Archive Products is a useful widget of ShopEngine letting you do tons of customizations. The widget has an array of options in the Layout and Style tabs that you can utilize to bring out your desired archive product appearance.
You can tweak the background color and add all the necessary elements like product title, price, category, add to cart button, and many more things. By making all these necessary changes and adjustments, you can pull the attention of the shoppers.
How does the Archive Products Widget Work?
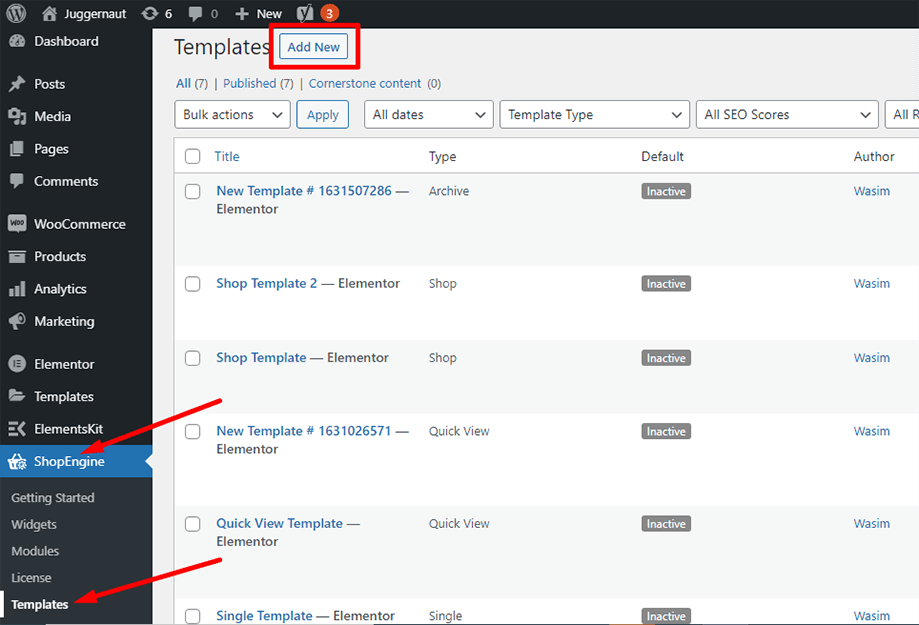
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on top right beside the text “Templates”.

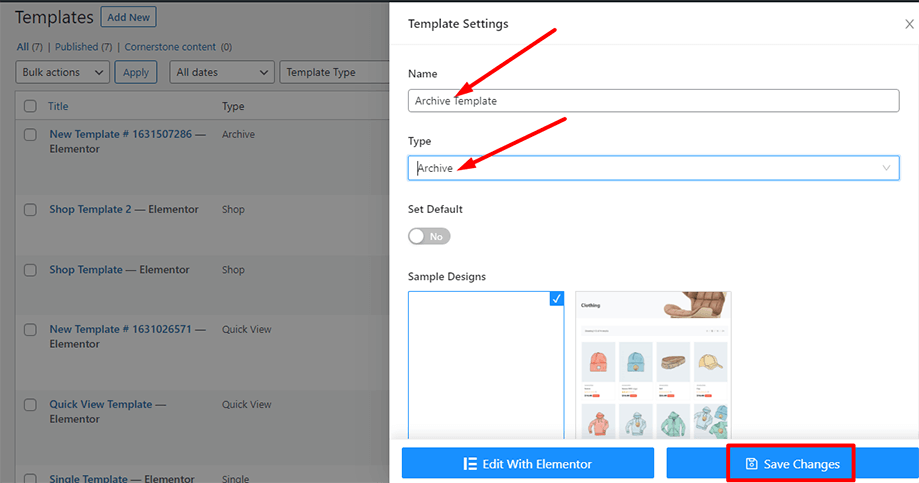
