WhatsApp is a popular messaging App today, that helps to stay connected with your people. Now adding WhatsApp functionality into your WordPress site is easy with GutenKit. The plugin offers an excellent WhatsApp pro block for you.
WhatsApp block by GutenKit #
To use WhatsApp block, get GutenKit Pro plugin from here.
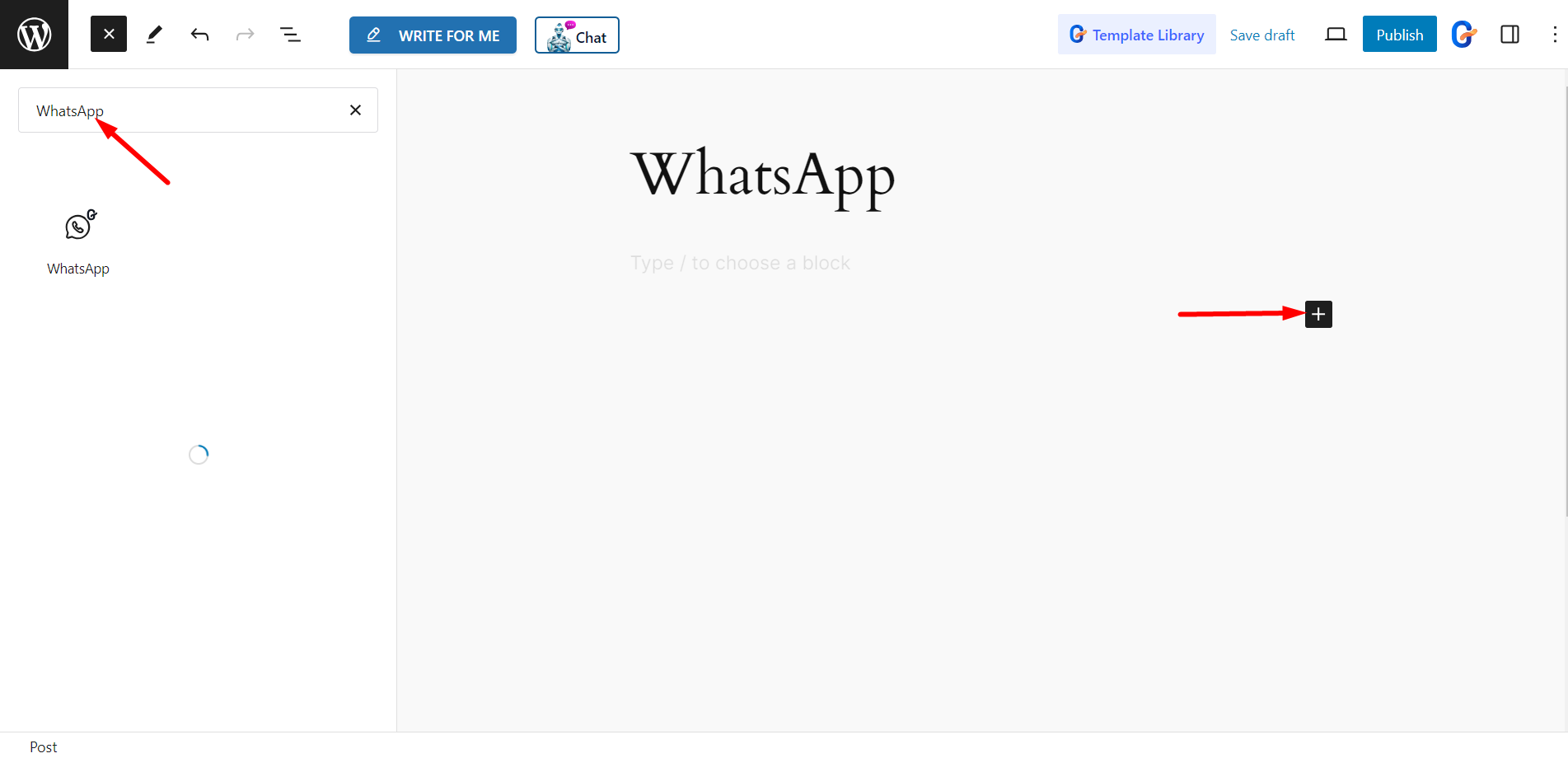
Next, you have to open your required page/post from your WordPress dashboard. Then, search and drag/click the block to your editor.

Editing Content Part #
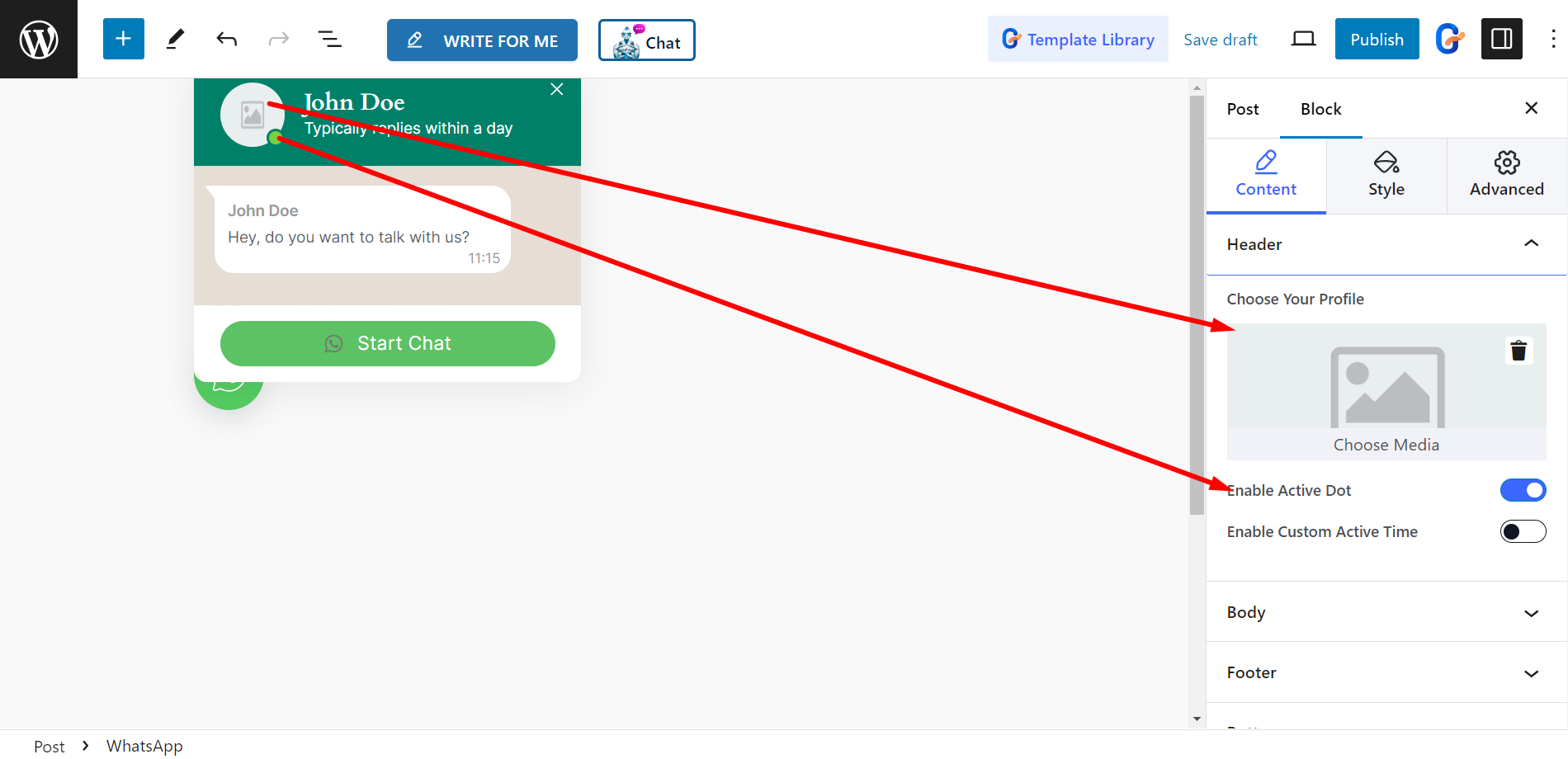
Header – For header part, you will get these options:
- Choose Your Profile – You can choose any image for the profile
- Enable Active Dot – It will show a dot sign to notify the user if you are active or not.
