When you are offering a flash sale for your WooCommerce store, showing the countdown is a must. It will encourage potential customers to make their purchases before the end of the countdown.
With ShopEngine’s ‘Flash Sale Countdown’ module, you can enable flash sale countdown in any WooCommerce store. You can customize the type of flash sales too.
How to Enable Flash Sale #
Follow the step-by-step guide as described here –
Step 1: Enable Flash Sale Countdown #
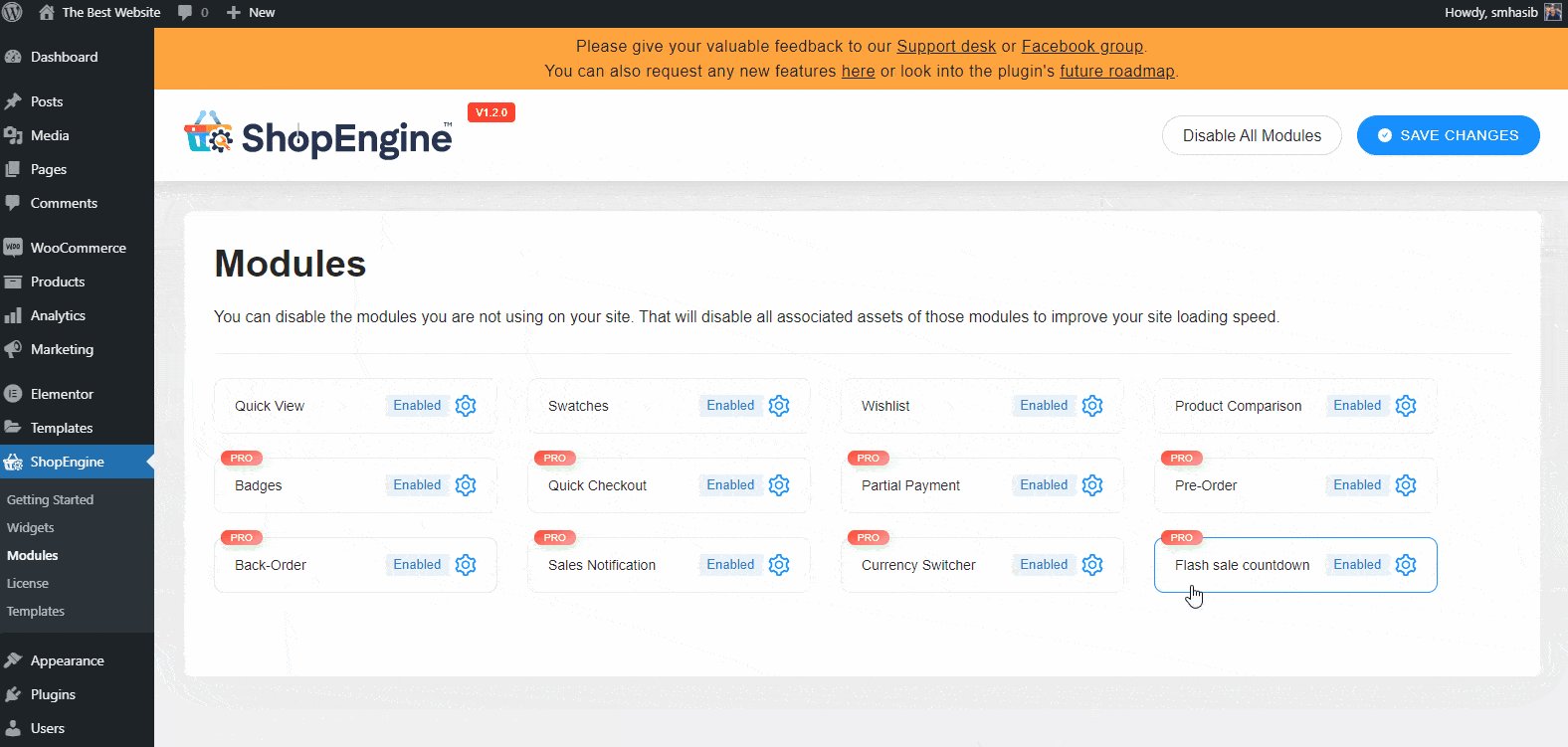
Go to WordPress Dashboard => ShopEngine => Modules

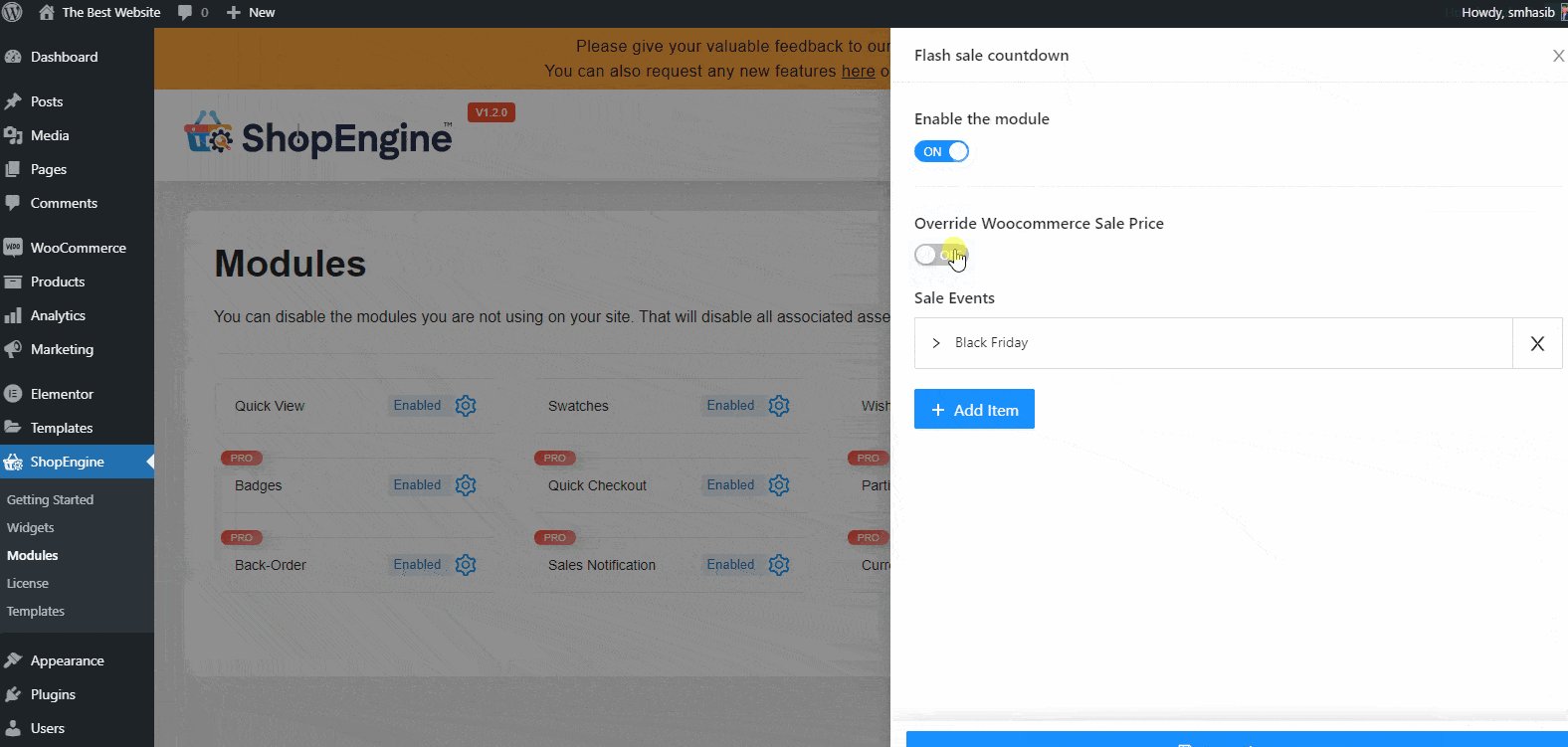
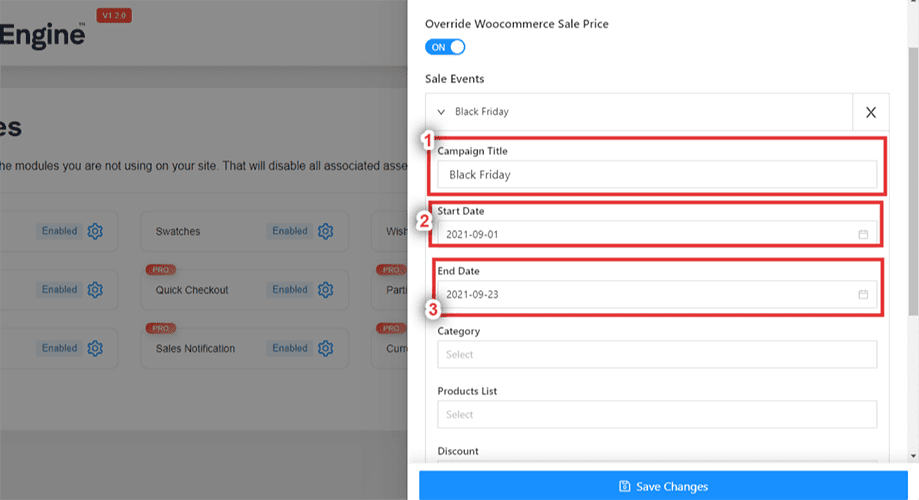
