The Product Review widget is intended to be used on a single product page.
If you want to customize the Product Review styles, you can use ShopEngine’s Product Review widget.
Activate Product Review Widget #
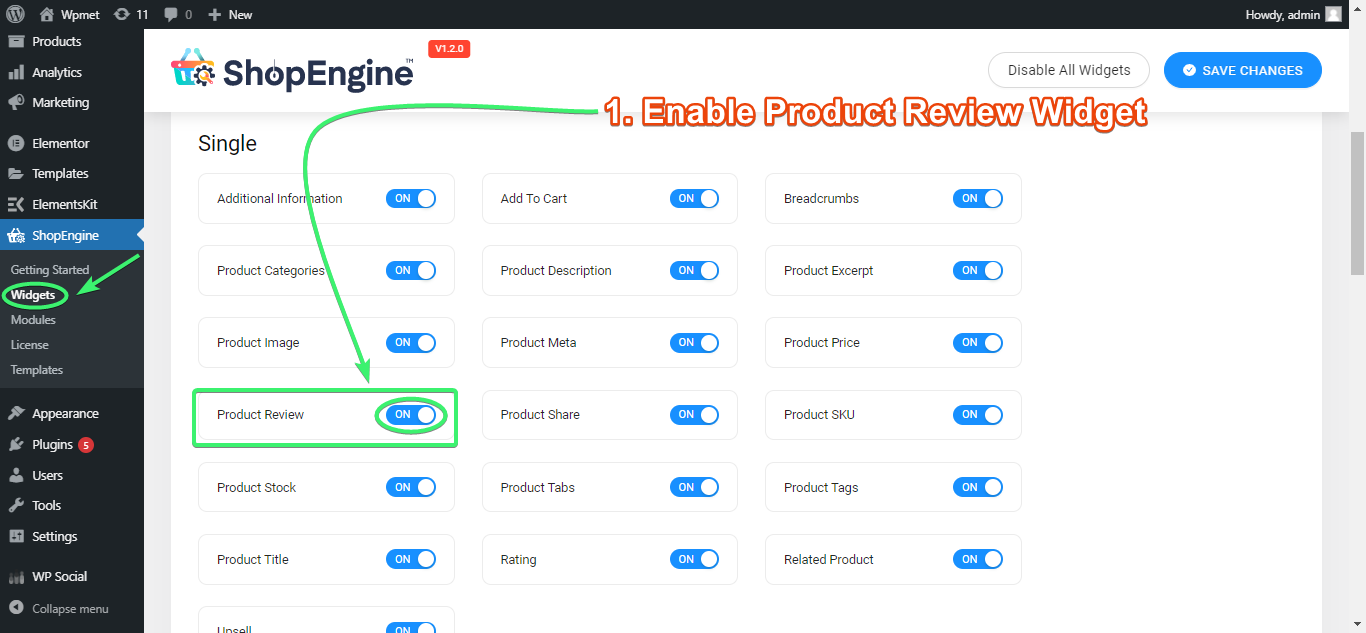
From the WordPress admin dashboard, go to ShopEngine > Widgets. From the list of single-page widgets, turn the Product Review widget ON.