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Archive/Shop as your goal is to check out the Archive Products widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

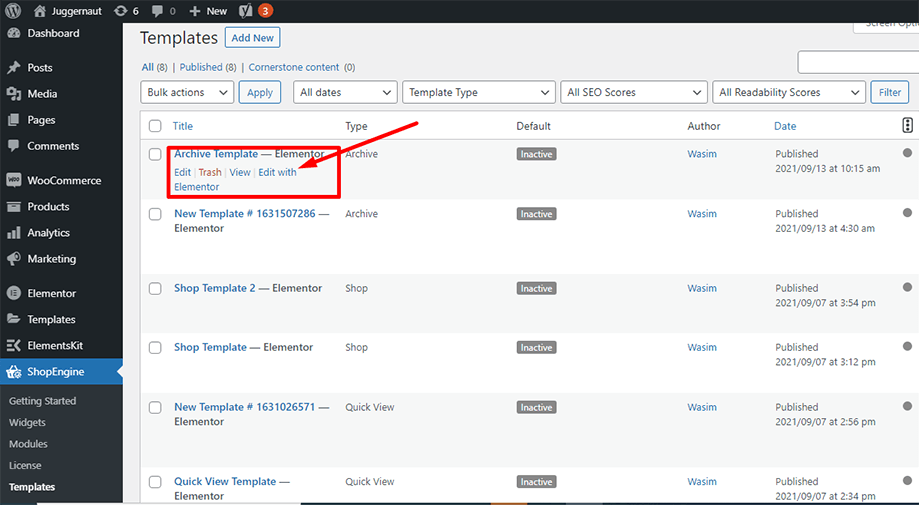
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

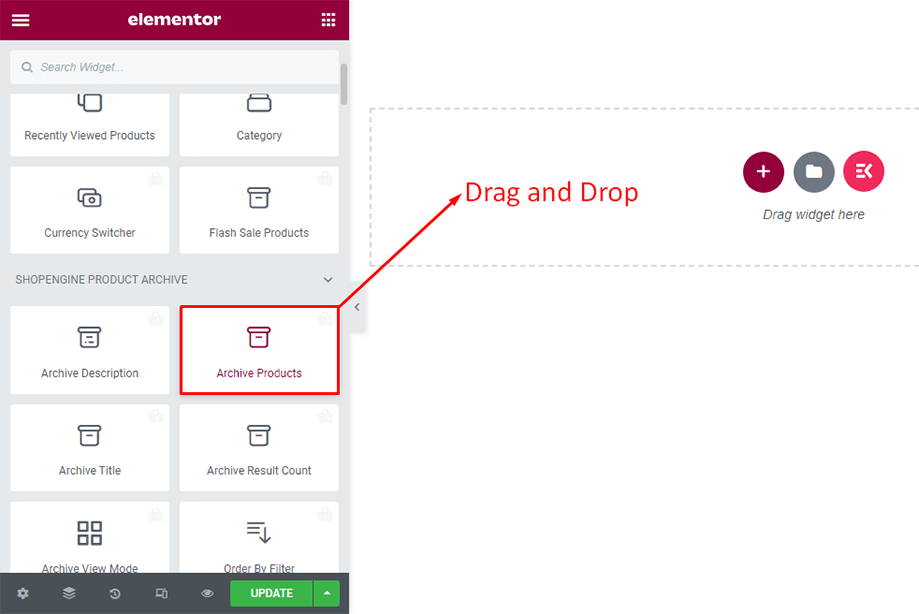
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Archive Products widget from the ShopEngine Product Archive section or you can normally search the widget on the search field. and then drag and drop it to the designated area.

Your archive products will show up soon after that.
Note: ShopEngine no longer provides a layout settings option on the Shop Page.