- Enable Custom Active Time – To show the active dot you can customize the time for it. There are options to set Start time, End time, and Holidays.

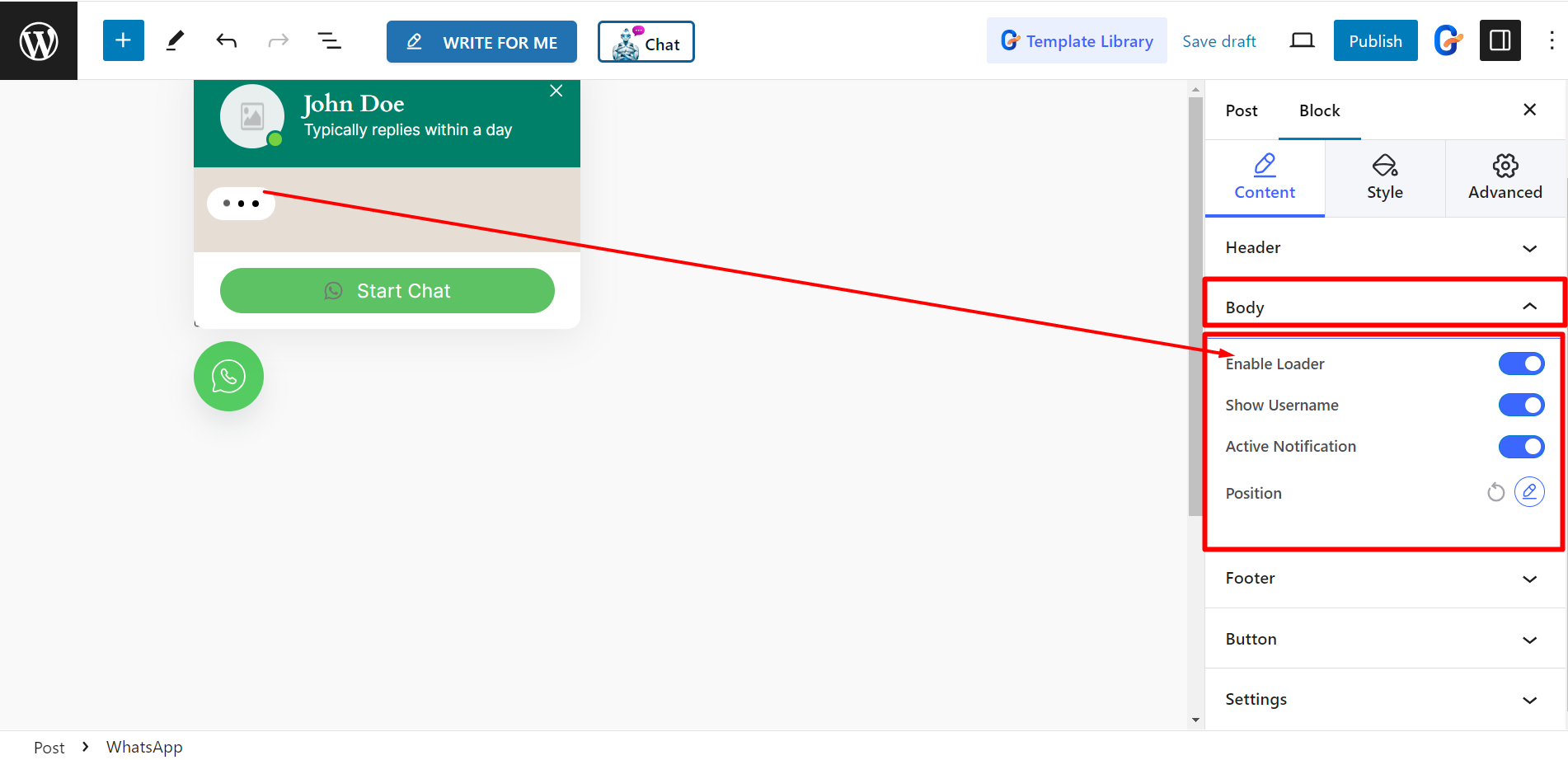
Body –
- Enable Loader – Enable the loader button if you wish.
- Show Username – Here username stands for the message sender’s name.
- Active Notification – It will give the active sound notification.
- Position – You can set the position of chat box.

