You can do interesting and beneficial coupon promotions using this advanced WordPress coupon widget. It is a handy tool that helps to create a huge range of deals for your customers. And, you can market your products better in a very smart and quick way.
In this documentation, we have discussed the process of adding the advanced coupon widget. Check it out!
Advanced WordPress Coupon Widget #
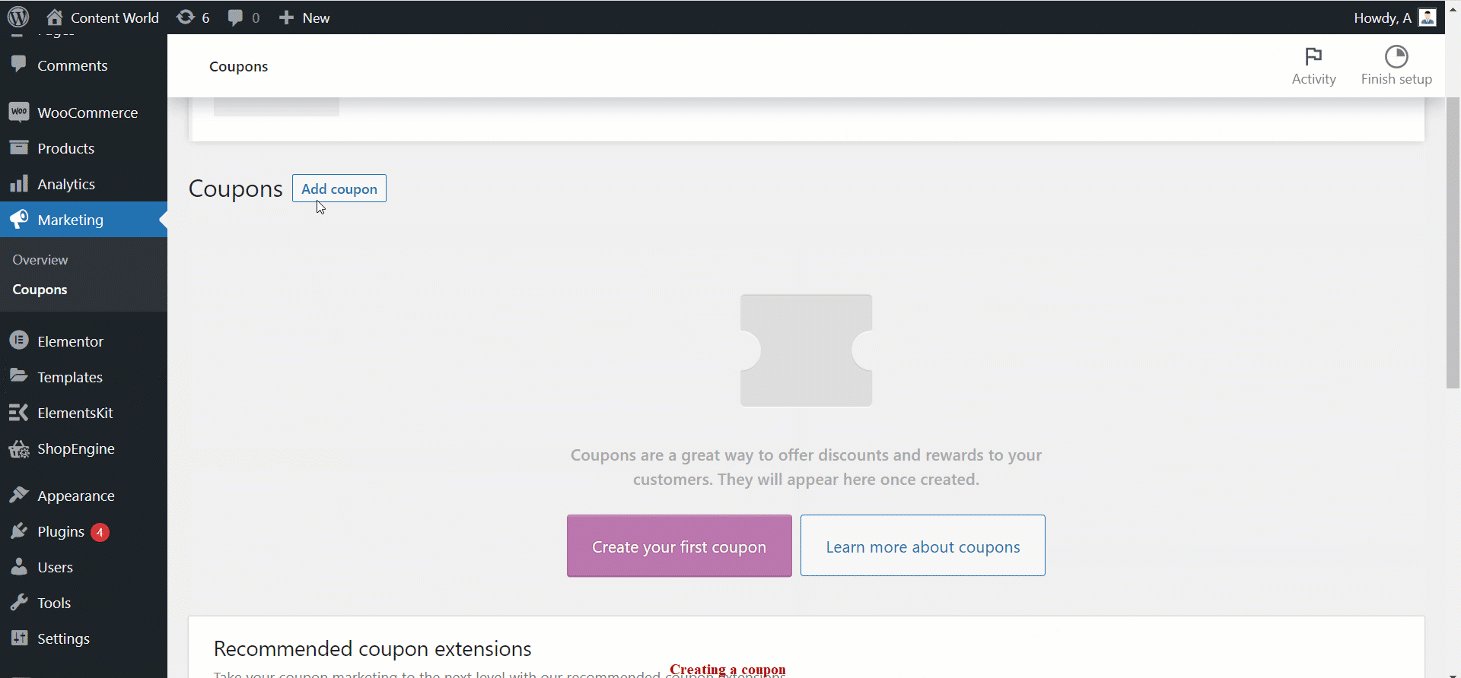
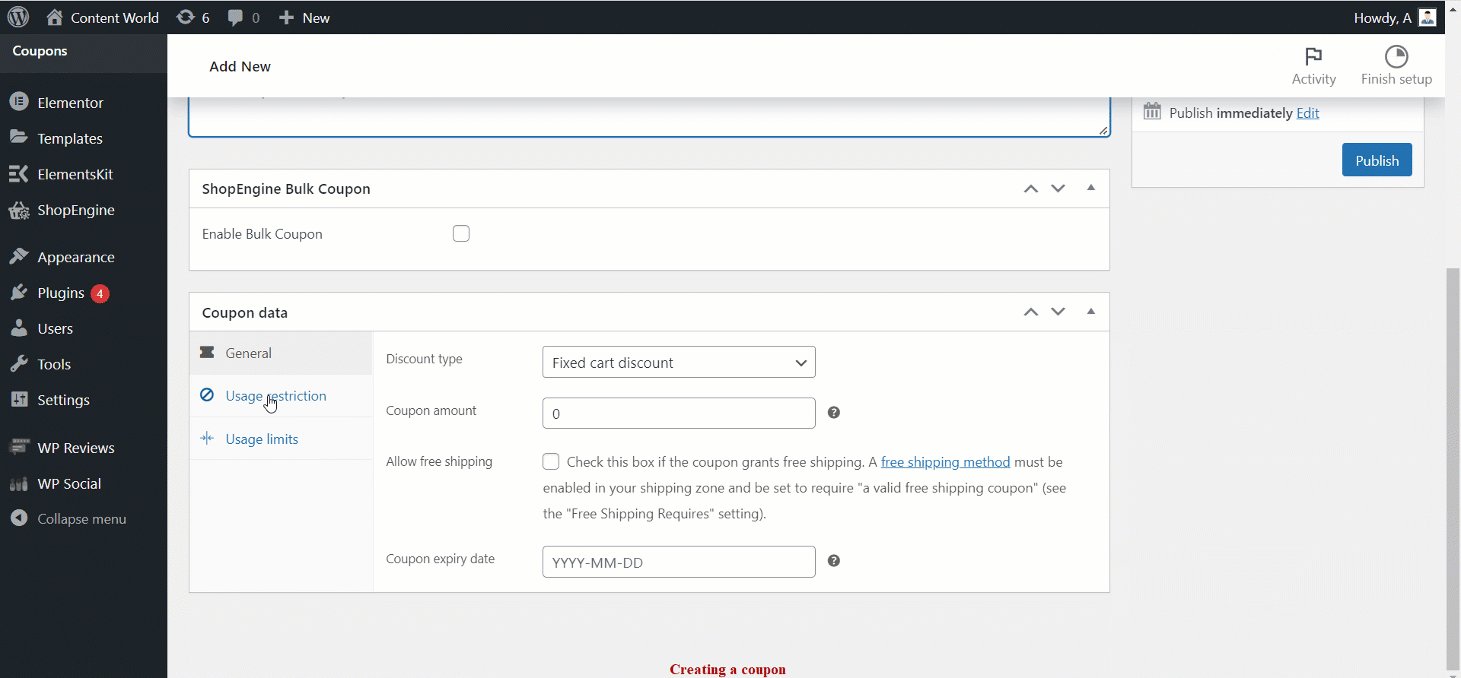
