Użytkownicy końcowi oczekują lepszej wydajności i szybkości serwera. Musisz więc skupić się na właściwej optymalizacji serwera WWW. Ma to znaczący wpływ na wydajność Twojego serwera WWW. W tej dokumentacji omówiliśmy różne sposoby zwiększania ogólnej szybkości Twojego serwera za pomocą ShopEngine.
Jak zwiększyć wydajność serwera za pomocą ShopEngine #
Tam są dwie ścieżki, którymi możesz podążać aby poprawić wydajność serwera. Przyjrzyj się szczegółom poniżej.
Metoda 1 Zasady dotyczące pamięci podręcznej zasobów #
Możesz obsługuj zasoby statyczne za pomocą wydajnych zasad pamięci podręcznej podążając procesy ręczne i użycie wtyczki.
Proces ręczny #
Tam są dwie drogi możesz wykonać ręczne wykonanie zasad dotyczących pamięci podręcznej zasobów.
Serwer Apache #
To prosty proces, po prostu trzeba skopiuj i wklej poniższy kod do swojego pliku .htaccess.
AddType tekst/css .css AddType tekst/x-component .htc AddType aplikacja/x-javascript .js AddType aplikacja/javascript .js2 AddType tekst/javascript .js3 AddType tekst/x-js .js4 ExpiresActive On ExpiresByType tekst/css A31536000 ExpiresByType tekst/x-component A31536000 ExpiresByType aplikacja/x-javascript A31536000 ExpiresByType aplikacja/javascript A31536000 ExpiresByType tekst/javascript A31536000 ExpiresByType tekst/x-js A3 1536000 ExpiresByType tekst/html A3600 ExpiresByType tekst/richtext A3600 ExpiresByType obraz /svg+xml A3600 ExpiresByType tekst/plain A3600 ExpiresByType tekst/xsd A3600 ExpiresByType tekst/xsl A3600 ExpiresByType tekst/xml A3600 ExpiresByType video/asf A31536000 ExpiresByType video/avi A31536000 ExpiresByType image/bmp A 31536000 ExpiresByType aplikacja/java A31536000 ExpiresByType wideo/divx A31536000 ExpiresByType application/msword A31536000 ExpiresByType application/vnd.ms-fontobject A31536000 ExpiresByType application/x-msdownload A31536000 ExpiresByType image/gif A31536000 ExpiresByType application/x-gzip A31536000 ExpiresByType image/x-icon A31536000 ExpiresByType image/jpeg A31536000 ExpiresByType aplikacja/json A31536000 Aplikacja ExpiresByType/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType wideo/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType wideo/mp4 A31536000 ExpiresByType wideo/mpeg A31536000 Wygasa Według typu aplikacji/vnd.ms-project A31536000 Wygasa według typu aplikacji/x-font- otf A31536000 Aplikacja ExpiresByType/vnd.ms-opentype A31536000 Aplikacja ExpiresByType/vnd.oasis.opendocument.database A31536000 Aplikacja ExpiresByType/vnd.oasis.opendocument.chart A31536000 Aplikacja ExpiresByType/vnd.oasis.opendocument.formula A3 1536000 ExpiresByType application/vnd.oasis .opendocument.graphics A31536000 ExpiresByType aplikacja/vnd.oasis.opendocument.presentation A31536000 ExpiresByType aplikacja/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType aplikacja/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A3 1536000 Aplikacja ExpiresByType/pdf A31536000 Obraz ExpiresByType /png A31536000 ExpiresByType application/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType application/x-shockwave-flash A31536000 ExpiresByType application/x-tar A315 36000 ExpiresByType image/tiff A31536000 ExpiresByType aplikacja/ x-font-ttf A31536000 ExpiresByType aplikacja/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType aplikacja/vnd.ms-write A31536000 ExpiresByType aplikacja/font-woff A3153 6000 Aplikacja ExpiresByType/font-woff2 A31536000 Aplikacja ExpiresByType /vnd.ms-excel A31536000 ExpiresByType application/zip A31536000 Rozmiar pliku ETag MTime Nagłówek ustawiony Pragma „publiczny” Nagłówek dołącz kontrolę pamięci podręcznej „publiczny” Nagłówek nieustawiony Set-Cookie Rozmiar pliku ETag MTime Zestaw nagłówków Pragma „publiczny” Zestaw nagłówków Cache-Control „max-age=3600, publiczny” Rozmiar pliku ETag MTime Zestaw nagłówków Pragma „publiczny” Zestaw nagłówków Cache-Control „max-age=31536000, publiczny” Nagłówek nieustawiony Set-Cookie Zestaw nagłówków Polityka dotycząca stron odsyłających „no-referrer-When-downgrade”
Serwer Nginx #
Dodaj następujący fragment do wnętrza bloku serwera, który zwykle znajduje się w /etc/nginx/site-enabled/default. dyrektywa o globalnym wygaśnięciu, która ma zostać odziedziczona przez istniejące bloki lokalizacji.
