This doc will explain how to use the shortcodes of WP Social on any page or post. At the end of reading this post, you’ll learn to use social login shortcodes, social share shortcodes, and social counter shortcodes offered by WP Social. Let’s go ahead.
Use Social Login Shortcodes #
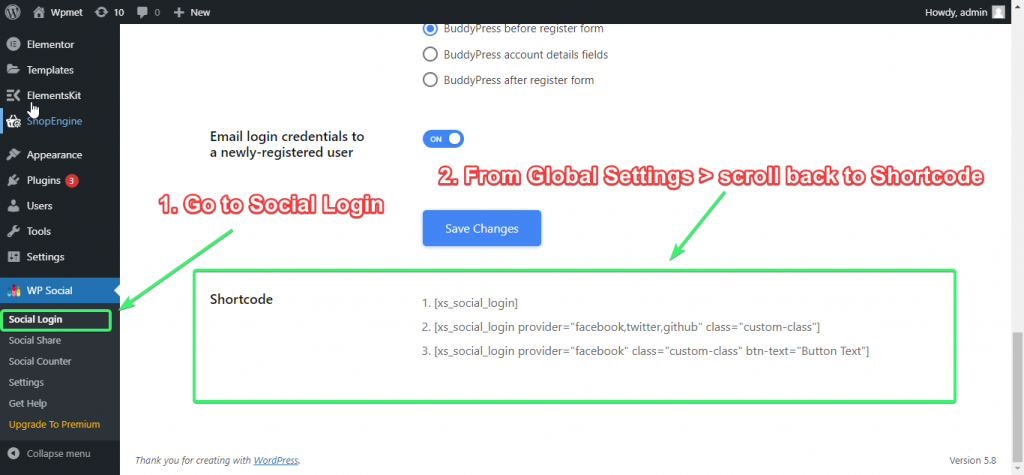
To find Social Login Shortcodes, enter your WordPress Admin Dashboard and then go to WP Social >> Social Login >> Global Settings. Scroll down to the bottom of the page where you’ll find the Social Login Shortcodes.

You can copy any of the shortcodes and then customize them to fit your needs.
Here are some of the shortcodes to implement social login to any page or post:
[xs_social_login][xs_social_login provider="facebook,twitter,github" class="custom-class"][xs_social_login provider="facebook" class="custom-class" btn-text="Button Text"]Let me explain the shortcodes a little bit so that you can understand what they mean.
1. [xs_social_login] = This is a generalized shortcode. If you do not specify any login providers and CSS classes or want to use the default login button text, you can use this simple shortcode to your desired page and post.
2. [xs_social_login provider=”facebook,twitter,github” class=”custom-class”] = If you want to specify providers (such as Facebook, Twitter, GitHub) and add a custom CSS class, you can use this shortcode.
3. [xs_social_login provider=”facebook” class=”custom-class” btn-text=”Button Text”] = If you want to make more customizations such as choosing a login provider, setting the CSS class, and specify the button text, you can use this shortcode. By the way, to find a style preview, go to the Style Settings tab.
Note that, these are just samples. If you know some coding, you can customize all the shortcodes to add more functionalities.
Remember, if you do not select any style, a default style will be activated. However, if you want to choose a certain style, just count the style position (from top to down) on the style settings tab and then use the style number on your shortcode.
Now, let me show how to use social login shortcodes to your page or post:
Step-1: Copy the desired shortcode you want to use. Customize any part of the code if you need.
Step-2: Go to the page or post section where you want to paste the shortcodes.
