Formulaire de paiement de ShopEngine - Expédition est un widget très utile car il vous permet d'ajouter un appel à votre formulaire de paiement d'expédition. Vous pouvez apporter toutes les modifications nécessaires aux éléments du formulaire, de la police à l'apparence.
Comment utiliser le formulaire de paiement - Widget d'expédition ? #
La création d'un formulaire de paiement et d'expédition implique deux étapes principales. 1. Créez un modèle et 2. Concevez le formulaire d'expédition sur Elementor.
Créer un modèle #
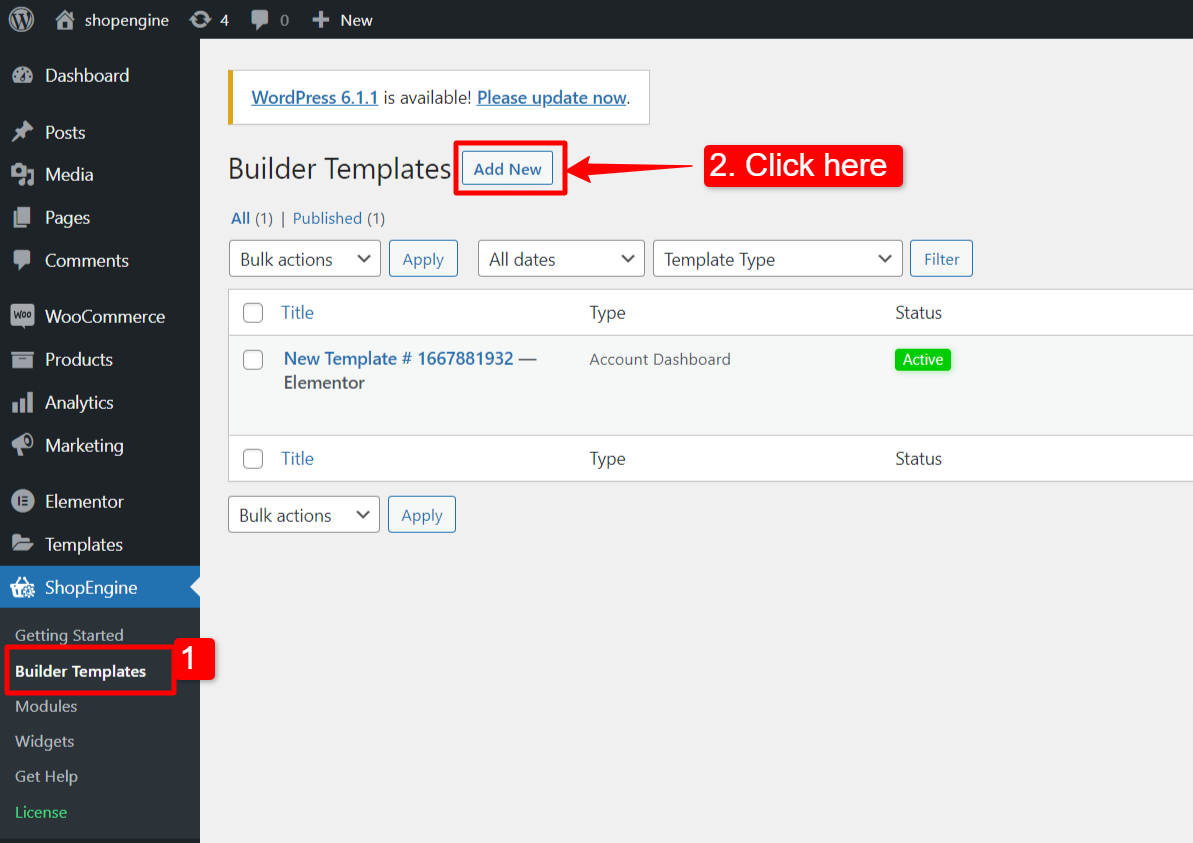
Tout d’abord, connectez-vous à votre tableau de bord WordPress et accédez à ShopEngine > Modèles de générateur.
Ensuite, cliquez sur le «Ajouter un nouveau" bouton dans le coin supérieur droit.

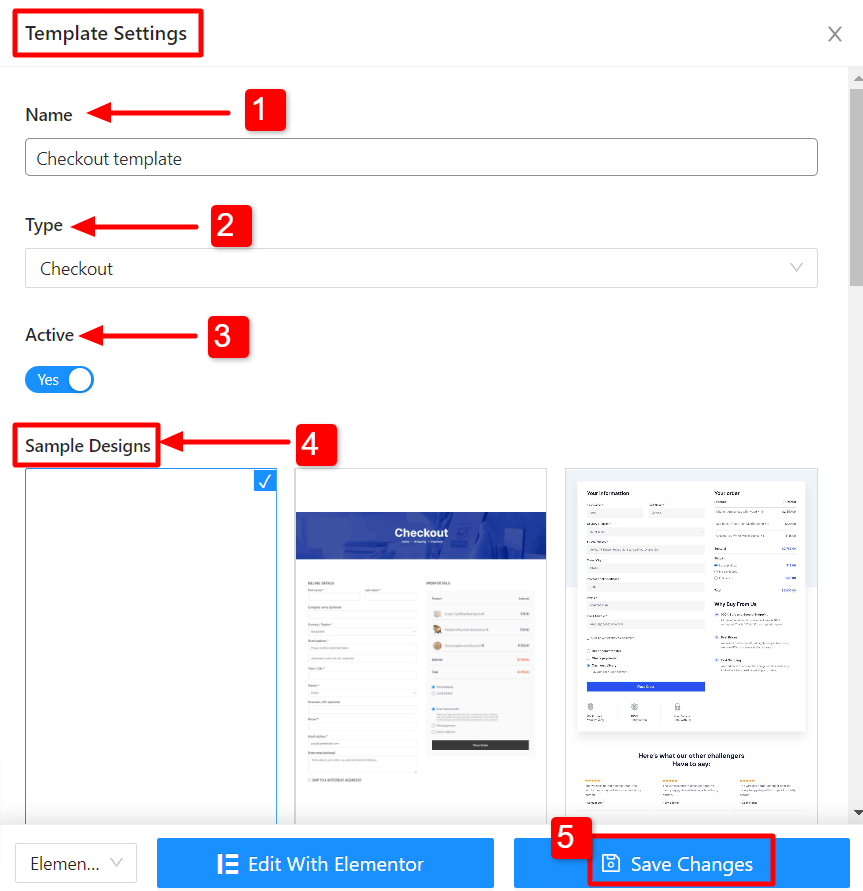
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Dans la fenêtre Paramètres du modèle :
- Entrez un modèle Nom.
