With GutenKit Post Tab block, you can display a list of recent posts in a tabbed format. This can be a great way to organize and present your content, especially if you have a lot of posts on your site.
Let’s have a look at the documentation.
How can you use Post Tab block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
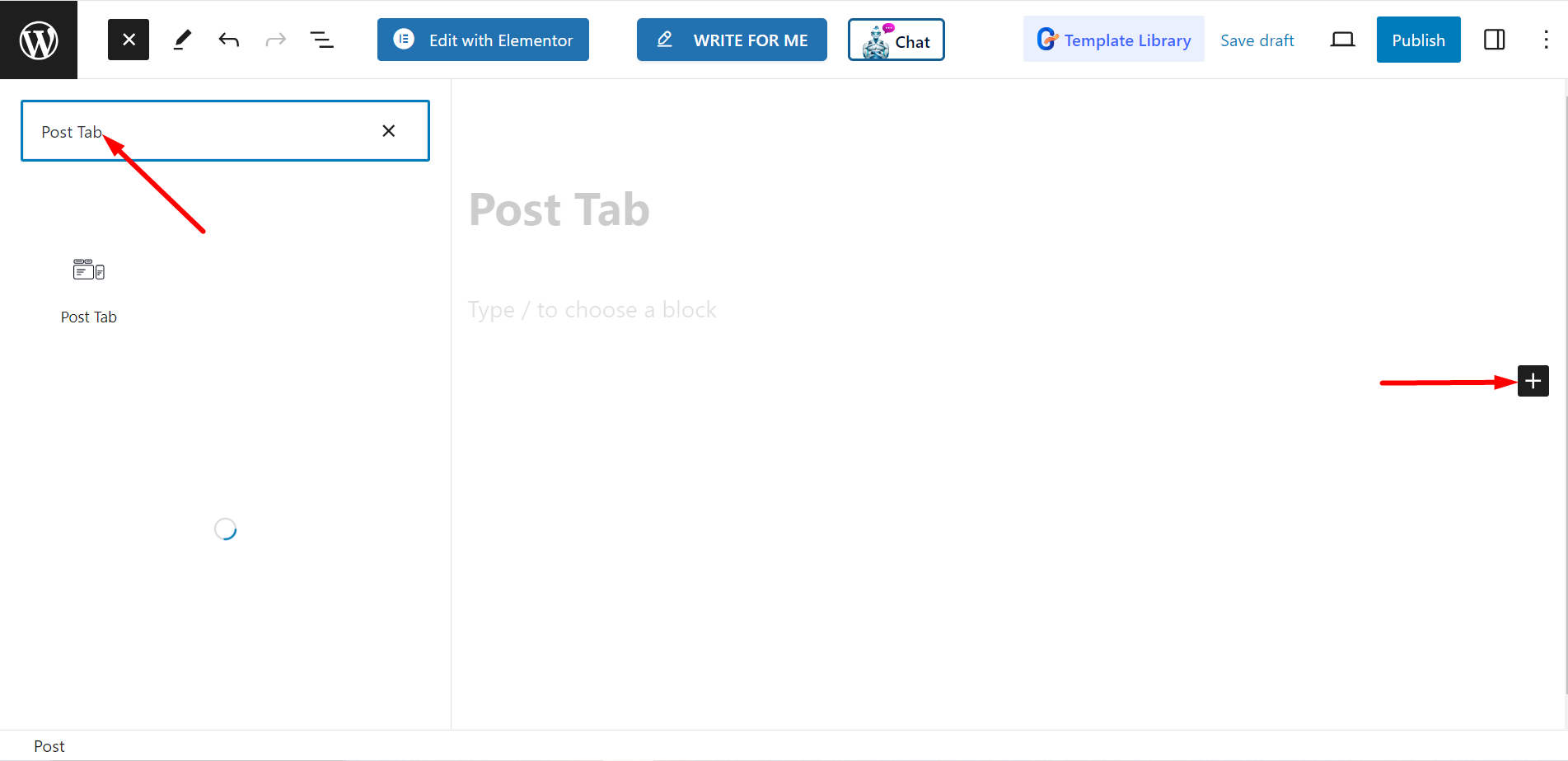
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Post Tab”.
- When you see it, click it or drag & drop it on the block editor screen.