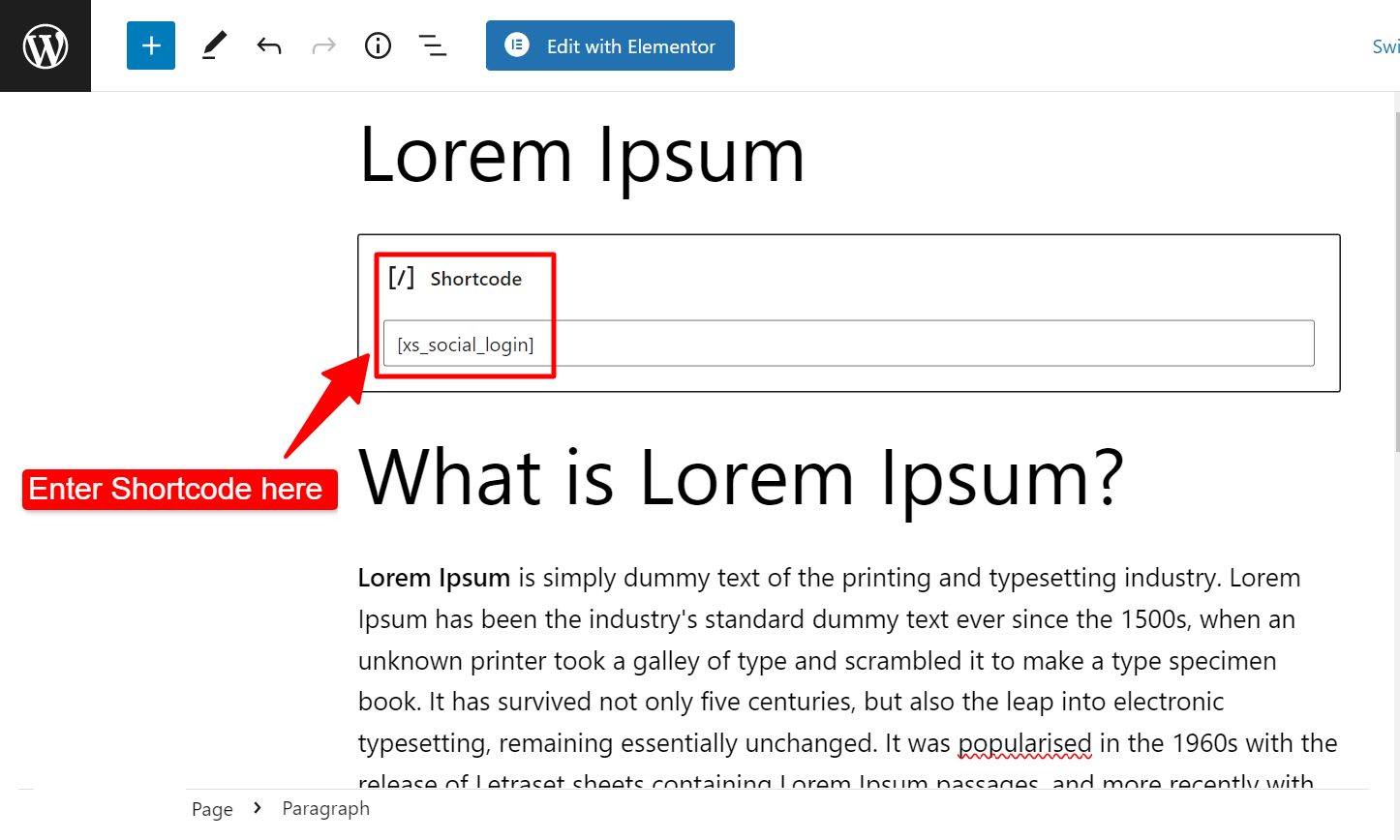
Step-3: If you are using Gutenberg, use the “Shortcode” block and paste your shortcode into the block. For the Elementor page builder, just drag and drop the “Shortcode” widget and then paste your shortcode inside.