Enable the Flash Sale countdown module from the list. You will see different options for the flash sale countdown. You can select to overwrite WooCommerce sale price.
Step 2: Set the Flash Sale Countdown Campaign #
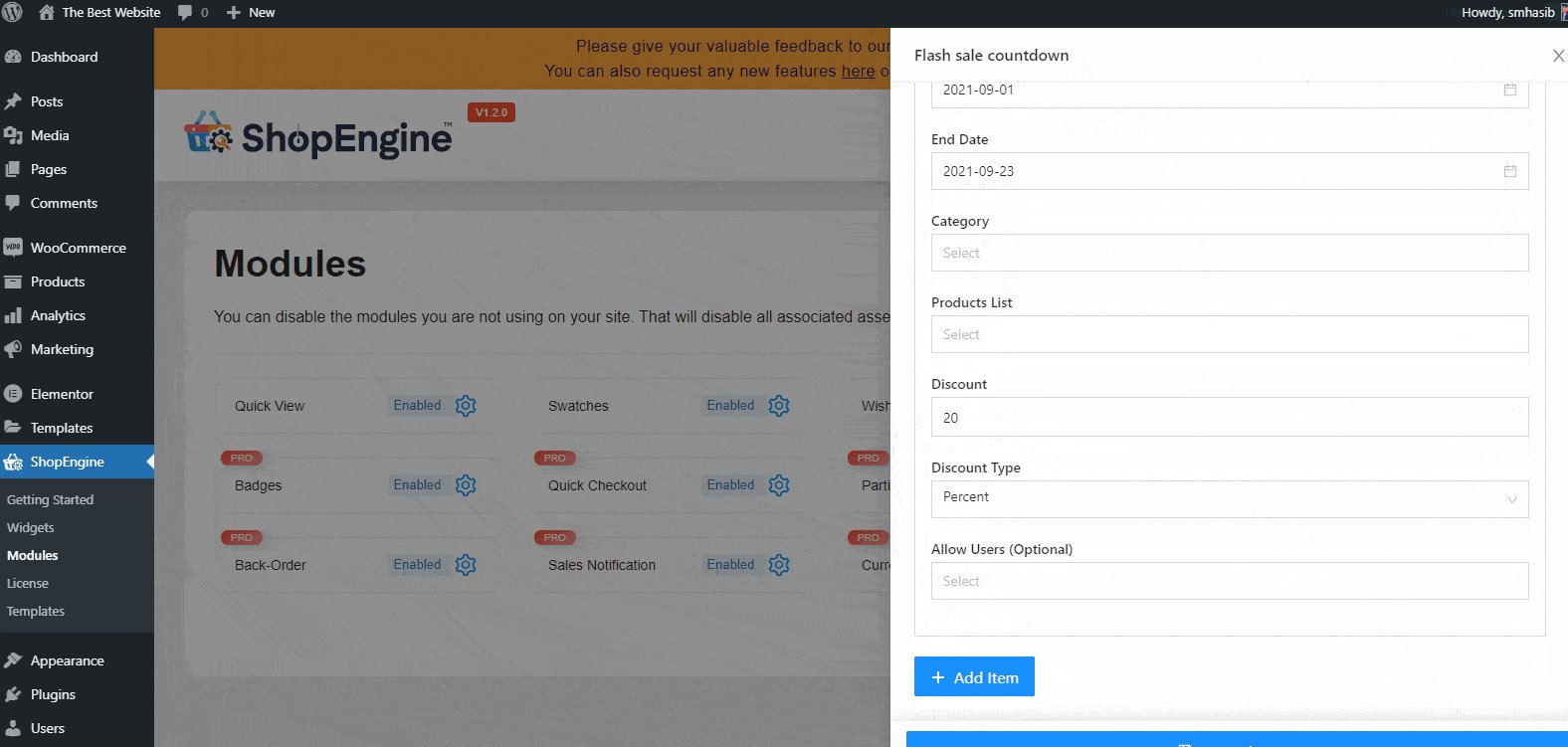
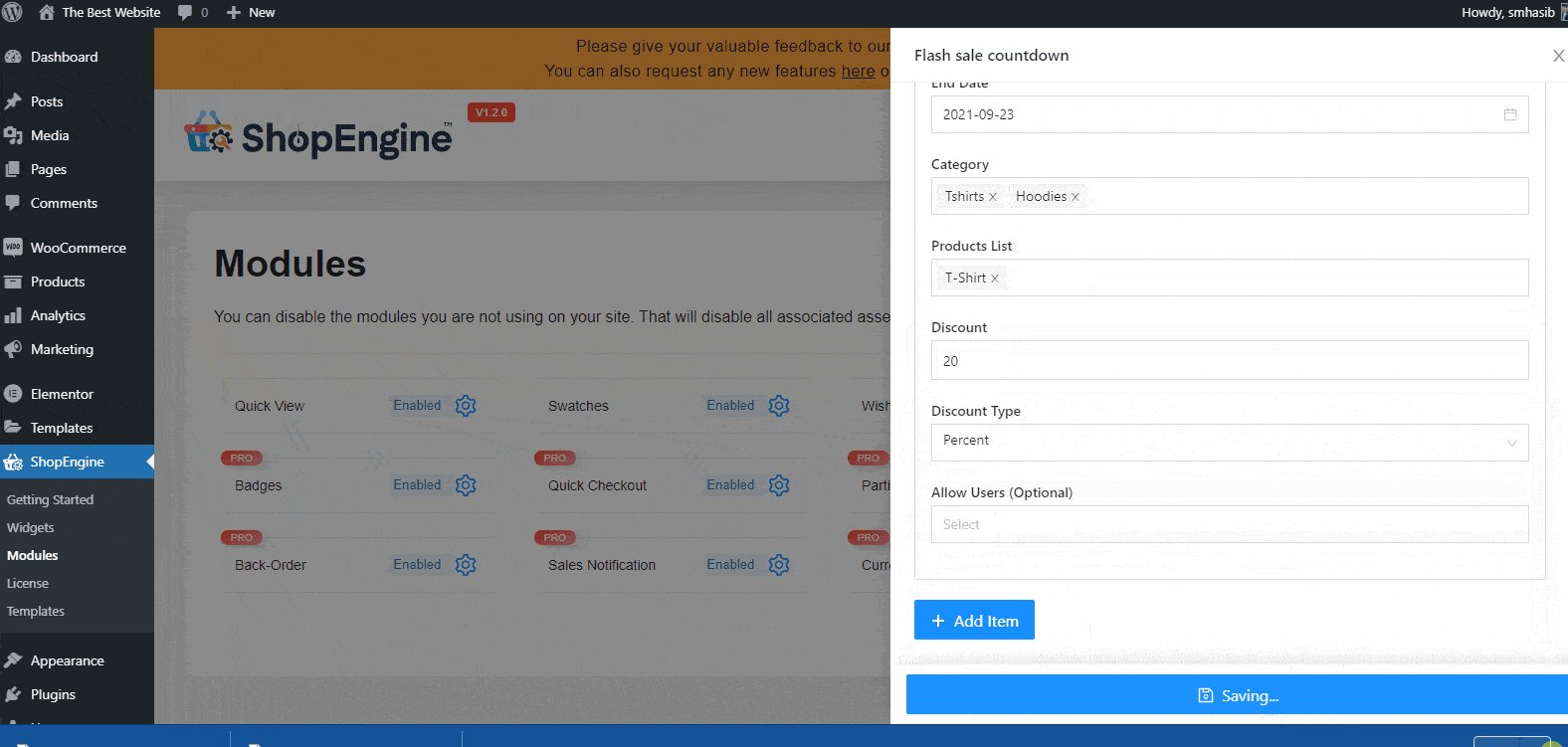
