Product List is a comprehensive widget of ShopEngine letting you do bottomless customization of your shop or archive page. Whether it’s an issue of typography, color, margin, or border size of your shop page or archive page, Product List can do the tricks for you.
How to Use Product List Widget #
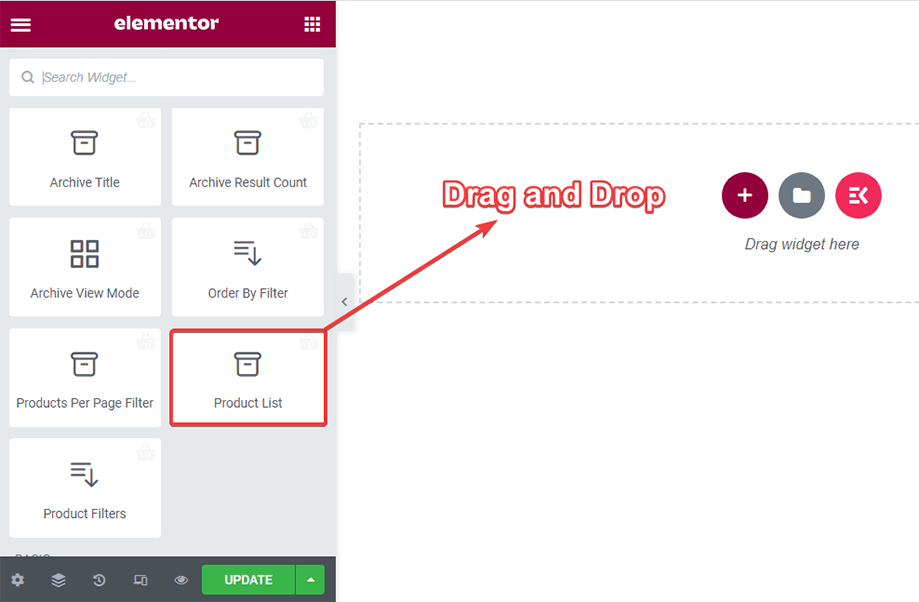
At first, search for the Product List widget on the search field or find it scrolling down under the ShopEngine Product Archive section. Then, drag and drop the Product List widget on the designated area as shown in the screenshot below.

Configure the Product List widget #
You can configure the product list widget from the General and Settings sections.
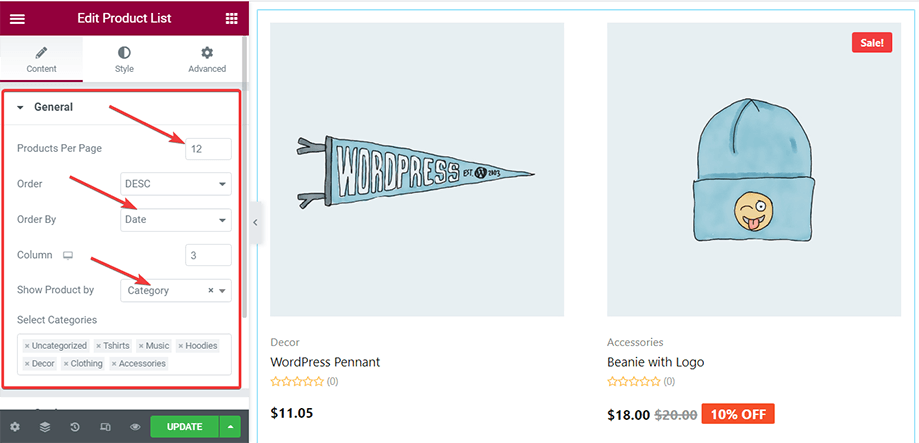
General #
Under the General section, you can control the product display per page. You can set the product Order by date, name, popularity, etc. You can show Products Query by category, tag, product, rating, and more.

