Ever wonder how people can add different attributes like color, size, etc to a product? WooCommerce variation swatches module of ShopEngine will let you add these variations to your product easily in a few minutes. Let’s get a clear overview of this module and how you can use it.
Quick Overview
ShopEngine is a WooCommerce variation swatches plugin along with a page builder. This tool has a dedicated module for adding variable products. Only free solution is enough for adding variation swatches to WooCommerce products. Besides this plugin, you will need two more free plugins such as:
Required plugins: Elementor (free), WooCommerce (free), ShopEngine (Free)
Next to installing and activating these plugins on your WordPress website, follow the below steps:
✅ Enable the module.
✅ Attributes setup.
✅ Add attributes to products.
✅ Integrate product variations.
What is a variation swatches module? #
A variation swatches module is a module by that you can add attributes to your WooCommerce product. For example, a product is available in different colors or sizes. You can add this variation by using the ShopEngine variation swatch module.
This module will increase your customer’s user experience. Customers can choose the size or color of the product they need or like. It will increase your sales as well.
How to use the Variation swatches module of ShopEngine? #
ShopEngine provides a user-friendly setup for Variation Swatches module. Here are the steps that you need to follow for implementing this module:
Step 1: Enable WooCommerce variation swatches module. #
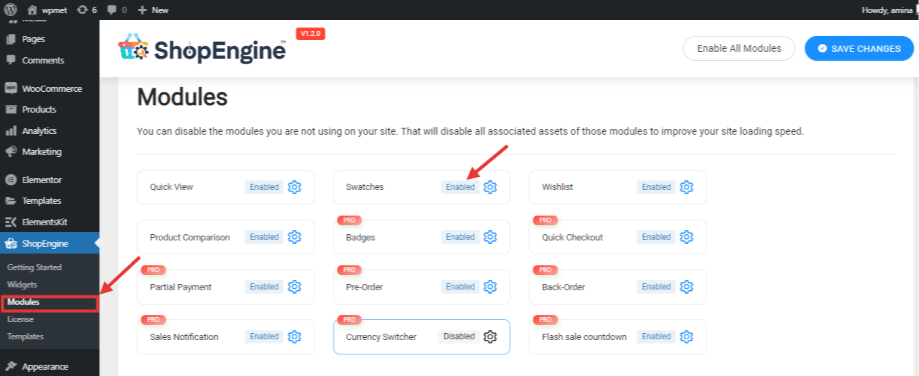
First, go to your admin dashboard then visit, ShopEngine>> modules. Then, click the swatches module.

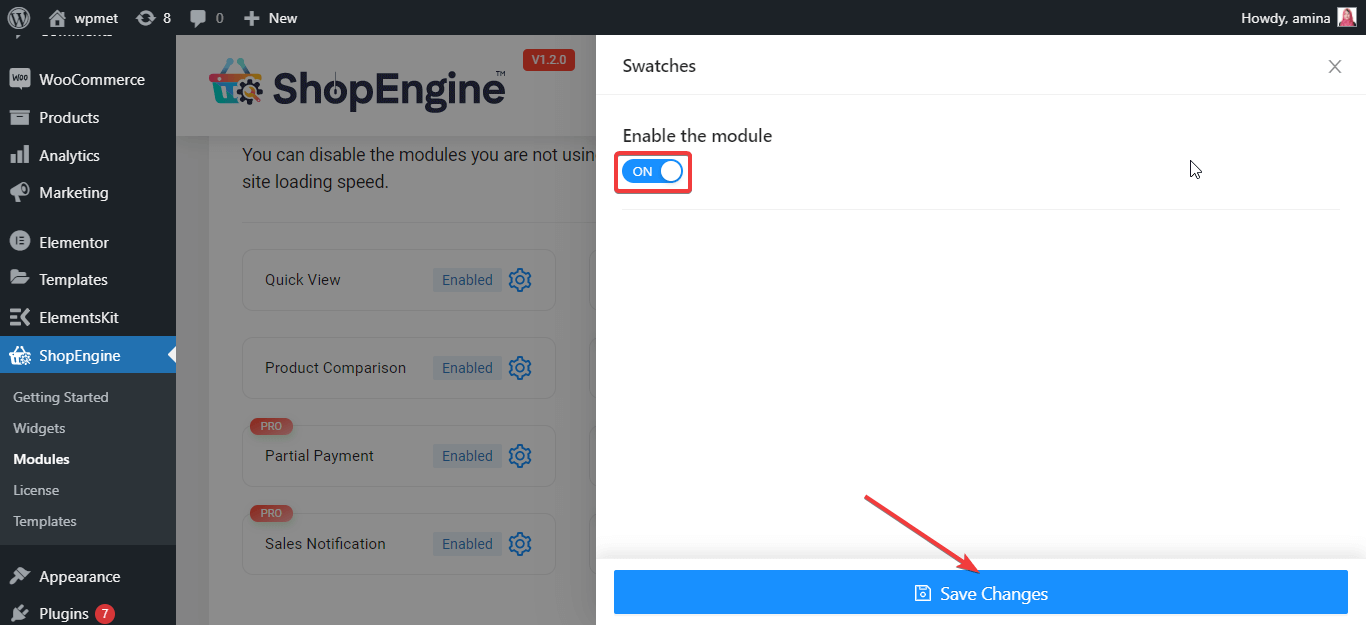
After that, enable the module and save changes.

