The GutenKit Particle Module is a creative block to add dynamic, interactive, and animated particles to enhance the visual appeal of your website. You can show small graphical elements like dots, lines, shapes, or components that move or respond to visitor’s actions like scrolling, clicking, hovering, etc.
Let’s see how to add particle design to the Gutenberg block editor website to create trendy, engaging, web interfaces.
How to Use GutenKit Particles Module #
The Particle Module is a part of the GutenKit Pro plan. You must need to purchase the pro plan for using it.
- Purchase GutenKit from here 👉 GutenKit Pro
Firstly, you must install GutenKit Pro and turn on the Particles module. Here’s it how:
Enable GutenKit Particle Module #

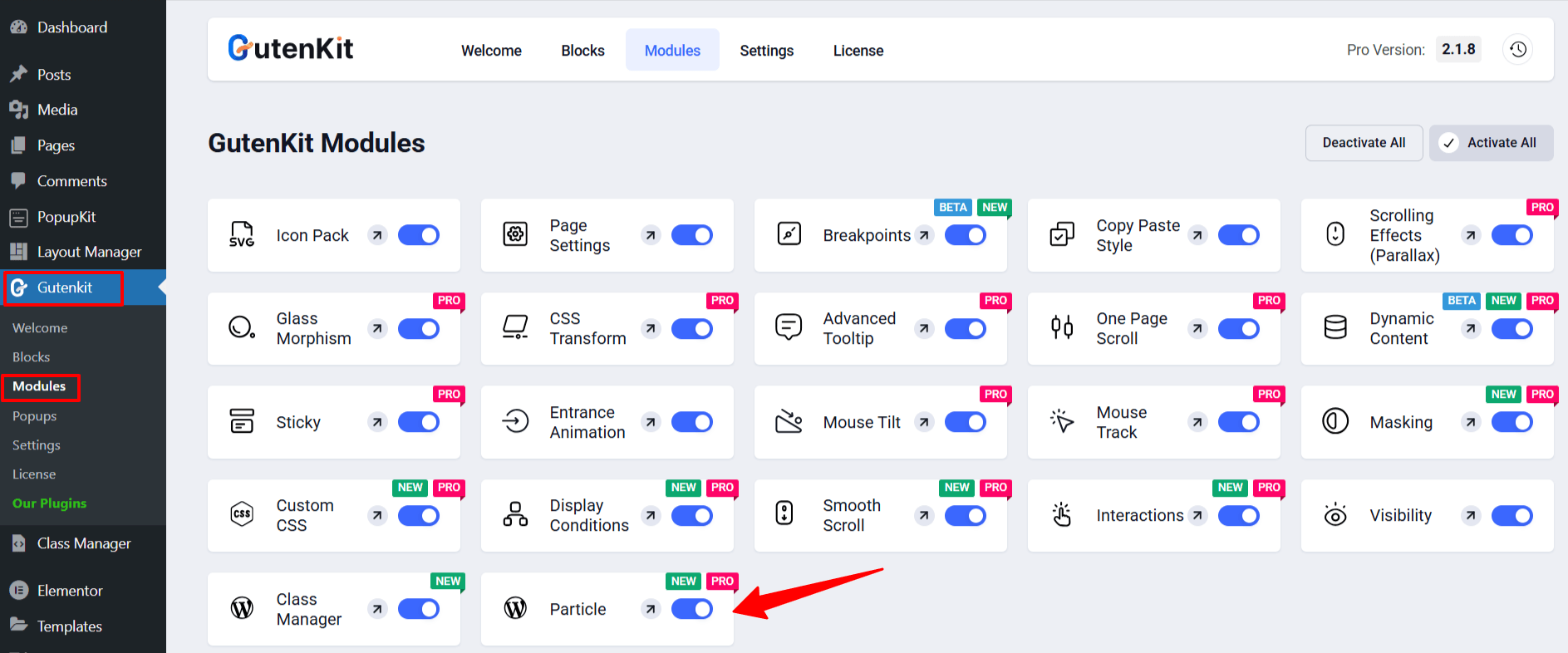
To activate the Particle module, navigate to GutenKit> Modules from your WordPress dashboard. Then, look for the GutenKit Particle module and activate the toggle button.
Your changes will be automatically updated. Doing this, the particle feature will be available with the GutenKit blocks.
Adding Particle Design #
Start by editing an existing page or post or a new one. Drag and drop the GutenKit Pattern block. Do all your primary customizations. Then, enter the Advanced Tab from the block settings.
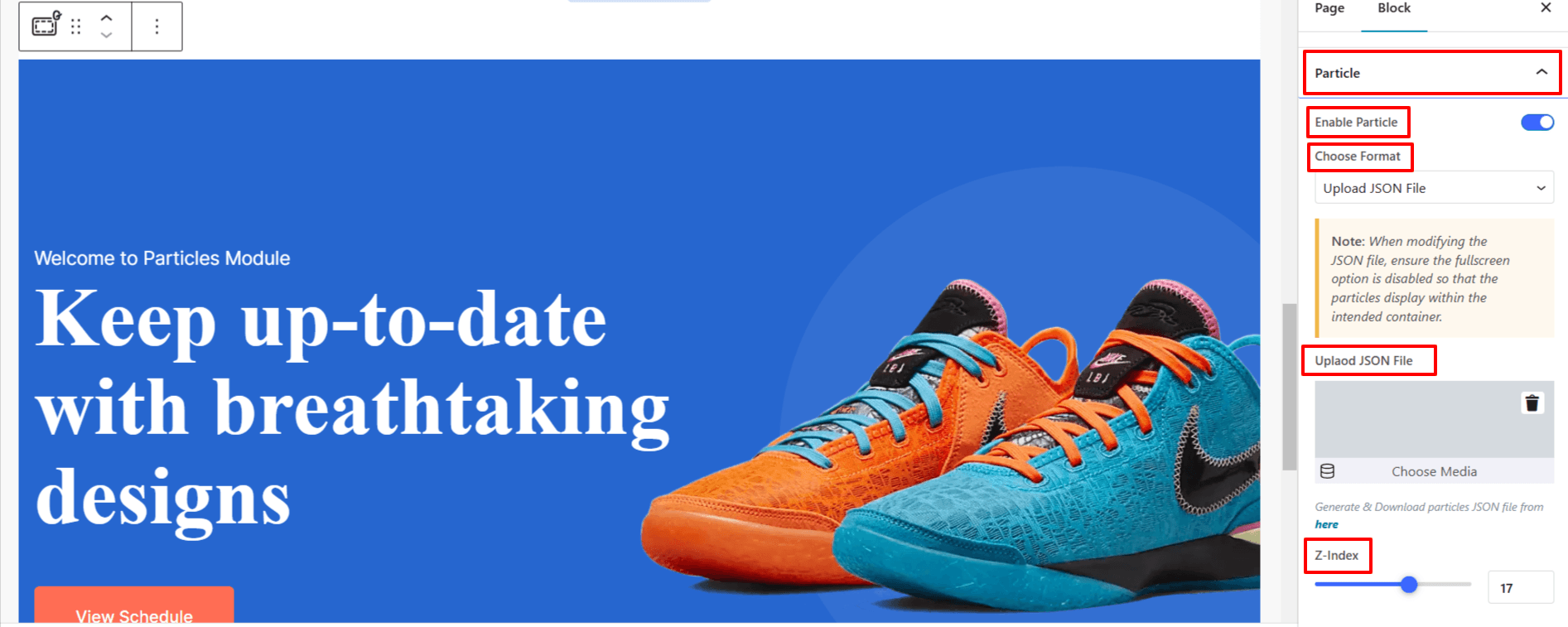
Look for the Particle option, and when you see it switch on the Enable Particle option. Doing this will reveal two new settings:

