Upsell products show your customers more options to choose from. Upsell encourages customers to buy add-on products and upgrade orders and thus can increase your sales. You can use this widget on the single product page template.
Before you start the steps, make sure you have created a single page template and have added upsell products on the products you want to show the upsell option for.
Let’s learn how you can use Upsell Widgets on your wooCommerce site:
Step 1: Enable the widget #
To enable the widget,
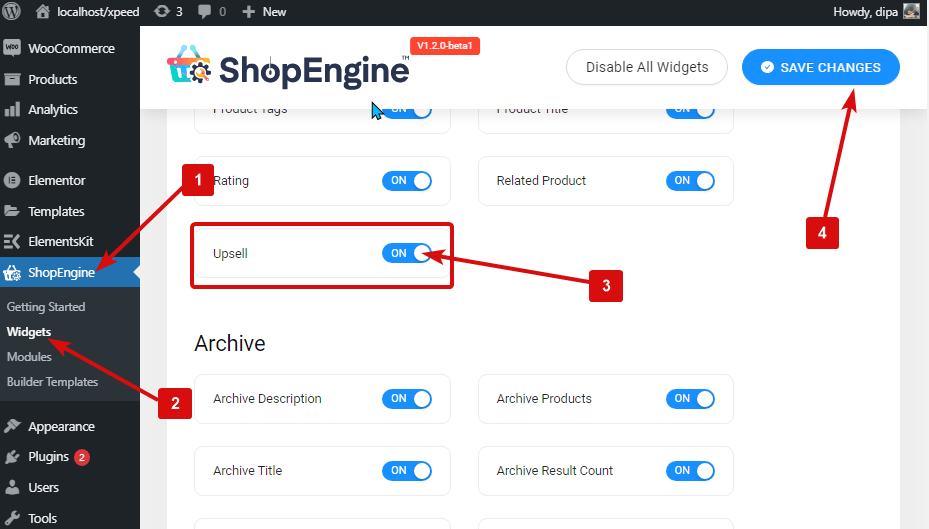
- Go to ShopEngine > Widgets > Upsell
- Turn on Upsell under single section
- Save changes

