Title of an archive page or shop page is very crucial to attract clients. ShopEngine’s Archive Title widget is another way for you to grab the attention of your buyers. The widget will let you stylize your title in a number of ways like changing the alignment, color, typography, and so on.
How does Archive Title Widget Work?
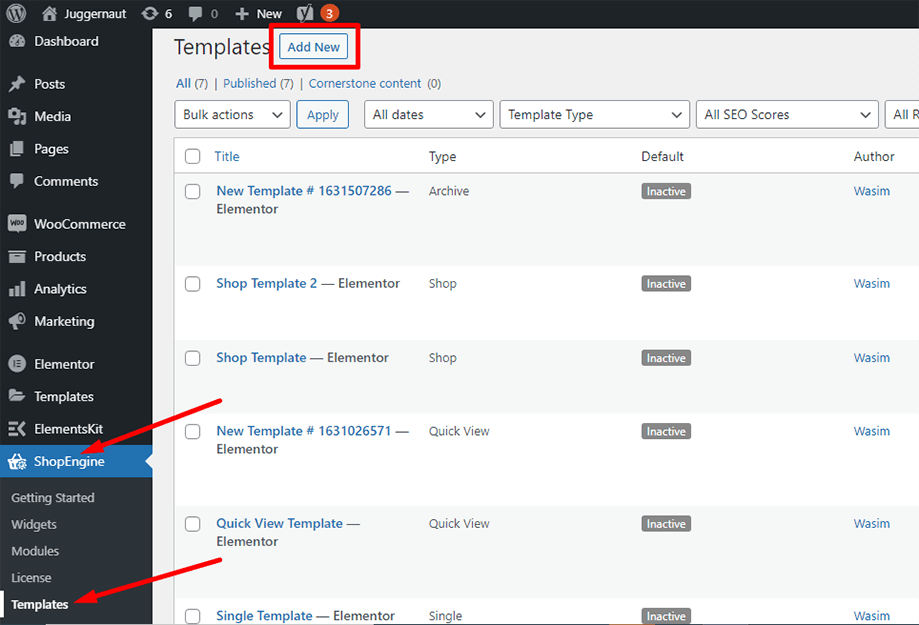
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on top right beside the text “Templates”.

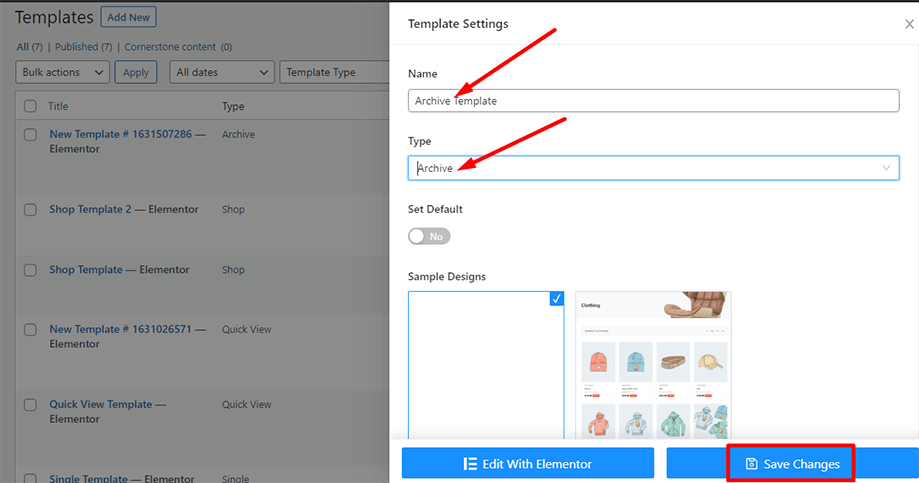
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Archive/Shop as your goal is to check out the Archive title widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