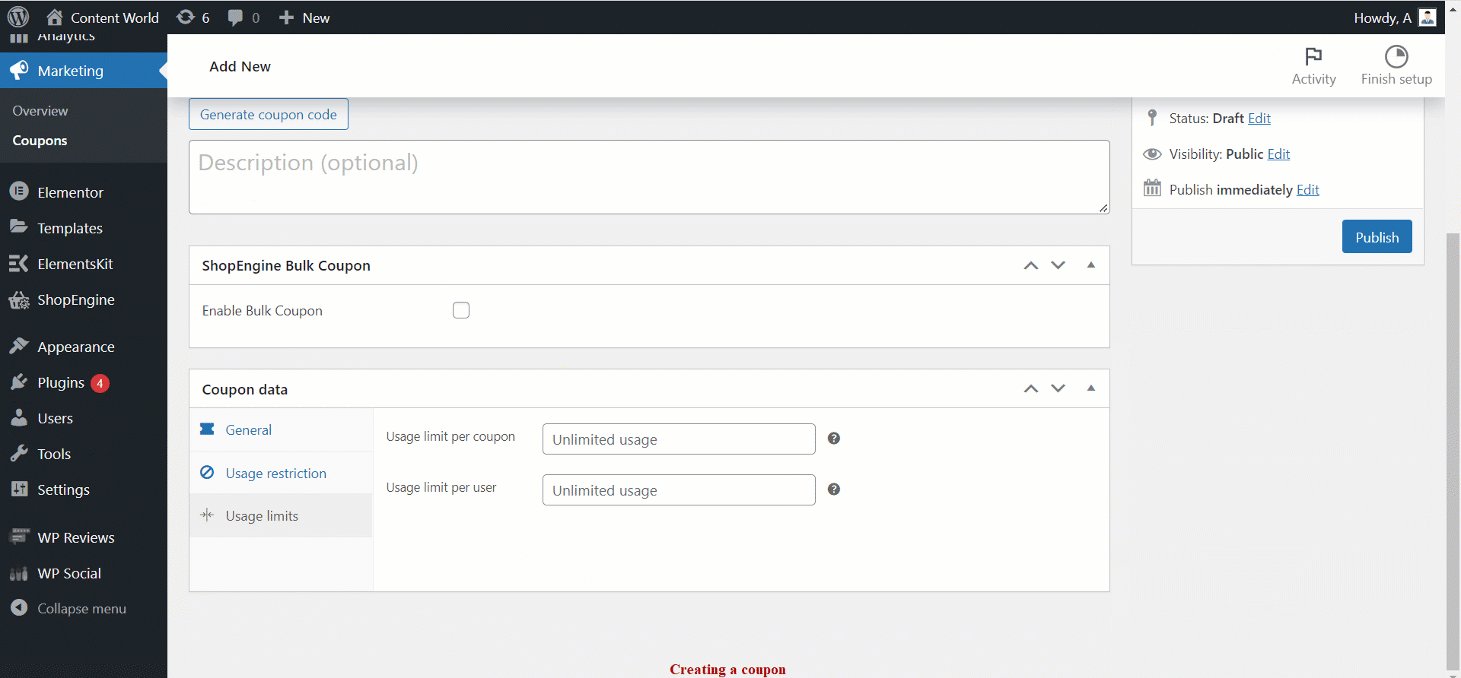
To add coupons on any page, you must create coupons first. You can design a coupon based on your offers and choices. Next, follow the steps to add coupons using ShopEngine advanced coupon widget.