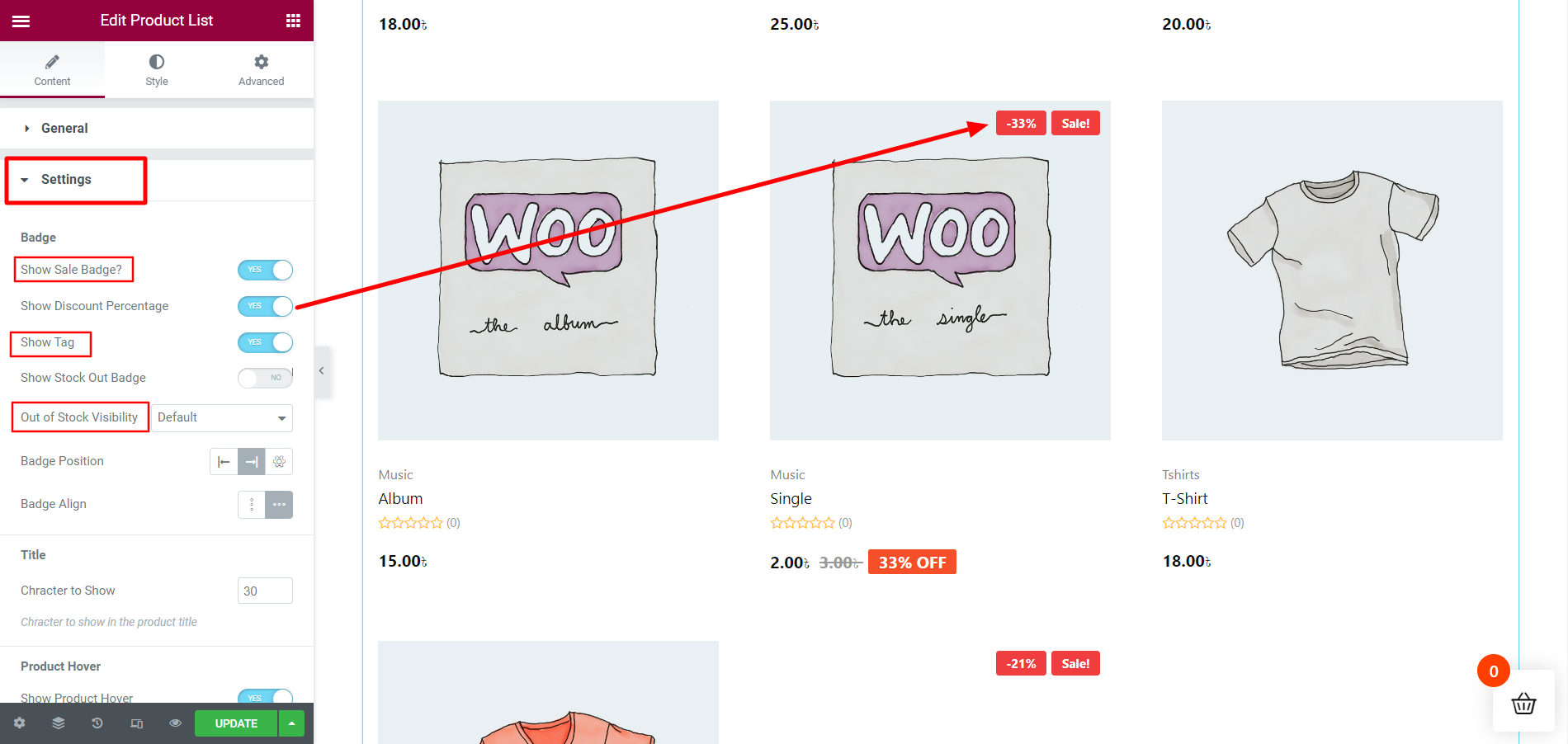
Settings #
In the setting section, you can configure the Badge, Title, Product Hover, Price, Category, and Rating settings.
- Show Sale Badge enabling the feature.
- Show Discount Percentage on the product image.
- Decide to Show Tag on the product image.
- Show or hide Stock out badge.
- For the Badge, you can set the Badge Position to Top Left, Top Right, or set a custom position.
- Change Badge Alignment vertically or horizontally.
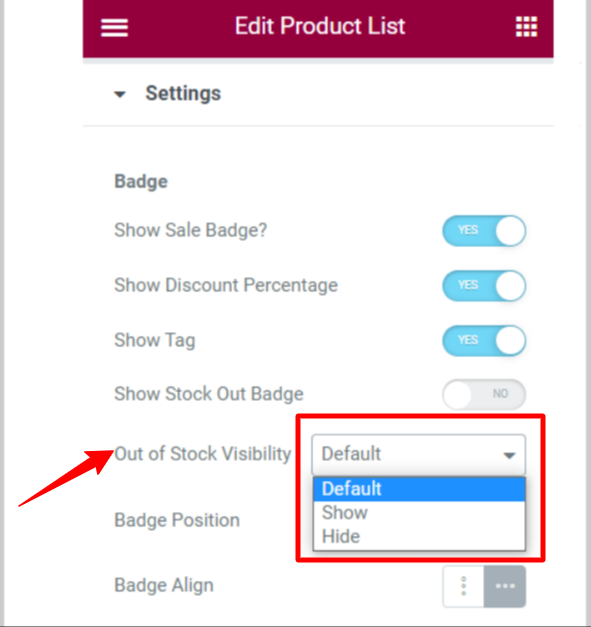
After that, you can choose the action for Out of Stock Visibility. You can decide to Show or Hide or keep the Default setting of the site.

Custom Out of stock visibility: #
With ShopEngine Pro, you can customize the visibility of products that are out of stock, on the list of recently viewed products. On the Setting section, find the Out of Stock Visibility feature, and set it to Show or Hide or Default.

