Product tags widget allows users to add related tags for products to track sales, stocks for warehouse, and more. It is easy to do just by dragging and dropping the widget.
You can add the widget for single product pages. So, choose the single product page where you want to add the widget and follow the way described here.
Activate Product Tags Widget #
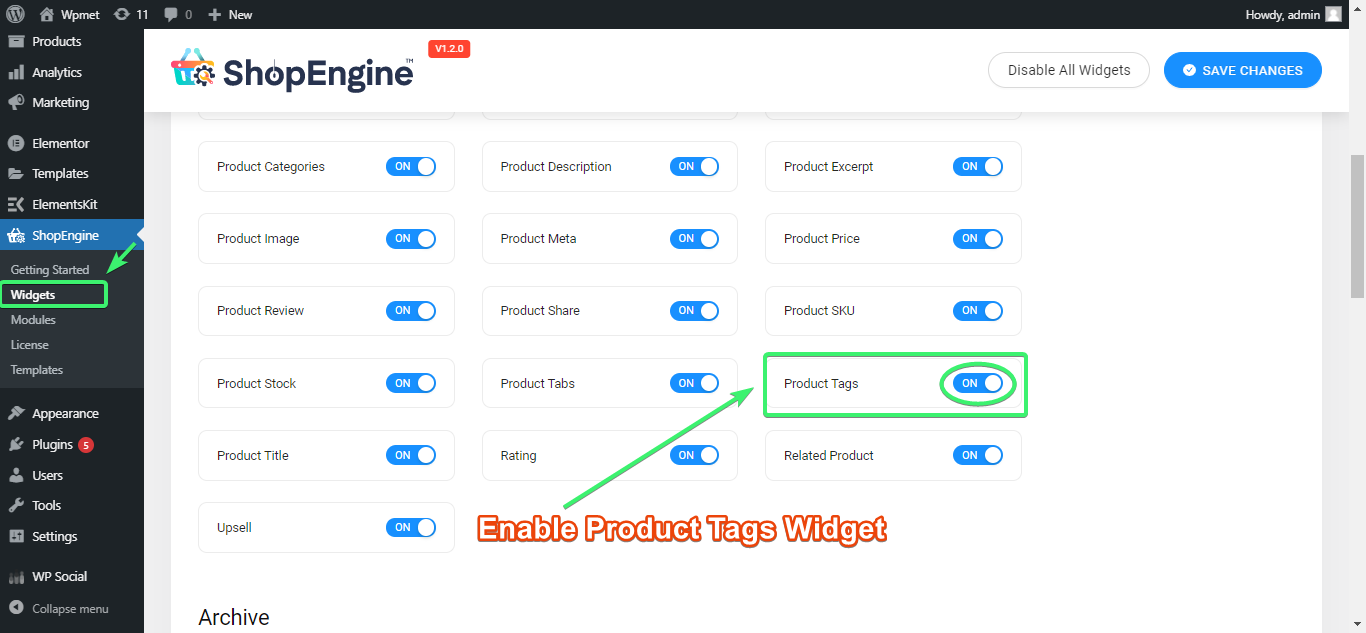
From the WordPress admin dashboard, go to ShopEngine > Widgets. From the list of single-page widgets, turn the Product Tags widget ON.