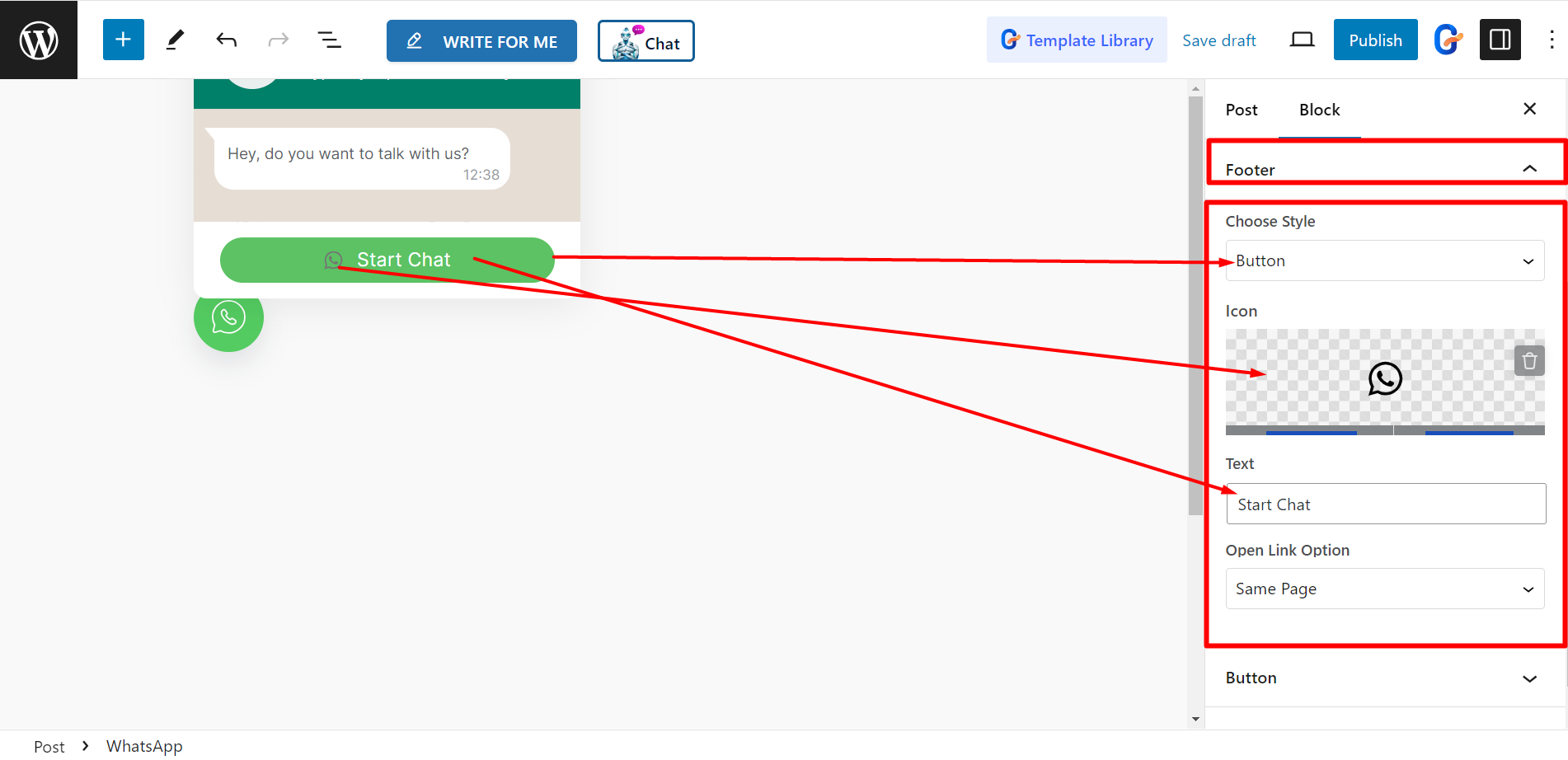
Footer – You can organize the footer by utilizing the following option.
- Choose style – There are three styles:
- Input – It will show input field at the footer. There is a Input Placeholder where you can set the text.
- Button – If you select button style, you can set icon and text for it.
- Inner Button – You can also choose this option and set Input Placeholder accordingly.
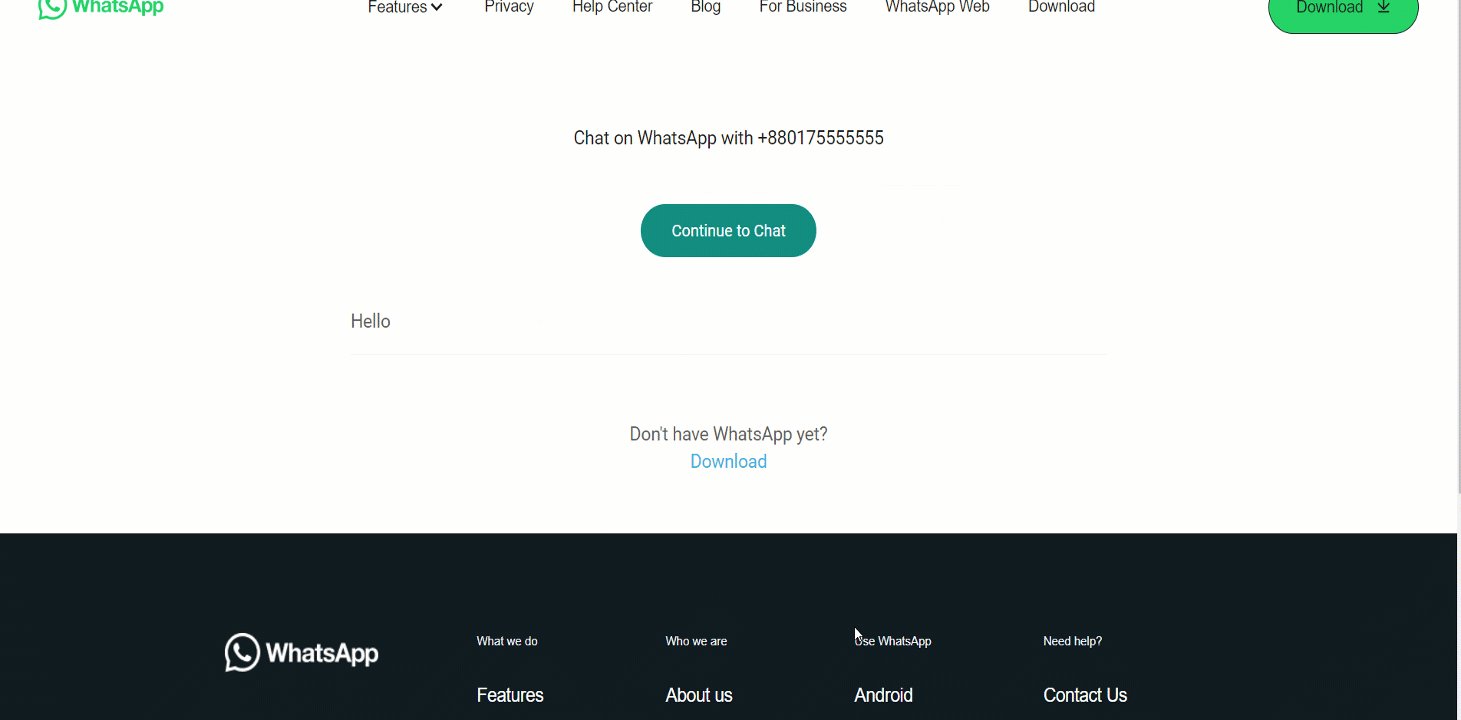
However, for all the three options, you will have an option named Open Link Option. It will allow you to open the WhatsApp chat link in the Same Page, New Tab, or show as a Popup.

