ShopEngine’s Cart Total is another handy widget that can spice up your cart table. The widget lets you alter different elements of your cart total like the subtotal, total, and proceed to the checkout button.
How to Use ShopEngine’s Cart Table?
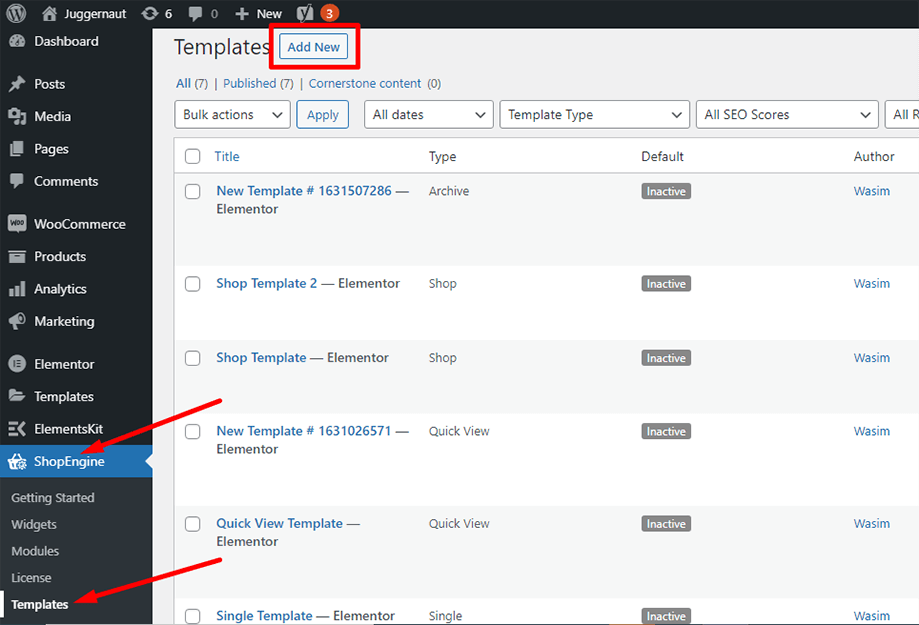
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on the top right beside the text “Templates”.

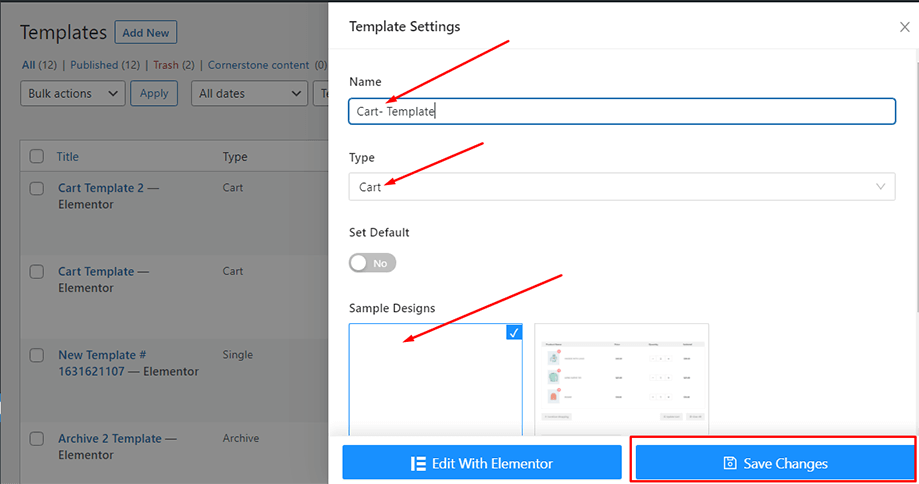
