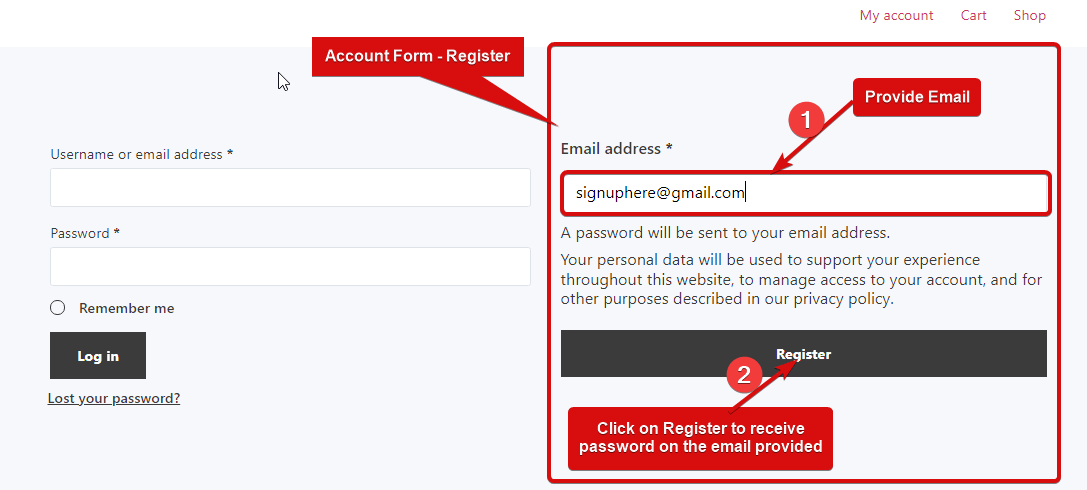
Account Form – register widget provides a registration form for the customers. Once someone registers with an email address, an auto-generated password will be sent to the email address. This is a My account template widget.
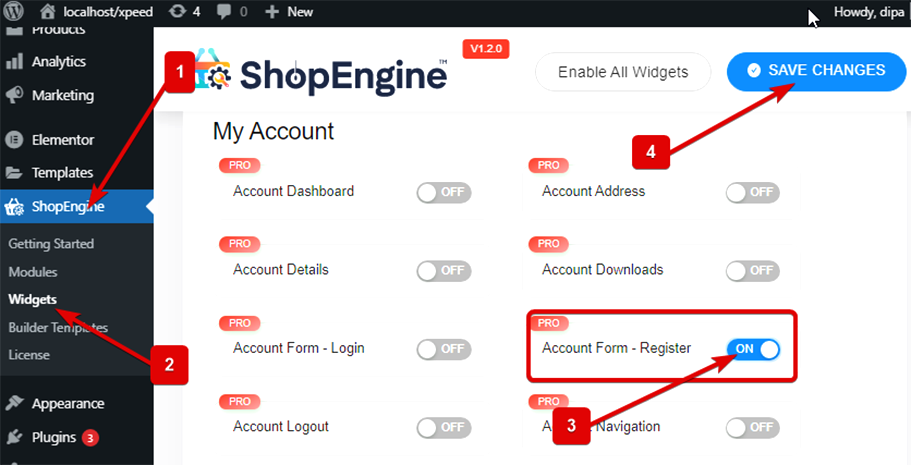
Step 1: Enable the widget #
To enable the widget,
- Go to ShopEngine > Widgets > Account Form – Register
- Turn on
- Save changes

Note: You can also turn on Account Form – register with a global setting that turns on all the widgets of ShopEngine.
