The end-users expect better server performance and speed. So you have to focus on proper web server optimization. It has a significant impact on your web server performance. In this documentation, we have discussed different ways of increasing the overall speed of your server by ShopEngine.
How to Increase Your Server Performance by ShopEngine #
There are two paths you can follow to improve your server performance. Have a look at the details below.
Method-1 Assets Cache Policy #
You can serve static assets with efficient cache policy by following manual processes and using a plugin.
Manual Process #
There are two ways you can follow to manually do the assets cache policy.
Apache Server #
It is a simple process, you just have to copy and paste the below code into your .htaccess file.
<IfModule mod_mime.c>
AddType text/css .css
AddType text/x-component .htc
AddType application/x-javascript .js
AddType application/javascript .js2
AddType text/javascript .js3
AddType text/x-js .js4
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css A31536000
ExpiresByType text/x-component A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType application/javascript A31536000
ExpiresByType text/javascript A31536000
ExpiresByType text/x-js A31536000
ExpiresByType text/html A3600
ExpiresByType text/richtext A3600
ExpiresByType image/svg+xml A3600
ExpiresByType text/plain A3600
ExpiresByType text/xsd A3600
ExpiresByType text/xsl A3600
ExpiresByType text/xml A3600
ExpiresByType video/asf A31536000
ExpiresByType video/avi A31536000
ExpiresByType image/bmp A31536000
ExpiresByType application/java A31536000
ExpiresByType video/divx A31536000
ExpiresByType application/msword A31536000
ExpiresByType application/vnd.ms-fontobject A31536000
ExpiresByType application/x-msdownload A31536000
ExpiresByType image/gif A31536000
ExpiresByType application/x-gzip A31536000
ExpiresByType image/x-icon A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType application/json A31536000
ExpiresByType application/vnd.ms-access A31536000
ExpiresByType audio/midi A31536000
ExpiresByType video/quicktime A31536000
ExpiresByType audio/mpeg A31536000
ExpiresByType video/mp4 A31536000
ExpiresByType video/mpeg A31536000
ExpiresByType application/vnd.ms-project A31536000
ExpiresByType application/x-font-otf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType application/vnd.oasis.opendocument.database A31536000
ExpiresByType application/vnd.oasis.opendocument.chart A31536000
ExpiresByType application/vnd.oasis.opendocument.formula A31536000
ExpiresByType application/vnd.oasis.opendocument.graphics A31536000
ExpiresByType application/vnd.oasis.opendocument.presentation A31536000
ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000
ExpiresByType application/vnd.oasis.opendocument.text A31536000
ExpiresByType audio/ogg A31536000
ExpiresByType application/pdf A31536000
ExpiresByType image/png A31536000
