Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Here, we have outlined the using steps of the avatar module and widget clearly and easily. Learn the process below.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
How to Use Avatar Feature #
There are three main steps to use the avatar tool-
- Enabling Module
- Enabling Widget
- Configure Widget
Step 1: Enabling Module #
To use the Avatar widget must have to Enable ShopEngine Avatar Module.
To enable the Avatar module, navigate to WordPress Dashboard > ShopEngine > Modules > Enable Avatar > Save Changes.
Read the full documentation for ShopEngine Avatar Module:
Step 2: Enabling Widget #
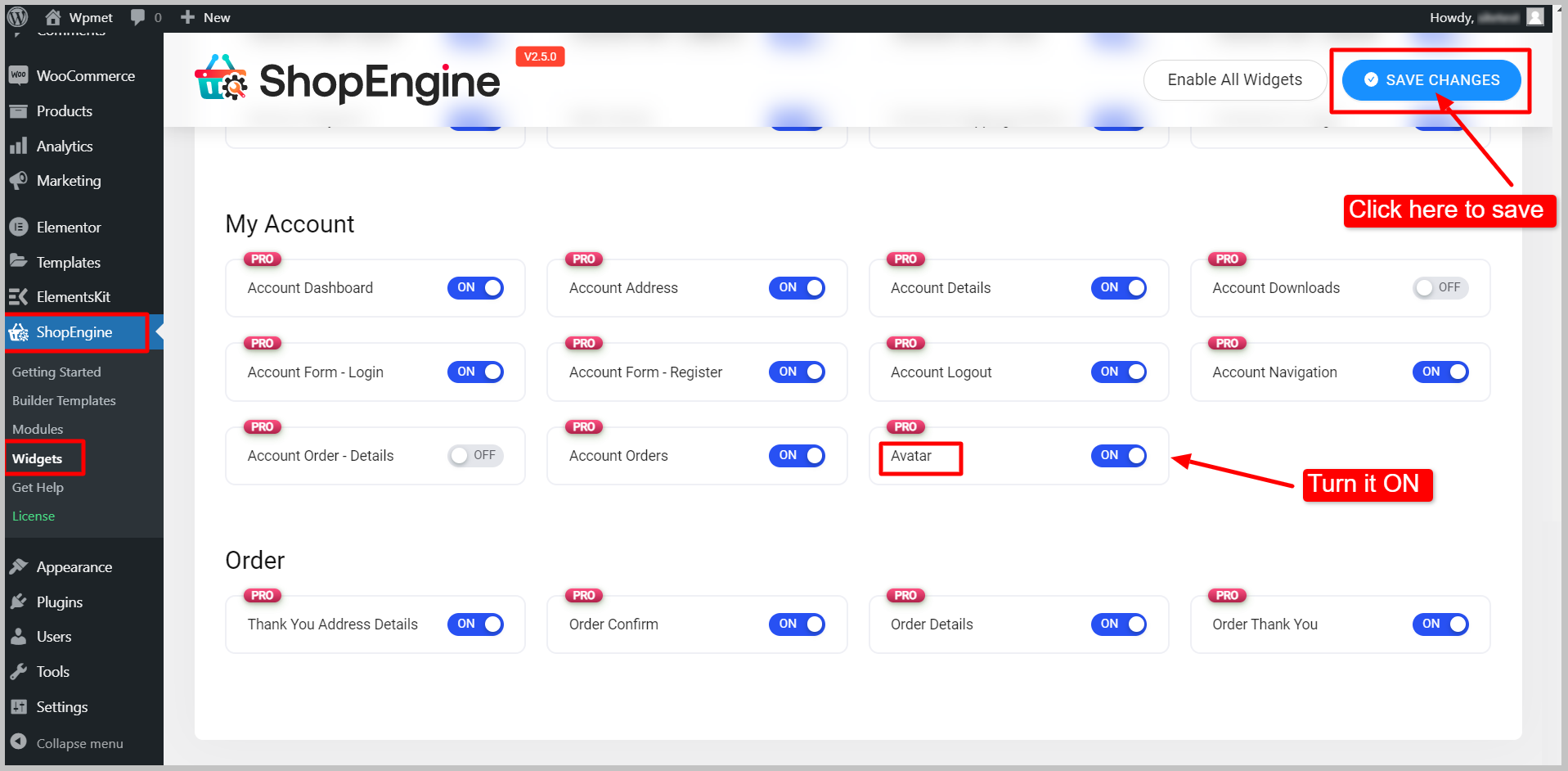
Navigate to: Your Dashboard -> ShopEngine -> Widgets -> Enable Avatar-> Save Changes.