Step 2: Add attributes. #
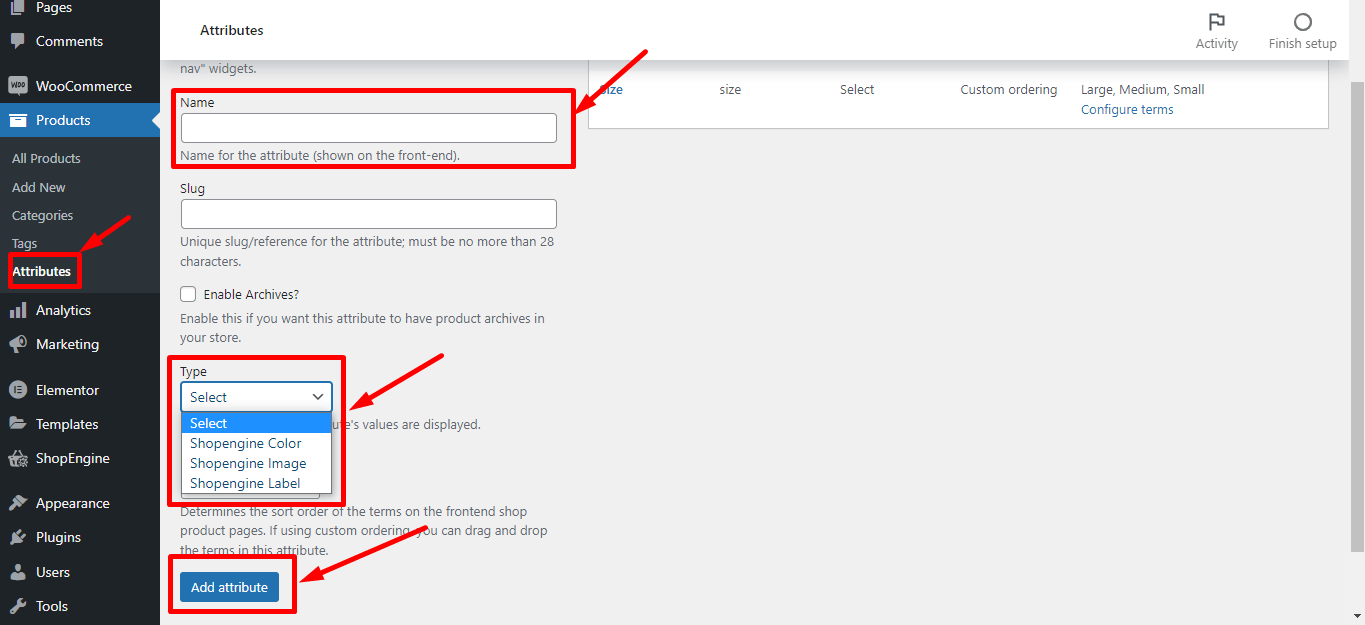
In the second step, you need to press attributes under product. Insert the following information:
- Name: Color, size, or other attributes you need to save.
- Type: Select ShopEngine color or size.
Finally, press the save button.