Note: You can also turn on upsell with a global setting which turns on all the widgets of ShopEngine. Click here to check out the process.
Step 2: Add Upsell Widget #
To add upsell widget:
- Go to ShopEngine > Templates > Single Page Template
- Click on Edit with Elementor

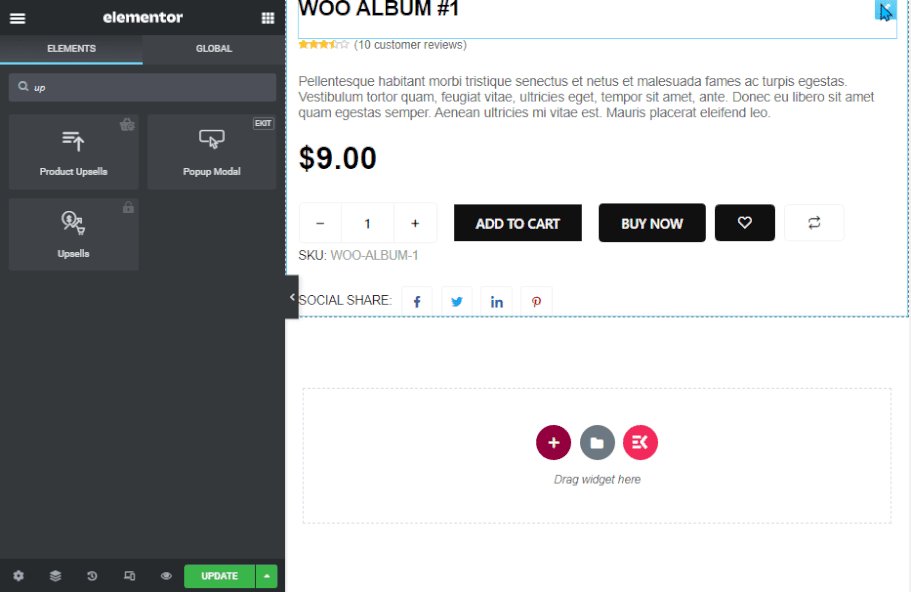
- Search for upsell on the Elementor > Elements Search bar
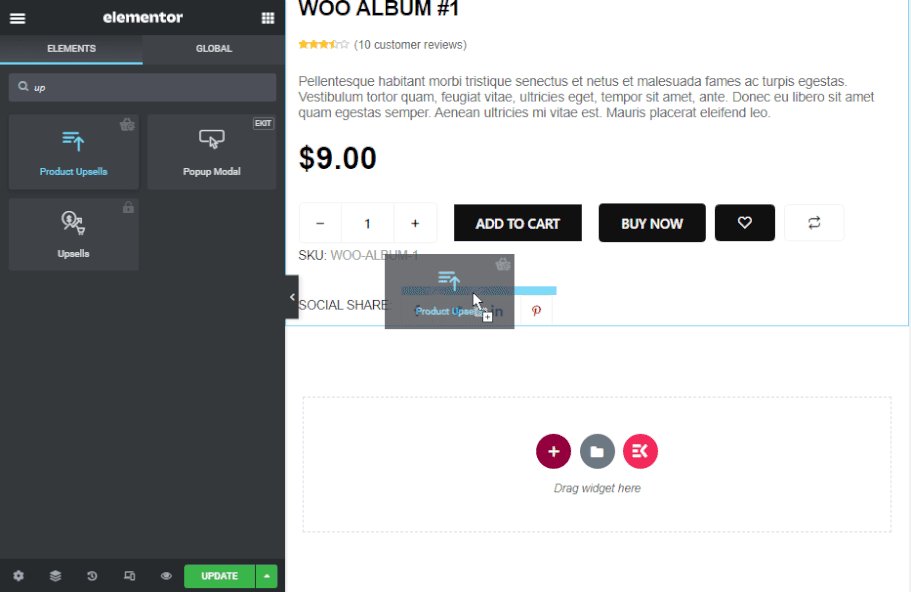
- Drag and drop the widget where you want upsell to appear
- Click on Update to save changes.

Note: You need to manually add upsell products to each product for which you want the upsell to show up. The widget will only display the upsell products
