Getting Started With ElementsKit Conditional Content Module #
ElementsKit Conditional Content Module allows you to hide/display the content of different parts of your page based on various conditions. You can make content’s visibility based on Browser, Device, Logged in Status, User Role, Date, Day, and Time.
You can set multiple conditions for the same content. You can make the content visible if all the conditions are met/true or any of them.
The great thing about this module is that you can apply conditions to any content, inner section as well widgets.
How to use ElementsKit Conditional Content Module #
Learn how to apply conditional visibility to you website content in 3 steps using ElementsKit Conditional Content Module .
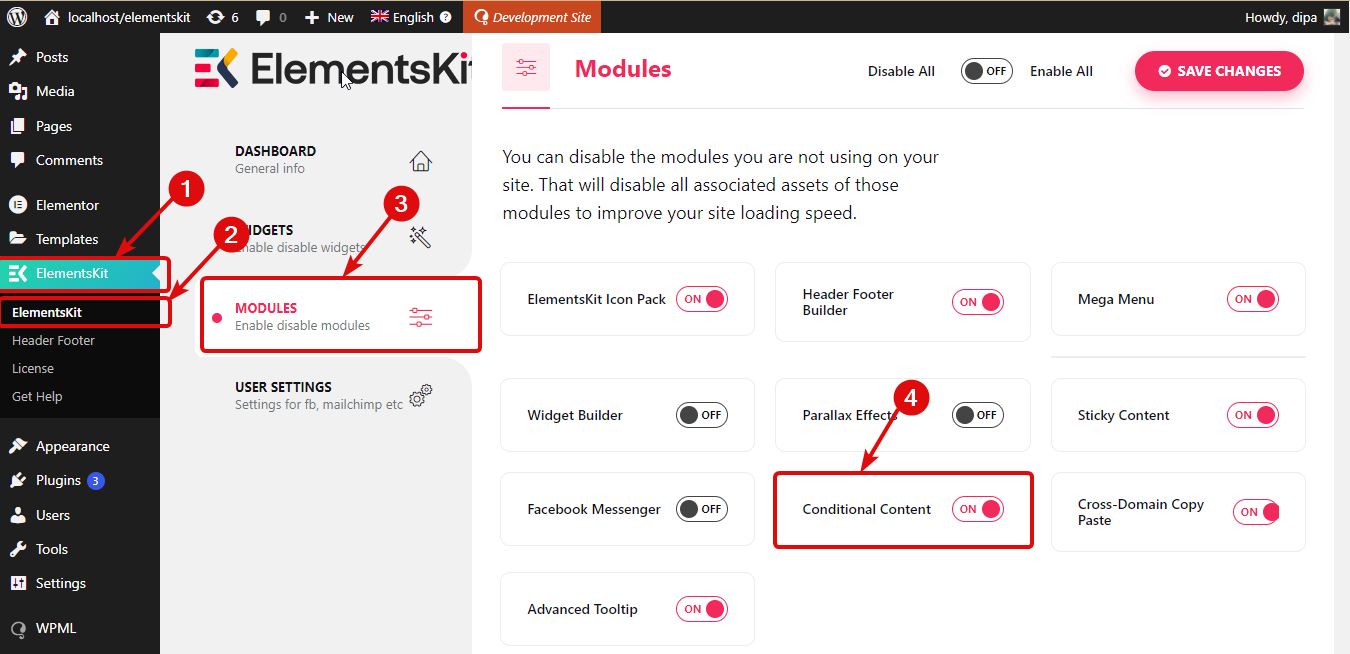
Step 1: Turn on the Conditional Contents Module of ElementsKit #
You must turn on the Conditional Content module of ElementsKit before you can leverage it on your website.
To turn on the module, go to ElementsKit ⇒ Modules ⇒ Conditional Content. Make sure the toggle option of Conditional Content is turned on and click on Save Changes to update the status.