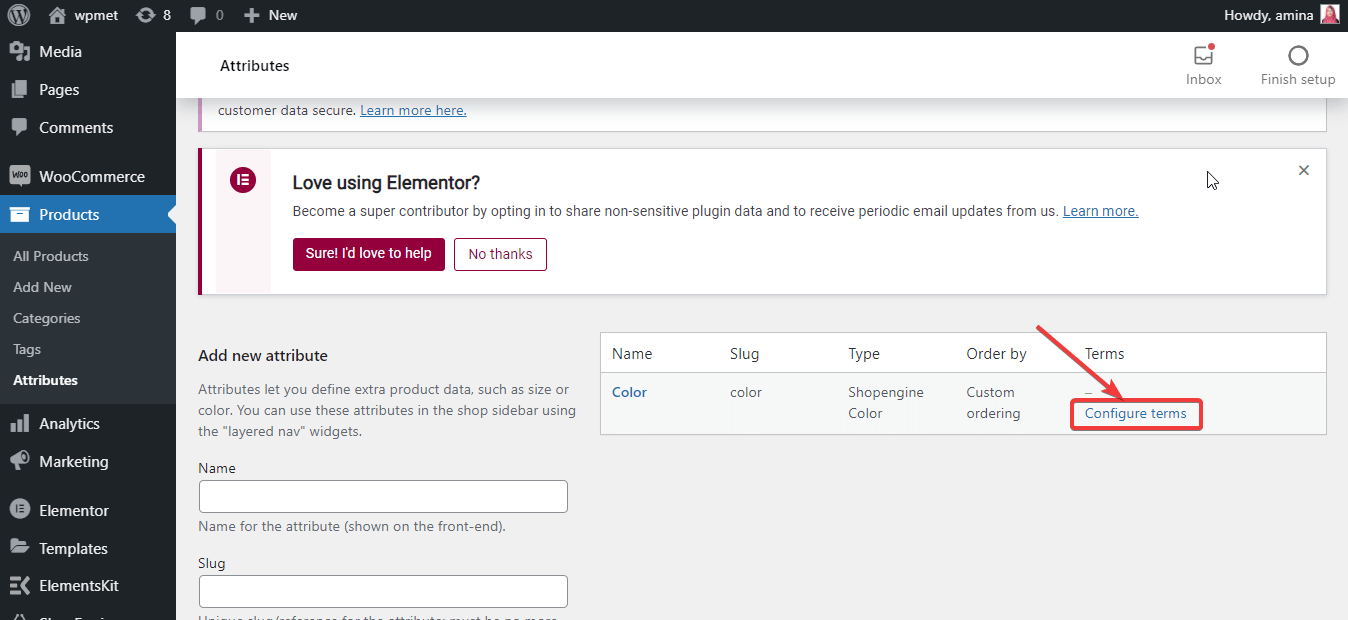
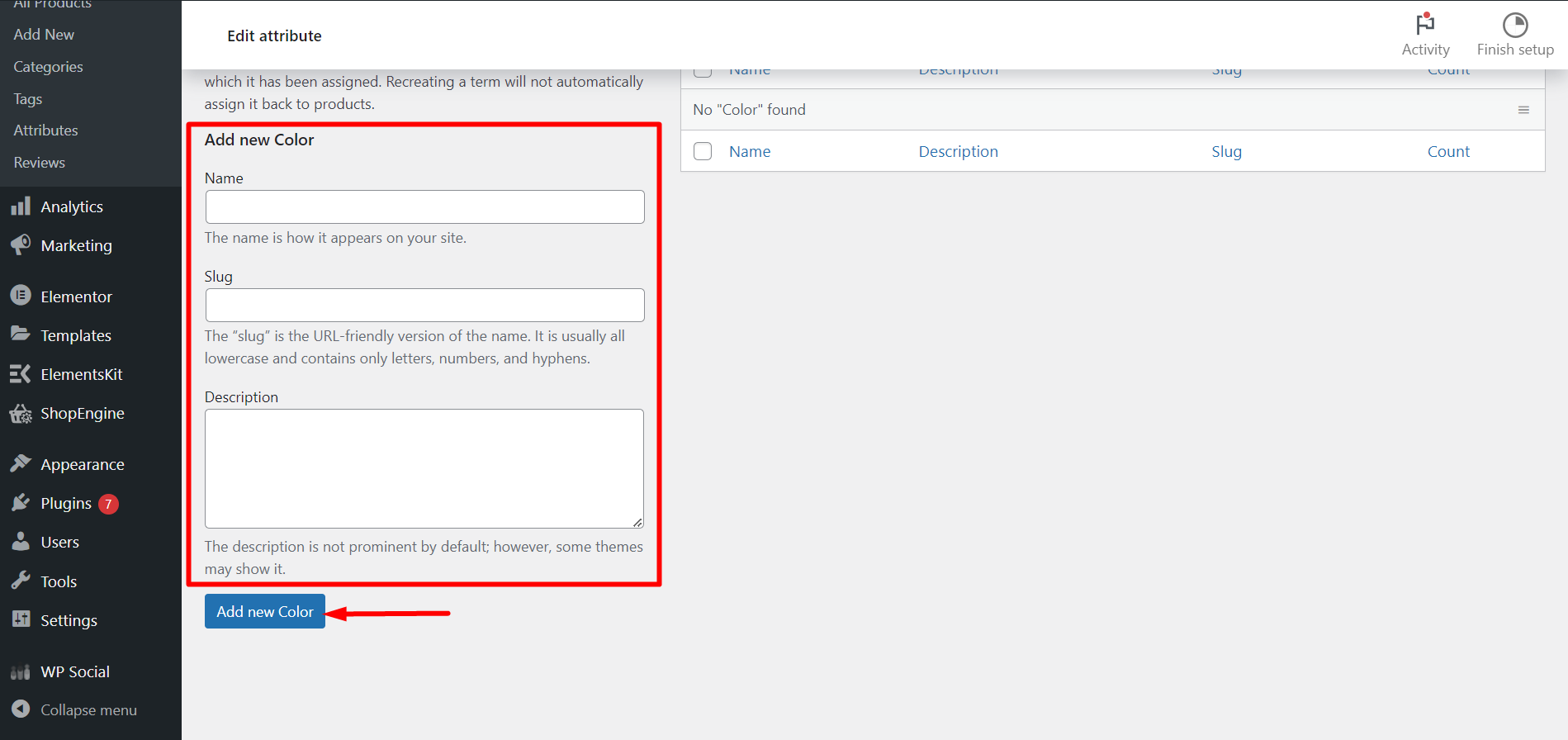
Now to add colors press the configure terms button.

Here, to insert a color you have to fill up the fields accordingly. You can do it by only writing the name and finally, you have to press the Add new color button.

