MetForm form builder addon comes with 30+ templates (e.g. contact form, newsletter form, feedback form, etc) to create any type of form in the WordPress website.
MetForm also allows you to create any custom form by just dragging and dropping the elementor elements. With 40+ styles for customization, you can design a fully responsive and functional form within a few minutes.
How to Create Forms With MetForm #
✨✨Requirements:
👉👉 Elementor: Download Elementor Plugin
👉👉 MetForm: Download MetForm Plugin
Step 1: Choose a Form Template #
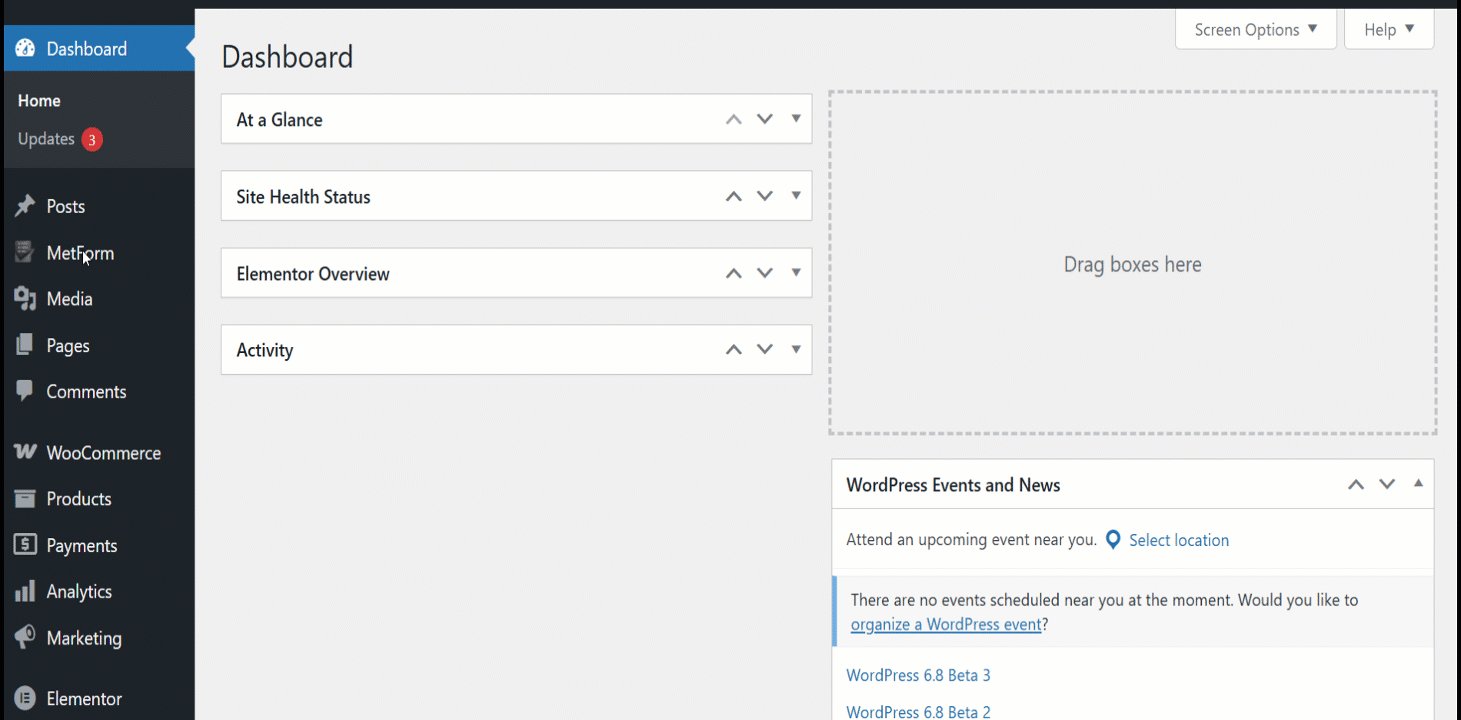
Navigate to 1. Dashboard -> 2. MetForm -> 3. Forms -> 4. Click Add New -> 5. A Pop Up will appear
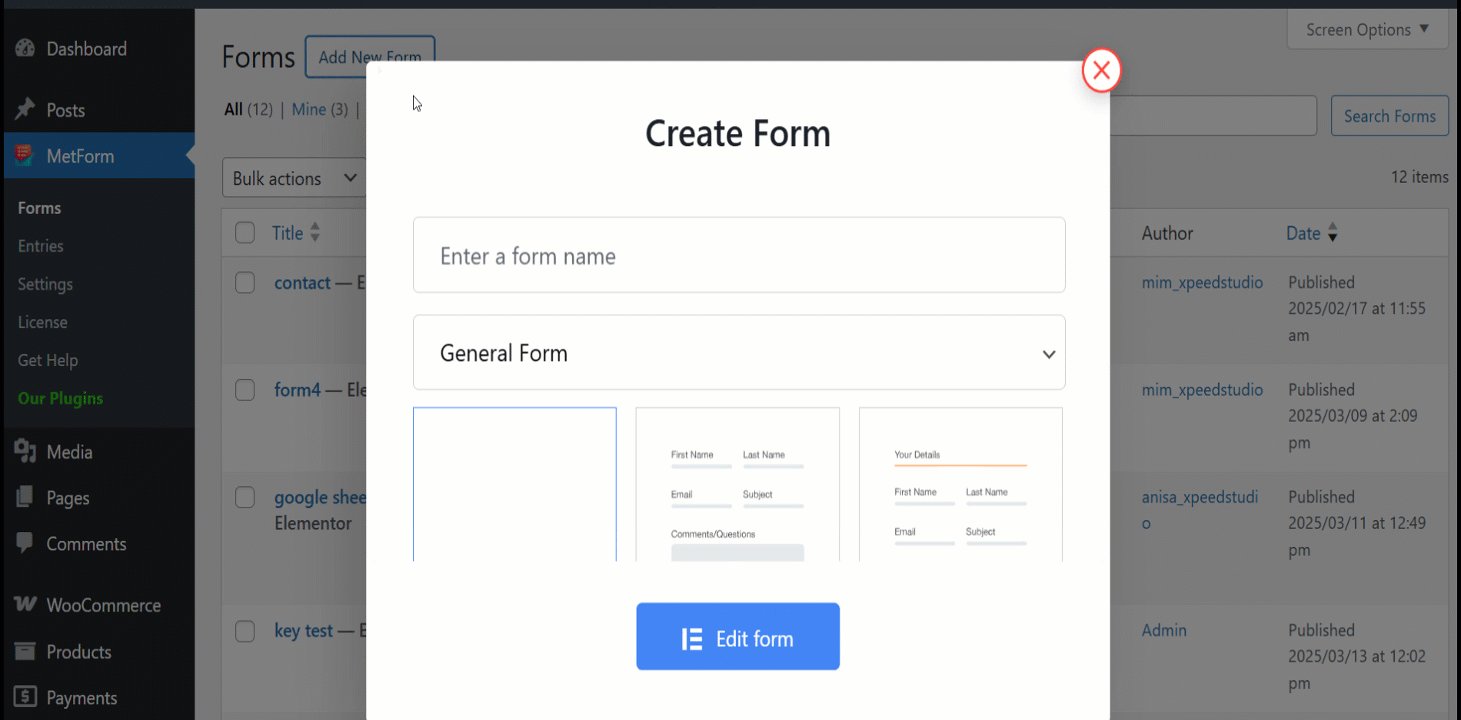
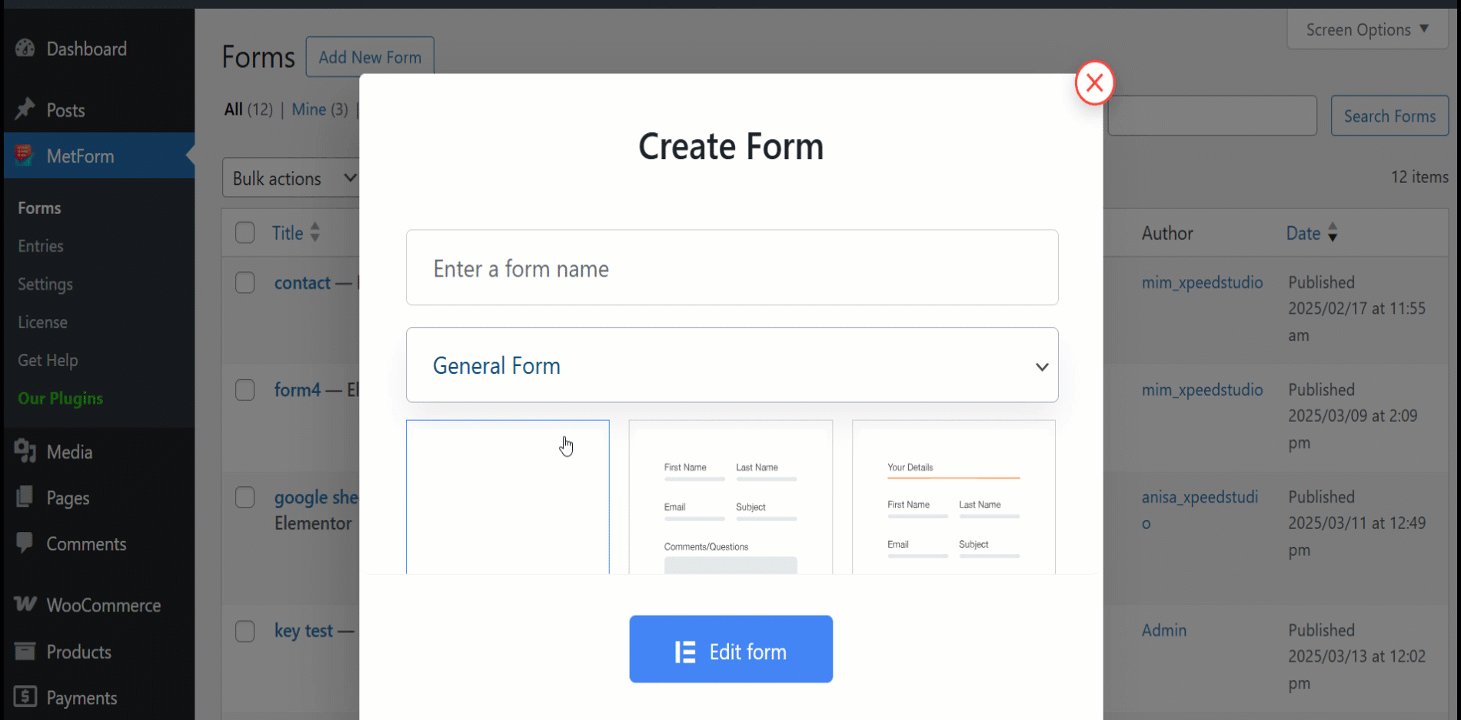
From this Create Form popup window, you will see-
- Form name field
You can start making a form by typing the name of it in this field.
- Form type
The form type is General Form. It is by default, if you use MetForm pro you can have the option here.