Use the Product Review Widget #
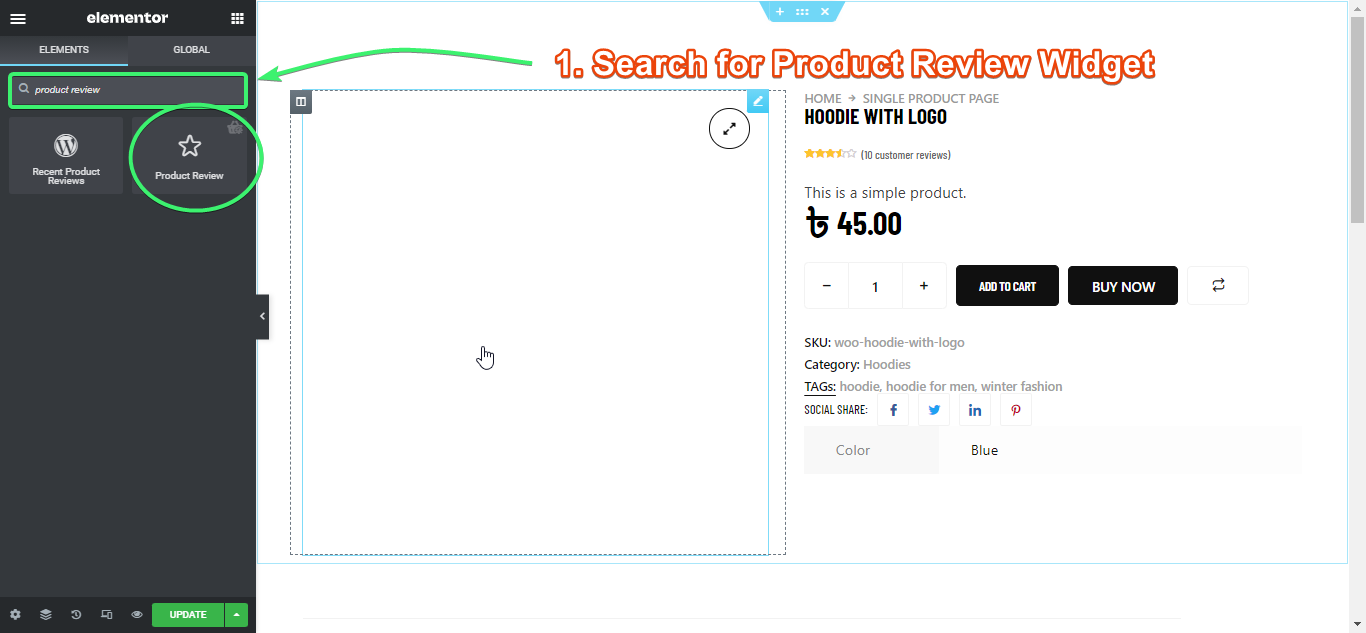
Search for the Product Review Widget under the ELEMENTS tab of Elementor.

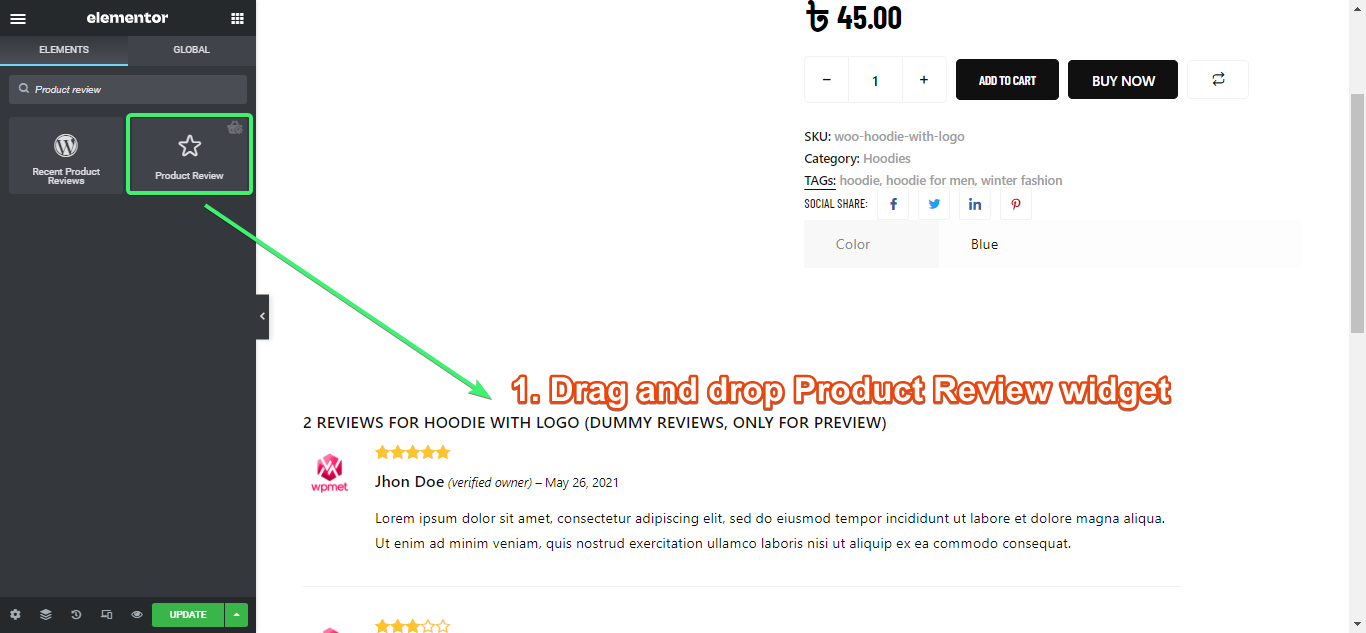
Drag and drop the Product Review widget from Elementor onto the single product page.