Step 3: Add attributes for a product. #
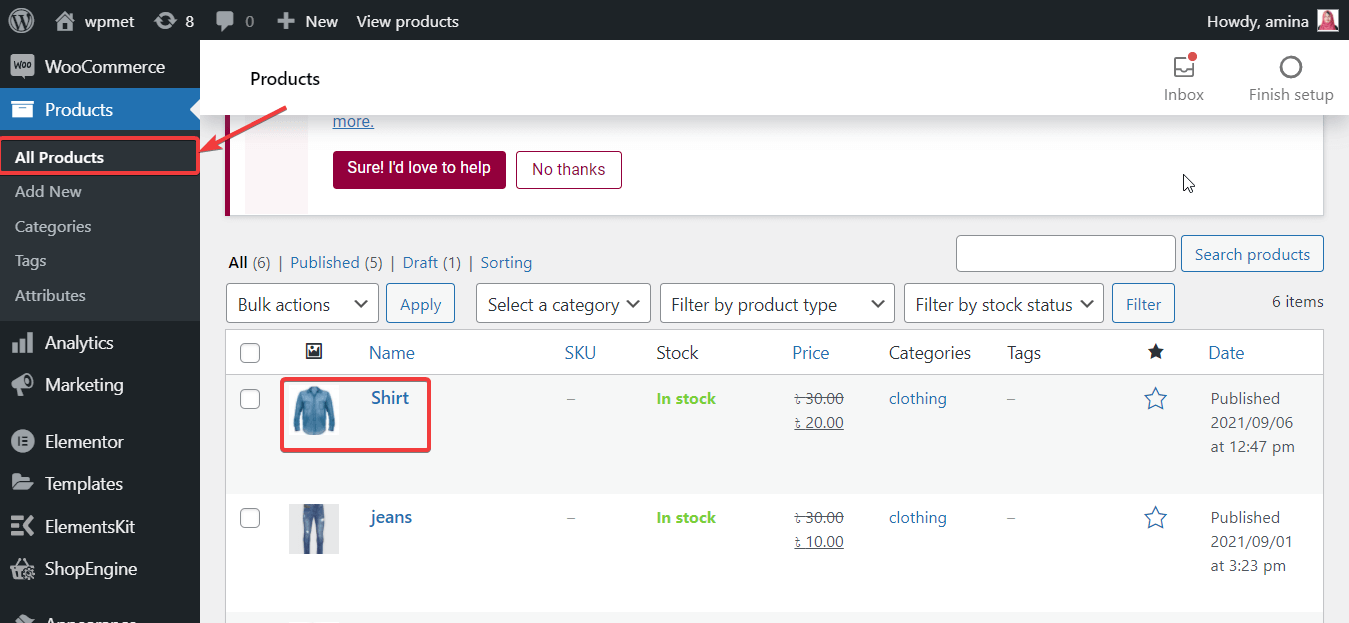
For adding attributes to a product, you need to go all products. After that, edit the product with which you want to add attributes.

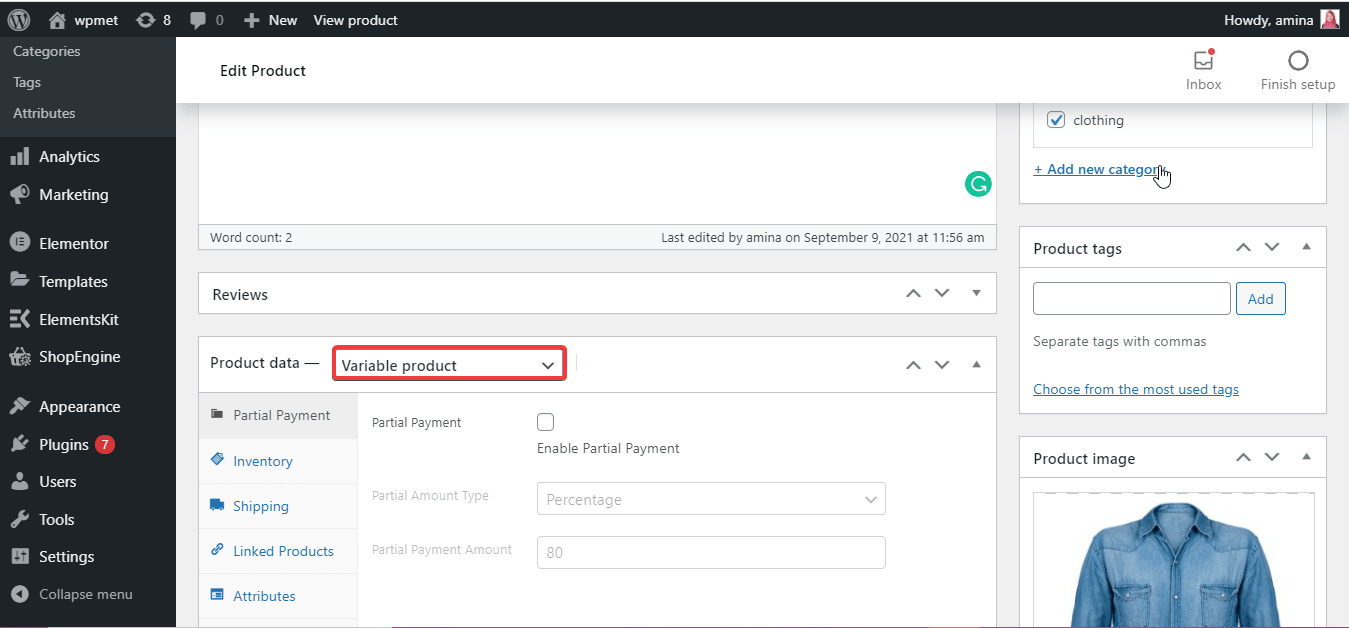
Choose the variable product as product data.