ExpiresByType application/vnd.ms-powerpoint A31536000
ExpiresByType audio/x-realaudio A31536000
ExpiresByType image/svg+xml A31536000
ExpiresByType application/x-shockwave-flash A31536000
ExpiresByType application/x-tar A31536000
ExpiresByType image/tiff A31536000
ExpiresByType application/x-font-ttf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType audio/wav A31536000
ExpiresByType audio/wma A31536000
ExpiresByType application/vnd.ms-write A31536000
ExpiresByType application/font-woff A31536000
ExpiresByType application/font-woff2 A31536000
ExpiresByType application/vnd.ms-excel A31536000
ExpiresByType application/zip A31536000
</IfModule>
<FilesMatch "\.(css|htc|less|js|js2|js3|js4|CSS|HTC|LESS|JS|JS2|JS3|JS4)$">
FileETag MTime Size
<IfModule mod_headers.c>
Header set Pragma "public"
Header append Cache-Control "public"
Header unset Set-Cookie
</IfModule>
</FilesMatch>
<FilesMatch "\.(html|htm|rtf|rtx|txt|xsd|xsl|xml|HTML|HTM|RTF|RTX|TXT|XSD|XSL|XML)$">
FileETag MTime Size
<IfModule mod_headers.c>
Header set Pragma "public"
Header set Cache-Control "max-age=3600, public"
</IfModule>
</FilesMatch>
<FilesMatch "\.(asf|asx|wax|wmv|wmx|avi|avif|avifs|bmp|class|divx|doc|docx|eot|exe|gif|gz|gzip|ico|jpg|jpeg|jpe|webp|json|mdb|mid|midi|mov|qt|mp3|m4a|mp4|m4v|mpeg|mpg|mpe|webm|mpp|otf|_otf|odb|odc|odf|odg|odp|ods|odt|ogg|ogv|pdf|png|pot|pps|ppt|pptx|ra|ram|svg|svgz|swf|tar|tif|tiff|ttf|ttc|_ttf|wav|wma|wri|woff|woff2|xla|xls|xlsx|xlt|xlw|zip|ASF|ASX|WAX|WMV|WMX|AVI|AVIF|AVIFS|BMP|CLASS|DIVX|DOC|DOCX|EOT|EXE|GIF|GZ|GZIP|ICO|JPG|JPEG|JPE|WEBP|JSON|MDB|MID|MIDI|MOV|QT|MP3|M4A|MP4|M4V|MPEG|MPG|MPE|WEBM|MPP|OTF|_OTF|ODB|ODC|ODF|ODG|ODP|ODS|ODT|OGG|OGV|PDF|PNG|POT|PPS|PPT|PPTX|RA|RAM|SVG|SVGZ|SWF|TAR|TIF|TIFF|TTF|TTC|_TTF|WAV|WMA|WRI|WOFF|WOFF2|XLA|XLS|XLSX|XLT|XLW|ZIP)$">
FileETag MTime Size
<IfModule mod_headers.c>
Header set Pragma "public"
Header set Cache-Control "max-age=31536000, public"
Header unset Set-Cookie
</IfModule>
</FilesMatch>
<IfModule mod_headers.c>
Header set Referrer-Policy "no-referrer-when-downgrade"
</IfModule>
Nginx Server #
Add the following snippet to the inside of your server block which is usually located at /etc/nginx/site-enabled/default. a global expires directive to be inherited by your existing location blocks.
Cache-Control Headers with Expire:
map $request_uri $expires {
default off;
~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d;
}
server {
…
expires $expires;
...
location ... {
...
}
...
}
WordPress Plugin #
If you have zero technical knowledge, it’s better to use a suitable plugin to apply assets cache policy. For example- W3 Total Cache and WP Rocket plugin.
W3 Total Cache #
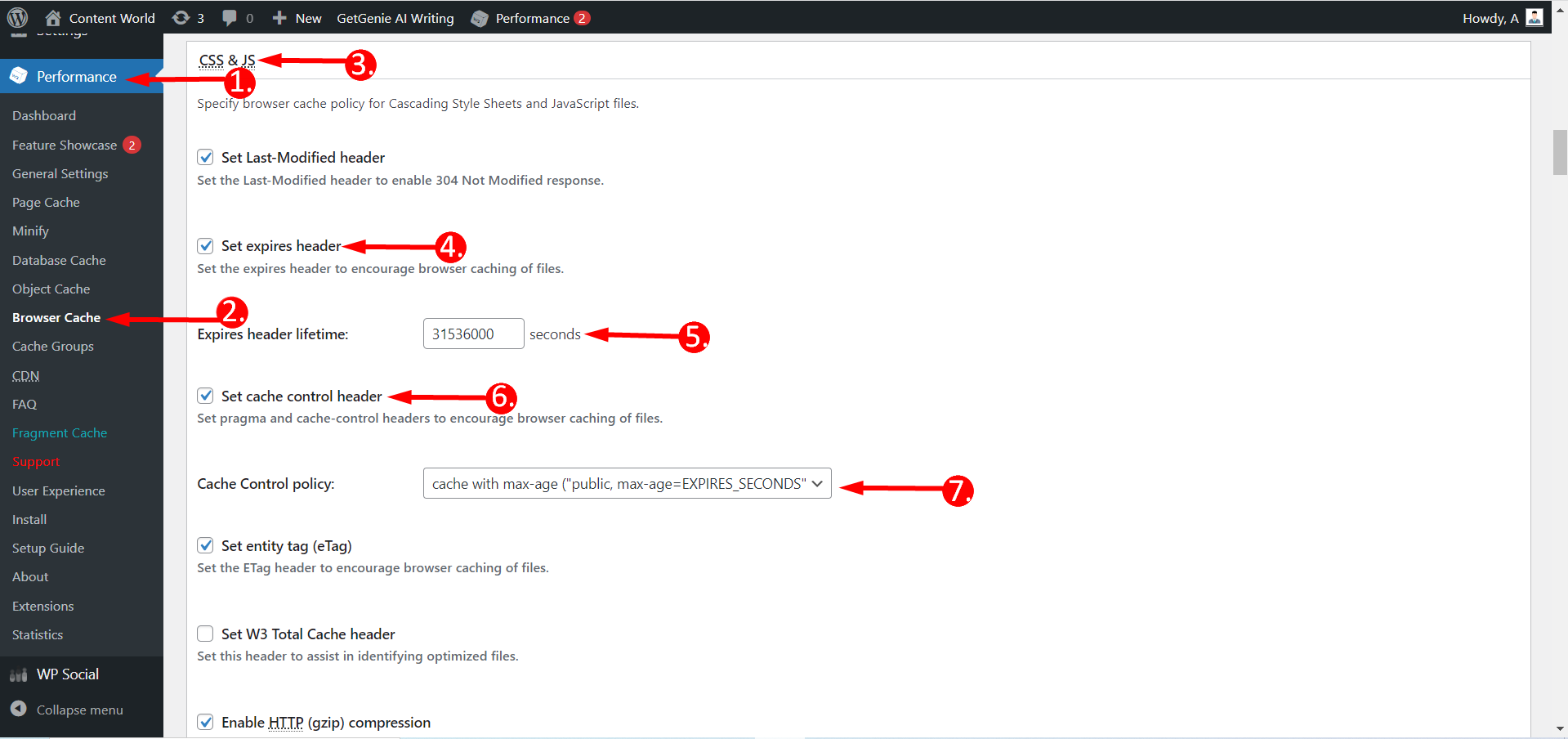
Install the plugin then from your Dashboard -> 1. Go to performance -> 2. Select Browser Cache -> 3. Find CSS & JS -> 4. Set Expires Header -> 5. Expires header lifetime -> 6. Set cache control header -> 7. Cache Control policy