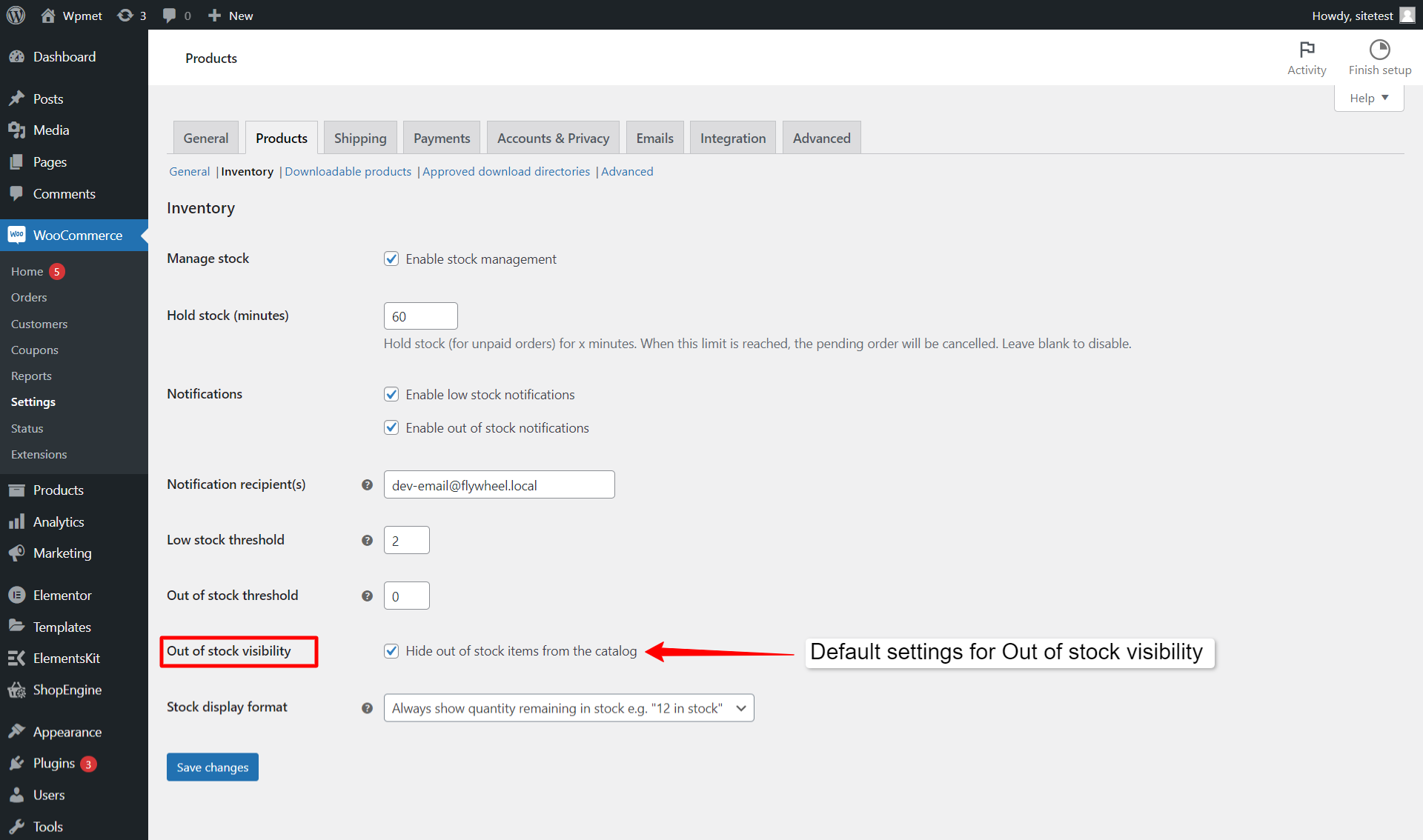
When you choose Default, the visibility will be set according to the WooCommerce product settings Out of Stock Visibility from the WooCommerce > Products > Inventory. Otherwise, selecting Show or Hide will override the default settings.