Enter Social Login shortcode on editor:

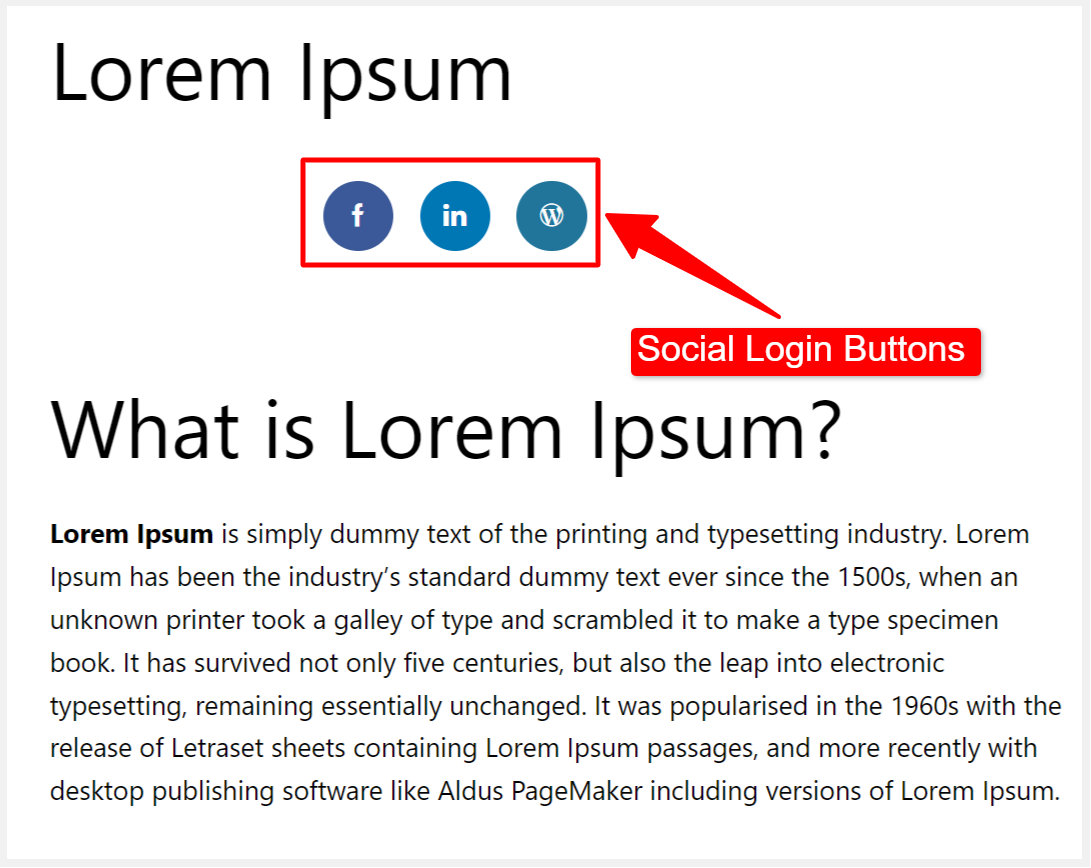
Login Buttons on page view:

Use Social Share Shortcodes #
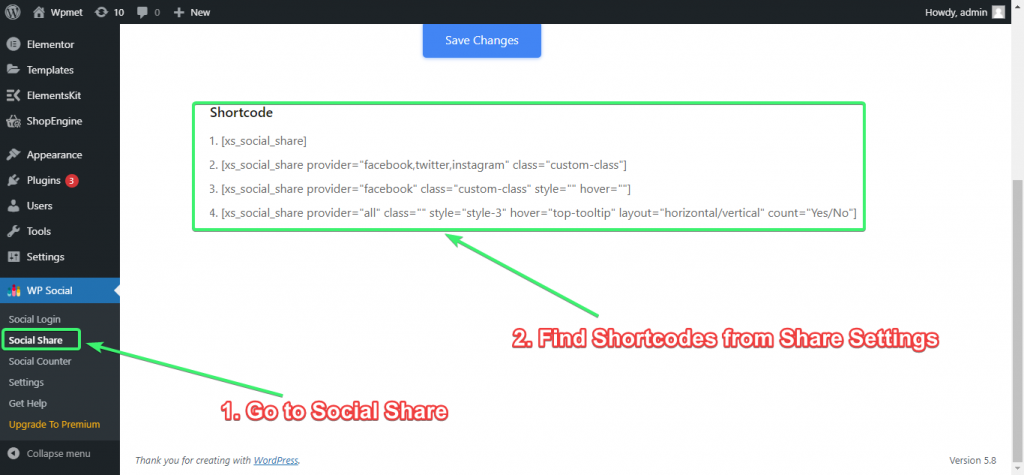
To find Social Share Shortcodes, enter your WordPress Admin Dashboard and then go to WP Social => Social Share => Share Settings. Scroll down to the bottom of the page where you’ll find the Social Share shortcodes. You can copy any of the shortcodes and then customize them to fit your needs.