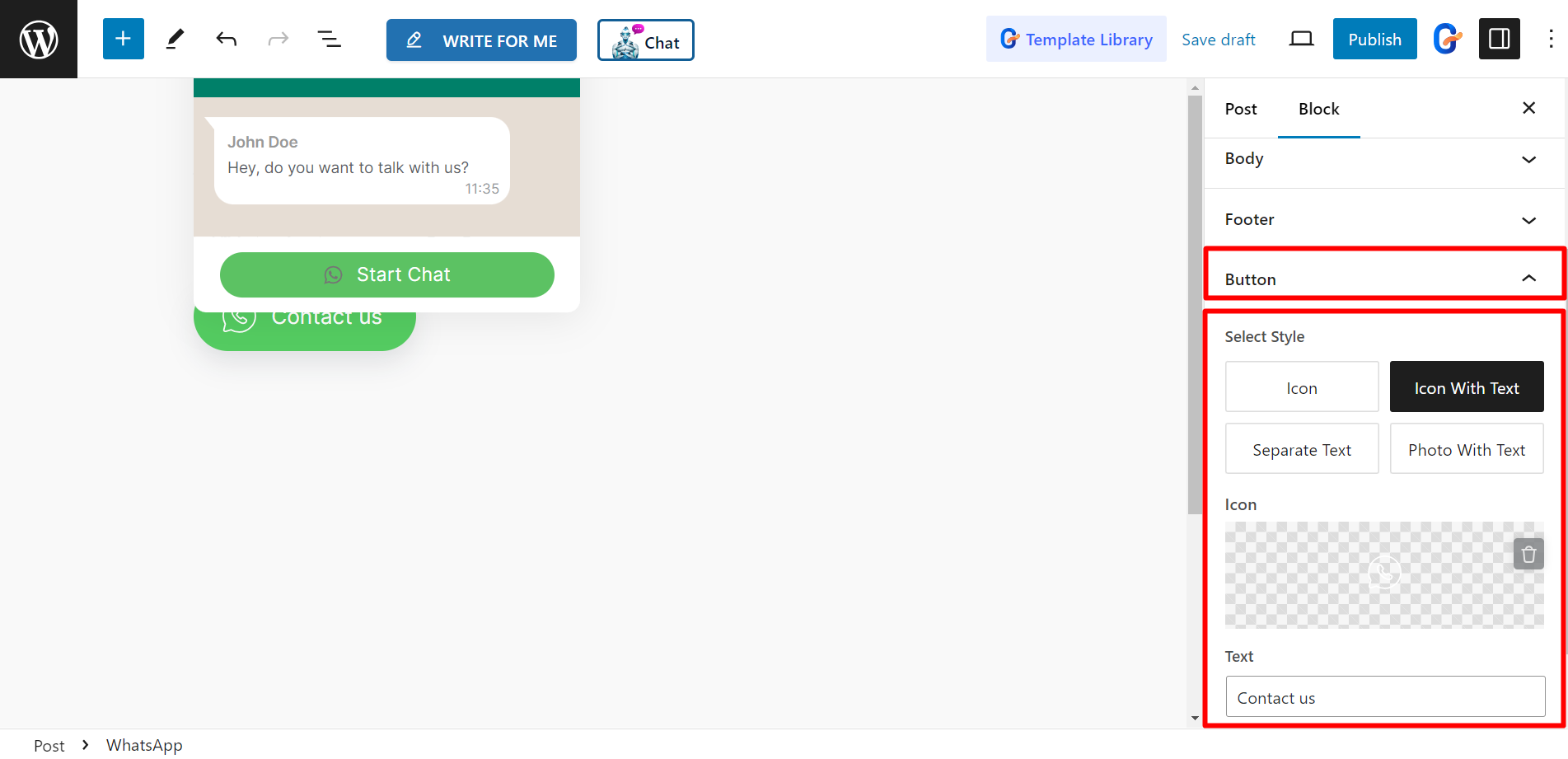
Button – There are four style options, those are – Icon, Icon with Text, Separate Text, and Photo with Text. You can set icon, text, and image based on the button style.

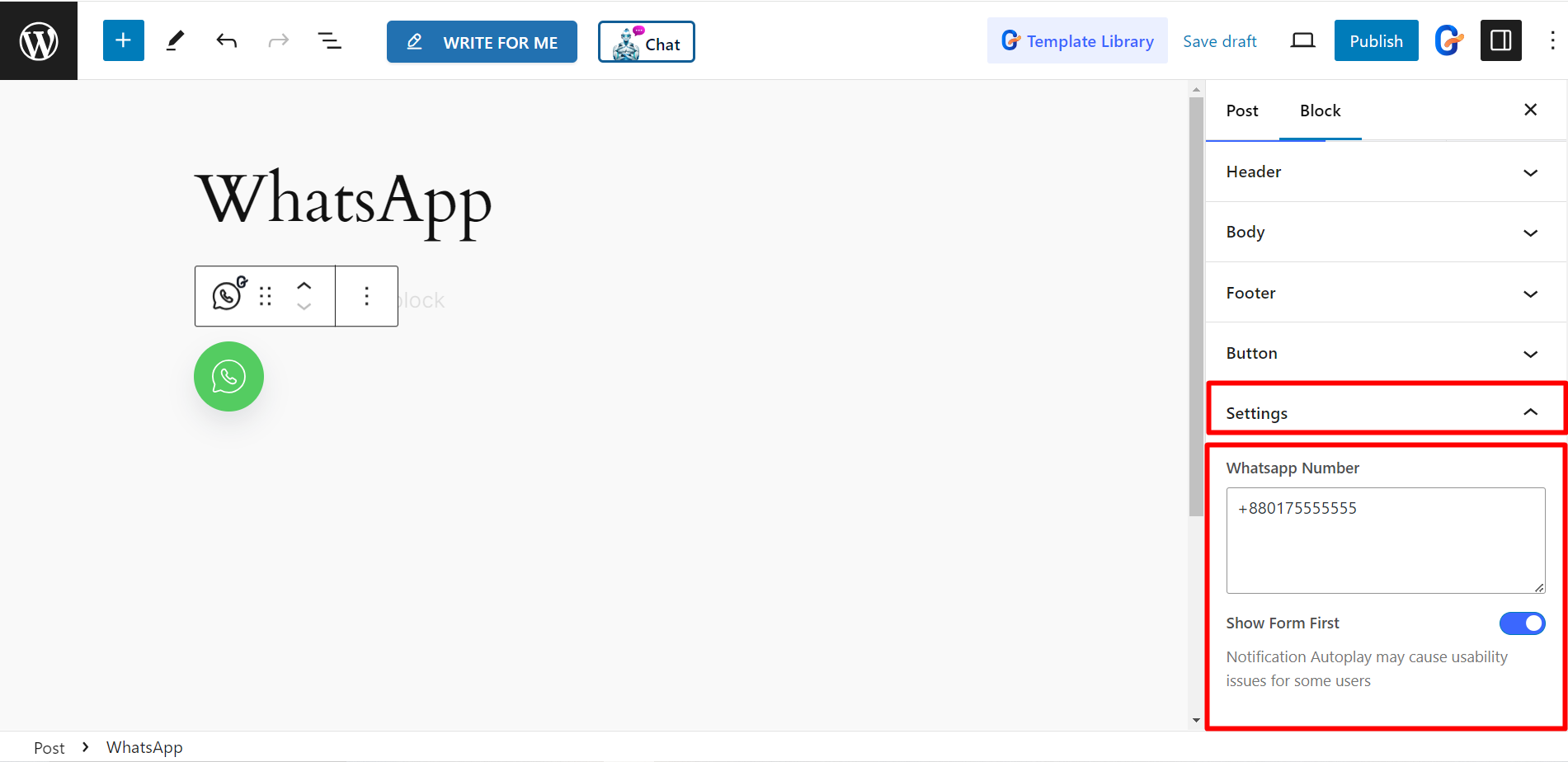
Settings – Here, you can set the WhatsApp number to contact. The Show Form First button lets you display the form first if you wish.