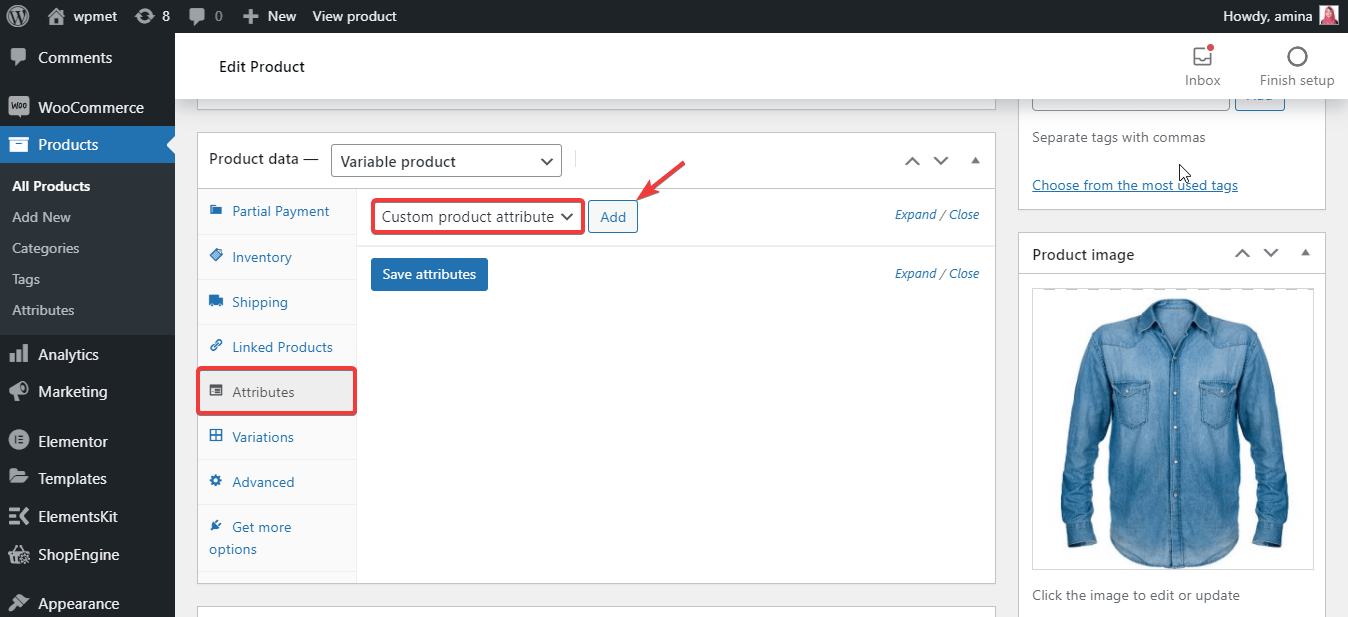
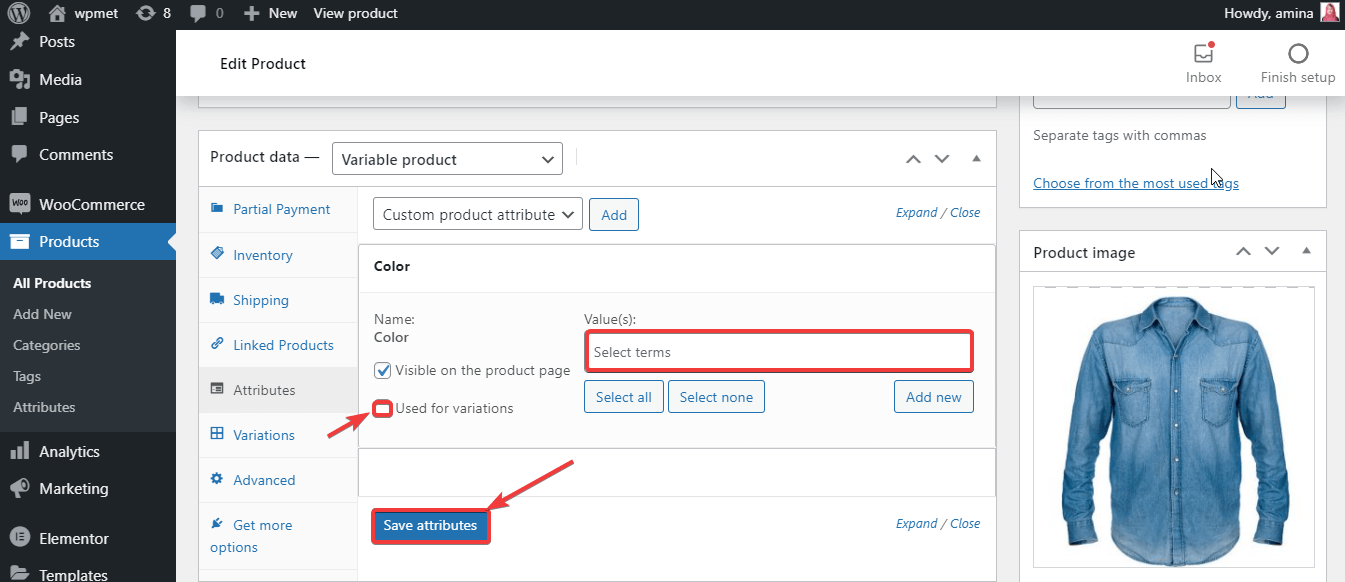
Now, click attributes and select custom product attribute. Then press the add button.