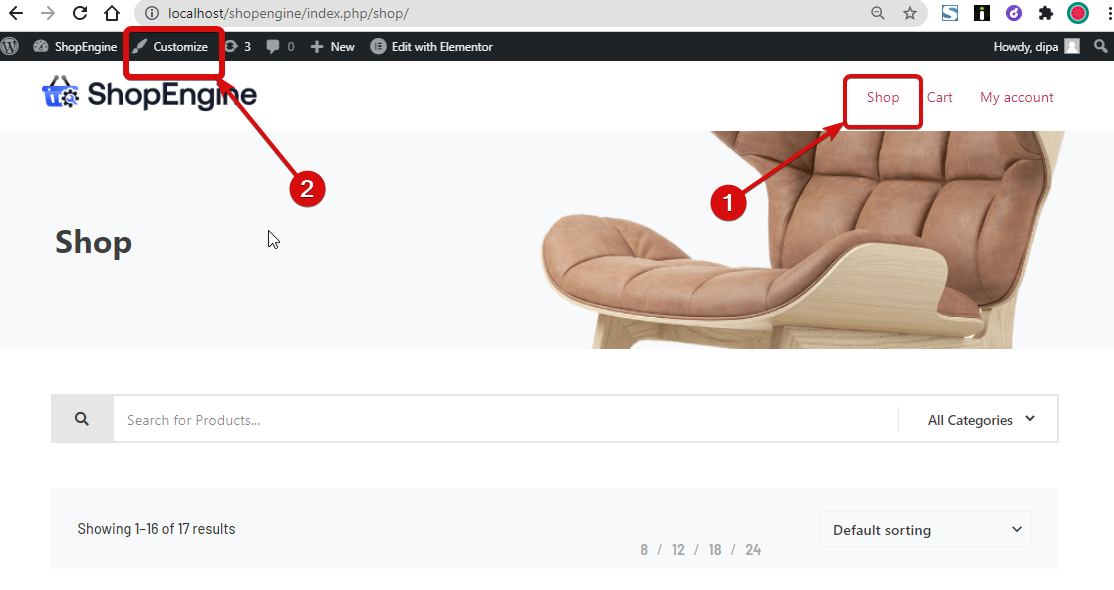
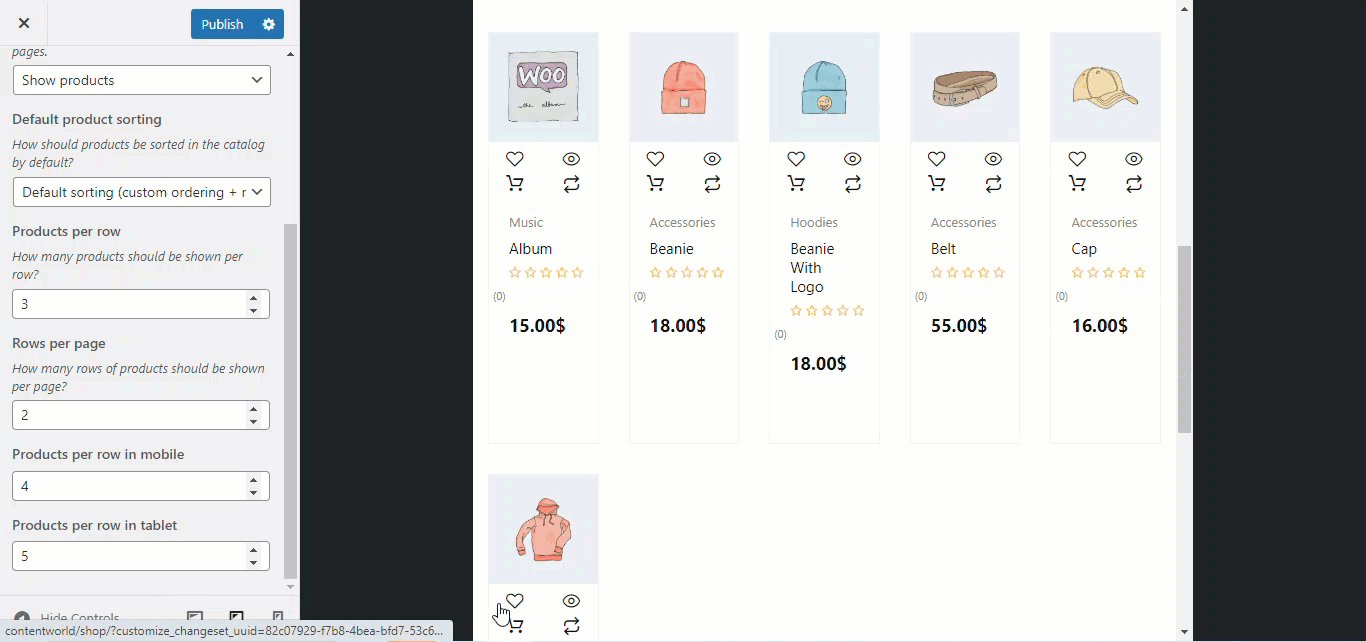
However, you can change the layout using the WooCommerce customization options. To customize layout options, from the front end, go to Shop Page ⇒ Click on the Customize (customizing the shop page will change the layout of the archive page as well)

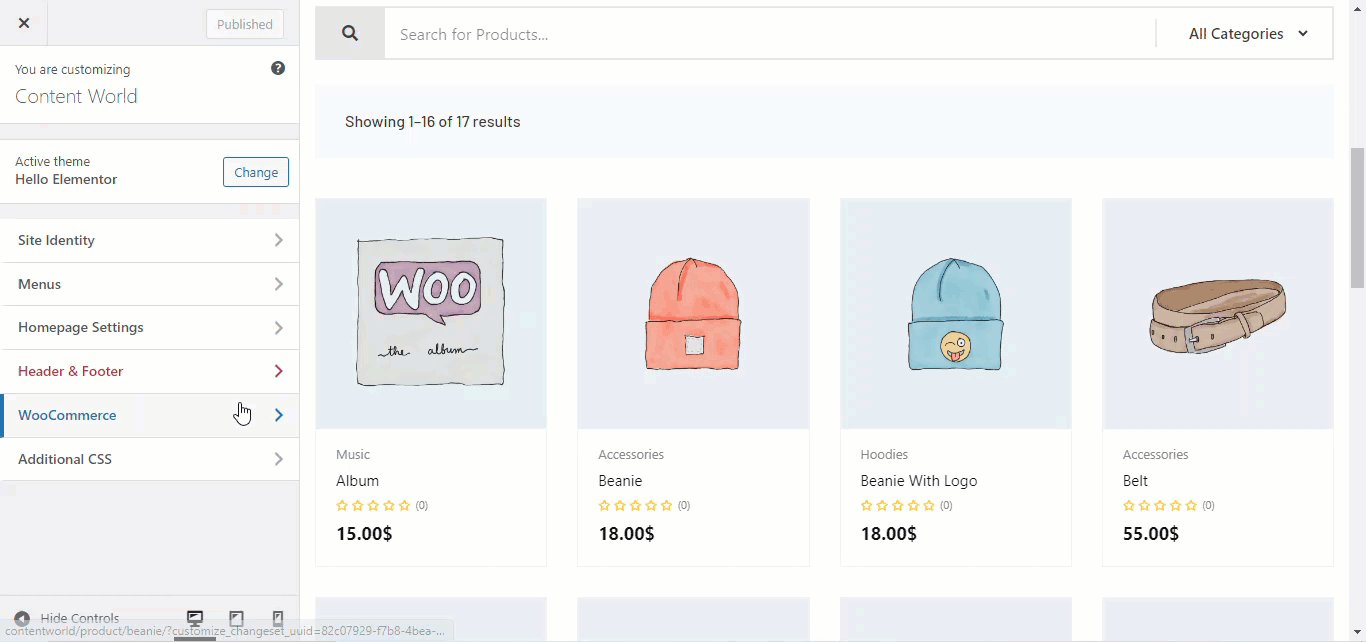
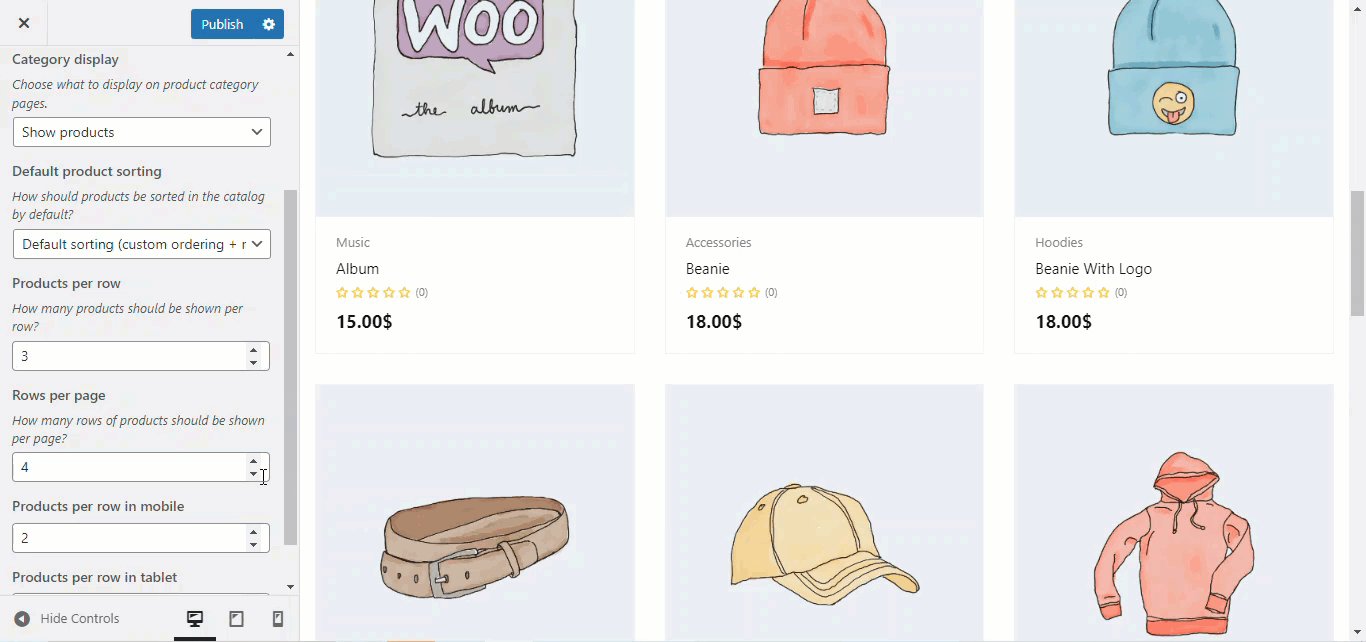
Once the options open, Go to WooCommerce ⇒ Product Catalog. Here you can change –
- Products per row
- Rows per page
- Products per row in Mobile
- Products per row in Tablet

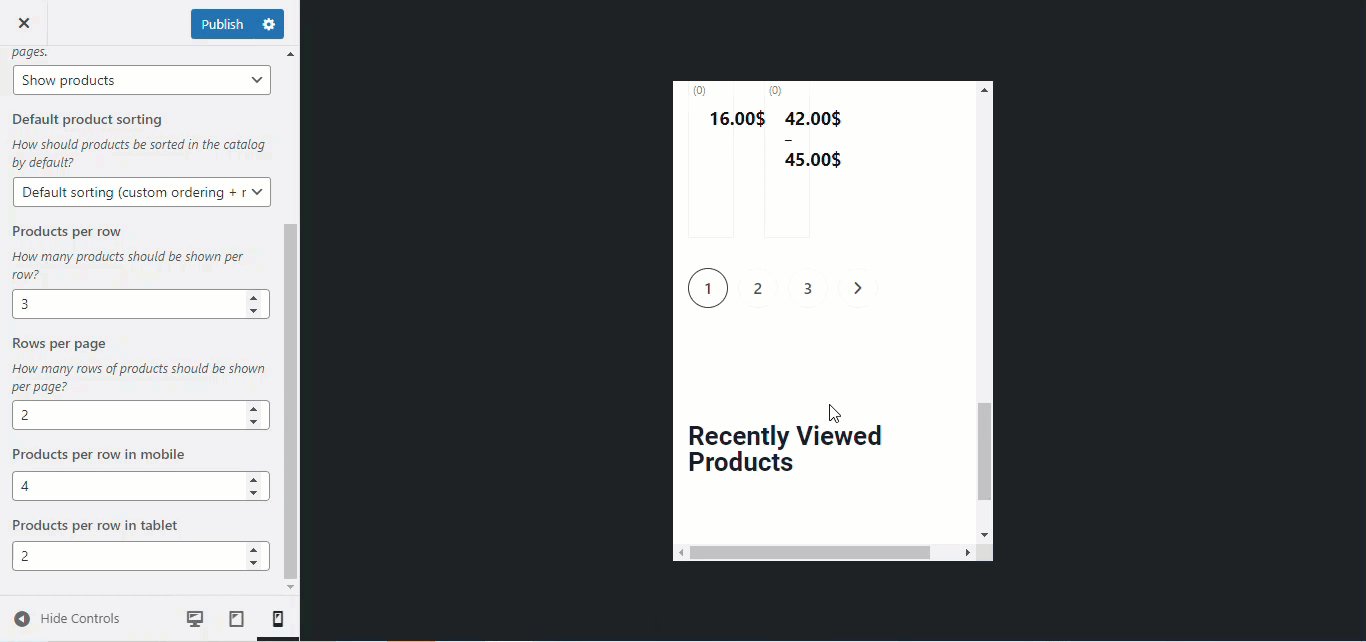
Once you make the changes, click on Publish to save.