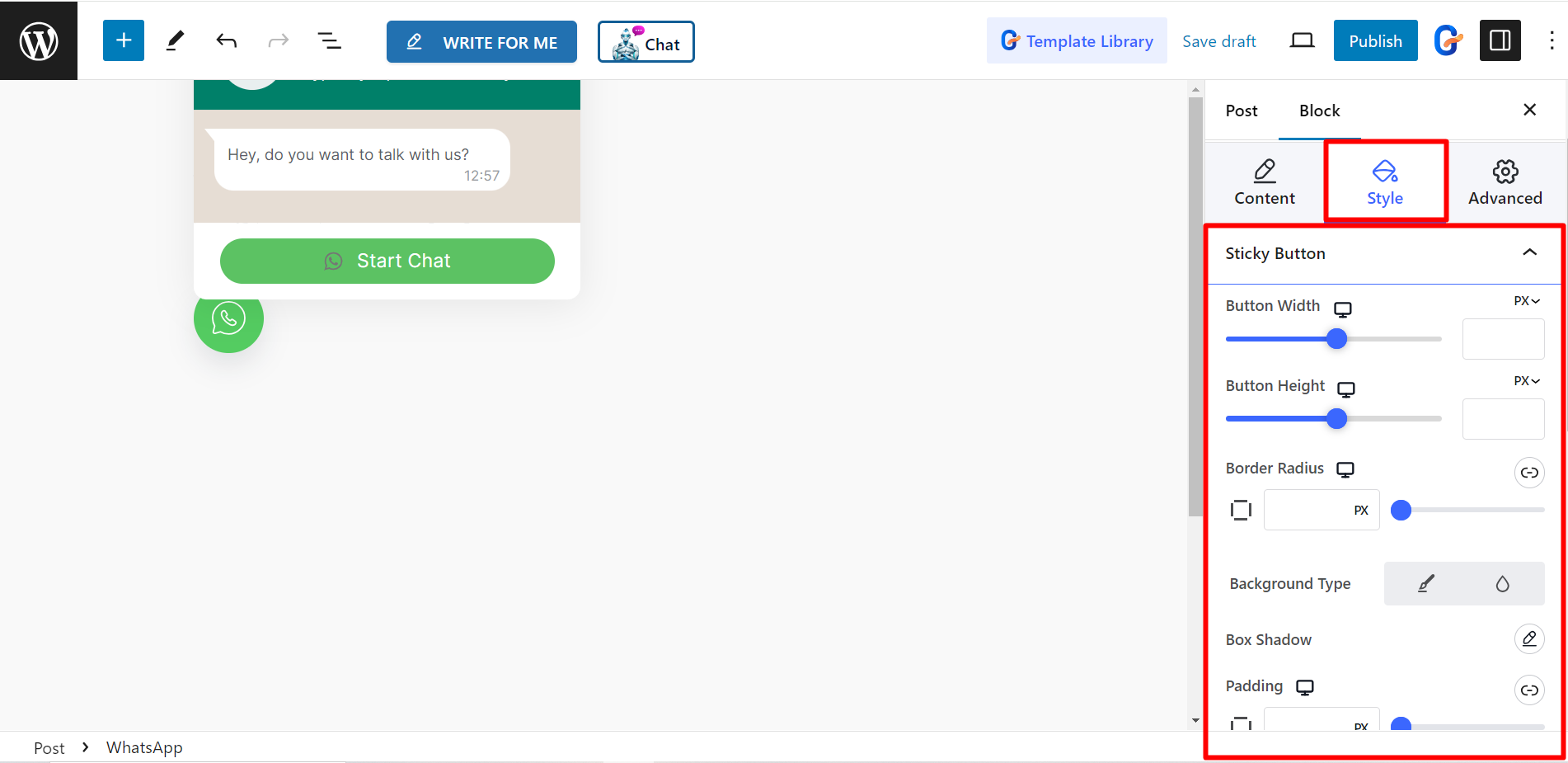
Style #
Under the Sticky Button option, you can adjust button width, height, background type, box shadow, etc. to style the button.

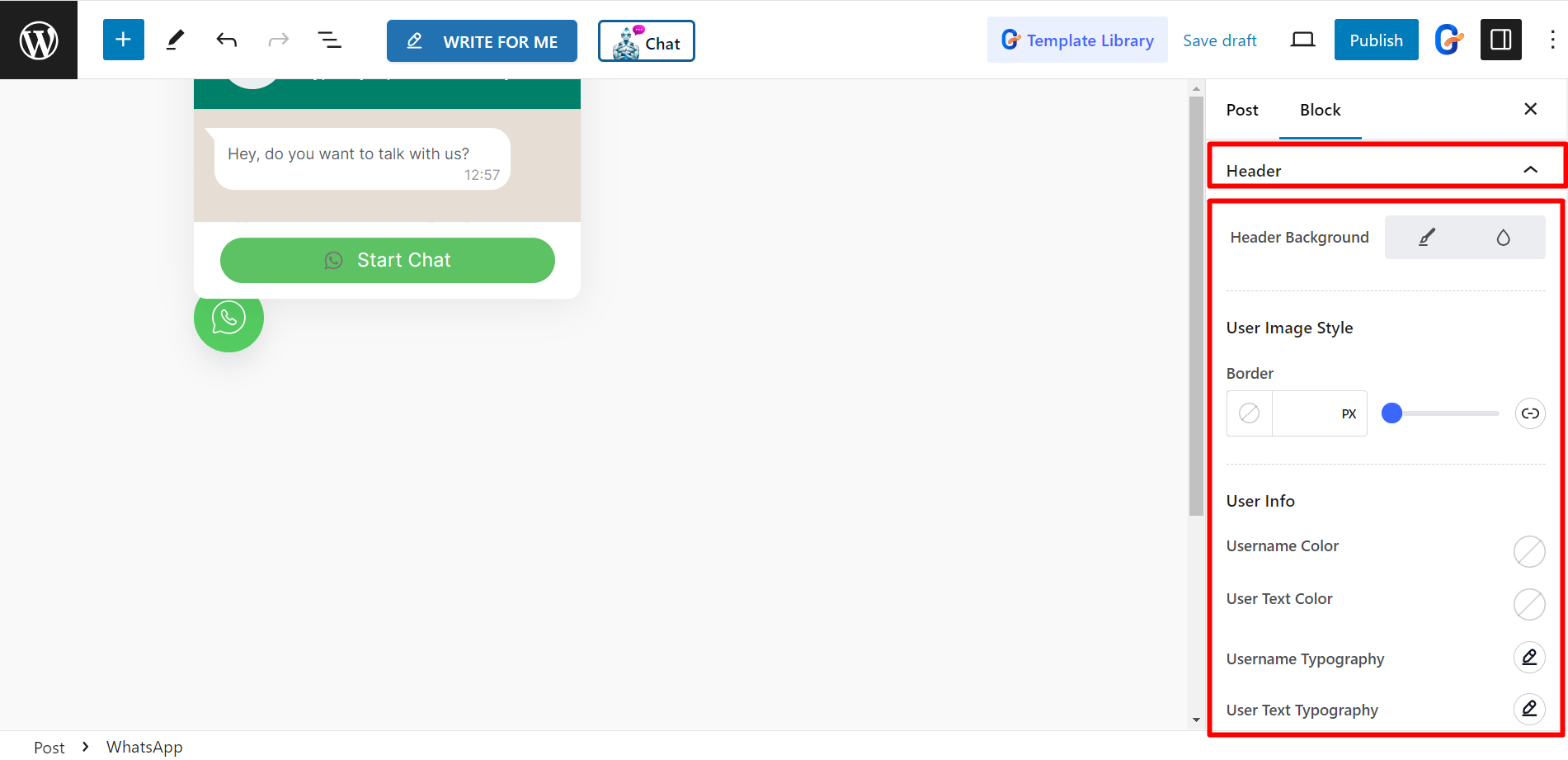
Header – To customize the header part, you can change the background color, style the User Image Style with your preferred border color, text color, typography, etc.