Here are some of the shortcodes to implement social share to any page or post:
[xs_social_share][xs_social_share provider="facebook,twitter,instagram" class="custom-class"][xs_social_share provider="facebook" class="custom-class" style="" hover=""][xs_social_share provider="all" class="" style="style-3" hover="top-tooltip" layout="horizontal/vertical" count="Yes/No"]Let me explain the shortcodes a little bit so that you can understand what they mean.
1. [xs_social_share] = This is a generalized and simple shortcode. If you do not specify any social share providers and a CSS class or want to use the default share style, you can use this simple shortcode to your desired page and post.
2. [xs_social_share provider=”facebook,twitter,instagram” class=”custom-class”] = If you want to specify multiple social share providers (such as Facebook, Twitter, Instagram), add a custom CSS class, and any style, you can use this shortcode.
3. [xs_social_share provider=”facebook” class=”custom-class” style=”” hover=””] = This shortcode will help you define a single social share provider (Facebook, for example), add a custom class, preferred share style, and hover.
4. [xs_social_share provider=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”horizontal/vertical” count=”Yes/No”] = If you want to make more customizations such as choosing all social share providers, setting the style, hover effect, layout, etc. you can use this shortcode. When it comes to choosing styles, you can choose your favorite social share style from the Style Settings tab.
Note that, these are just samples. If you know some coding, you can customize all the shortcodes to add more functionalities.
Remember, if you do not select any style, a default style will be activated. However, if you want to choose a certain style, just count the style position (from top to down) on the style settings tab and then use the style number on your shortcode.
Now, let me show how to use social share shortcodes to your page or post:
Step-1: Copy the desired shortcode you want to use. Customize any part of the code if you need.
Step-2: Go to the page or post section where you want to paste the shortcodes.
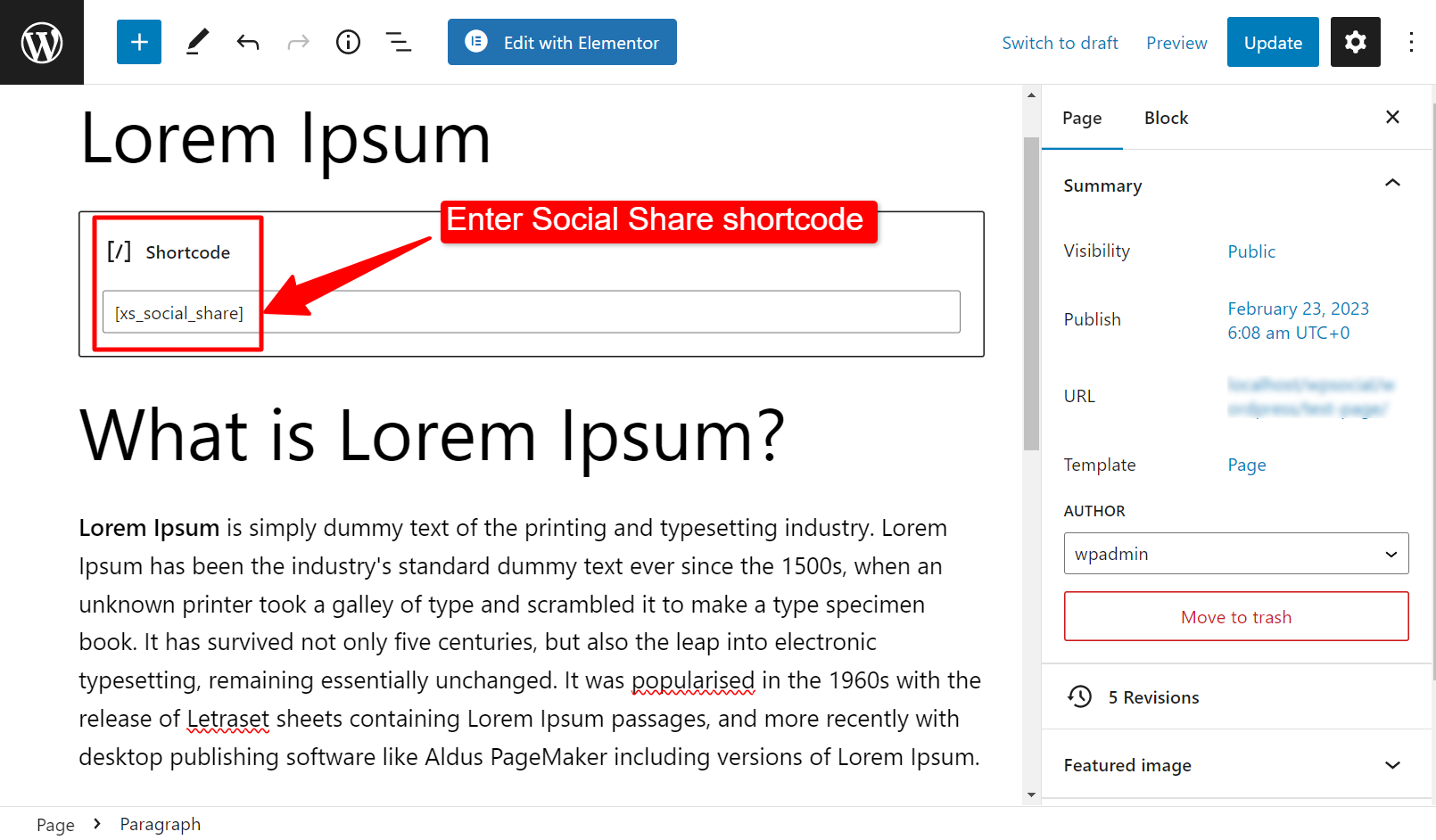
Step-3: If you are using Gutenberg, use the “Shortcode” block and paste your shortcode into the block. For the Elementor page builder, just drag and drop the “Shortcode” widget and then paste your shortcode inside. That’s it.
Enter Social Login shortcode on editor:

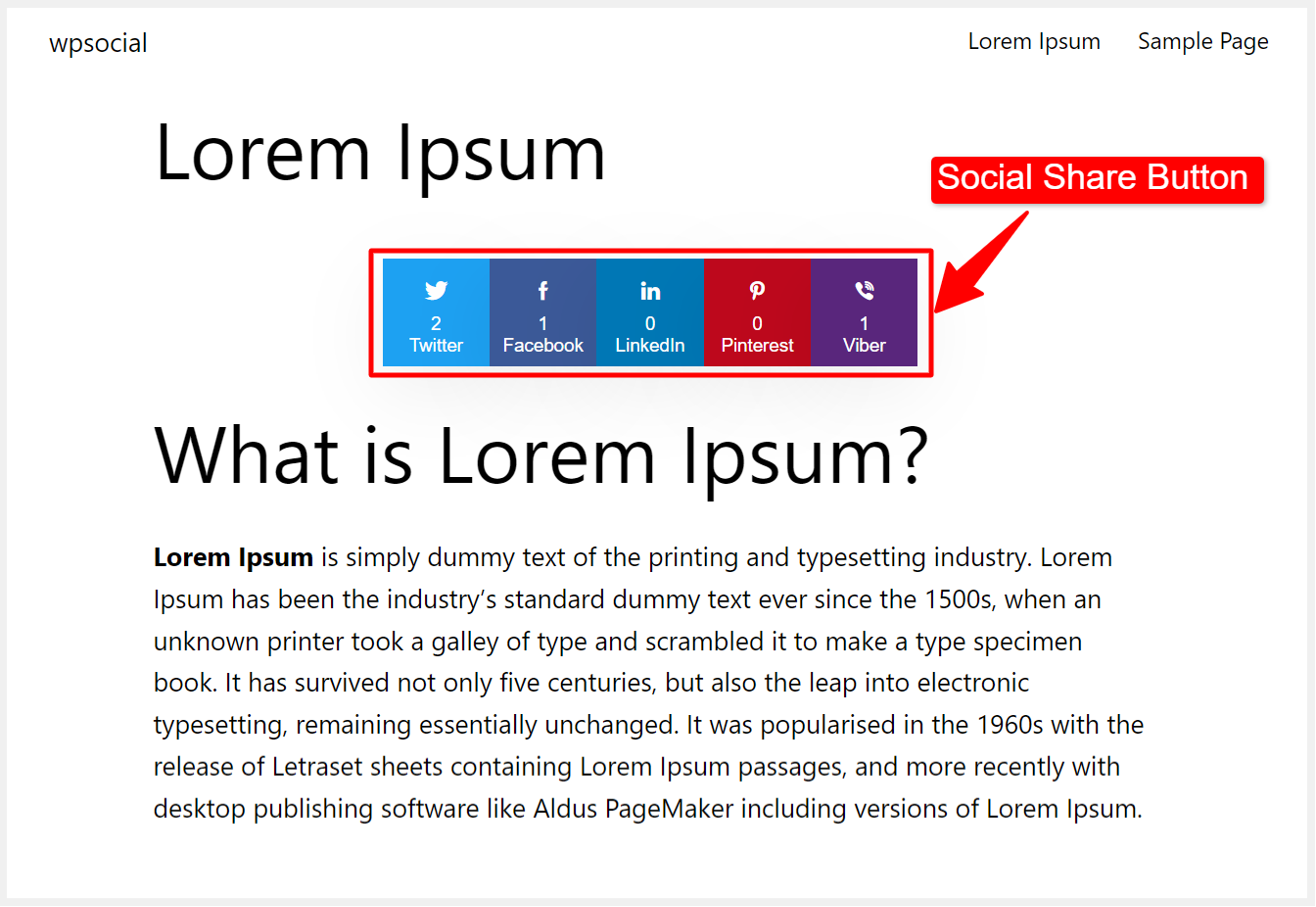
Share Buttons on page view:

Use Social Counter Shortcodes #
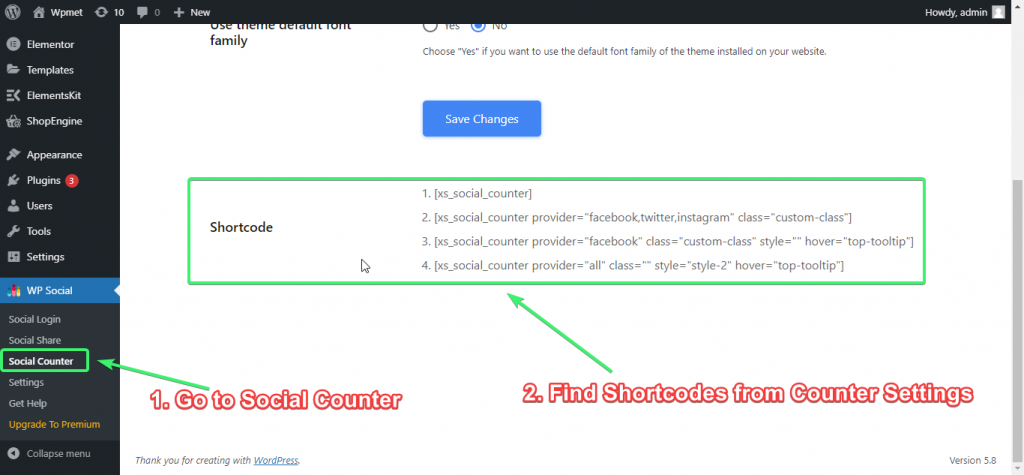
To find Social Counter Shortcodes, enter your WordPress Admin Dashboard and then go to WP Social => Social Counter => Counter Settings. Scroll down to the bottom of the page where you’ll find the Social Counter shortcodes.

You can copy any of the shortcodes and then customize them to fit your needs.
Here are some of the shortcodes to implement Social Counter to any page or post:
[xs_social_counter][xs_social_counter provider="facebook,twitter,instagram" class="custom-class"][xs_social_counter provider="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter provider="all" class="" style="style-2" hover="top-tooltip"]Let me explain the shortcodes a little bit so that you can understand what they mean.
1. [xs_social_counter] = This is a generalized and simple shortcode. If you do not specify any social counter providers and a CSS class or want to use the default counter style, you can use this simple shortcode to your desired page and post.
2. [xs_social_counter provider=”facebook,twitter,instagram” class=”custom-class”] = If you want to specify multiple social counter providers (such as Facebook, Twitter, Instagram), and add a custom CSS class, you can use this shortcode.
