An advanced feature from ElementsKit pro, where you can add a reset button for Elementor Pro forms. The reset button lets the user clear inputs in the Elementor Pro form’s input field all at once and reset the form. Adding the Elementor Form reset button is easy. Add a new form item, then select the item type to Reset button.
Read this documentation to learn how to use the Reset button module for Elementor Pro forms using ElementsKit.
Prerequisite:
To use ElementsKit’s Reset button module, you need to install the following plugin on your WordPress site:
- Elementor: Download Plugin
- Elementor Pro: Get the Plugin
- ElementsKit Lite: Download Plugin
- ElementsKit Pro: Get the Plugin
Step-1: Enable the ElementsKit Elementor Form Reset Button module #
In order to use the icons from ElementsKit’s Elementor Form Reset Button, you need to enable the module. To enable,
- Login to your WordPress site.
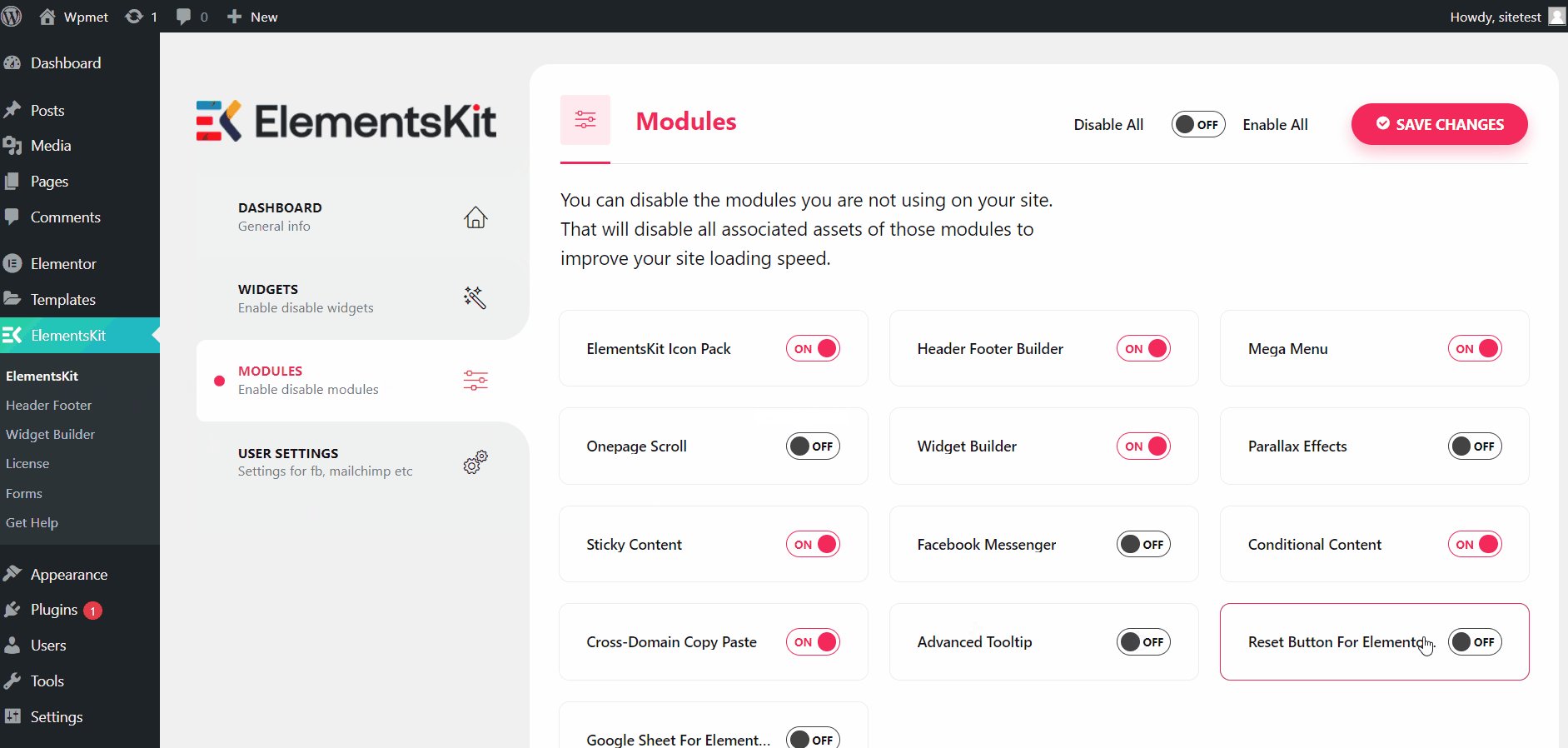