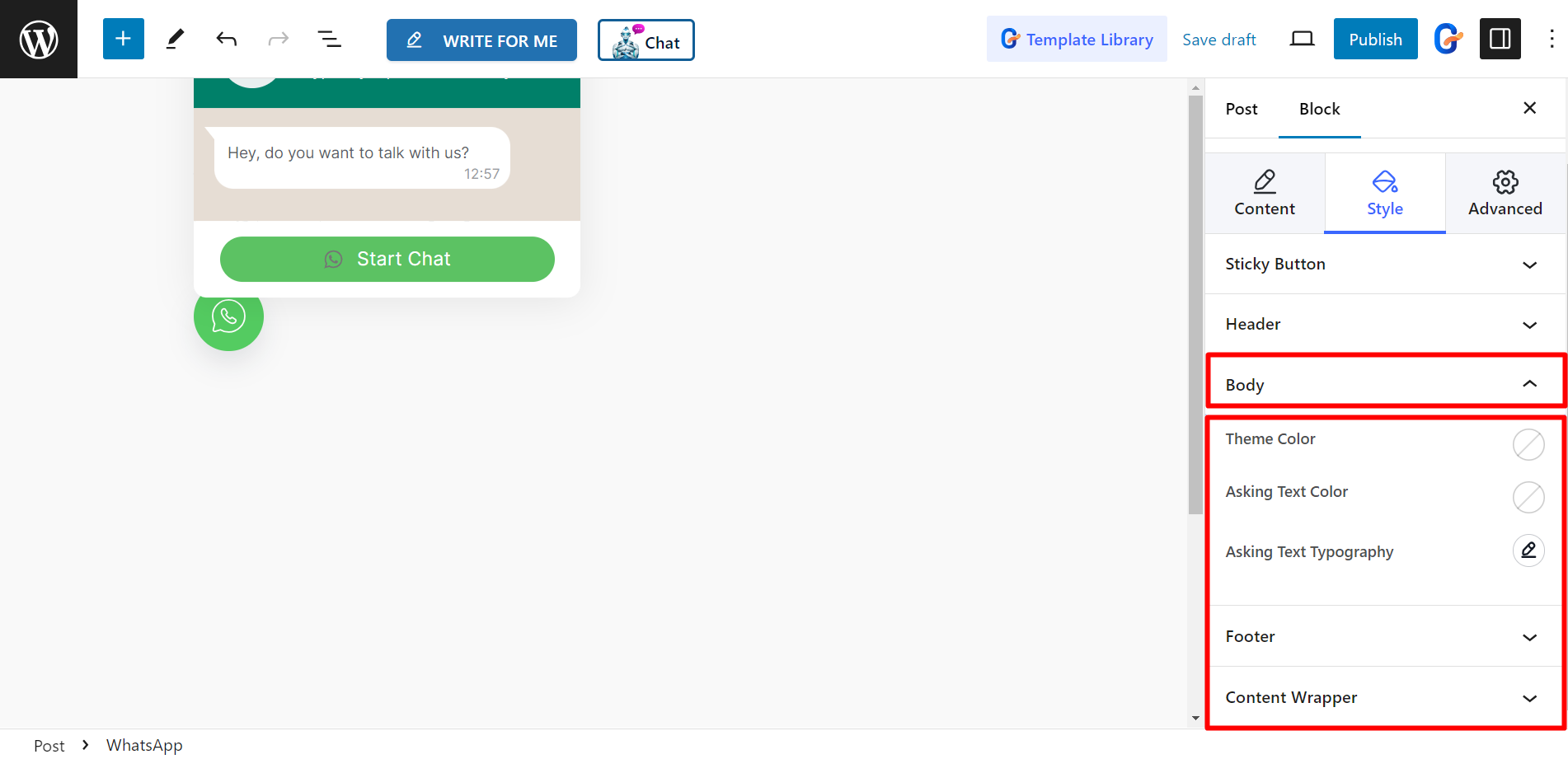
Body – To style the body part there are options to change Theme color, Asking text color, and Asking text typography.