Give the Campaign Title => Select the Starting Date and => Ending Date for flash sale countdown.

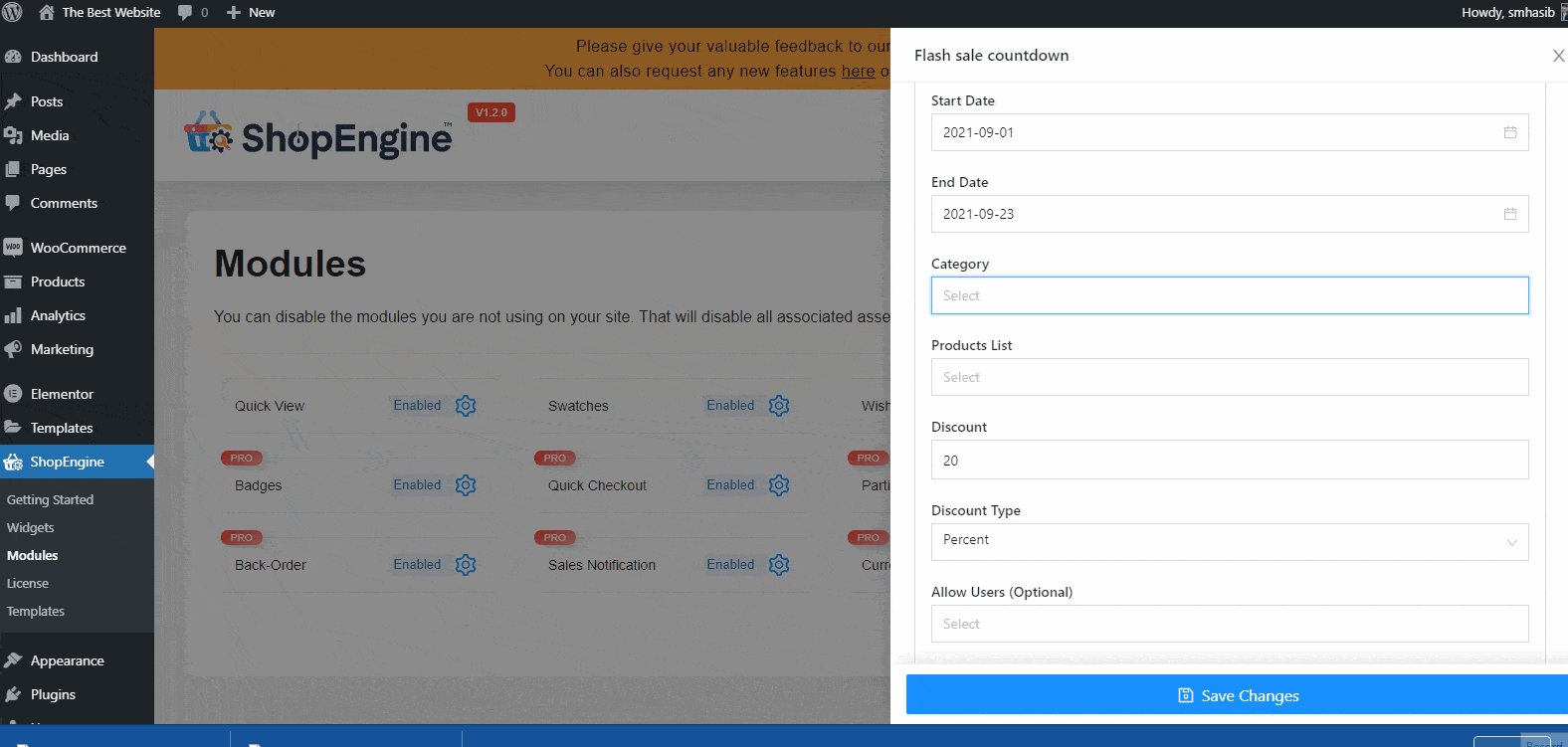
Step 3: Select the Type of Flash Sale #
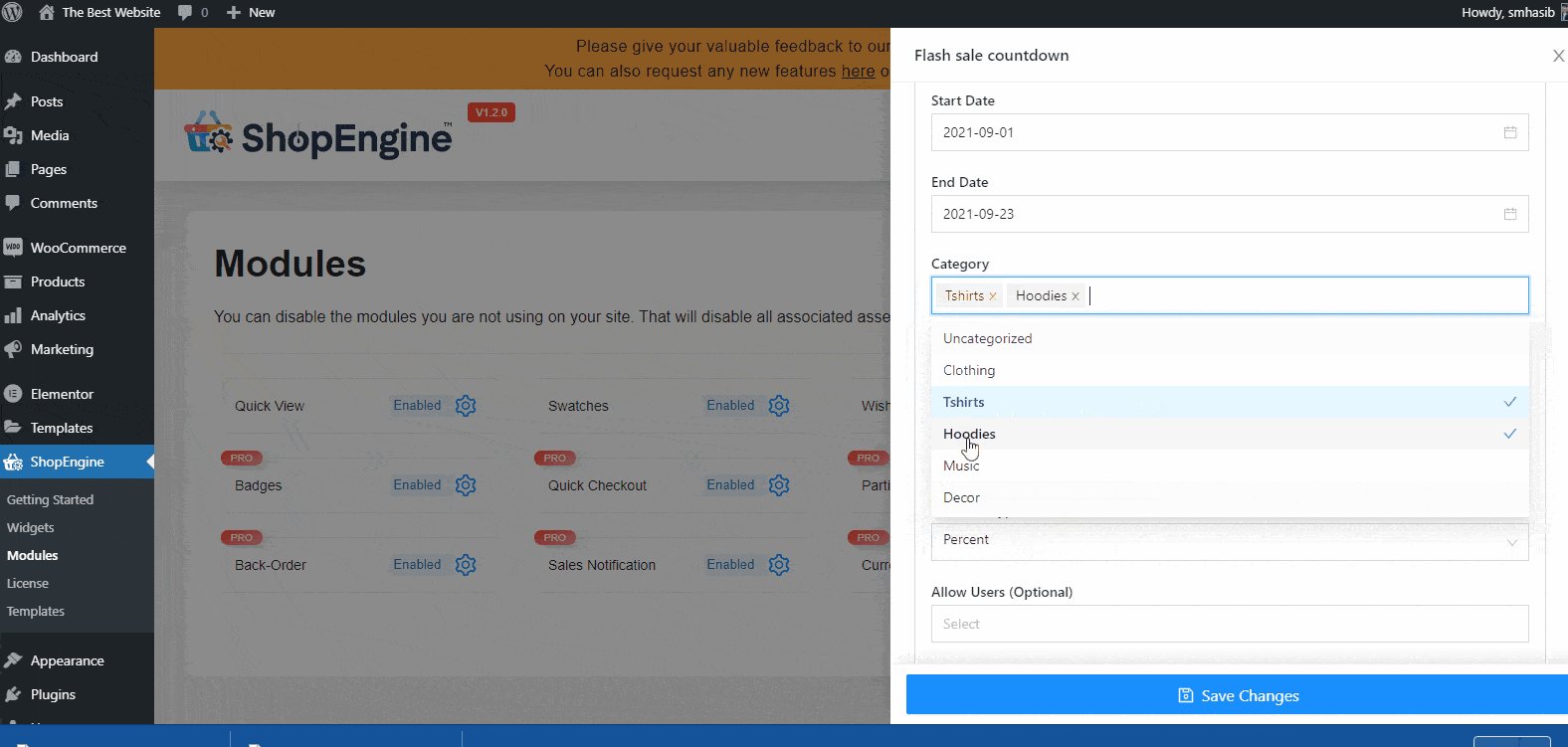
Now choose the category for which you want to offer flash sale. You can choose multiple categories. Also select the product list.