Customize the Product Review Widget #
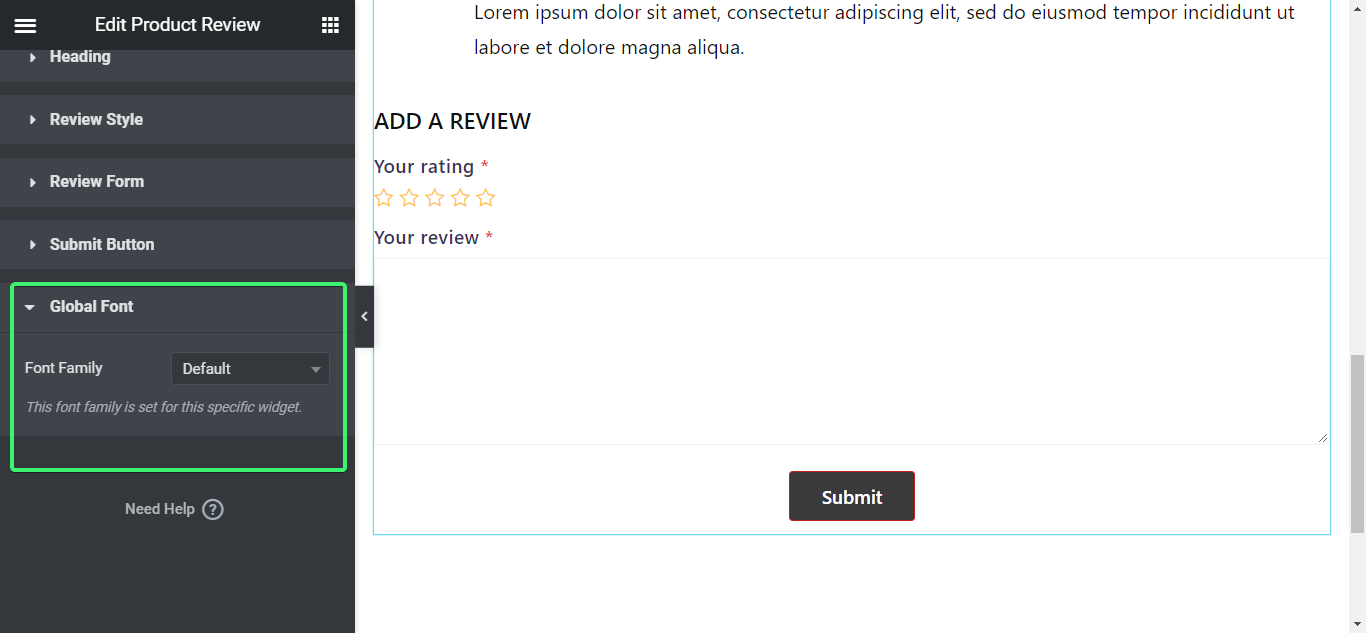
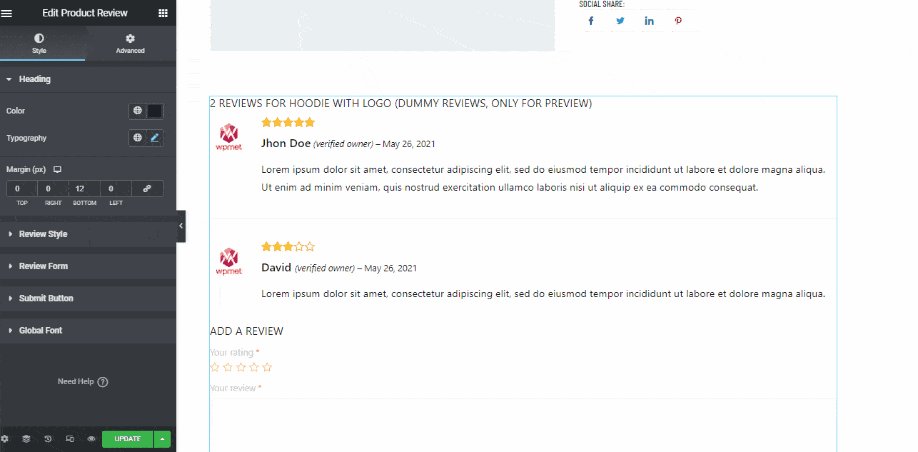
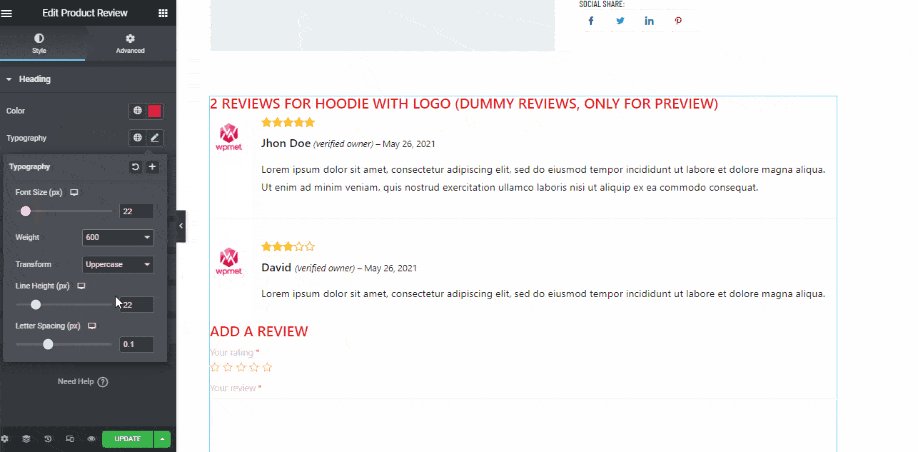
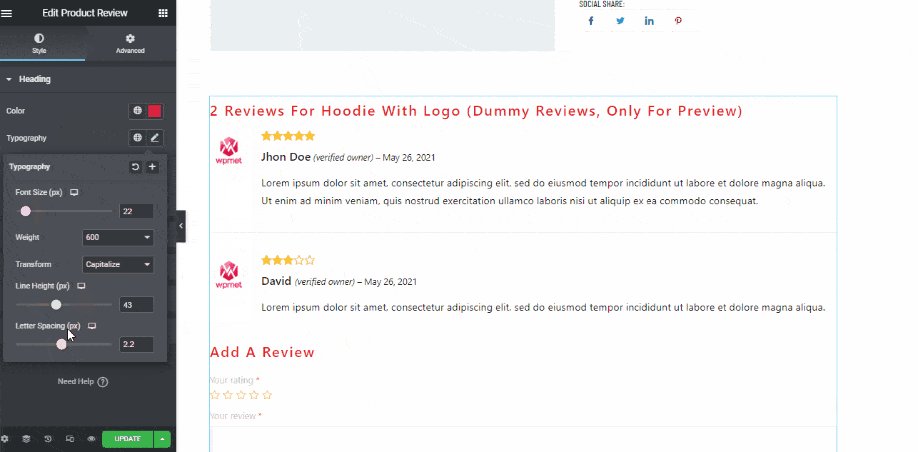
