A reading progress bar shows you exactly how far you’ve scrolled through an article and how much remains. GutenKit presents a Reading Progress Bar block that helps to remind you your reading progress and stay motivated easily.
Let’s see how the block works.
GutenKit Reading Progress Bar #
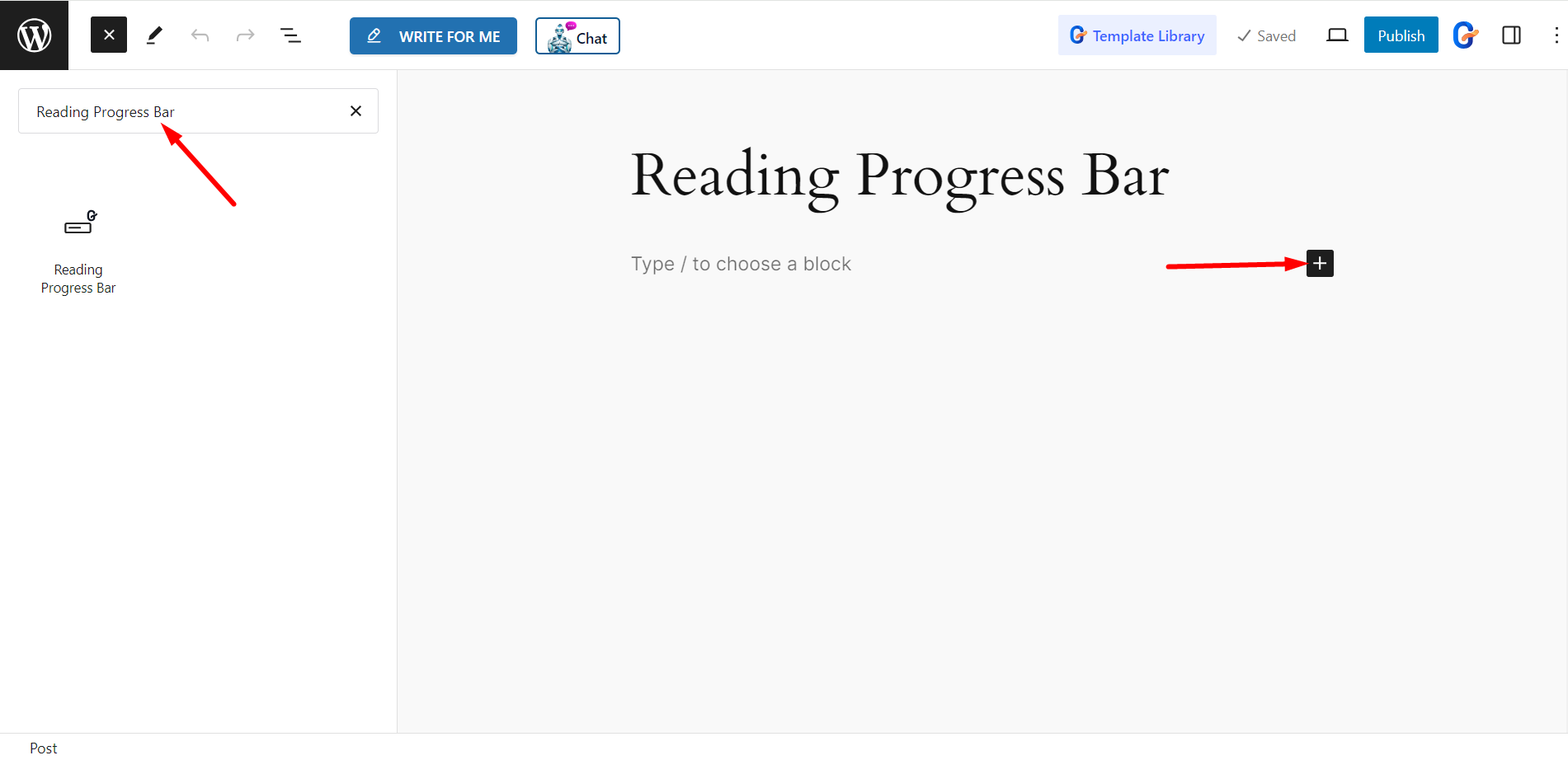
From your WordPress dashboard open the page/post where you want to use the reading progress bar.
Now search and simply click/drag and drop the GutenKit Reading Progress Bar block.