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Cart as your goal is to check out Cart Table widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

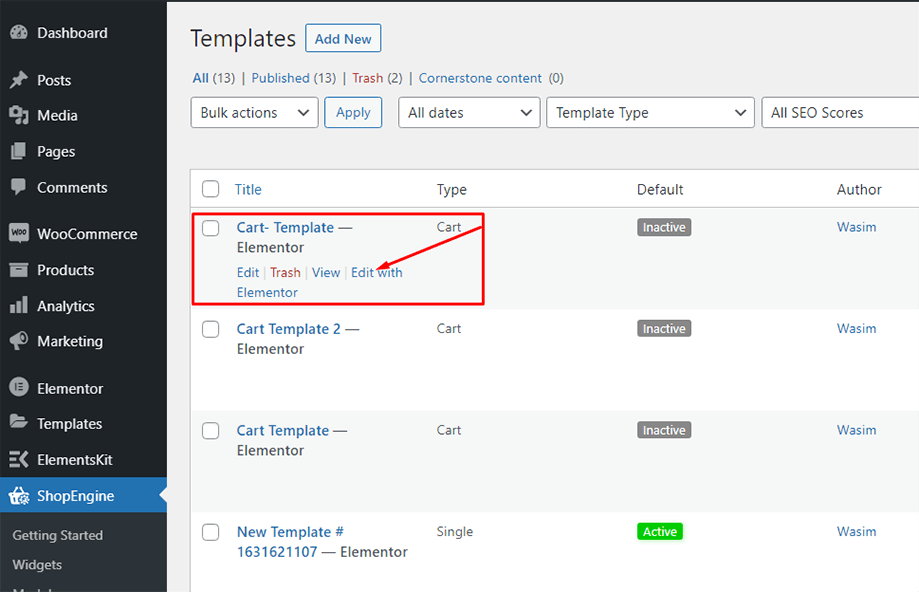
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

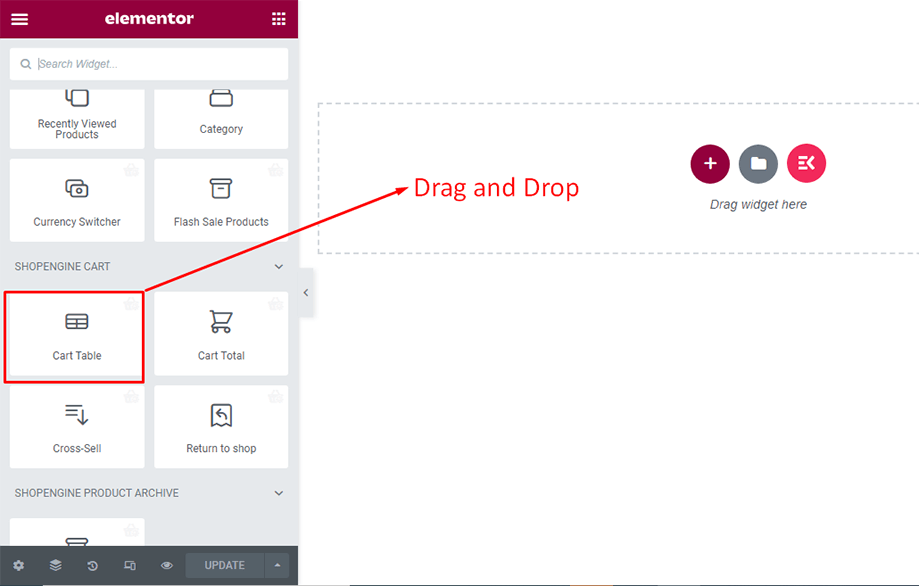
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Cart Table widget from the ShopEngine Cart section or you can normally search the widget on the search field and then drag and drop it to the designated area.

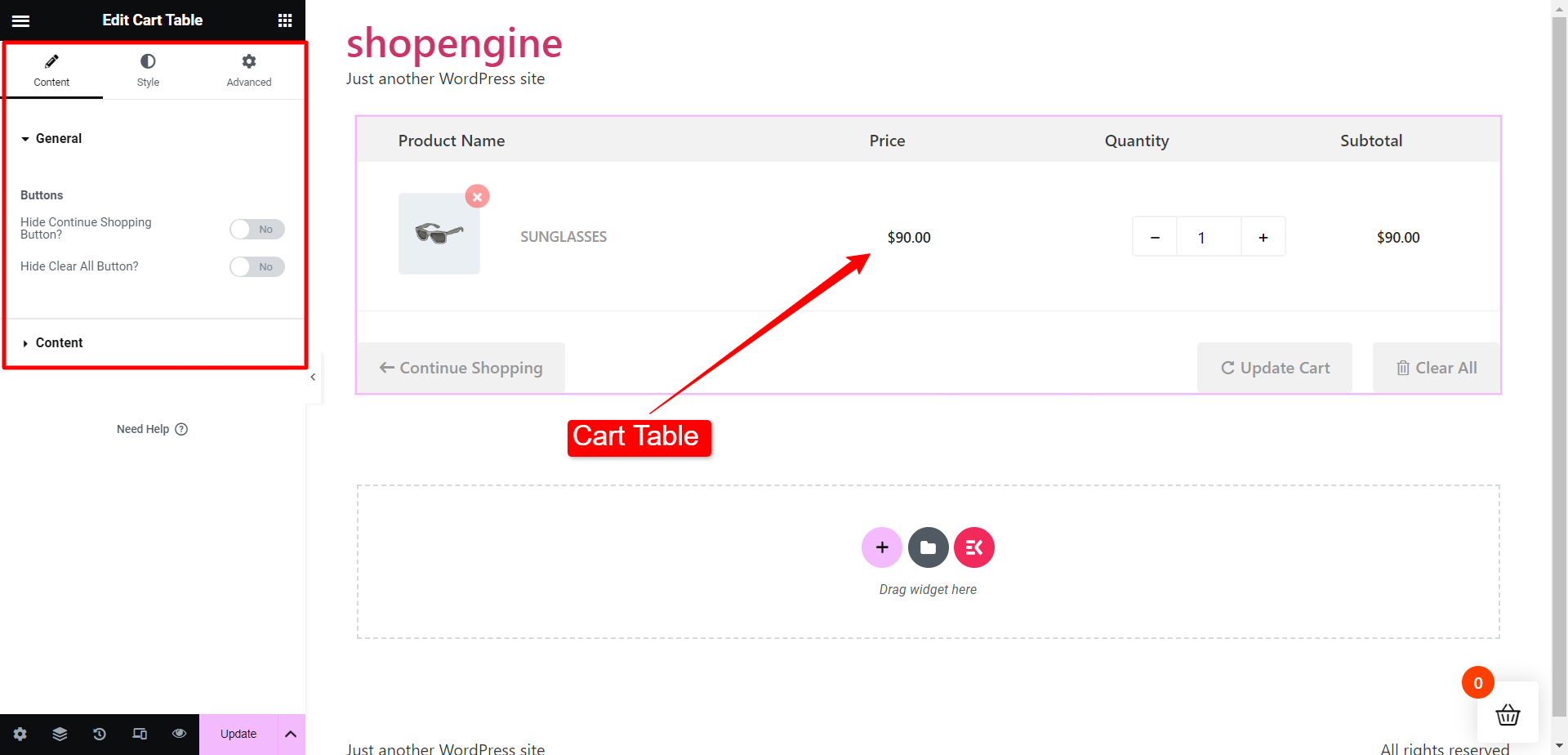
This will pop up a cart table with a number of items on it like product name, product image, price, subtotal, quantity, and other necessary buttons.

Now, find Cart Total widget from the ShopEngine Cart section or you can search the widget on the search field and then drag and drop it to the allotted area.
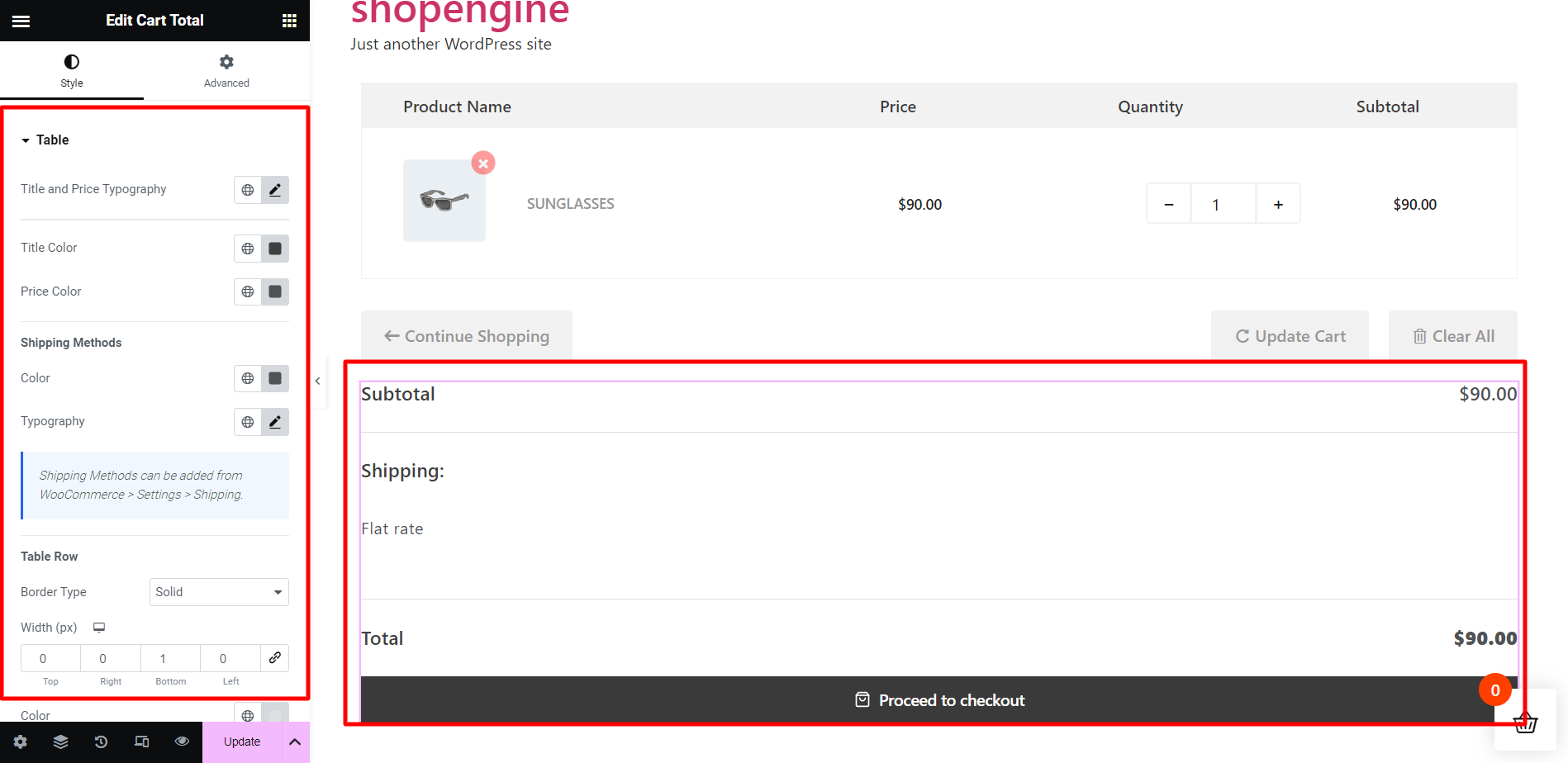
The cart total widget will show up instantly after that. You can now make the necessary tweaks from the Style tab. From the Cart Table section, you can change the title and price typography, title color, price color, etc.