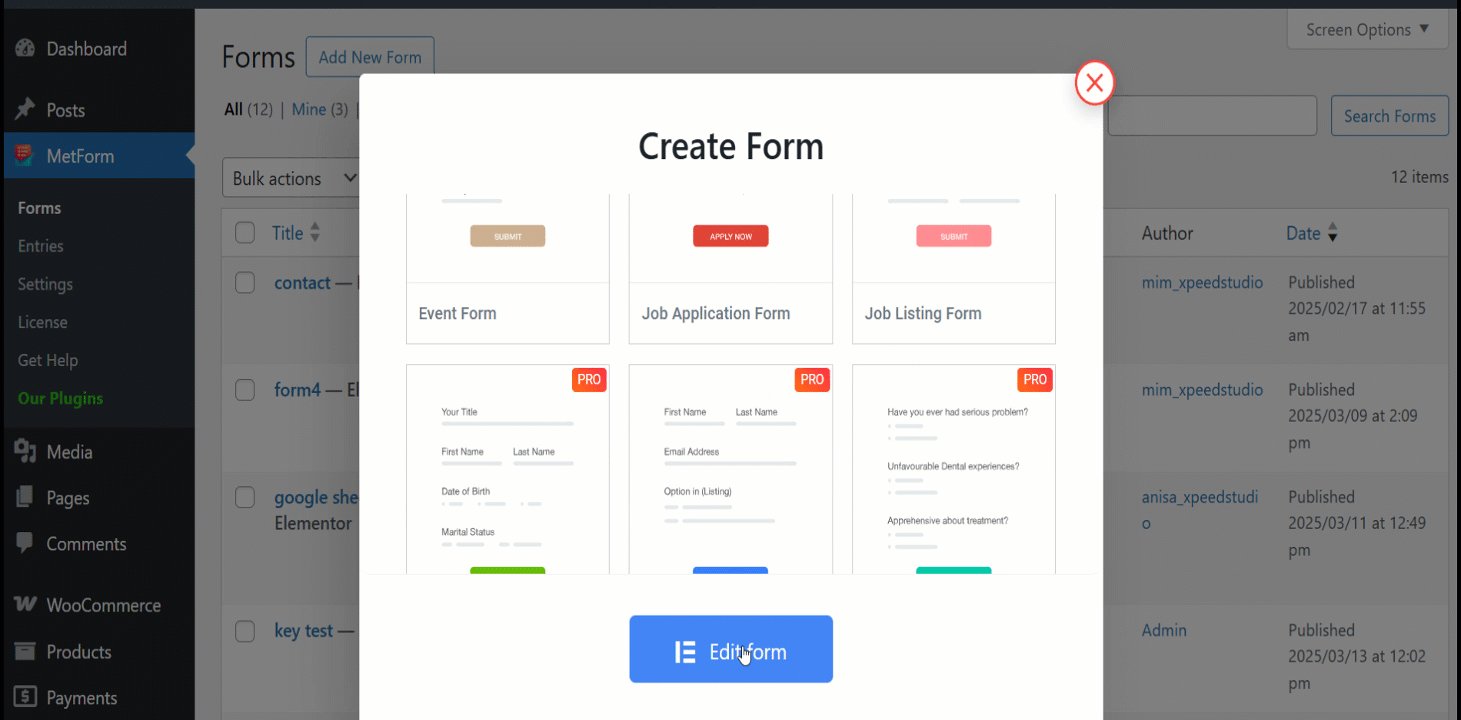
- Template choices
You will get 30+ different types of templates here.
- Click Edit
Clicking this button, you will start editing the form with Elementor.

Step 2: Customize the Form Template #
Every form template is completely designed and developed for serving different purposes (e.g. feedback form for getting customers’ feedback). However, you can customize them in any way as they are compatible with elementor.
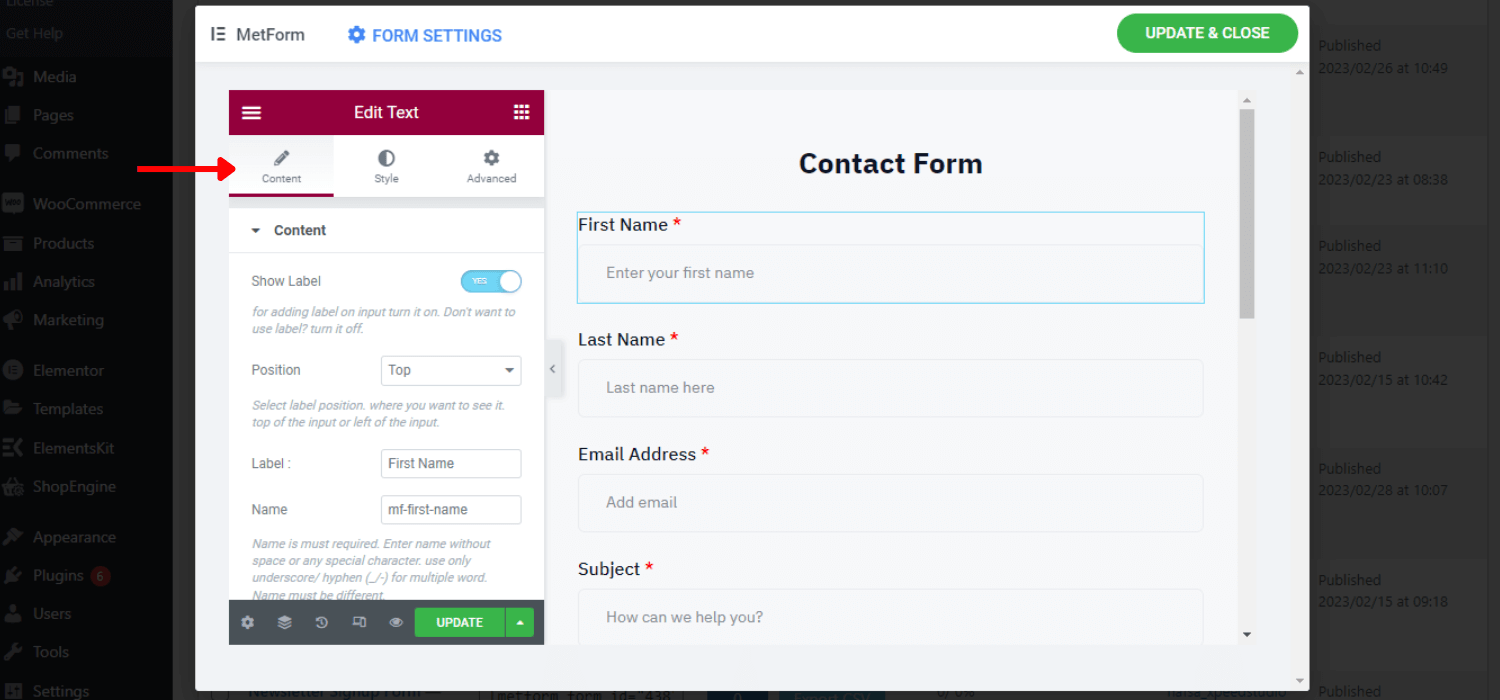
You will get 3 settings such as content, style, and advanced to customize and control the input field and button properties.