Editing content part #
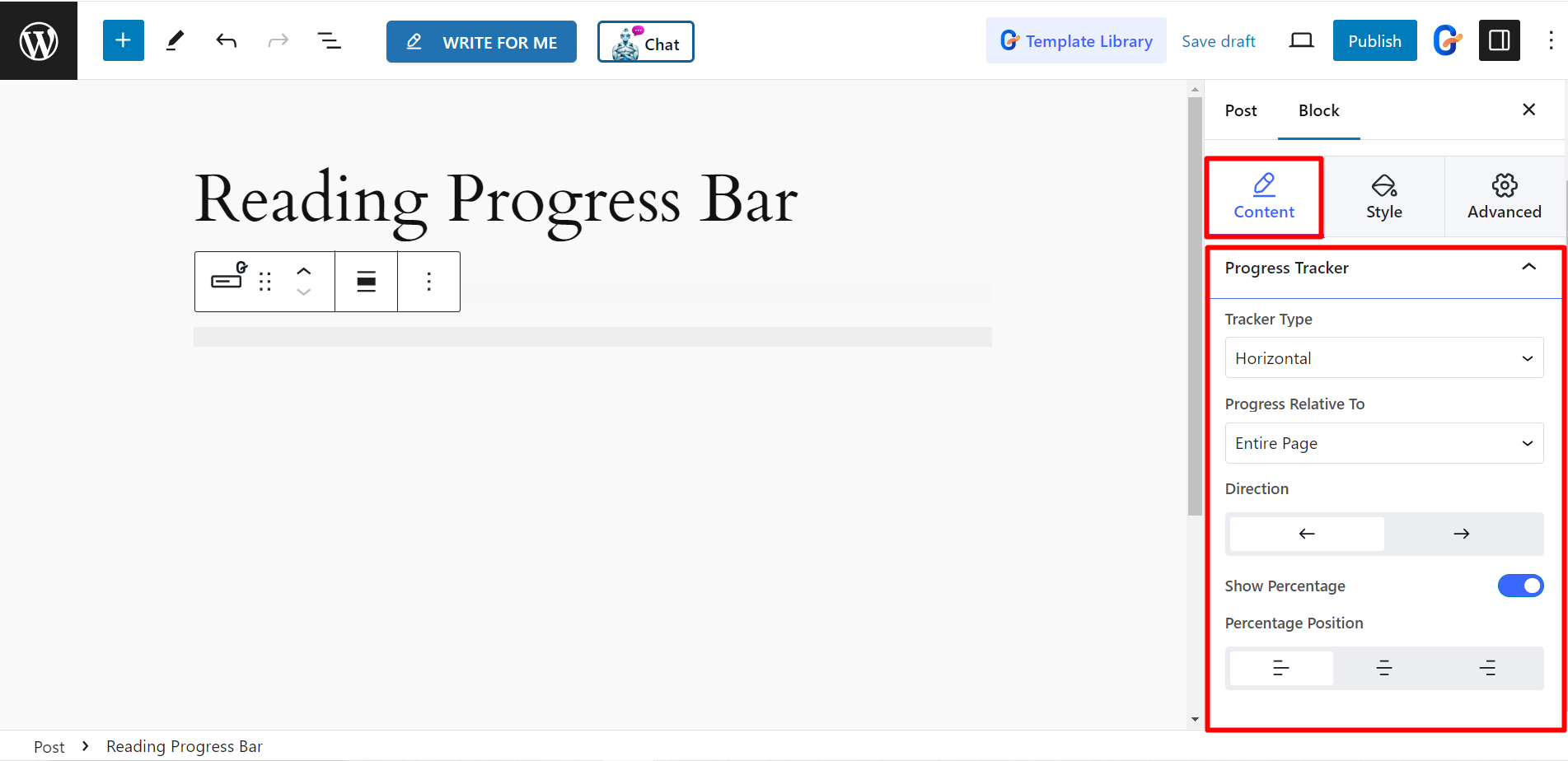
Progress Tracker: To edit the progress tracker utilize the below feature.
- Tracker Type – You can display the bar as a Horizontal or Circular shape.
- Progress Related To – The progress can be related to Entire Page, Post Content, or Selector.
- Selector- If you choose selector, you have to add CSS id, or Class of the specific element to track its progress separately.