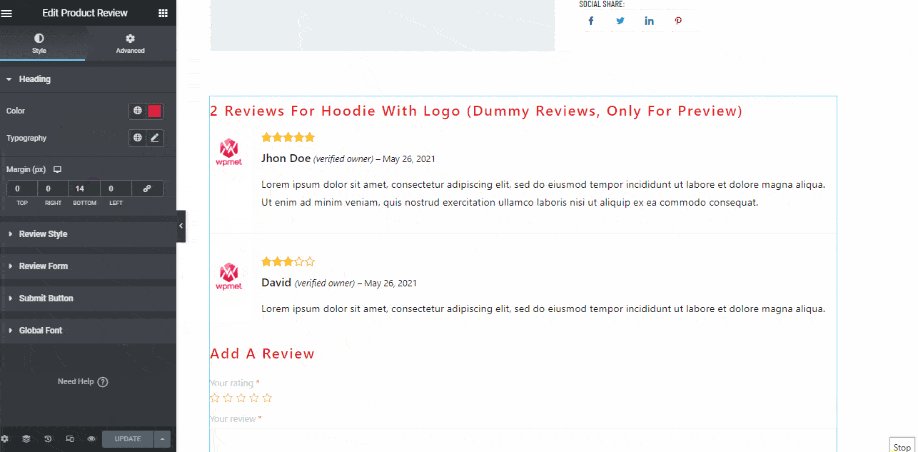
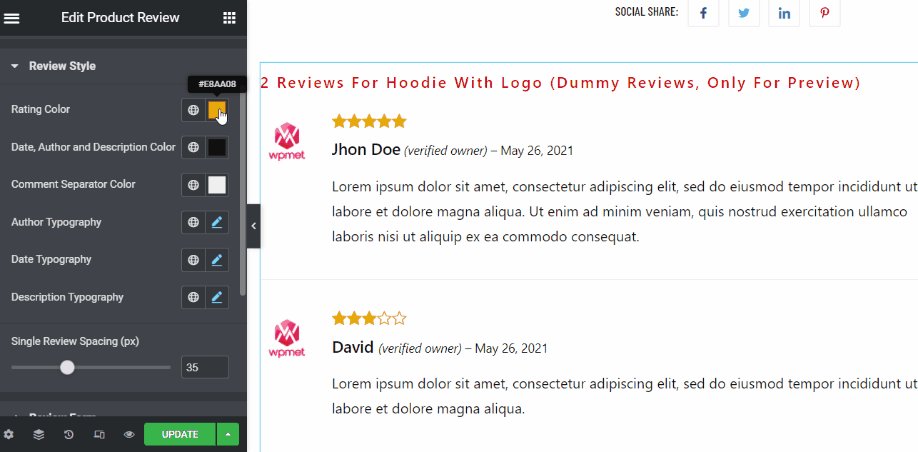
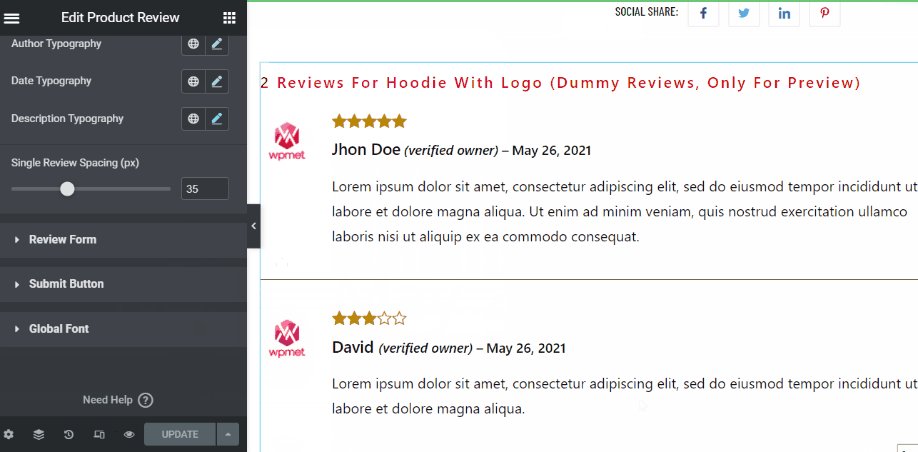
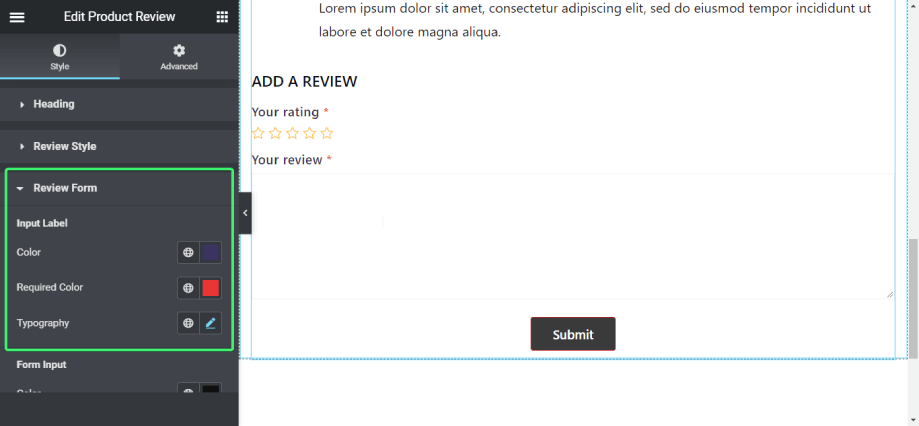
The Product Review widget for Elementor will let you customize the Heading, Review Style, Review Form, Submit Button, and Global Font from the style settings tab.
Heading: Change the heading color, heading typography, and heading margin (for desktop, tablet, and mobile).