👉👉Content Customization #
- Can hide/show the label
- Set position for left or top
- Can change the placeholder
- Add help text
- Turn on/off the required property
- Set the warning message
- Set the validation type
- Insert URL

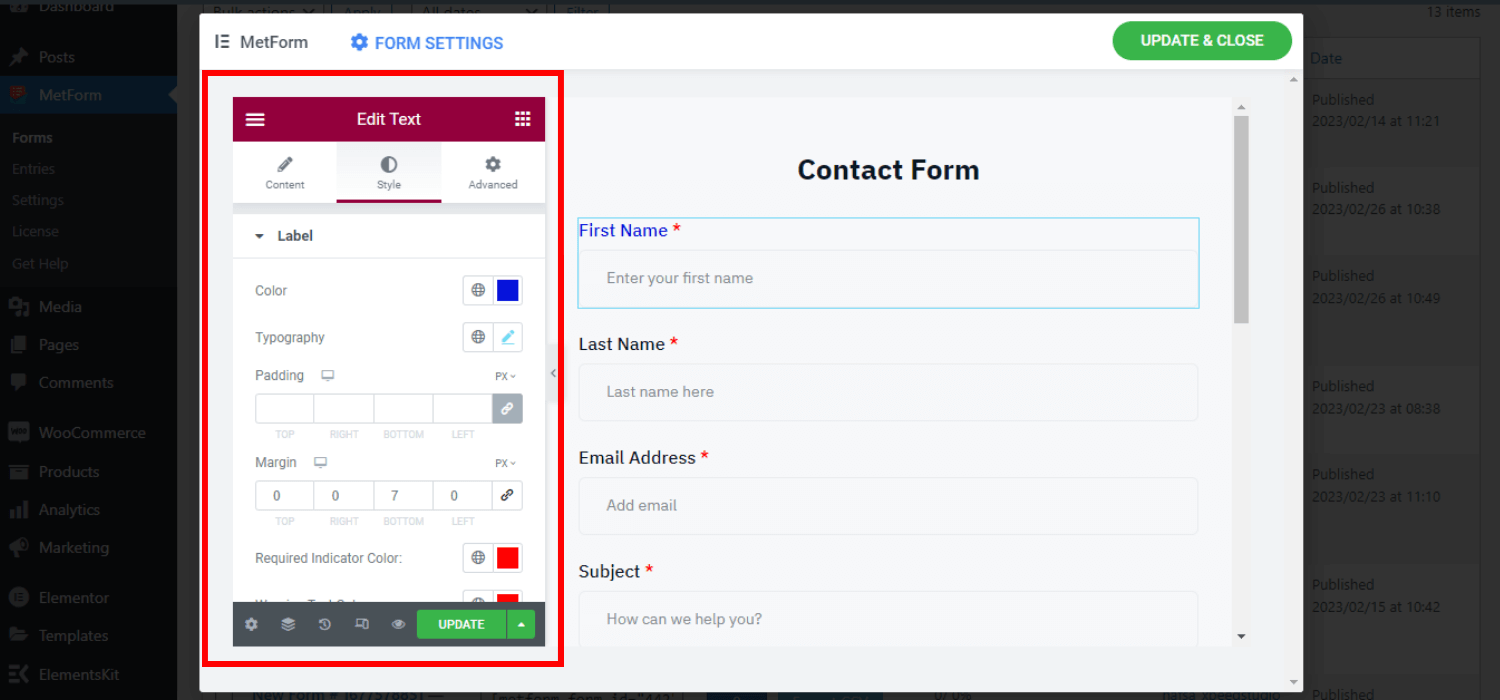
👉👉Style Customization #
- Set custom width for layout
- Change the input field text color and typography
- Customize placeholder and help text color and typography
- Add background color
- Set custom padding, margin
- Select a custom warning color for the required field
- Set left, center, justify, or right alignment
- Insert image background for input field
- Customize border, border color, and border-radius

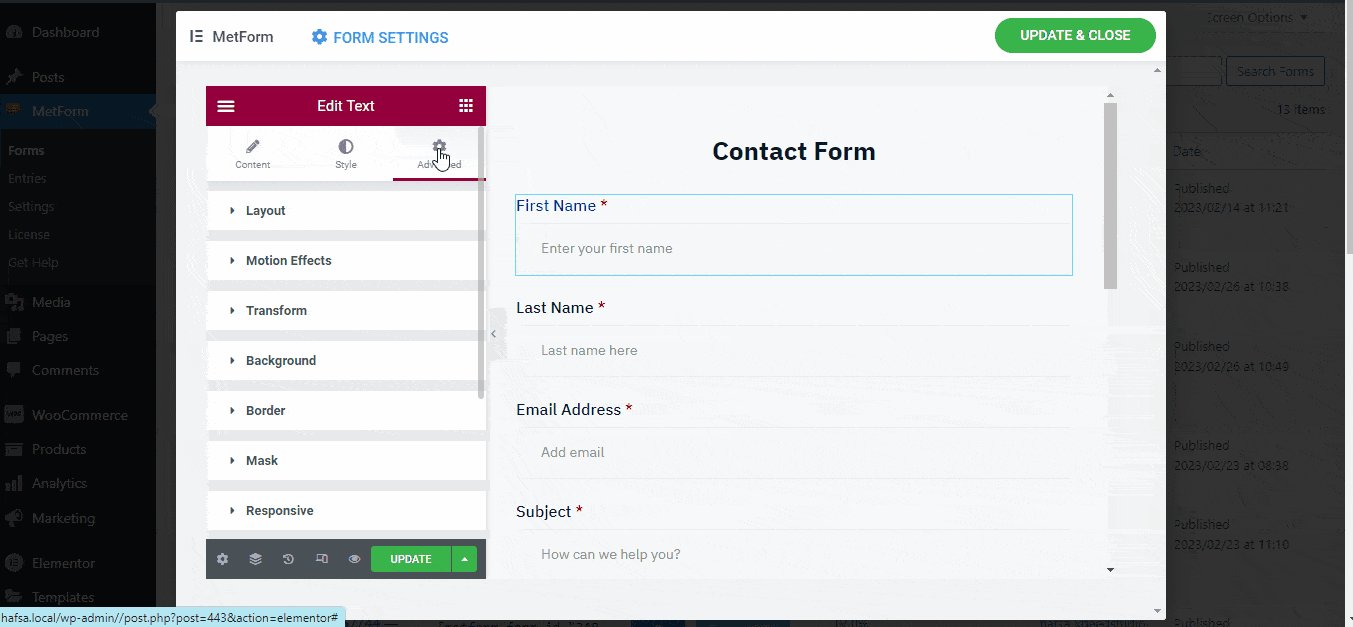
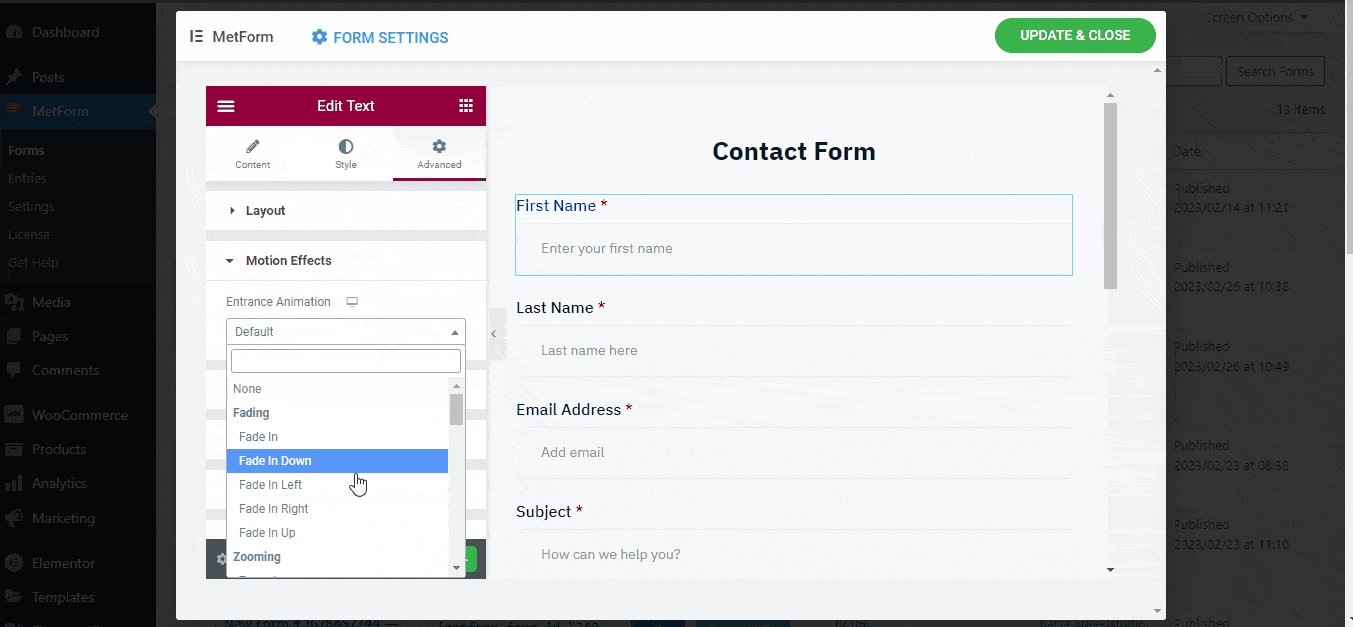
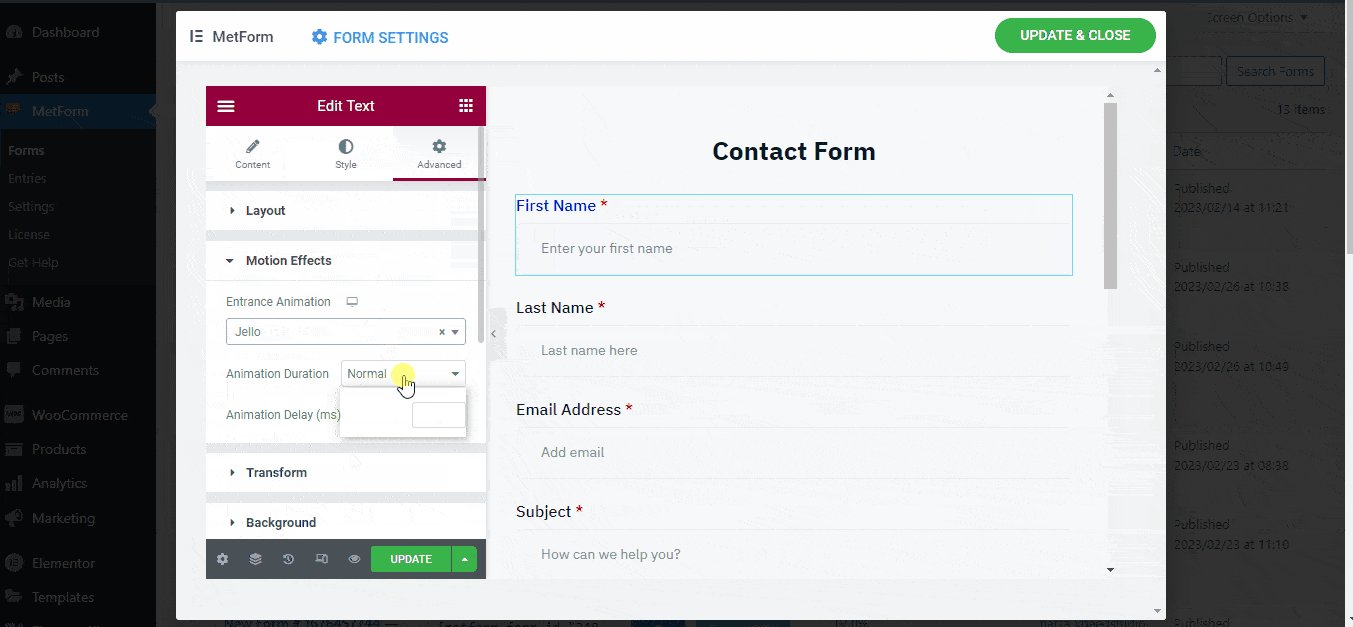
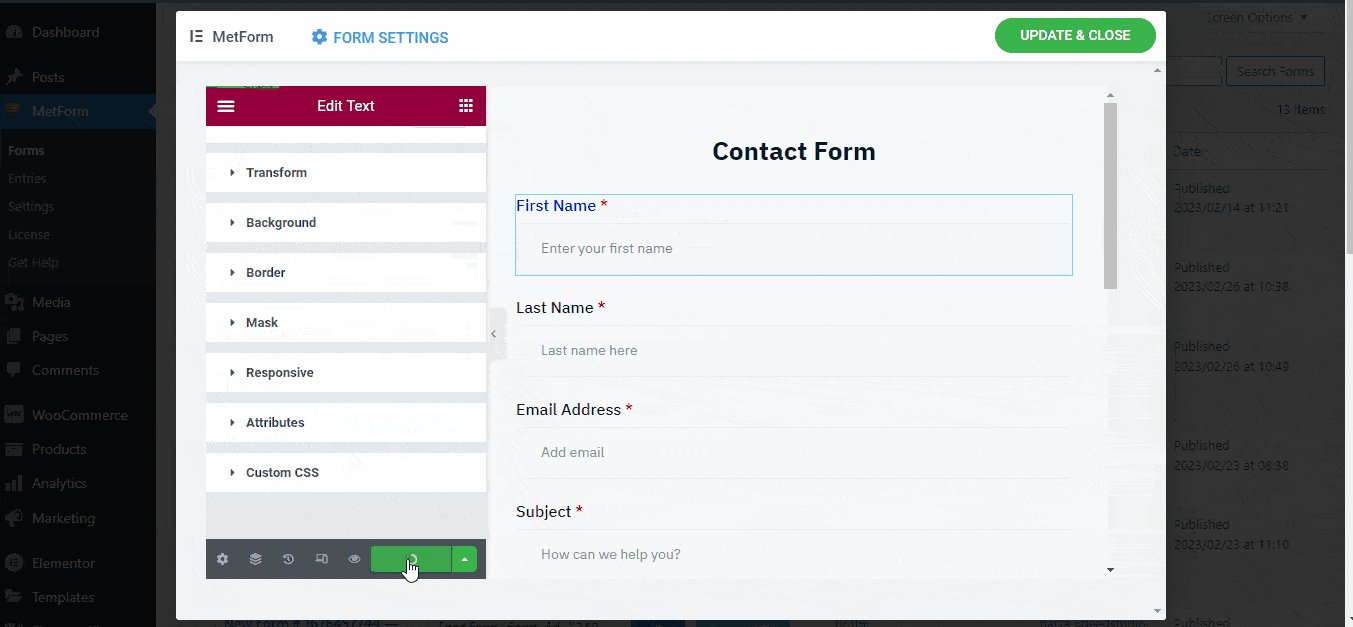
👉👉Advanced Customization #
- Set custom margin, padding, width, and position for form layout
- Various motion effects for the input fields
- Turn on/off the responsiveness for pc, tab, and mobile
- Add additional CSS code and many more

Step 3: Insert Form to a Page/Post #
Next, time to insert the form into your preferred page/post. MetForm makes it easy to insert the form into any page or post by elementor. Also, you can insert any form using the shortcode of the form.
1. Insert MetForm Form using Elementor #
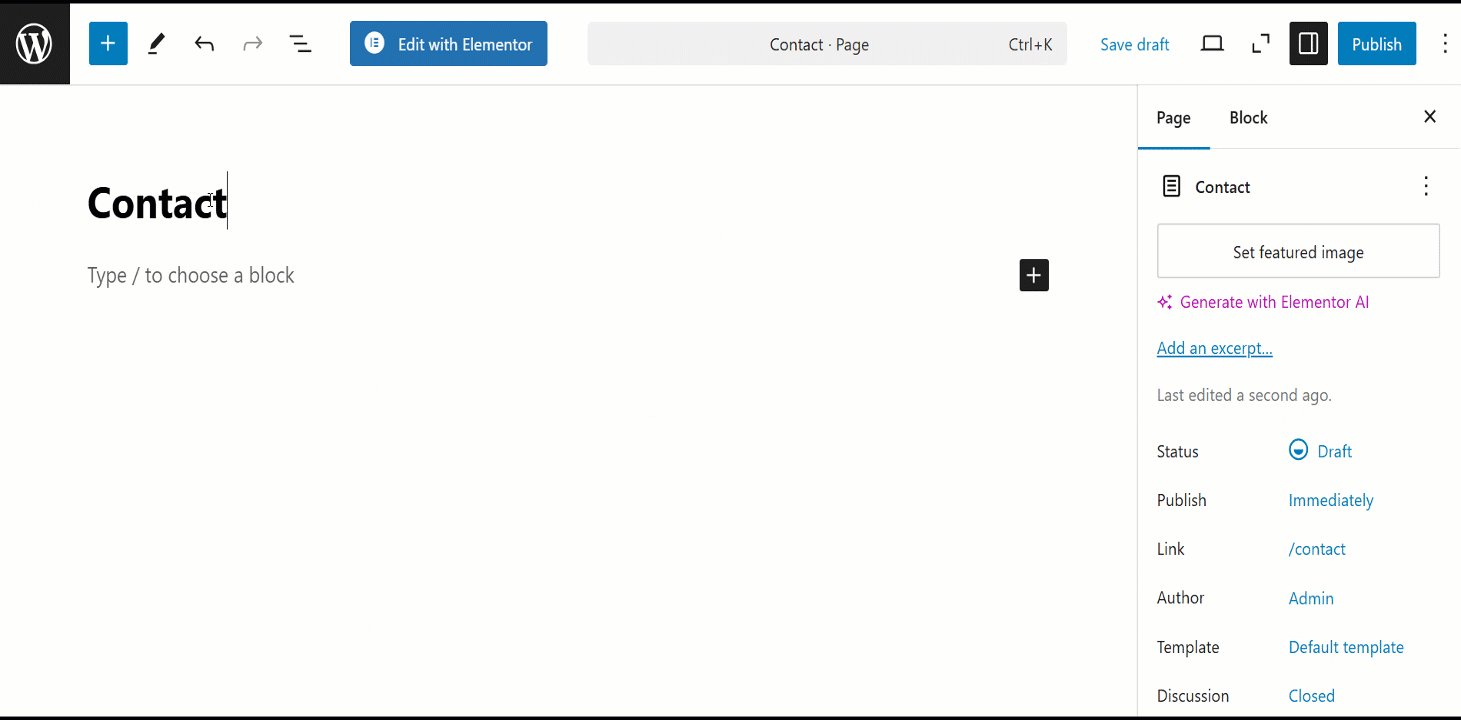
First, create a new page/post or open an existing one.