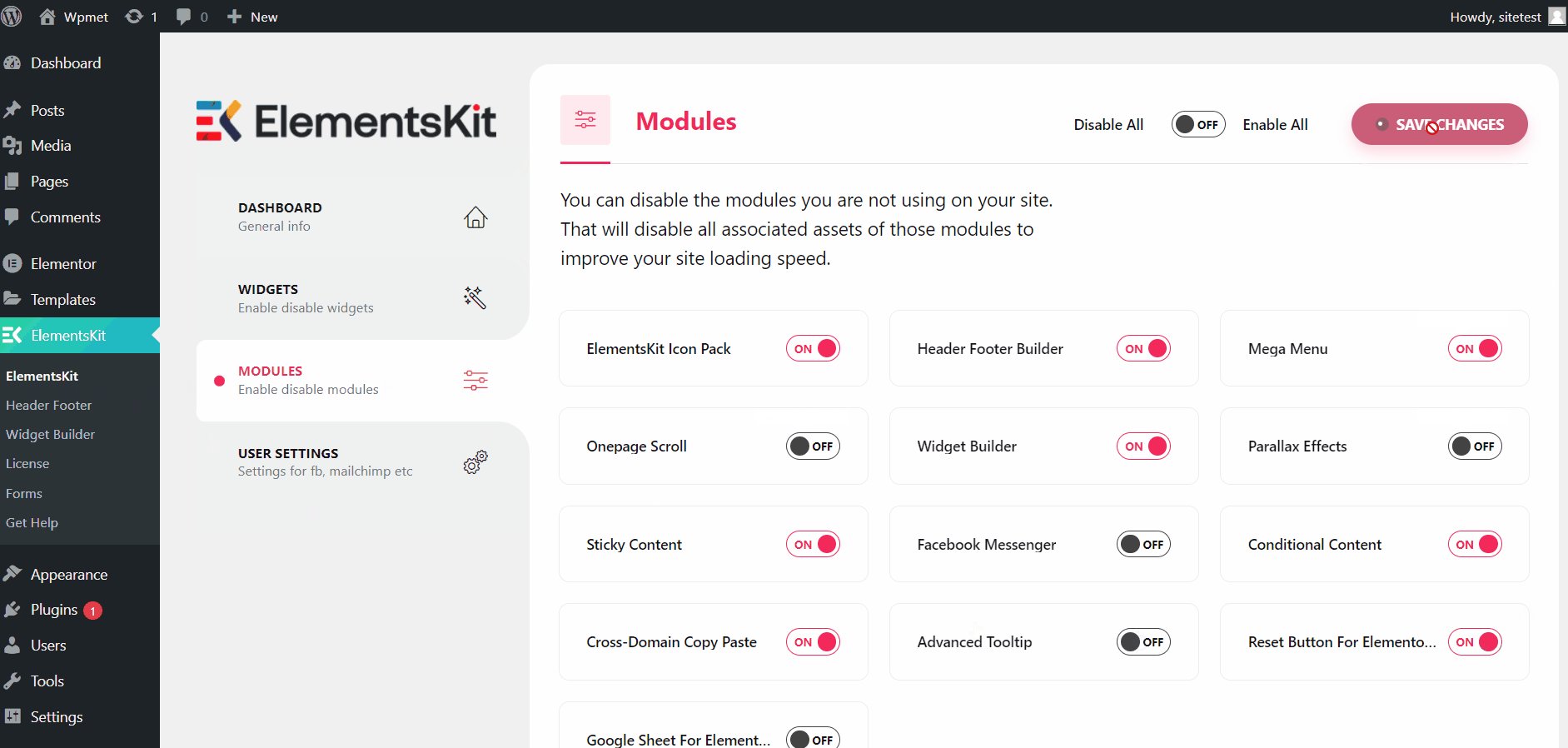
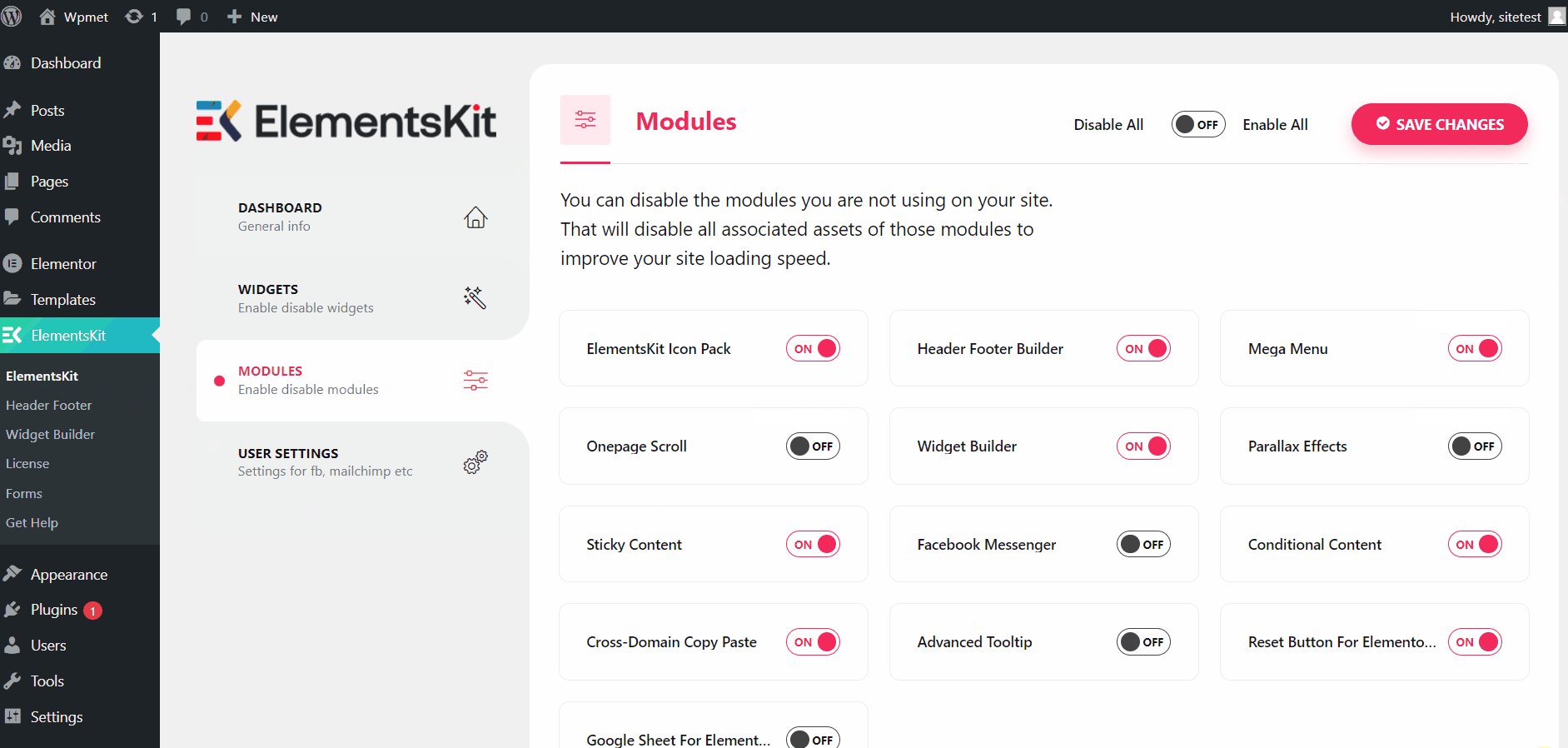
- Navigate to ElementsKit > MODULES from your WordPress dashboard.
- Find the ElementsKit Reset Button module.
- Toggle the button to ON.
- Click on the SAVE CHANGES button at the top-right corner.

Step-2: Add reset button to Elementor form #
After you activate the Elementor Form Reset Button module, you can add the reset button in the Elementor form. To add a reset button on forms,
- Open Elementor editor.