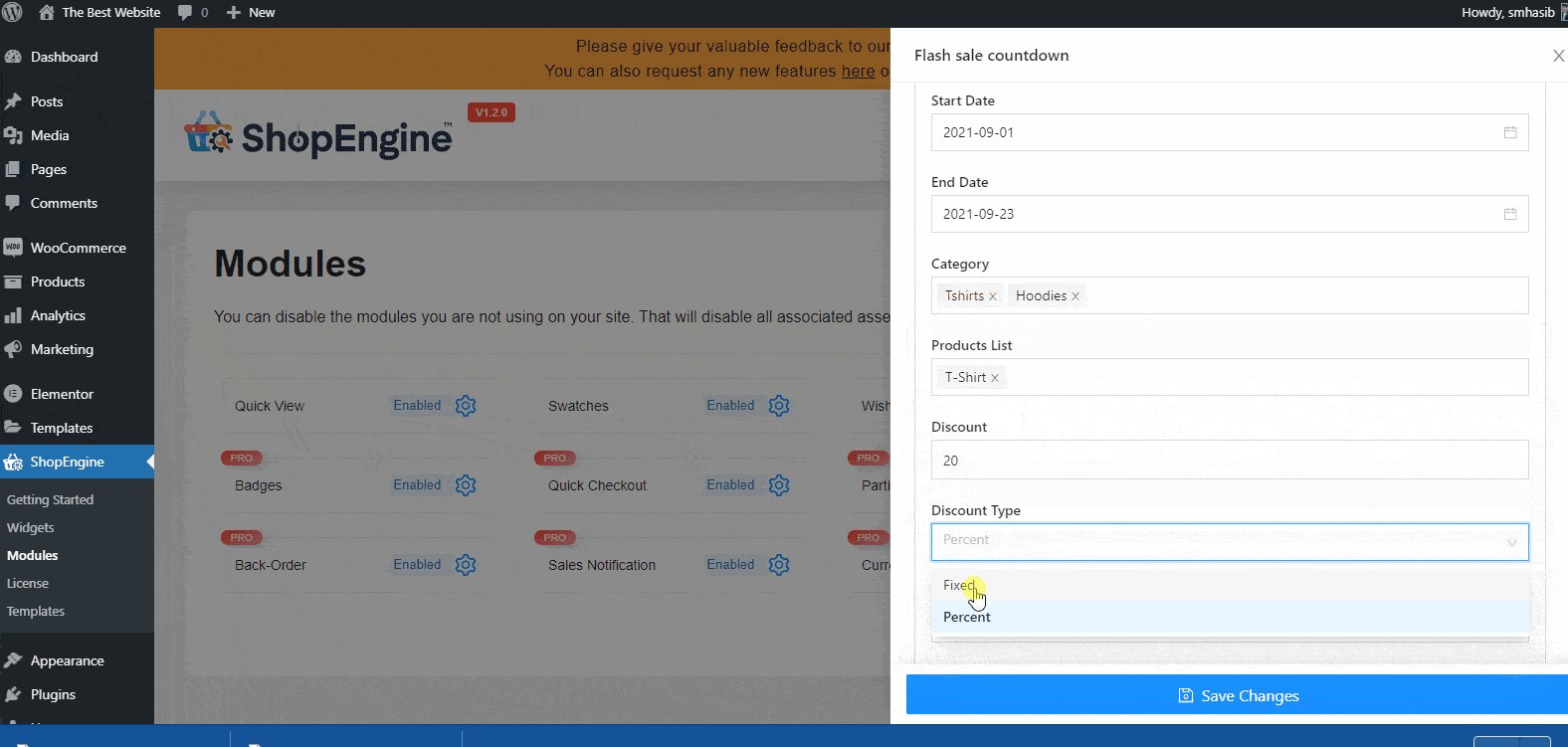
Select the discount type from two options – Fixed and Percent.

Set the amount of discount. Hit the ‘Save Changes’ button.
Step 4: Choose the Page For Flash Sale Countdown #
Most WooCommerce stores used to show the flash sale products on the home page. However, you can show the countdown for other pages of the store as well.
Let’s see how you can add the ‘Flash Sale Countdown’ for the Shop Page.
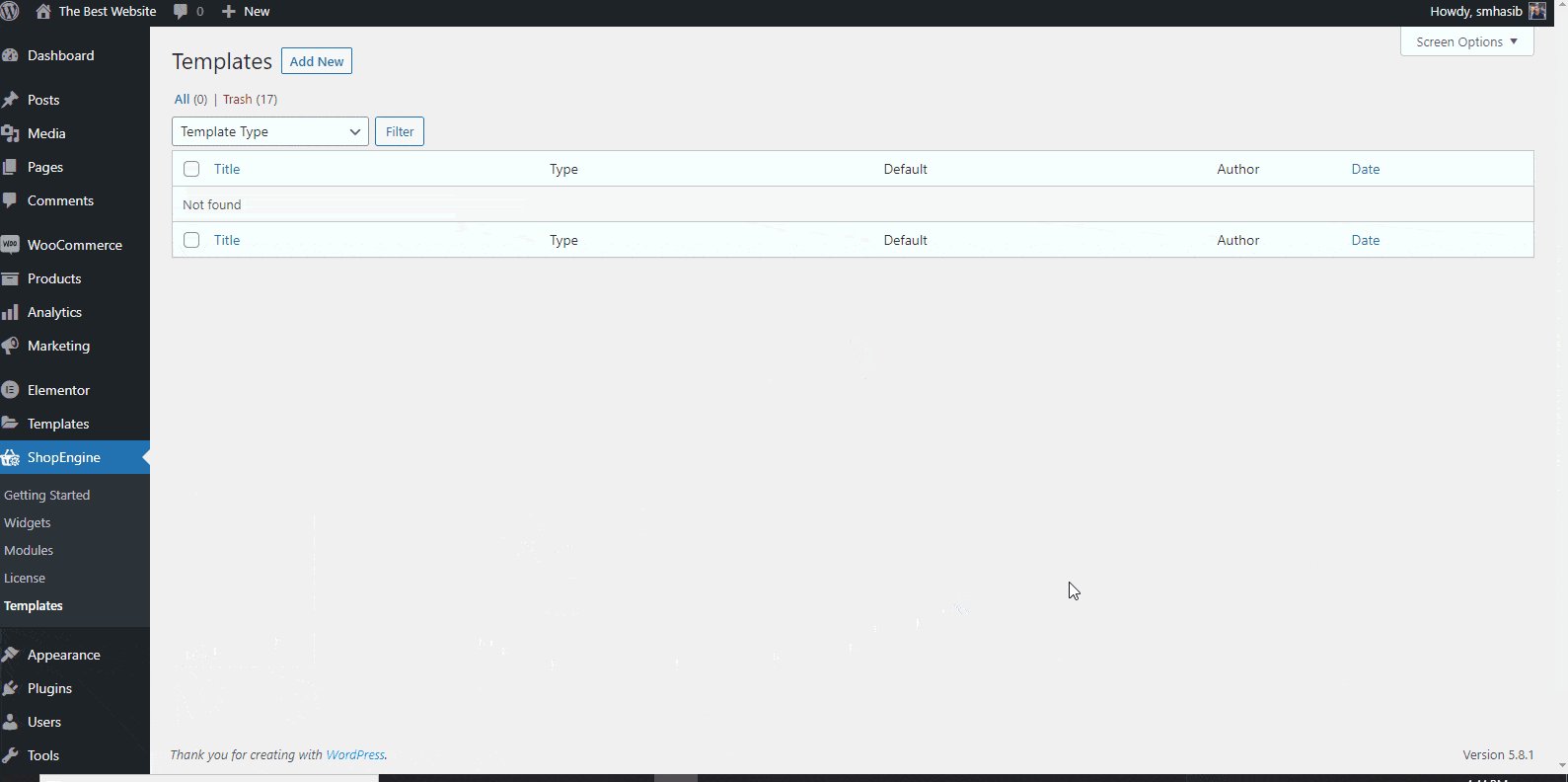