- Start with “Edit with Elementor”
- Choose an elementor block
- Search for MetForm widget in Elementor elements
- Drag and drop the widget into selected the block
- Click on “Edit form”
- You will see the form names you have created already
- Choose the form name
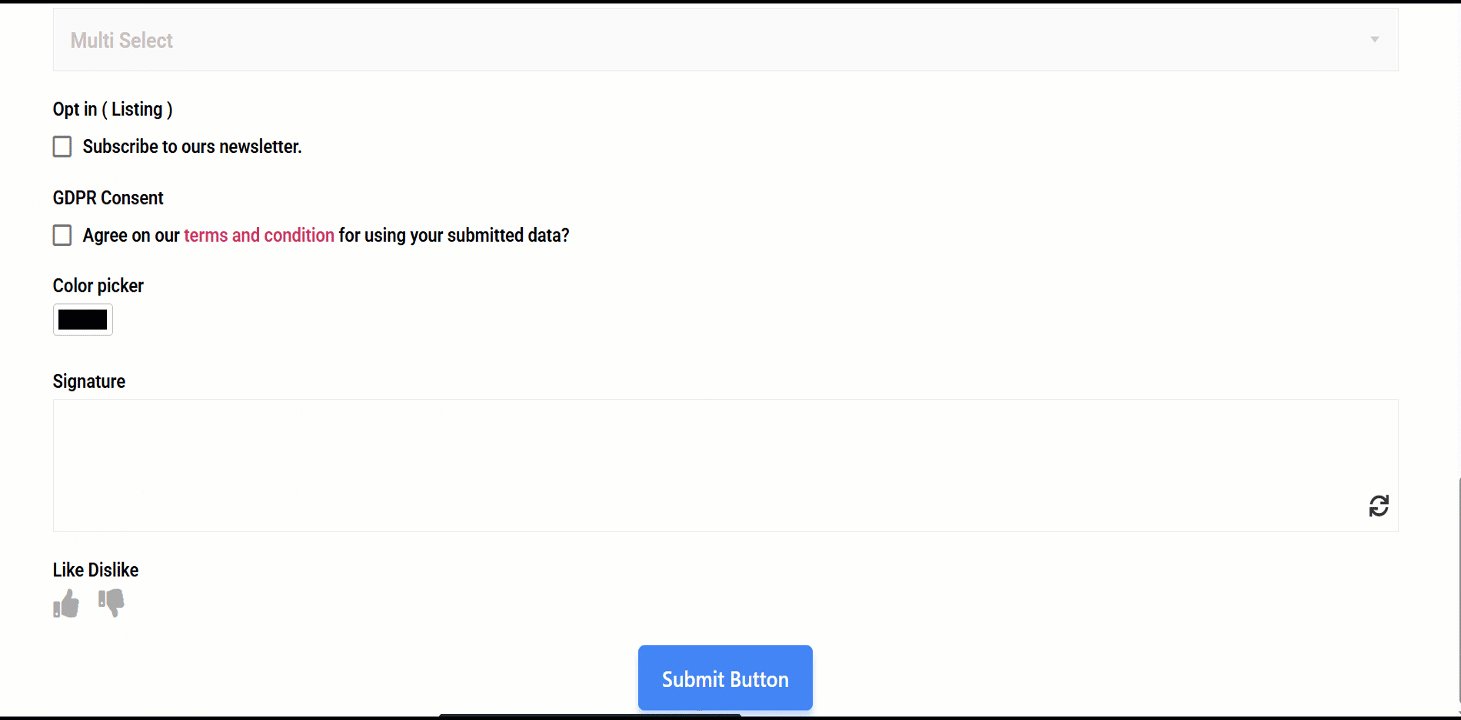
The form will be inserted within seconds. Now you can do further customization or keep it as it is.
- Click on Save & Close
- Click on “Update”

2. Insert MetForm Form using Shortcode #
Inserting a MetForm form using a shortcode is also an easier way.
- Create a new page/post or open an existing page/post.
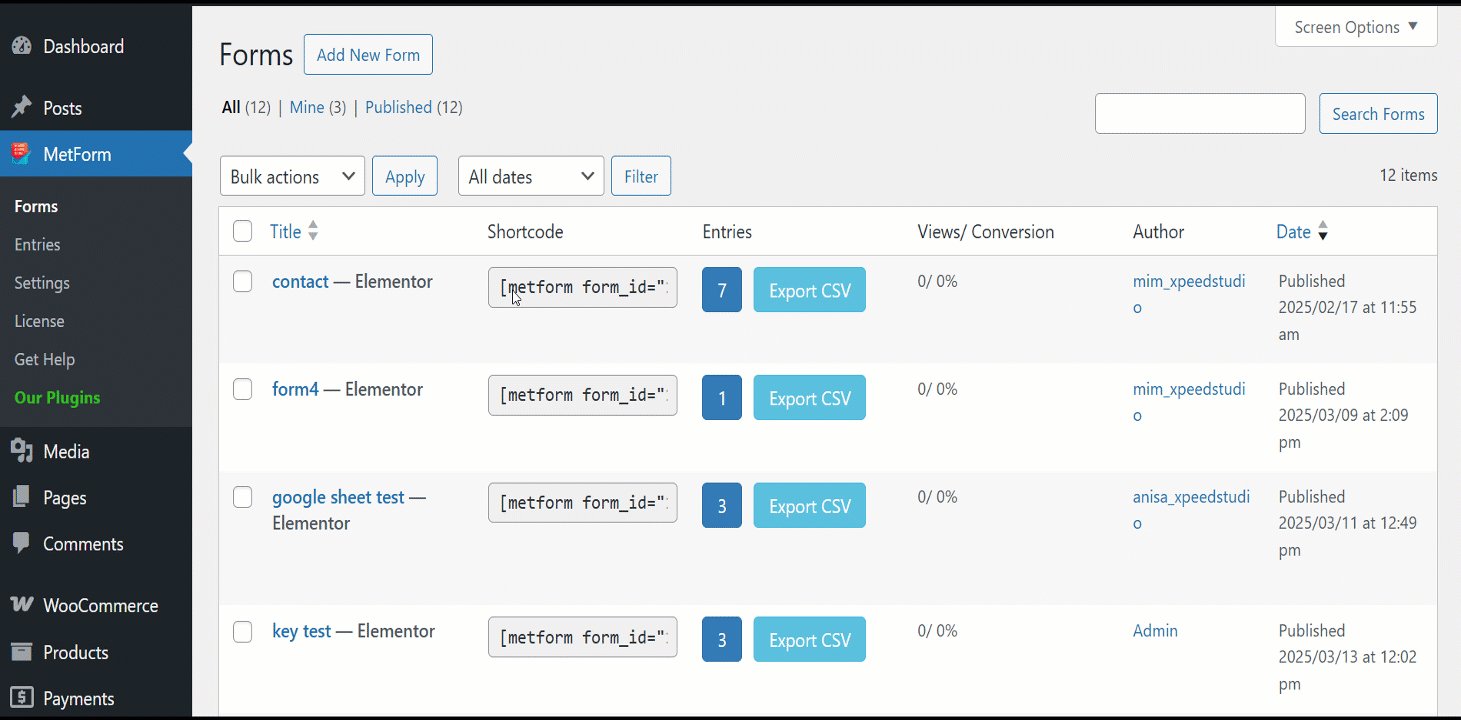
- Hover over MetForm -> Click on forms
You will see all the shortcodes along with the form name.
- Copy the shortcode that you want to insert
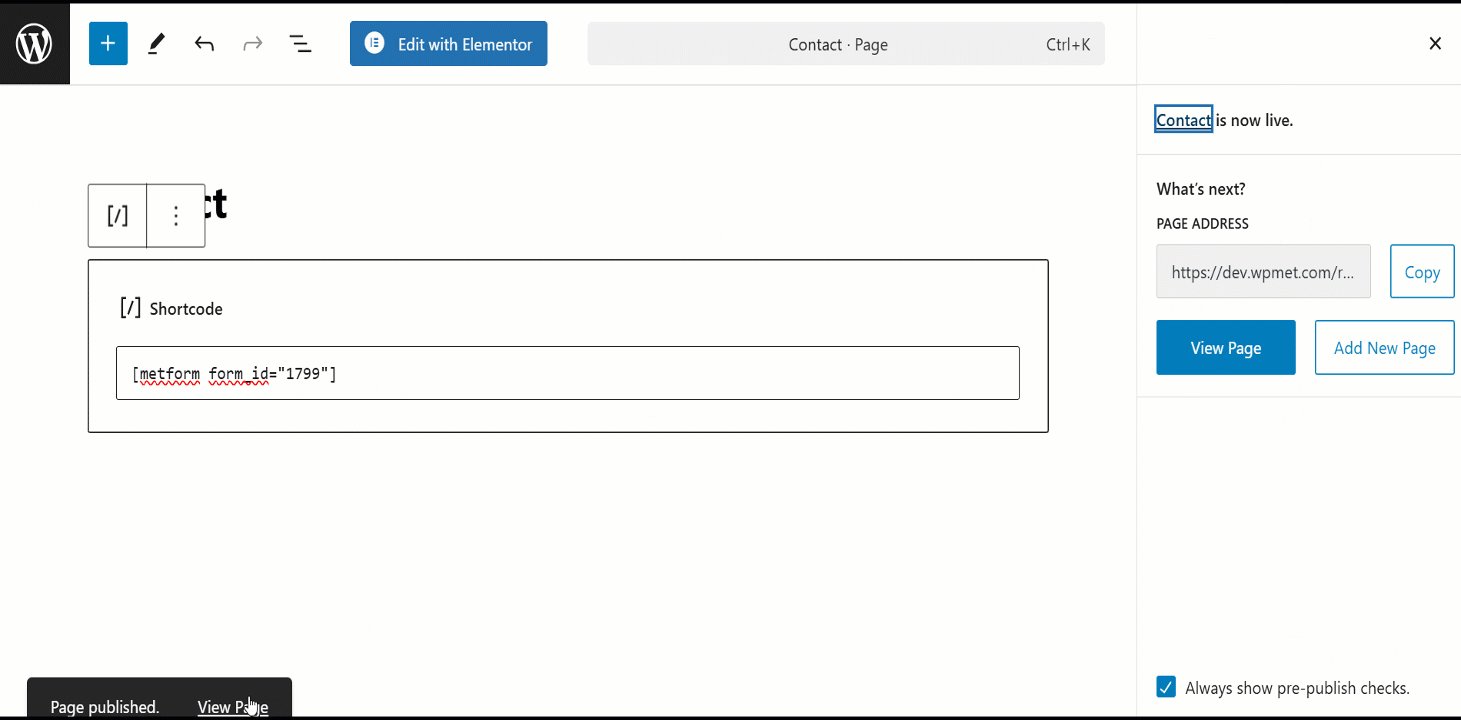
- Paste the shortcode on the page/post
- Click on “Publish”

You are ready to go! Hope, you will enjoy using these form templates and make your website more elegant and dynamic.