- Sélectionnez le modèle Taper: Vérifier.
- Activer le gabarit.
- Choisis un Échantillon de conception ou commencez à concevoir à partir de zéro.
- Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

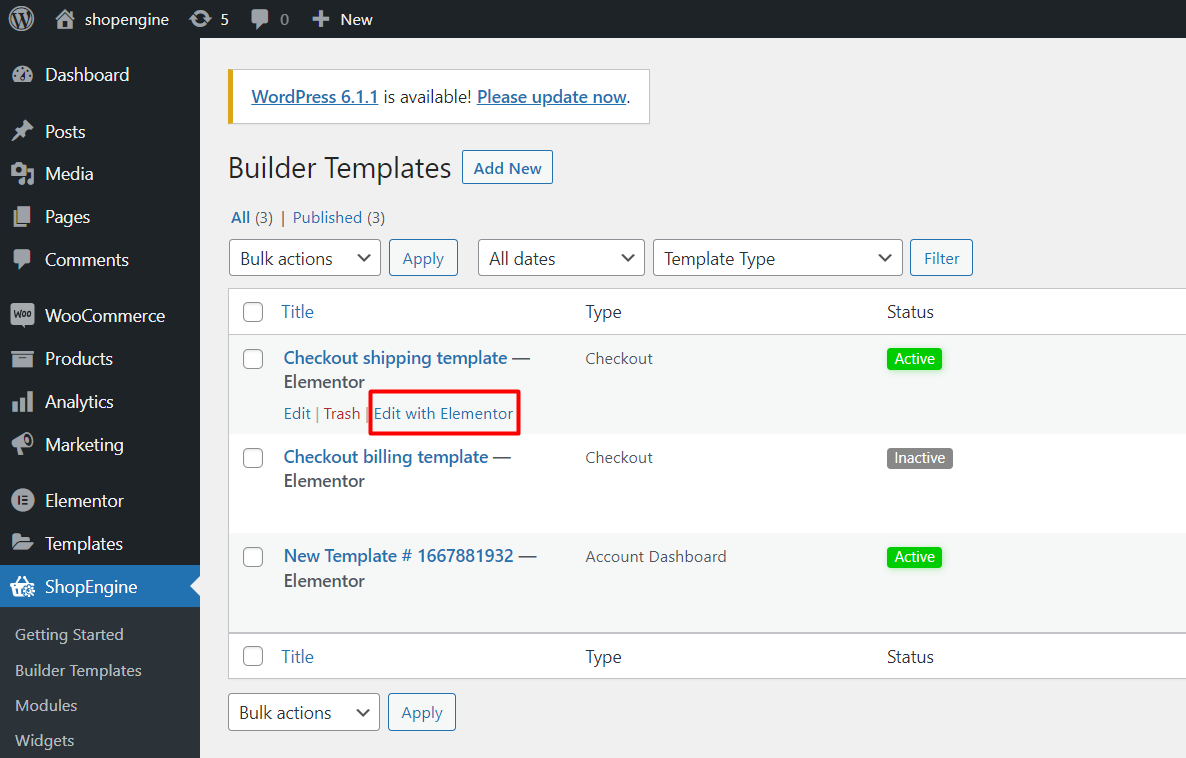
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

Concevoir un formulaire d'expédition sur Elementor #
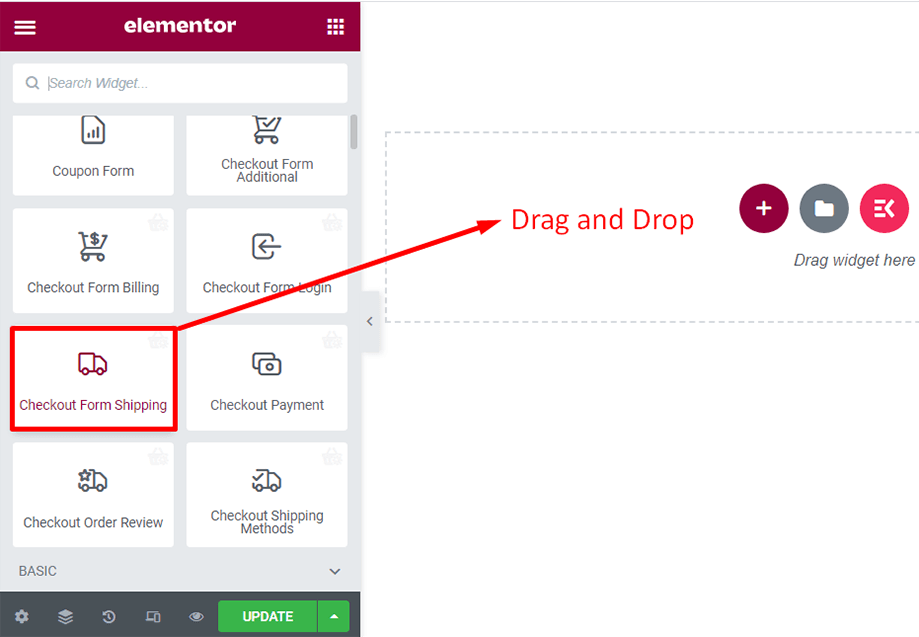
Dans cette étape, vous allez concevoir un formulaire d'expédition pour la page de paiement. Dans l'éditeur Elementor, glisser-déposer le widget d'expédition du formulaire de paiement dans la zone de conception.

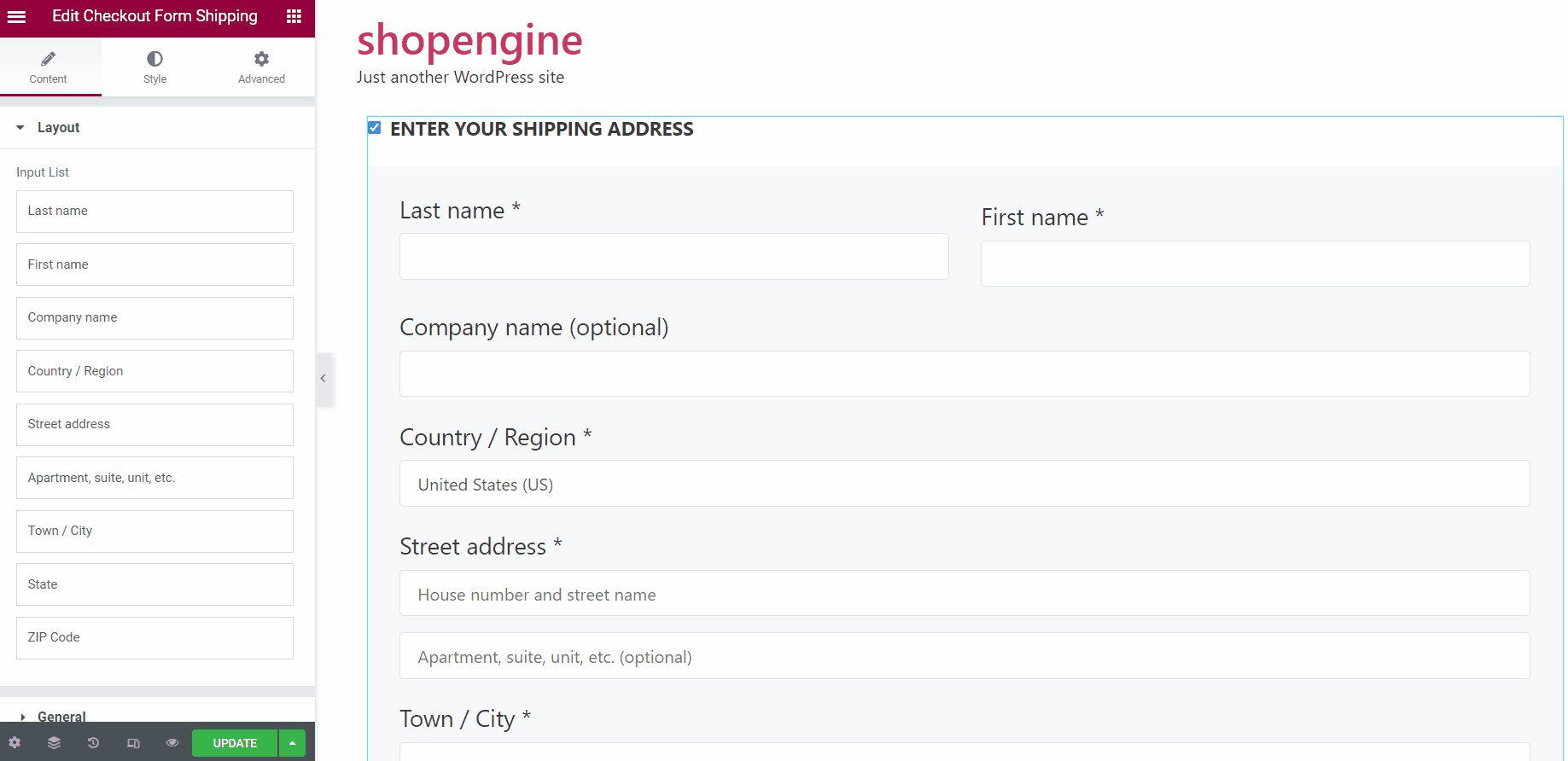
Le formulaire de paiement d’expédition apparaîtra instantanément après cela.
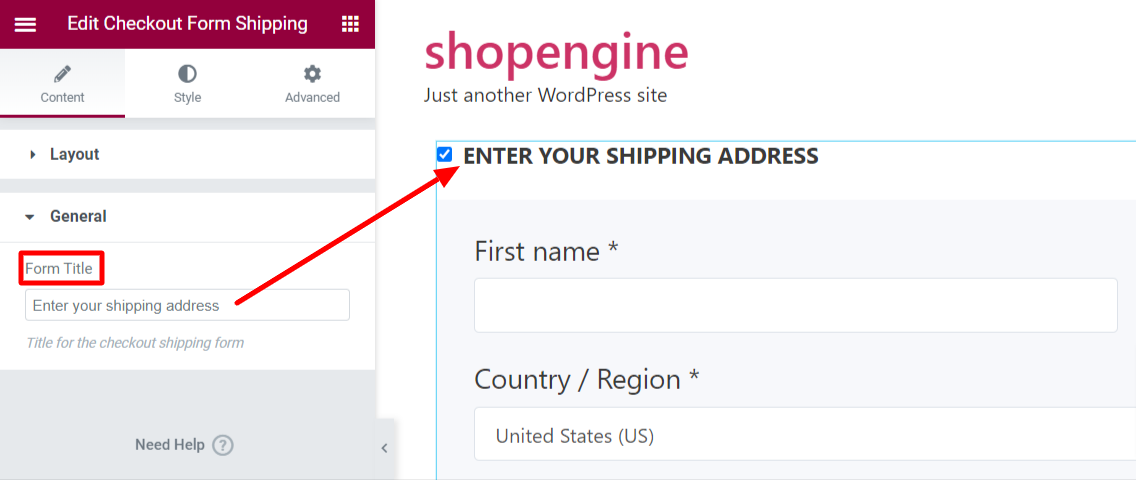
Sous l'onglet Contenu
Vous pouvez modifier la mise en page et le titre du formulaire d'expédition de paiement.
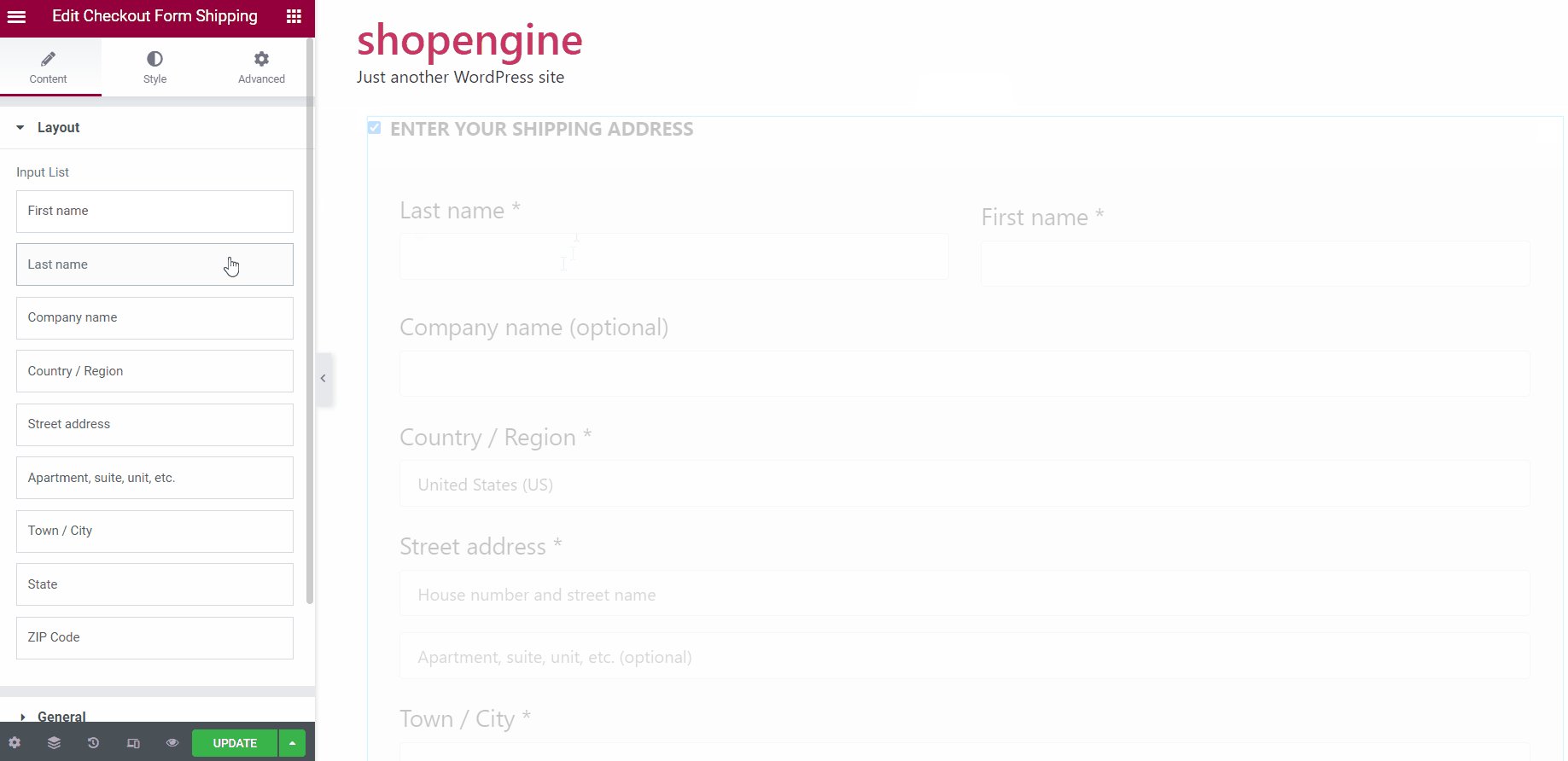
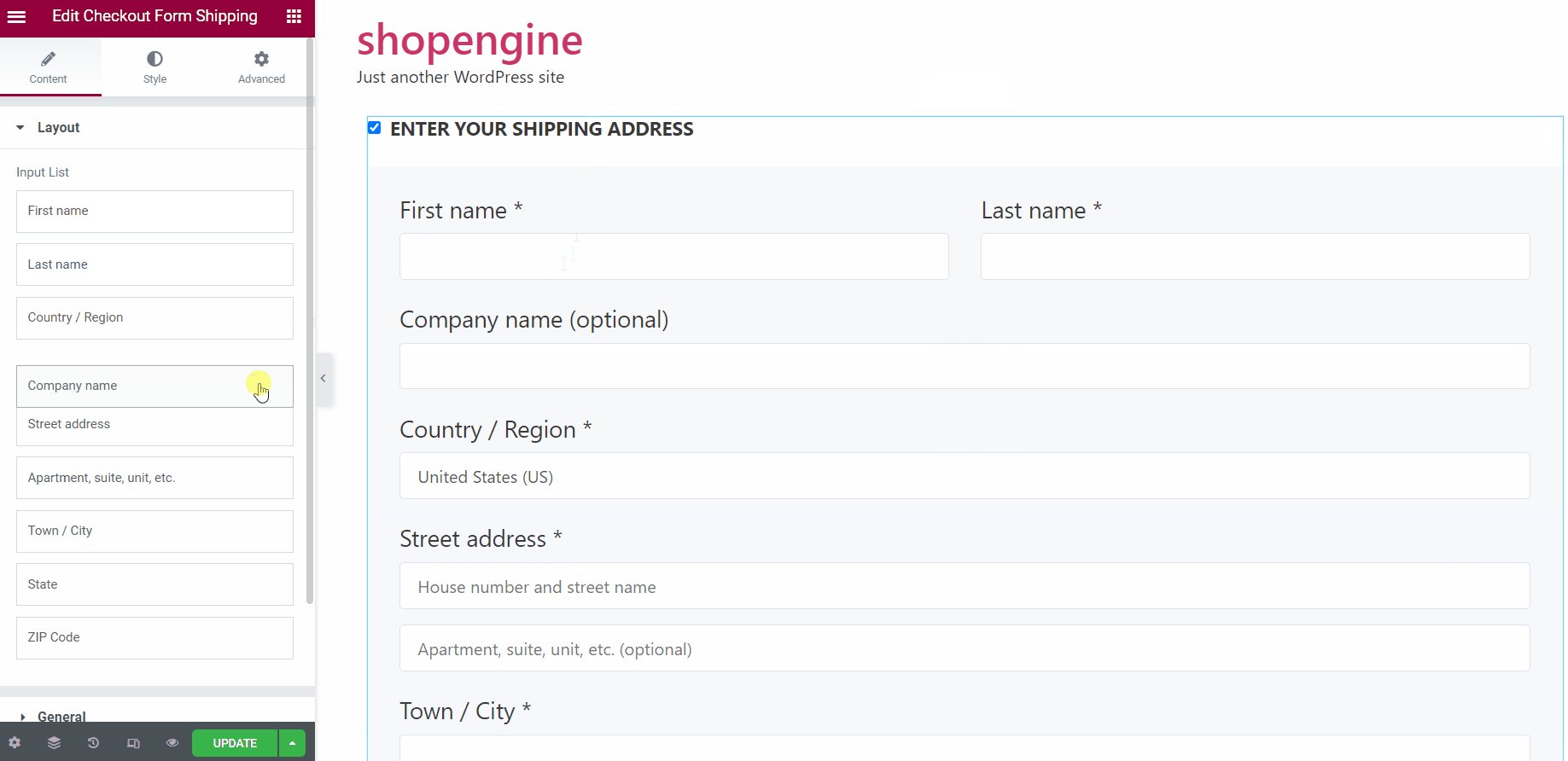
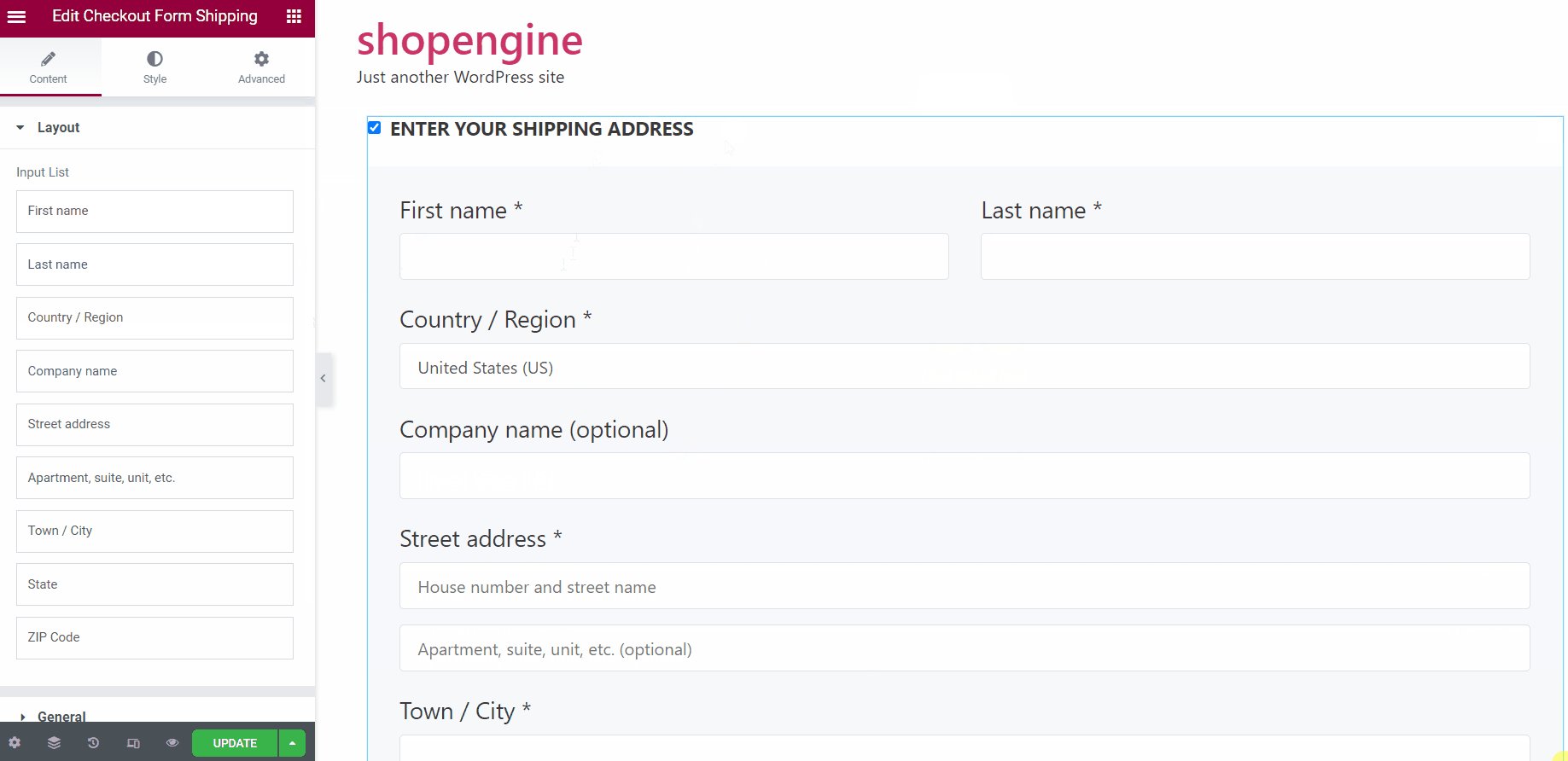
Dans le Mise en page section, vous pouvez trier le champ de saisie et modifiez manuellement la séquence des champs.
Vous pouvez modifier le titre de la case à cocher à partir de l'onglet Style en utilisant des paramètres tels que la couleur, la taille de la police et la marge.