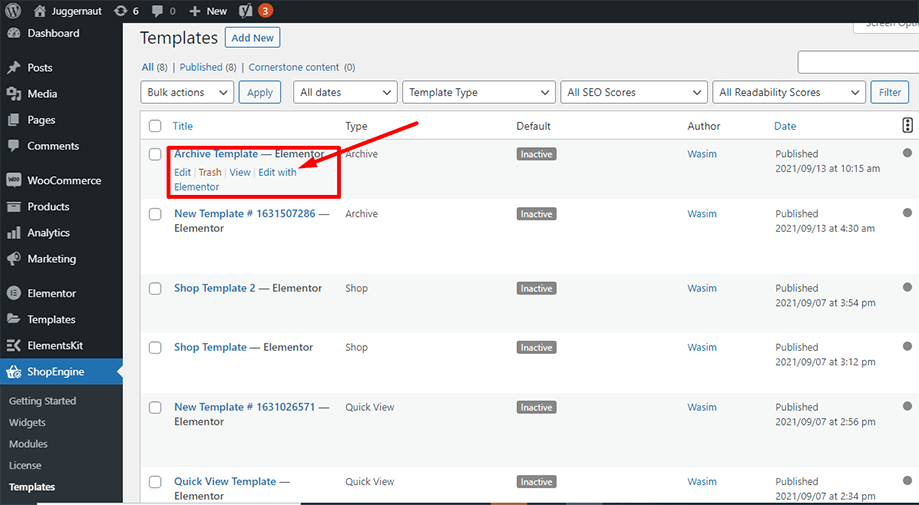
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

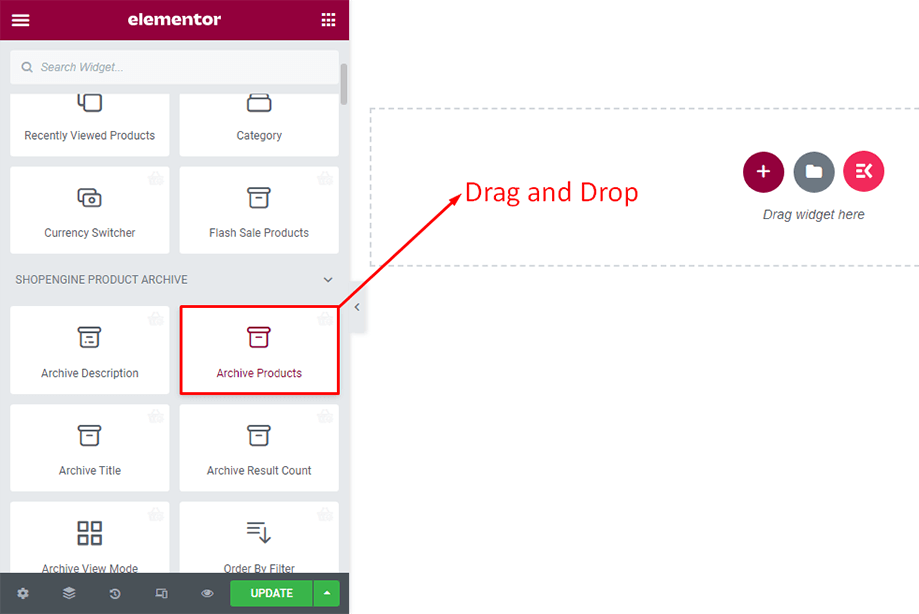
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Archive Products from the ShopEngine Product Archive section or you can normally search the widget on the search field. and then drag and drop it to the designated area.

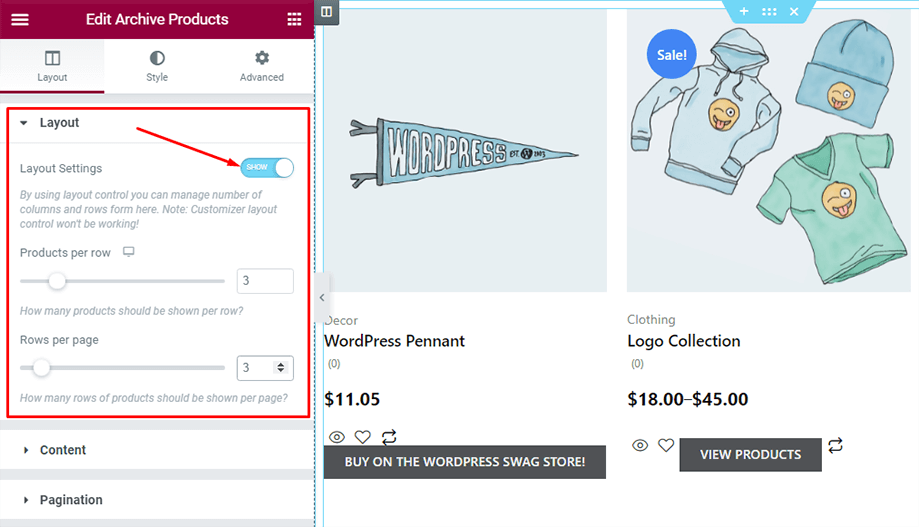
With that, the archive products will show up on the screen. The layout may not look catchy but you can spice it up by enabling Layout settings, setting products per row, and setting rows per page as shown below.

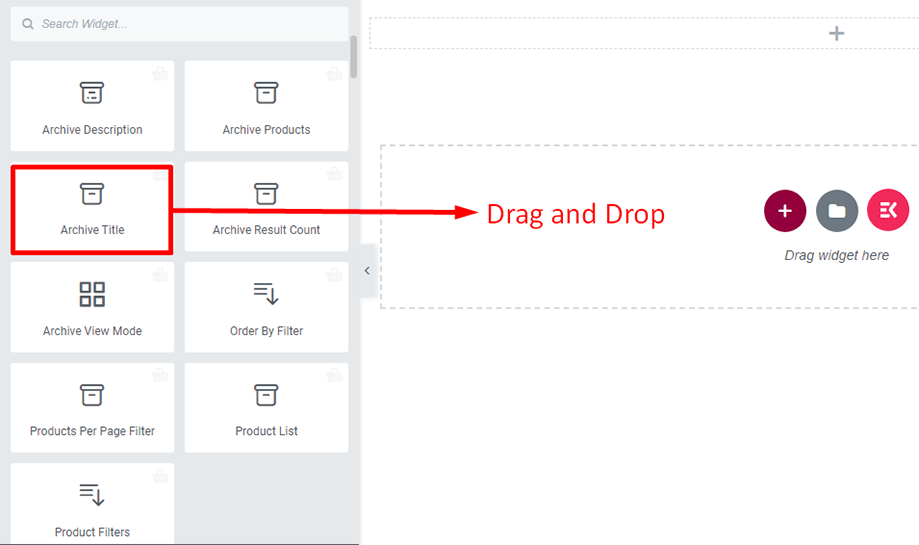
Now, find Archive Title from the ShopEngine Product Archive section or you can normally search the widget on the search field. and then drag and drop it to the designated area.

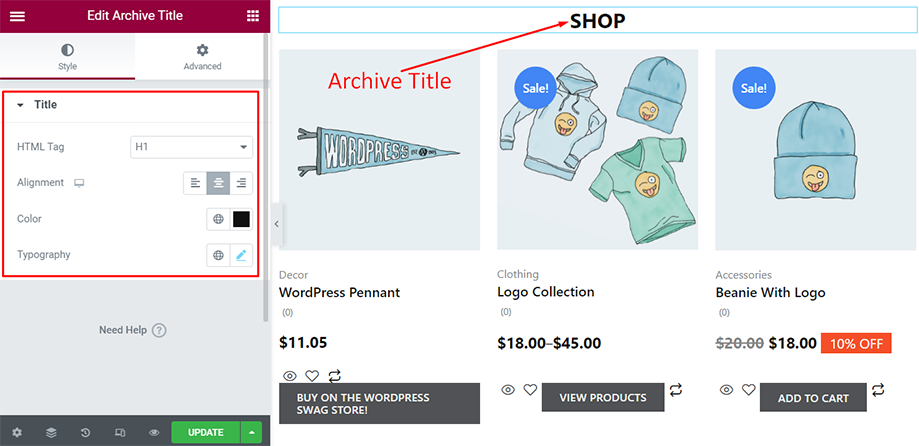
Archive Title widget will appear shortly after that along with the archive products. The position of the title may not look fitting in the widget. You can reposition the title by changing the alignment from the Title section under Style tab.
Besides, you can also modify color, typography, and other elements from the sidebar as shown in the screenshot.

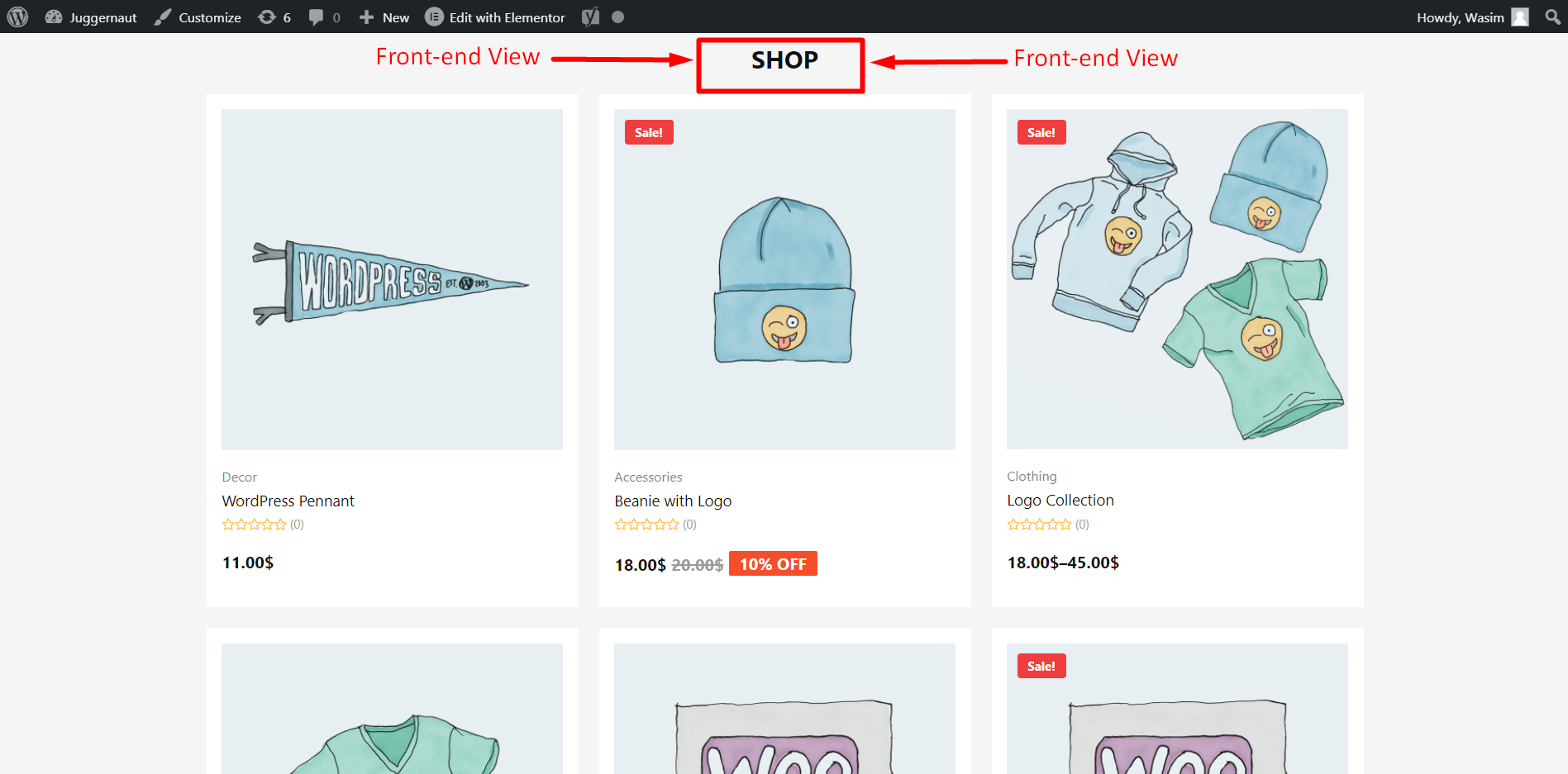
The archive title appears on the front-end as showcased underneath-

This is how you can display and stylize the title of the Archive page or Shop page using the Archive Title widget.



