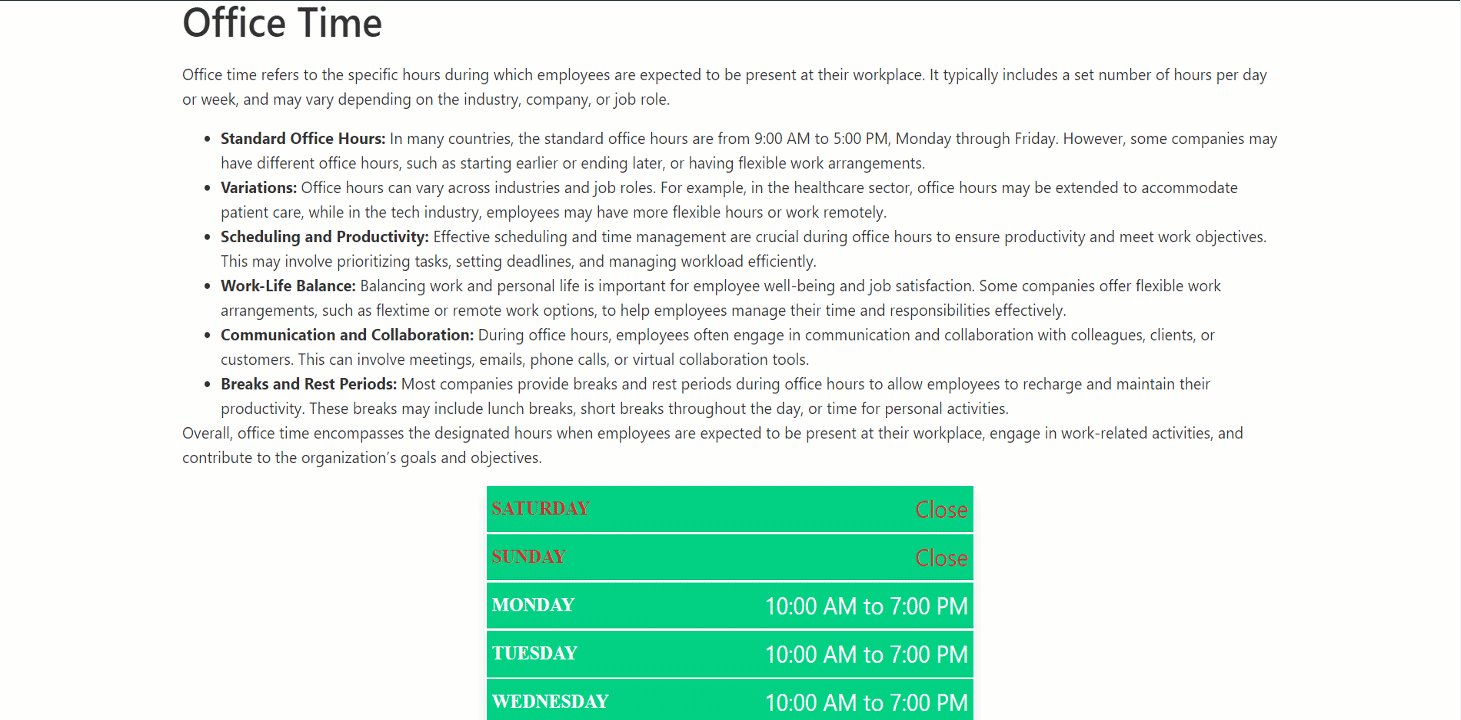
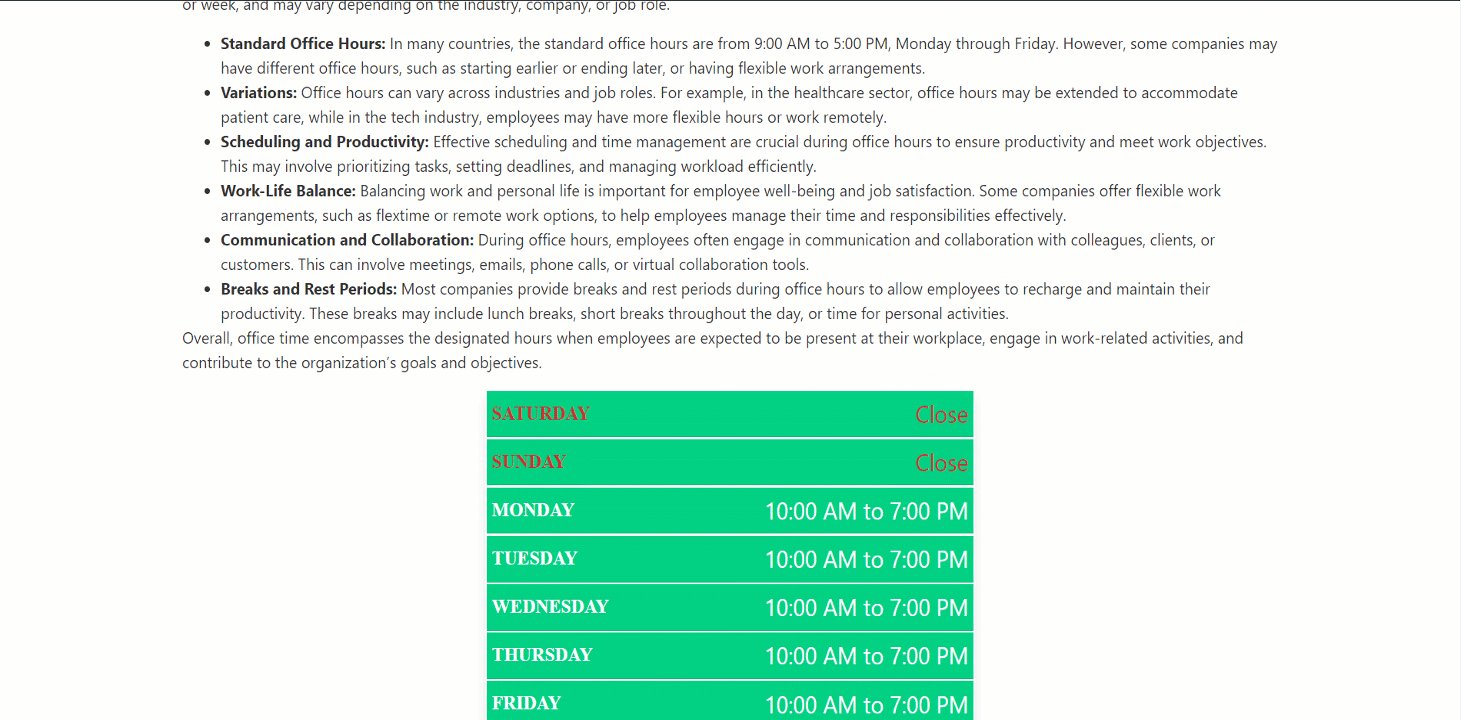
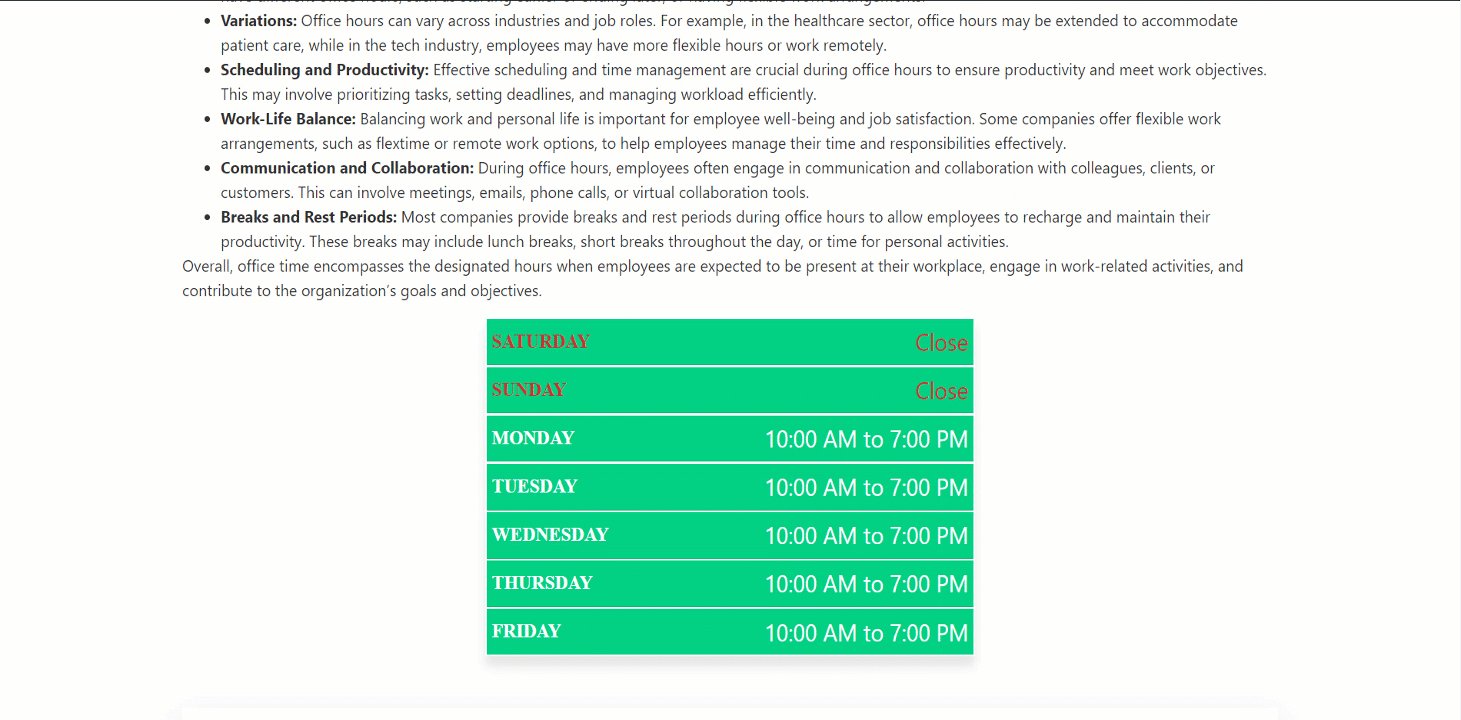