To enable the ShopEngine WooCommerce Avatar widget,
- Navigate to ShopEngine > Widgets from the WordPress dashboard.
- Scroll down to the My Account section and find the Avatar widget from the list.
- Enable the widget by switching the toggle button to ON.
- Click on the SAVE CHANGES button.

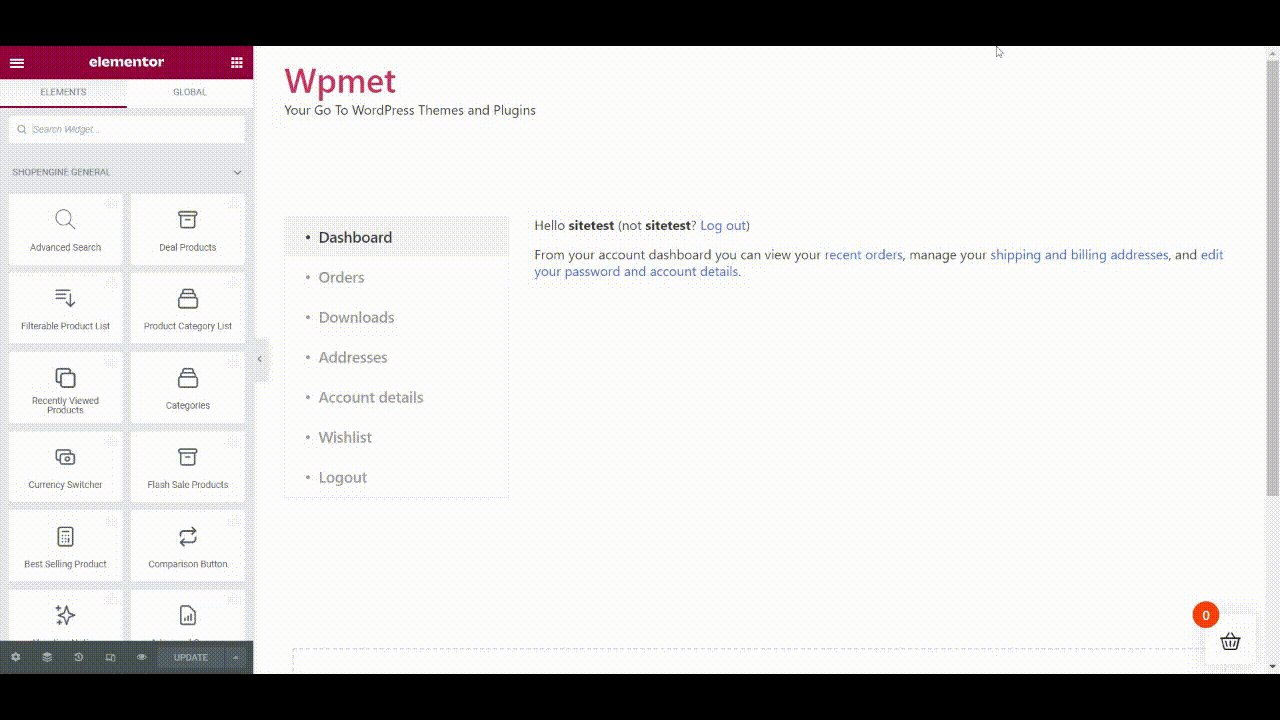
Step 3: Add Avatar widget on the My Account dashboard template #
The Avatar widget only works on My Account page.