- Drag and drop the Elementor Pro From widget into your design.
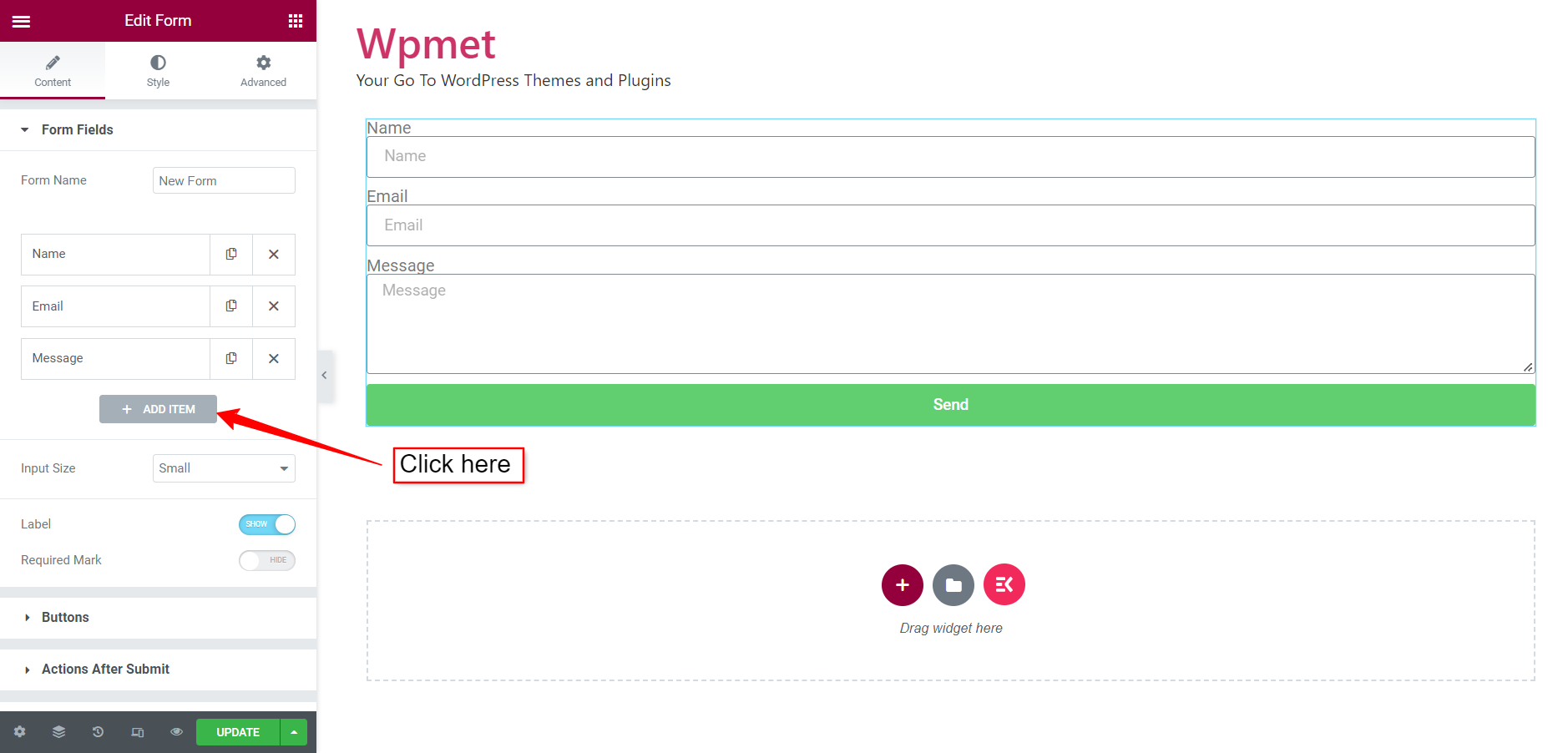
- Click on the “+ ADD ITEM” button to add a new form item.