Use the Product Tags Widget #
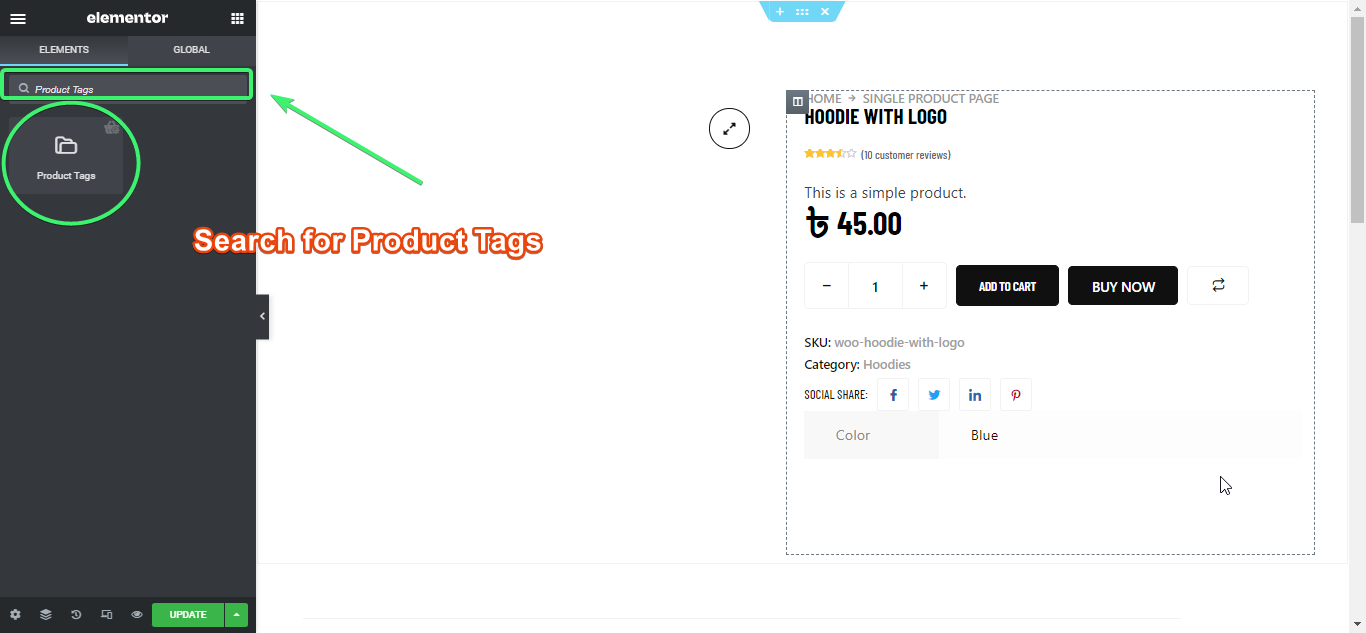
Search for the Product Tags Widget under the ELEMENTS tab of Elementor.

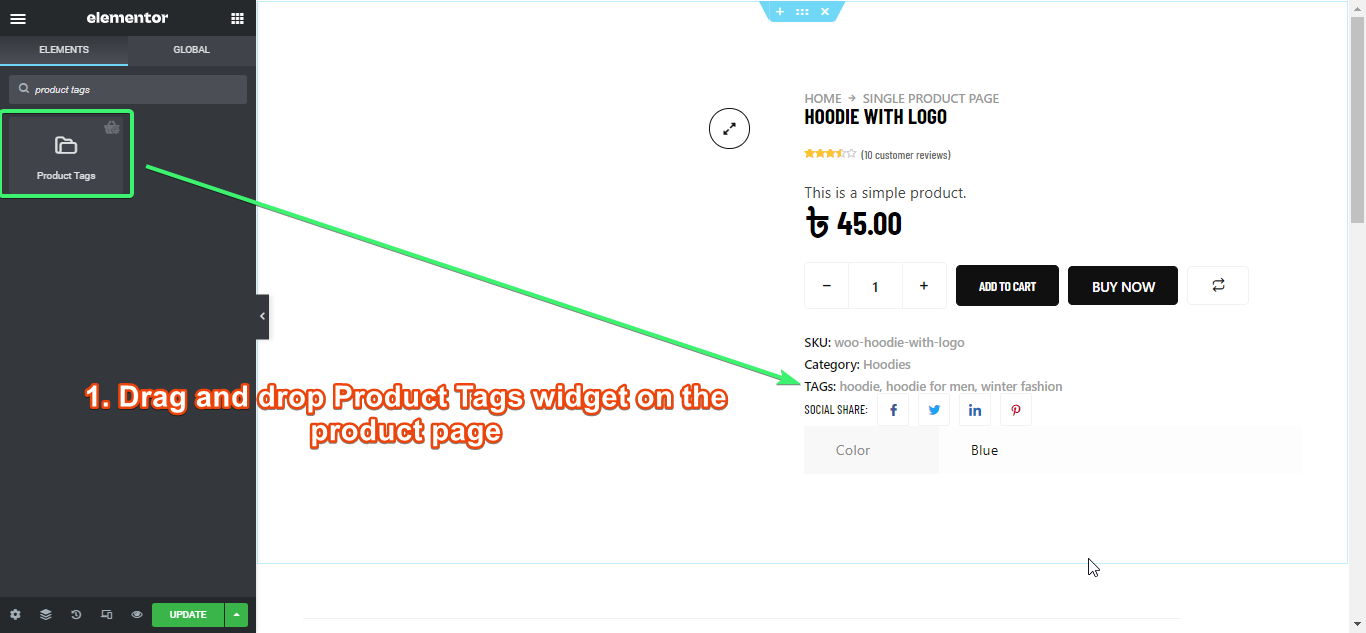
Drag and drop the Product Tags widget from Elementor onto the single product page.