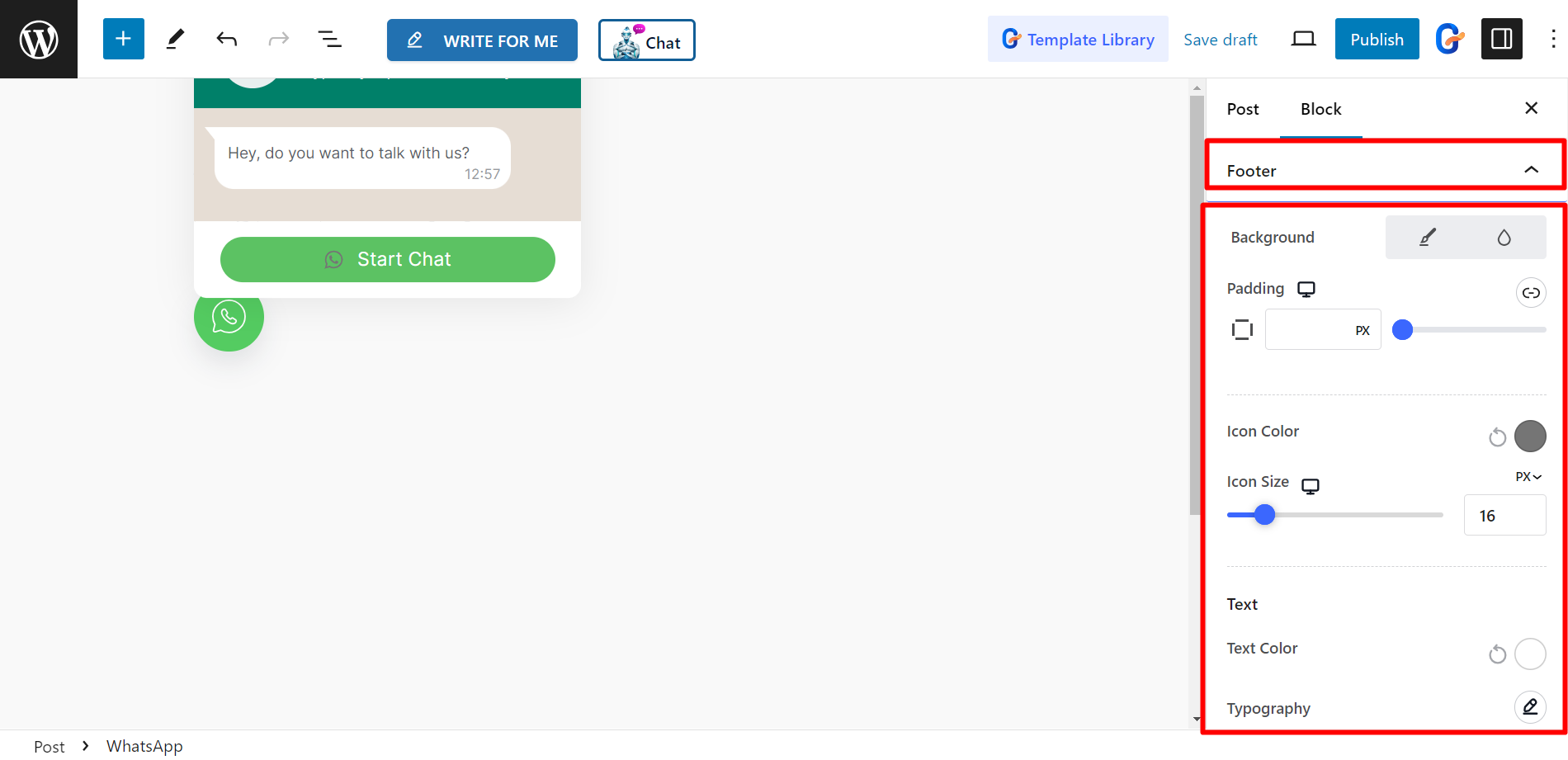
Footer – To design the footer, you can change the Background color, Icon color, Input Placeholder color, and Input Placeholder typography.

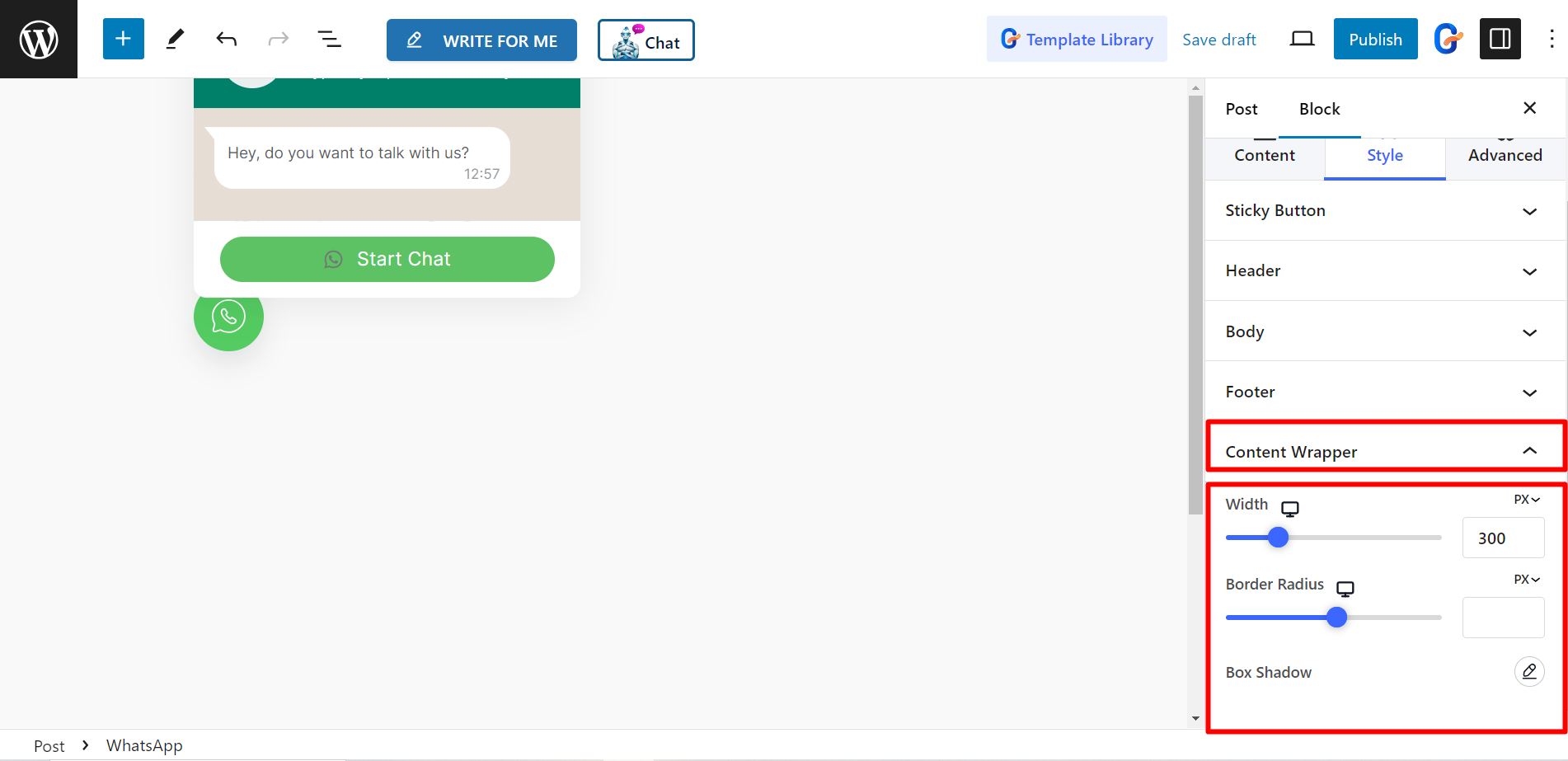
Content Wrapper – You can decorate the content wrapper by adjusting width, border radius, and adding box shadow.