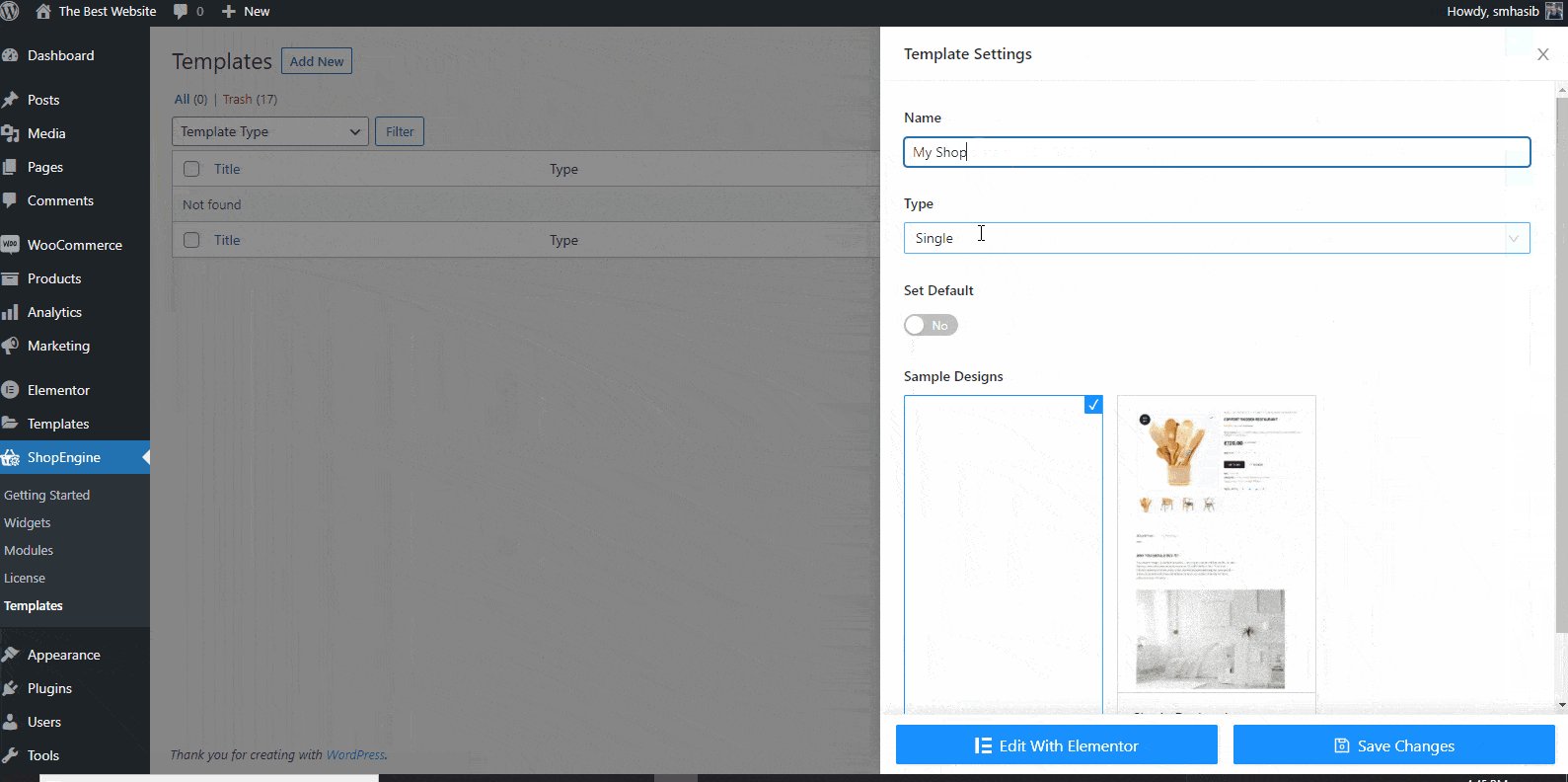
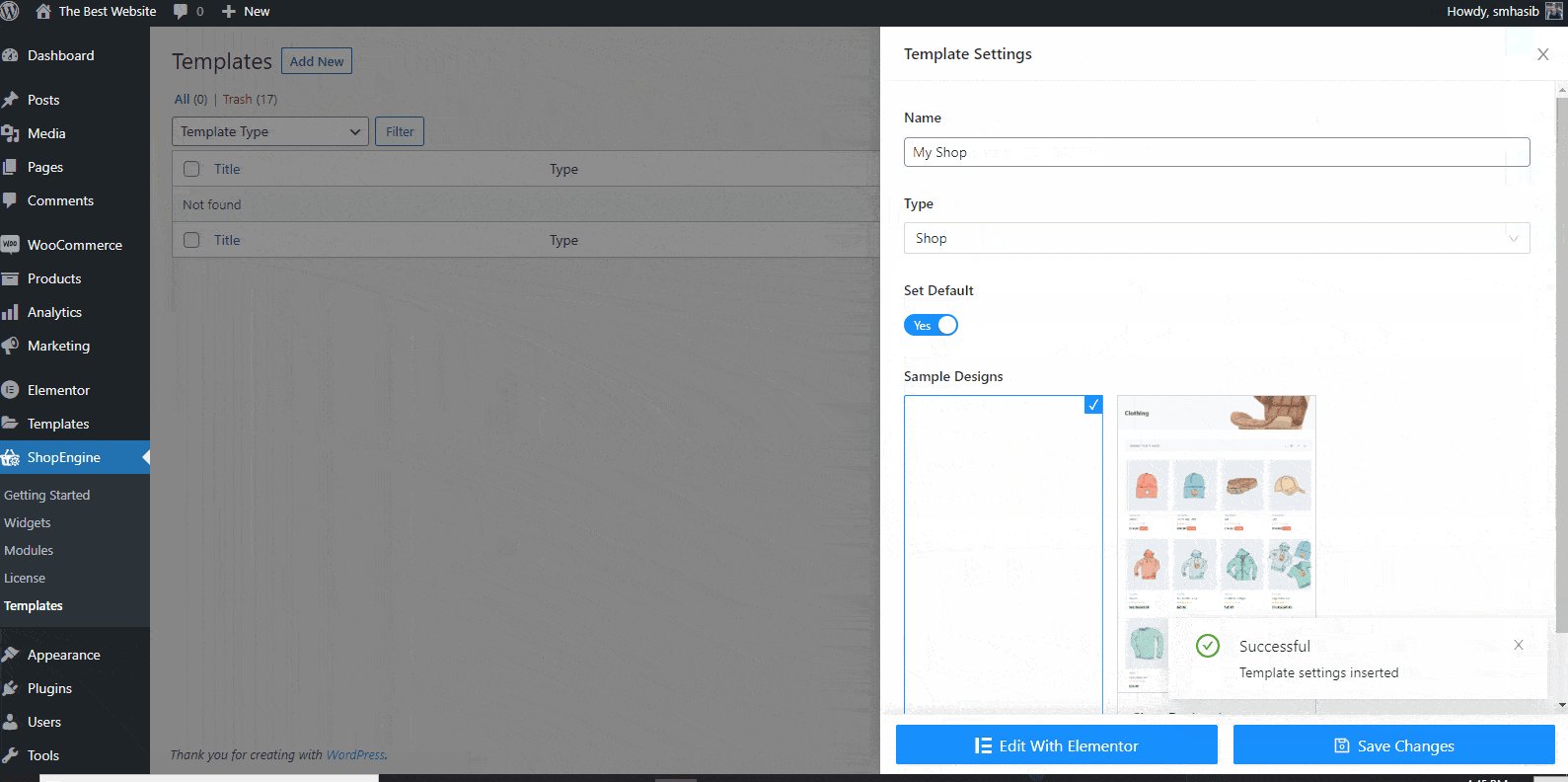
Go to ShopEngine => Templates => Choose Shop =>Select the Template and choose Edit with Elementor.

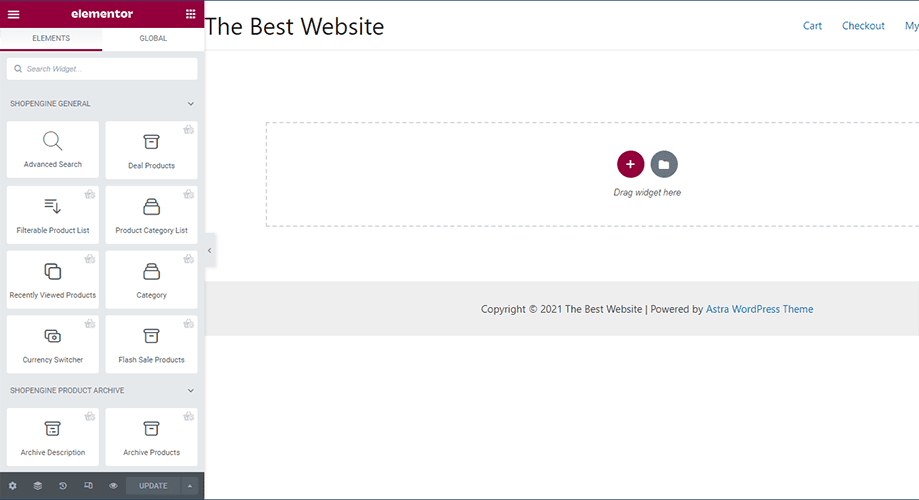
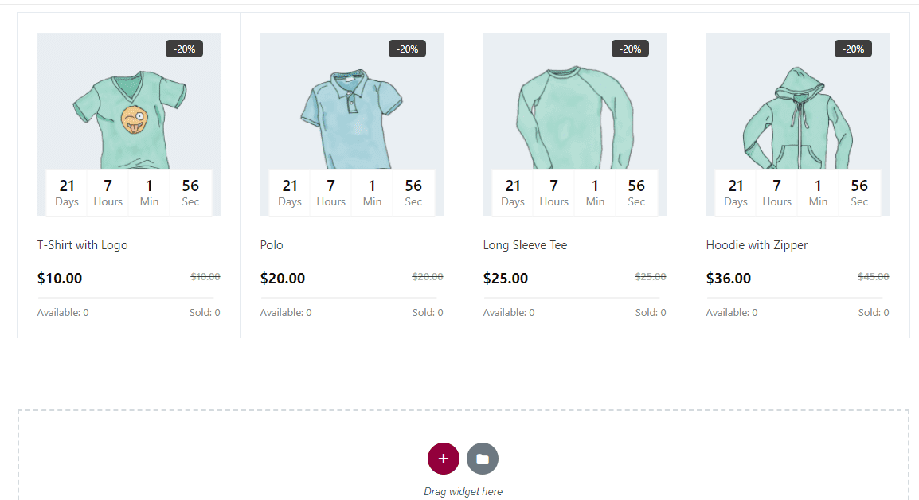
Now you will see a page like the following image –

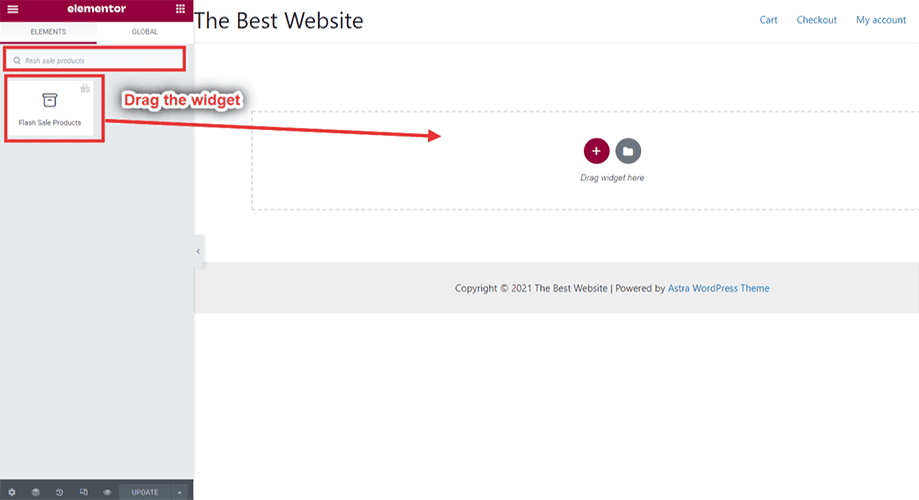
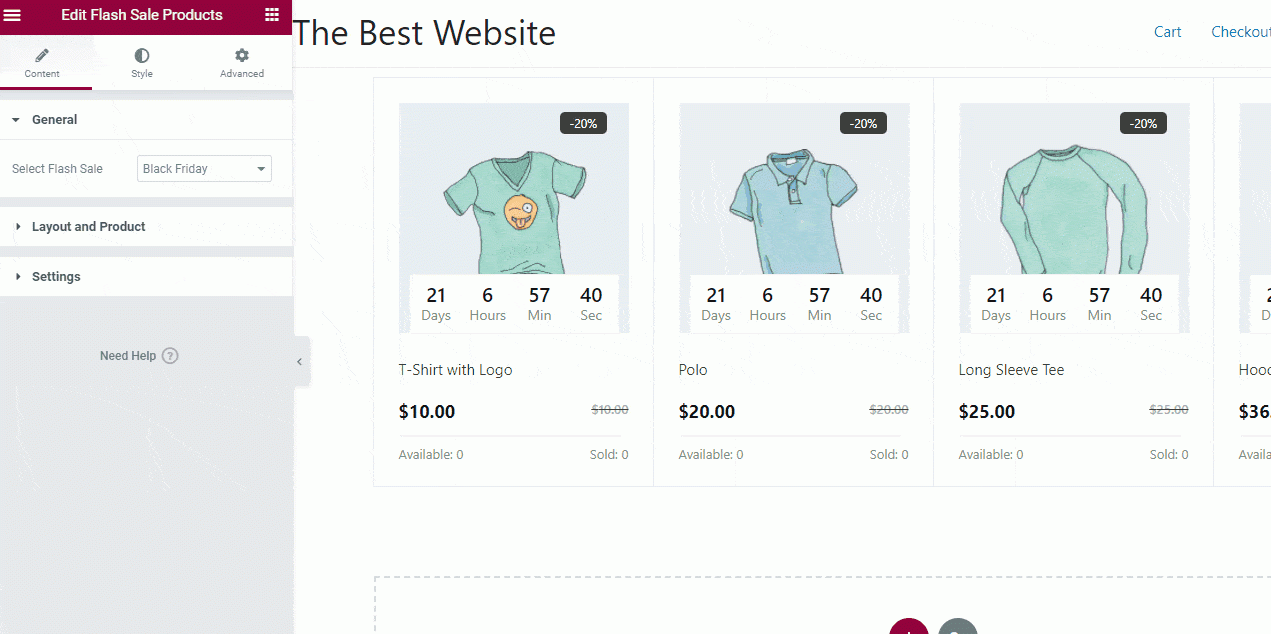
Step 5: Add Flash Sale Products Widget #
On the left bar, search for ‘flash sale products’ widget. Drag and drop the widget in the shop page.