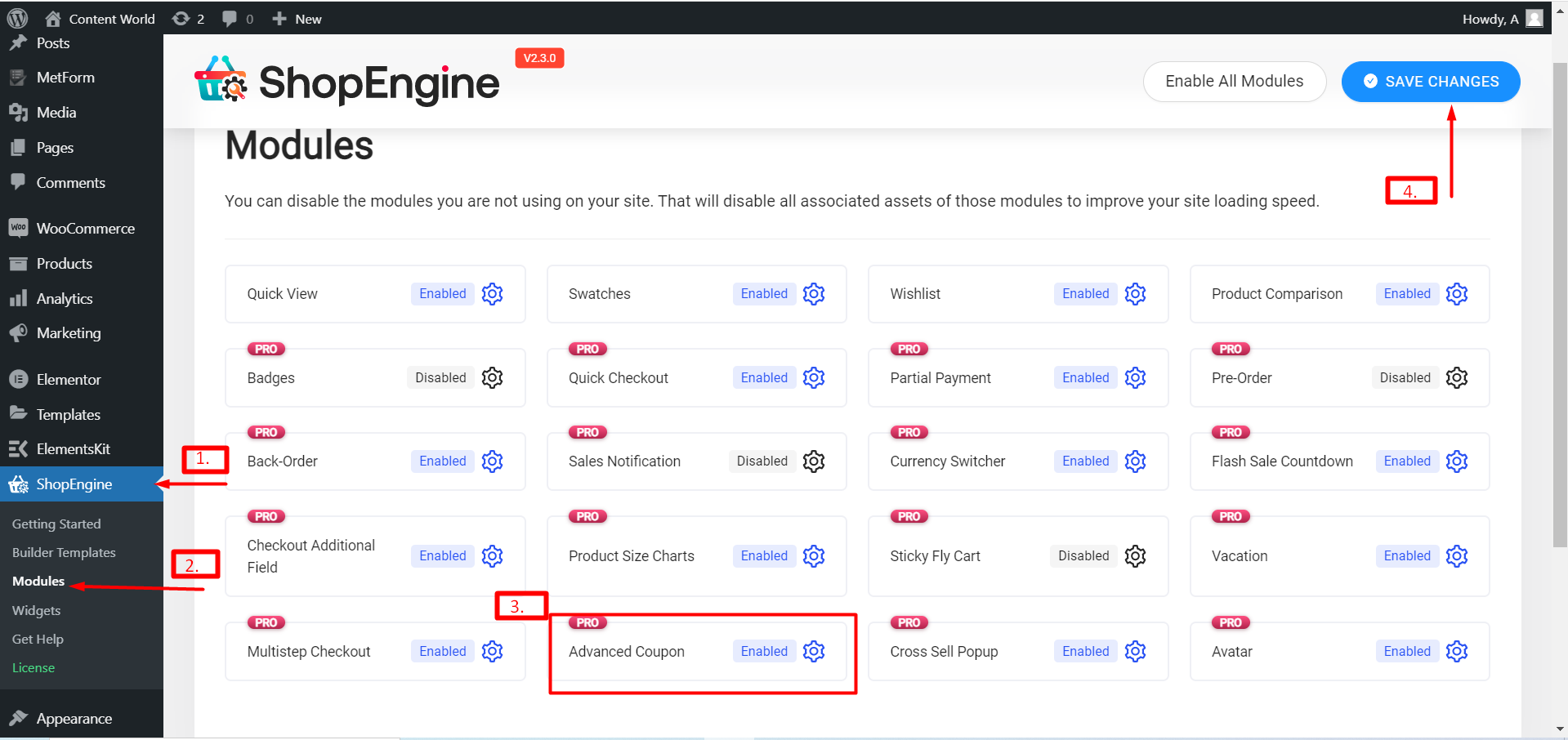
STEP-1: Navigate to Your Dashboard -> ShopEngine -> Modules -> Enable Advanced Coupon -> Save Changes

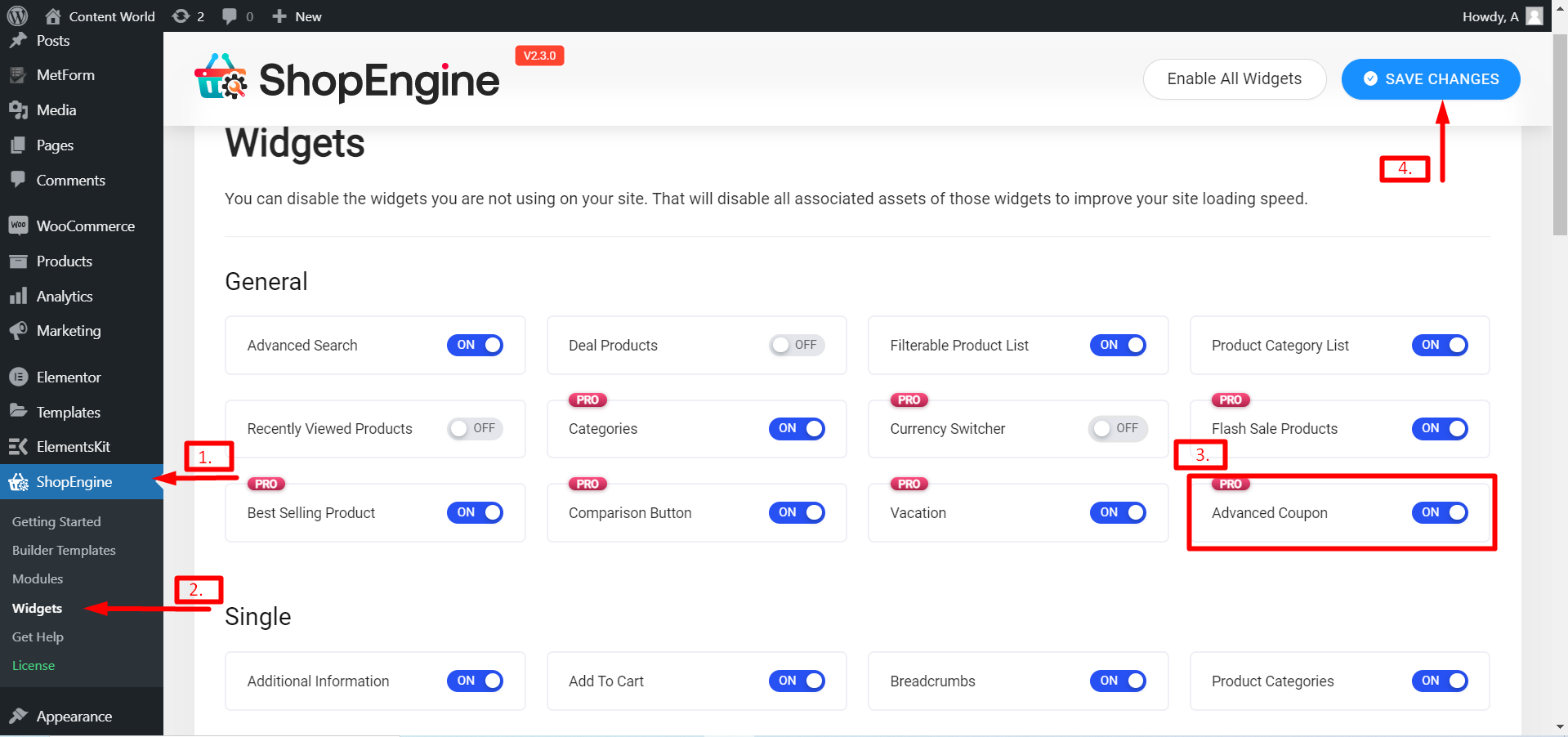
STEP-2: Navigate to Your Dashboard -> ShopEngine -> Widgets -> Enable Advanced Coupon -> Save Changes

You can choose any page or several pages where you want to display coupons. Here, we have edited a single product page.
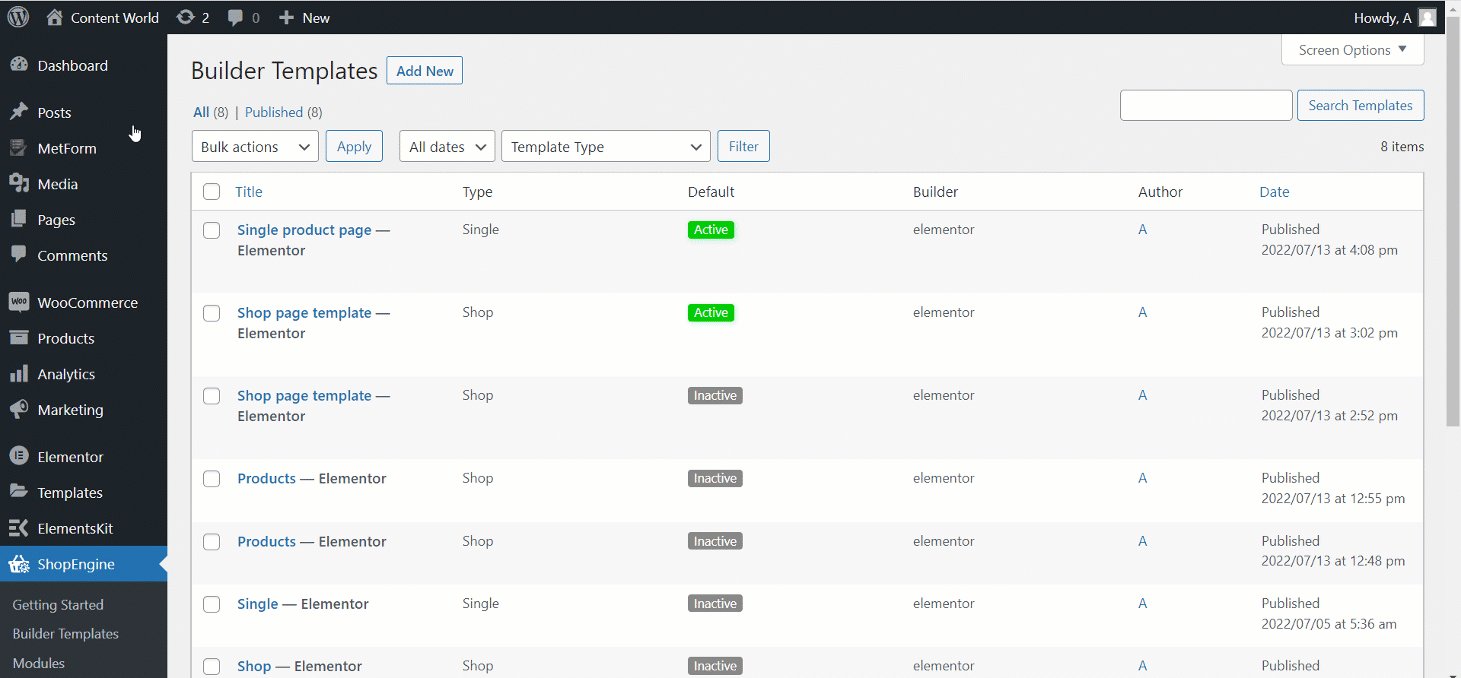
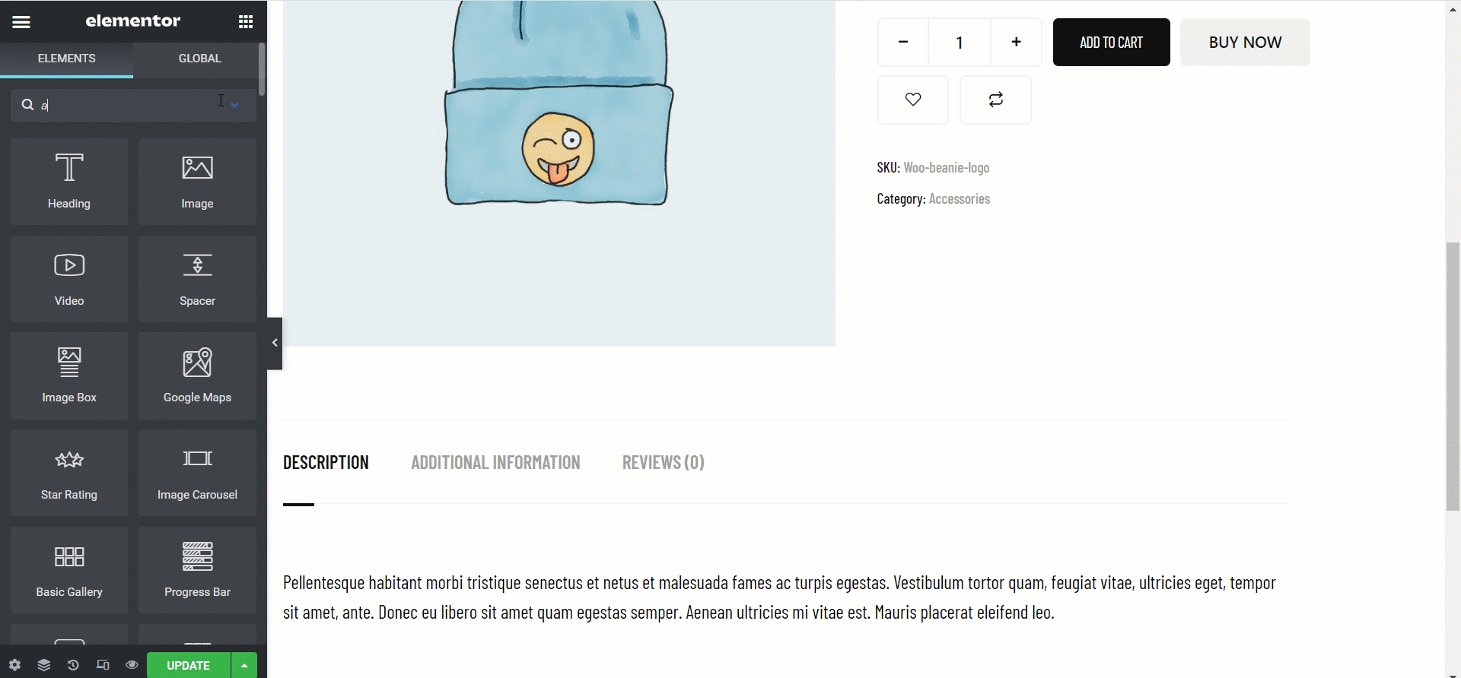
