesser saturation will result in dull or muted tones. This is due to the presence of gray, with a high degree of gray resulting in low saturation.
Hue #
Hue is described as the balance and harmony between two colors. It isn’t similar to a solid red, orange, yellow, blue, etc. Rather it’s a color scheme like “red-yellow” and the brightness adjustment between these two colors.
Here, you need to use the slider to define the intensity of both colors:
This setting is based on a color wheel from 0 to 360. Here,
0 refers to red.
120 refers to green.
240 refers to blue.
We hope this GutenKit documentation helped you learn how to add a Glass Morphism effect on your Gutenberg-based WordPress website.