Step 3: Add Upsell Products #
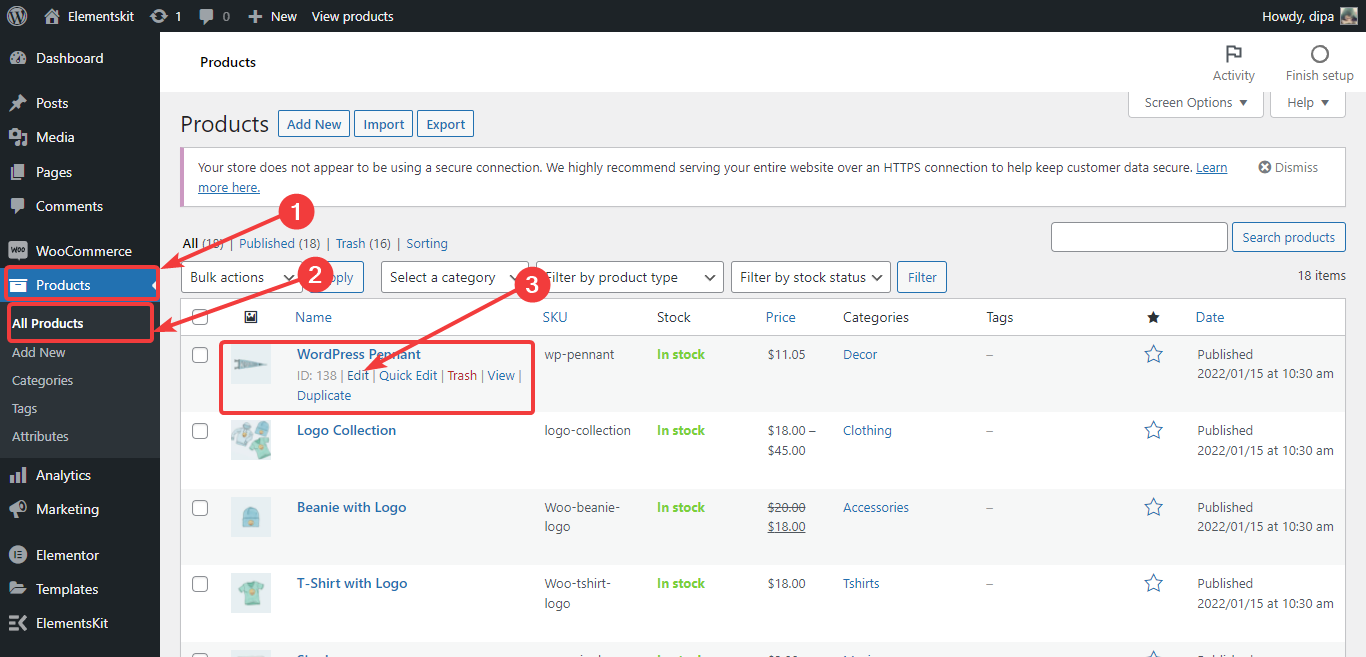
To add upsell products to any of your existing products, from the dashboard go to products ⇒ All Products and click on the edit option of the product you want to add upsell.

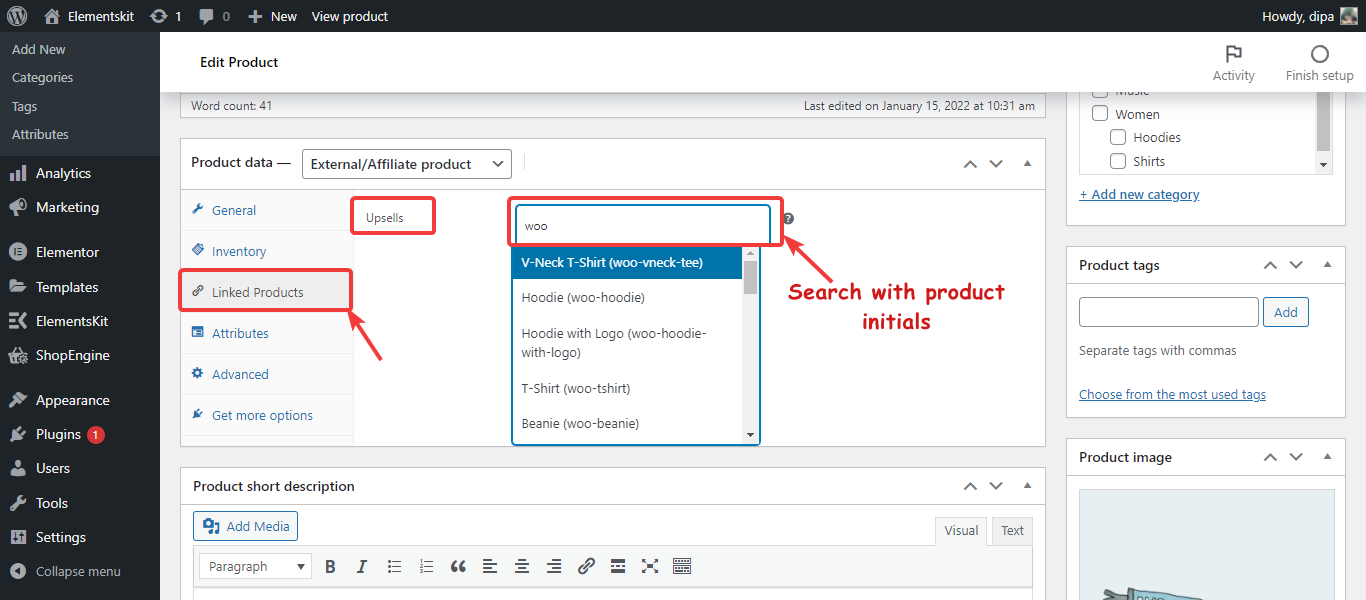
Once the product settings show up, Go to Linked Products. Then for Upsell, type the initial spelling of the products to search the products you want to add. A list will show up. Choose products from the list and repeat the whole process if you want to add multiple upsell products. Finally, click on update to save the product upsell settings.