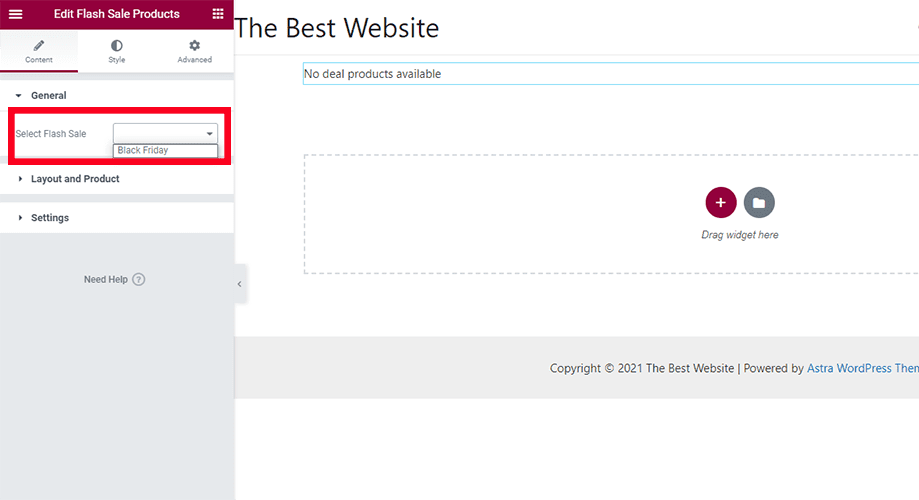
Now select the campaign. Here, we have selected Black Friday campaign.

After selecting the campaign, you will see the flash sale countdown for the product.

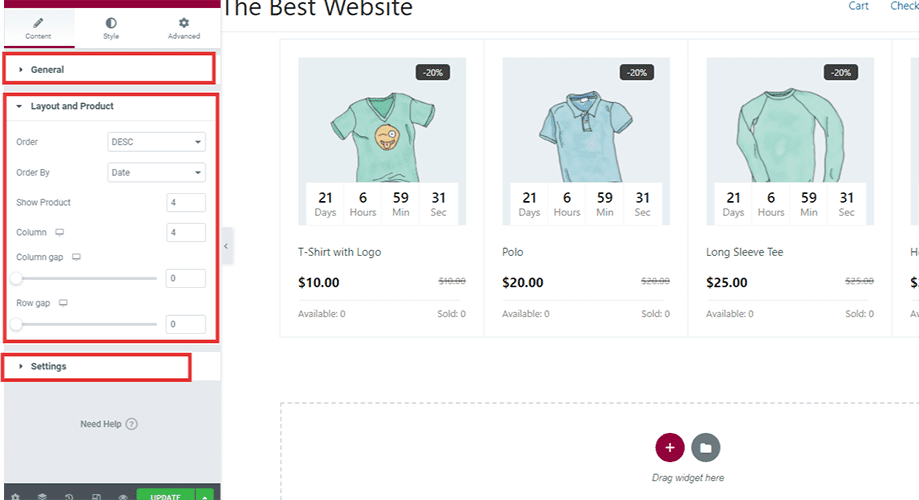
Step 6: Customize the Flash Sale Countdown Style #
You can change the flash sale widget settings from the left bar. Choose Content and you will see different options.

Order: Choose the product order in ascending or descending style.
Order By: Select the product order based on date, product ID, price, and more.
Show Product: Choose the number of products you want to show.
Column and Row Gap: Customize the column and row gap if you need.
You will also have the Style tab and Advanced tab in the left bar. Check them out if you need to customize the shop page.

If everything is okay, update the page and publish it.
Now your visitors will see the flash sale countdown when they are visiting the shop page or the product archive page.





