Want to add social sharing buttons anywhere on your WordPress website? GutenKit Social Share Block lets you add attractive and interactive buttons to connect all social sites using the default block editor. Thus, you will get a good amount of new visitors from the popular sites.
In this documentation, we’ll walk you through how to use the GutenKit Social Share plugin on your Gutenberg website.
Step 1: Add GutenKit Social Share Block #
The first step of our journey involves installing the GutenKit plugin. Then, do the following things:
- Take a new page or go to the existing one.
- Enable the block editor and find the “+” icon at the top of the editor screen.
- Clicking it will open the block library.
- Search for the GutenKit Social Share.
- Once it appears, click or drag & drop the block in the editor screen.
Step 2: Add Social Media Icon and text #
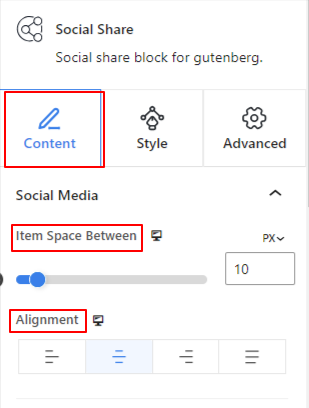
To include the social media icon and text, you need to start from the Content Tab.
Under Social Media: #

- Item Space Between: Use the slider to define the gap between social items.
- Alignment: Set the location of social share icons. (Start, End, Center, Space Between)

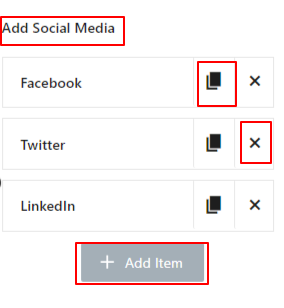
- Add Social Media: By default, the GutenKit Social Share block shows three social media items which are Facebook, Twitter, and Linkedin. You can also add additional items by clicking the “+Add Item” button. Also, delete one by clicking the “X” button.
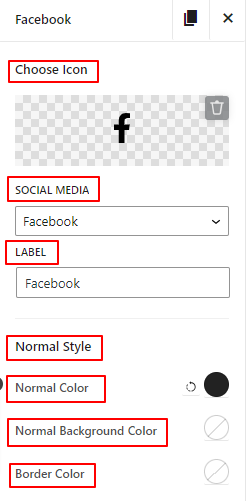
Further, you can change the label, icon, and style of any item. Click on any item to reveal its settings.

- Choose Icon: Add an icon from the library or upload it from your device to symbolize your social media site.
- Social Media: Select your social media site from the dropdown.
- Label: Enter your social media site name in this field.
- Normal Style: The following setting options apply to the normal style.
- Normal Color: Use the color picker to add your social media icon and text color.
- Normal Background Color: Give a background color to the social media icon and text.
- Border Color: Add color to the social media border.

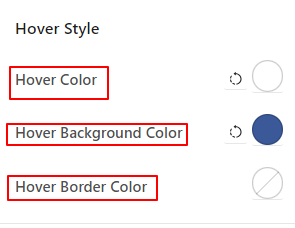
- Hover Style: Making changes to the following options will affect the hover state.
- Hover Color: Add color to the social media icon and text.
- Hover Background Color: Choose a background color for the social media site.
- Hover Border Color: Pick a color for the hover border.

- Select Style: Select from three different pre-made styles. You get the option to show only social media icons or text and you can display both.
Step 3: Styling Social Media #
Now, by executing the following options, you can change the looks of social media.
Under Social Media: #

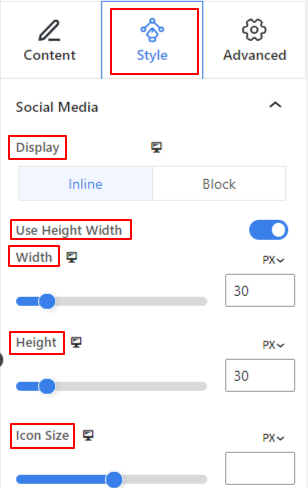
- Display: For showcasing the social media, you will have two options.
- Inline: Keep your social media one by one horizontally.
- Block: Choosing this will show the social media icons vertically one by one.
- Typography: Use these setting options to change the typography like font family, size, weight, line height, etc.
- Use Height Width: This option is enabled by default. Disabling it will hide the next setting “Line Height”.

- Line Height: Use the slider to adjust the line height of the social icons.
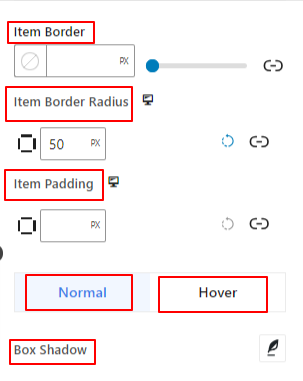
- Item Border: From this setting area control the border thickness, color, and style.
- Item Border Radius: Enter a value to determine the roundness of the item border.
- Item Padding: Add spaces outside the social media icons and text.
The next two options work in the same way for normal and hover state.
- Box Shadow: Use these settings to adjust the box shadow animation effect around the border area.
- Text Shadow: Add and control the shadow text for your social media. Do note that this option will only show if you choose to show text for your social media from the content tab.
Step 4: Set Advanced Tab #
From the Advanced Settings tab, you can configure the Social Share block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Attachment: Specify the fixed or scroll background image relation with the rest of the browser screen.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the background transition from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under the Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.