Step 4: Configure Upsell Widget Settings #
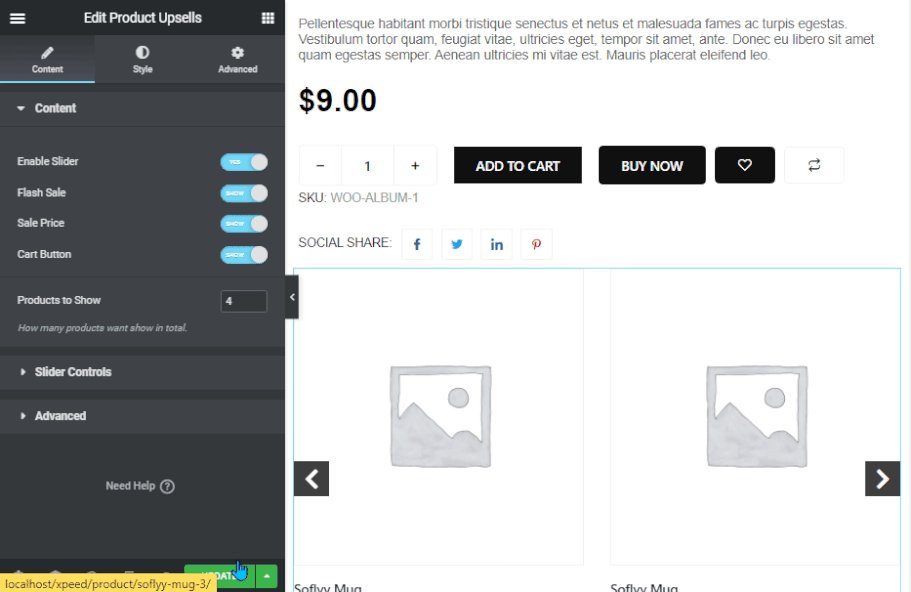
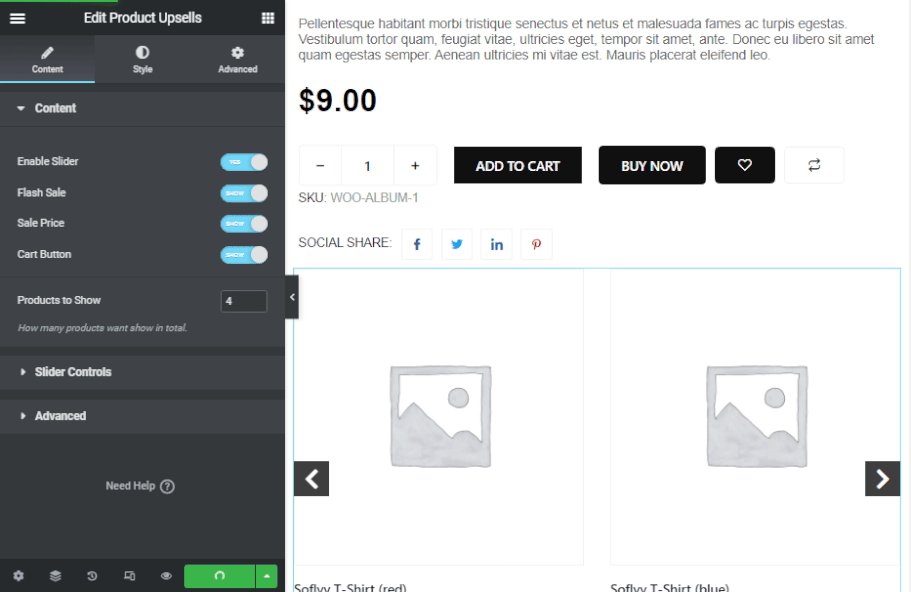
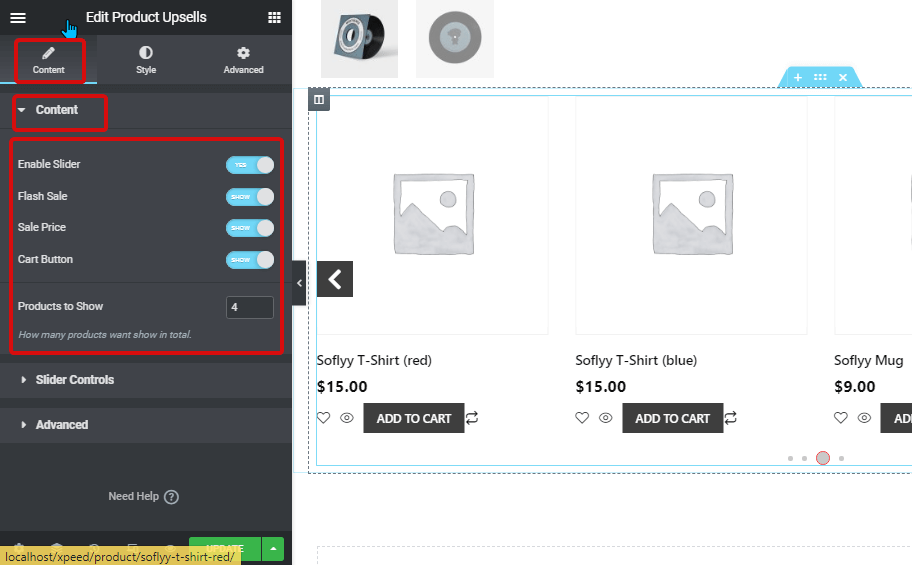
To customize click on the edit option of the widget and go to Content > Content to customize the following settings:

- Enable Slider: Enable this one to show upsell products in a slider.
- Flash Sale: Turn this option on if you want the products on sale to show the sale badge.