- Direction – You can set the progress direction to Left or Right.
- Show Percentage – If you want to show the reading progress percentage then you can enable the button.
- Percentage Position – Set the percentage position at the Left, Venter, or Right.

Style #
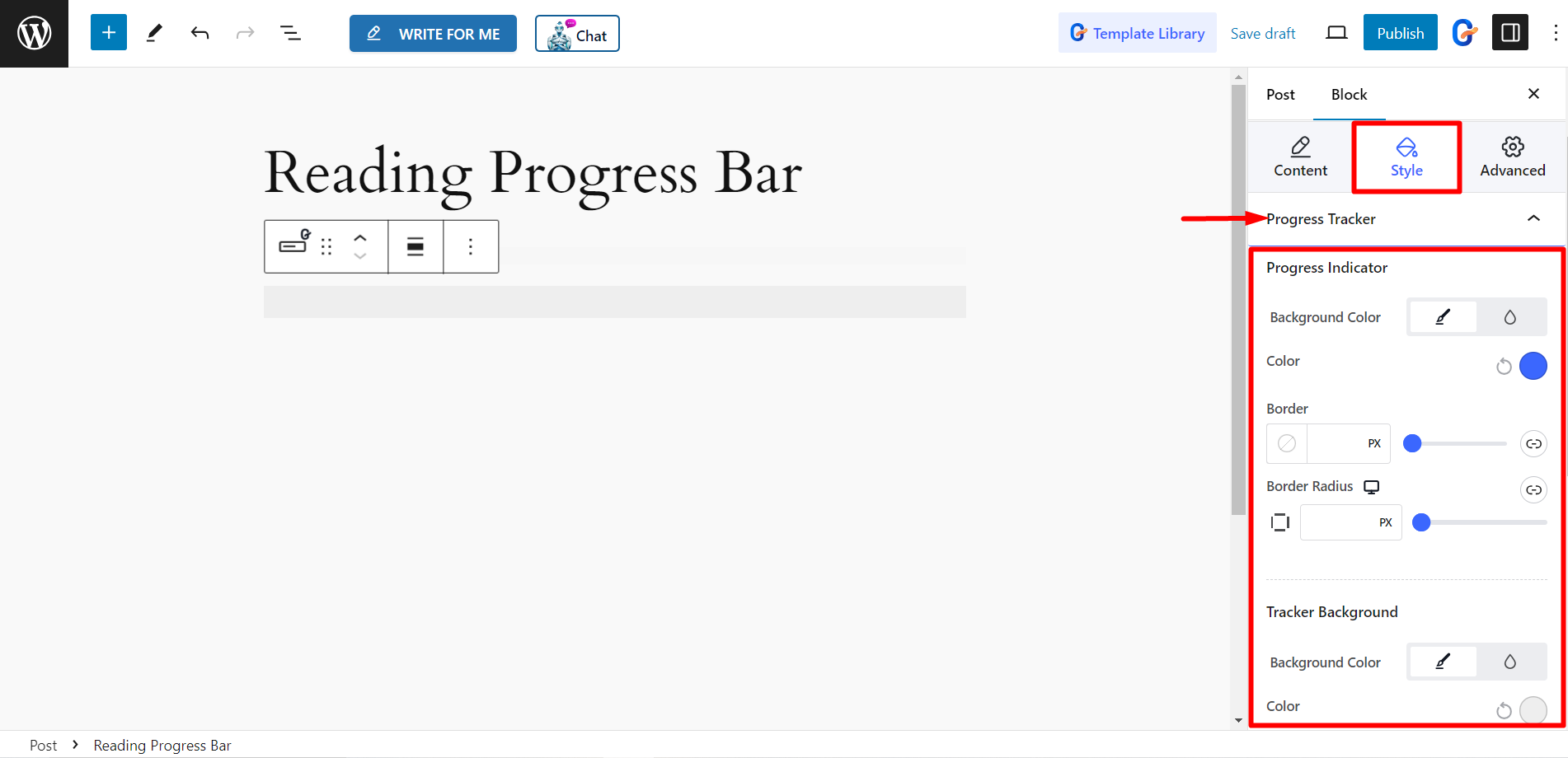
Progress Indicator: If you want to style the progress indicator, you can do it from here.
- Background Color – Change the indicator’s background color according to your preferences.
- Color – Choose any color that suits the indicator.