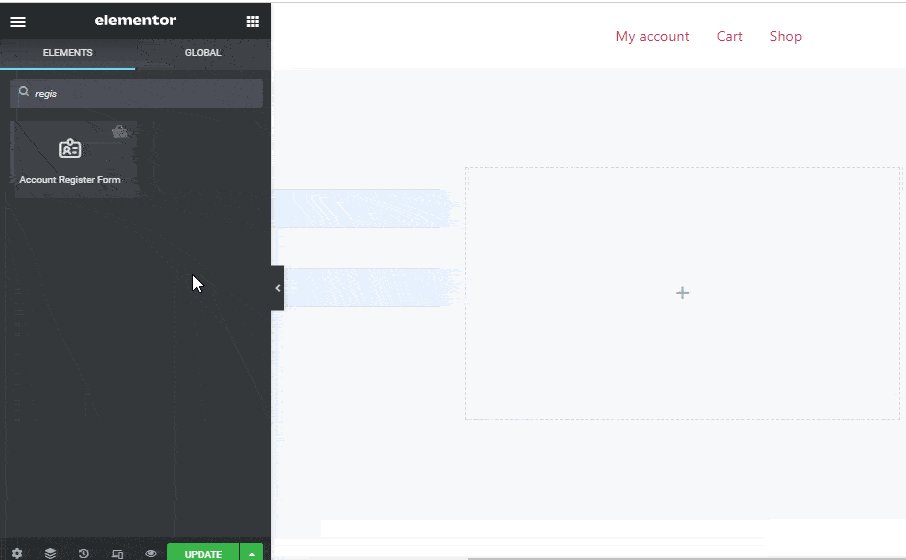
Step 2: Add Account Form – Register Widget #
Before you can add the widget you need to create a My Account Login / Register Template first. Check out the documentation on how to create a My Account Login / Register template.
To add Account Form – Register:
- Go to ShopEngine > Templates > My Account Login / Register
- Click on Edit with Elementor

- Search for Account Register Form on Elements Search option
- Drag and drop the widget
- Click on Update to save changes.

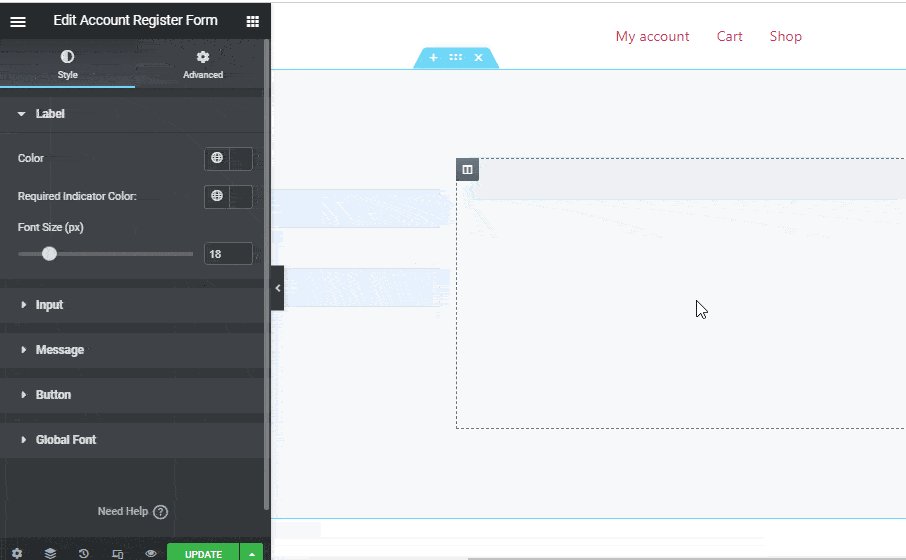
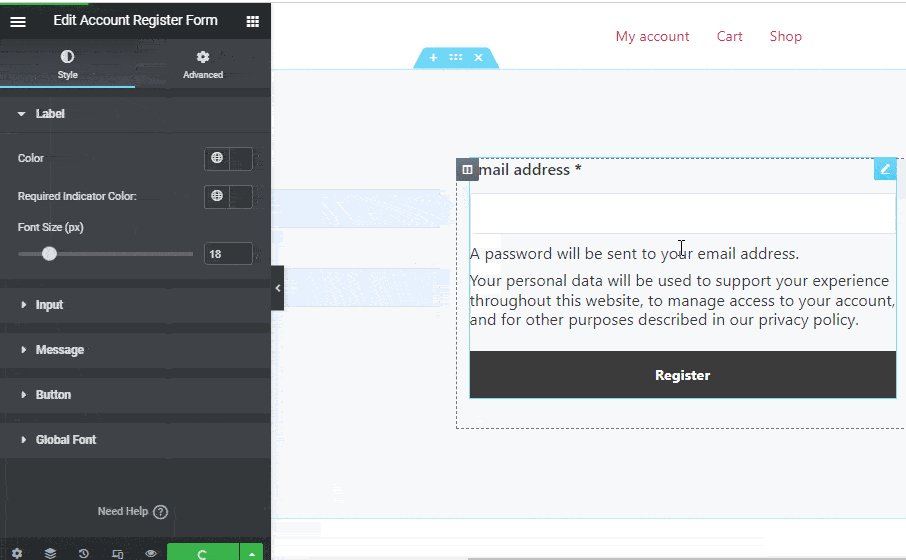
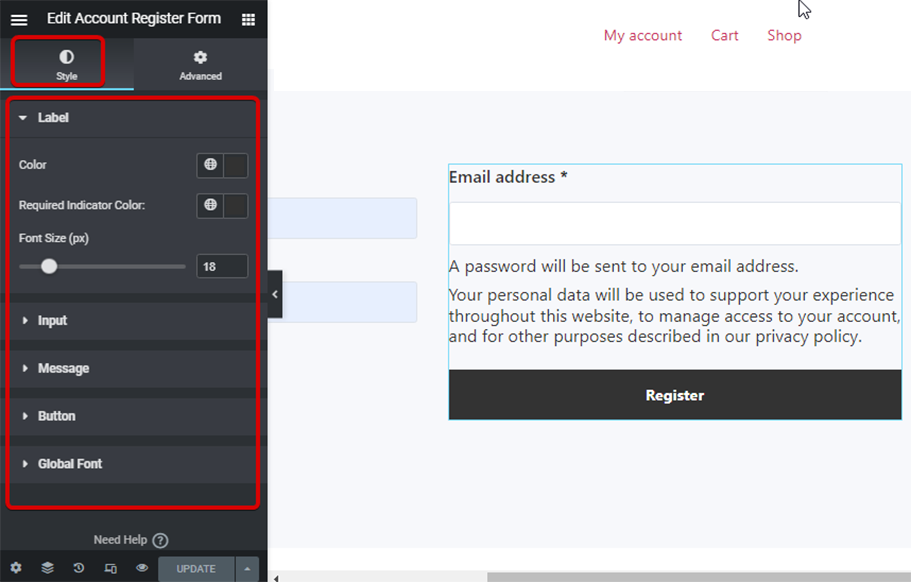
Step 3: Style Settings #
Click on the edit option to go to the Style Tab to customize the following styles of this widget:

Label: #
- Color: Pick a color for the label.
- Required Indicator Color: Choose a color for the label.
- Font size (px): Here you can set the font size for the label
Input: #
- Font size (px): Choose a font size for the input.
- Padding: Adjust the top, right, bottom, and left padding for the button.
- Margin: Select the top, right, bottom, and left margins.
- Normal/ Focus: Choose the color and background color for the input field for both normal and focus mode.
- Border Type: You can choose the border type as solid, double, dotted, dashed groove. Choose none if you do not want any border.
- Width: Select the top, right, bottom, and left width values.
Message: #
- Color: Choose a color for the message below the email field.
- Link Color: Select a link color for the privacy policy.
- Font Size (px): Set the font size for the message.
- Line Height: Here you can choose the line-height.
Button: #
- Color: Pick a color for the button.
- Background Color: Choose the background color.
- Background Color Hover: Select a background color for the hover mode.
- Padding: Adjust the top, right, bottom, and left padding for the button.
- Margin: Select the top, right, bottom, and left margins.
Global Font: #
- Font family: Here you can change the font family for the whole widget.
Finally, click on Update to save all the changes.
Note: Once user registers they can log in using the Account Form- Login widget.
Here is the final Preview of the Account Form – Register