After making all the settings changes, click update to save.
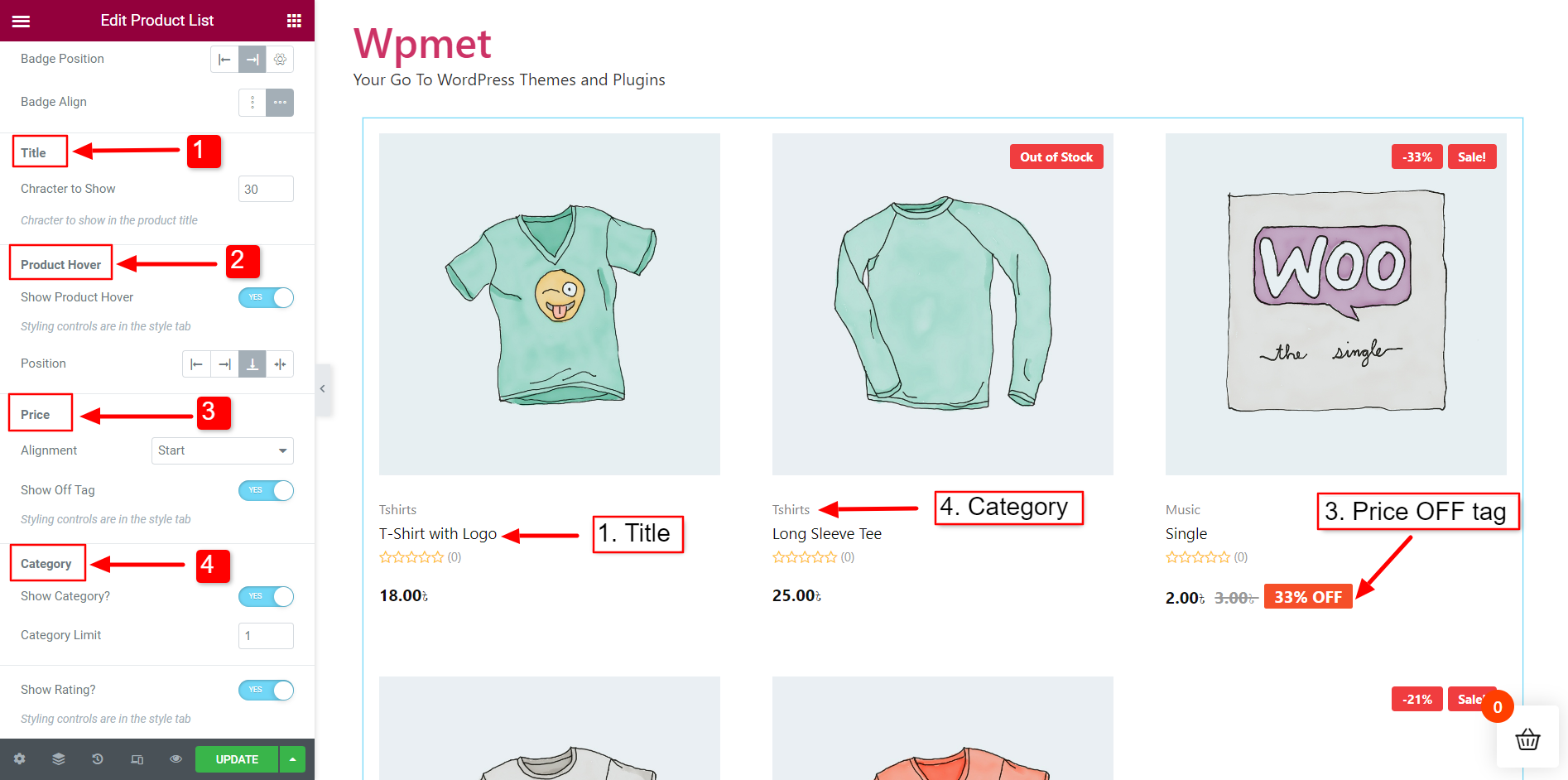
Title #
For the Title, set the Character to Show on the title.
Product Hover #
Decide whether to Show Product on Hover. Enable the feature and set its Position to right, left, bottom, and center.
Price #
Choose the Alignment to show product price from the given options. Then decide to Show “OFF” Tag by enabling the feature for the products with a discount.
Category #
Show Category by enabling the feature and Limit Category number to display.

Customize Product List style #
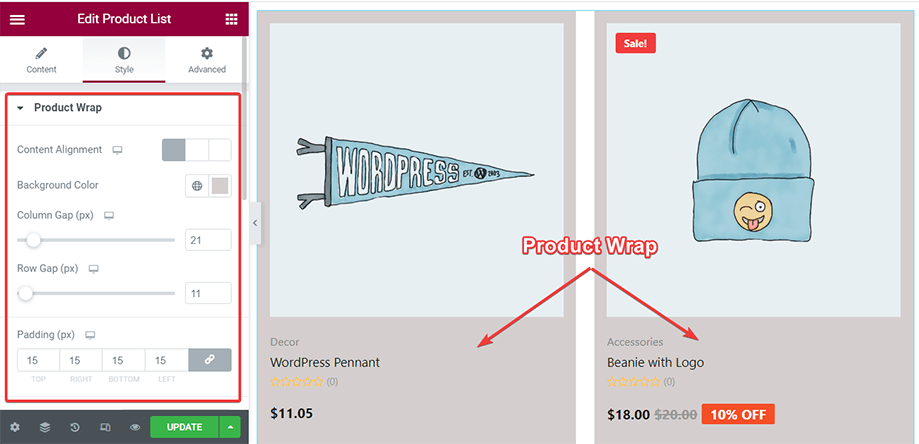
From the Style tab, take control of the content alignment, background color, column gap, row gap, etc., and make the necessary tweaks to suit your needs.