- Sale Price: Turn it on if you want to show the sale price as well along with the normal price.
- Cart Button: Turn on this option so people can add the upsell products to their shopping cart.
- Products to Show: Set the total number of upsell products you want to show on the product page.
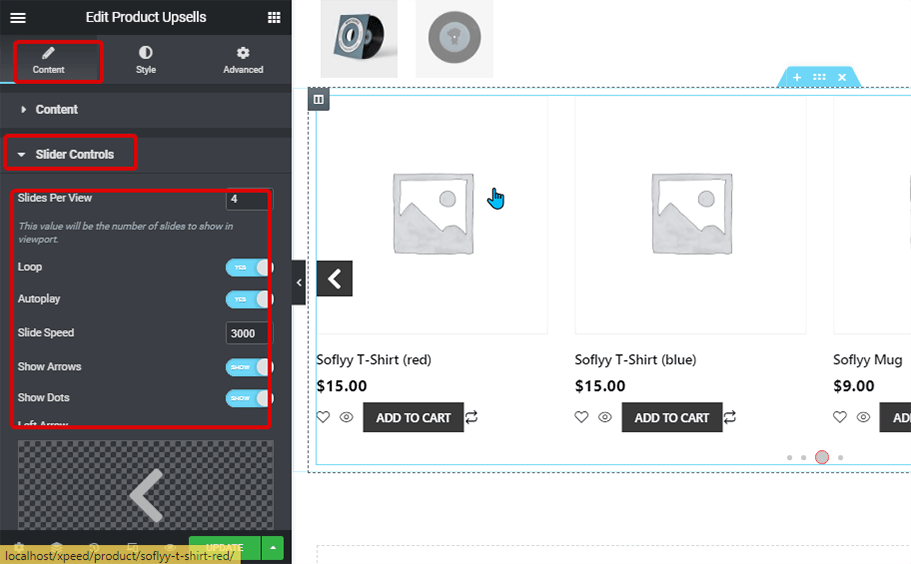
Click on Slider controls to open the options

- Slides Per show: Select the number of products you want to show per slide.