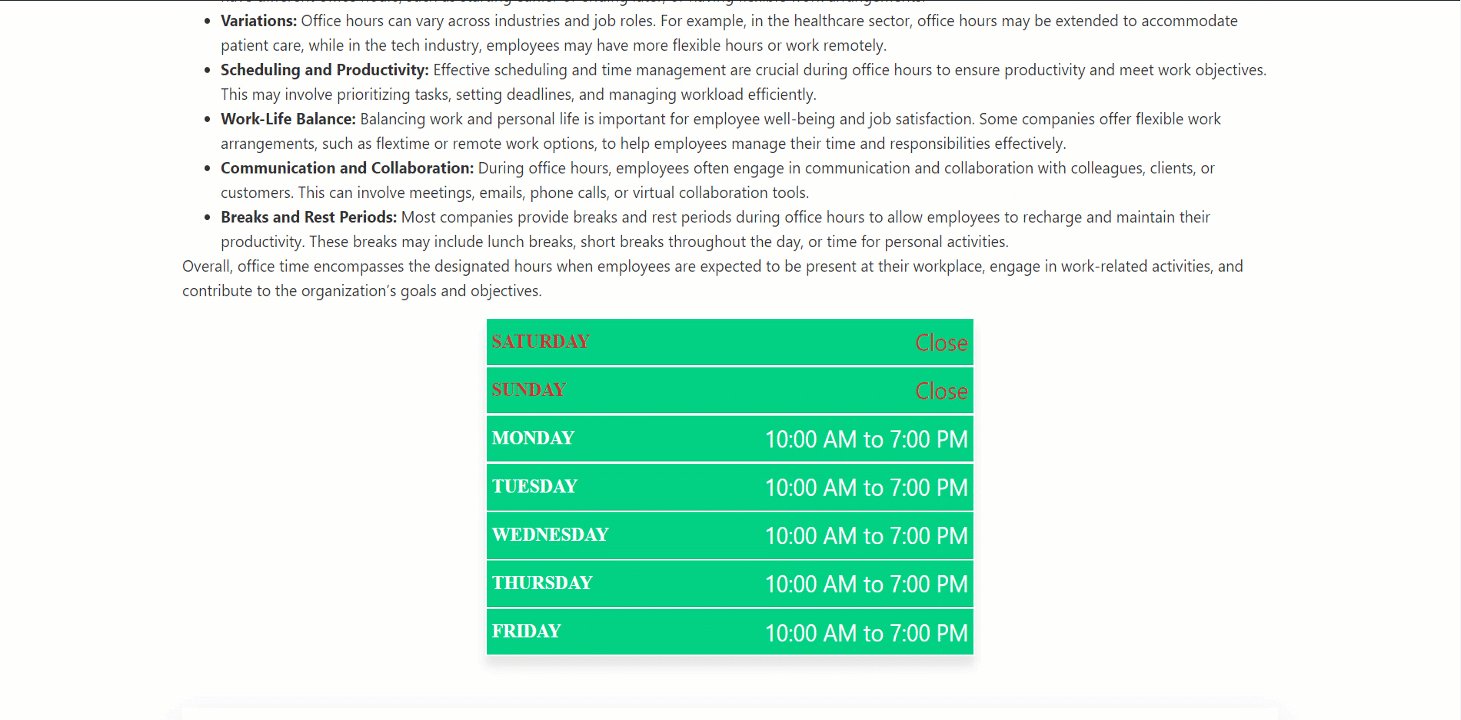
If you want to display the business hours on the website, the GutenKit Business Hour block can be added to any page or post. It provides a variety of customization options to ensure that it fits the look and feel of your website.