Here, select color names and click use for variation. Finally, save the attribute.

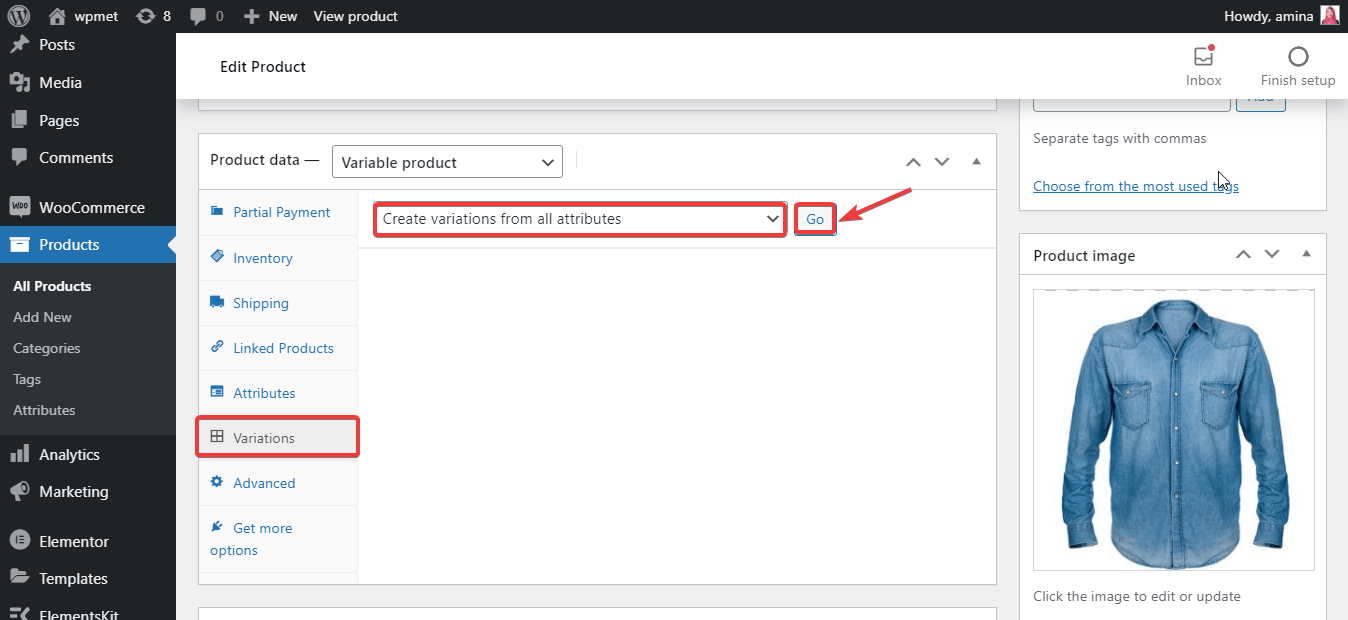
Step 4: Set variations. #
In this step, press variations and select create variations from all attributes. Now, press go.