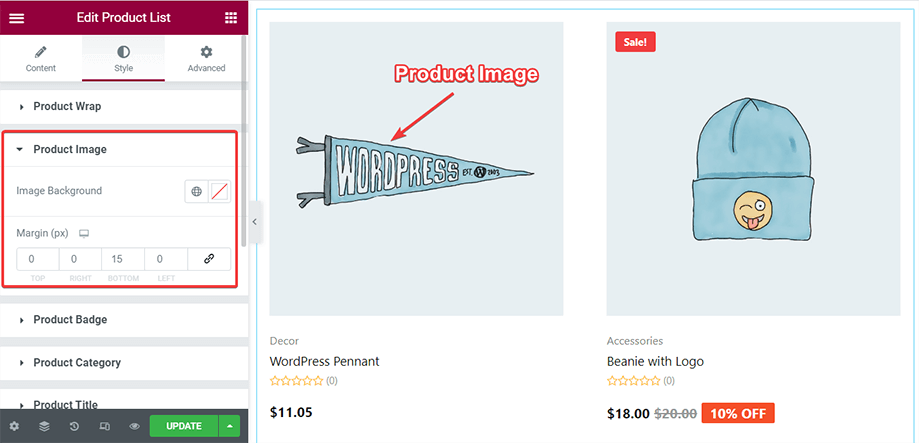
You can change the product image background and margin from the Product Image section.

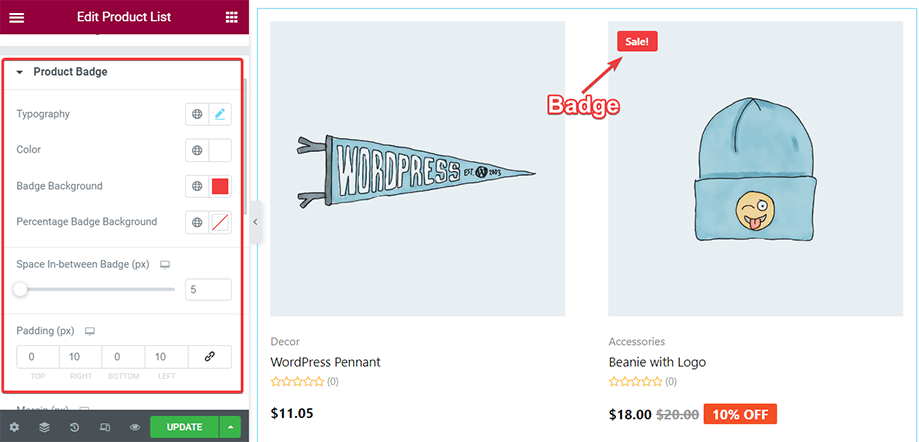
With the Product badge parameter, you can alter the badge typography, color, background, space in-between badge, and so on.

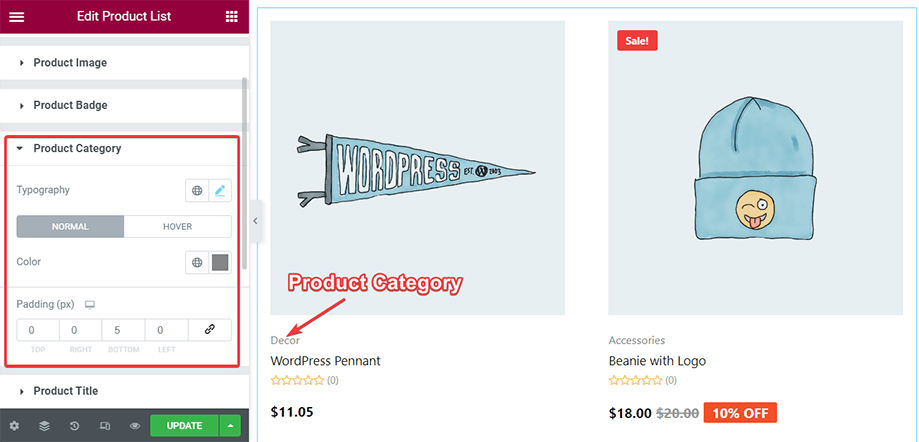
The category of every product shows up above the product title which can be spiced up by tweaking typography, color, padding, etc. from the product category section.

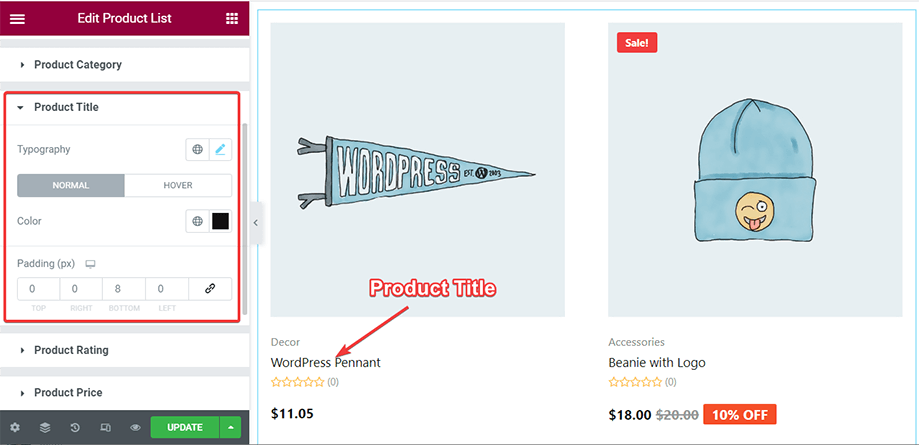
From the Product title section, you can tinker around the title typography, color, and padding to make the text more appealing and catchy.