See the documentation and learn how to use the GutenKit Business Hour block.
Adding GutenKit Business Hour Block to Your Site #
Go to your WordPress dashboard and follow the below steps:
- Take a new page or go to the existing one.
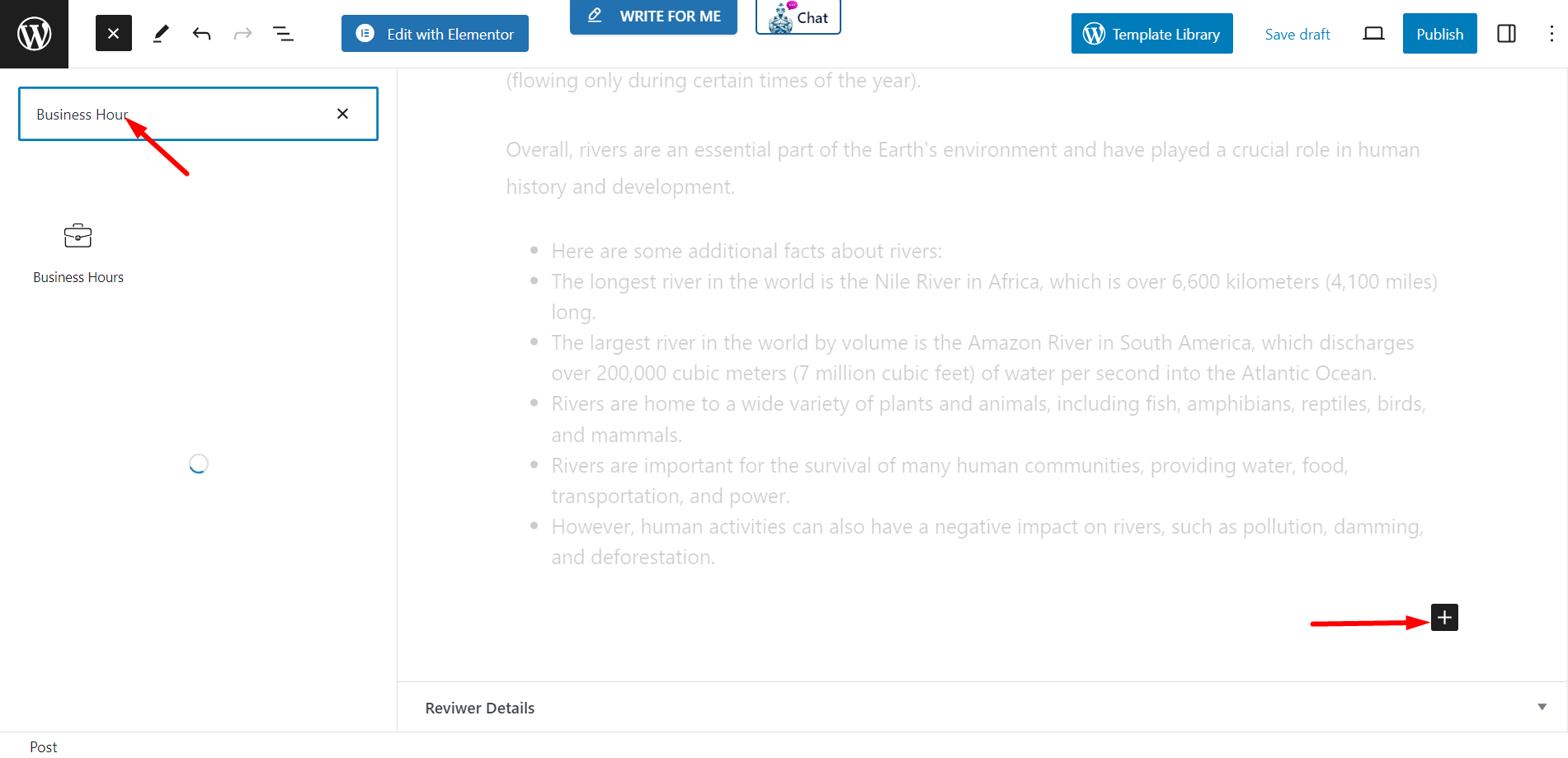
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- Clicking it will open the block library.