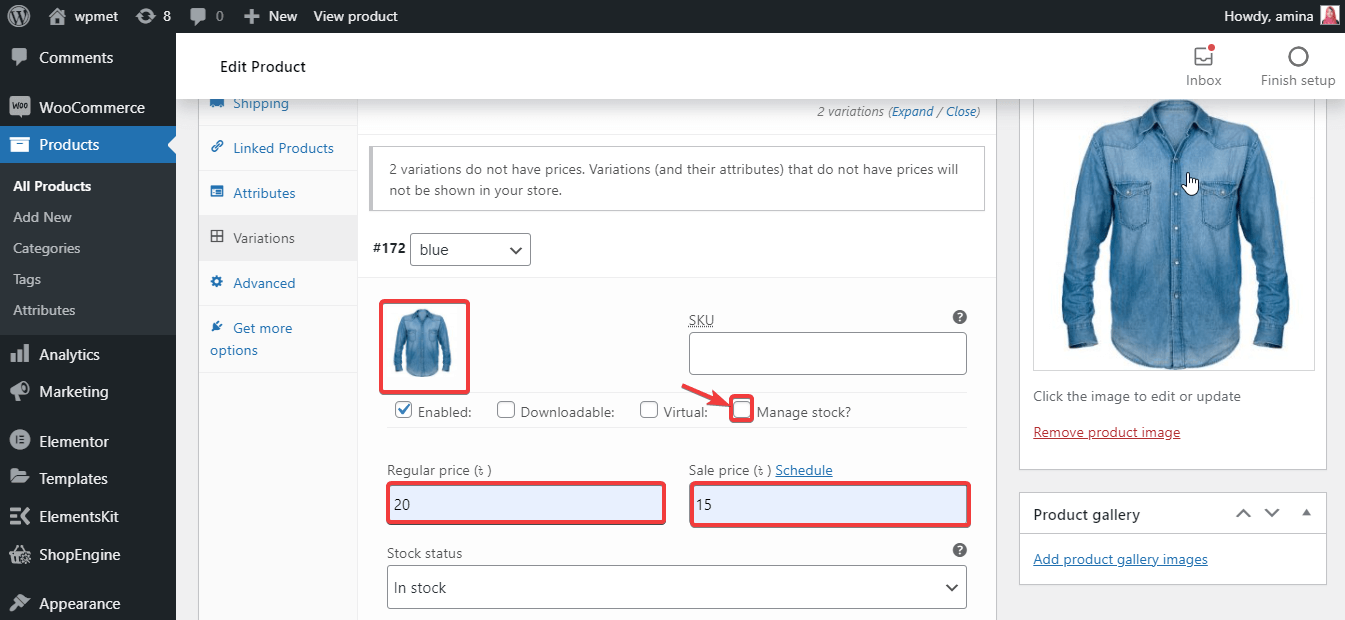
Now, click on the product colors or sizes and add the following information:
- Image: Insert image.
- Manage stock: With this option, you can manage your stock product.
- Regular price: Set a regular price for your product.
- Sale price: Insert sale price.

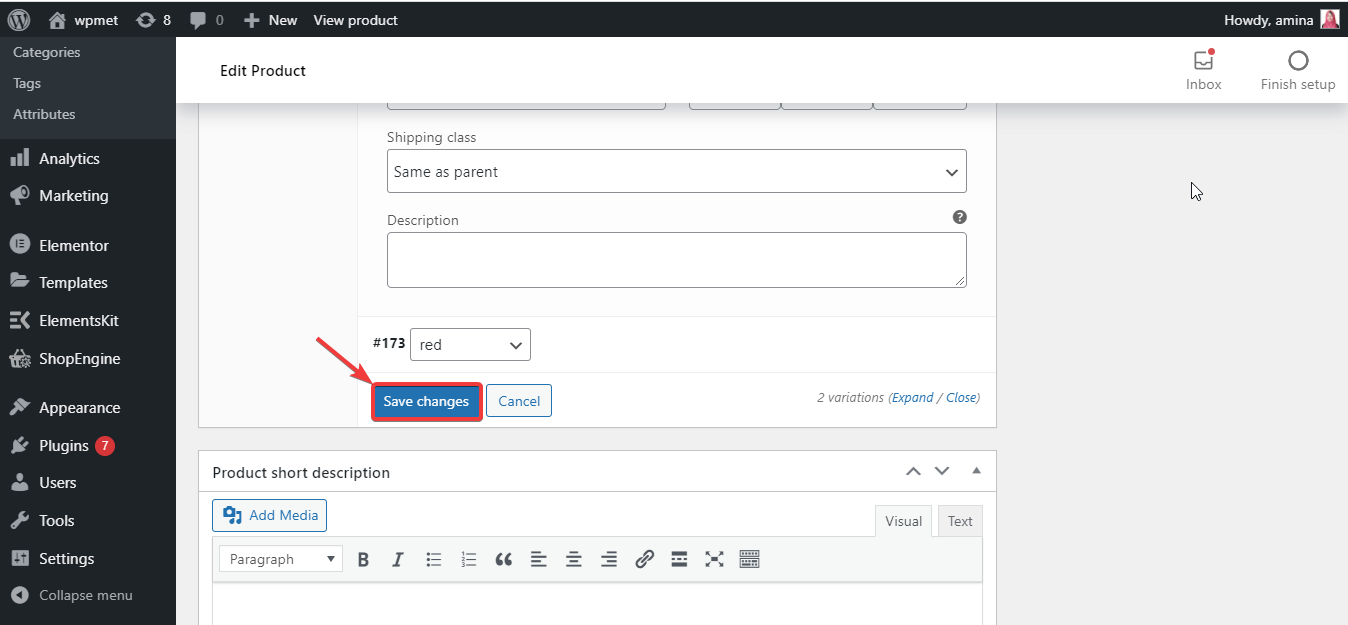
Now, save the changes.