- Loop: Turn on this option so the slides keep showing in a loop.
- Autoplay: Turn on to let the slider autoplay.
- Slide Speed: Enter the value for slide speed.
- Slide Arrows: Turn on so users can change the slider using the arrow.
- Show Dots: You can turn on the dot option so people can navigate between slides.
- Left Arrow: Choose any icon or SVG image for the left arrow.
- Right Arrow: Choose any icon or SVG image for the right arrow.
- Dot Size: Enter the size for the slider dots in pixels.
- Active Dot Size: Enter the size for the active dots in pixels.
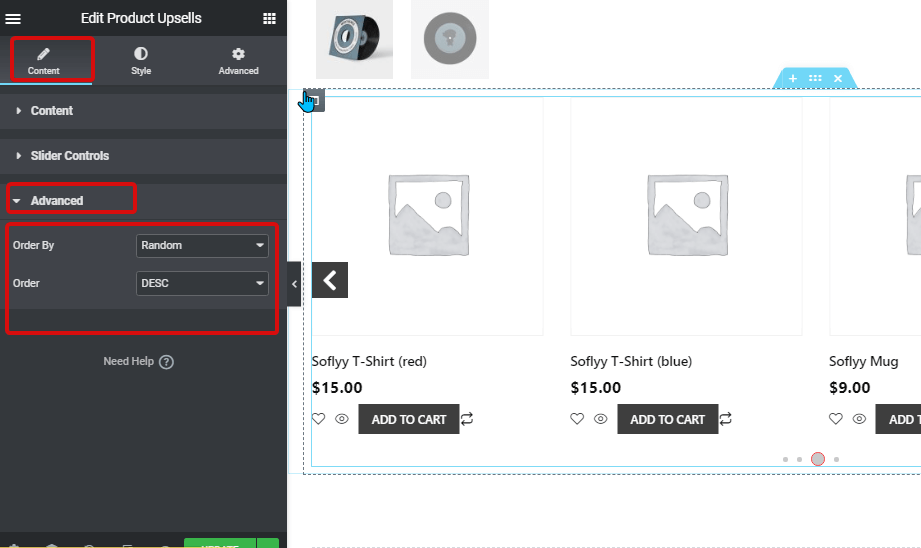
Click on the Advanced option

- Order By: Set the order of the upsell products. You can choose from Date, Title, Price, Popularity, Rating, Random, Menu Order, and Modified date.
- Order: Choose DESC for descending and ASC for ascending.
After all the settings, click on Update to save changes.
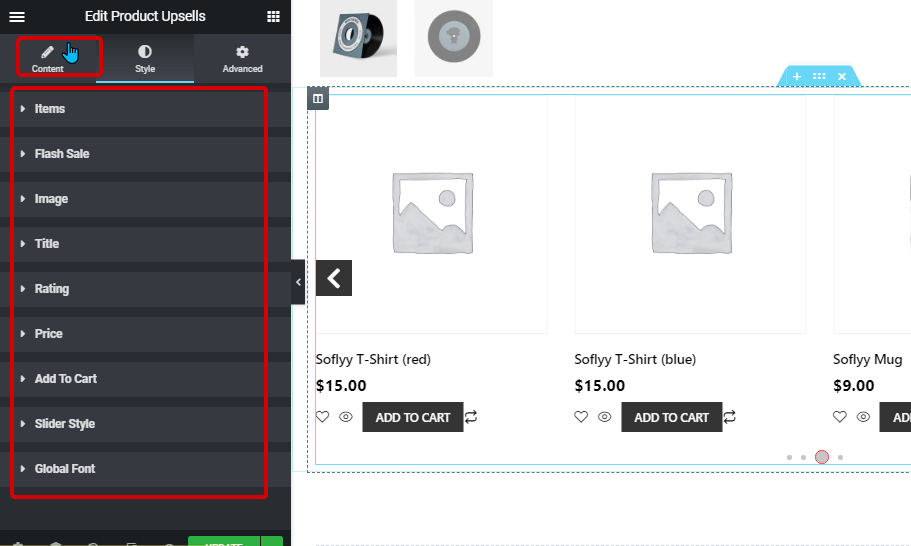
Step 5: Style Settings of Upsell Widget #
You can change the style for the following items of upsell products:

- Items: You can change the text alignment for each of the product items. You can also adjust the column space between each product and the space between buttons.