Nagłówki kontroli pamięci podręcznej z wygaśnięciem:
map $request_uri $expires { domyślnie wyłączone; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } serwer { … wygasa $expires; ... Lokalizacja ... { ... } ... }
Wtyczka WordPressa #
Jeśli nie masz wiedzy technicznej, lepiej użyć odpowiedniej wtyczki, aby zastosować politykę pamięci podręcznej zasobów. Na przykład- Wtyczka W3 Total Cache i WP Rocket.
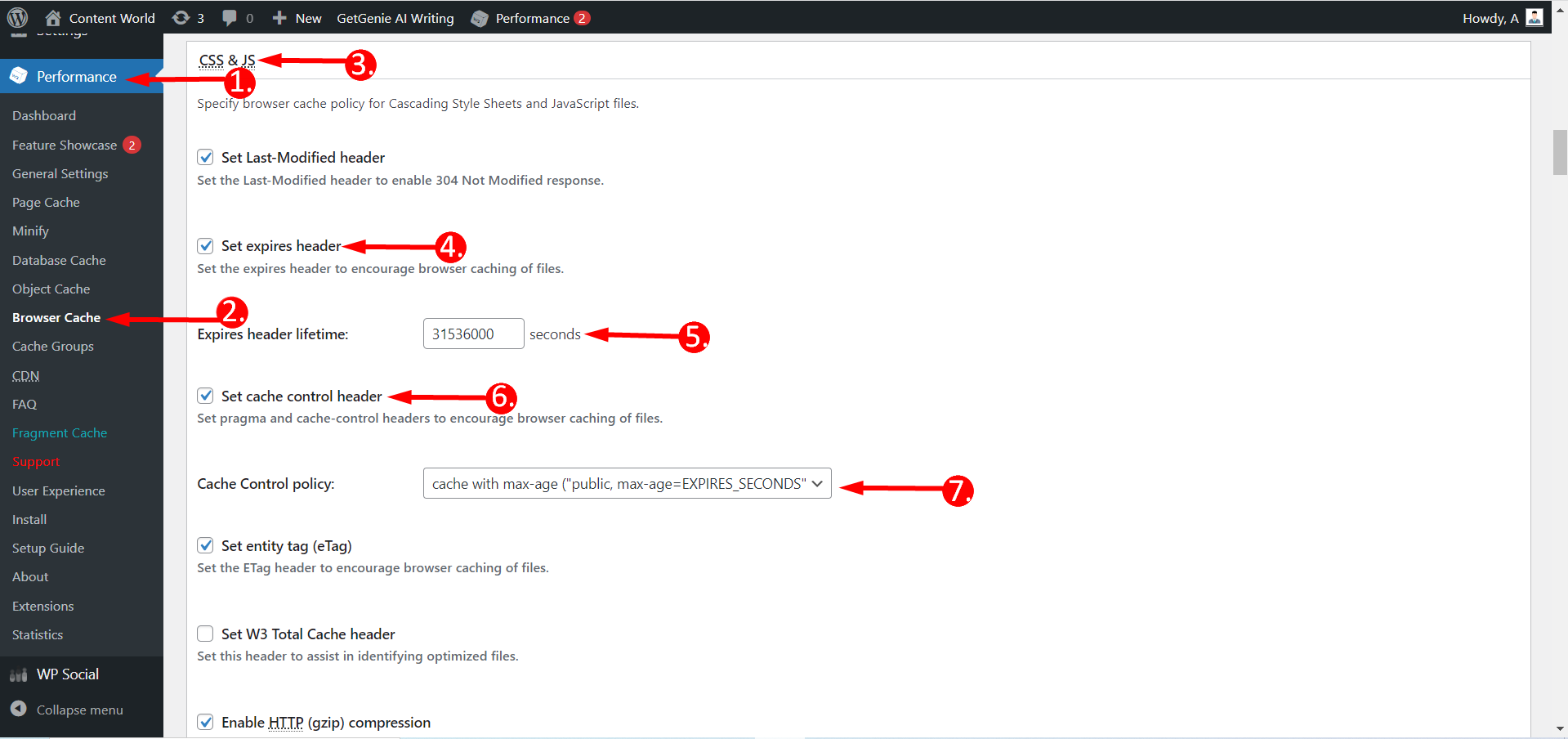
Całkowita pamięć podręczna W3 #
Następnie zainstaluj wtyczkę z panelu -> 1. Przejdź do wydajności -> 2. Wybierz pamięć podręczną przeglądarki -> 3. Znajdź CSS i JS -> 4. Ustaw nagłówek Expires -> 5. Wygasa czas życia nagłówka -> 6. Ustaw nagłówek kontroli pamięci podręcznej -> 7 Polityka kontroli pamięci podręcznej

Rakieta WP #
Wtyczka WP Rocket działa również jak wtyczka W3 Total Cache. Ta wtyczka aktualizuje plik .htaccess o wszystkie wymagane informacje, aby włączyć funkcję pamięci podręcznej przeglądarki (Cache TTL).