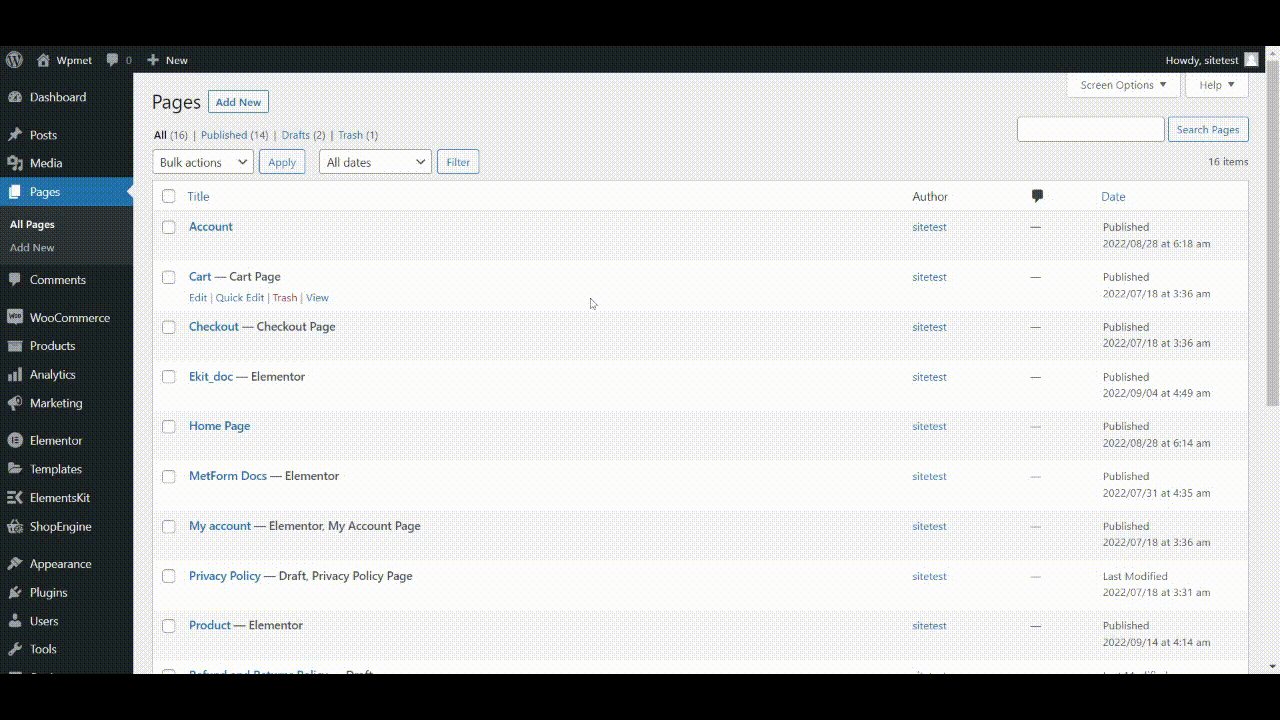
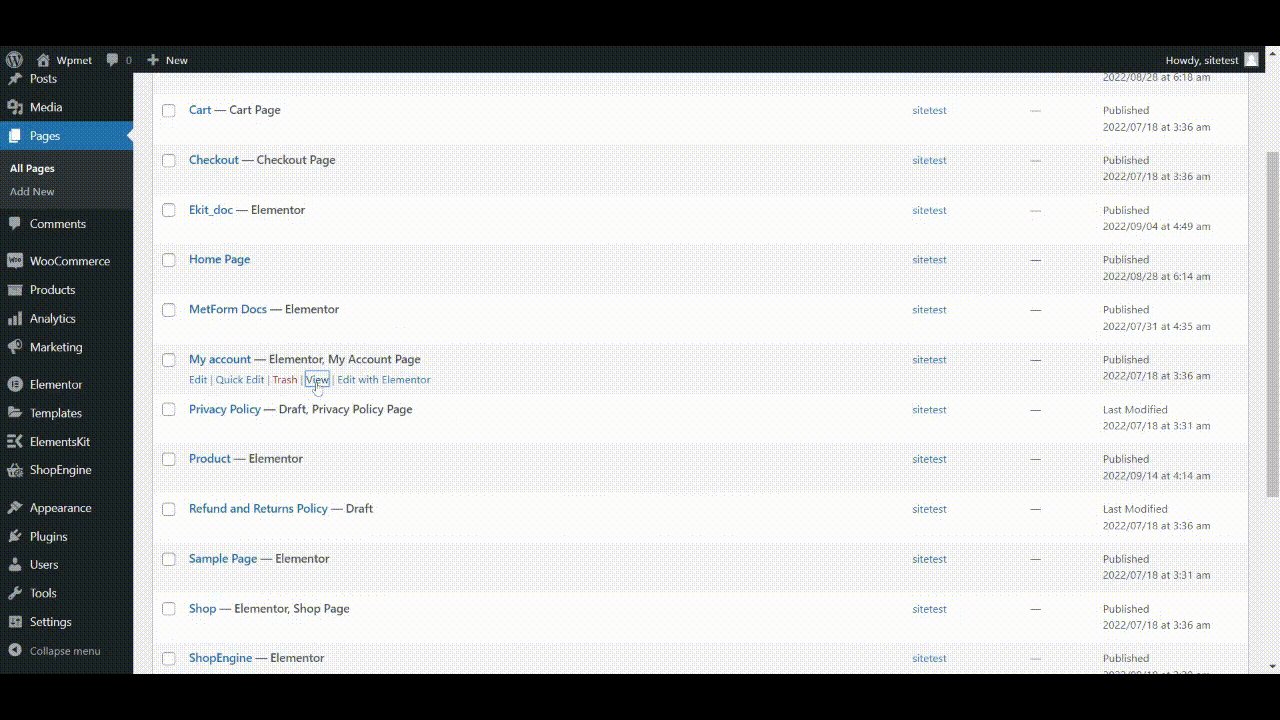
- Go to your WordPress pages section from the dashboard.
- Open the My Account page in viewer mode.
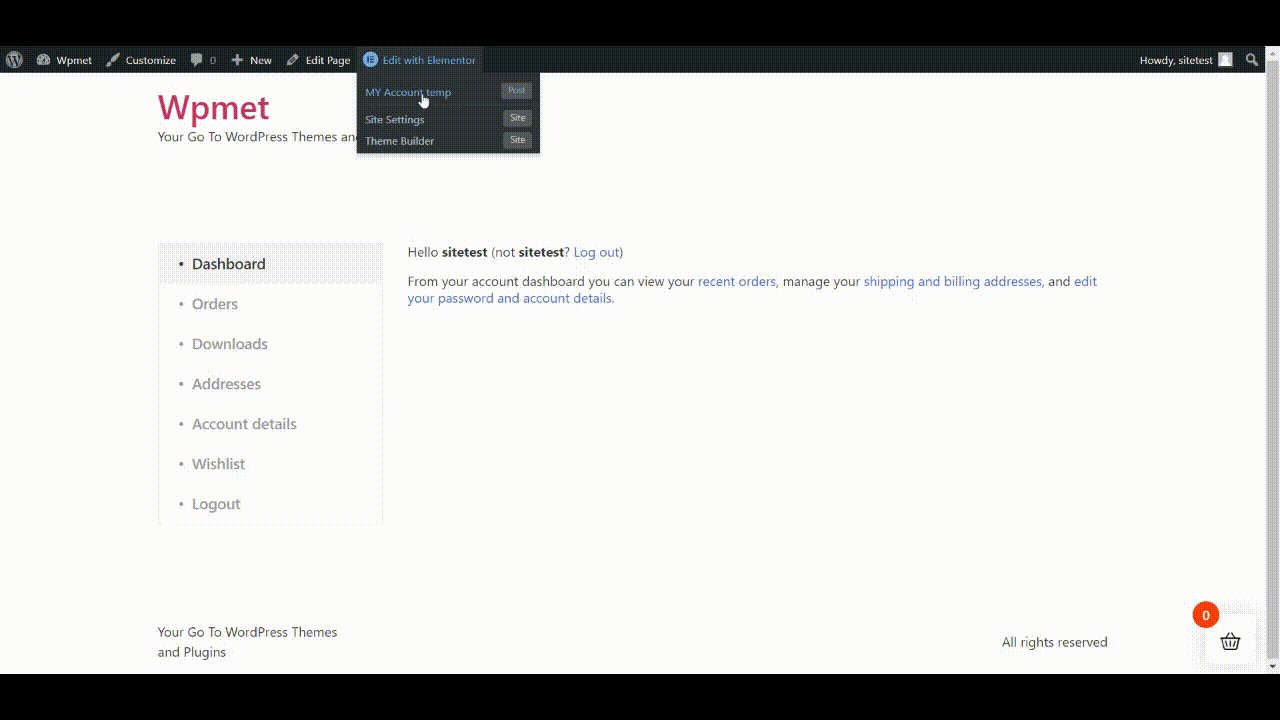
- Hover on the Edit with Elementor option and click on My Account Temp.