- Flash Sale: Here you can change the sale badge color, background, typography, padding, position both horizontal and vertical, and many more.
- Image: You can change the background of the product image, image height, set it to auto fit, and also set the padding around each product image.
- Title: You can change the color, typography for the product title and also set the padding around the title.
- Rating: You can set the rating color. Star size and also set the bottom margin.
- Price: Choose the color for both regular and sale prices. You can also customize the typography and padding.
- Add to Cart: Change Add to Cart position, typography, background color, border radius, border, margin, and padding.
- Slider Style: Change arrow size, icon size, color, background color, border type border radius for Icon. Also, you can set dot color, active dot color, and wrap margin.
- Global font: You can change the font family of the whole widget from here.
After changing the style options, click on update to save.
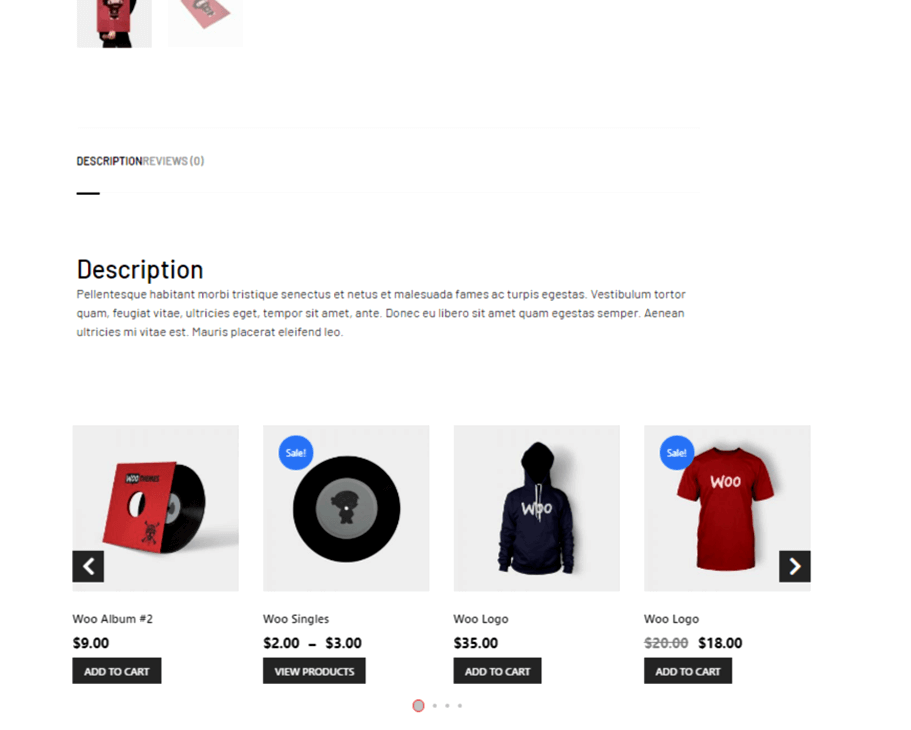
Now you should see Upsell Products on the single product page with all the customization and style settings of your choice. Here is the upsell preview.