Metoda - 2 Zarządzanie czcionkami #
To druga skuteczna ścieżka, którą możesz zastosować, aby poprawić prędkość swojego serwera. Tutaj musisz upewnić się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej.
Proces ręczny #
Możesz wykonać proces ręczny lub użyć wtyczki.
Wbudowane ładowanie czcionek #
System ten pozwala przeglądarce szybciej wykryć deklaracje czcionek, ponieważ nie musi ona czekać na pobranie zewnętrznego arkusza stylów.
Ładowanie czcionek innych firm #
Jeśli Twoja witryna ładuje czcionki z witryny strony trzeciej, zdecydowanie zaleca się użycie czcionki wstępne połączenie wskazówka dotycząca zasobów, aby nawiązać wczesne połączenie z źródłem strony trzeciej
należy pamiętać, że dostawca czcionek może udostępniać arkusze stylów i czcionki pochodzące z różnych źródeł. Na przykład w ten sposób wskazówka dotycząca zasobu połączenia wstępnego będzie używana w przypadku czcionek Google.
Dostawa czcionek #
Czcionki hostowane samodzielnie, których zaleca się używać Sieć dostarczania treści (CDN) i HTTP/2. Bez użycia tych technologii jest znacznie mniej prawdopodobne, że czcionki hostowane na własnym serwerze będą zapewniać lepszą wydajność. W przypadku samodzielnego hostingu musimy także skupić się na innych kluczowych kwestiach, takich jak ustawienie podrzędne i kompresja WOFF2.
- Zakres Unicode: Jest często używany w połączeniu z techniką podustawienie.
- WOFF2: Zapewnia najlepszą kompresję.
Zmniejsz czcionki internetowe #
Czcionki systemowe i czcionki zmienne to dwa sposoby potencjalnego zmniejszenia liczby czcionek internetowych używanych w witrynie.
- Czcionki systemowe: Czcionka systemowa to domyślna czcionka używana w interfejsie użytkownika urządzenia użytkownika.
- Zmienne czcionki: Pomysł polega na tym, że pojedyncza czcionka zmienna może być używana jako zamiennik wielu plików czcionek. Na przykład zmienna czcionka z a Waga oś można wykorzystać do zaimplementowania napisów, które wcześniej wymagały oddzielnych czcionek lekki, regularny, odważny, I wyjątkowo odważne.
 #
#
Renderowanie czcionek #
Różne przeglądarki radzą sobie z tym scenariuszem w różny sposób. Domyślnie przeglądarki oparte na Chromium i Firefox blokują renderowanie tekstu na maksymalnie 3 sekundy, jeśli powiązana czcionka internetowa nie została załadowana; Safari zablokuje renderowanie tekstu na czas nieokreślony. wyświetlanie czcionek informuje przeglądarkę, jak powinna postępować podczas renderowania tekstu, gdy powiązana czcionka internetowa nie została załadowana.
- Jeśli wydajność jest najwyższym priorytetem: Możesz użyć wyświetlania czcionek: opcjonalne
renderowanie tekstu jest opóźnione nie dłużej niż 100 ms i istnieje pewność, że nie wystąpią żadne zmiany układu związane z zamianą czcionek.