Dans le Général section, vous pouvez ajouter un Titre du formulaire pour le formulaire d’expédition de paiement.

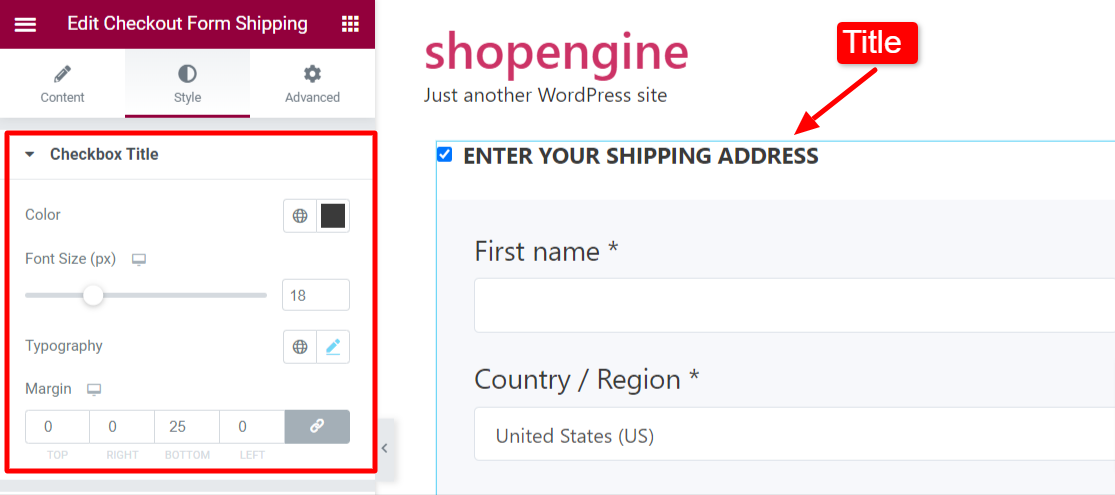
Sous l'onglet Style
Vous pouvez personnaliser le Titre de la case à cocher en modifiant la couleur, la taille de la police, la typographie et la marge.

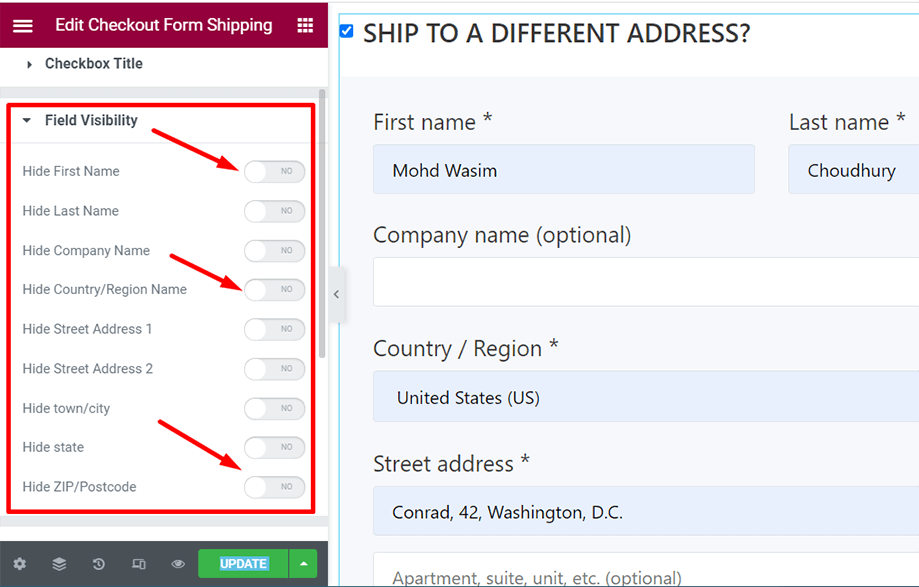
Vous pouvez également afficher ou masquer différents éléments du formulaire comme le prénom, le nom, le nom de l'entreprise, l'adresse postale, etc. en activant les boutons dans le Visibilité sur le terrain section.

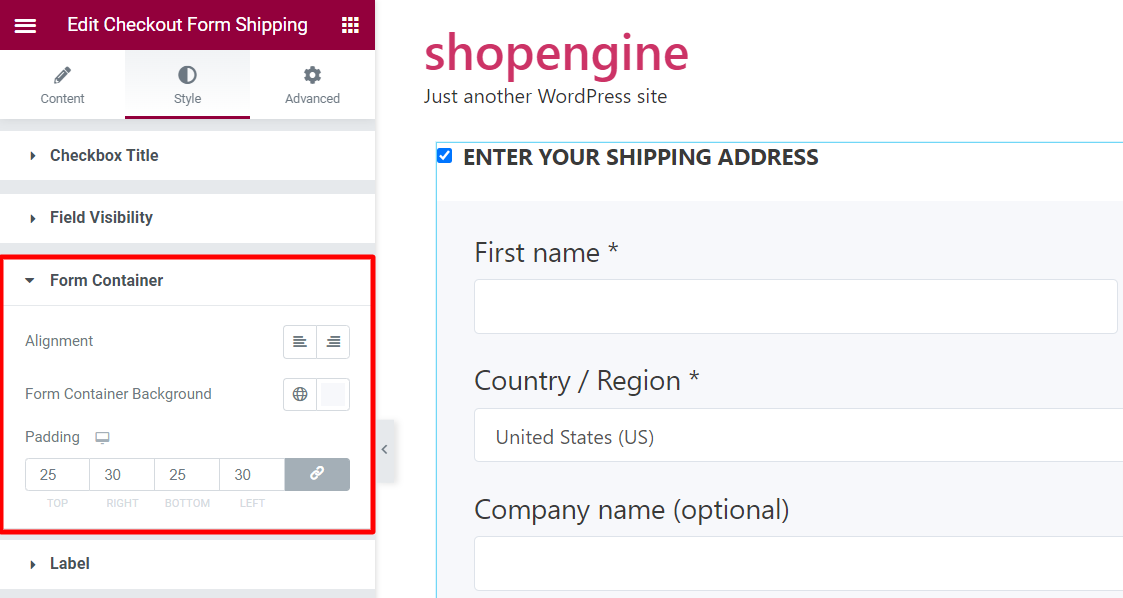
Dans le Conteneur de formulaire , vous pouvez définir l'alignement du conteneur, choisir l'arrière-plan du conteneur de formulaire et le remplissage.

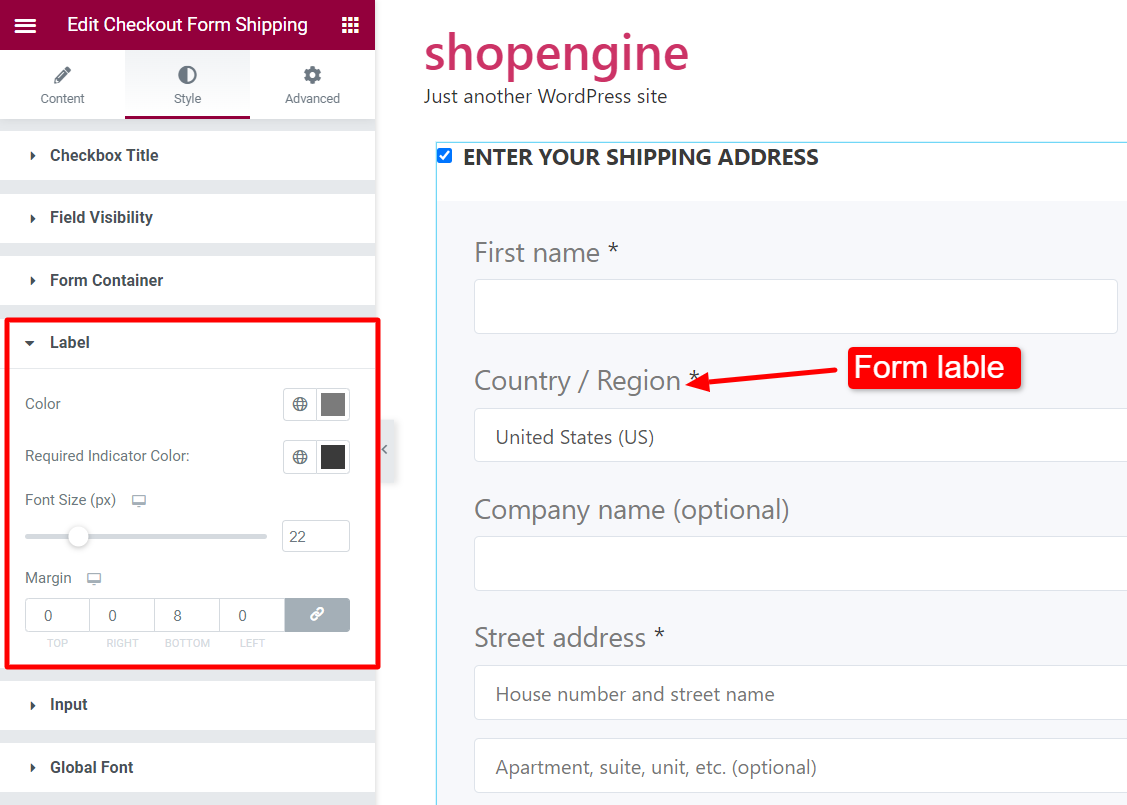
Dans le Étiquette , vous pouvez choisir la couleur, la couleur de l'indicateur requise, la taille de la police et la marge.