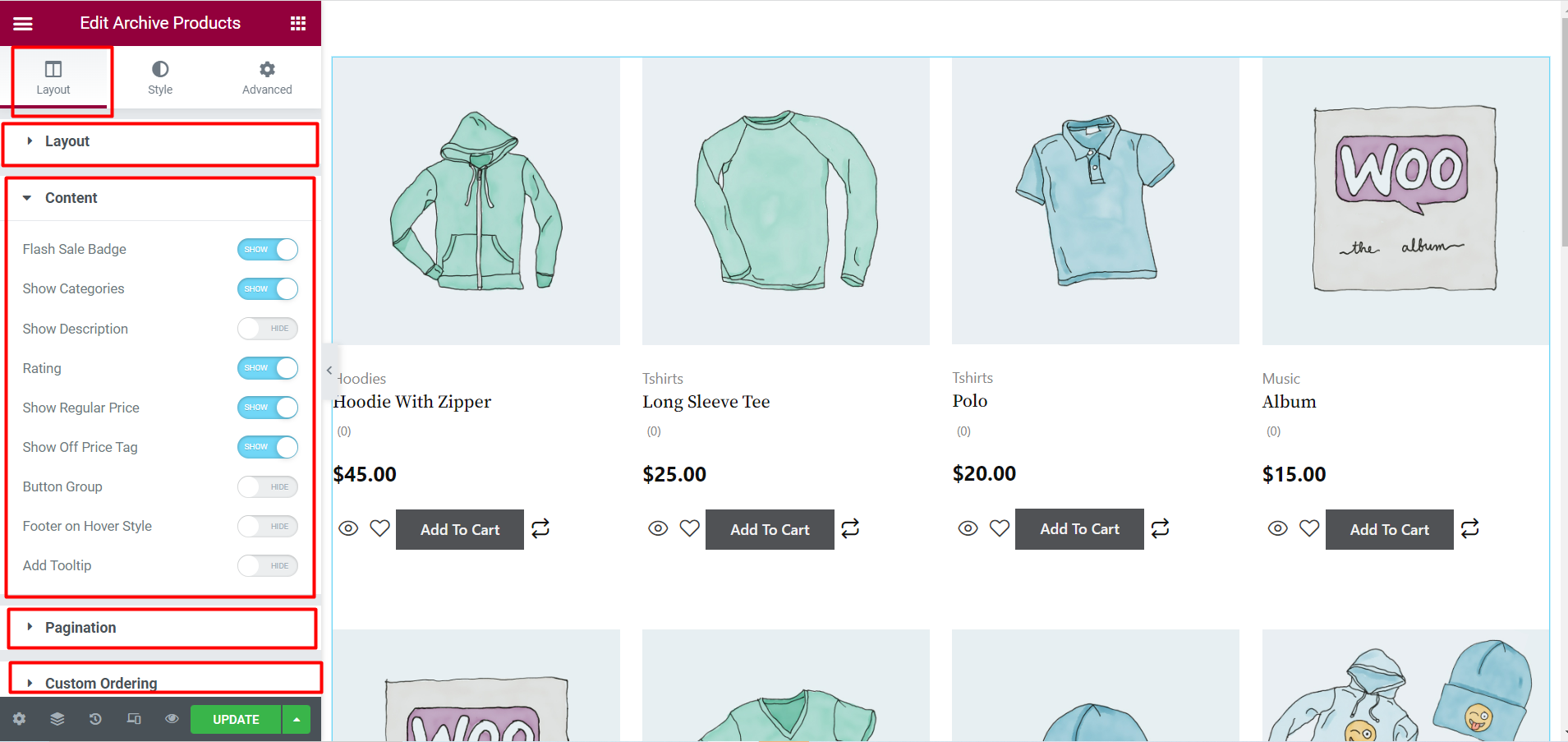
Now in the back end, you can work with the editing options of the Archive products widget. There are different elements in each option, in the Layout section-
- Layout- As we have shown above, in this section you can manage the number of columns and rows from the customizer.