- Search for the GutenKit Business Hour.
- Once it appears, click or drag & drop the block in the editor screen.

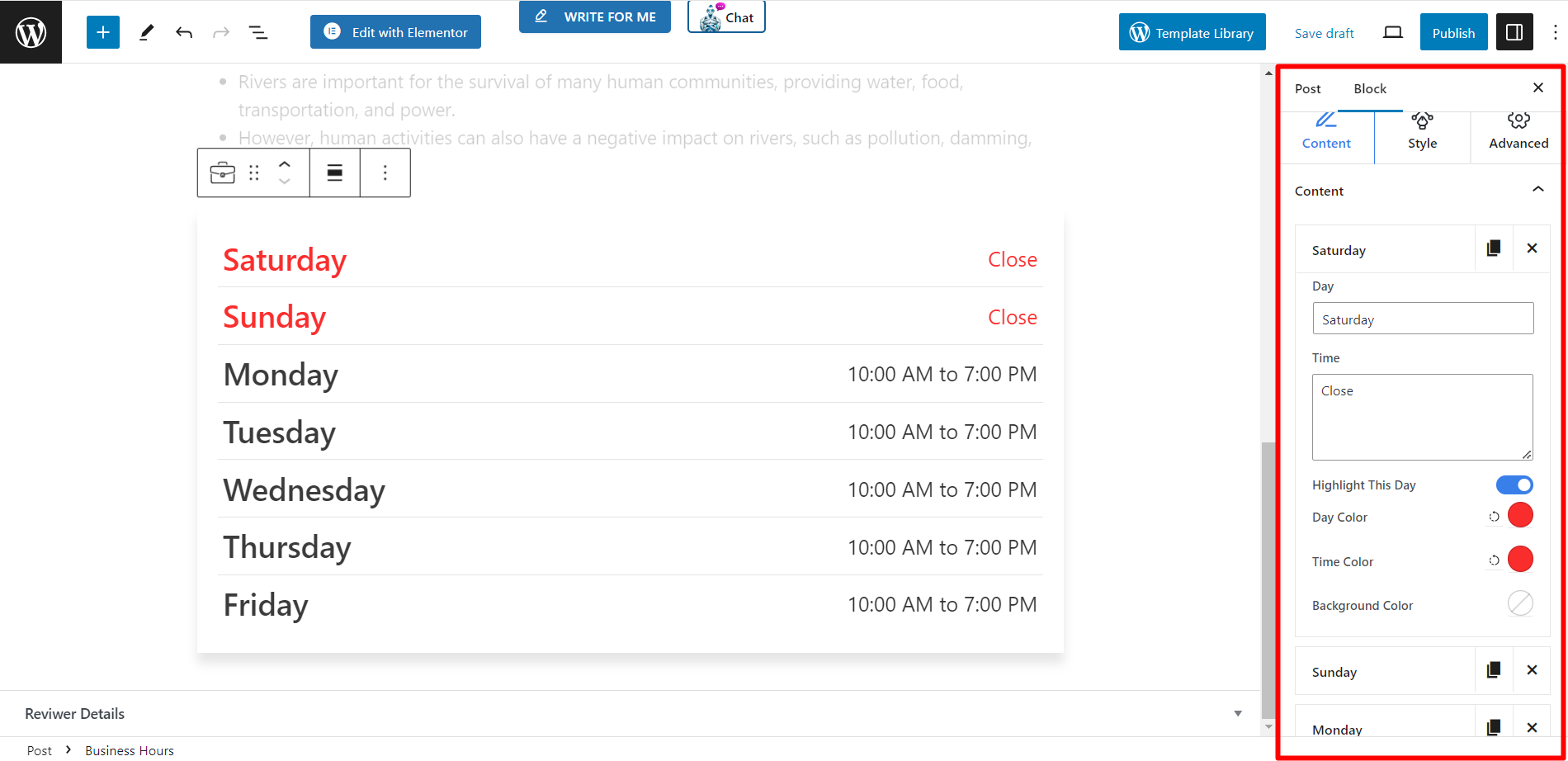
Content #
Day – Write the day name in the given box.
Time – Write time according to your plan.
Highlight This Day – You can highlight the day if you want. Also, there are options to customize the day, time and background colors.

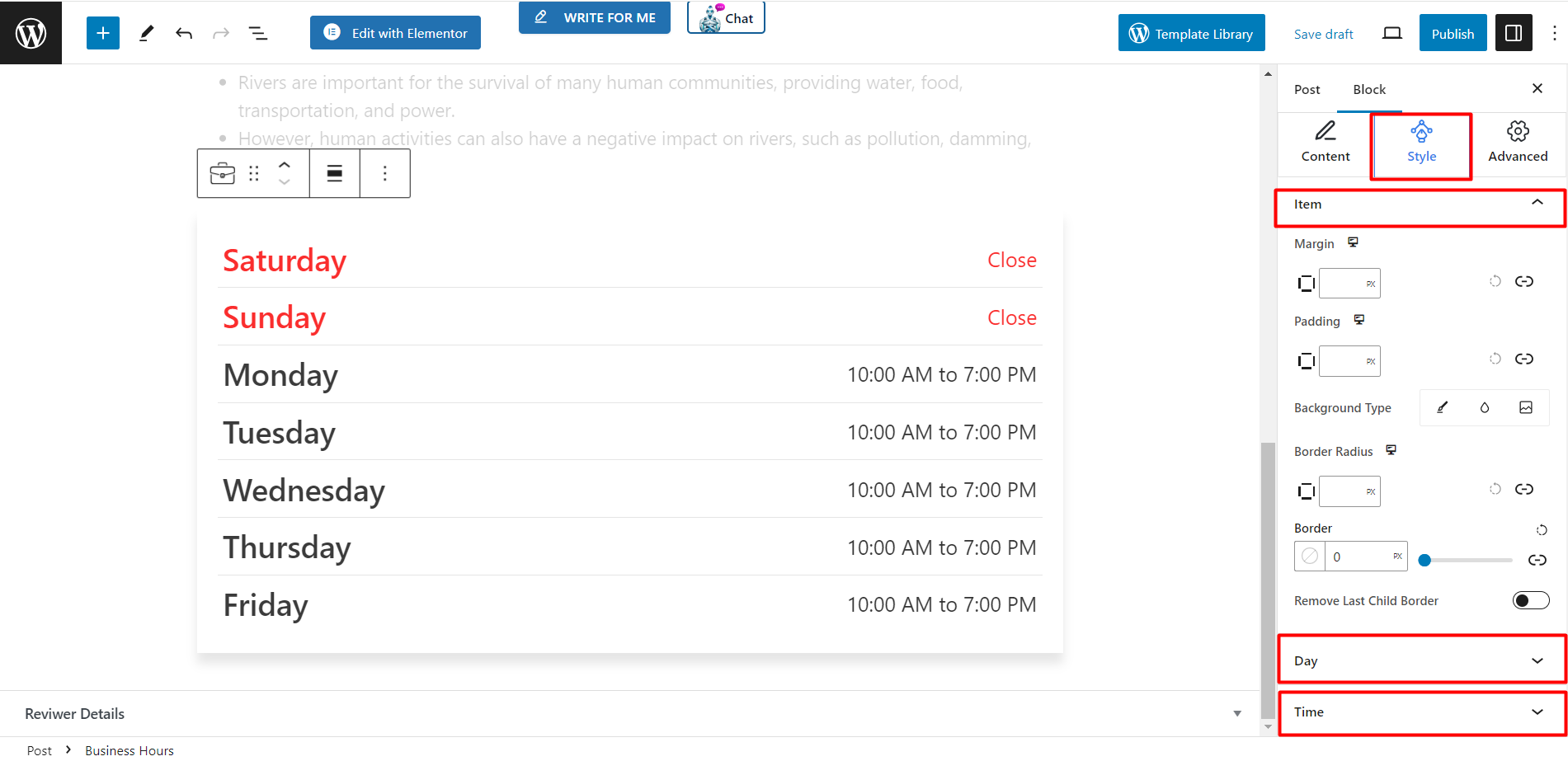
Style #
In this section, you can style items, day and time.
Item- When you expand it, you can adjust the margin, padding, background type, border radius, and border of the table . Also, there is an option to remove last child border.
Day- Here, you can change color, typography, background type of a day.
Time- Customize the color, margin, padding, etc. of your given time.

Here is an example –