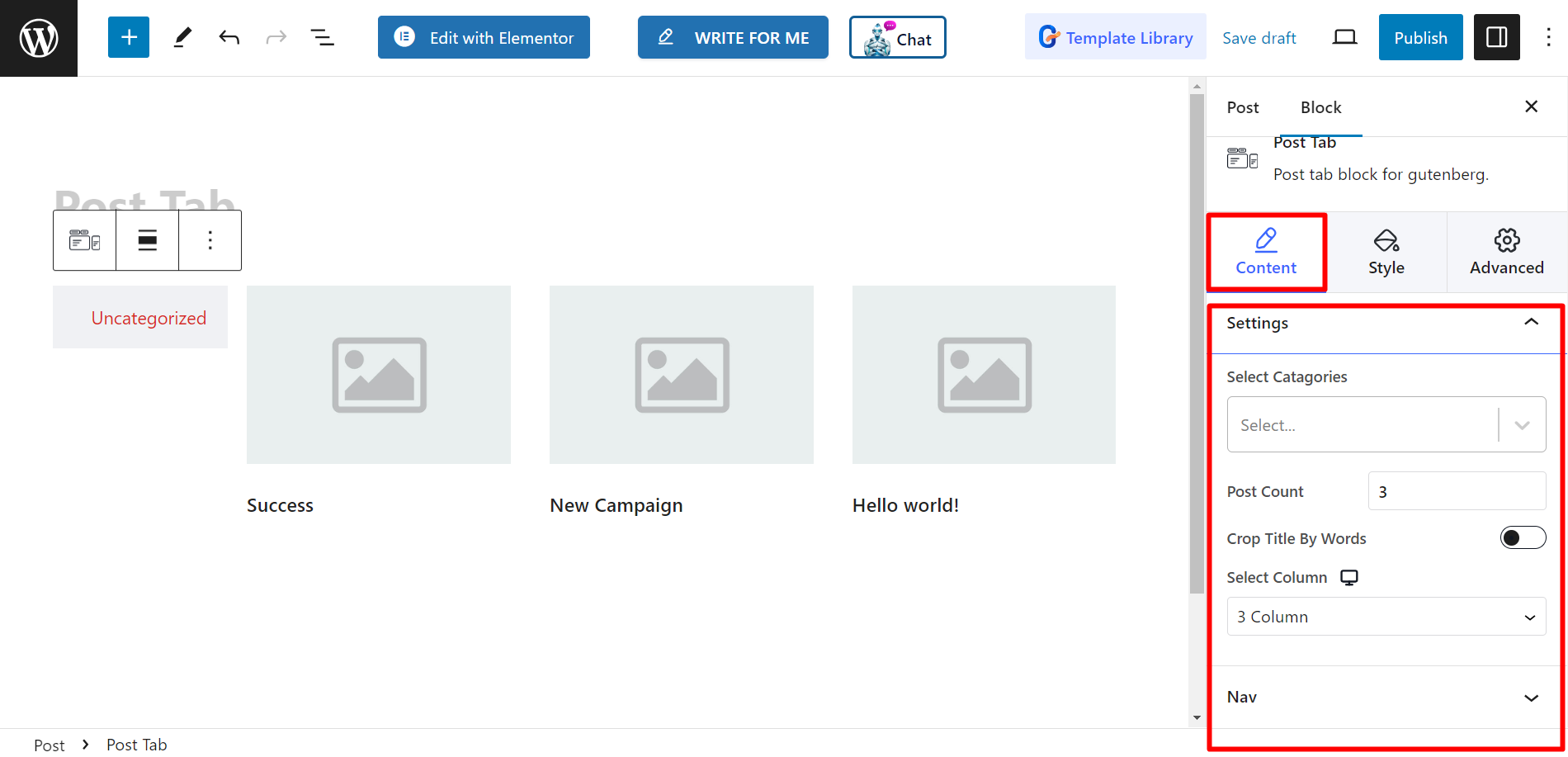
Editing content part #
Settings – Within this option, you will see –
- Select Categories : From here, you can set your post categories.
- Post Count : It says, how many posts you want to display.
- Crop Title By Words : You can also crop the posts’ titles by words. If you turn ON the button, it will allow you to adjust the number of words you want to crop.
- Select Column : It lets you to select the column number.
Nav – This nav menu presents you with –
- Mouse Event : You can choose Hover or Click.