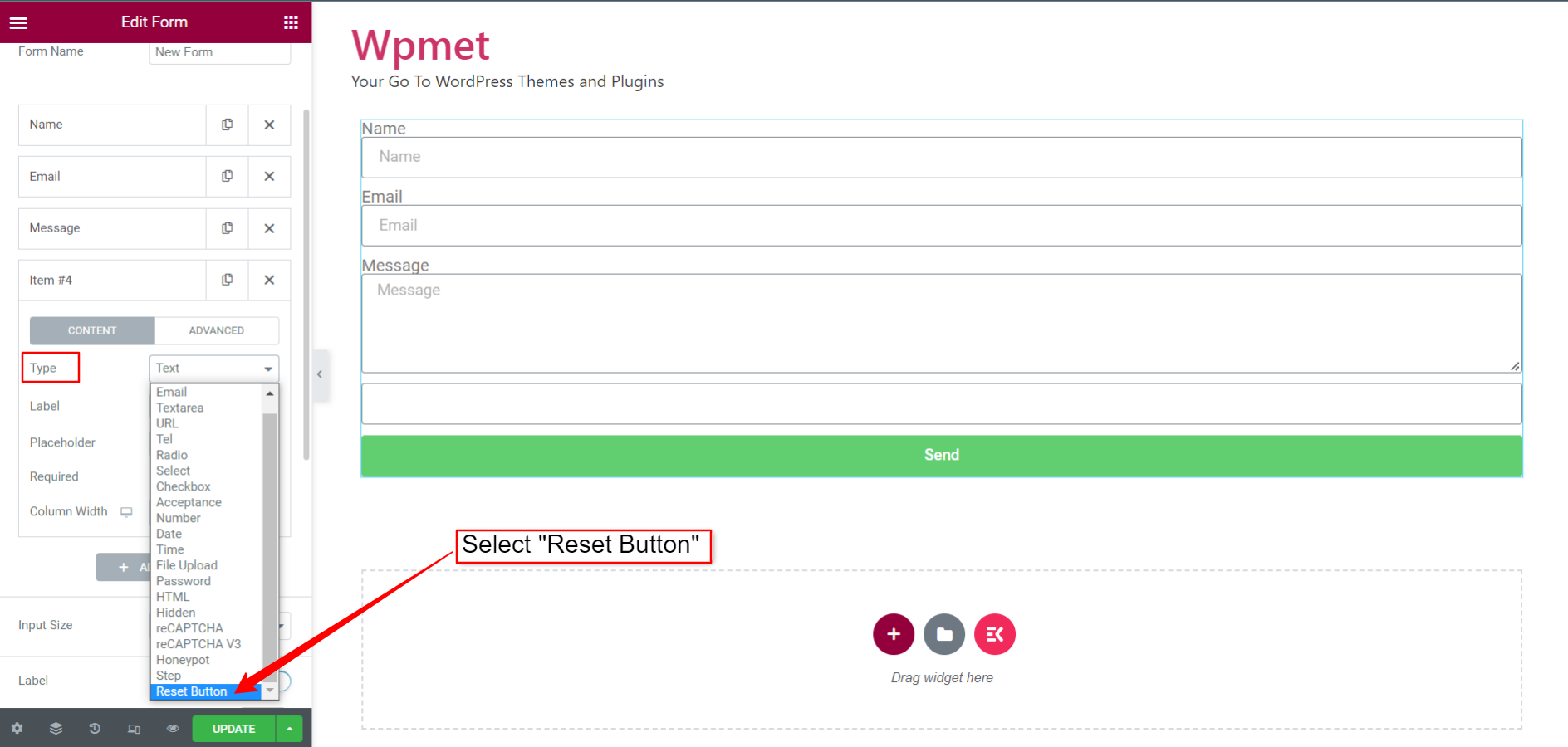
- For the new item, set the item Type to Reset Button.

- You can also set Label and select Column Width for the button.
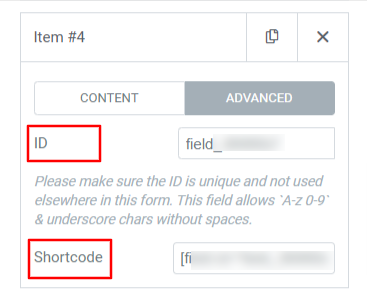
- Under the Advanced section, view the ID and Shortcode for the reset button. Also can change the button ID.