- Jeśli wyświetlanie tekstu czcionką internetową jest najwyższym priorytetem: Użyj wyświetlania czcionek: zamień
Wtyczka WordPressa #
Istnieje kilka wtyczek, które można znaleźć, aby zastosować system zarządzania czcionkami. Poniżej podano trzy przykłady-
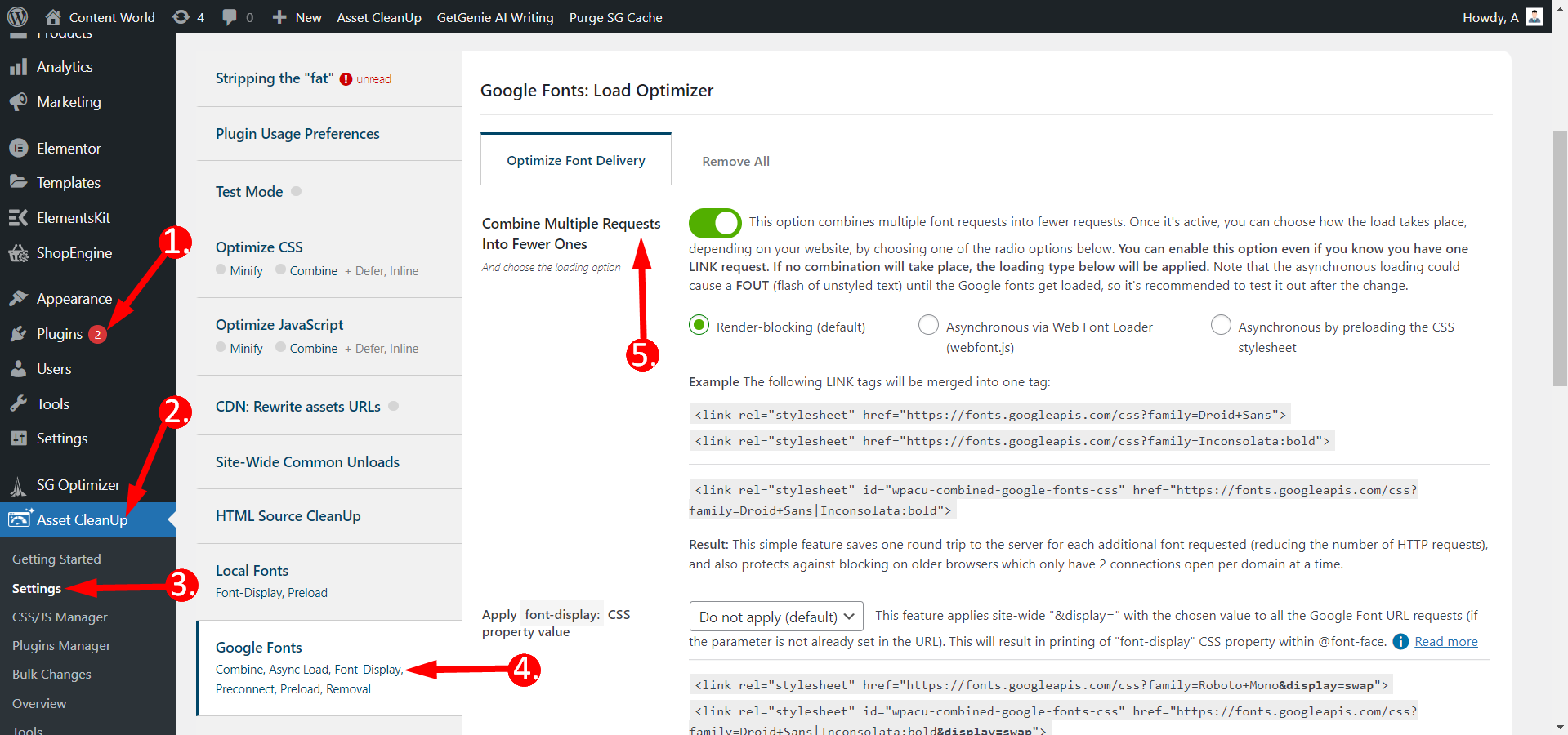
Oczyszczanie zasobów #
Zredukować wzdęcie strony ta wtyczka skanuje ładowane niepotrzebne zasoby. W ten sposób możesz wyładować bezużyteczny CSS/JS. Najlepiej działa z dowolną wtyczką pamięci podręcznej.
Dostęp do Twojego Panel kontrolny -> 1. Przejdź do Wtyczki -> 2. Znajdź Asset CleanUp -> 3. Kliknij Ustawienia -> 4. Znajdź Czcionki Google -> 5. Teraz, włącz Połącz wiele żądań w mniej w celu blokowania renderowania (domyślnie)

Rakieta Wp #
WP Rocket może pomóc naprawić Flash niewidocznego tekstu i zapewnić, że tekst pozostanie widoczny podczas ładowania czcionek internetowych. Jest to jedna z najlepszych wtyczek buforujących dla WordPressa, która optymalizuje czcionki Google, stosując do nich atrybut Font-display: swap. WP Rocket automatycznie optymalizuje czcionki Google po instalacji i natychmiast reaguje na ostrzeżenie Page Speed Insights dotyczące takich czcionek.
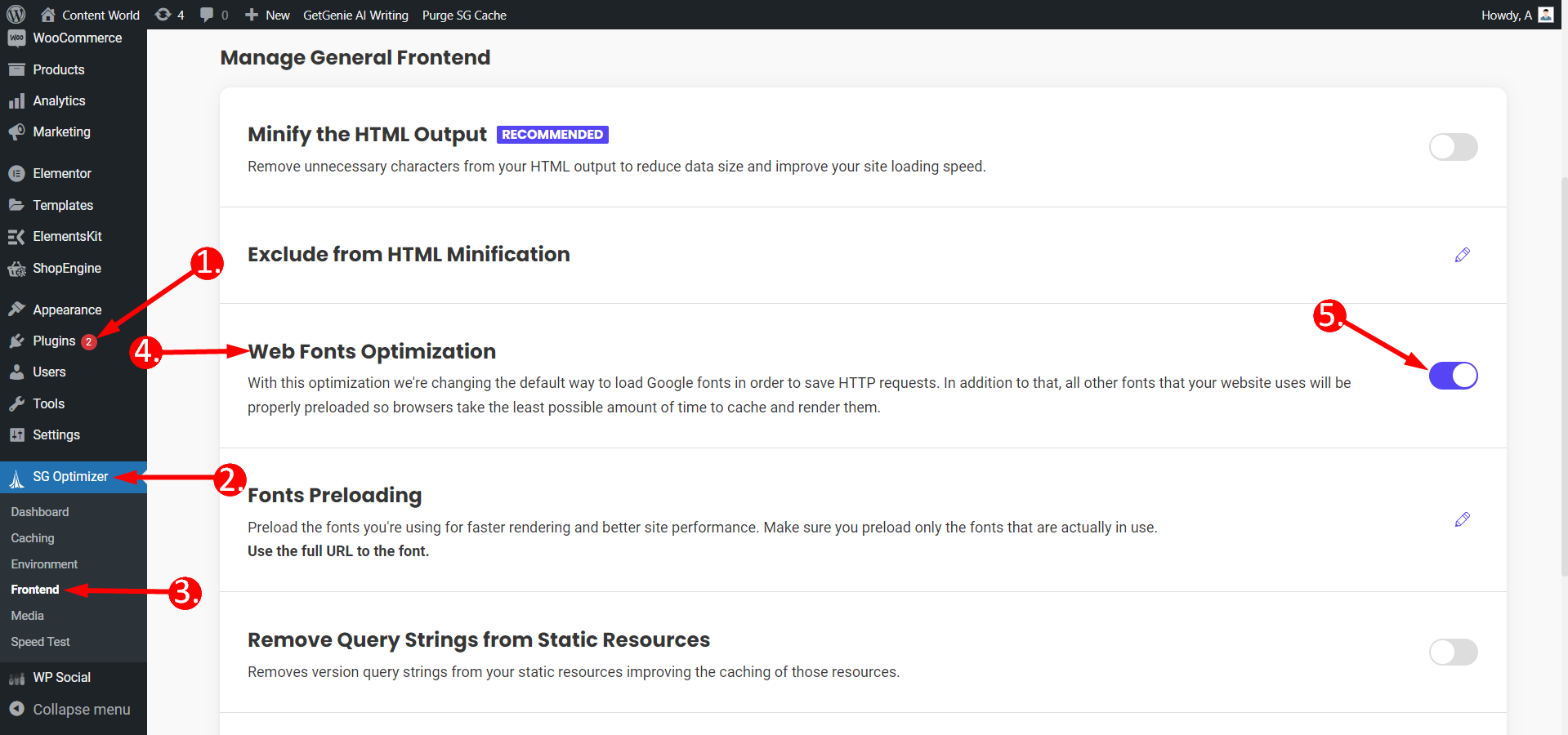
Optymalizator terenowy #
Z twojego Panel kontrolny -> 1. Przejdź do Wtyczki -> 2. Kliknij Optymalizator SG -> 3. Kliknij Frontend -> 4. Znajdź optymalizację czcionek internetowych -> 5. Włącz lub wyłącz opcję

Oto kilka przydatnych technik pozwalających przyspieszyć prędkość serwera za pomocą ShopEngine. Możesz postępować zgodnie z wytycznymi i zastosować się odpowiednio. Ponadto w przypadku konkretnego problemu możesz skontaktować się z zespołem wsparcia ShopEngine.