WP Rocket #
WP Rocket plugin also works like the W3 Total Cache plugin. This plugin updates the .htaccess file with all required information to enable the browser cache feature (Cache TTL).
Method- 2 Font Management #
This is the second effective path you can apply to improve your server speed. Here, you have to ensure text remains visible during web font load.
Manual process #
You can follow either the manual process or use a plugin.
Inline Font Loading #
This system allows the browser to discover the font declarations sooner as the browser doesn’t need to wait for the external stylesheet to download.
3rd-Party Font Loading #
If your site loads fonts from a third-party site, it is highly recommended that you use the preconnect resource hint to establish early connection(s) with the third-party origin
keep in mind that a font provider may serve stylesheets and fonts from separate origins. For example, this is how the preconnect resource hint would be used for Google Fonts.
Font Delivery #
Self-hosted fonts which are recommended to use Content Delivery Network(CDN) and HTTP/2. Without use of these technologies, it is much less likely that self-hosted fonts will deliver better performance. For self hosting we also need to focus on some other key points like sub-setting and WOFF2 compression.
- Unicode-Range: It is often used in conjunction with the technique of sub-setting.
- WOFF2: It offers the best compression.
Reduce Web Fonts #
System fonts and variable fonts are two ways to potentially reduce the number of web fonts used on your site.
- System Fonts: A system font is the default font used by the user interface of a user’s device.
- Variable fonts: The idea behind is a single variable font can be used as a replacement for multiple font files. For example, a variable font with a Weight axis could be used to implement lettering that would previously require separate fonts for light, regular, bold, and extra bold.
 #
#
Font Rendering #
Different browsers handle this scenario differently. By default, Chromium-based and Firefox browsers will block text rendering for up to 3 seconds if the associated web font has not loaded; Safari will block text rendering indefinitely. font-display informs the browser how it should proceed with text rendering when the associated web font has not loaded.
- If performance is a top priority: You can use font-display: optional
text render is delayed for no longer than 100ms and there is assurance that there will be no font-swap related layout shifts.
- If displaying text in a web font is a top priority: Use font-display: swap
WordPress Plugin #
There are a few plugins you can find to apply a font management system. Three examples are given below-
Asset Cleanup #
To reduce page bloat this plugin scans unnecessary assets that load. Thus, you can unload useless CSS/JS. It performs best with any cache plugin.
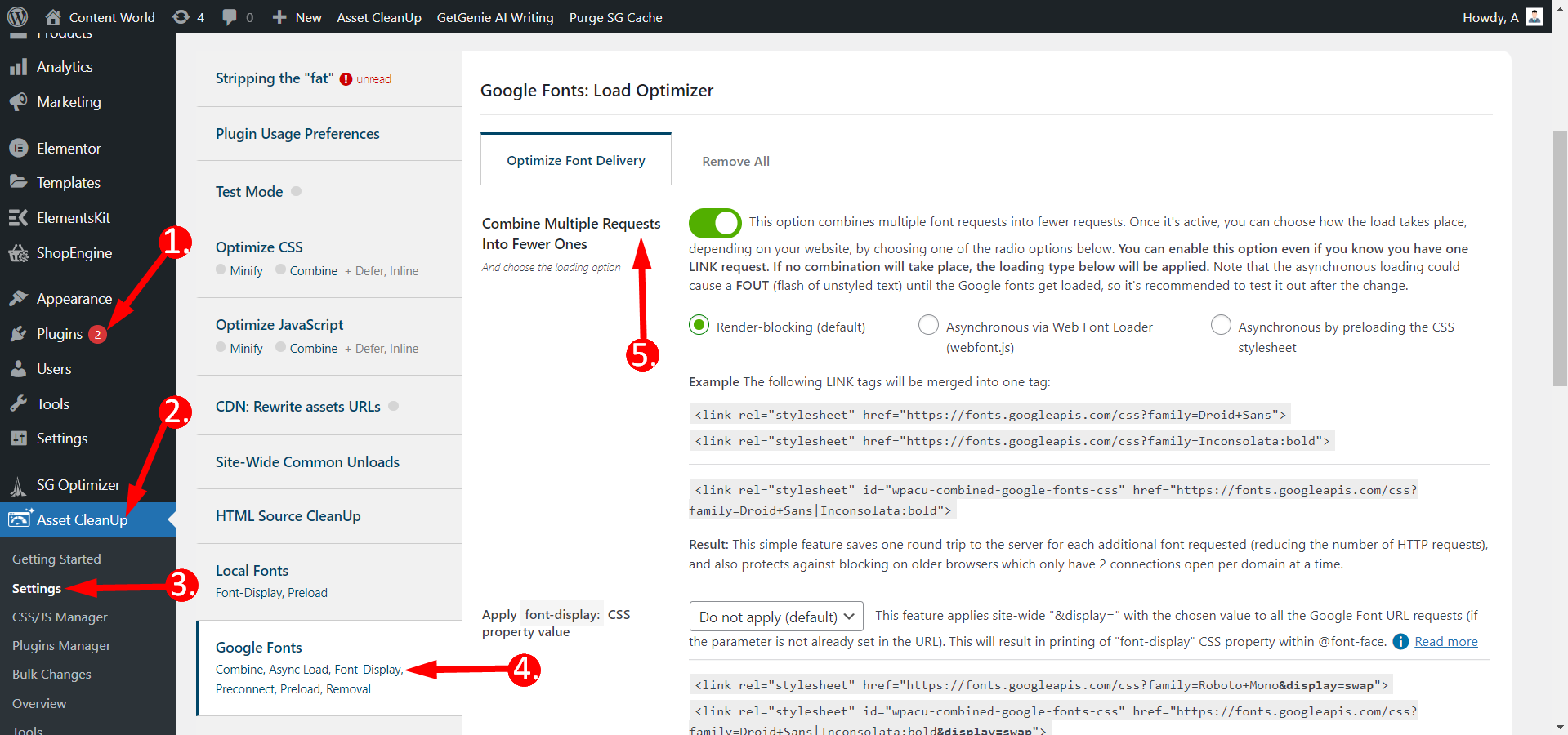
Access to your Dashboard -> 1. Go to Plugins -> 2. Find Asset CleanUp -> 3. Click Settings -> 4. Find Google Fonts -> 5. Now, turn ON Combine Multiple Requests Into Fewer Ones for Render-blocking (default)

Wp Rocket #
WP Rocket may help fix the Flash of invisible text and ensure that text remains visible during Web font load. This is one of the best caching plugins for WordPress that optimizes the Google fonts by applying the font-display: swap attribute to them. WP Rocket automatically optimizes Google Fonts upon its installation and instantly addresses the Page Speed Insights warning related to such fonts.
Site-Ground Optimizer #
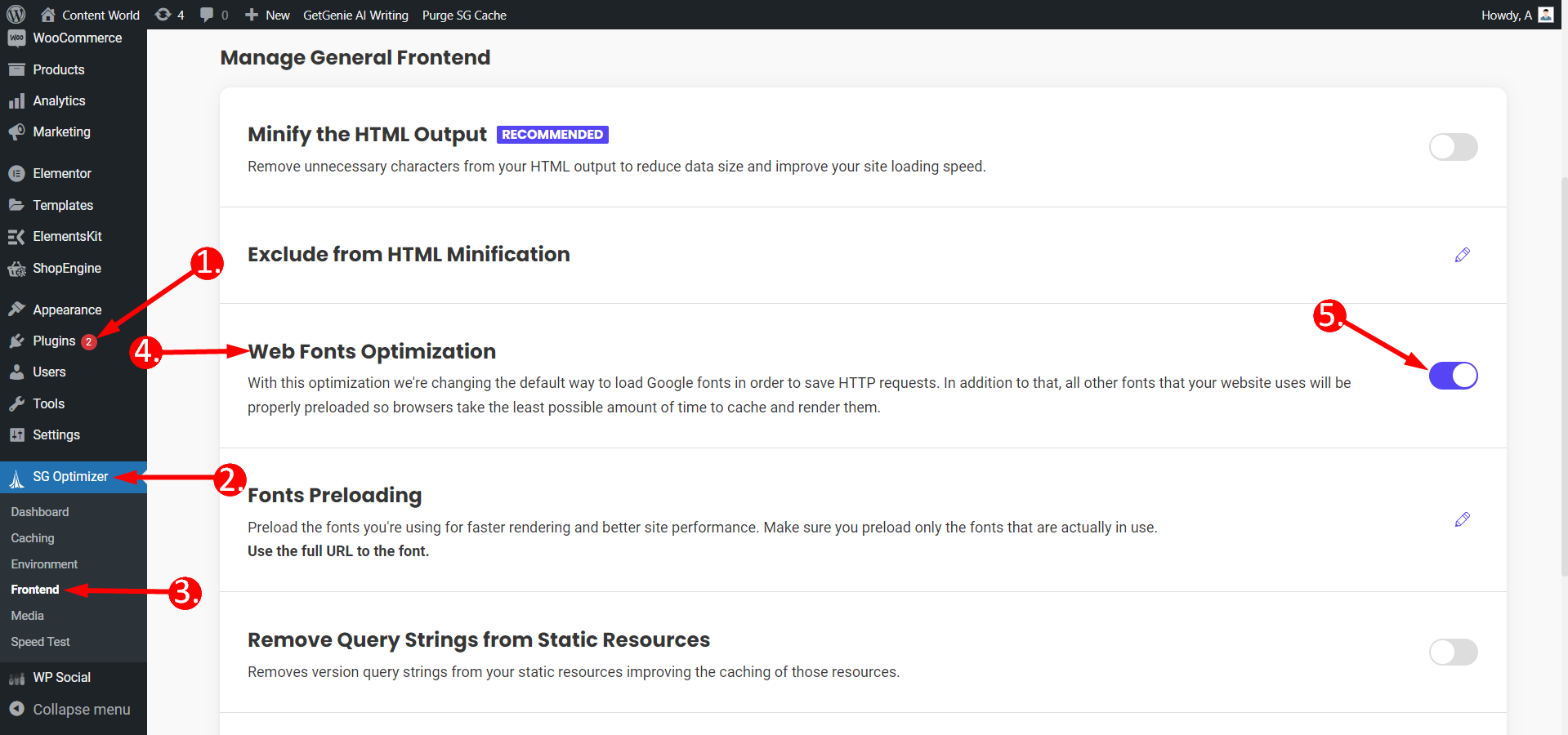
From your Dashboard -> 1. Go to Plugins -> 2. Click SG Optimizer -> 3. Click Frontend -> 4. Find Web Fonts Optimization -> 5. Enable or disable the option

So, these are some useful techniques to fast your server speed by ShopEngine. You can follow the guidelines and apply accordingly. Also, for any particular problem you can contact the ShopEngine support team.