Step-3: Customize Reset Button styles #
With ElementsKit, you can also customize the form reset button to match your brand styles. To customize the Elementor form reset button styles,
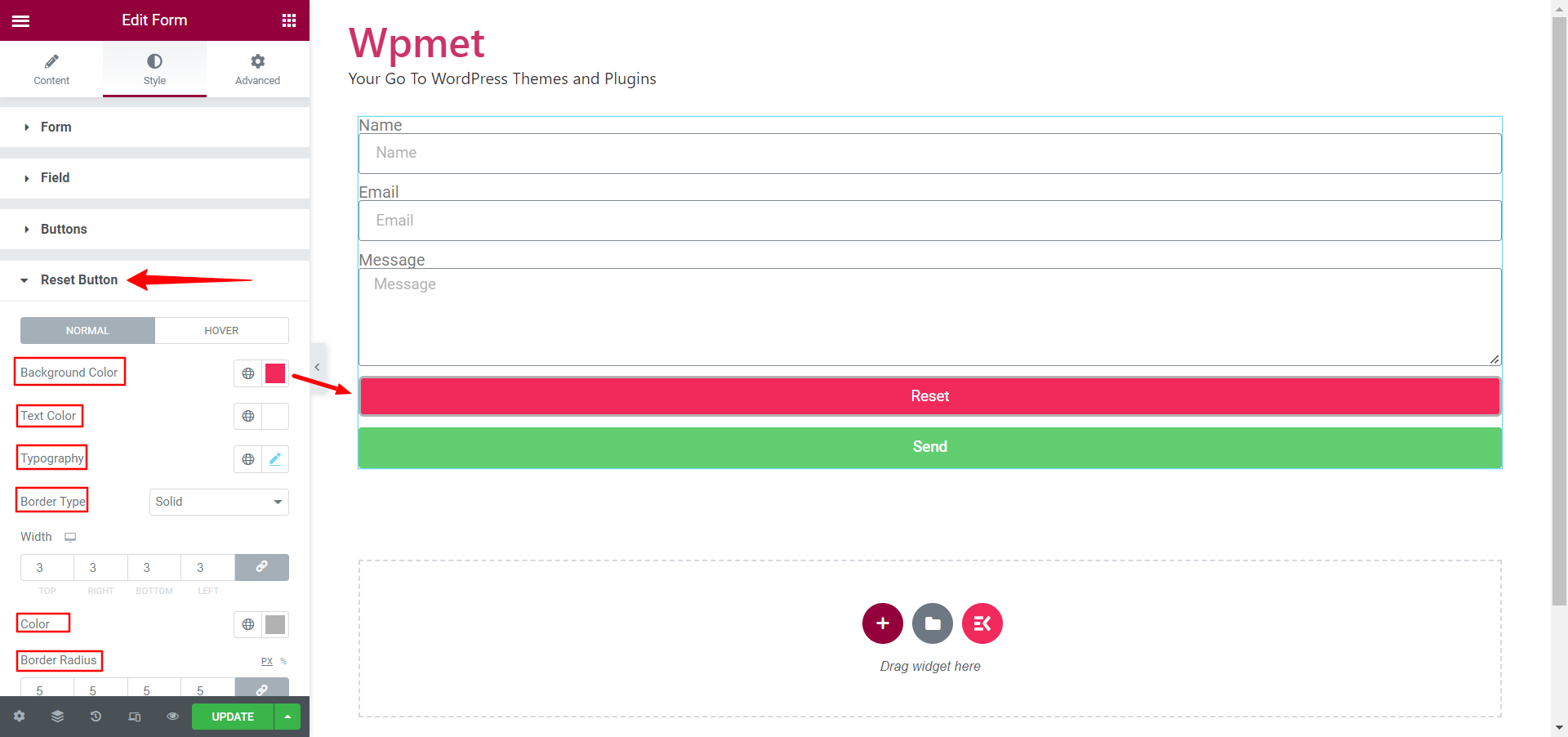
- Find the Reset Button section under the Style tab of the editor.
- Choose a Background Color, Text Color, and set text Typography for the button.
- Select Border Type and set Border Width, Color, Border Radius, and Text padding.

- Add different Background Color and Text Color for hover style.

Finally, save the updates and open the form with Elementor preview. Now fill up the field information. After that click on the Reset button and you will see the inputs are reset to default.