3. [xs_social_counter provider=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = This shortcode will help you define a single social counter provider (Facebook, for example), add a custom class, and use a preferred share style and hover. When it comes to choosing styles, you can choose your favorite social counter-style from the Style Settings tab.
4. [xs_social_counter provider=”all” class=”” style=”style-2″ hover=”top-tooltip”] = If you want customizations such as choosing all social counter providers, setting the CSS class, style, and hover effect, you can use this shortcode.
Note that, these are just samples. If you know some coding, you can customize all the shortcodes to add more functionalities.
Remember, if you do not select any style, a default style will be activated. However, if you want to choose a certain style, just count the style position (from top to down) on the style settings tab and then use the style number on your shortcode.
Now, let me show how to use social counter shortcodes on your page or post:
Step-1: Copy the desired shortcode you want to use. Customize any part of the code if you need.
Step-2: Go to the page or post section where you want to paste the shortcodes.
Step-3: If you are using Gutenberg, use the “Shortcode” block and paste your shortcode into the block. For the Elementor page builder, just drag and drop the “Shortcode” widget and then paste your shortcode inside.
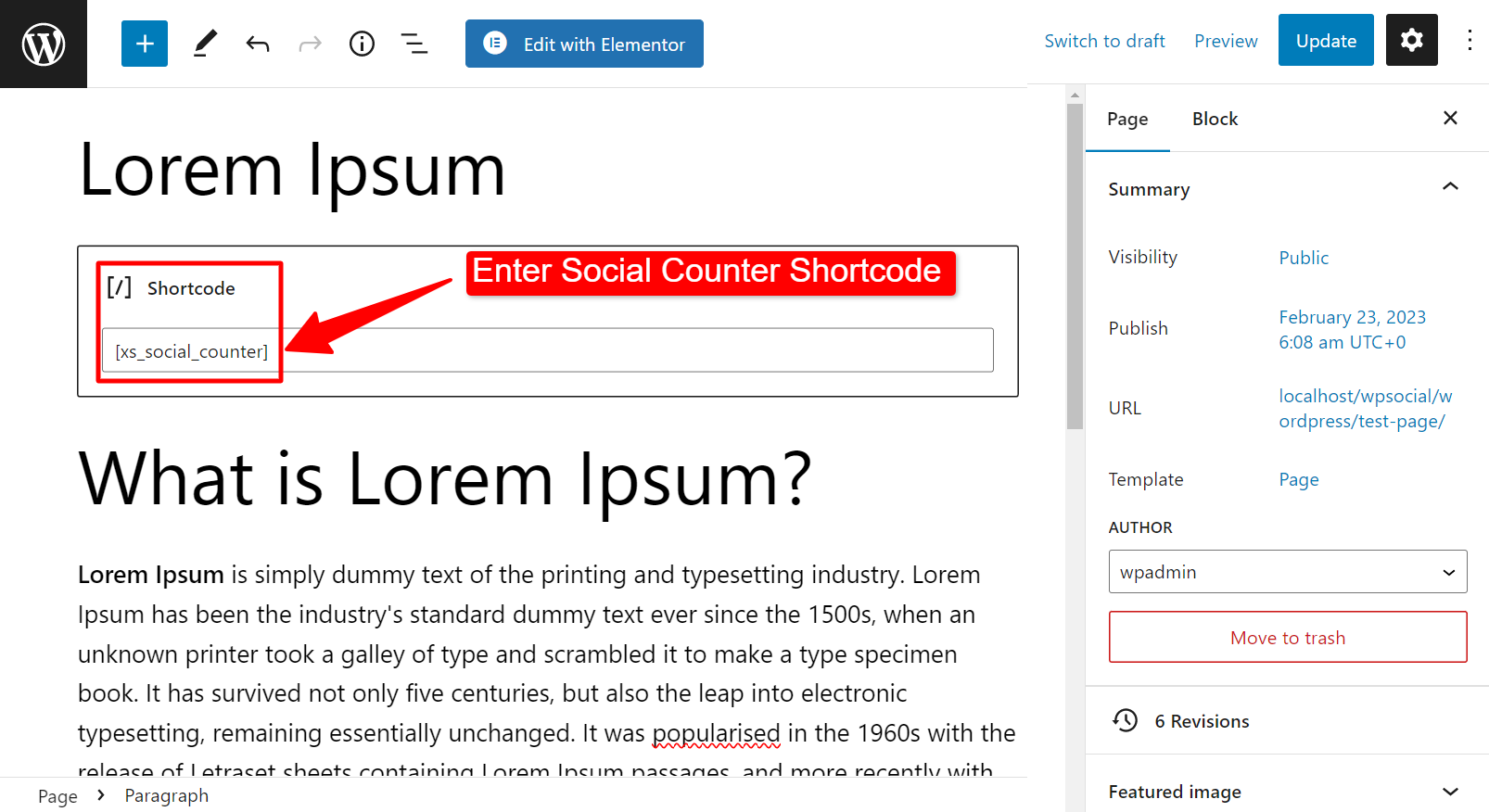
Enter Social Counter shortcode on editor:

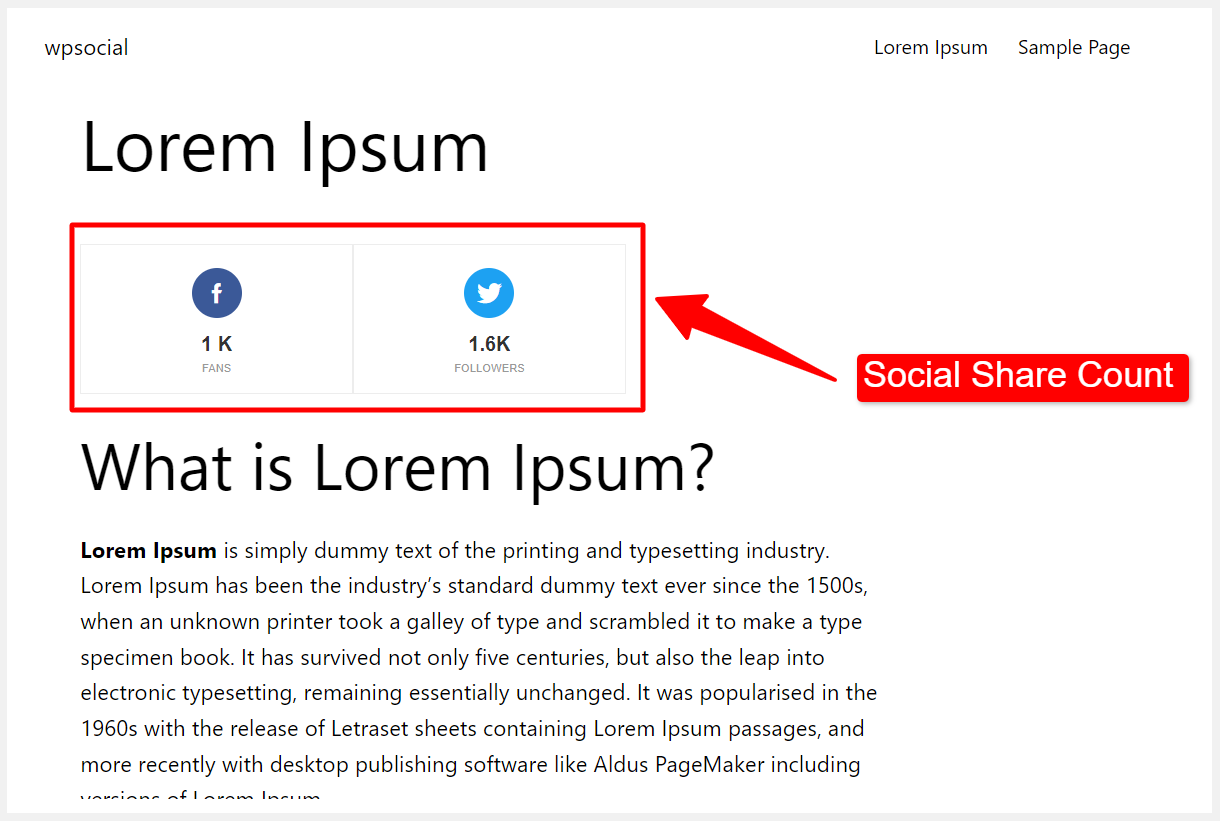
Social Counter on page view: