Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
Como criar um modelo de página de loja com ShopEngine #
Para projetar uma loja WooCommerce, você deve declarar seu “Comprar”Página que será usada para exibir seus produtos recentes. Aqui você obterá alguns widgets específicos de arquivo de produtos do ShopEngine, incluindo Título do arquivo, produto do arquivo, contagem de resultados do arquivo, etc. Usando esses widgets, você pode facilmente organizar sua loja online da maneira desejada.
- Just follow the step by step process to create & beautify your shop page with ShopEngine, the free shop page builder:
Etapa 1: crie um modelo de loja #
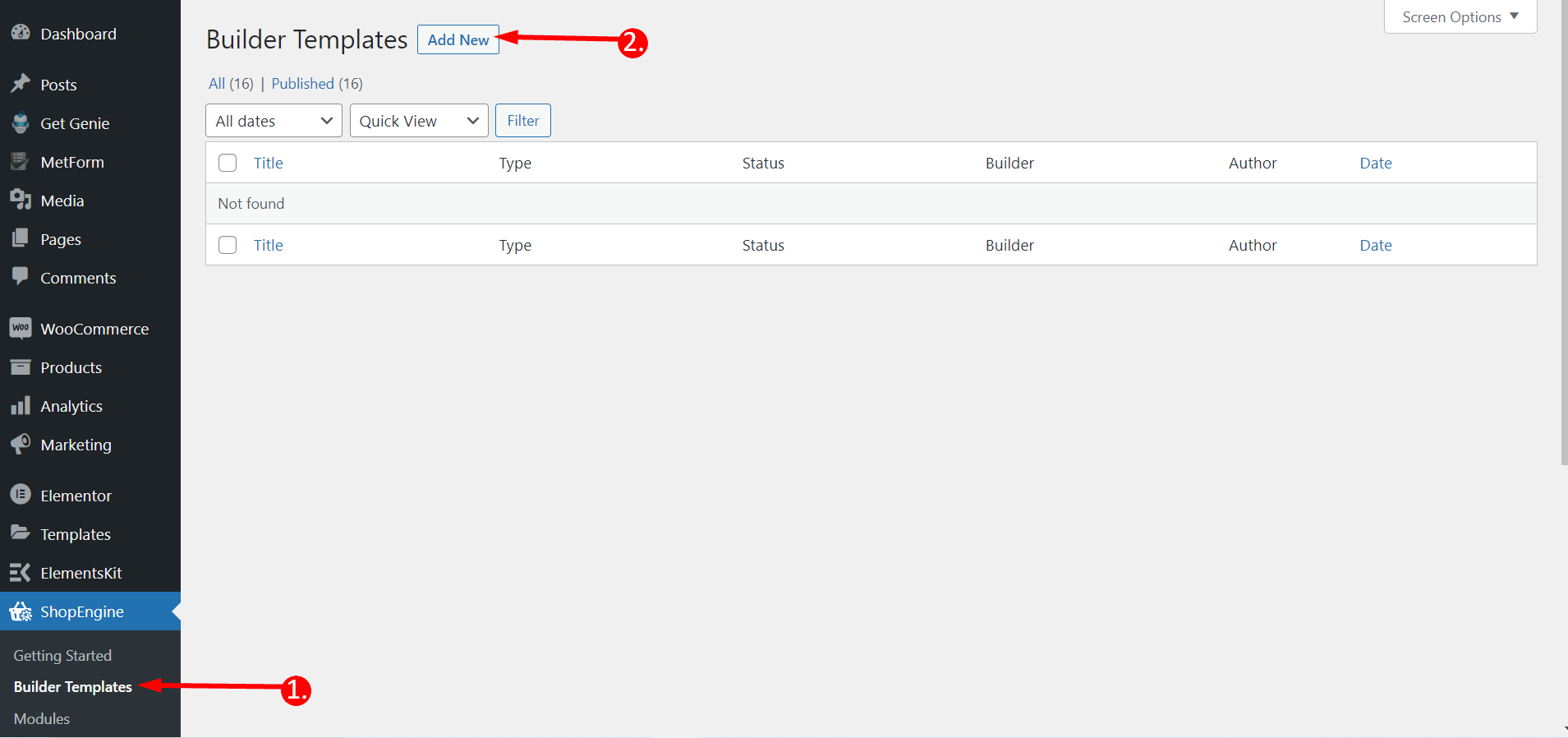
- Vá para ShopEngine-> 1. Modelos de construtor > 2. Adicionar novo.

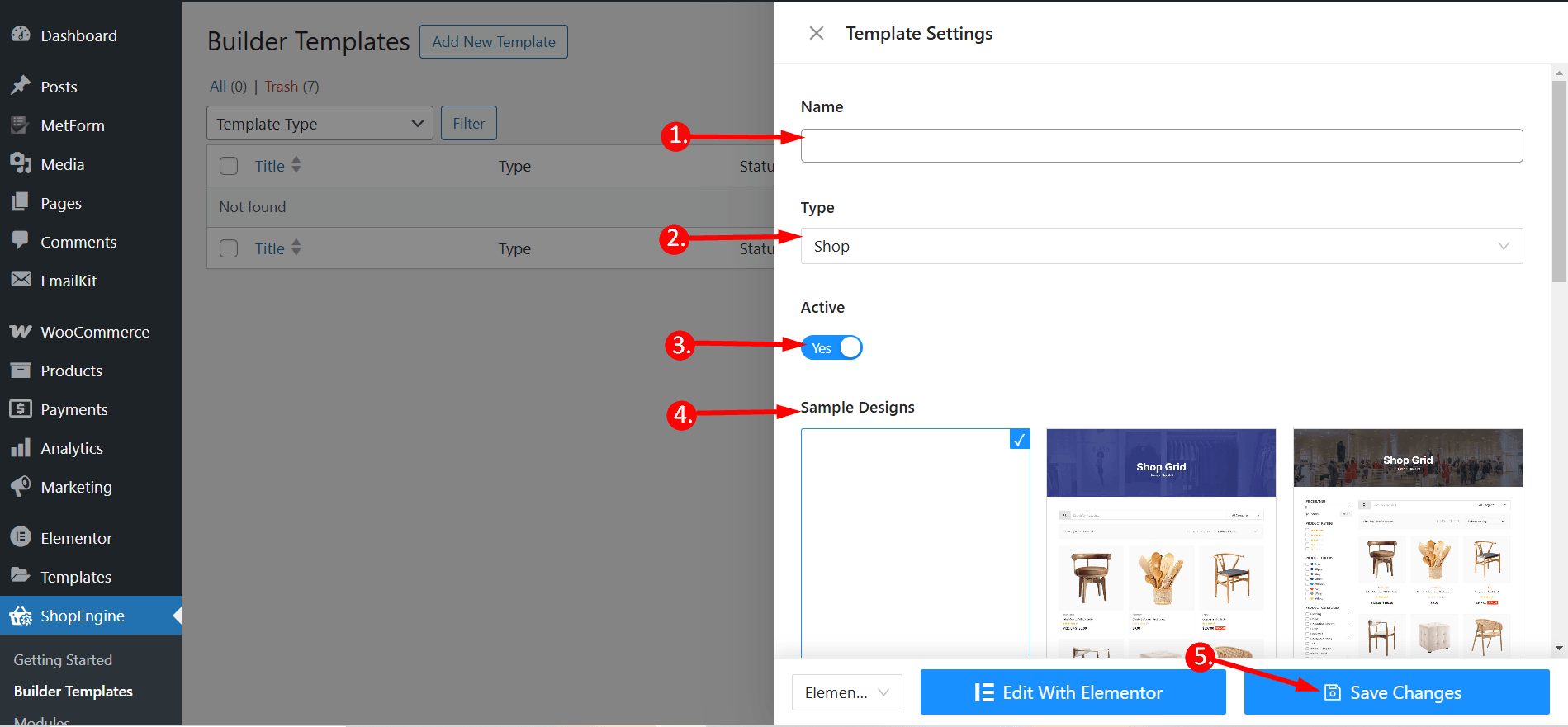
- Fornecer Nome do modelo
- Selecione o tipo de página: Comprar
- Ativar ativo: Sim
- Selecione um desenho no Projetos de amostra
- Agora clique em Salvar alterações.

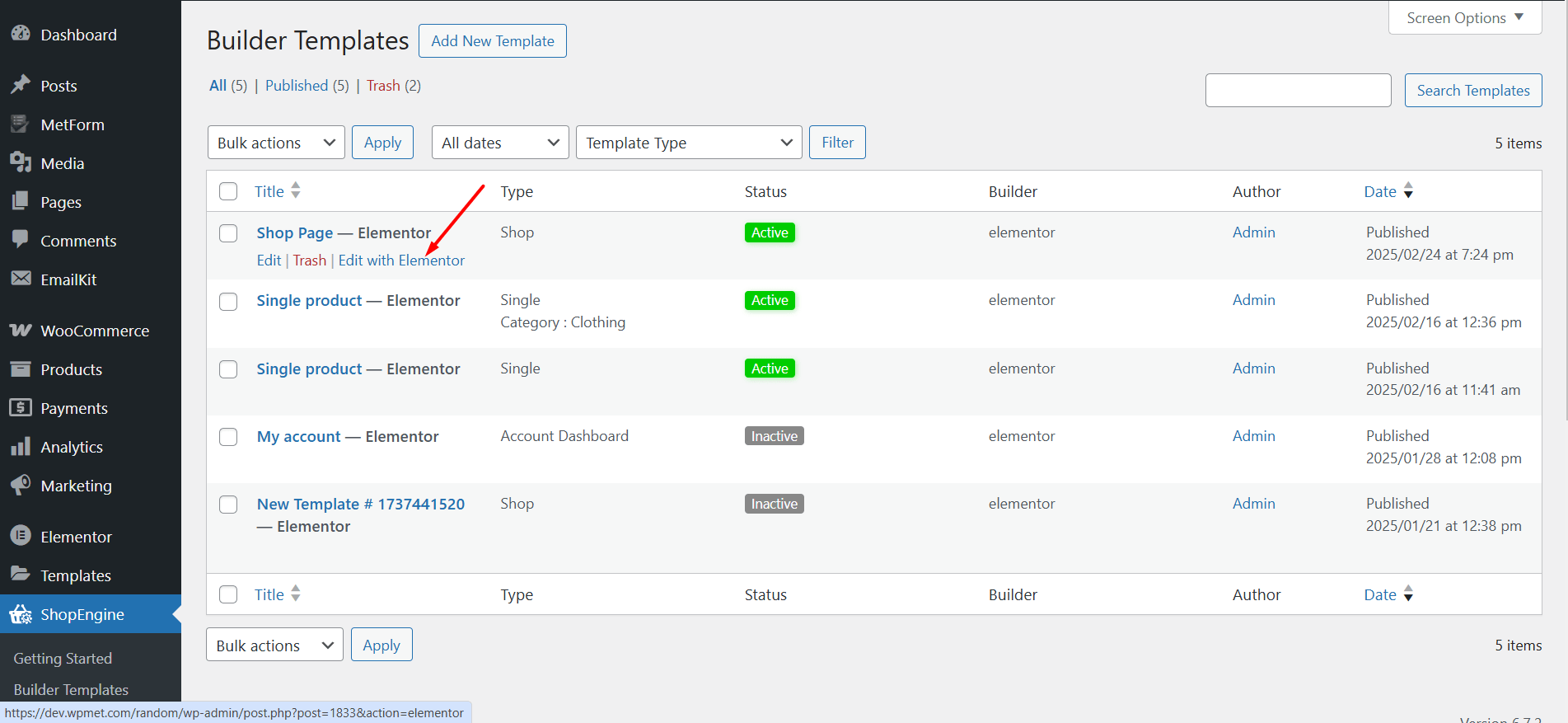
- Em breve depois disso, você pode ver que o modelo foi criado e visível no topo da lista de modelos. Clique em “Editar com Elementor” para mudar para a janela Elementor.

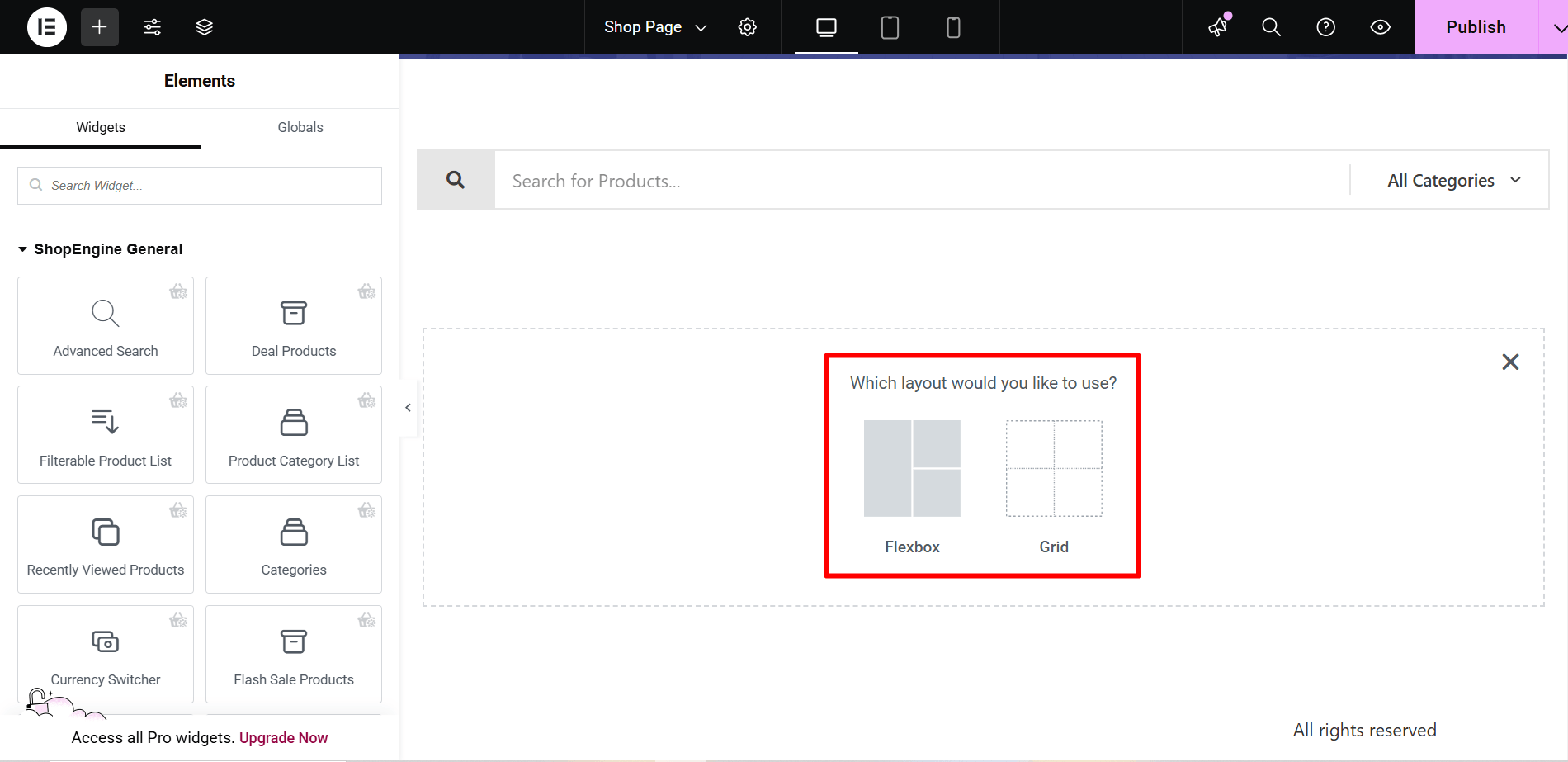
Etapa 2: escolha a estrutura #
- Escolha sua estrutura na área selecionada.

Etapa 3: Embeleze a página da sua loja Modelo com widgets de arquivo de produtos #
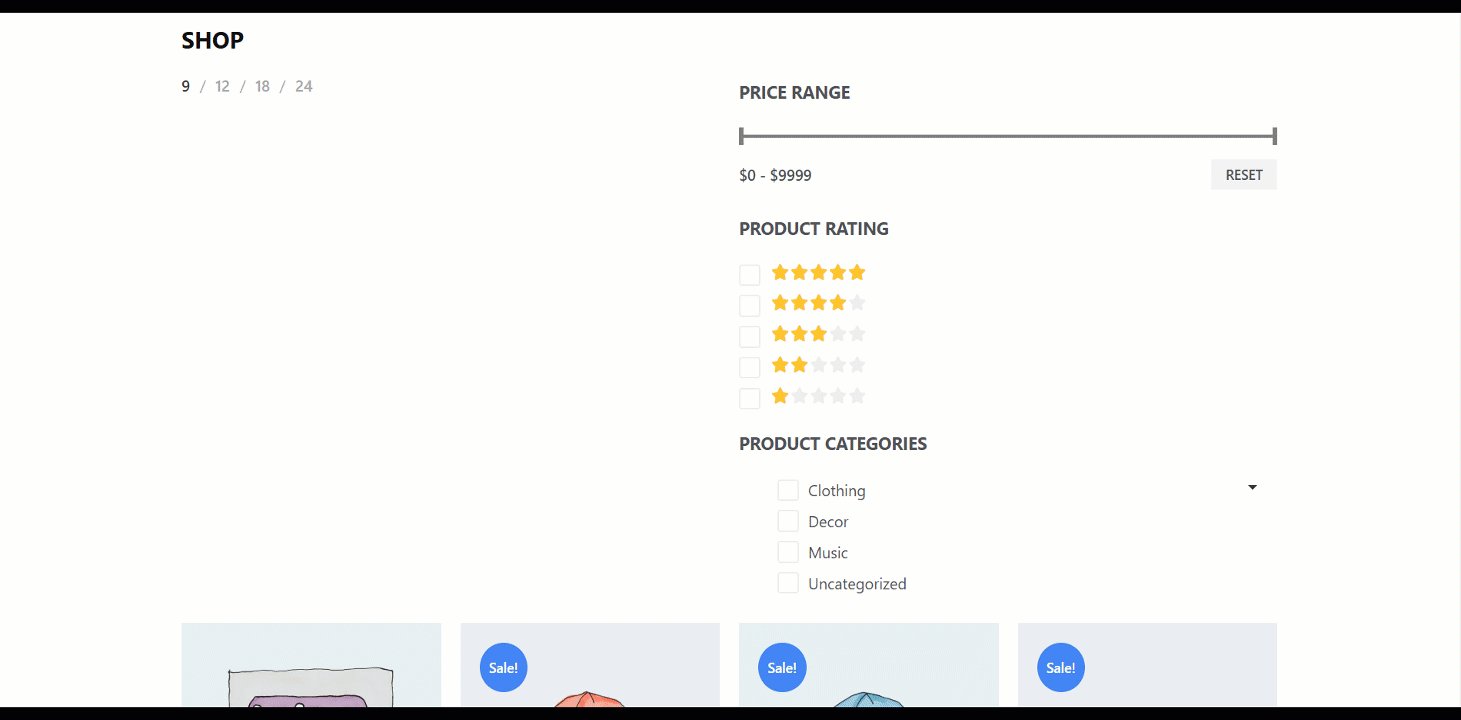
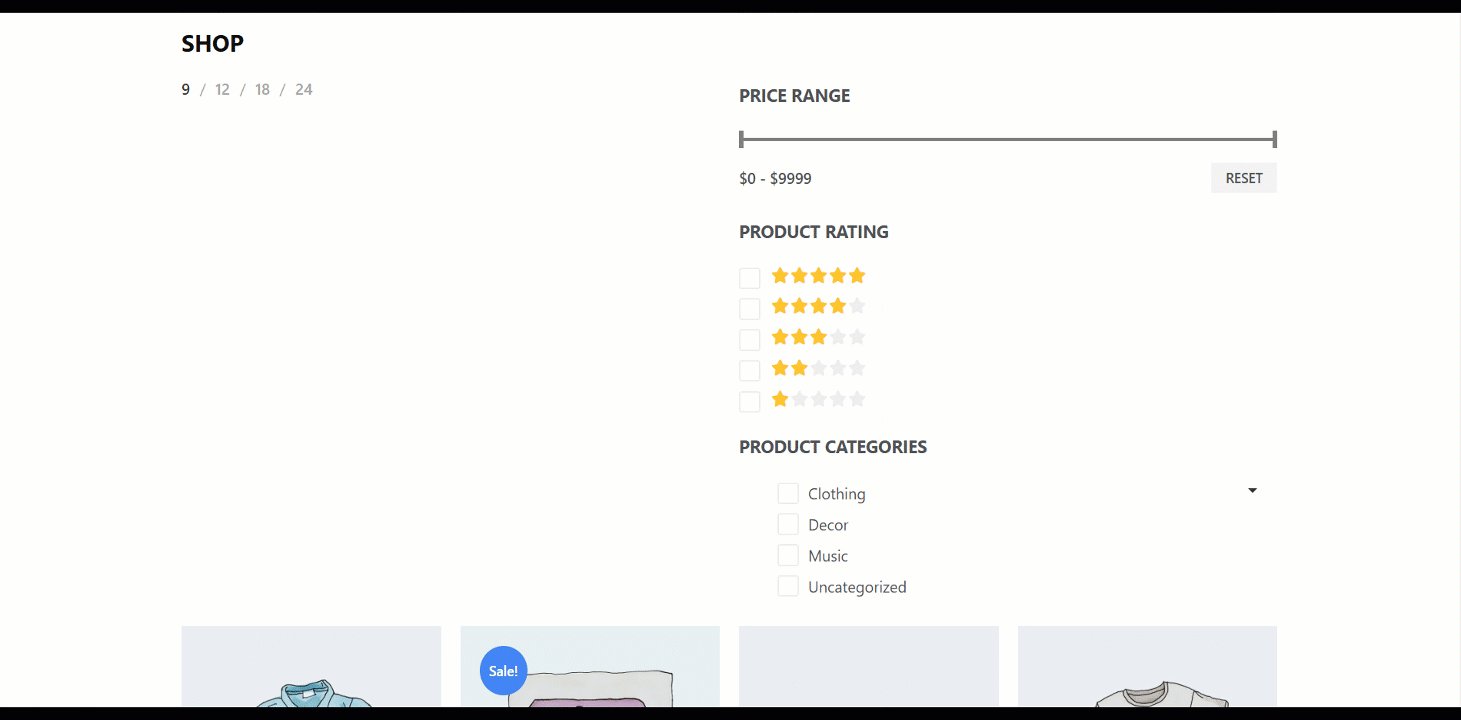
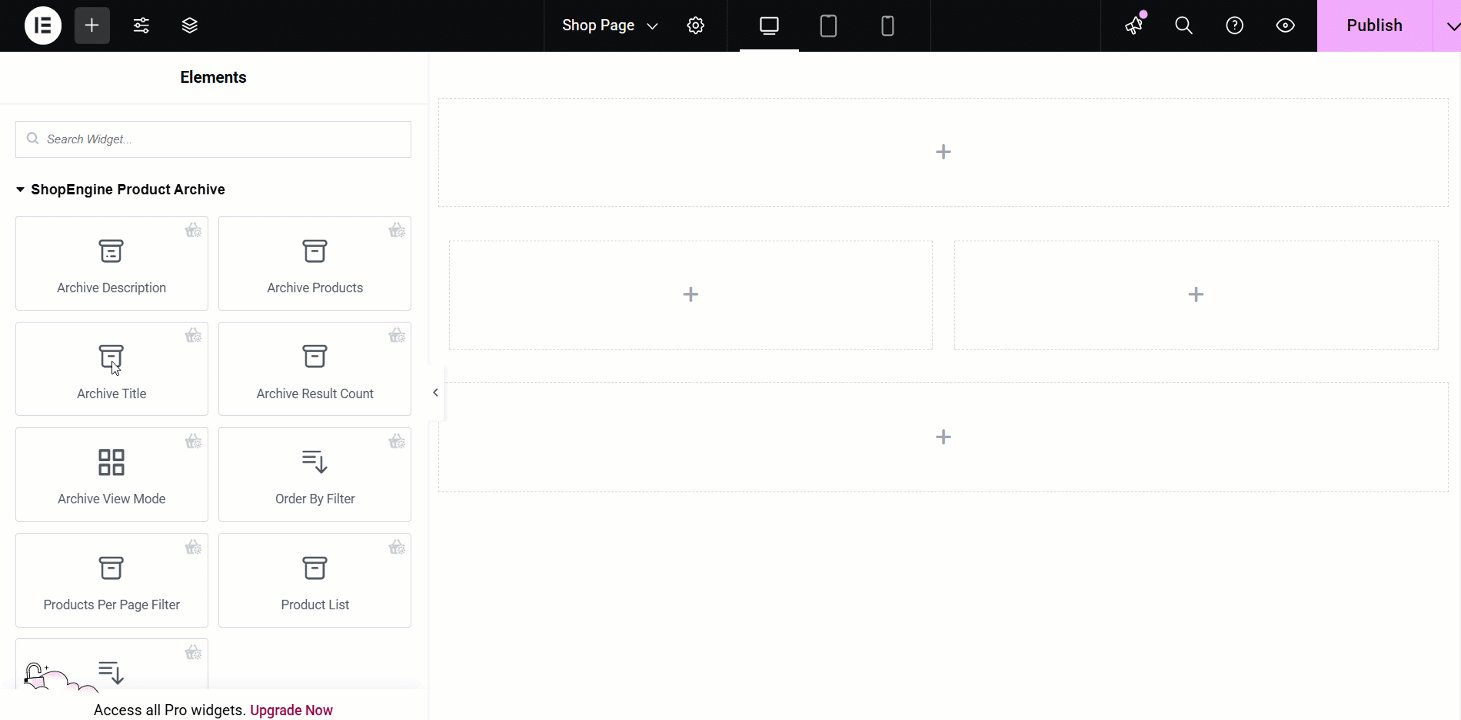
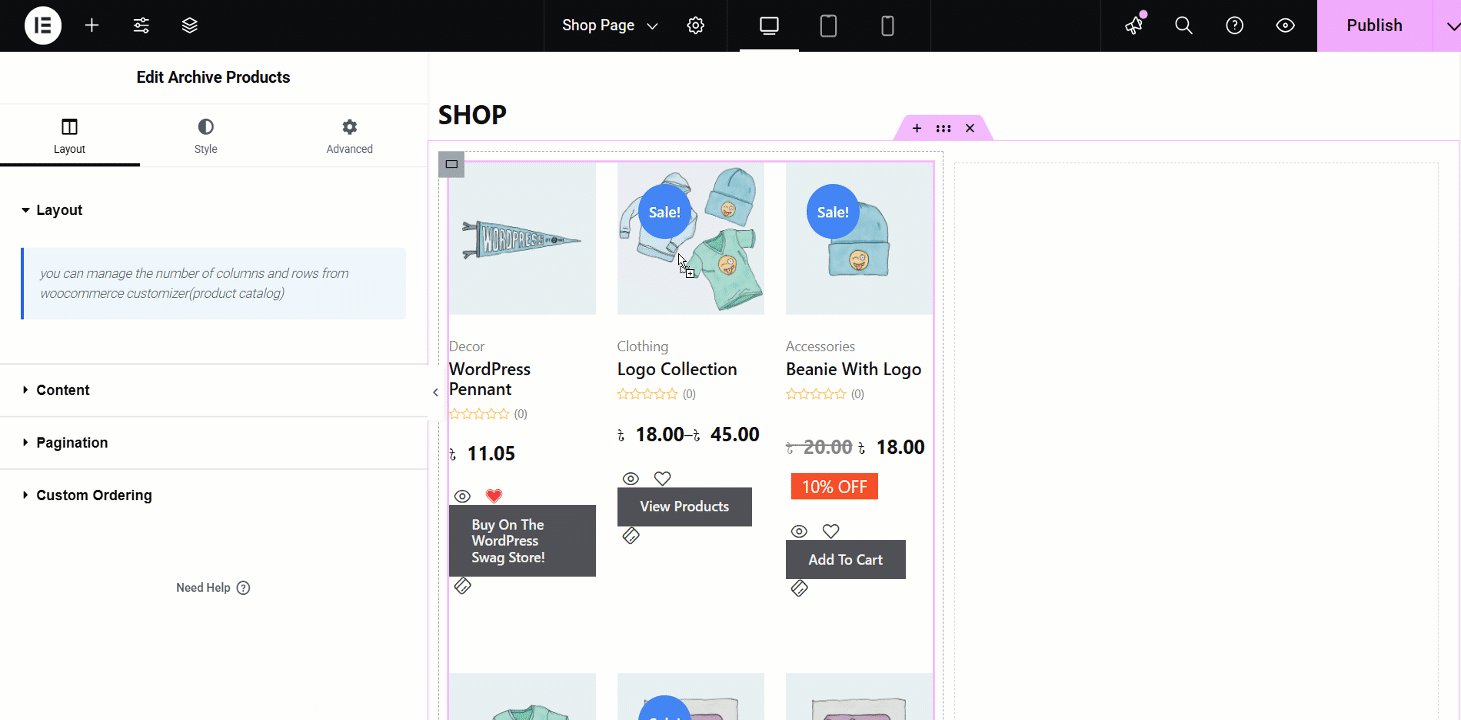
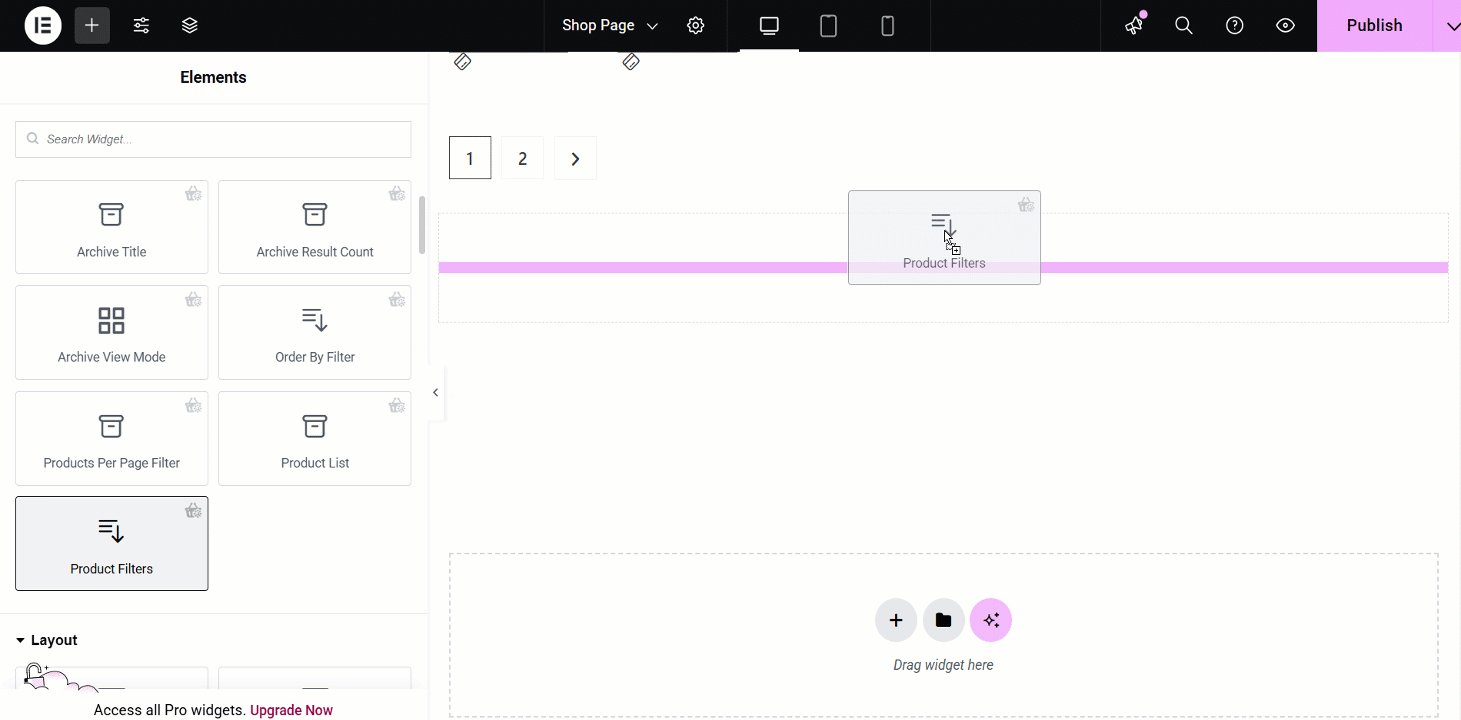
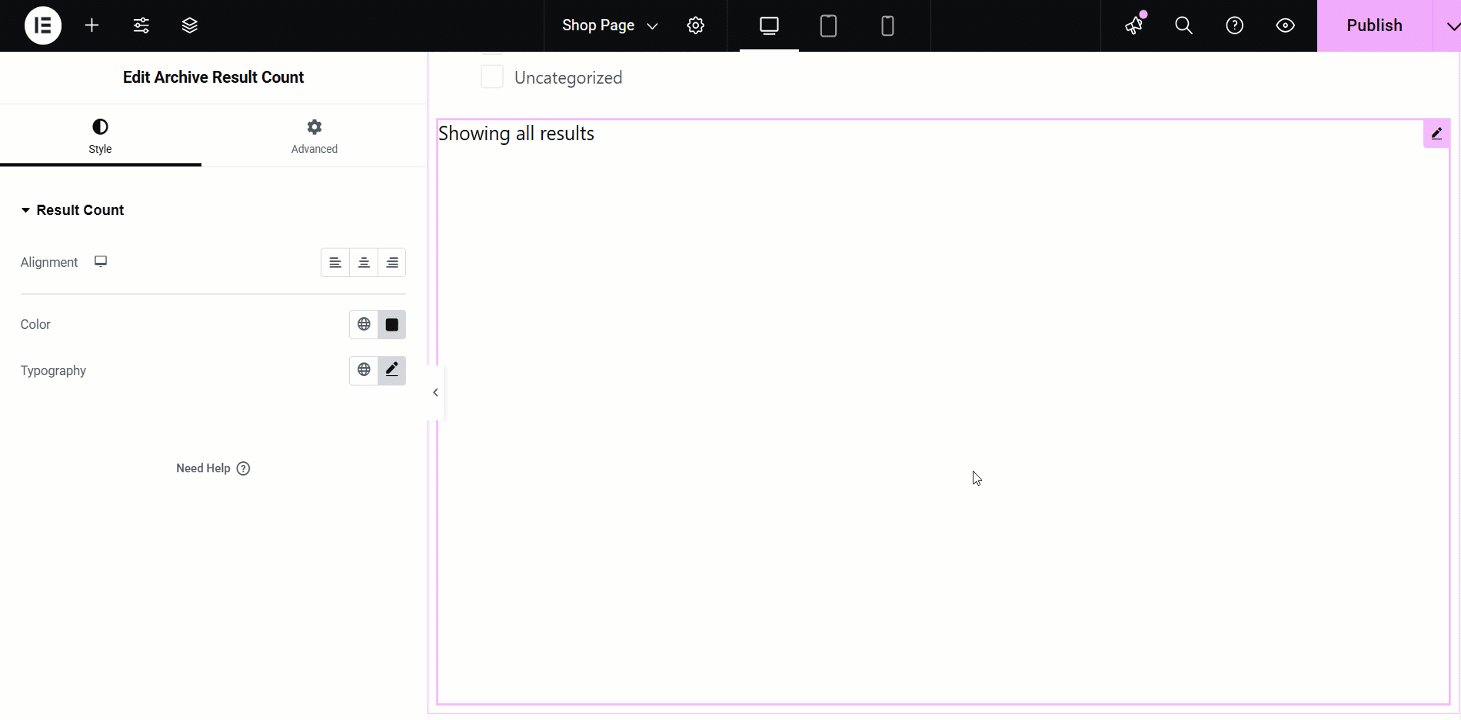
Vá para um bloco de arquivo de produto e insira. Alternativamente, você pode criar o seu próprio. Aqui você obterá alguns widgets específicos de arquivo de produtos do ShopEngine, incluindo Título do arquivo, Filtro de Produtos, Arquivar produtos por filtro de página, Produto de arquivamento, contagem de resultados de arquivamento, etc. Vamos ver como adicioná-los:
- Basta arrastar e soltar os widgets na área selecionada

Etapa 4: publique a página da sua loja Modelo #
- Depois de terminar de projetar, clique em Atualizar.
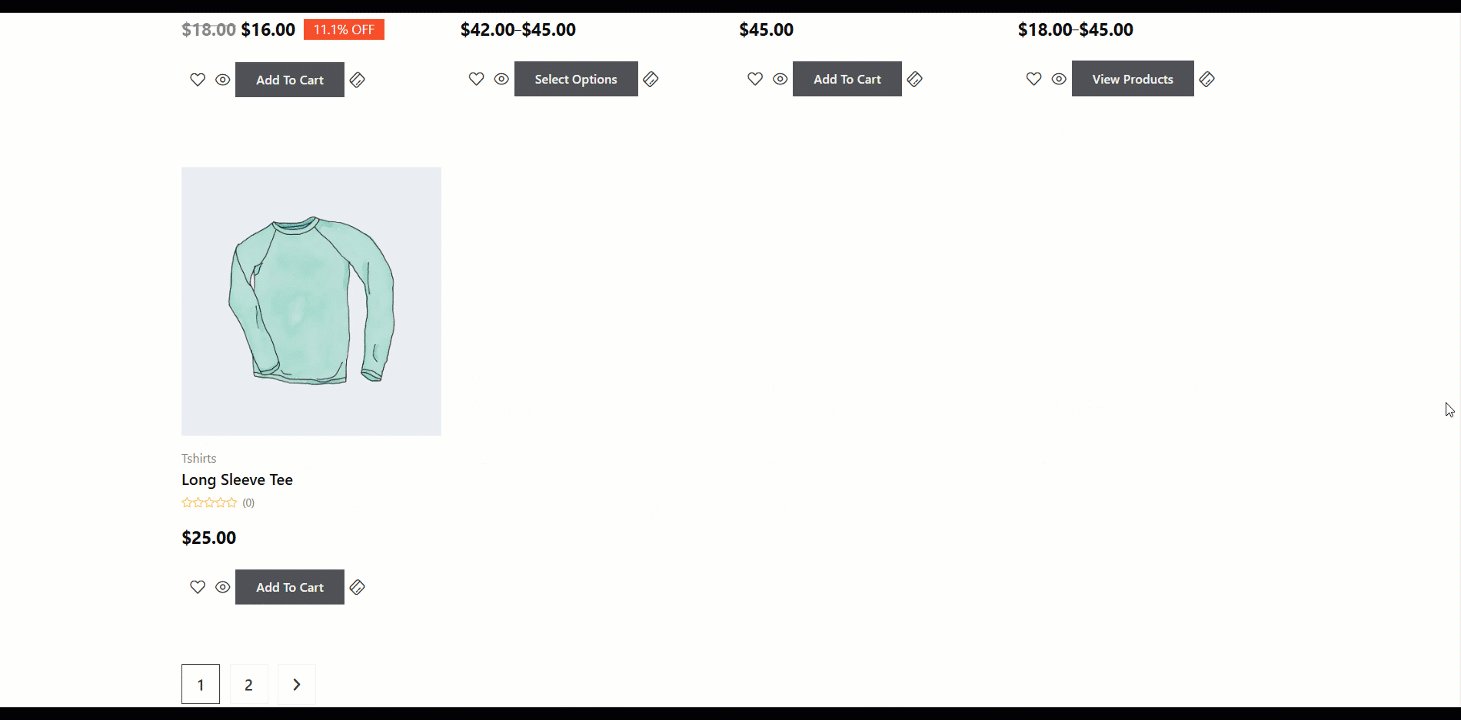
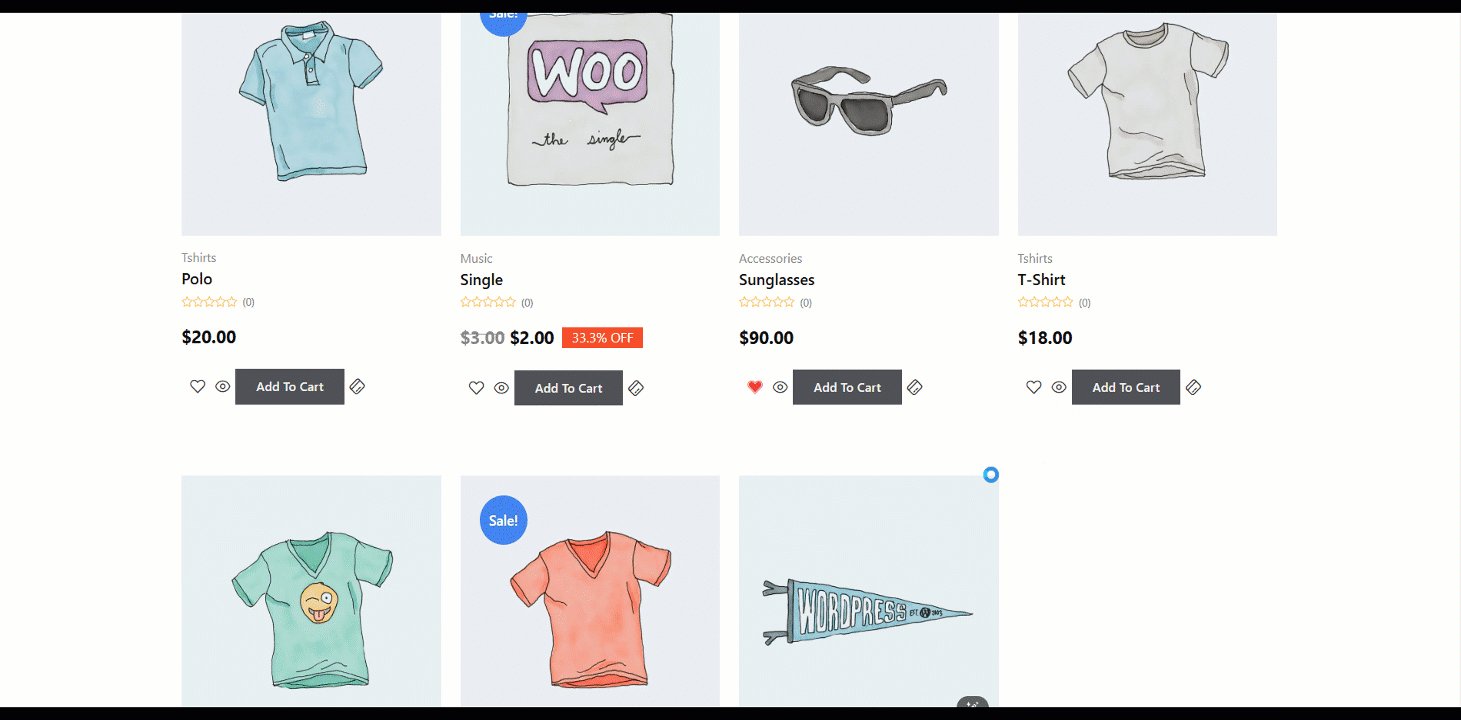
- Agora vá para o Página da loja-> Você pode ver que a página da loja desejada está sendo exibida de acordo.