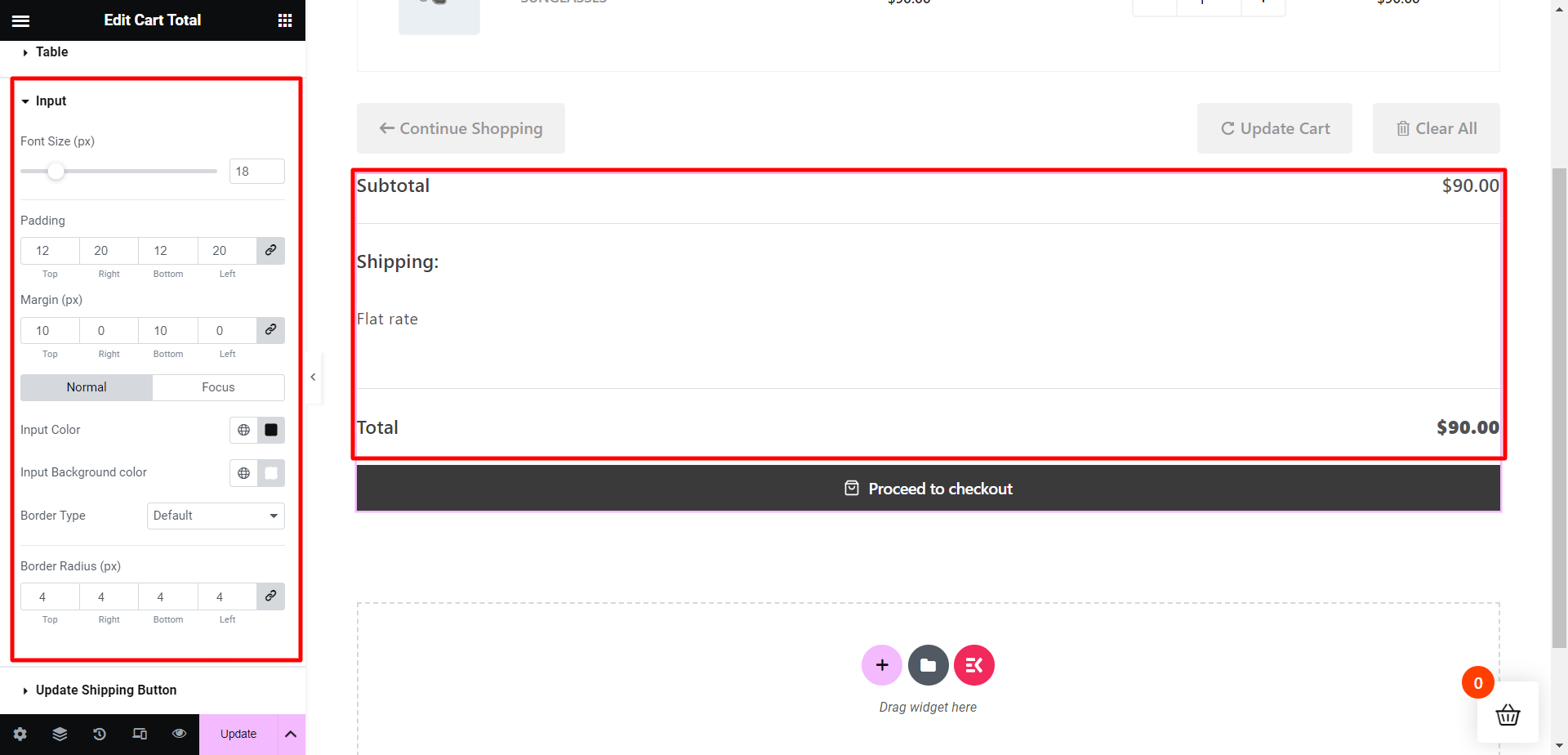
Next, from the Input section, you can adjust font size, padding, margin, input color, input background color, etc.

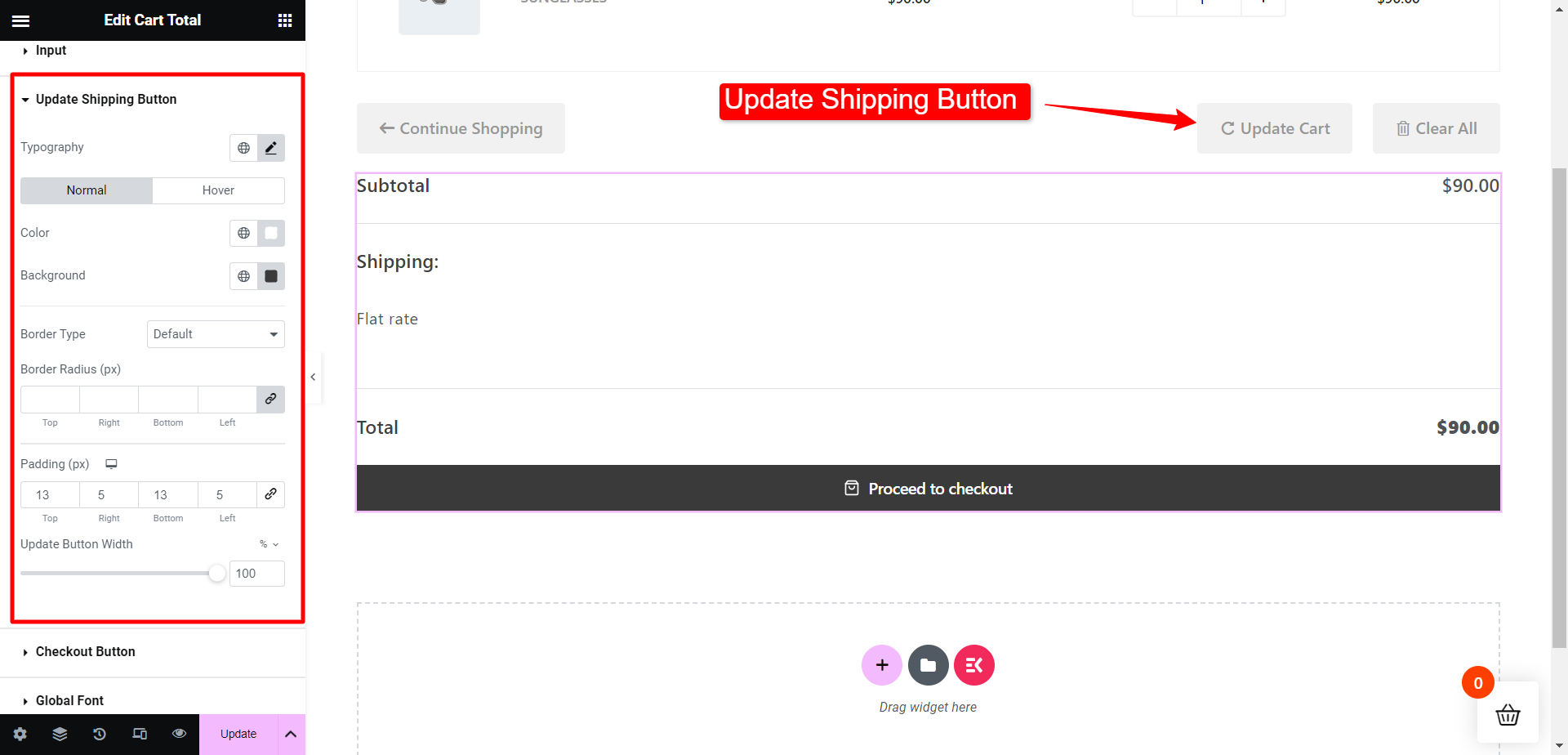
Then, for the Update Shipping Button section, you can modify the typography, button colors, border type, border radius, and so on.

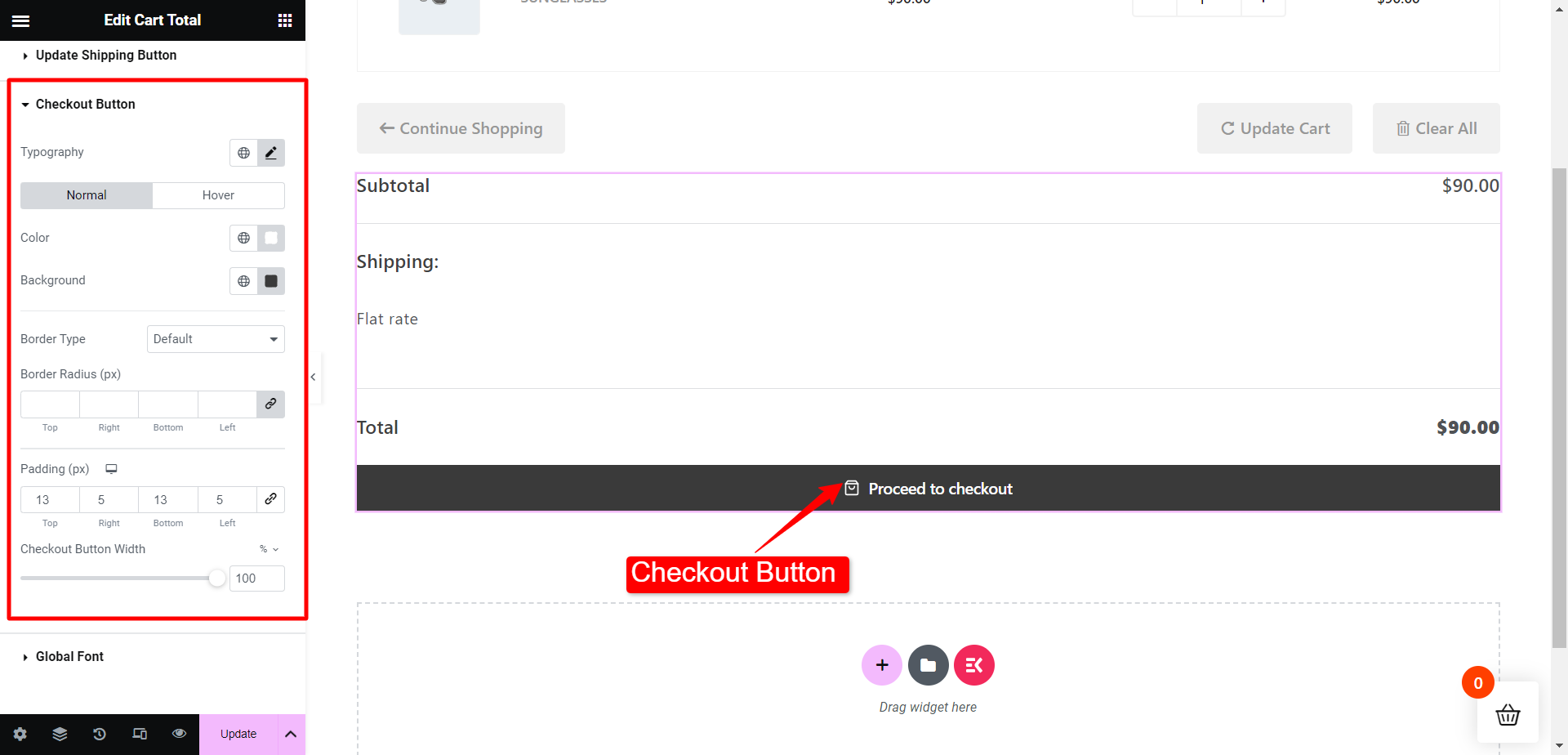
Similarly for the Checkout Button section, you can modify the typography, button