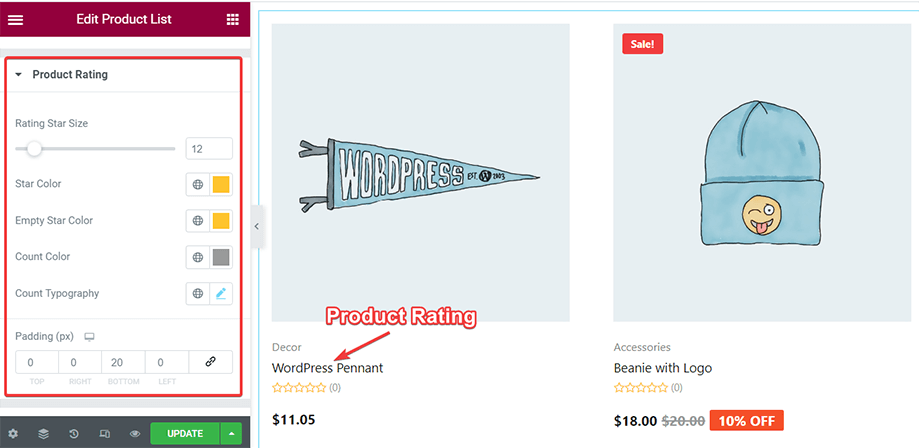
Make use of the Product Rating section to adjust the rating star size, set the start color, count color, count typography, padding, etc. and give a compelling look to the stars.