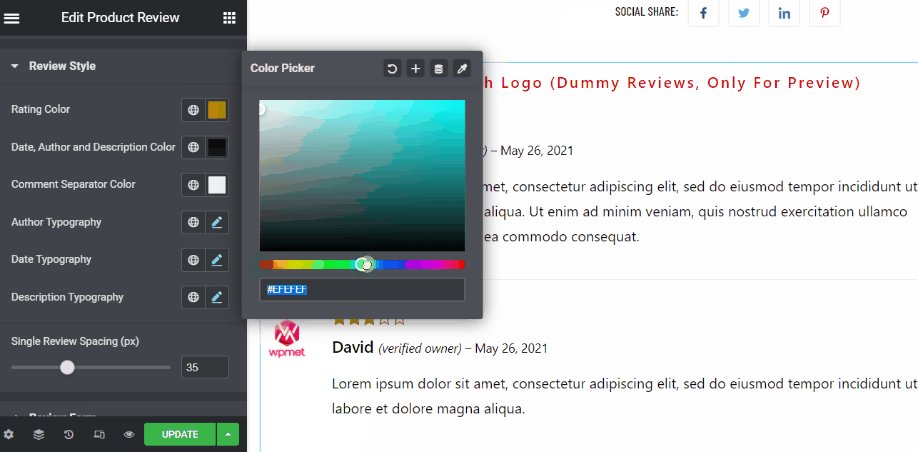
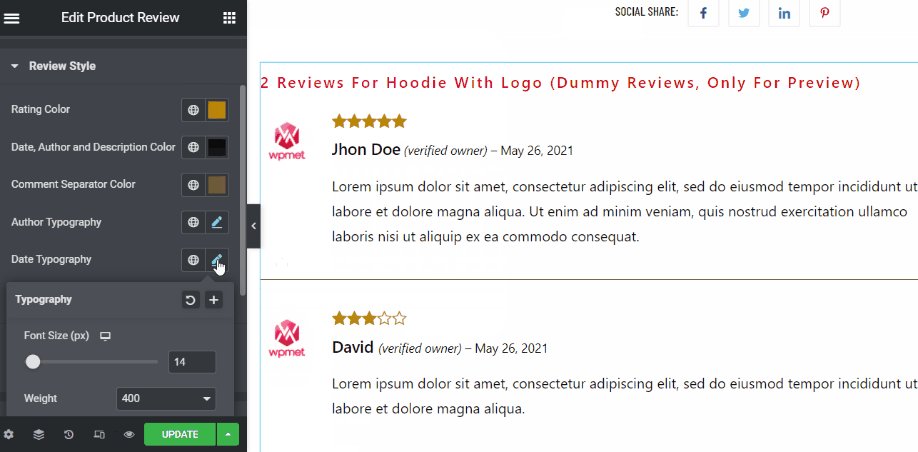
Review Style: Select the rating color, date, author, and description color. comment separator color, author typography, date typography, description typography, and single review spacing in px.

Review Form: Choose the review form’s input label color, required color, and typography.

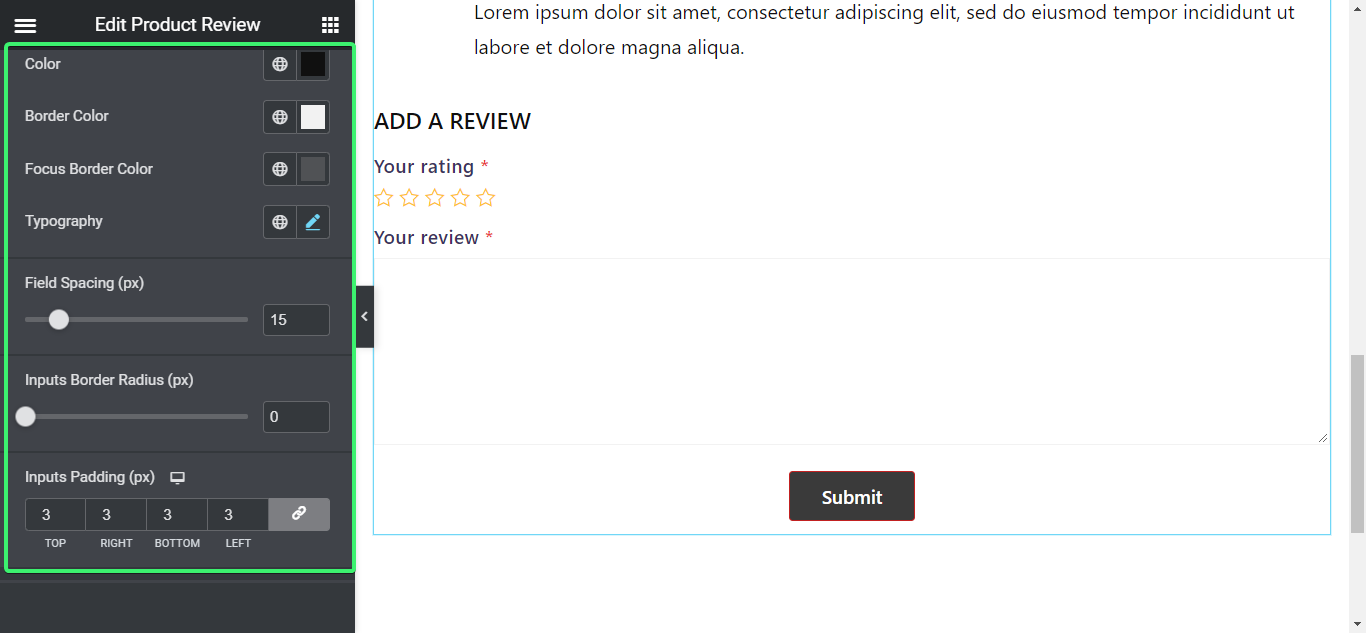