colors, border type, border radius, and so on.

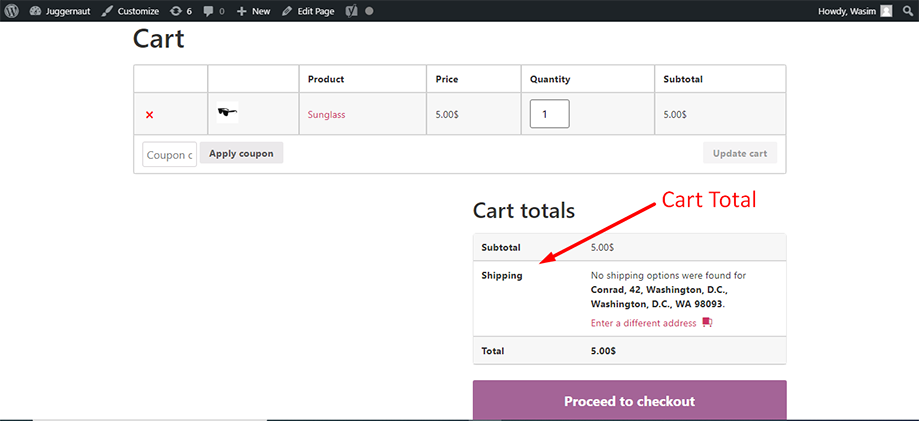
The cart total looks on the front end as displayed under Cart totals in the screenshot below-

This is how you can make use of the ShopEngine Cart Total widget and jazz up your cart total elements.