Customize the Product Tags Widget #
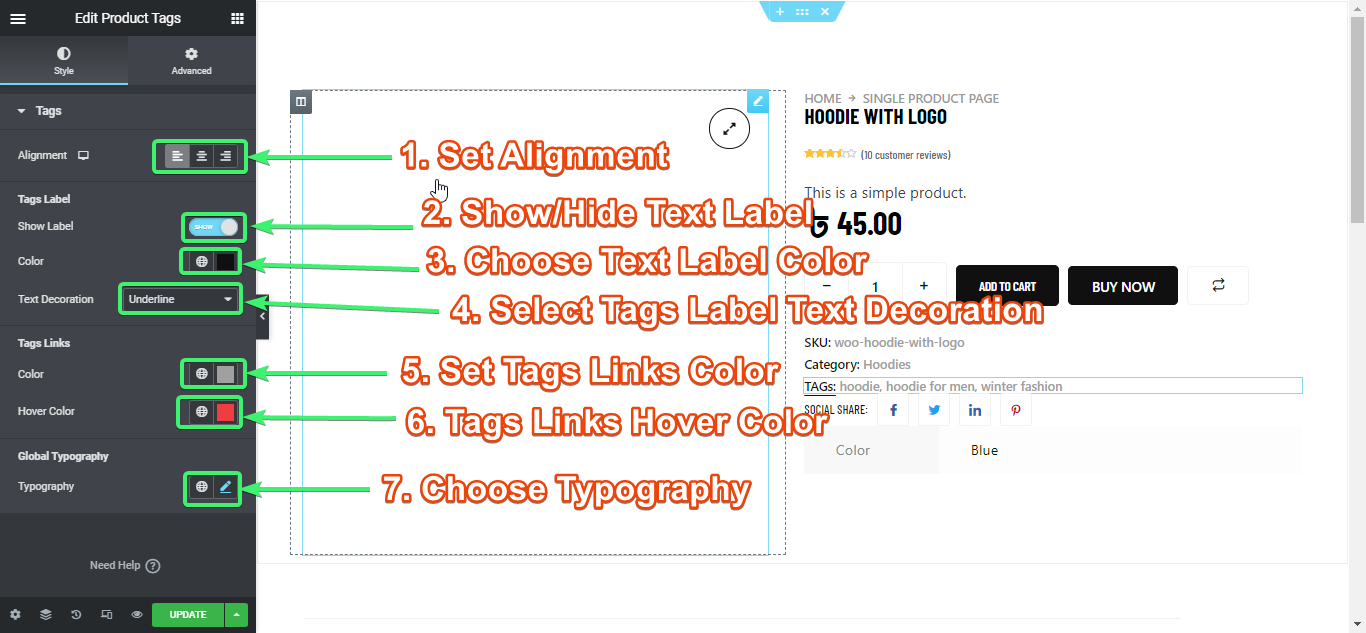
The Product Tags widget for Elementor will let you customize the style of showing the product tags on the single product page.
From the style tab, customize the tags alignment, Show or hide tags label, set tags label color, choose tags label text-decoration, tags links color, tags links hover color, and typography.

Customize the settings and update the product page.