Also set the form input color, border color, focus border color, typography, field spacing, input border-radius, and input padding.

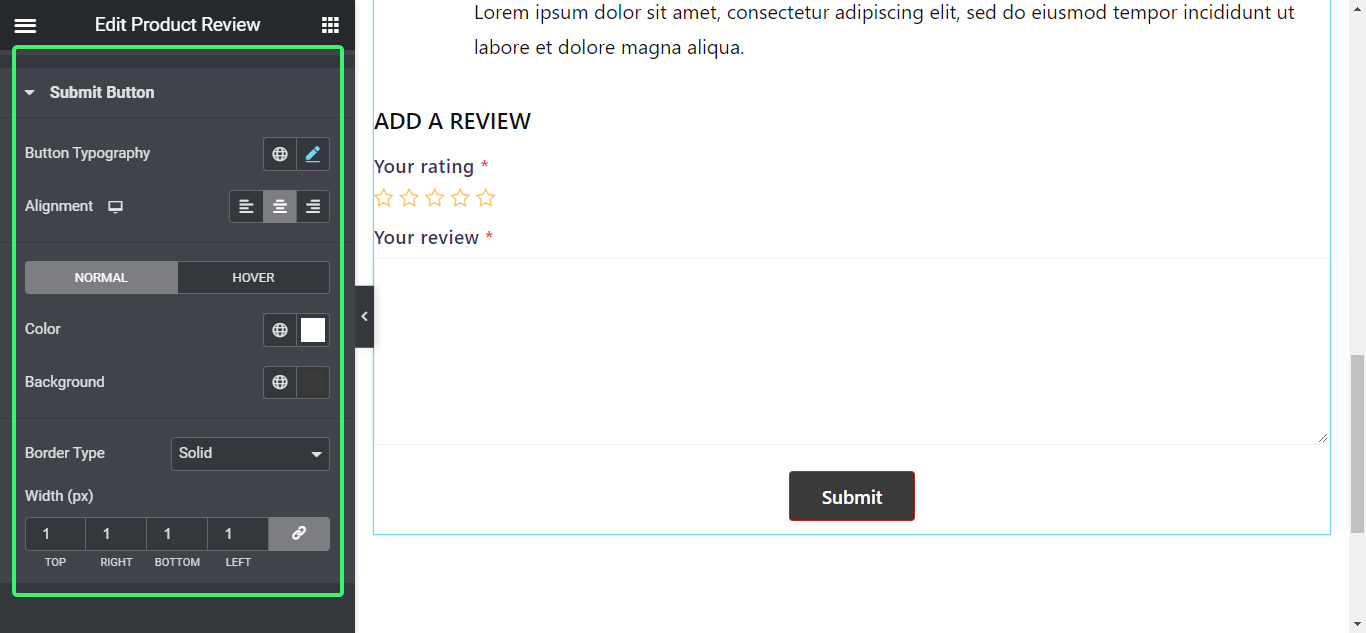
Submit Button: Choose the submit button’s typography, alignment, normal and hover color, background, border type, width, border radius, and padding.

Global Font: Set the global font family for the product review widget