- Content- In this section, you will find elements like Flash Sale Badge, Show Categories, Show Regular Price, Rating, Add Tooltip, etc. All these elements have SHOW and HIDE options. Just click each of them to observe their functions and use them accordingly.
- Pagination- You will find different pagination styles and icons here.
- Custom Ordering- If you enable Ordering List here, you can see options for it Quick View, Comparison, Wishlist, and Add to Cart.

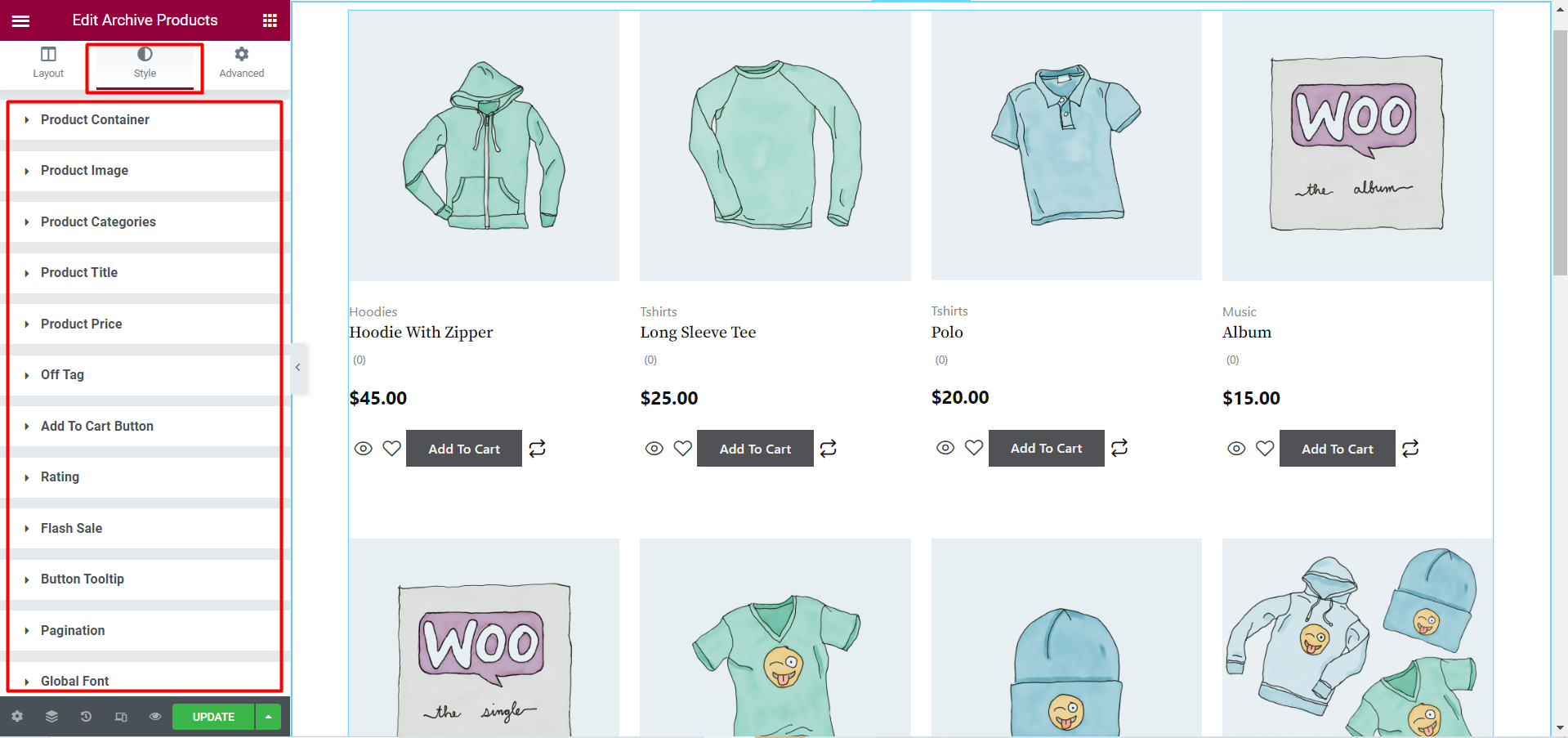
Along with that, you have more customization options in the Style tab like Product Image, Product Title, Product Price, Add to Cart button, etc. You can make a plenty of more tweaks and adjustments by clicking each of these options.

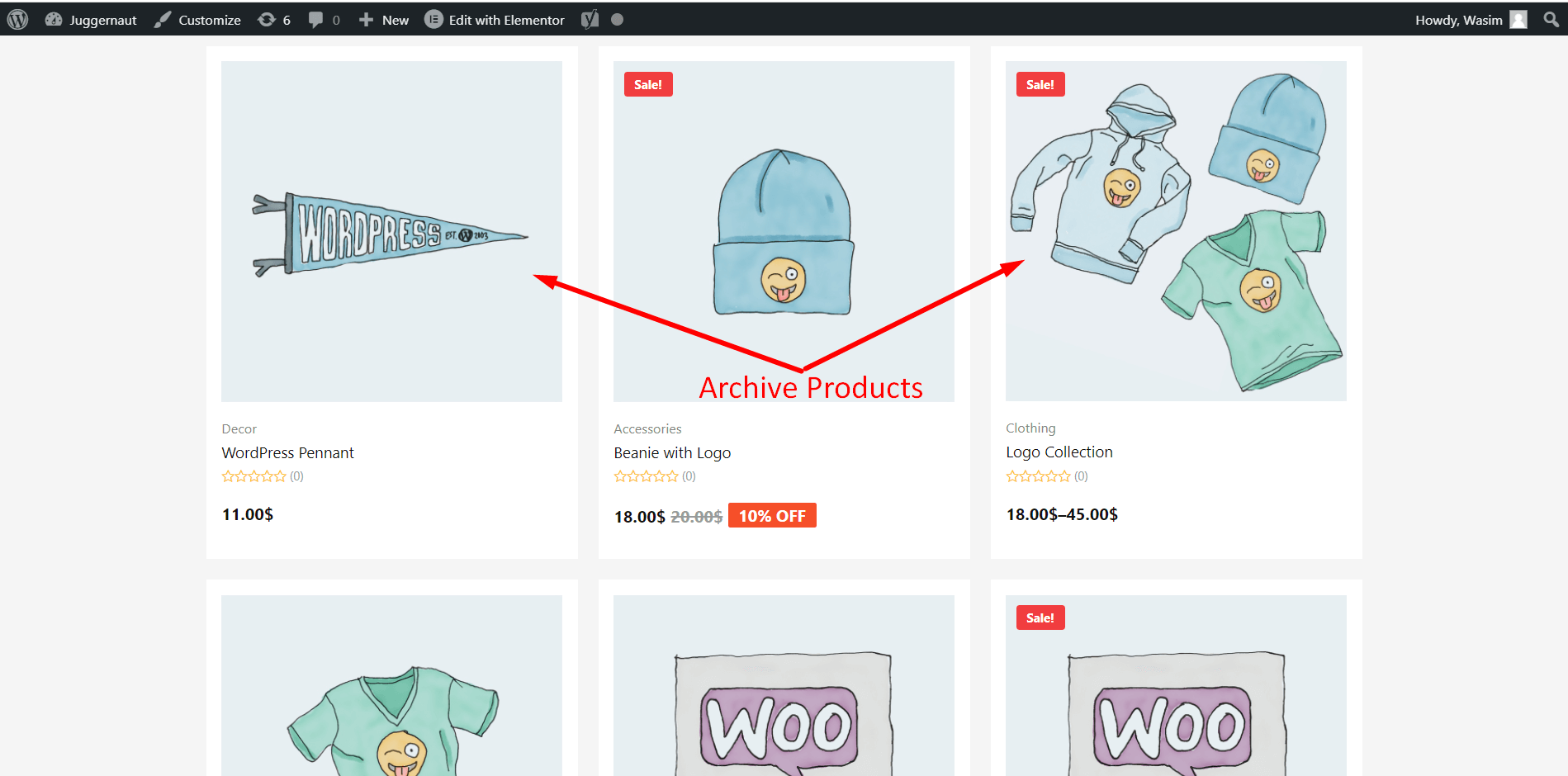
The archive products show up as displayed below on the front-end-

This is how you can deploy the Archive Products widget of ShopEngine. It will help to display archive products exactly how you arranged them for your website visitors.