- Choose Format: Select between two options: Upload JSON File & Enter JSON Code
- Presets: Select a preset to apply your preferred effect.
- Upload JSON File: Add a JSON file from the media library or your device.
- Enter JSON Code: Generate a code from the downloaded file and copy it. Then, paste it into the box. Note that you can set particle showing dynamically from here, click the Dynamic content icon to open its settings.
- Z-index: Use the slider or enter a value to position the particles according to your needs.
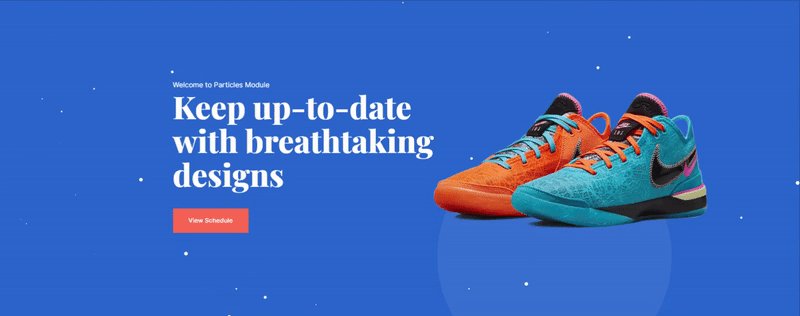
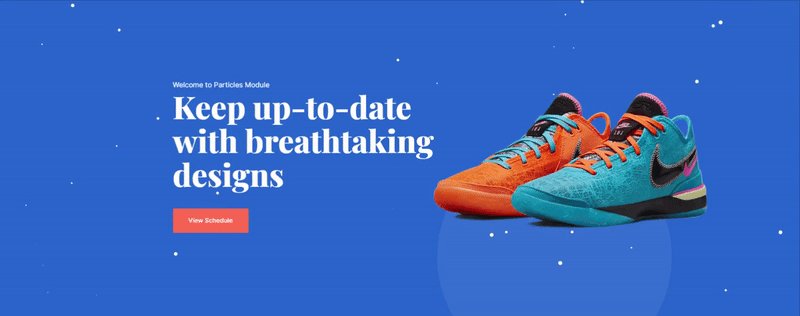
Final Output #

So, now you know how to add particle effects and design an interactive section for your website. Glue your visitors and keep them where you need their attention more.




