The Account Logout widget is intended to be used on any My Account Templates.
ShopEngine offers the Account Logout widget to let you change and customize the Account Logout content and style as per your choice.
Activate Account Logout Widget #
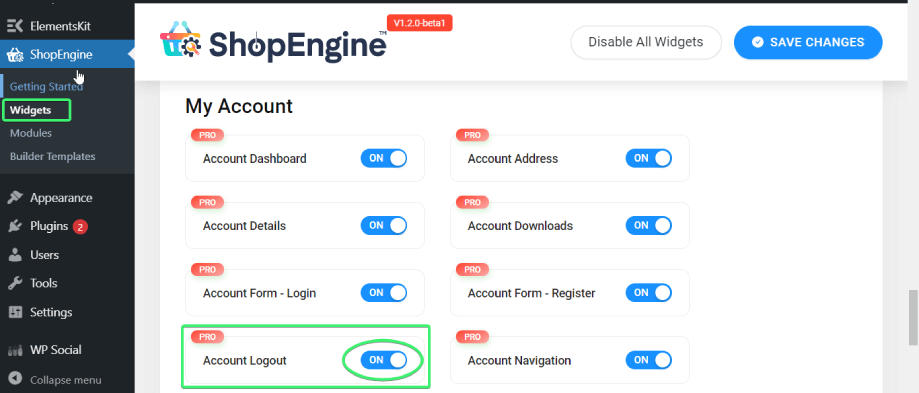
From the WordPress admin dashboard, go to ShopEngine > Widgets. From the list of My account widgets, turn the Account Logout widget ON.

Use the Account Logout Widget #
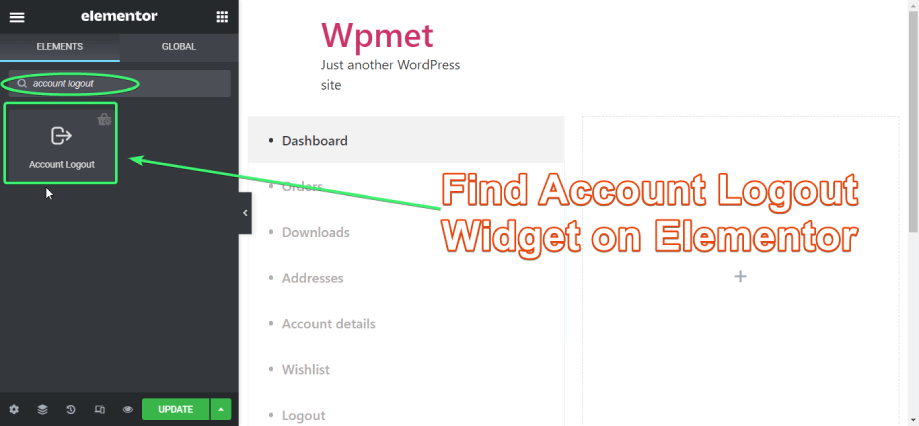
Search for Account Logout widget for My Account pages under the ELEMENTS tab of Elementor.

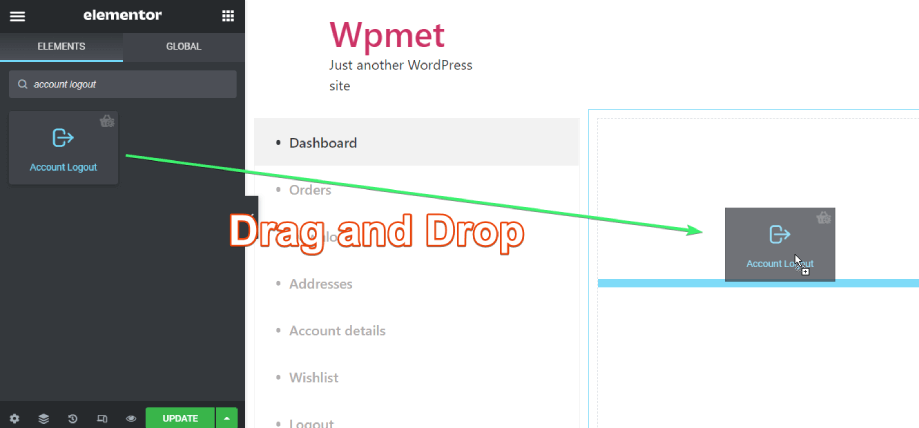
Drag and drop the Account Logout widget from Elementor onto the desired page.

Customize the Account Logout Widget #
Account Logout widget for Elementor will let you customize the content and style of showing the logout button.