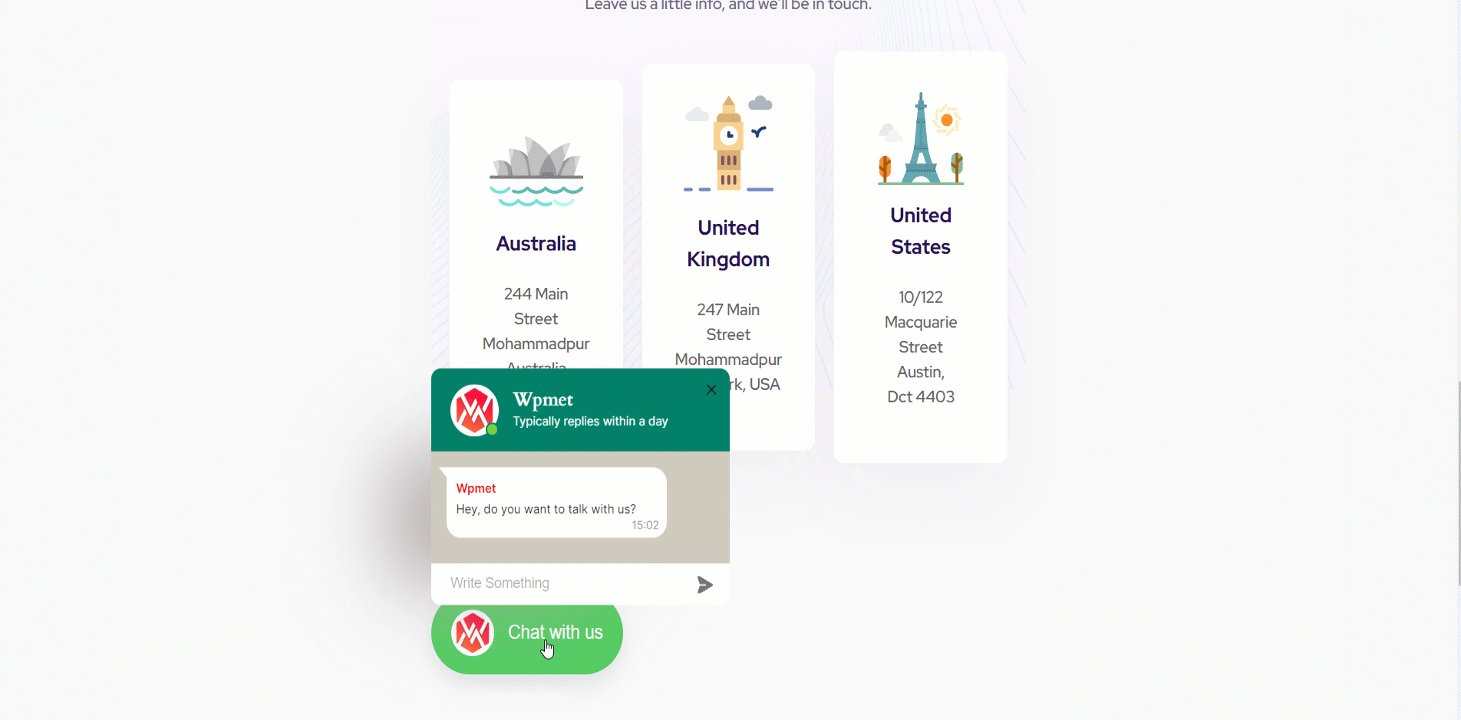
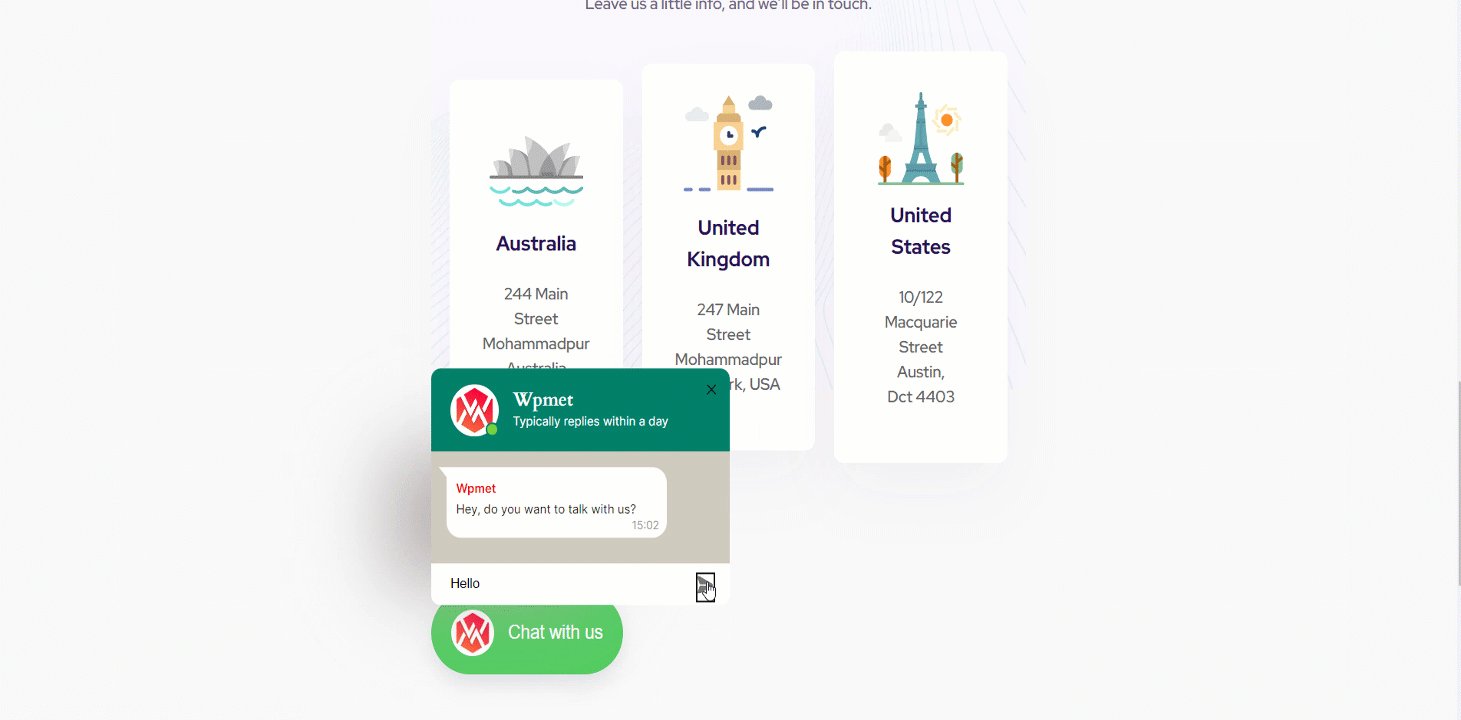
Final look #
A customized WhatsApp block for you.