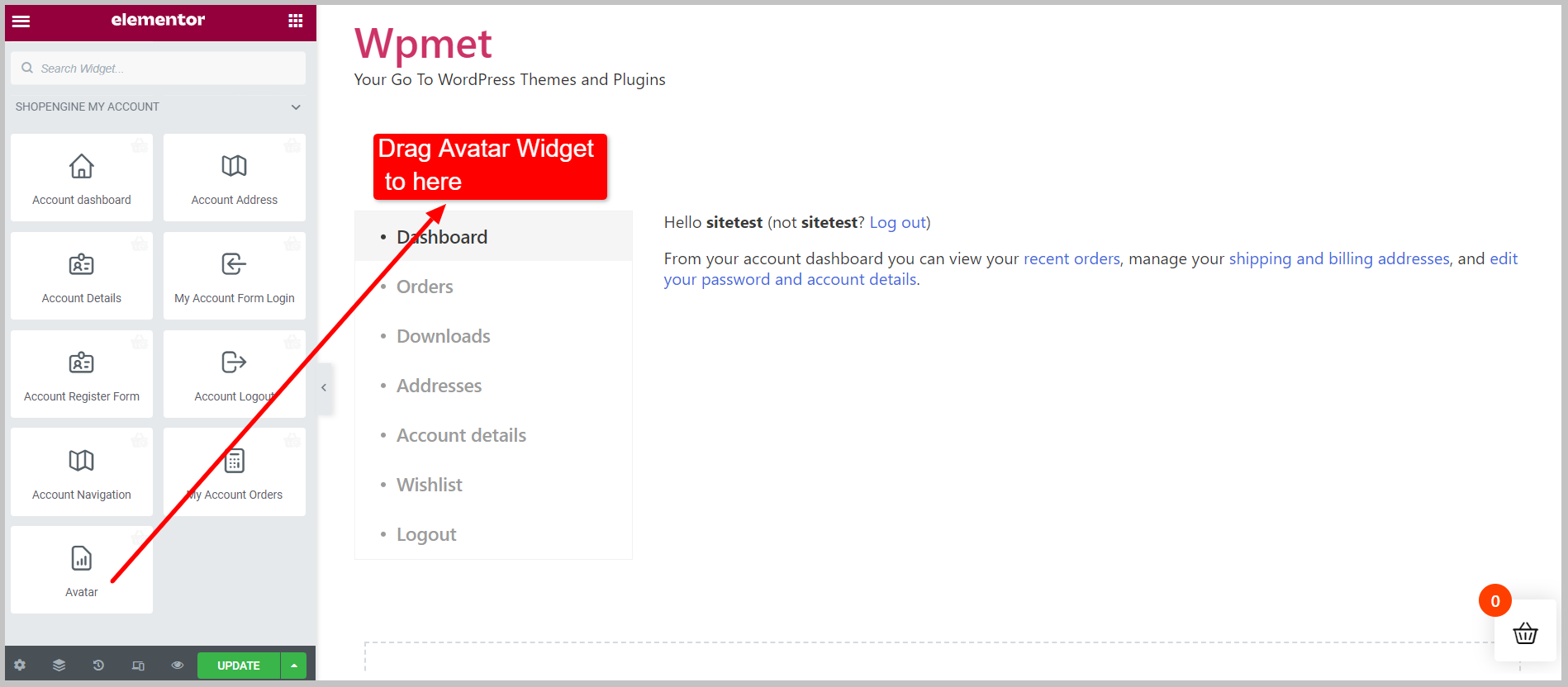
After you have opened the My Account template in editor mode, drag and drop the Avatar widget into the template design.

Creating My Account page #
If your account doesn’t have an account page, you have to create one.
Navigate to: Your Dashboard > ShopEngine > Builder Templates > Add New > Template Settings > Enter Name > Set Template Type to Account Dashboard > Select Sample Design > Edit with Elementor.
Here is the documentation for creating an Account Dashboard with ShopEngine.
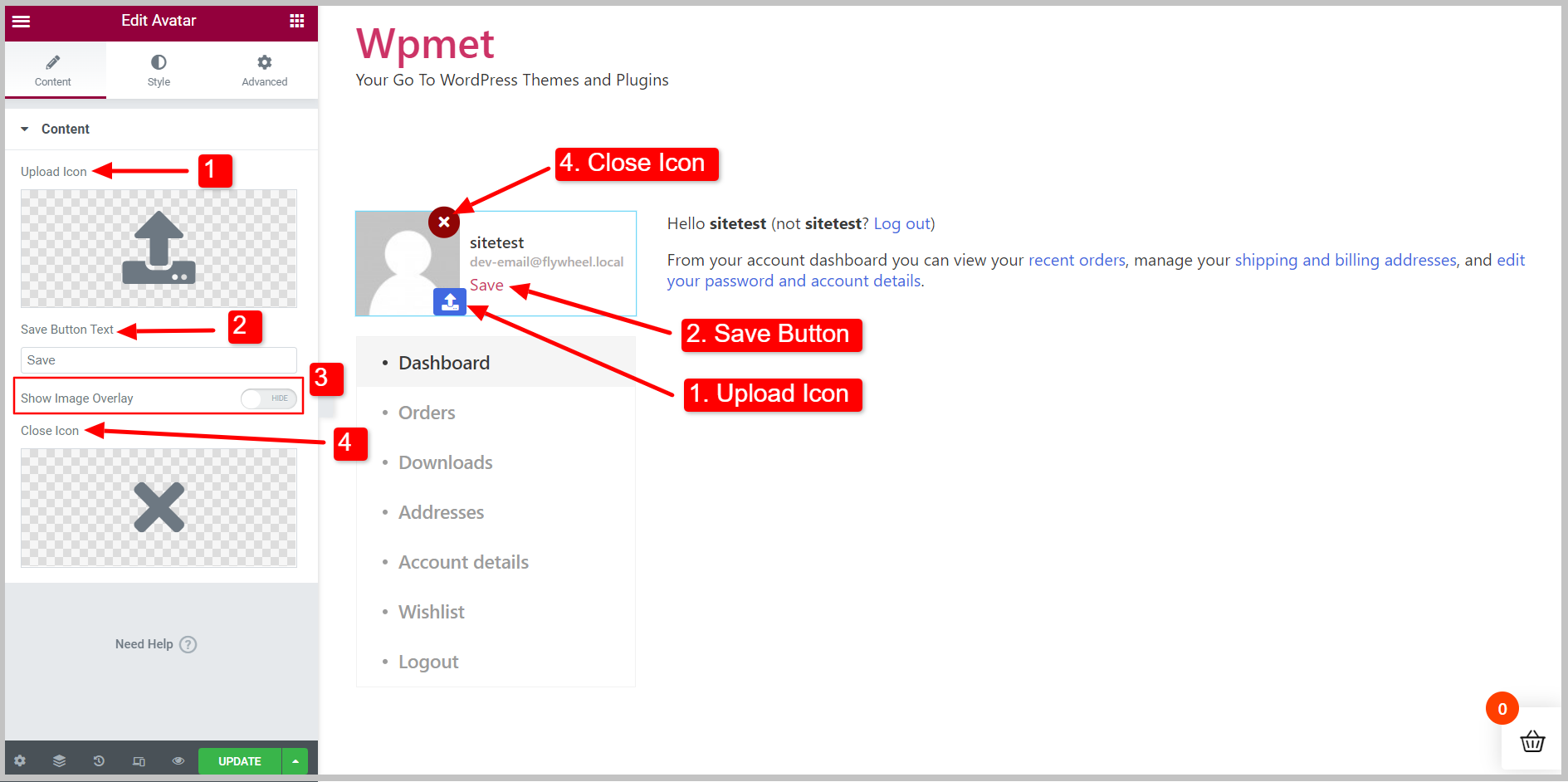
Step 4: Configure Avatar widget #
Now you can configure the widget under the Content tab.
- Choose the Upload Icon that lets the user upload their avatar.
- Set “Save Button Text”.
- Enable or disable the Show Image Overlay feature.
- Choose the Close Icon.

How to use those features? #
- Upload Icon: User can upload their avatar by clicking on the icon. Upload the icon from the Icon Library or upload your own Icon SVG.
- Save Button: To save the changes from the User end.
- Image Overlay: Add image overlay and the Upload Icon appears when hovered.
- Close Icon: Button to close the section. Choose a close icon from the Icon Library or upload your own SVG.
*All of those features work at the front end only.“
Step 5: Customize Avatar style #
Next, you can customize the Avatar designs under the Style tab. In the Style section, the editing options here are-
- Wrapper- Set alignment and Content gap from the image.
- Image- Set image width according to the design.
- Content Style- You can change color, typography, padding, etc. for name, save button, and email.
- Upload Button- Make necessary changes for the button here.
- Close Button- Edit the close button here.
After publishing or updating the page, it will look and work like this according to your details in the front end
The widget settings are a pretty straightforward task. And as you saw, the features are helpful and found in today’s account fields. So, use this new widget to make nice-looking user profiles.
ShopEngine comes with amazing features like Avatar Widget and more. Get the ShopEngine plugin to design fully customizable WooCommerce websites.