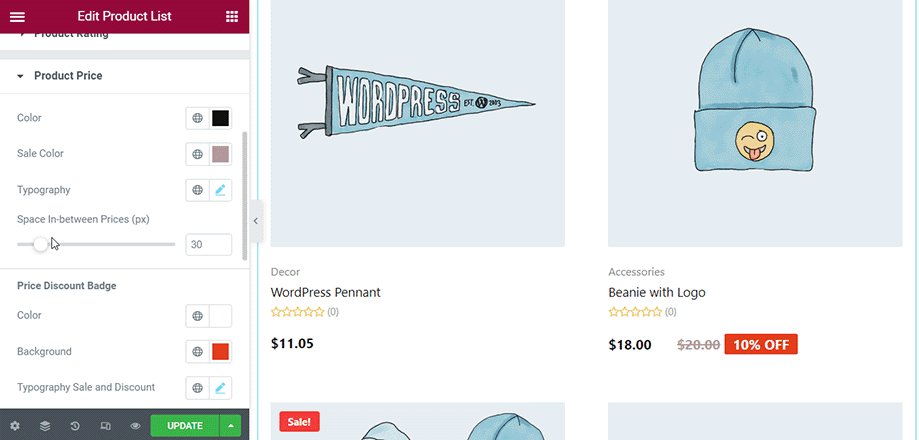
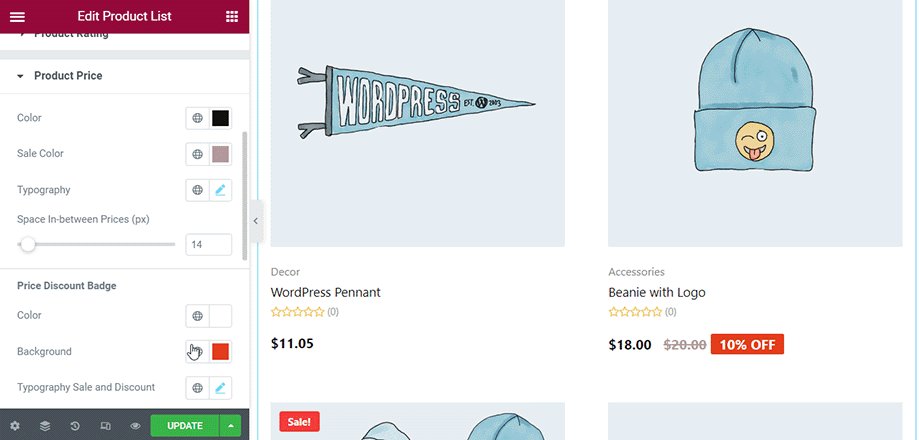
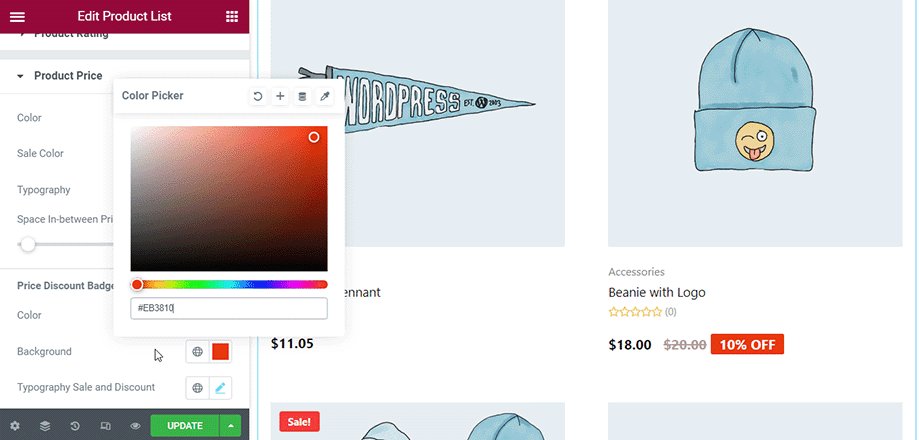
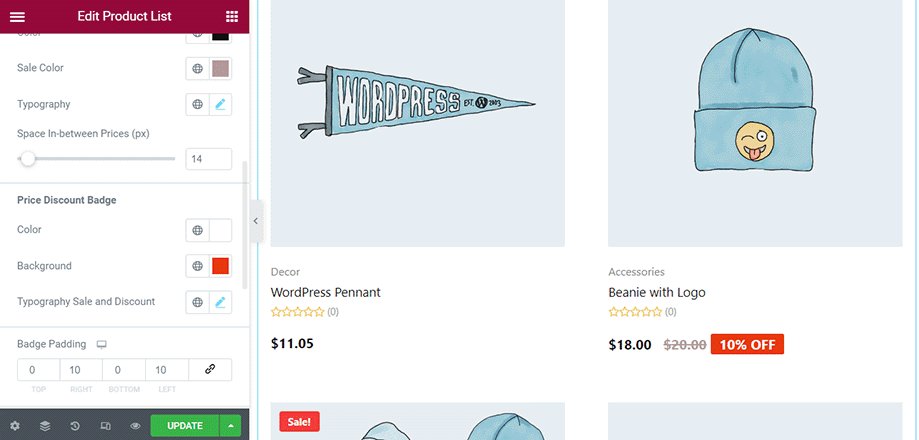
With the Product Price section, you can modify the color of your products’ regular price, sale price, typography. You can also spice up the price discount badge altering both the text color and background color.