- Border – Customize the border with a nice color and style from here.
- Border Radius – It allows you to adjust the border radius of the indicator.
Tracker Background: This option lets you customize the tracker’s Background Color, Color, Height, Border, Border Radius, Box Shadow, and Padding.

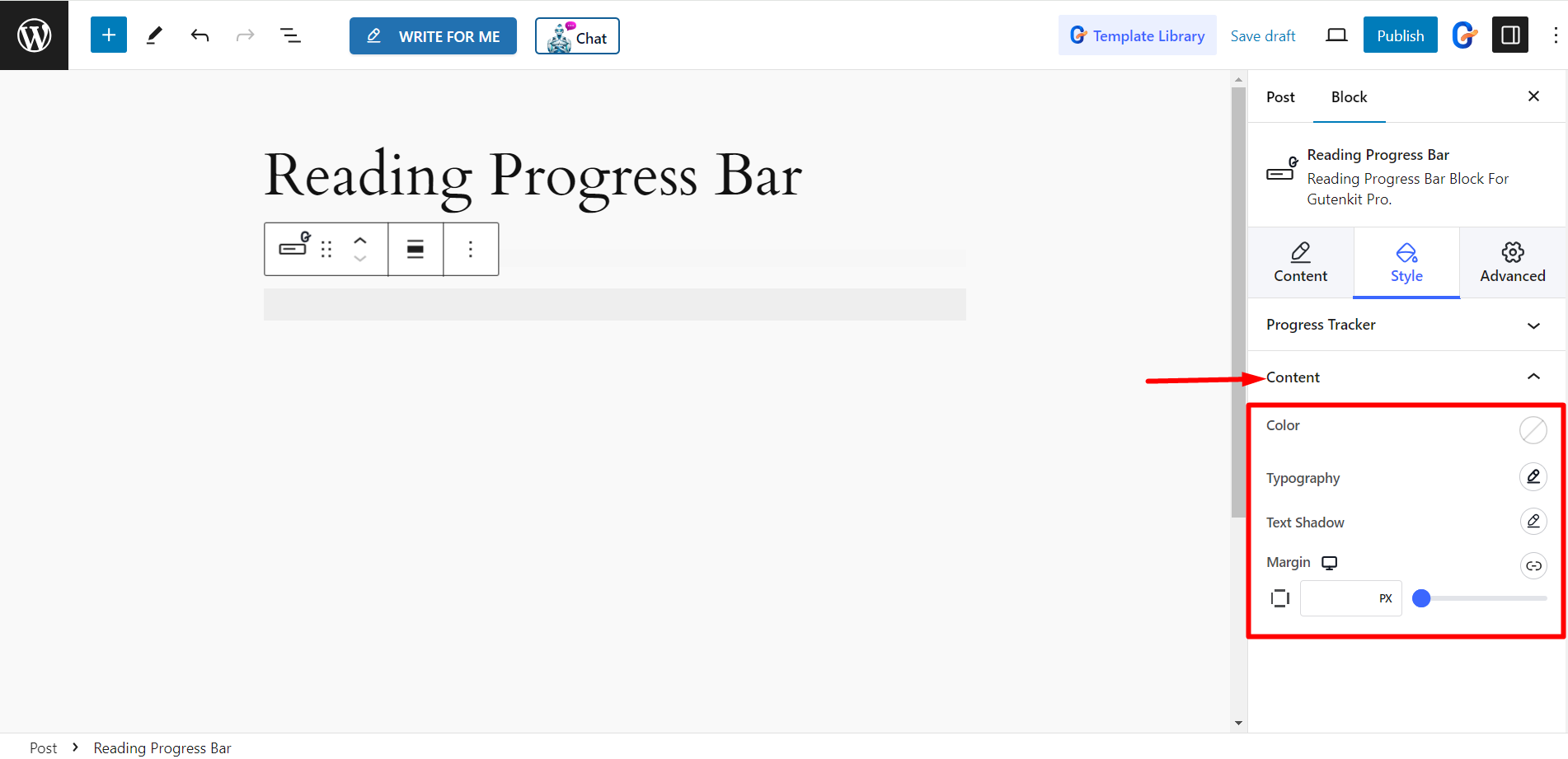
Content: Here, you can edit the content Color, Typography, Text Shadow, and Margin.

Final outlook #
A customized Reading Progress Bar.