- Tab Position : It allows you to set the tab position.
- Alignment : Using this option, you can control the alignment.

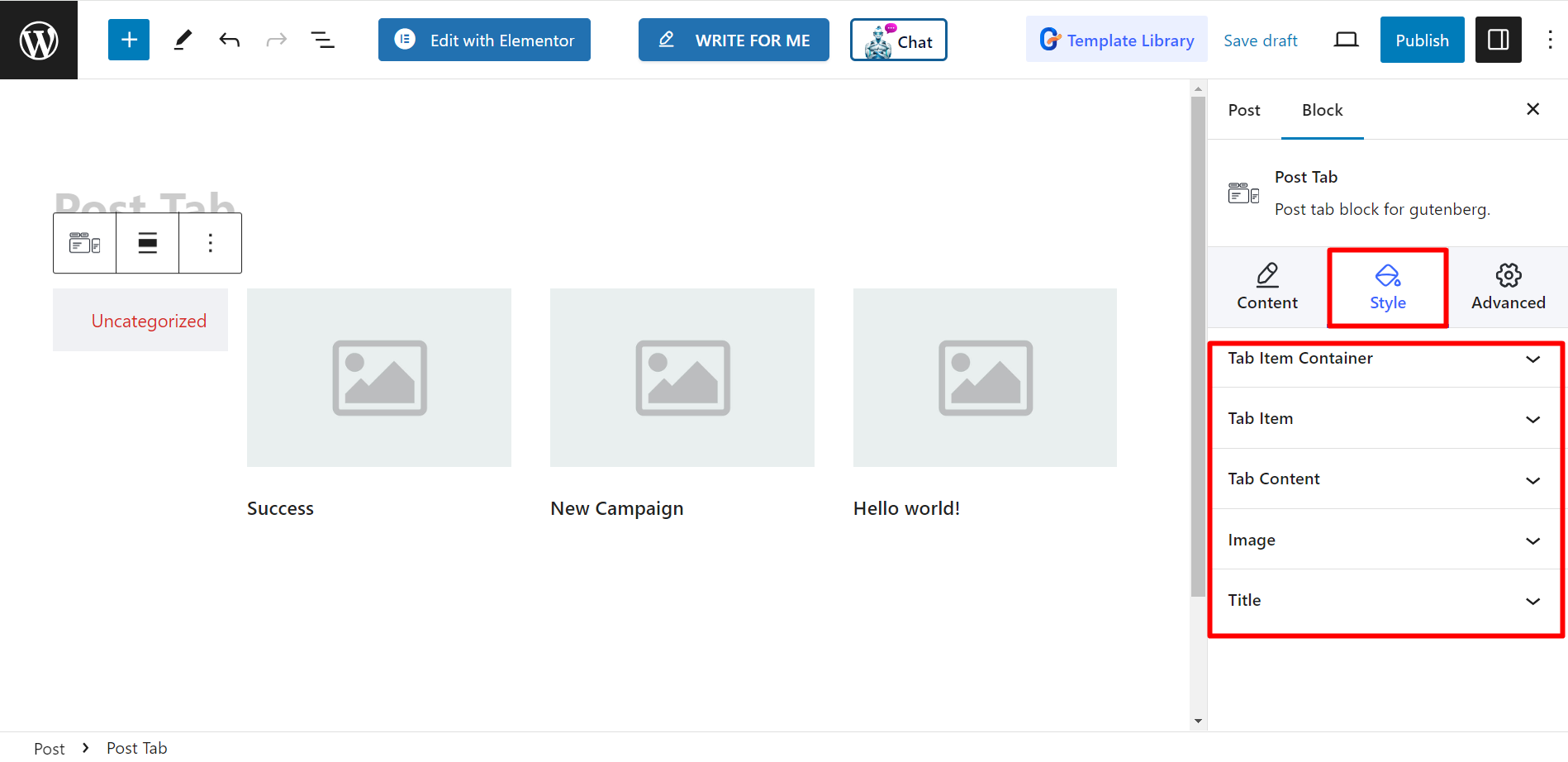
Style #
The styling options are Tab Item Container, Tab Item, Tab Content, Image, and Title. Using these options, you can change color, width, height, alignment, typography, margin, and other related things based on your needs to style your post tabs.