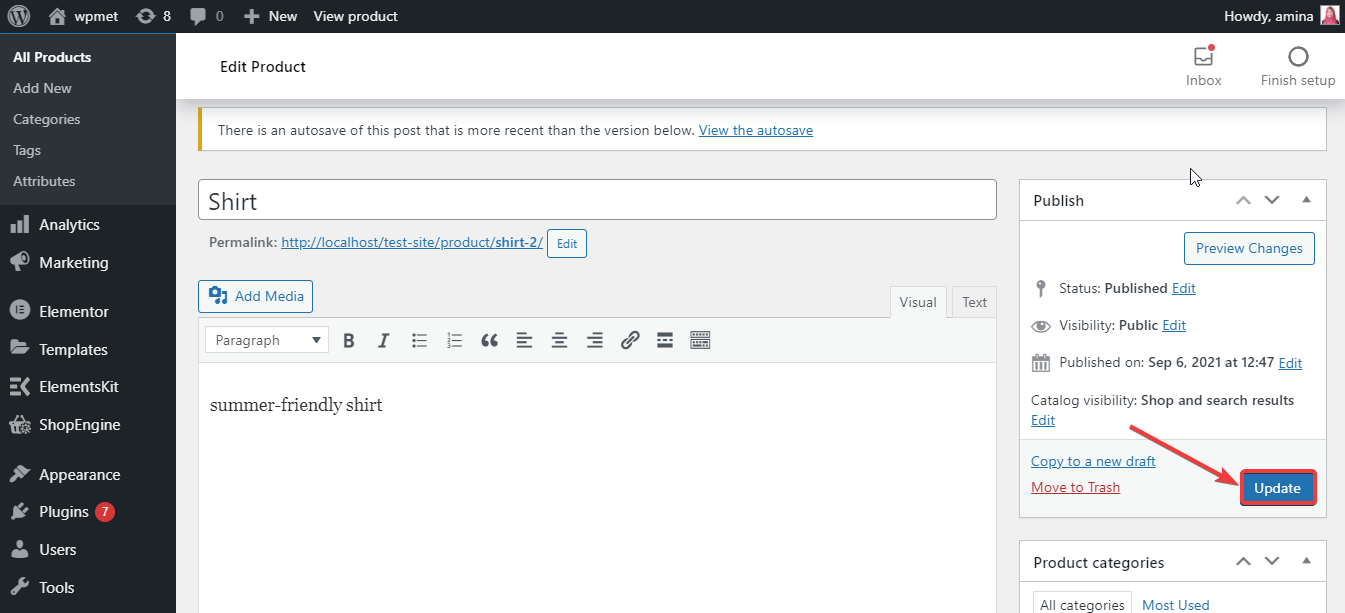
Step 5: Update your product variation. #
Finally, click update for making all changes live.

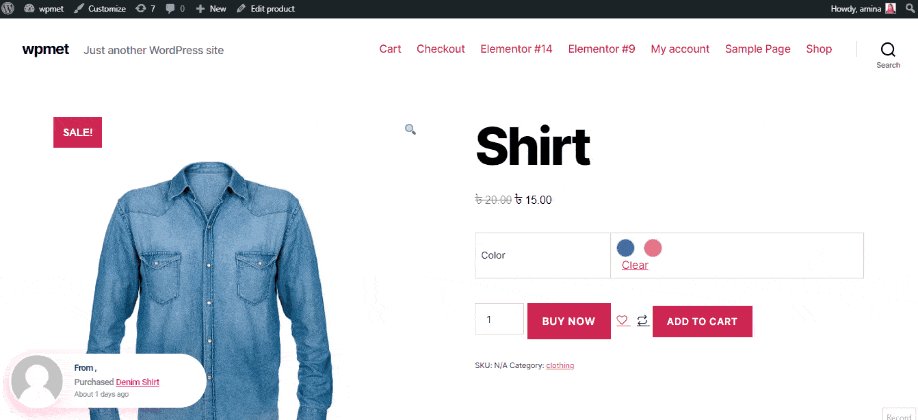
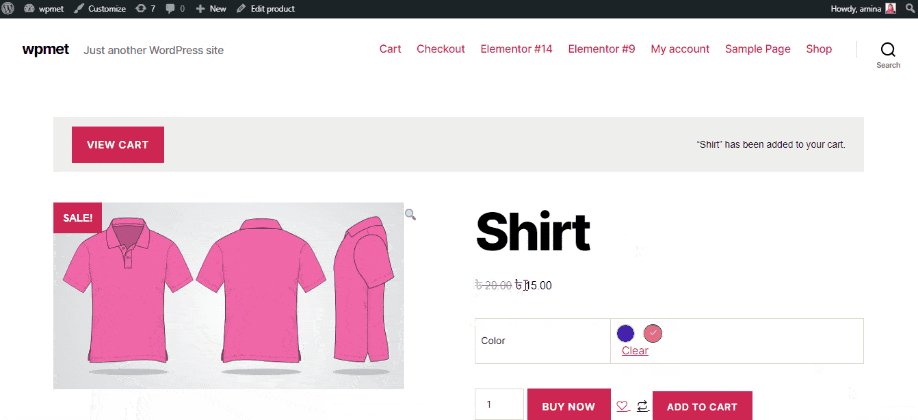
Final look after using the variation swatches module #
Here is the final look after adding variable products with ShopEngine, a WooCommerce variation swatches plugin: