Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
How to Create a Shop Page Template with ShopEngine #
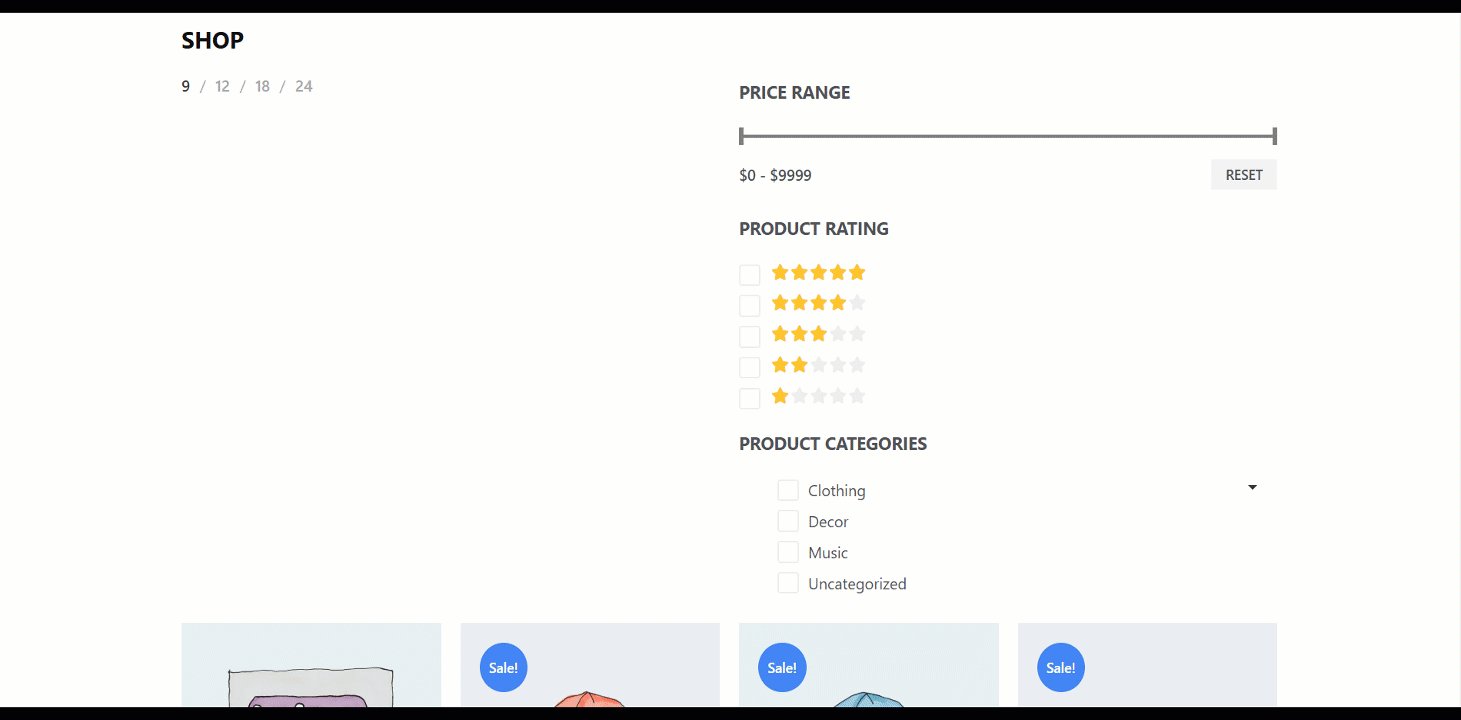
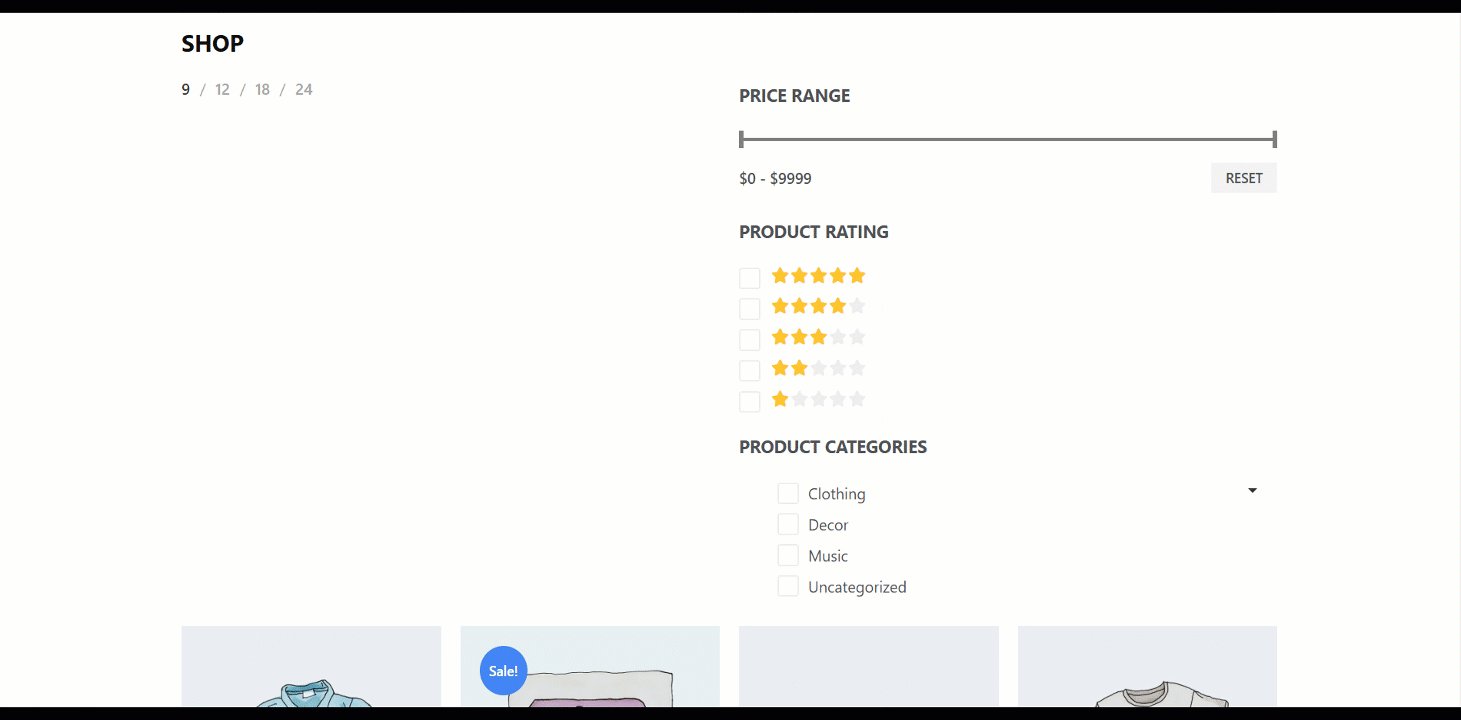
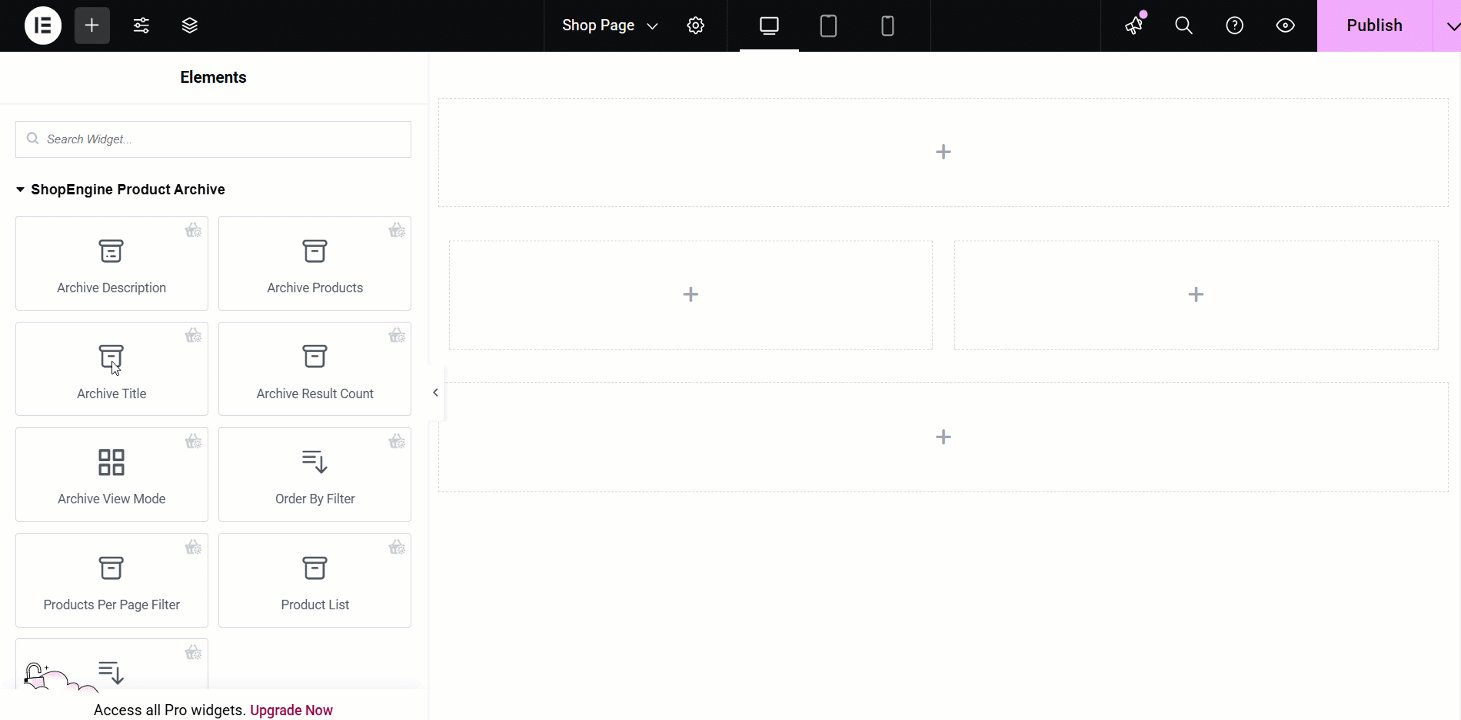
To design a WooCommerce store, you must declare your “Shop” page which will be used to display your recent products. Here you will get some specified ShopEngine Product Archive Widgets including Archive Title, Archive Product, Archive Result Count, etc. Using these widgets, you can easily arrange your online store in your desired way.
- Just follow the step by step process to create & beautify your shop page template with ShopEngine, the free shop page builder:
Step 1: Create A Shop Template #
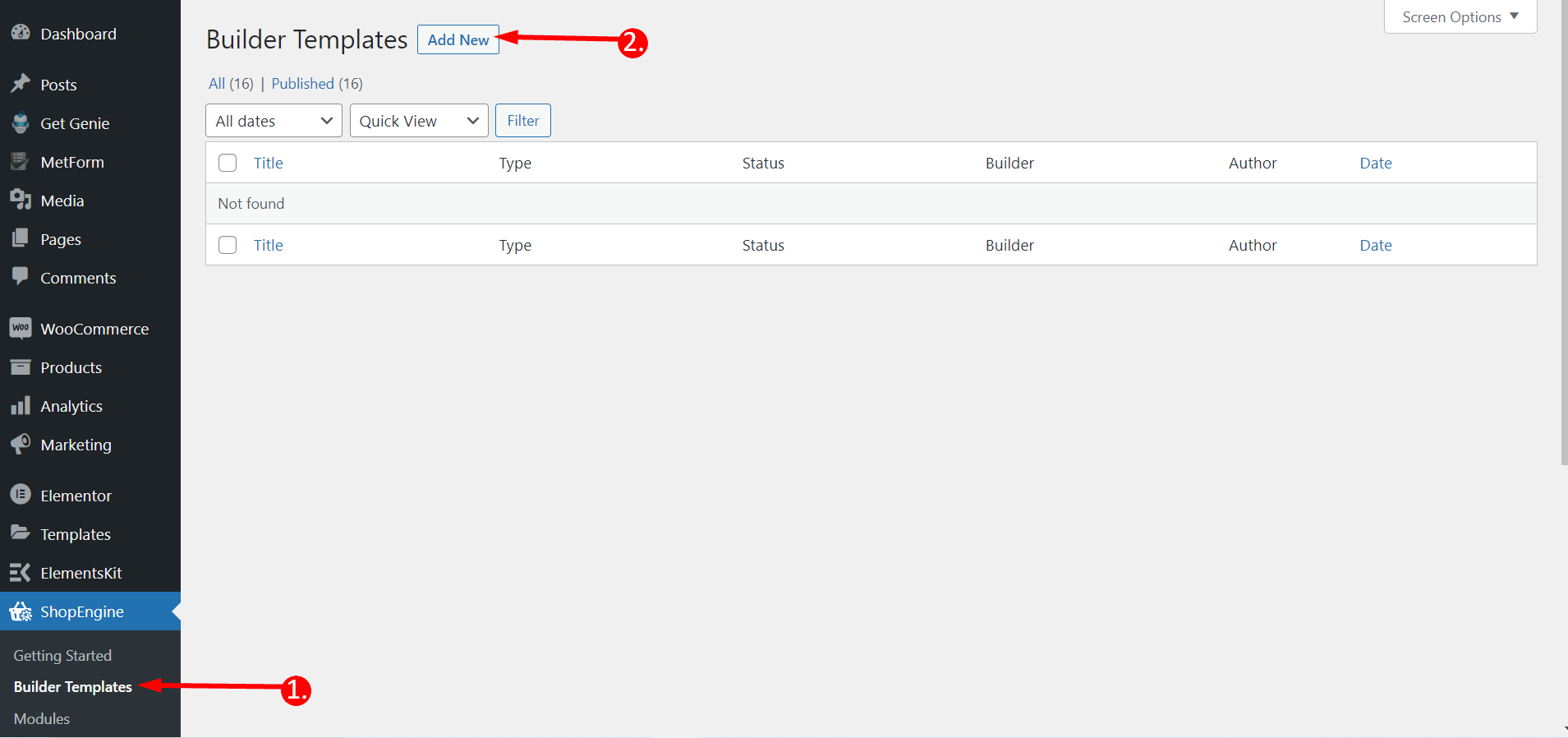
- Go to ShopEngine-> 1. Builder Templates > 2. Add New.

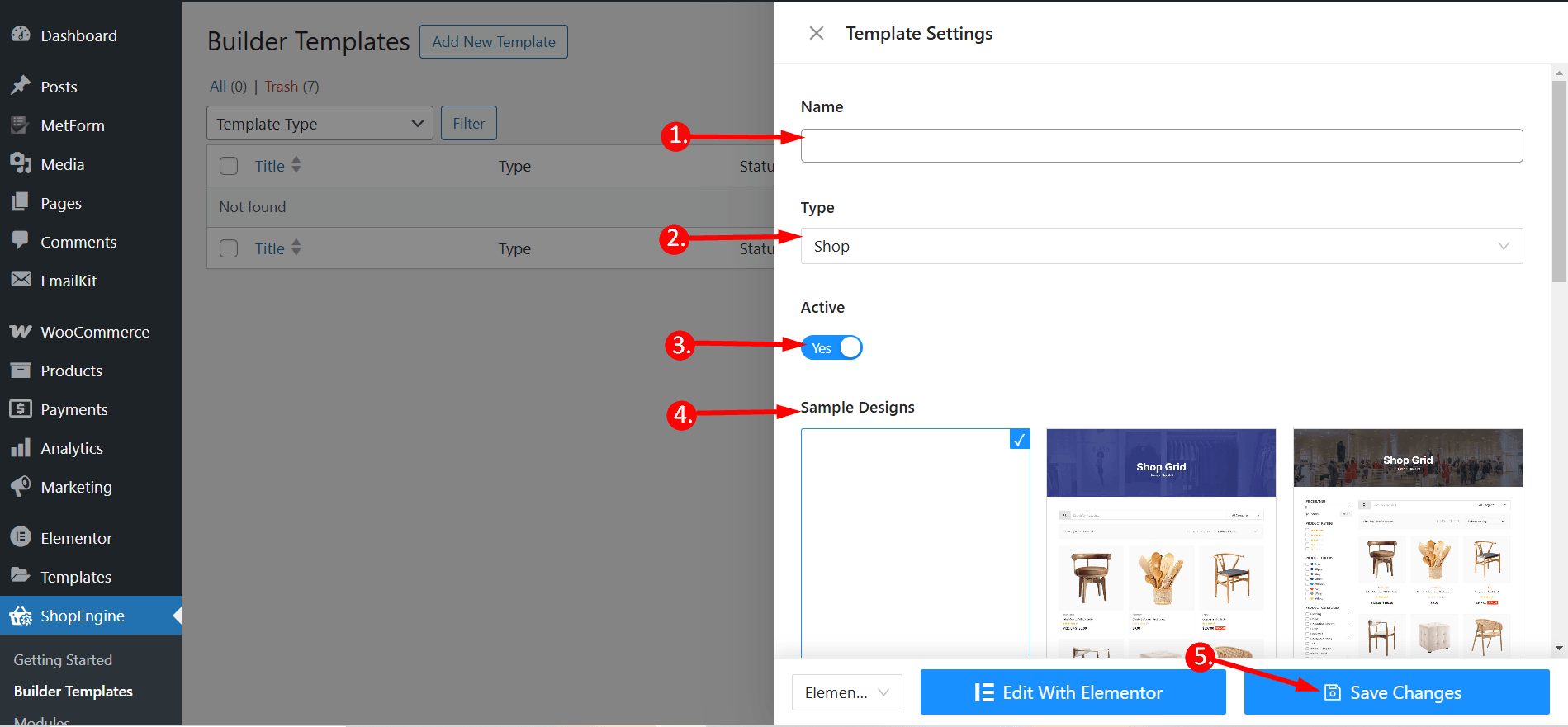
- Provide Template Name
- Select Page Type: Shop
- Enable Active: Yes
- Select a design from the Sample Designs
- Now Click on Save Changes.

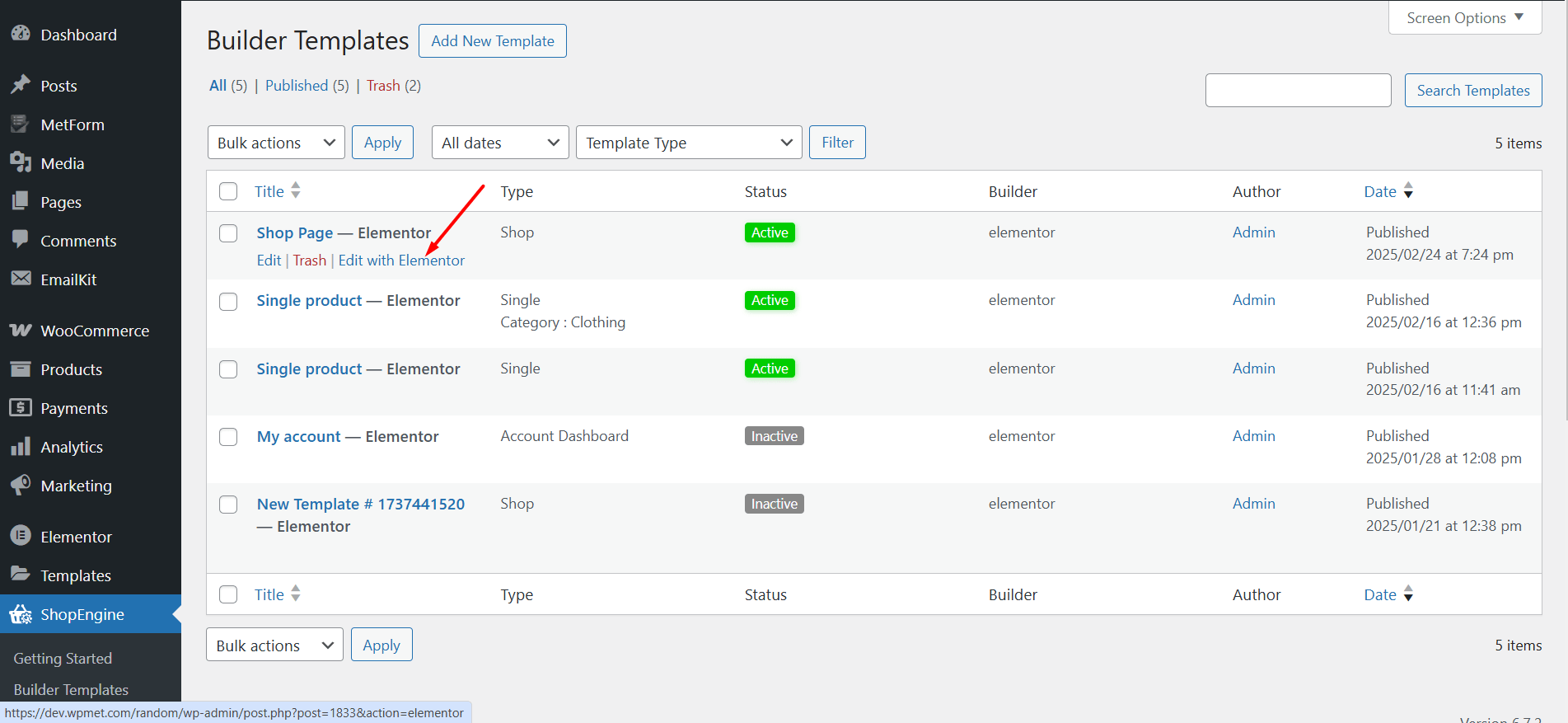
- Shortly after that, you can see the template is created and visible on top of the templates list. Click “Edit with Elementor” to switch to the Elementor window.

Step 2: Choose Structure #
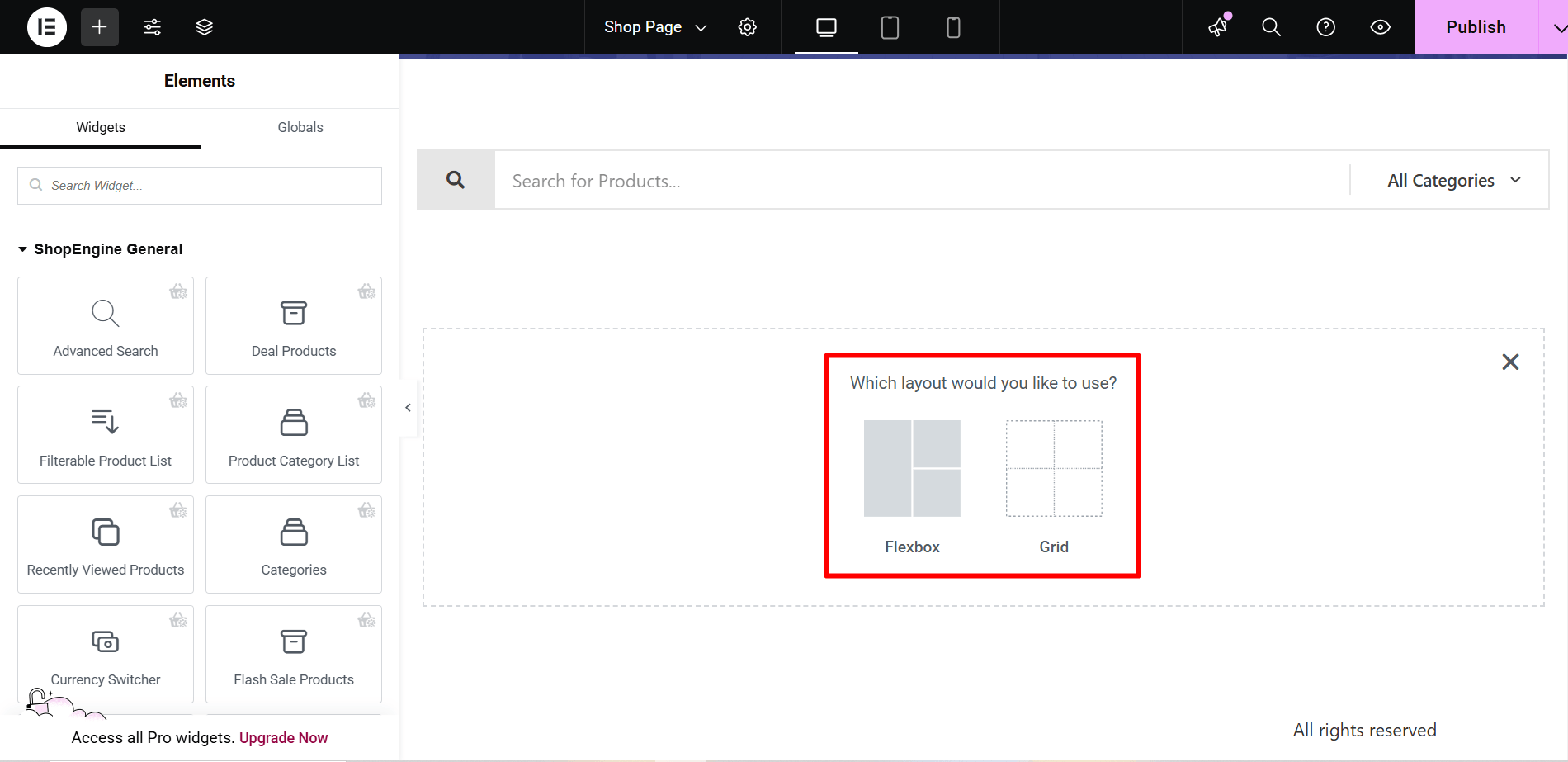
- Choose your structure from the selected area.

Step 3: Beautify Your Shop Page Template with Product Archive Widgets #
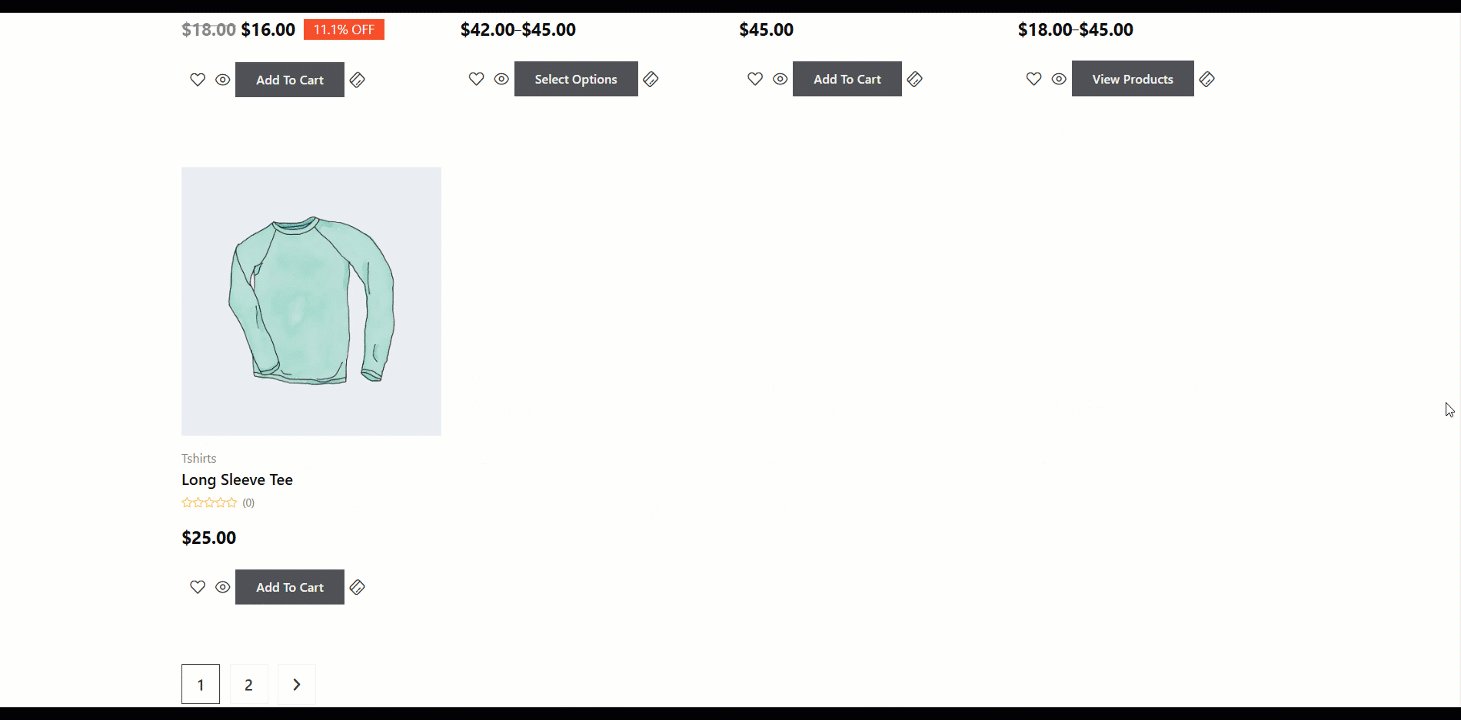
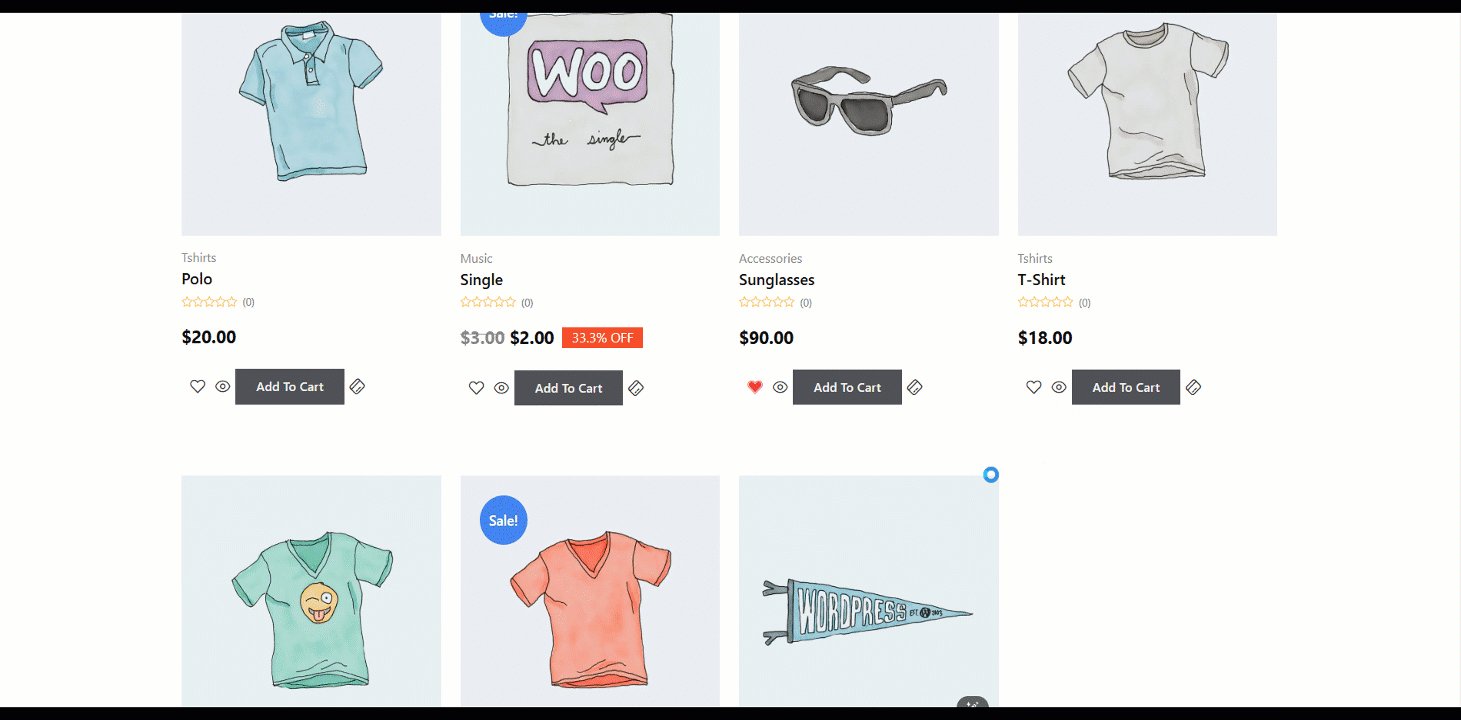
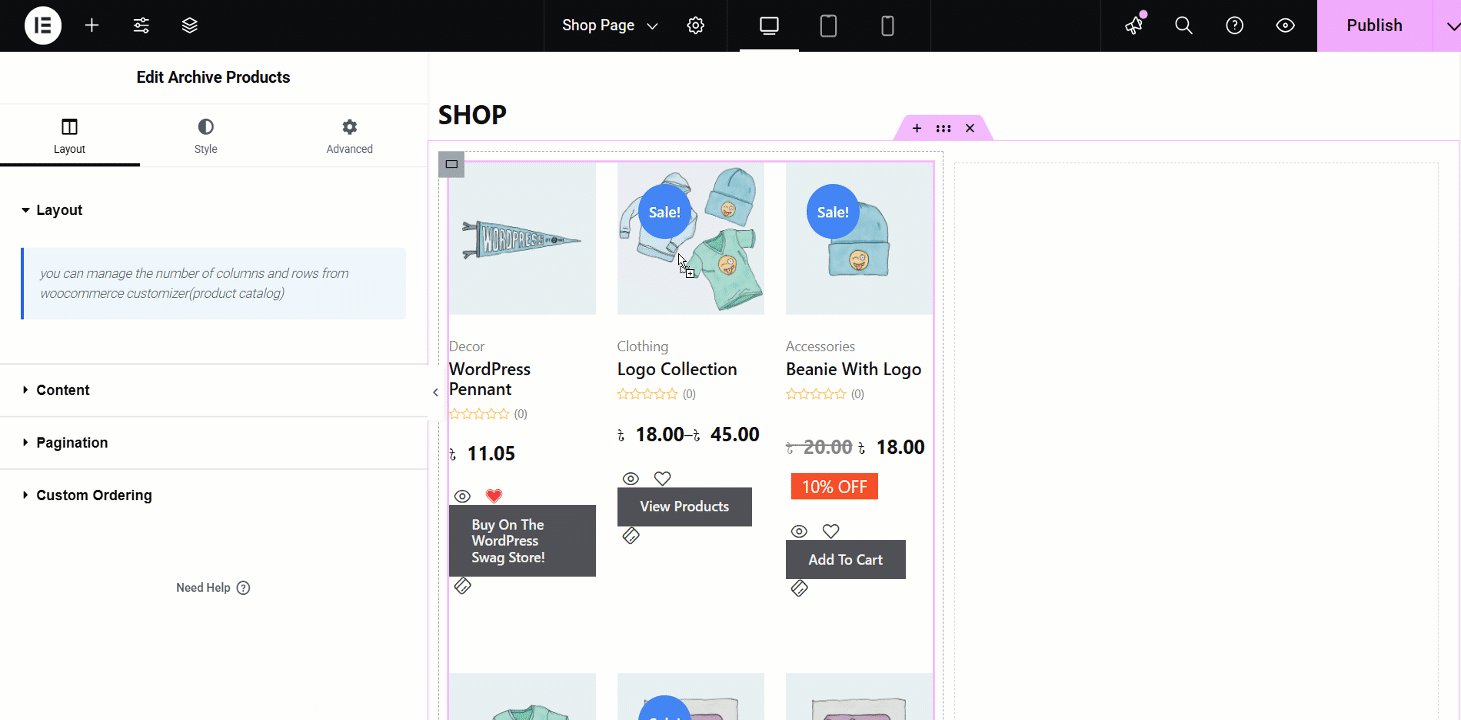
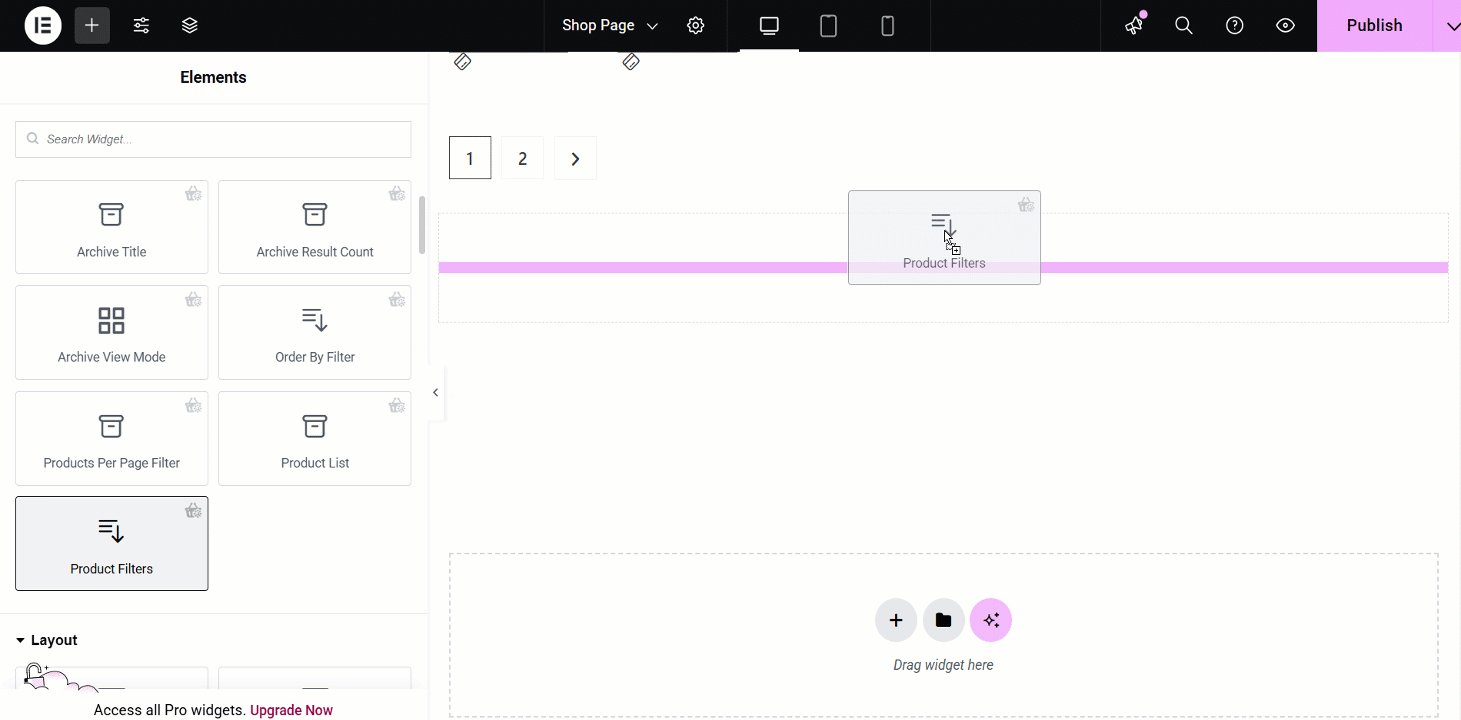
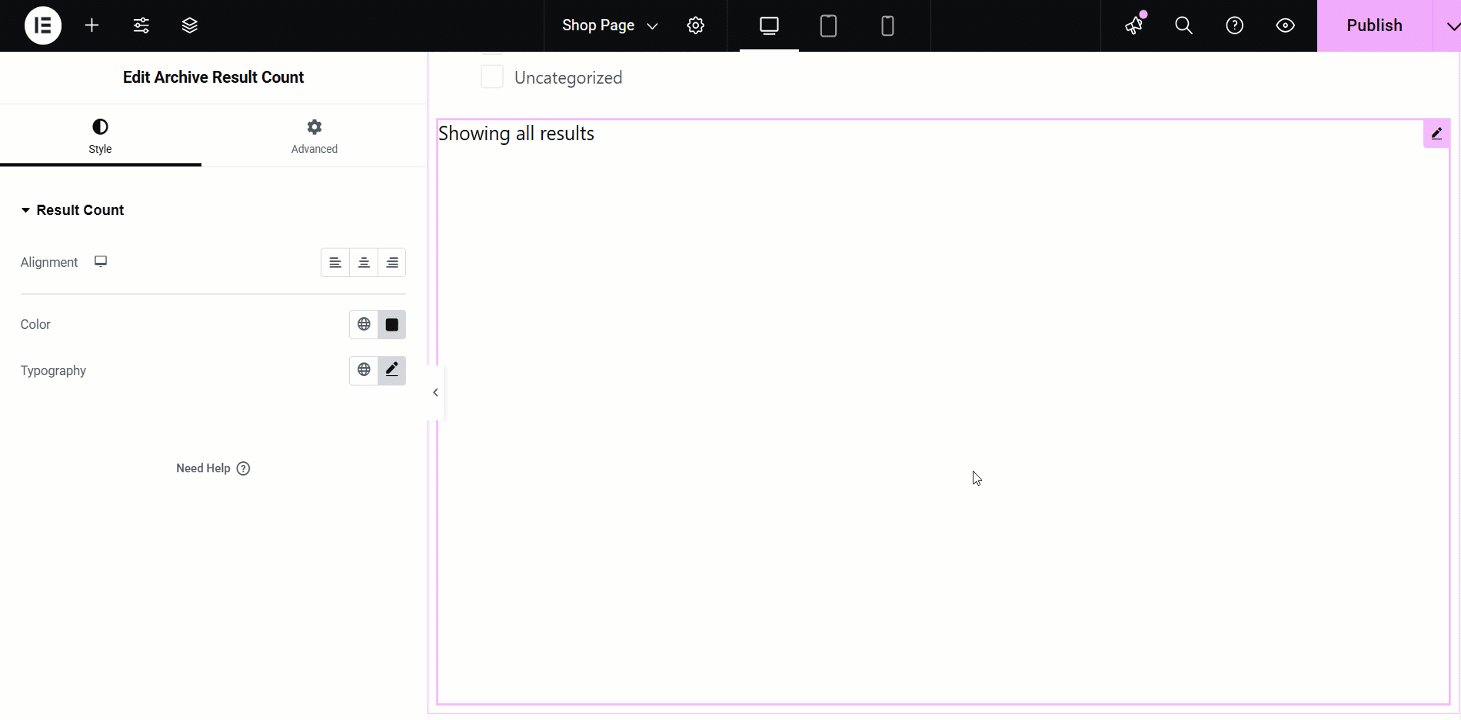
Go to a Product Archive Block and Insert. Alternatively, you can design your own. Here you will get some specified ShopEngine Product Archive Widgets including Archive Title, Products Filter, Archive Products Per Page Filter, Archive Product, Archive Result Count, etc. Let’s see how to add them:
- Just drag & drop the widgets on the selected area

Step 4: Publish Your Shop Page Template #
- After you’ve finished designing, click Update.
- Now go to the Shop Page-> You can see your desired shop page is showing accordingly.