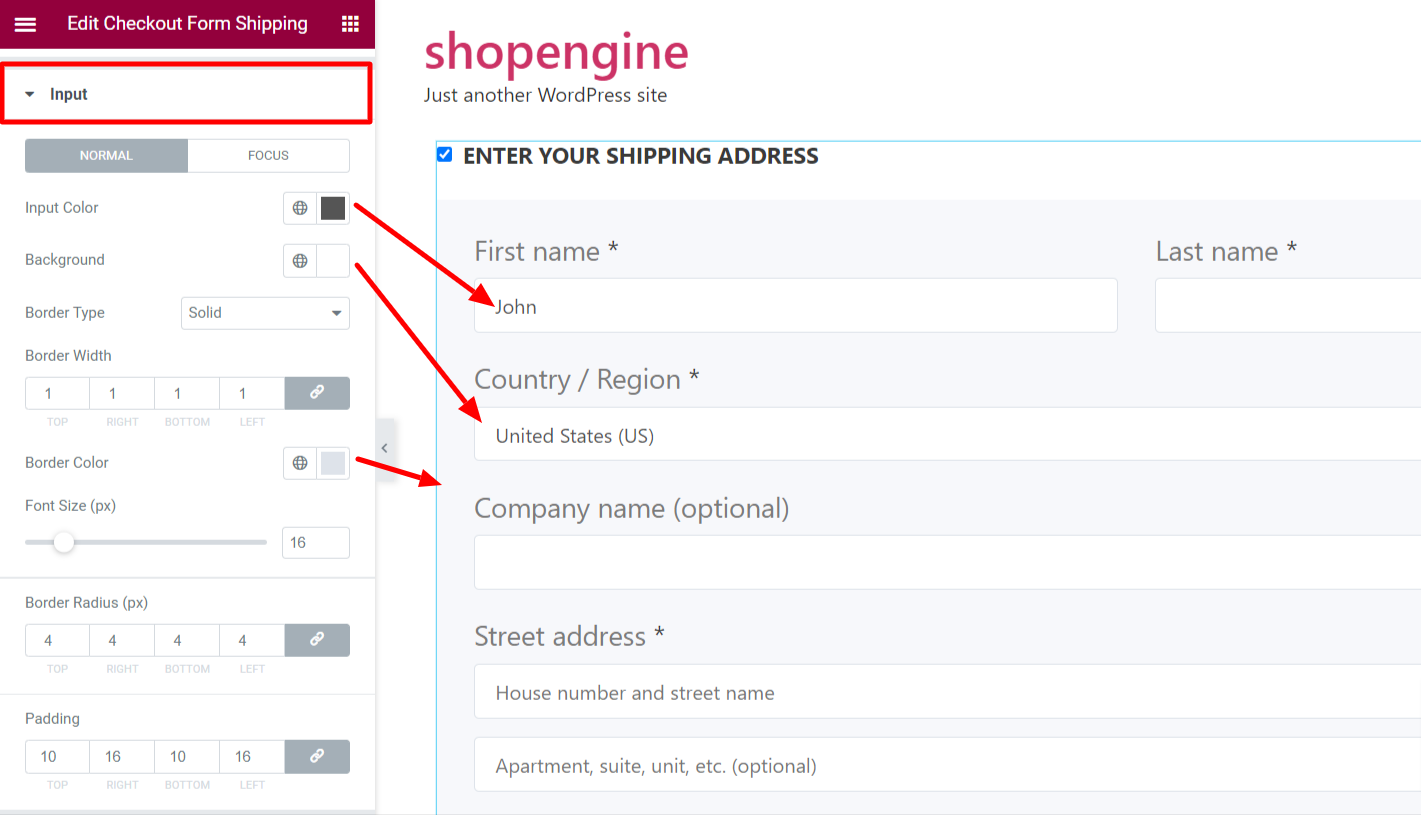
Vous pouvez personnaliser le Saisir champ et son apparence à partir des options données telles que la couleur d'entrée, l'arrière-plan, la couleur de la bordure, la taille de la police, etc.

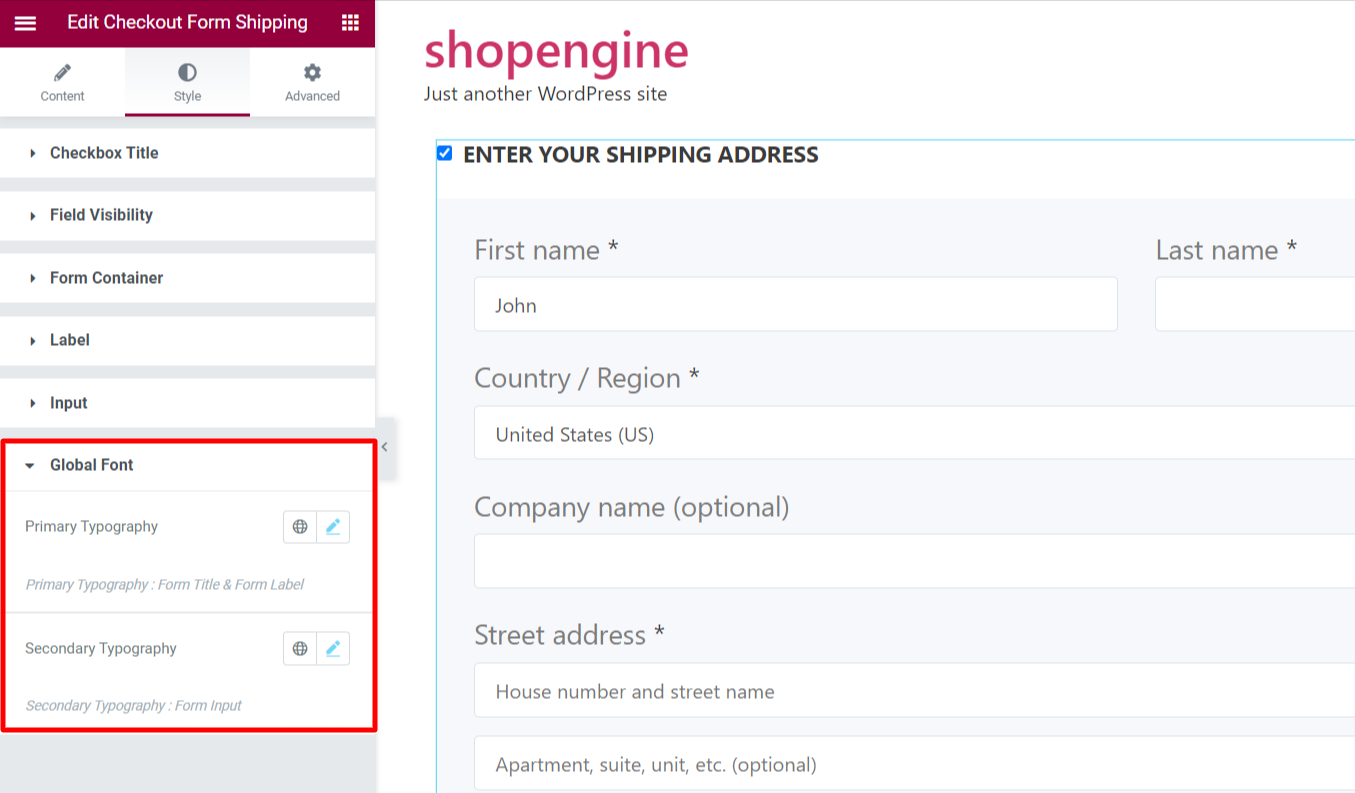
Avec le Police globale , vous pouvez ajuster la typographie du texte à partir des paramètres de typographie primaire et secondaire pour le formulaire d'expédition de paiement.

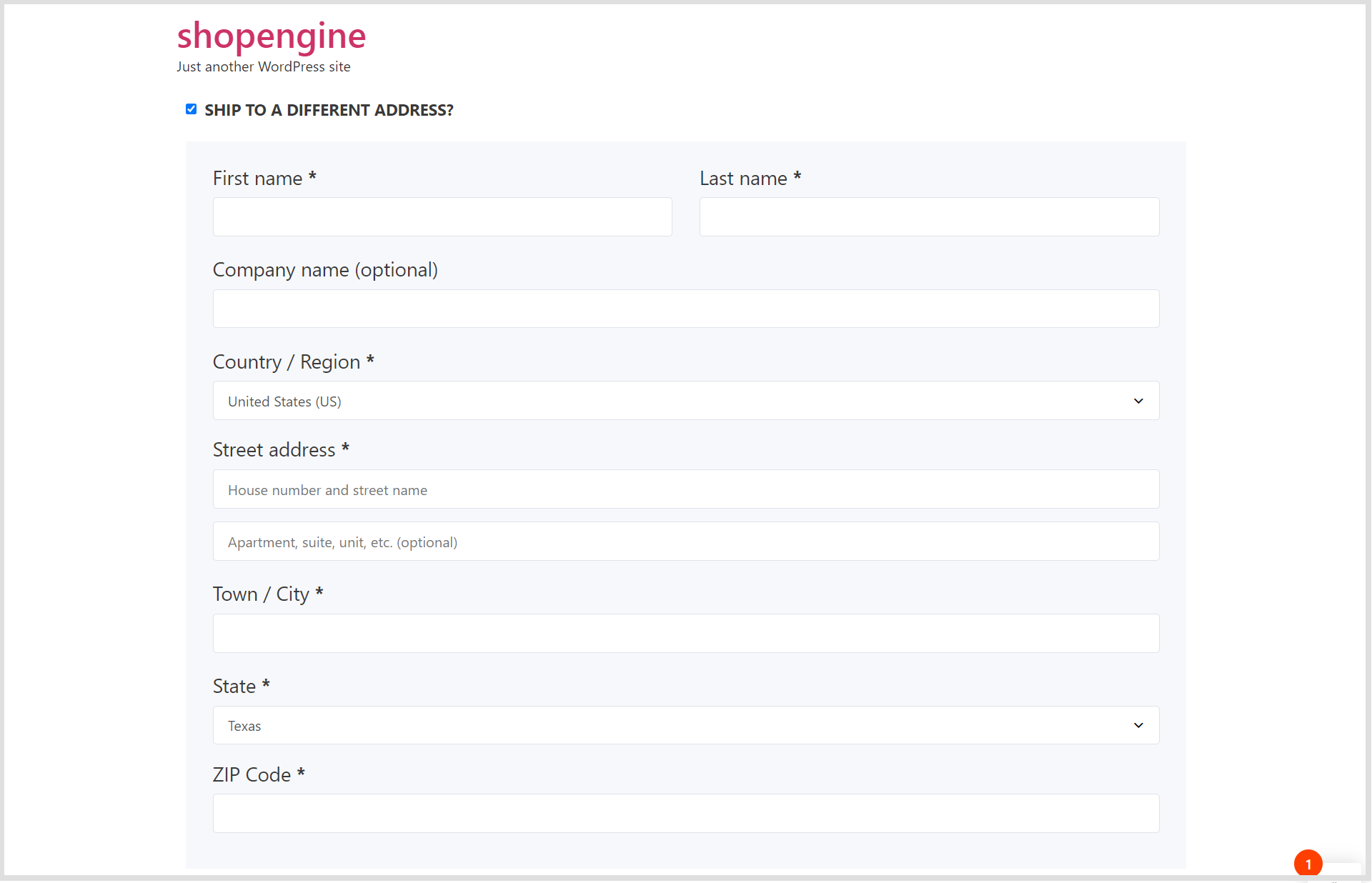
À partir de la capture d'écran ci-dessous, vous pouvez afficher le formulaire de paiement avec tous les détails d'expédition.

C'est ainsi que vous pouvez tirer parti du widget Formulaire de paiement - Expédition et offrir à vos clients une expérience fluide.
Pour accéder à des champs de paiement supplémentaires, activez le module Champs supplémentaires de paiement et jetez un œil aux champs supplémentaires de paiement. Ensuite, apportez les modifications nécessaires dans les champs supplémentaires.