STEP-3: Navigate to Your Dashboard -> ShopEngine -> Builder Templates -> Edit your selected page -> Search Advanced Coupon widget

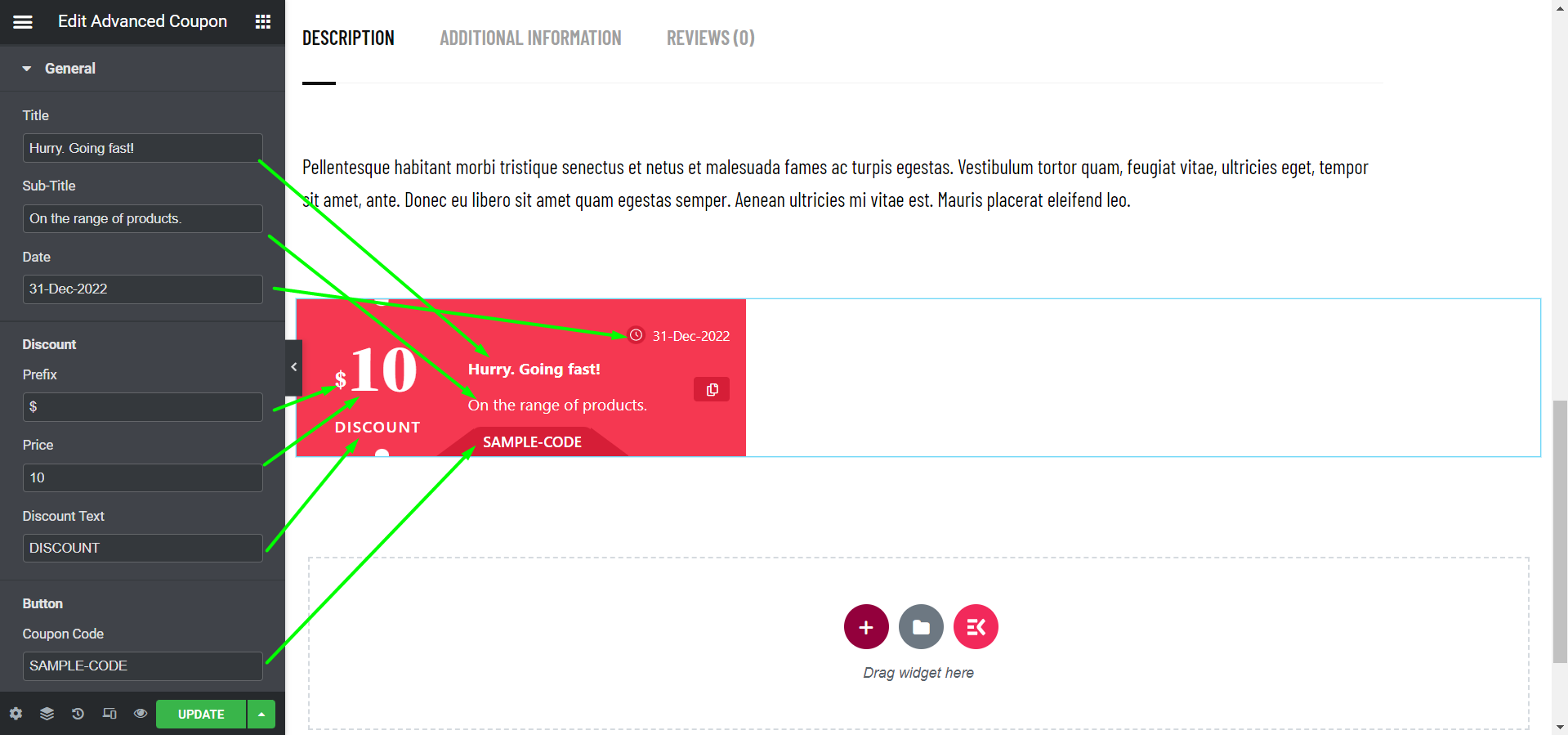
STEP- 4: In the Content section, you can edit the General section. The options here are-
- Title- Write an attractive title of your coupon.
- Sub-Title- Set related sub-title to the title.
- Date- Set the date of the coupon.
- Discount
- Prefix- Set the prefix or currency sign.
- Price- Set your coupon price.
Discount Text- Write DISCOUNT
- Button
- Coupon Code- Set SAMPLE-CODE

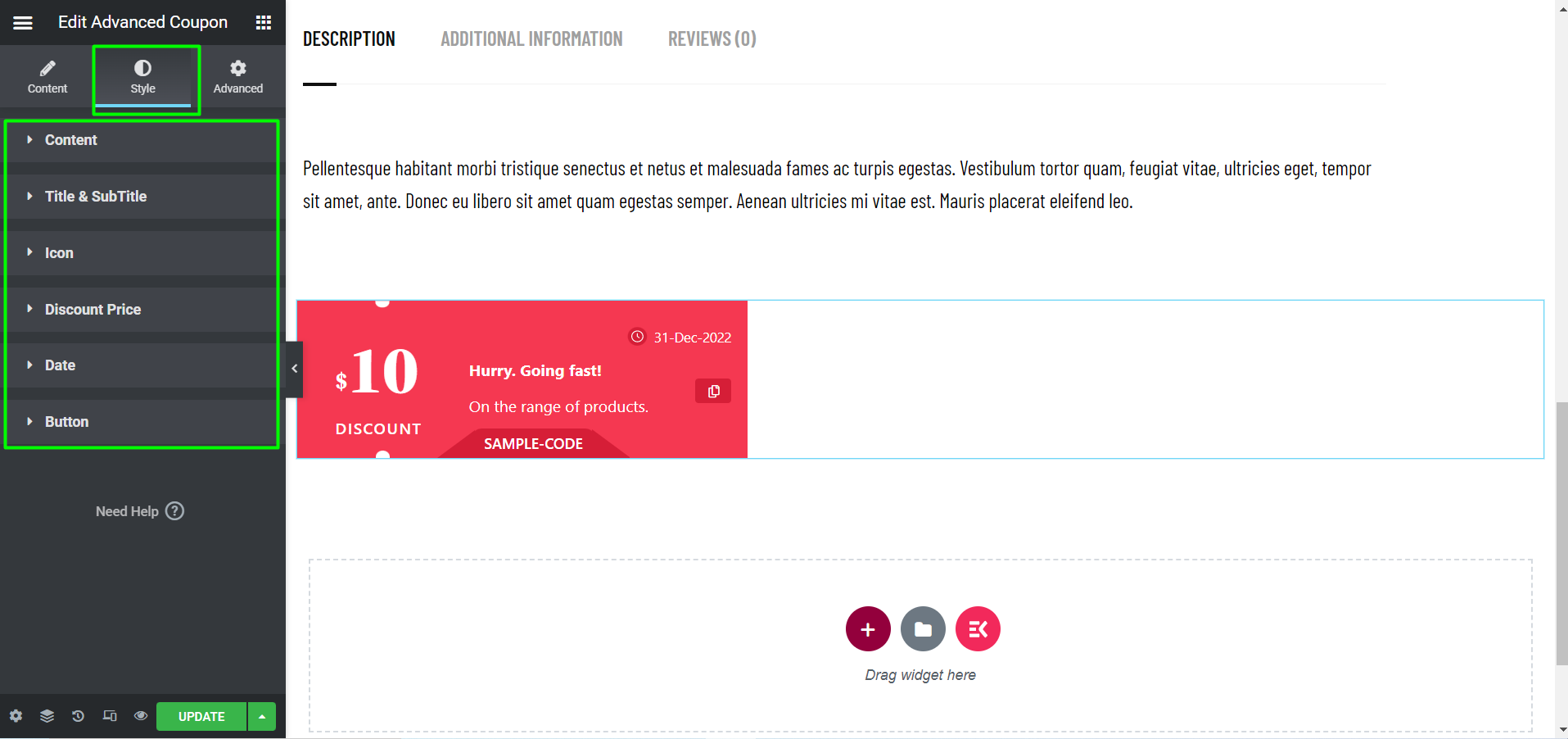
Now, in the Style section, you will get Content part to edit-
- Content- Find alignment and background editing options here.
- Title & SubTitle- Edit Color, Typography, and Subtitle Font Weight.
- Icon- You can edit Icon Background, and Icon Size in this option.
- Discount Price- Set Discount Price color according to your choice.
- Date- Change Date color and Typography as you wish.
- Button- This option allows to edit Button Color and Background.

After editing the widget just click update. It will work and look like this from the front end-

Adding an advanced coupon widget is an easy way to offer discount codes and other wonderful deals to make your customers happy. So, your sales will start to grow while your customers will enjoy flexibility.




