The purpose of the “back to top” block is to provide users with an easy-to-navigate back to the beginning of a page. When the content is long or the user has scrolled down a significant distance, it is a convenient way to return to the top part quickly.
GutenKit offers a back to top block to set up your WordPress site easily. Let’s learn how you can use the block.
How to Use GutenKit Back to Top? #
To use Back to Top of GutenKit, access to your WordPress dashboard –
- Go to Pages/Posts > Add New Page/Post or start editing an existing page with the block editor..
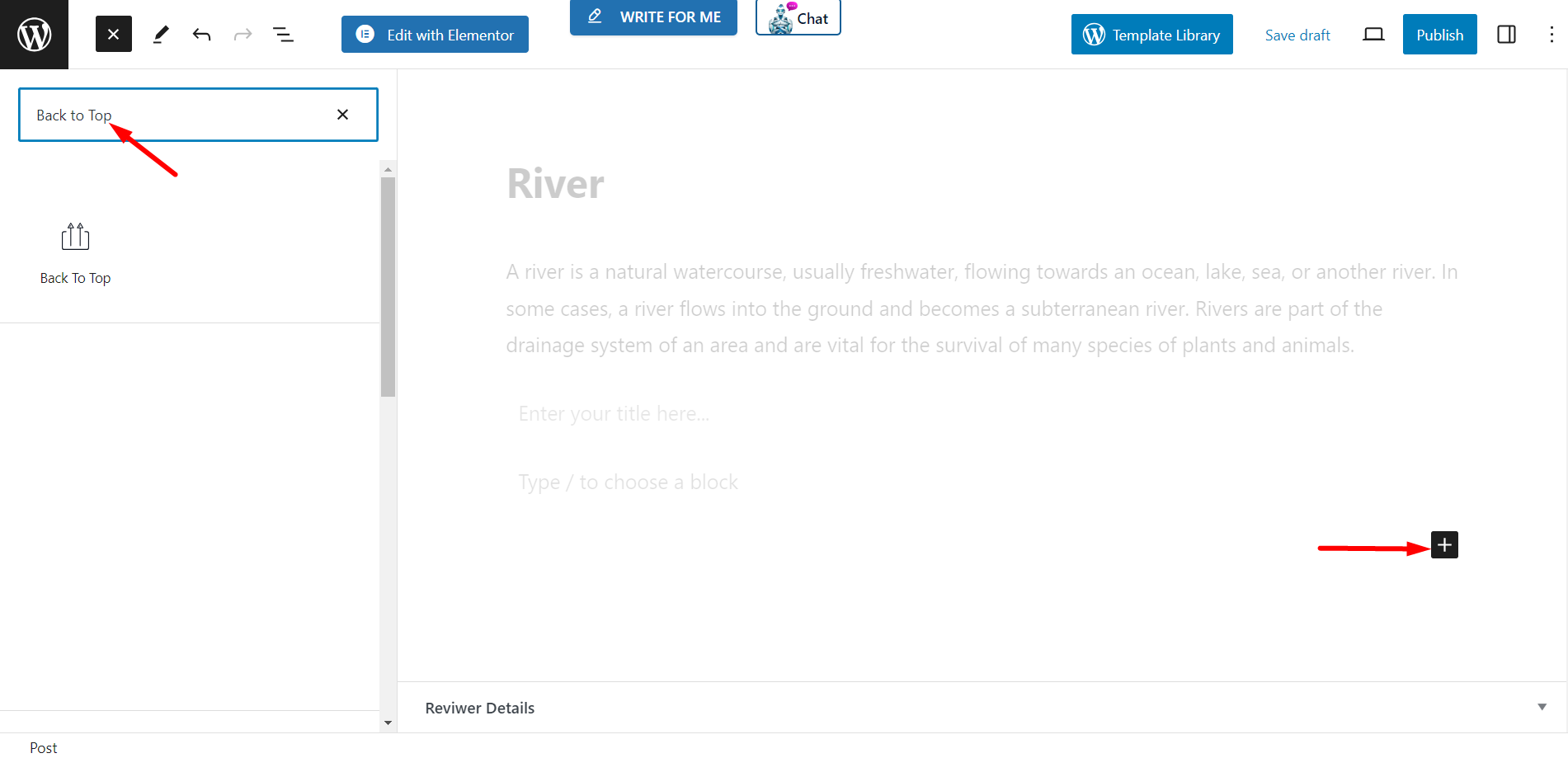
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Back to Top”.