Step 2: Enable Conditional Content to ElementsKit #
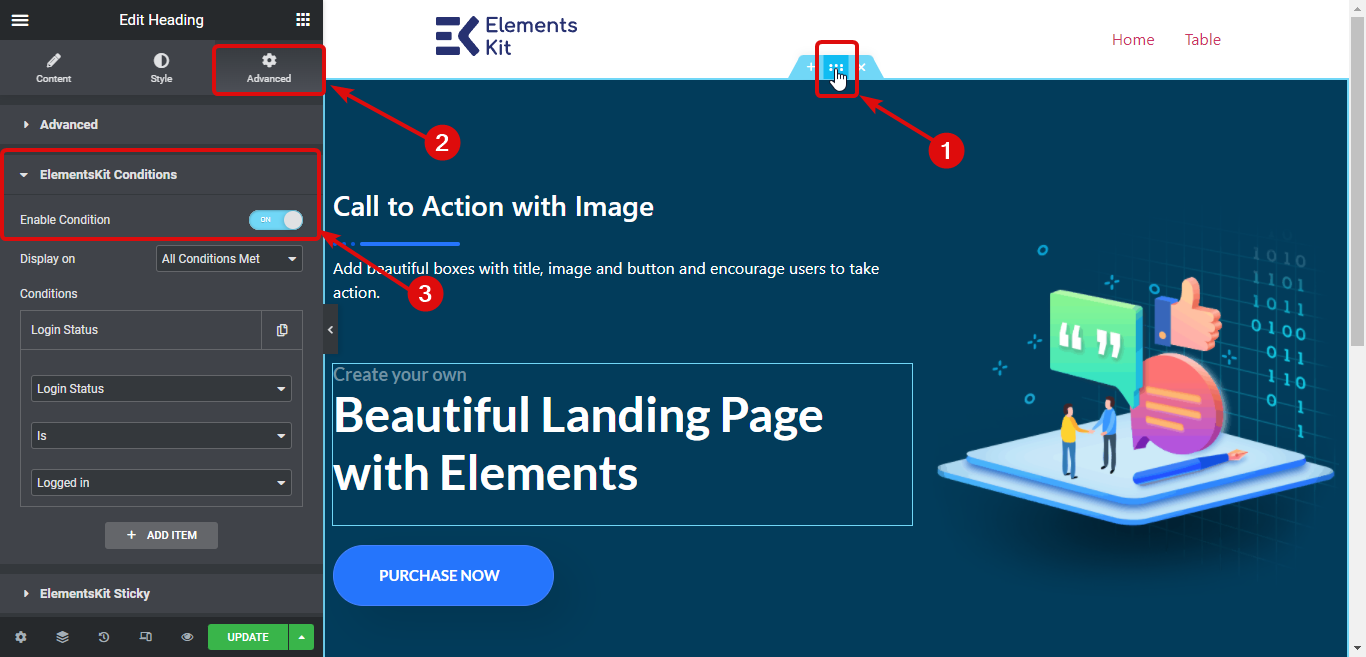
While you can apply this content to any small content, image, or widget, for this doc, I am going to apply the conditional content on an inner section.
For this, click on the six dots to go to the settings for that inner section. Then move to the Advanced Tab and scroll down to the ElementsKit Conditions section. Turn on the Enable Condition option.

Step 3: Apply Conditions #
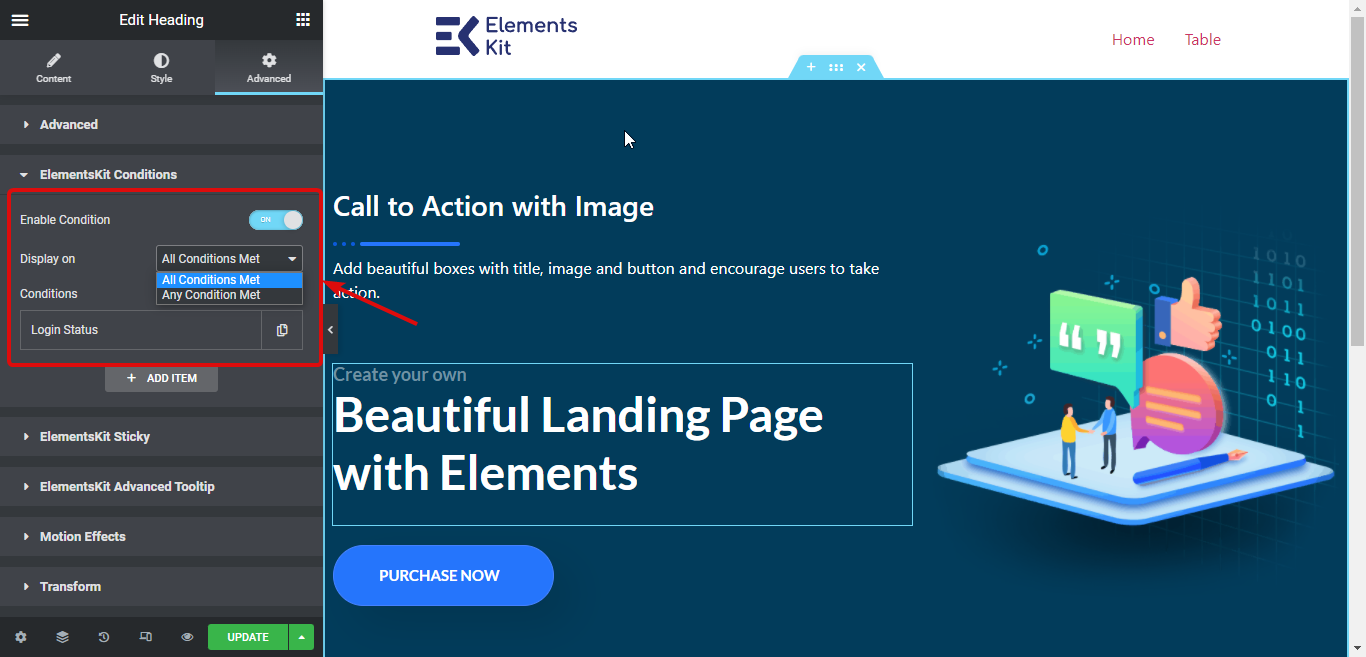
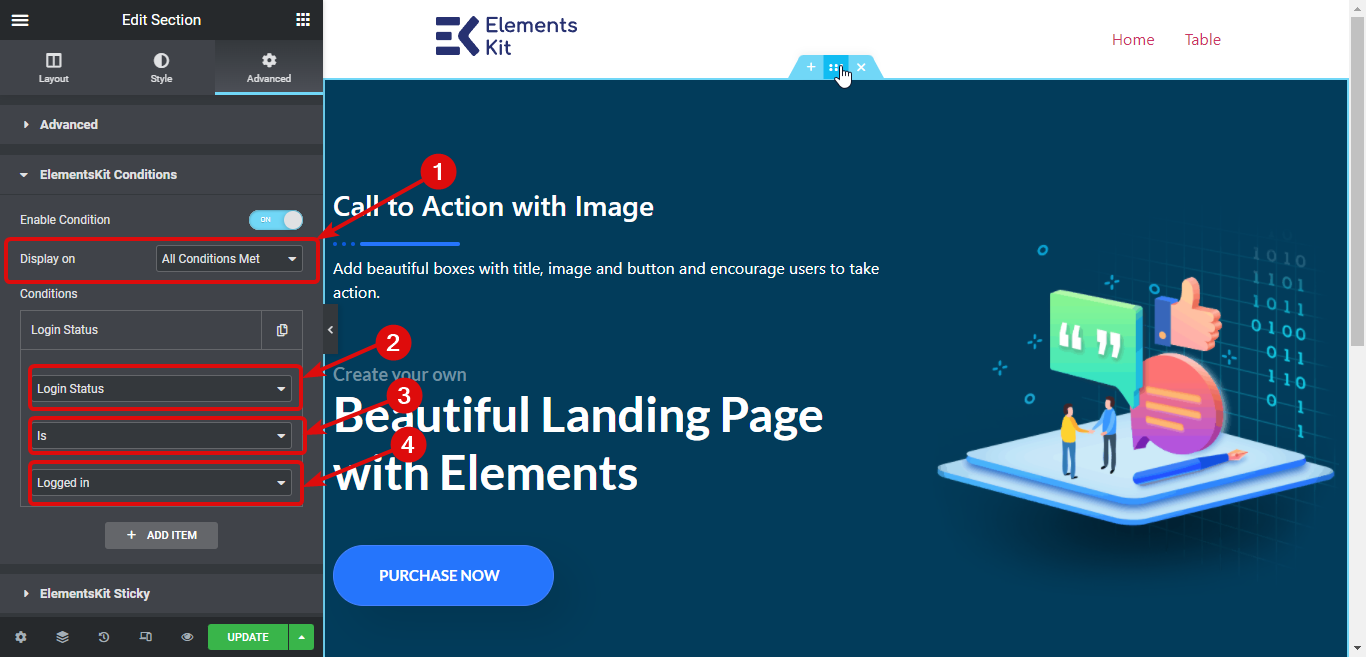
After you enable the condition, you will find two options; Display on and Conditions.
- Display on: Choose All Conditions Met if you want all your content to display only when all the conditions are true. On the other hand, choose Any Condition Met if you want your content to display when any of the conditions you added is true.

- Conditions: To choose a condition you need to set three options.
- Select the action such as Login status, User role, browser, etc.
- Choose Is/ Is not.
- On the third dropdown, you need to choose the value for the action. You will find value options relevant to the action you choose from the first dropdown.
Note: To add a new condition, click on the + ADD ITEM. You can add as much content as you want.
For example, here I am going to choose a display on “All Conditions Met”. Then select “Login Status” “Is” “Logged In”. So, the content will be visible only to the users who are logged in.

Step 3: Update and Preview #
Once you set the conditions, click on Update to save all the changes. Now you should see the conditions you set on that page.
Here is a demo.