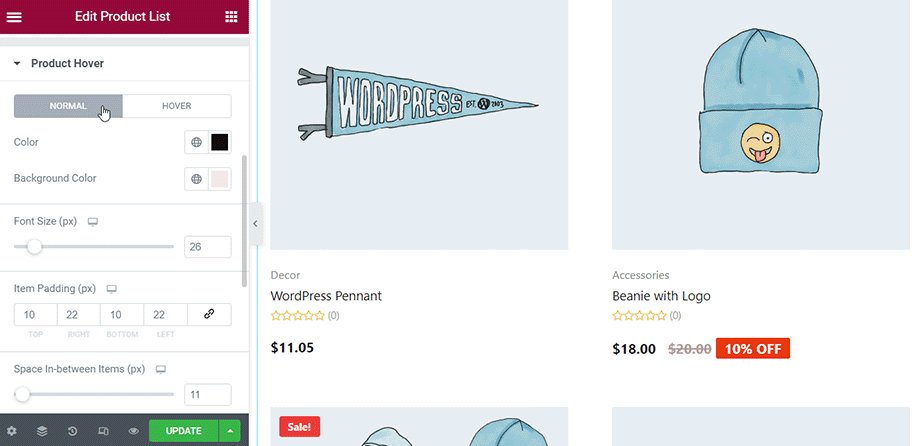
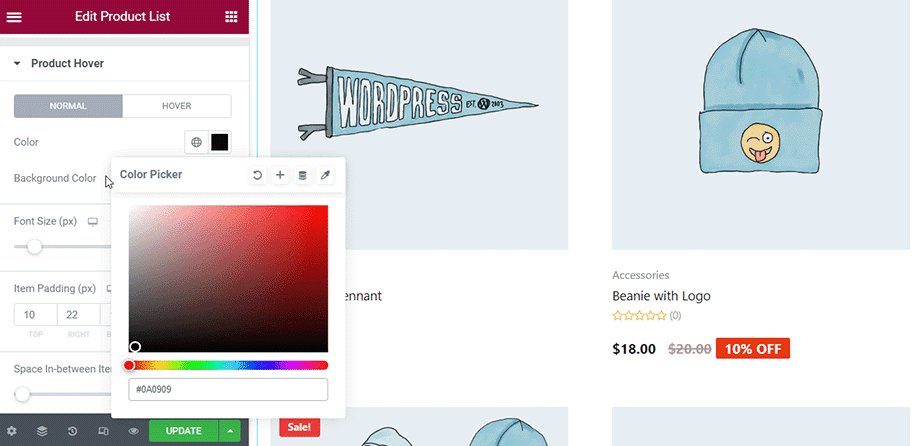
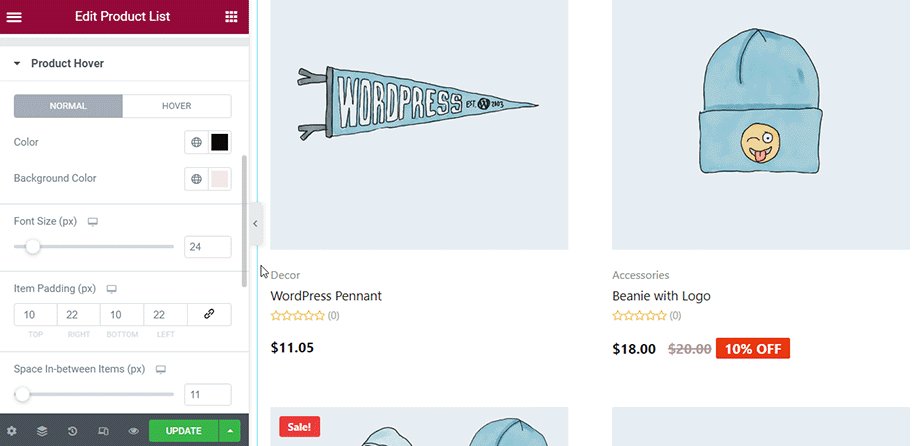
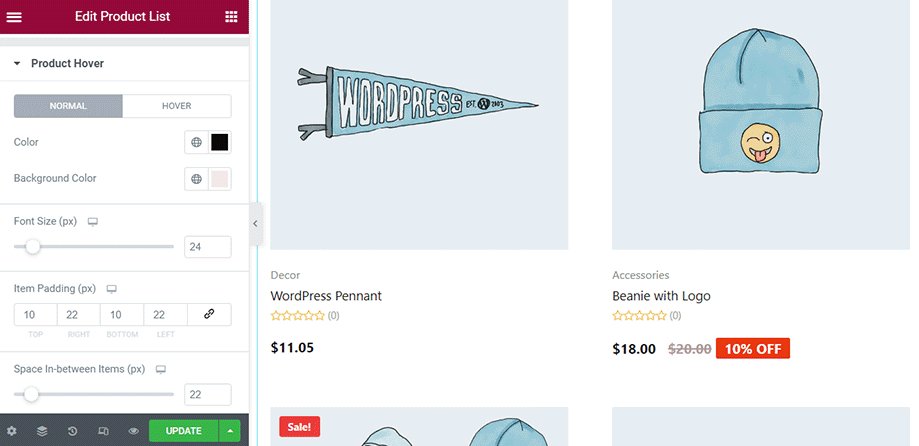
Product Hover section lets you control different parameters like color, font size, item padding, etc. of icons showing up while hovering on a product. You can view the changes in the existing icons like quick view, add to cart, reaction, etc. while hovering.

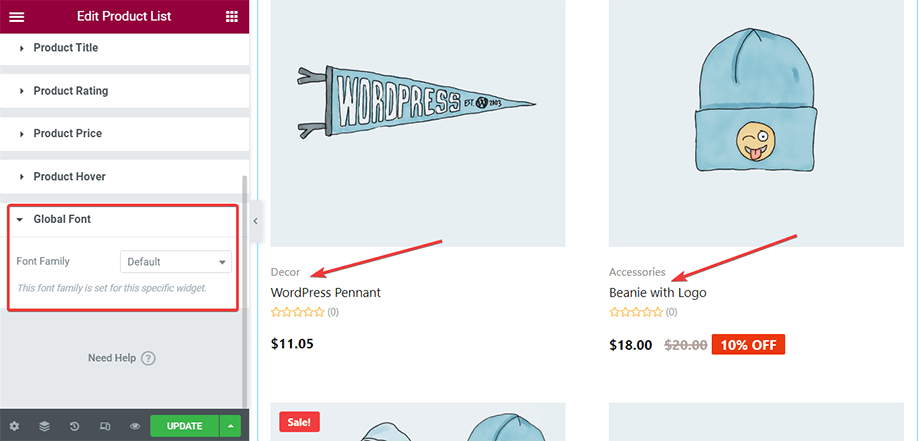
The Global Font section applies to the text of the entire page. Pick and choose your favorite font for the texts to display on the page.

With so many sections and parameters of the Product List widget, you can beautify your archive page or shop page.