- When you see it, click it or drag & drop it on the block editor screen.

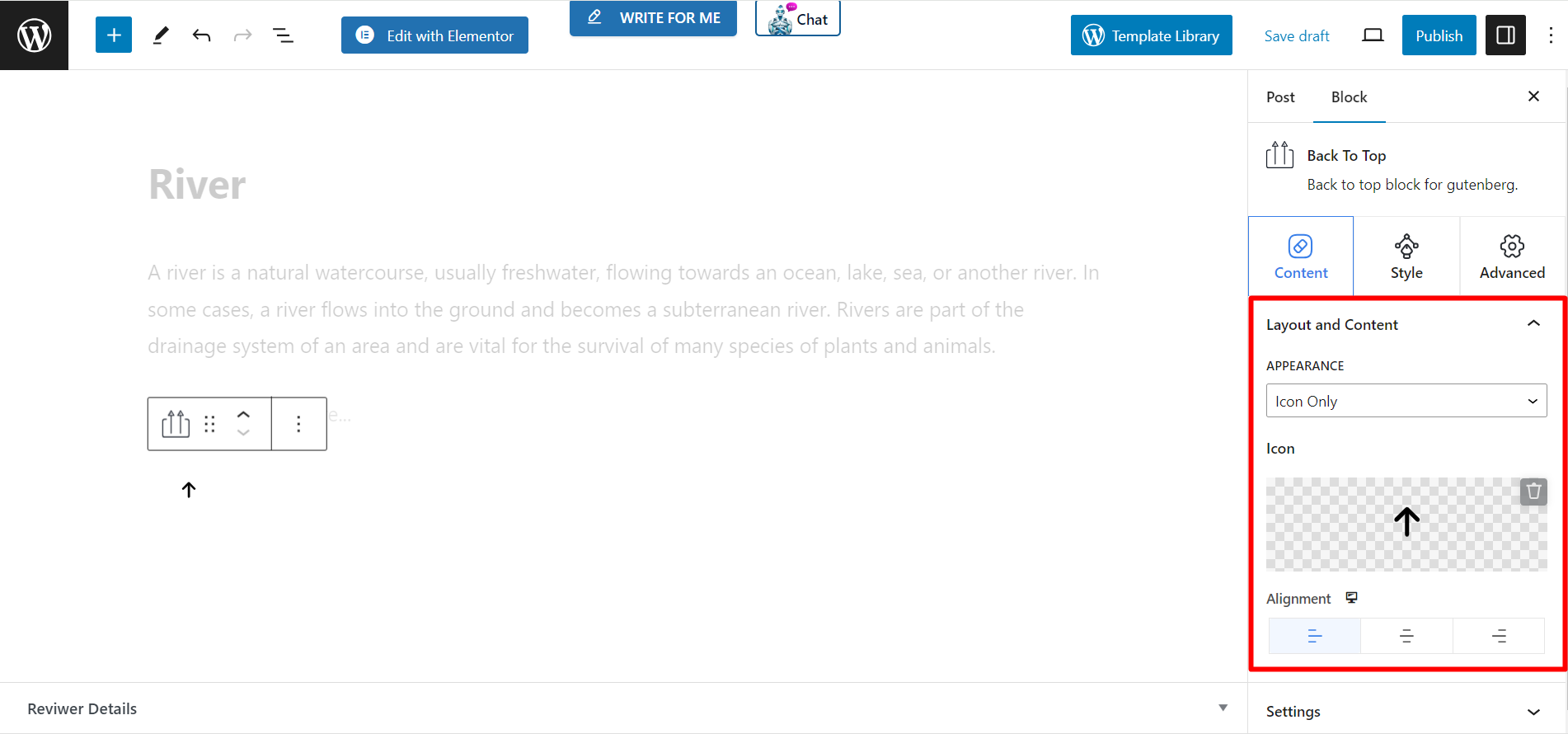
Layout and Content #
Appearance – It will let you to set the look by choosing:
- Icon Only – You can choose any icon from the icon box and show it as back to top style.
- Text Only – Instead of icons you can write text like Top, Up, or anything related to show as back to top style.
- Progress Indicator – It is another style to indicate back to top. There is a style option box for progress indicator.
Alignment – You can adjust the alignment of the block using the option.
Settings
- OFFSET TOP (PX) – Here, you have to set the offset number.
- Show Button On Scroll – Enter the scroll value as you wish. Using this option you can display the button only when the user scrolls down the page. Or, you can also keep it turned off.

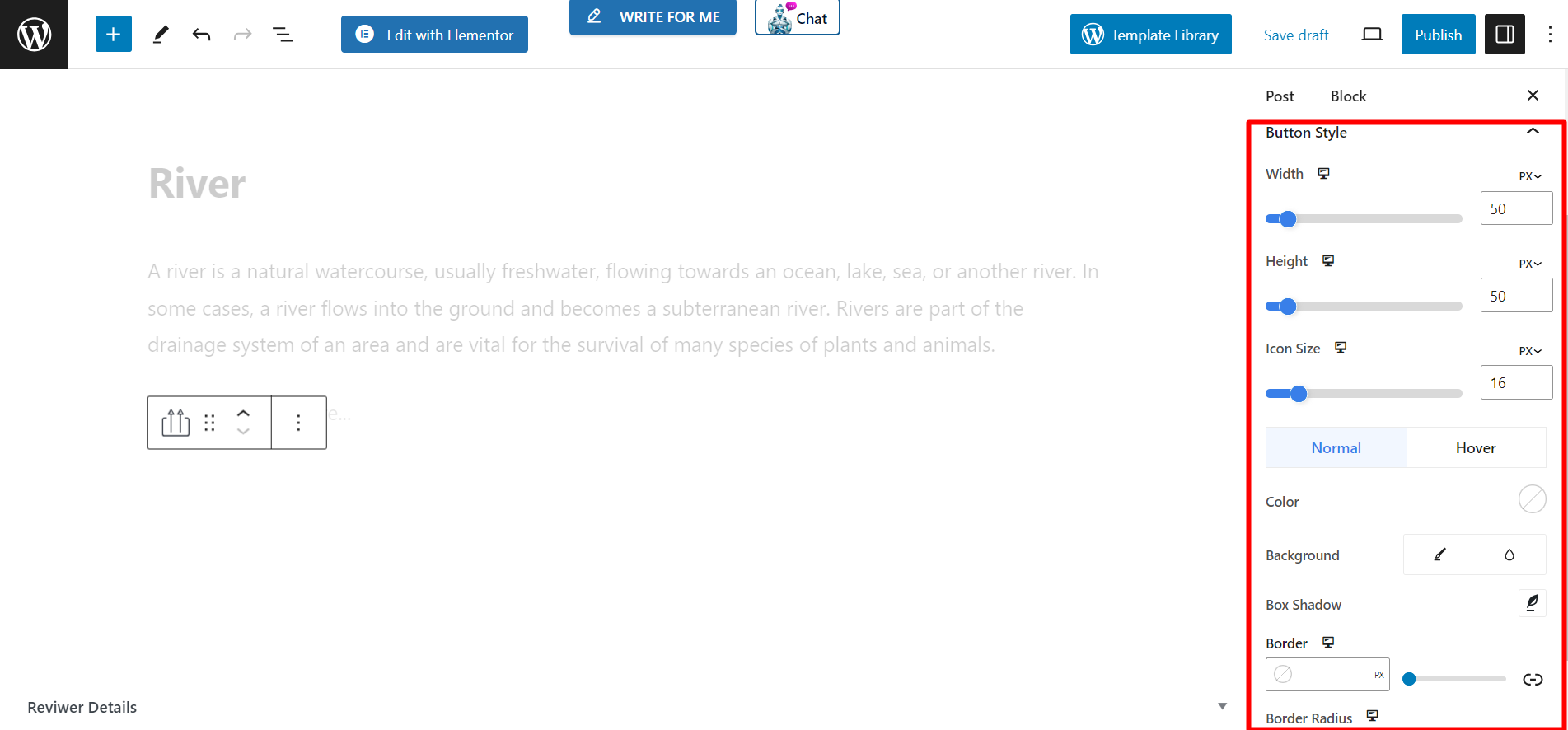
Style part #
Button Style: If you select Icon Only appearance style then you will get –
- Width – The sliding bar helps you to adjust the button width.
- Height – This option is to adjust the button height.
- Icon Size – You can control the icon size by using this bar.
- Color – Set the icon color according to your wish.
- Background – There are various color available to change the background color.
- Box Shadow – It lets you change the shadow color, position, and adjust other things.
- Border – If you want to set a border and give it a color then use this option.
- Border Radius – Adjust the border radius based on your wish.
If you select Text Only appearance style then you will see the same customization options.

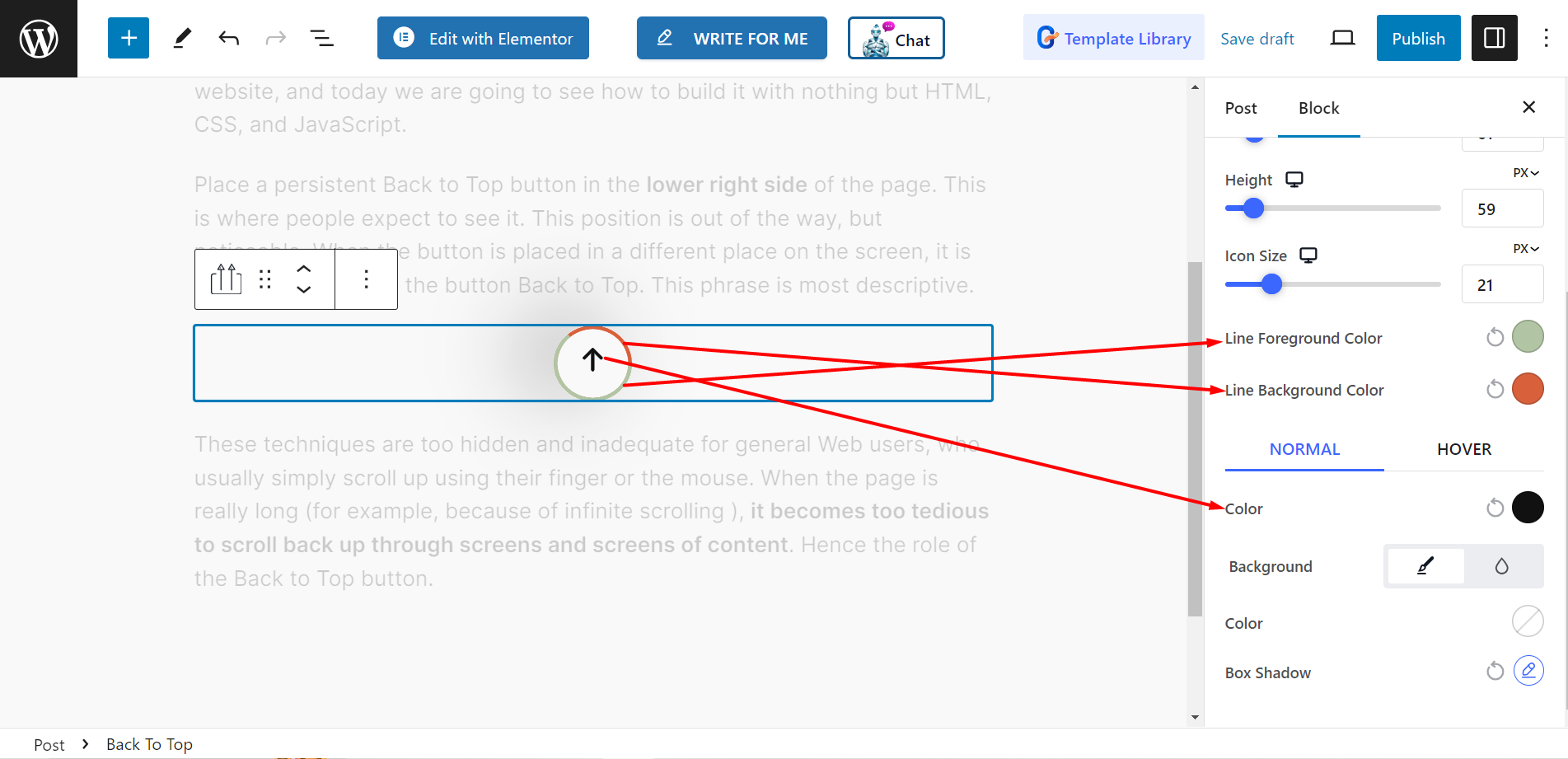
When you select Progress Indicator style then you will have the same styling features as Icon Only. Along with that, you will get –
- Line Foreground Color – To adjust the progress bar’s front color, you can use this option.
- Line Background Color – This option is to change the line background color.

Final output #
See the example, our customized one 👇

This is easy!
Try yourself and allow the website visitors to scan any page or post quickly and go back to the top.





